Cara retailer mode e-commerce berkorelasi dengan Data Web Inti dan metrik performa dengan metrik bisnis, melihat peningkatan KPI, dan membuat "Kalkulator Kasus Bisnis Performa" untuk mendorong keputusan produk dan budaya performa.
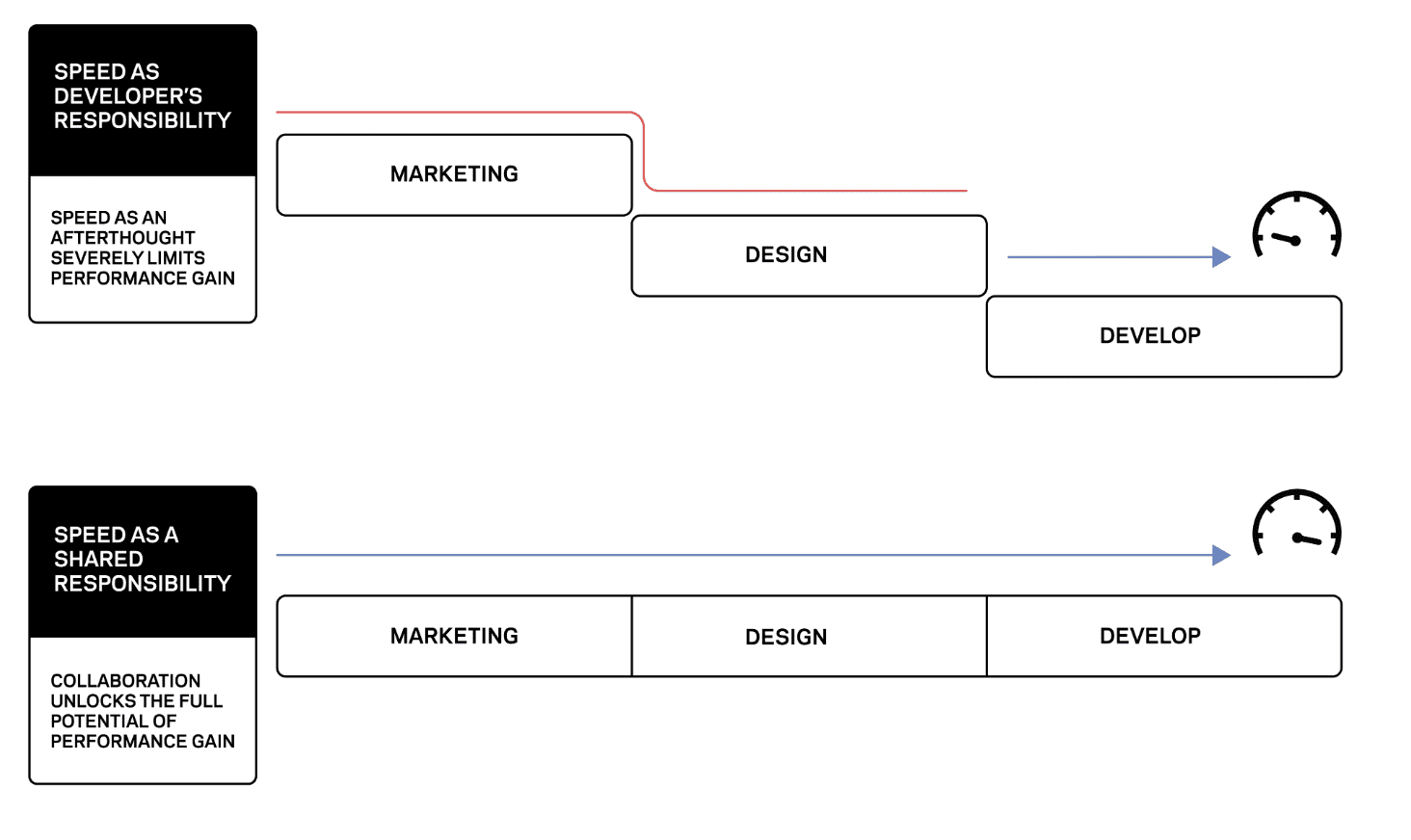
Di banyak perusahaan, performa kecepatan situs dan Core Web Vitals sebagian besar masih dianggap sebagai tanggung jawab tim engineer. Kecepatan situs dapat menjadi tidak terlihat oleh area bisnis lainnya jika nilai bisnis dan pengalaman pelanggan tidak dipahami. Hal ini dapat menyebabkan performa diabaikan saat keputusan penting dibuat dan roadmap ditentukan.
Untuk meningkatkan budaya performa di seluruh tim dan mendorong peningkatan yang signifikan pada pengalaman web mereka, retailer mode e-commerce mewah Farfetch meluncurkan sebuah project untuk menentukan dan menggunakan metrik performa yang benar-benar berfokus pada pelanggan. Mereka bertujuan untuk mengaitkan hal ini dengan metrik bisnis sebagai cara untuk menjelaskan pengaruh performa terhadap KPI perusahaan.
Namun, ambisinya tidak berhenti di situ. Pada akhirnya, tujuan project ini adalah perubahan budaya dalam skala besar—menghancurkan silo dalam organisasi dan memperkenalkan bahasa baru yang berorientasi pada bisnis untuk memberi semua orang cara bersama untuk membahas topik yang sebelumnya dianggap sebagai topik teknis. Farfetch ingin menjadikan performa kecepatan situs sebagai tanggung jawab bersama, memfasilitasi pengambilan keputusan yang tepat, dan menjadikannya sebagai pilar utama yang membuat pengalaman web menjadi baik.

Untuk memulai, Farfetch menyadari bahwa satu departemen tidak dapat mencapai hal ini seperti sebelumnya dan mengumpulkan tim inti pakar dari berbagai bidang di perusahaan—engineering, infrastruktur, arsitektur, dan produk—yang menerapkan strategi langkah demi langkah untuk mengubah cara perusahaan memandang topik ini.
Langkah 1: Menentukan, mengukur, dan memantau metrik
Pertama-tama, Farfetch perlu memiliki alat pemantauan yang tepat untuk memahami status saat ini dan penyimpangan di seluruh poin kontak dan aplikasi perjalanan.
Mereka menggunakan data lab dan pemantauan pengguna sungguhan (data lapangan) untuk melacak Core Web Vitals dan metrik performa yang berfokus pada pengguna tambahan untuk menganalisis status performa kecepatan saat ini. Mereka menggunakan JavaScript dan library web-vitals.js untuk mengambil data, yang memungkinkan tim analisis produk mendapatkan visibilitas metrik performa bersama dengan metrik bisnis dalam sesi yang sama, sehingga mulai memeriksa pengaruhnya terhadap satu sama lain.
Grup multidisiplin ini berupaya memahami metrik yang paling penting bagi bisnis. Untuk melakukannya, mereka melihat jalur perjalanan penting pengguna Farfetch dan mencoba menautkan perjalanan tersebut dengan penanda performa. Selain metrik Core Web Vitals yang telah diuraikan Google, yang masing-masing mewakili aspek berbeda dari pengalaman pengguna, mereka juga menggunakan JavaScript kustom untuk melacak Time to First Byte (TTFB), First Contentful Paint (FCP), First Paint, dan Time to Interactive (TTI).
Metrik dikumpulkan menggunakan beberapa metode Performance API, Long Tasks API, dan polyfill Google. Detail selengkapnya dapat ditemukan di postingan Blog Farfetch Tech pertengahan 2020 ini oleh Manuel Garcia, Senior Principal Engineer untuk Web.
Di sisi analisis data, Farfetch memiliki solusi pelacakan multisaluran sendiri yang digunakan oleh aplikasi frontend yang disebut Omnitracking. Fitur ini melacak peristiwa yang dihasilkan oleh kunjungan halaman, tindakan pengguna, dan tindakan sistem. Model Data Omnitracking adalah solusi Farfetch untuk kasus analisis, eksplorasi data, dan pelaporan, yang dibuat di atas peristiwa yang dihasilkan oleh pelacak. Tujuan model data adalah untuk membantu dan mendukung siapa saja yang perlu memahami:
- Perilaku pengguna
- Pengalaman pengguna di aplikasi Farfetch
- Penggunaan aplikasi
- Konversi makro dan mikro
- Analisis lintas saluran dan funnel
Idenya adalah menambahkan data performa setiap kunjungan halaman di farfetch.com, yang diambil oleh JavaScript, ke lapisan data ini. Dengan mengikuti model ini, kecocokan antara data performa dan metrik funnel konversi utama untuk setiap sesi dan dasar eksplorasi analitik tentang topik tersebut dapat terjamin.
Terakhir, Farfetch menetapkan anggaran performa berbasis waktu untuk setiap metrik di seluruh halaman perjalanan utama dan proses tata kelola untuk menangani pelanggaran anggaran. Mereka juga mulai menggabungkan metrik performa pada pipeline CI untuk memahami penyimpangan anggaran sesegera mungkin dalam alur pengembangan.
Langkah 2: Berkomunikasi melalui bahasa bisnis
Dengan data performa yang kini tersedia di set data intelijen bisnis internal Farfetch, tim analisis mulai mempelajari model dan pola matematika dalam data yang dapat menunjukkan korelasi antara metrik performa dan KPI bisnis (misalnya, rasio konversi dan persentase kunjungan satu halaman), sehingga memberikan gambaran baru tentang dampak finansial kecepatan situs dan UX untuk bisnis. Hal ini memungkinkan performa dibahas dalam bahasa yang sama dengan pengambil keputusan bisnis. Analisis ini mencakup semua Data Web Inti dan metrik lainnya yang dianggap berharga oleh Farfetch. Laporan ini mengungkapkan insight yang benar-benar berdampak.
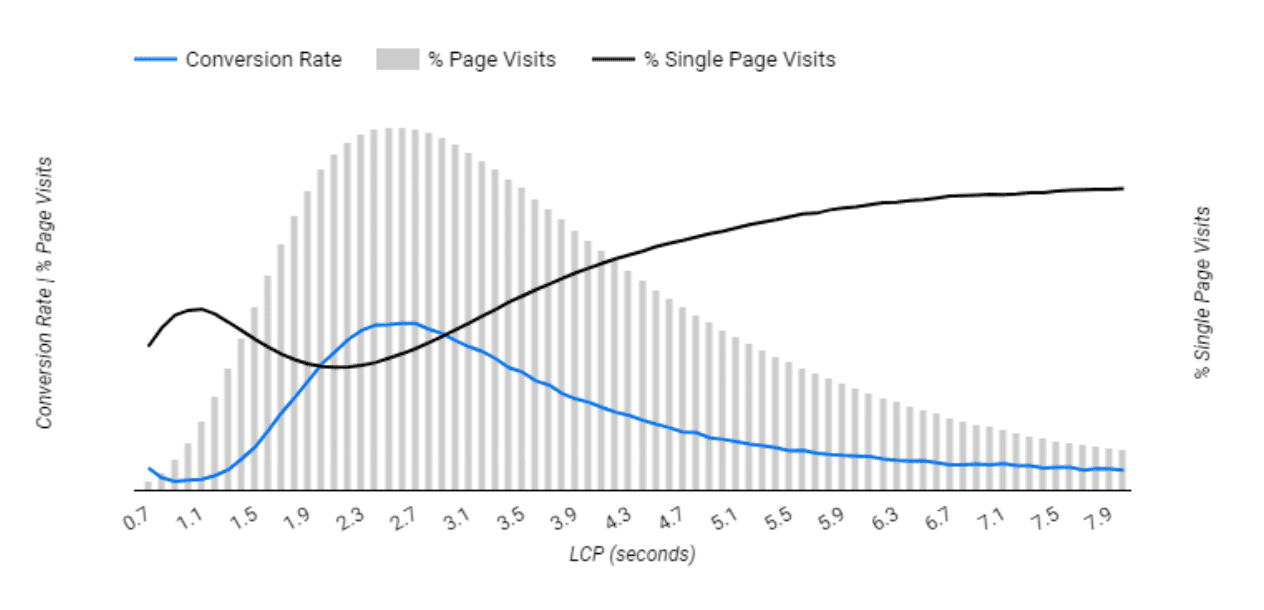
Mengingat bahwa Google merekomendasikan Largest Contentful Paint (LCP) untuk tetap di bawah 2,5 detik guna memberikan pengalaman pengguna yang optimal, Farfetch mempelajari nilai minimum ini dengan cermat dan menemukan hasil yang signifikan.
Analisis korelasi statistik Farfetch menunjukkan bahwa setelah titik tersebut, rasio konversi mulai menurun, begitu juga dengan rasio keluar yang meningkat. Hal ini menunjukkan bahwa pengguna benar-benar mulai merasakan dampak negatif dari persepsi pemuatan halaman yang lambat dan rasio konversi menurun rata-rata -1,3% dengan setiap LCP yang lebih lama 100 md.

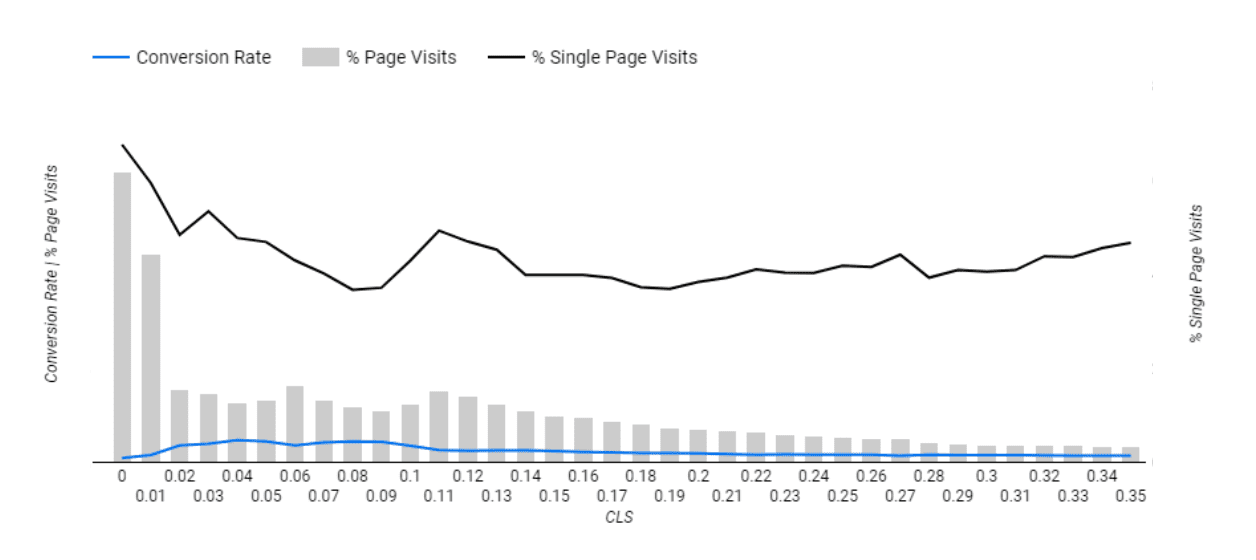
Farfetch juga memverifikasi penurunan rasio keluar sebesar -3,1% untuk setiap penurunan 0,01 pada skor Cumulative Layout Shift (CLS), yang menegaskan kembali dampak stabilitas halaman untuk membuat pengguna tetap berada di situs.

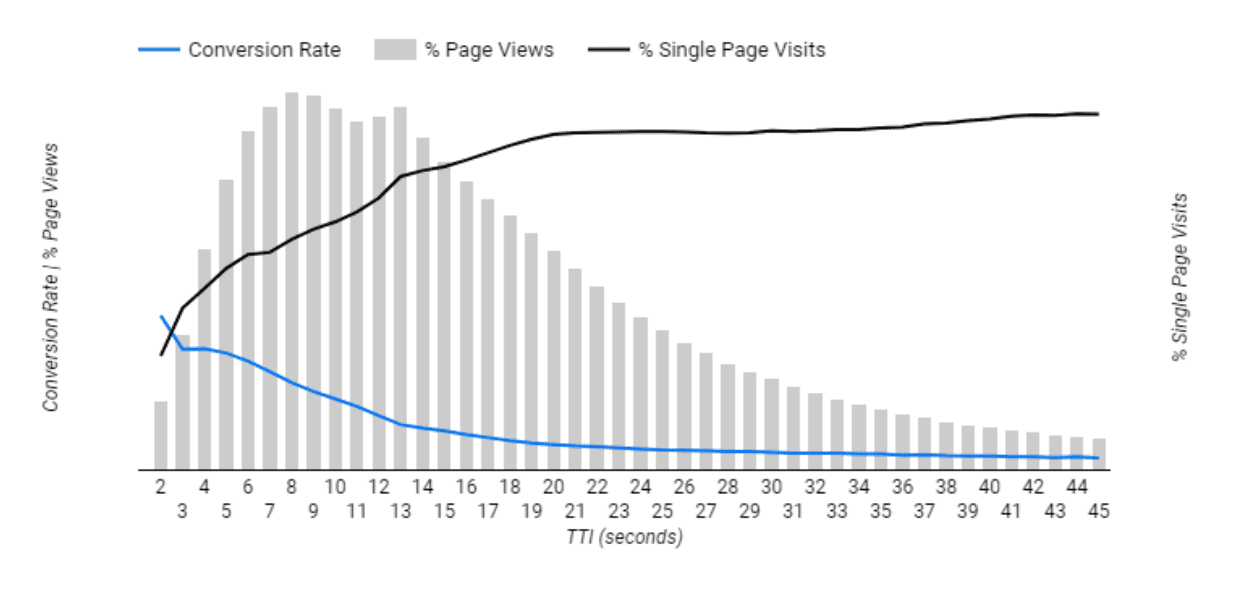
Terkait interaktivitas dan kelancaran halaman, meskipun Penundaan Input Pertama (FID) dilacak dan dianalisis secara berkelanjutan, Farfetch juga mengukur TTI, yang terbukti menjadi metrik yang sangat berdampak bagi funnel konversi bisnis Farfetch.
Untuk melakukannya, mereka memasukkan polyfill TTI Google ke dalam situs untuk menyimpan metrik ini. Menggunakan Long Tasks API untuk melaporkan tugas panjang (tugas yang memerlukan waktu lebih dari 50 milidetik di thread utama browser).
Tim analisis kemudian dapat menemukan bahwa rasio konversi meningkat 2,8% untuk setiap pengurangan detik pada TTI, sehingga menjadi alasan kuat untuk meningkatkan efisiensi kode dan mengosongkan thread utama browser.

Pada akhirnya, analisis ini juga dapat menunjukkan bahwa beberapa metrik tidak memiliki dampak signifikan pada KPI bisnis, atau beberapa metrik akan lebih relevan pada berbagai tahap perjalanan pengguna. Hal ini memungkinkan pemahaman lengkap tentang peluang yang ada di setiap titik funnel konversi.
Langkah 3: Menyematkan perubahan budaya
Menampilkan insight di atas bersama dengan riset pengguna kualitatif tentang persepsi pengguna terhadap kecepatan situs sangatlah penting untuk menyelaraskan dengan sasaran perusahaan, mendapatkan dukungan dan kesadaran tingkat eksekutif untuk pengambilan keputusan berbasis performa di seluruh roadmap produk. Sekarang, Farfetch dapat membuktikan nilai performanya.
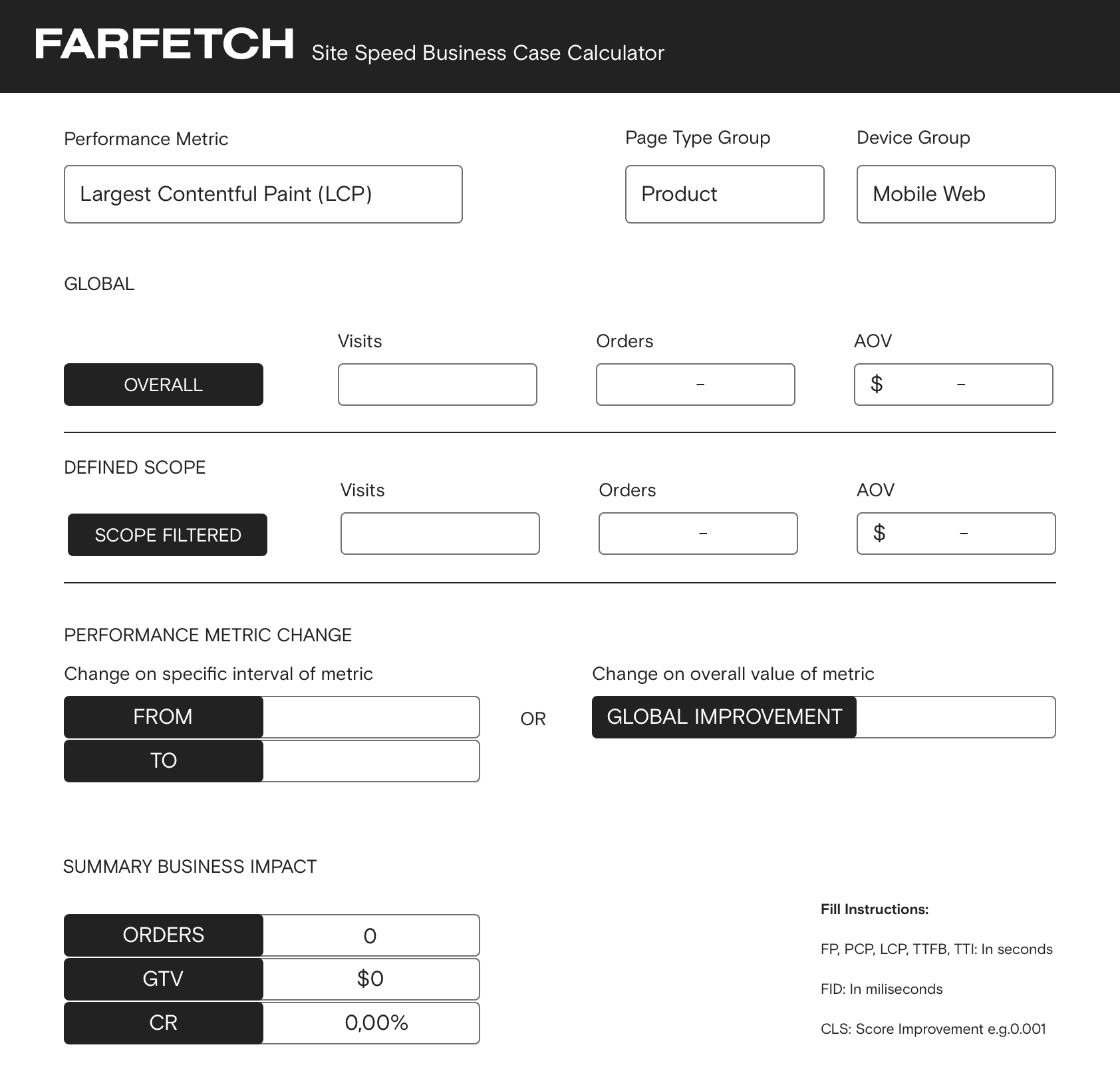
Untuk menyederhanakan prioritas, Farfetch membuat alat layanan mandiri yang mereka beri nama Kalkulator Kasus Bisnis Kecepatan Situs, yang terinspirasi dari Kalkulator Dampak Kecepatan Google. Fitur ini memungkinkan setiap pengelola produk membuat kasus bisnis dari peningkatan performa dengan menghitung dampak bisnis secara langsung. Dengan model data yang menggunakan korelasi antara metrik rasio konversi dan pengalaman pengguna, model ini fleksibel untuk beradaptasi dengan berbagai cakupan produk, perangkat, dan poin kontak perjalanan pengguna.

Sementara itu, serangkaian dasbor analisis mandiri telah menciptakan visibilitas di seluruh bisnis terkait indikator performa real-time dan dampaknya terhadap bisnis. Performa kini sepenuhnya terintegrasi dalam pengembangan produk, dan tim produk dapat dengan mudah mengakses metrik, alat audit, dan pemantauan anggaran performa. Selain itu, karena integrasi lapisan data, metrik performa juga tersedia di alat pengujian A/B Farfetch, sehingga memberi pengelola produk vektor insight yang efektif lainnya.
Dalam beberapa bulan terakhir, tim inti juga berada di jalur yang tepat untuk membangun budaya ini tidak hanya di tim pengembangan frontend, tetapi juga dalam domain platform, menggunakan metodologi serupa untuk memantau dan membuktikan dampak transaksi dan layanan mikro utama.
Ada sejumlah presentasi yang didorong Farfetch tentang topik ini, tetapi juga ada sebutan eksternal. Misalnya, sebutan dalam presentasi Google I/O 2021 tentang dampak bisnis Data Web Inti. Hal ini juga berkontribusi untuk memberikan relevansi yang berkelanjutan pada tema dan memperkuat strategi tim tentang budaya.
Langkah 4: Meningkatkan metrik
Pada akhirnya, semua pekerjaan ini harus berkontribusi pada Farfetch untuk secara objektif meningkatkan metrik kecepatan situs mereka, dan menjamin bahwa tim mereka akan mengikuti praktik terbaik dan mengejar peluang peningkatan.
Salah satu peluang utama yang terdeteksi pada tahun 2021 adalah perlunya meningkatkan LCP di dua jenis halaman utama Farfetch—halaman produk dan halaman listingan produk.
Tim membahas cara mereka memuat konten utama halaman tersebut. Dengan berbekal kasus bisnis yang menunjukkan dampak dari mengejar peluang ini, mereka dapat:
- Menyesuaikan komponen pemuatan gambar produk dari solusi berbasis JavaScript ke implementasi native.
- Tentukan prioritas gambar dan bagi menjadi aset penting dan tidak penting.
- Muat gambar penting lebih awal, dengan sumber yang sudah inline di HTML dan menggunakan
<link rel="preload">sehingga gambar didownload sesegera mungkin. - Gunakan atribut
<img loading="lazy">untuk gambar yang tidak penting, dengan polyfill menggunakan Intersection Observer di browser yang tidak didukung, seperti Safari.
Dengan demikian, mereka dapat meningkatkan performa dan membuktikan melalui pengujian A/B hipotesis dan dampak bisnis. Misalnya, di halaman produk, upaya ini menghemat lebih dari 600 md, dan pengujian A/B menunjukkan peningkatan rasio konversi dalam rentang 1-5% dengan tingkat keyakinan yang ditentukan perusahaan.
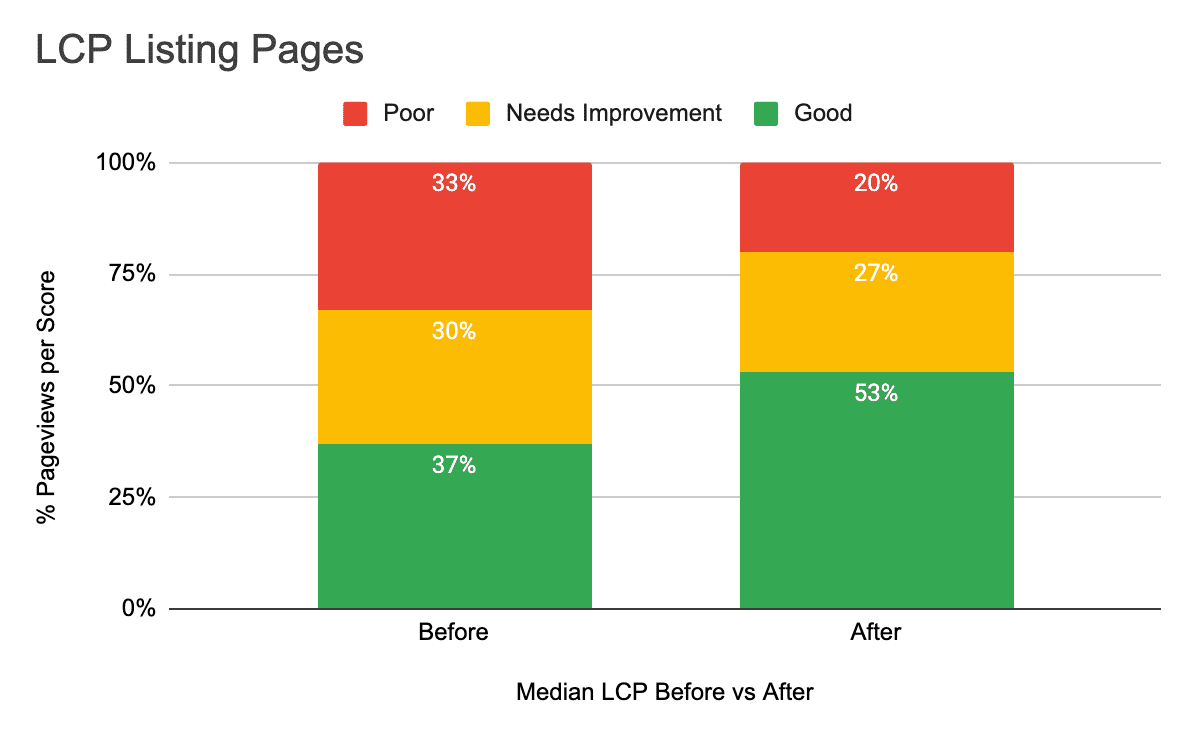
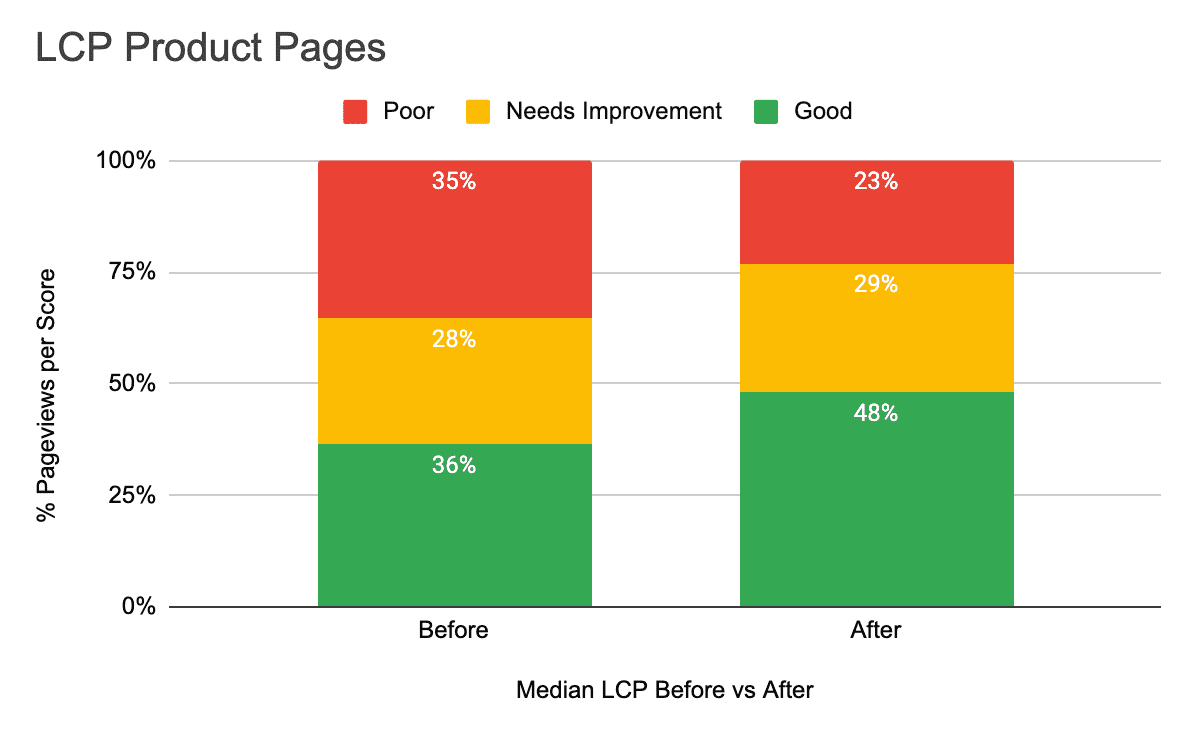
Berikut adalah peningkatan yang dapat dilakukan tim dalam hal persentase kunjungan halaman yang dianggap "baik", "perlu ditingkatkan", dan "buruk", berdasarkan definisi Google untuk skor LCP.


Manfaat situs yang lebih cepat dan praktik kerja yang lebih baik
Dengan membangun budaya seputar performa dan alat seperti kalkulator kasus bisnis, semua orang dapat mulai menggunakan bahasa yang sama yang dapat dipahami oleh pengelola produk, pemangku kepentingan, dan engineer. Hal ini telah memicu diskusi berkelanjutan tentang cara memprioritaskan inisiatif baru dan peningkatan performa.
"Kami ingin menghentikan siklus performa yang hanya menjadi masalah teknologi, sesuatu yang hanya dimiliki oleh tim engineering untuk ditangani dan diperbaiki," jelas Rui Santos, Senior Principal Product Manager Web Channels Farfetch. "Menghubungkan metrik performa dengan metrik bisnis ternyata sangat efektif untuk menyampaikan pesan dengan sangat cepat. Bisnis mendorong perusahaan, dan menghubungkan kesuksesannya dengan metrik kecepatan mendorong serangkaian pemangku kepentingan yang lebih luas untuk memahami dan menavigasi keputusan kompromi."
Di segmen e-commerce mewah, kecepatan situs Anda dapat menentukan bagaimana konsumen melihat brand dan kualitas layanan Anda secara keseluruhan. Bagi pengguna, kualitas sama dengan kemewahan—dan hal ini berlaku untuk setiap aspek pengalaman mereka, termasuk performa situs Anda. Dengan kecepatan situs yang terbukti berpengaruh pada rasio konversi, performa kini menempati posisi yang aman dalam perencanaan ke depan di Farfetch.




