วิธีที่ผู้ค้าปลีกสินค้าแฟชั่นอีคอมเมิร์ซเชื่อมโยง Core Web Vitals และเมตริกประสิทธิภาพกับเมตริกทางธุรกิจ เพิ่ม KPI และสร้าง "เครื่องคำนวณกรณีธุรกิจด้านประสิทธิภาพ" เพื่อขับเคลื่อนการตัดสินใจเกี่ยวกับผลิตภัณฑ์และวัฒนธรรมด้านประสิทธิภาพ
ในบริษัทจํานวนมาก ประสิทธิภาพความเร็วของเว็บไซต์และ Core Web Vitals ยังคงเป็นหน้าที่ของทีมวิศวกร ความเร็วของเว็บไซต์อาจมองไม่เห็นในส่วนอื่นๆ ของธุรกิจ หากไม่เข้าใจคุณค่าของธุรกิจและประสบการณ์ของลูกค้า ซึ่งอาจทำให้มองข้ามประสิทธิภาพเมื่อต้องตัดสินใจในประเด็นสำคัญและกำหนดแผนงาน
Farfetch ผู้ค้าปลีกแฟชั่นอีคอมเมิร์ซระดับหรูได้เปิดตัวโปรเจ็กต์เพื่อกําหนดและใช้เมตริกประสิทธิภาพที่เน้นลูกค้าเป็นหลักอย่างแท้จริง เพื่อปรับปรุงวัฒนธรรมด้านประสิทธิภาพในทีมต่างๆ และกระตุ้นการปรับปรุงประสบการณ์การใช้งานเว็บอย่างมีนัยสําคัญ โดยมุ่งเน้นที่จะเชื่อมโยงข้อมูลเหล่านี้กับเมตริกทางธุรกิจเพื่อแสดงให้เห็นว่าประสิทธิภาพส่งผลต่อ KPI ของบริษัทอย่างไร
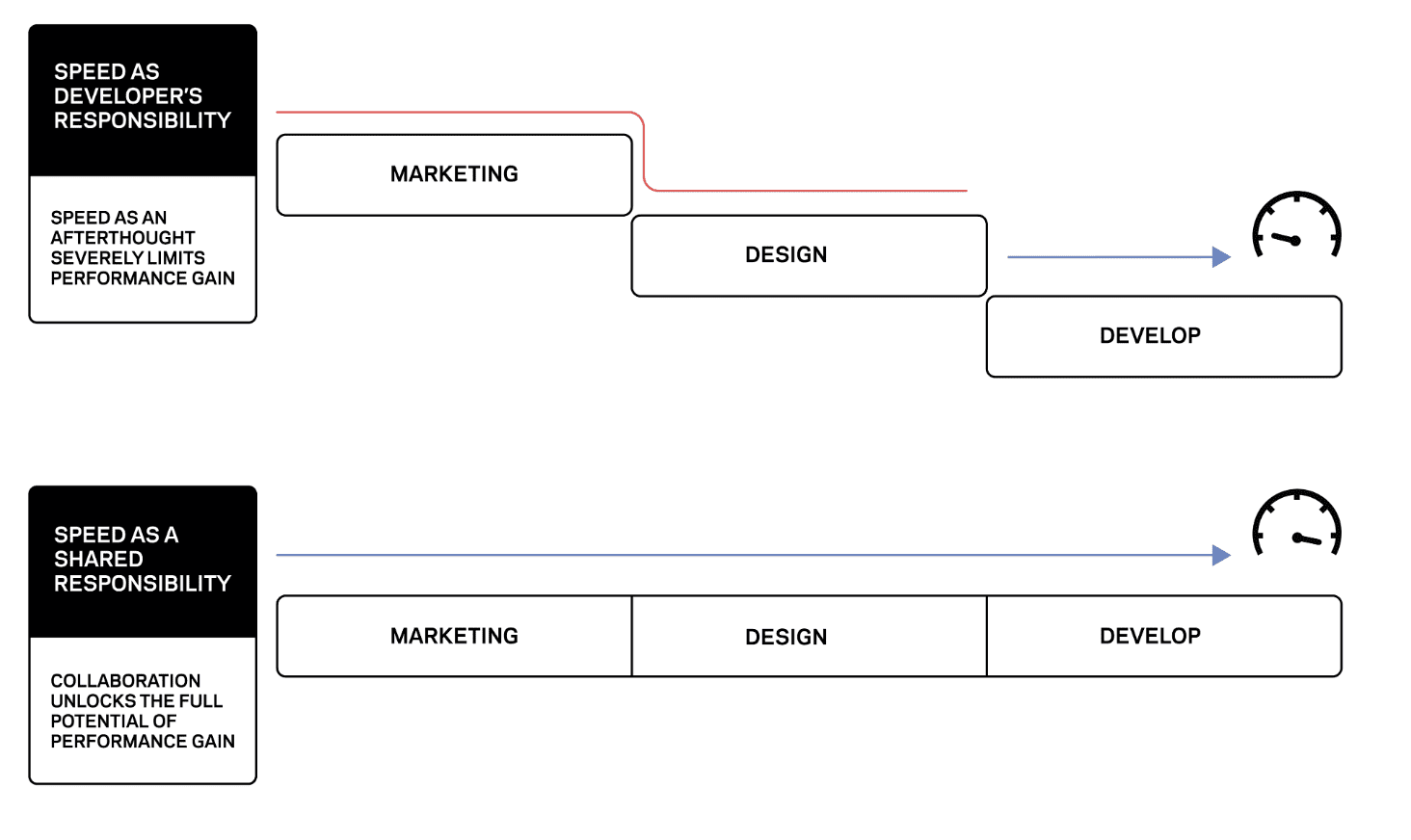
แต่ความทะเยอทะยานของทีมยังไม่หมดแค่นั้น เป้าหมายสูงสุดของโปรเจ็กต์นี้คือการเปลี่ยนแปลงทางวัฒนธรรมในวงกว้าง ซึ่งก็คือการทำลายไซโลภายในองค์กรและนำเสนอภาษาใหม่ที่มุ่งเน้นธุรกิจเพื่อให้ทุกคนมีวิธีร่วมกันในการพูดคุยเกี่ยวกับสิ่งที่เคยถือว่าเป็นหัวข้อทางเทคนิค Farfetch ต้องการให้ประสิทธิภาพความเร็วของเว็บไซต์เป็นหน้าที่ที่ทุกคนต้องรับผิดชอบร่วมกัน ช่วยให้ตัดสินใจได้อย่างมีข้อมูล และทำให้ความเร็วเว็บไซต์เป็นเสาหลักของประสบการณ์การใช้งานเว็บที่ดี

ในการเริ่มต้น Farfetch ตระหนักดีว่าแผนกเดียวไม่สามารถบรรลุเป้าหมายนี้ได้เหมือนเช่นเคย จึงรวบรวมทีมผู้เชี่ยวชาญหลักจากหลากหลายด้านในบริษัท ไม่ว่าจะเป็นทีมวิศวกร ทีมโครงสร้างพื้นฐาน ทีมสถาปัตยกรรม และทีมผลิตภัณฑ์ เพื่อวางกลยุทธ์แบบทีละขั้นตอนในการปรับปรุงมุมมองของบริษัทเกี่ยวกับหัวข้อนี้
ขั้นตอนที่ 1: กําหนด การวัด และตรวจสอบเมตริก
ก่อนอื่น Farfetch ต้องมีเครื่องมือตรวจสอบที่เหมาะสมเพื่อทําความเข้าใจสถานะปัจจุบันและความคลาดเคลื่อนในทัชพอยต์และแอปพลิเคชันต่างๆ ตลอดเส้นทาง
โดยใช้ทั้งข้อมูลห้องทดลองและการตรวจสอบผู้ใช้จริง (ข้อมูลภาคสนาม) เพื่อติดตาม Core Web Vitals และเมตริกประสิทธิภาพที่มุ่งเน้นผู้ใช้เพิ่มเติมเพื่อวิเคราะห์สถานะปัจจุบันของประสิทธิภาพด้านความเร็ว พวกเขาใช้ JavaScript และไลบรารี web-vitals.js เพื่อบันทึกข้อมูล ซึ่งช่วยให้ทีมวิเคราะห์ผลิตภัณฑ์มองเห็นเมตริกประสิทธิภาพควบคู่ไปกับเมตริกทางธุรกิจในเซสชันเดียวกัน และเริ่มตรวจสอบว่าเมตริกหนึ่งส่งผลต่ออีกเมตริกหนึ่งอย่างไร
กลุ่มผู้เชี่ยวชาญหลายสาขาร่วมกันศึกษาว่าเมตริกใดสำคัญต่อธุรกิจมากที่สุด โดยพิจารณาเส้นทางที่มีความสำคัญต่อผู้ใช้ Farfetch และพยายามเชื่อมโยงเส้นทางนั้นกับเครื่องหมายประสิทธิภาพ นอกจากเมตริก Core Web Vitals ที่ Google ระบุไว้แล้ว ซึ่งแต่ละเมตริกแสดงแง่มุมที่ต่างกันของประสบการณ์ของผู้ใช้ Google ยังใช้ JavaScript ที่กําหนดเองเพื่อติดตามเวลาในการรับไบต์แรก (TTFB), First Contentful Paint (FCP), First Paint และเวลาในการโต้ตอบ (TTI) ด้วย
ระบบจะรวบรวมเมตริกโดยใช้เมธอดต่างๆ ของ Performance API, Long Tasks API และ polyfill ของ Google ดูรายละเอียดเพิ่มเติมได้ที่บล็อกโพสต์ของ Farfetch Tech ช่วงกลางปี 2020 นี้โดย Manuel Garcia วิศวกรอาวุโสระดับอาวุโสสำหรับเว็บ
ในด้านการวิเคราะห์ข้อมูล Farfetch มีโซลูชันการติดตามหลายช่องทางของตนเองซึ่งแอปพลิเคชันส่วนหน้าใช้ชื่อว่า Omnitracking โดยจะติดตามเหตุการณ์ที่เกิดจากยอดดูหน้าเว็บ การกระทำของผู้ใช้ และการดําเนินการของระบบ โมเดลข้อมูล Omnitracking คือโซลูชันของ Farfetch สําหรับกรณีการวิเคราะห์ การสํารวจข้อมูล และการรายงาน ซึ่งสร้างขึ้นจากเหตุการณ์ที่เครื่องมือติดตามสร้างขึ้น วัตถุประสงค์ของรูปแบบข้อมูลคือการช่วยเหลือและสนับสนุนทุกคนที่ต้องการทำความเข้าใจสิ่งต่อไปนี้
- พฤติกรรมของผู้ใช้
- ประสบการณ์ของผู้ใช้ในแอปพลิเคชันของ Farfetch
- การใช้งานแอปพลิเคชัน
- Conversion ระดับมาโครและระดับไมโคร
- การวิเคราะห์ข้ามช่องทางและ Funnel
แนวคิดคือเพิ่มข้อมูลประสิทธิภาพของการดูหน้าเว็บแต่ละครั้งใน farfetch.com ที่บันทึกโดย JavaScript ลงในเลเยอร์ข้อมูลนี้ การใช้รูปแบบนี้ช่วยให้มั่นใจได้ว่าข้อมูลประสิทธิภาพจะตรงกับเมตริก Funnel Conversion หลักของเซสชันแต่ละรายการ และเป็นพื้นฐานสําหรับการสํารวจเชิงวิเคราะห์ในหัวข้อ
สุดท้าย Farfetch ได้กําหนดงบประมาณตามประสิทธิภาพตามเวลาสําหรับเมตริกแต่ละรายการในหน้าเส้นทางหลัก และกระบวนการกํากับดูแลเพื่อจัดการการละเมิดงบประมาณ นอกจากนี้ ยังเริ่มรวมเมตริกประสิทธิภาพในไปป์ไลน์ CI เพื่อให้ทราบความคลาดเคลื่อนของงบประมาณโดยเร็วที่สุดในขั้นตอนการพัฒนา
ขั้นตอนที่ 2: การสื่อสารผ่านภาษาธุรกิจ
เมื่อข้อมูลประสิทธิภาพพร้อมใช้งานในชุดข้อมูล Business Intelligence ภายในของ Farfetch แล้ว ทีมวิเคราะห์จึงเริ่มสํารวจรูปแบบทางคณิตศาสตร์และรูปแบบในข้อมูลซึ่งอาจบ่งบอกถึงความเกี่ยวข้องระหว่างเมตริกประสิทธิภาพกับ KPI ทางธุรกิจ (เช่น อัตรา Conversion และเปอร์เซ็นต์การเข้าชมหน้าเว็บเดียว) ซึ่งช่วยให้เห็นมุมมองใหม่เกี่ยวกับผลกระทบทางการเงินของความเร็วเว็บไซต์และ UX สําหรับธุรกิจ ซึ่งช่วยให้สามารถพูดคุยเรื่องประสิทธิภาพกับผู้ตัดสินใจทางธุรกิจด้วยภาษาเดียวกัน การวิเคราะห์นี้รวม Core Web Vitals ทั้งหมดและเมตริกอื่นๆ ที่ Farfetch เห็นว่ามีประโยชน์ ข้อมูลเชิงลึกที่ได้จากรายงานนี้มีประโยชน์อย่างยิ่ง
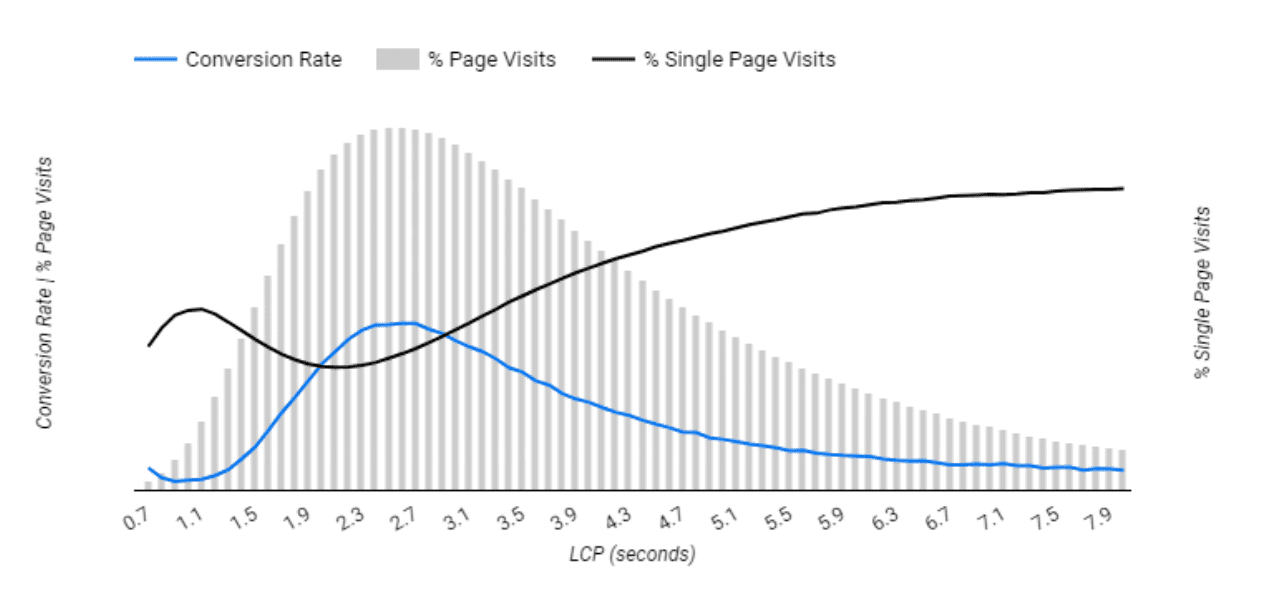
Farfetch ทราบดีว่า Google แนะนำให้ Largest Contentful Paint (LCP) มีค่าต่ำกว่า 2.5 วินาทีเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีที่สุด Farfetch จึงศึกษาเกณฑ์นี้อย่างละเอียดและพบผลลัพธ์ที่มีความหมาย
การวิเคราะห์สหสัมพันธ์ทางสถิติของ Farfetch แสดงให้เห็นว่าหลังจากนั้นอัตรา Conversion จะเริ่มลดลงและอัตราการออกจะเพิ่มขึ้น ข้อมูลนี้แสดงให้เห็นว่าผู้ใช้เริ่มรู้สึกถึงข้อเสียของการรับรู้การโหลดหน้าเว็บช้าและอัตรา Conversion จะลดลงโดยเฉลี่ย 1.3% เมื่อ LCP เพิ่มขึ้นทุกๆ 100 มิลลิวินาที

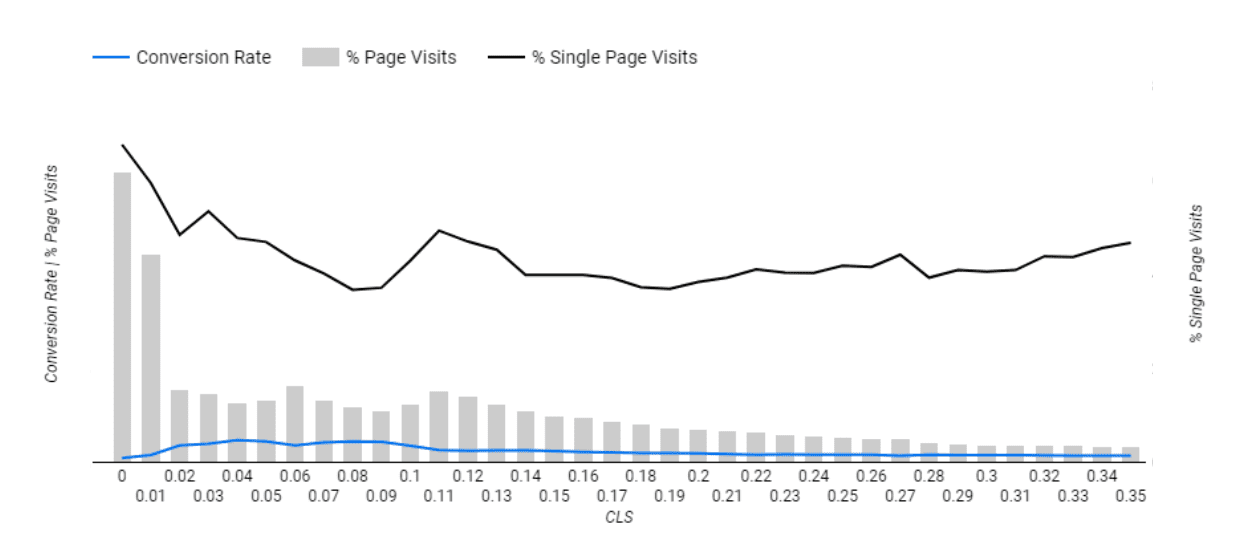
นอกจากนี้ Farfetch ยังยืนยันด้วยว่าอัตราตีกลับลดลง 3.1% เมื่อคะแนน Cumulative Layout Shift (CLS) ลดลง 0.01 คะแนน ซึ่งตอกย้ำถึงผลกระทบของความเสถียรของหน้าเว็บในการคงผู้ใช้ไว้ในเว็บไซต์

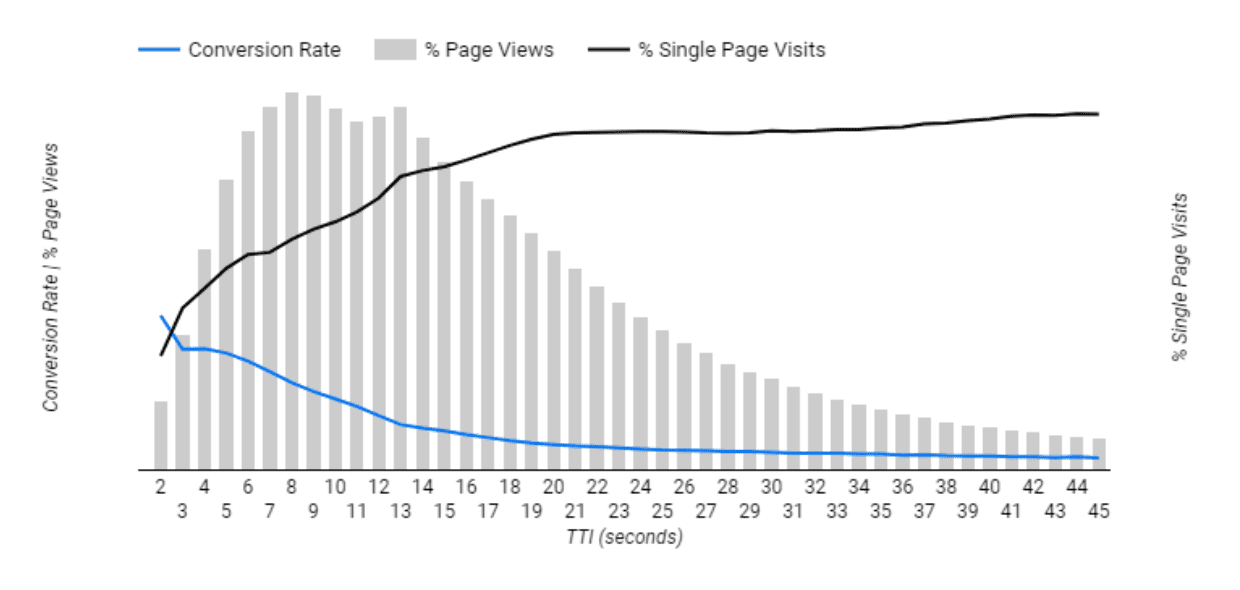
ในส่วนของการโต้ตอบและความลื่นไหลของหน้าเว็บ แม้ว่าจะมีการติดตามและวิเคราะห์ First Input Delay (FID) อย่างต่อเนื่อง แต่ Farfetch ยังวัด TTI ด้วย ซึ่งพิสูจน์แล้วว่าเมตริกนี้ส่งผลต่อ Funnel Conversion ทางธุรกิจของ Farfetch อย่างมาก
ด้วยเหตุนี้ จึงมีการแทรก Polyfill TTI ของ Google ลงในเว็บไซต์เพื่อจัดเก็บเมตริกนี้ การใช้ Long Tasks API เพื่อรายงานงานที่ใช้เวลานาน (งานที่ใช้เวลานานกว่า 50 มิลลิวินาทีในเทรดหลักของเบราว์เซอร์)
จากนั้นทีมวิเคราะห์พบว่าอัตรา Conversion เพิ่มขึ้น 2.8% ต่อการลด TTI 1 วินาที ซึ่งแสดงให้เห็นว่าโค้ดมีประสิทธิภาพมากขึ้นและทำให้เธรดหลักของเบราว์เซอร์ทำงานได้ดีขึ้น

สุดท้าย การวิเคราะห์นี้ยังแสดงให้เห็นด้วยว่าเมตริกบางรายการไม่มีผลต่อ KPI ทางธุรกิจอย่างมีนัยสําคัญ หรือเมตริกบางรายการมีความเกี่ยวข้องมากขึ้นในระยะต่างๆ ของเส้นทางของผู้ใช้ ซึ่งช่วยให้เข้าใจโอกาสที่มีอยู่ในแต่ละจุดของ Funnel Conversion อย่างสมบูรณ์
ขั้นตอนที่ 3: ฝังการเปลี่ยนแปลงทางวัฒนธรรม
การนําเสนอข้อมูลเชิงลึกข้างต้นควบคู่ไปกับการศึกษาเชิงคุณภาพเกี่ยวกับความเร็วของเว็บไซต์ที่ผู้ใช้รับรู้เป็นสิ่งสําคัญอย่างยิ่งในการปรับให้สอดคล้องกับเป้าหมายของบริษัท สร้างความตระหนักรู้ในระดับผู้บริหาร และรับการสนับสนุนสําหรับการตัดสินใจตามประสิทธิภาพในแผนกลยุทธ์ผลิตภัณฑ์ ตอนนี้ Farfetch พิสูจน์ได้ว่าประสิทธิภาพมีมูลค่าเท่าใด
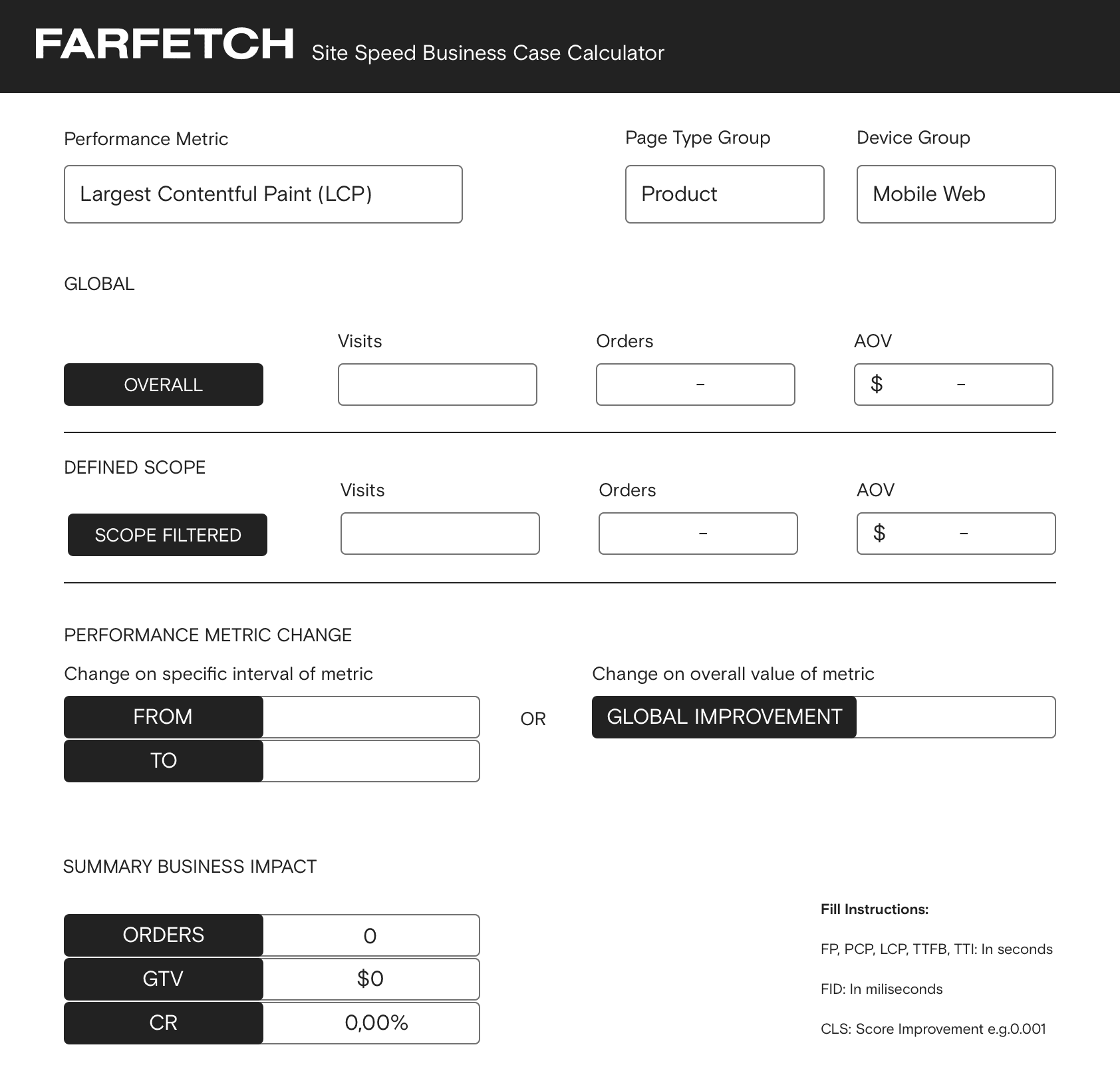
Farfetch ได้สร้างเครื่องมือแบบบริการตนเองชื่อ Site Speed Business Case Calculator เพื่อปรับปรุงลำดับความสำคัญ โดยได้แรงบันดาลใจมาจาก Speed Impact Calculator ของ Google ซึ่งช่วยให้ผู้จัดการผลิตภัณฑ์สร้างกรณีสําหรับธุรกิจจากการปรับปรุงประสิทธิภาพได้โดยคํานวณผลกระทบทางธุรกิจได้ทันที โมเดลข้อมูลที่ใช้ความสัมพันธ์ระหว่างอัตรา Conversion กับเมตริกประสบการณ์ของผู้ใช้มีความยืดหยุ่นในการปรับให้เข้ากับขอบเขตผลิตภัณฑ์ อุปกรณ์ และทัชพอยต์ในเส้นทางของผู้ใช้ที่แตกต่างกัน

ในขณะเดียวกัน ชุดแดชบอร์ดข้อมูลวิเคราะห์แบบบริการตนเองได้สร้างการแสดงผลทั่วทั้งธุรกิจเกี่ยวกับตัวบ่งชี้ประสิทธิภาพแบบเรียลไทม์และผลกระทบต่อธุรกิจ ตอนนี้ประสิทธิภาพได้ฝังอยู่ในการพัฒนาผลิตภัณฑ์อย่างเต็มรูปแบบแล้ว และทีมผลิตภัณฑ์สามารถเข้าถึงเมตริก เครื่องมือตรวจสอบ และการตรวจสอบงบประมาณด้านประสิทธิภาพได้อย่างง่ายดาย นอกจากนี้ การผสานรวมเลเยอร์ข้อมูลยังทําให้เมตริกประสิทธิภาพพร้อมใช้งานในเครื่องมือทดสอบ A/B ของ Farfetch ด้วย ซึ่งช่วยให้ผู้จัดการผลิตภัณฑ์มีเวกเตอร์ข้อมูลเชิงลึกที่มีประสิทธิภาพอีกทางหนึ่ง
ในช่วงหลายเดือนที่ผ่านมา ทีมหลักยังเดินหน้าสร้างวัฒนธรรมนี้ไม่เพียงในทีมพัฒนาฟีดหน้าเท่านั้น แต่ยังภายในโดเมนแพลตฟอร์มด้วย โดยใช้วิธีการที่คล้ายกันเพื่อตรวจสอบและพิสูจน์ผลลัพธ์ของไมโครเซอร์วิสและธุรกรรมหลัก
มีงานนำเสนอที่ขับเคลื่อนโดย Farfetch จำนวนมากเกี่ยวกับหัวข้อนี้ รวมถึงการพูดถึงภายนอกด้วย เช่น การพูดถึงในการบรรยายของ Google I/O 2021 เกี่ยวกับผลกระทบของ Core Web Vitals ต่อธุรกิจ การดำเนินการนี้ยังช่วยให้ธีมมีความเกี่ยวข้องอย่างต่อเนื่องและทำให้กลยุทธ์ด้านวัฒนธรรมของทีมมีความชัดเจนยิ่งขึ้น
ขั้นตอนที่ 4: การปรับปรุงเมตริก
ท้ายที่สุดแล้ว การทำงานทั้งหมดนี้ต้องช่วยให้ Farfetch ปรับปรุงเมตริกความเร็วของเว็บไซต์อย่างเป็นกลาง และรับประกันว่าทีมจะปฏิบัติตามแนวทางปฏิบัติแนะนำและมองหาโอกาสในการปรับปรุง
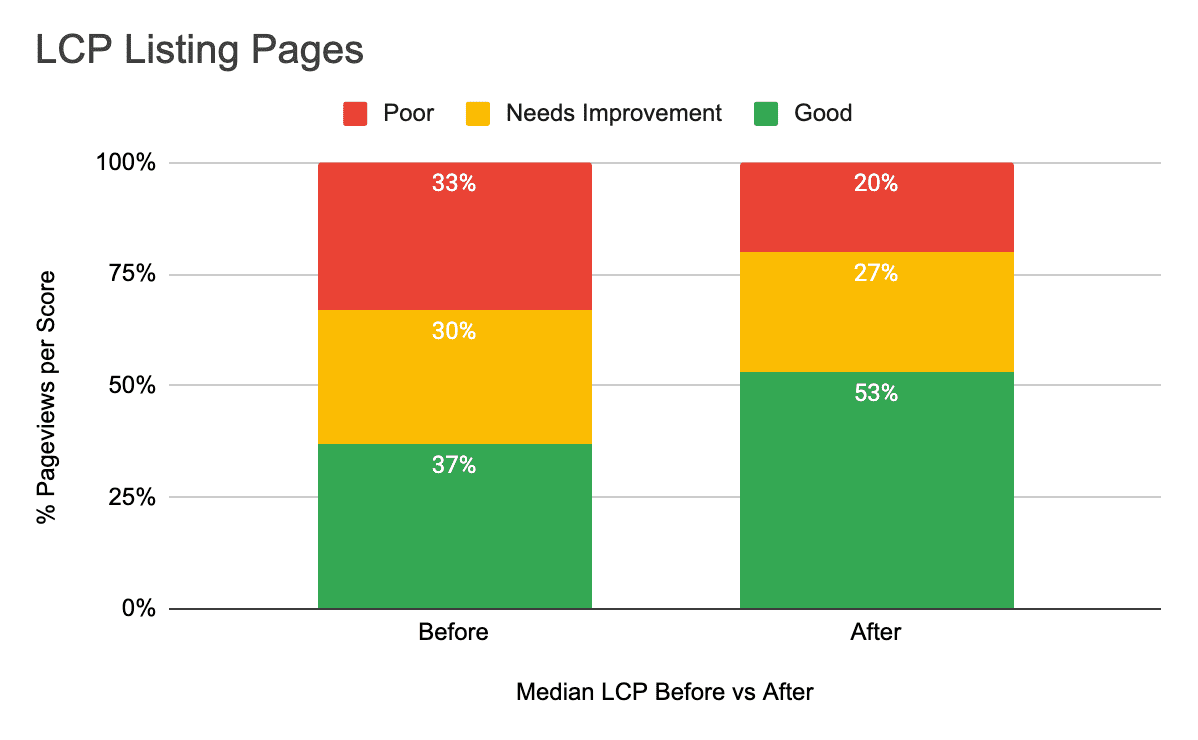
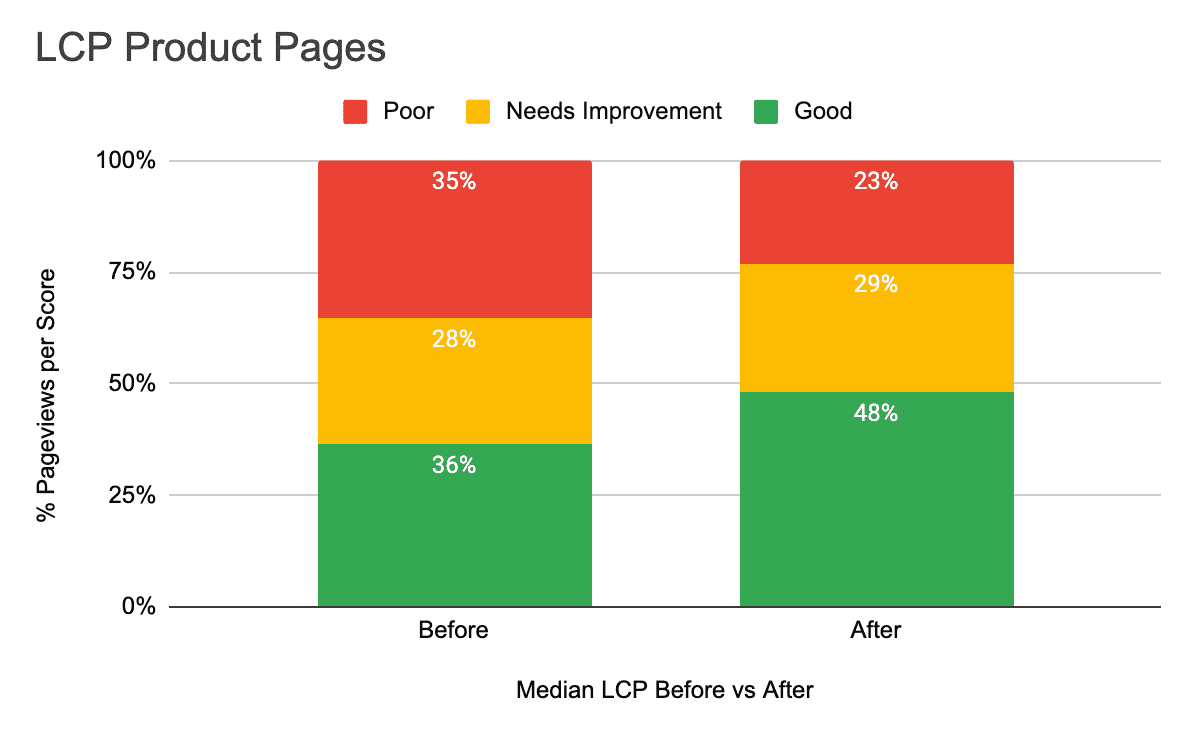
โอกาสหลักอย่างหนึ่งที่ตรวจพบในปี 2021 คือความจำเป็นในการปรับปรุง LCP ในหน้าเว็บหลัก 2 ประเภทของ Farfetch ได้แก่ หน้าผลิตภัณฑ์และหน้าข้อมูลผลิตภัณฑ์ที่แสดง
ทีมได้แก้ไขปัญหาเกี่ยวกับวิธีโหลดเนื้อหาหลักของหน้าเหล่านั้น การมีกรณีธุรกิจที่แสดงให้เห็นถึงผลกระทบของการคว้าโอกาสนี้ช่วยให้พวกเขาทําสิ่งต่อไปนี้ได้
- ปรับคอมโพเนนต์การโหลดรูปภาพผลิตภัณฑ์จากโซลูชันที่ใช้ JavaScript ไปใช้กับการใช้งานแบบเนทีฟ
- กําหนดลําดับความสําคัญของรูปภาพและแบ่งออกเป็นชิ้นงานสําคัญและไม่สําคัญ
- โหลดรูปภาพที่สำคัญตั้งแต่เนิ่นๆ โดยใส่แหล่งที่มาไว้ใน HTML อยู่แล้ว และใช้
<link rel="preload">เพื่อให้ระบบดาวน์โหลดโดยเร็วที่สุด - ใช้แอตทริบิวต์
<img loading="lazy">สำหรับรูปภาพที่ไม่สำคัญ โดยมี polyfill ที่ใช้ Intersection Observer ในเบราว์เซอร์ที่ไม่รองรับ เช่น Safari
ด้วยเหตุนี้ ทางบริษัทจึงสามารถกระตุ้นให้เกิดการเปลี่ยนแปลงและพิสูจน์สมมติฐานและผลกระทบต่อธุรกิจผ่านการทดสอบ A/B ตัวอย่างเช่น ในหน้าผลิตภัณฑ์ การดำเนินการนี้ช่วยประหยัดเวลาได้มากกว่า 600 มิลลิวินาที และการทดสอบ A/B แสดงให้เห็นว่าอัตรา Conversion เพิ่มขึ้นในช่วง 1-5% เมื่อใช้ระดับความเชื่อมั่นที่บริษัทกำหนด
ด้านล่างนี้คือการปรับปรุงที่ทีมทําได้ในแง่ของเปอร์เซ็นต์การดูหน้าเว็บที่ถือว่า "ดี" "ต้องปรับปรุง" และ "แย่" โดยอิงตามคําจํากัดความของ Google สําหรับคะแนน LCP


รางวัลของเว็บไซต์ที่เร็วขึ้นและแนวทางปฏิบัติที่ดีขึ้น
การสร้างวัฒนธรรมที่เน้นประสิทธิภาพและเครื่องมือต่างๆ เช่น เครื่องคำนวณกรณีธุรกิจช่วยให้ทุกคนเริ่มใช้ภาษาเดียวกันที่ผู้จัดการผลิตภัณฑ์ ผู้มีส่วนเกี่ยวข้อง และวิศวกรเข้าใจได้ ด้วยเหตุนี้ เราจึงมีการพูดคุยอย่างต่อเนื่องเกี่ยวกับวิธีจัดลําดับความสําคัญของโครงการริเริ่มใหม่ๆ และการเพิ่มประสิทธิภาพ
"เราต้องการหยุดวงจรที่ประสิทธิภาพเป็นข้อกังวลด้านเทคโนโลยีเท่านั้น ซึ่งเป็นสิ่งที่ทีมวิศวกรต้องจัดการและแก้ไขเท่านั้น" Rui Santos ผู้จัดการผลิตภัณฑ์อาวุโสระดับสูงของช่องทางเว็บของ Farfetch กล่าว "การเชื่อมโยงเมตริกประสิทธิภาพกับเมตริกธุรกิจมีประสิทธิภาพอย่างน่าประหลาดใจในการส่งข้อความได้อย่างรวดเร็ว ธุรกิจขับเคลื่อนบริษัท และการเชื่อมโยงความสําเร็จของธุรกิจกับเมตริกความเร็วช่วยให้ผู้มีส่วนเกี่ยวข้องในวงกว้างเข้าใจและจัดการกับการตัดสินใจแบบแลกมาแลกไป"
ในส่วนอีคอมเมิร์ซระดับหรู ความเร็วของเว็บไซต์อาจกำหนดว่าผู้บริโภคจะมองแบรนด์และคุณภาพบริการโดยรวมของคุณอย่างไร สําหรับผู้ใช้ คุณภาพหมายถึงความหรูหรา ซึ่งครอบคลุมทุกแง่มุมของประสบการณ์การใช้งาน รวมถึงประสิทธิภาพของเว็บไซต์ เมื่อความเร็วของเว็บไซต์ส่งผลต่ออัตรา Conversion เป็นที่ประจักษ์แล้ว ประสิทธิภาพจึงมีบทบาทสําคัญในการวางแผนในอนาคตของ Farfetch




