這家電子商務時尚零售商如何將網站體驗核心指標和成效指標與業務指標建立關聯,並且提升 KPI,並建立「成效商業案例計算機」,以推動產品決策和成效文化。
在許多公司中,網站速度效能和 Core Web Vitals 仍大多由工程團隊負責。如果不瞭解業務和客戶體驗的價值,其他業務單位可能就無法掌握網站速度。這可能會導致在做出重要決策和制定路線圖時,忽略成效。
為了改善各團隊的效能文化,並大幅改善網站體驗,奢侈品電子商務時尚零售商 Farfetch 推出了一個專案,定義並使用以顧客為本的效能指標。他們希望將這些指標與業務指標建立關聯,以便說明成效對公司 KPI 的影響。
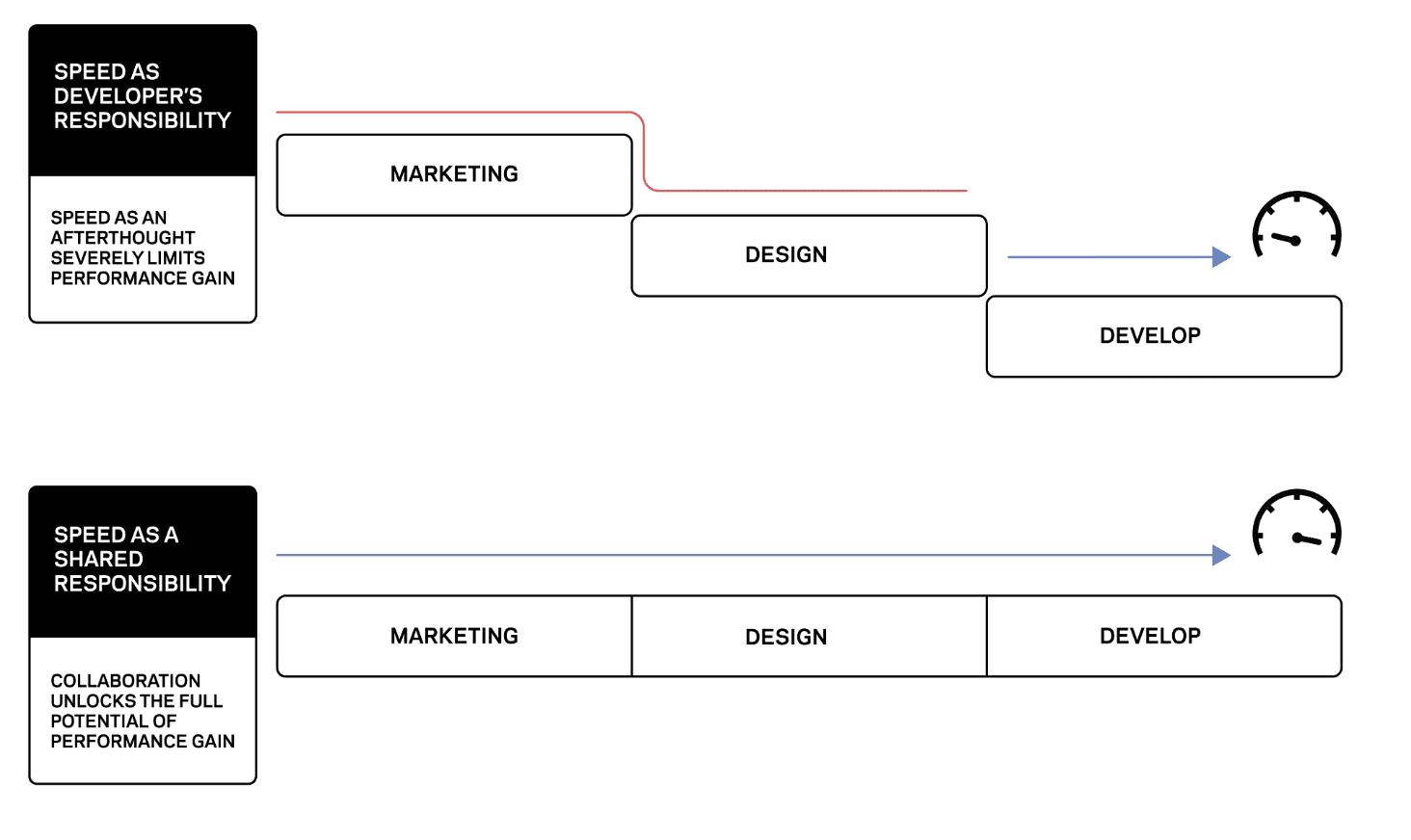
不過,他們的野心不只如此。最終,這個專案的目標是進行大規模的文化變革,打破組織內部的孤島,並引入新的以業務為導向的語言,讓所有人都能以共同的方式討論過去被視為技術性主題的議題。Farfetch 希望將網站速度效能視為共同責任,以利做出明智決策,並將其視為提供良好網站體驗的主要支柱。

一開始,Farfetch 就意識到單一部門無法達成先前的目標,因此從公司內部各個領域 (工程、基礎架構、架構和產品) 中,集結一組專家組成核心團隊,並制定逐步策略,改變公司對這項議題的看法。
步驟 1:定義、評估及監控指標
首先,Farfetch 需要使用適當的監控工具,瞭解旅程中各個接觸點和應用程式的現況和差異。
他們同時使用實驗室資料和實際使用者監控資料 (實地資料) 追蹤 Core Web Vitals 和其他以使用者為中心的效能指標,以便分析目前的速度效能狀態。他們使用 JavaScript 和 web-vitals.js 程式庫擷取資料,讓產品分析團隊能夠在同一個工作階段中,同時查看效能指標和業務指標,進而開始檢視兩者之間的影響關係。
這個跨領域團隊著手瞭解對業務最重要的指標。為此,他們查看了 Farfetch 使用者的關鍵歷程路徑,並嘗試將該歷程與成效標記建立關聯。除了 Google 列出的 Core Web Vitals 指標 (每個指標代表使用者體驗的不同面向),他們也使用自訂 JavaScript 追蹤首次載入時間 (TTFB)、首次顯示內容所需時間 (FCP)、首次繪製和互動時間 (TTI)。
系統會使用 Performance API、Long Tasks API 和 Google 的 polyfill 等多種方法收集指標。詳情請參閱 Farfetch 網站資深首席工程師 Manuel Garcia 在 2020 年中旬發布的 Farfetch Tech 網誌文章。
在資料分析方面,Farfetch 有自己的多管道追蹤解決方案,前端應用程式會使用這項方案,稱為 Omnitracking。它會追蹤網頁瀏覽、使用者動作和系統動作所產生的事件。Omnitracking 資料模型是 Farfetch 的解決方案,可在追蹤器產生的事件上方進行分析、資料探索和報表製作。資料模型的目標是協助及支援需要瞭解下列項目的所有人:
- 使用者行為
- Farfetch 應用程式的使用者體驗
- 應用程式使用情形
- 大型和小型轉換
- 跨管道和漏斗分析
因此,我們決定將 JavaScript 擷取的 farfetch.com 每個網頁瀏覽的成效資料,加入這個資料層。採用這個模型可確保成效資料與每個工作階段的主要轉換漏斗指標相符,並為主題分析探索奠定基礎。
最後,Farfetch 在主要歷程頁面為每項指標建立了以時間為準的成效預算,並建立了管理程序來處理預算超支問題。他們也開始在持續整合管道中納入成效指標,以便盡快在開發流程中瞭解預算偏差。
步驟 2:透過商業語言進行溝通
由於 Farfetch 內部商業智能資料集現在提供成效資料,因此數據分析團隊開始在資料中探索數學模式和模式,以便指出成效指標和業務 KPI (例如轉換率和單頁面造訪百分比) 之間的關聯,讓我們以全新視角看待網站速度和使用者體驗對企業財務的影響。這讓我們可以與業務決策者以共同語言討論成效。分析內容包括所有 Core Web Vitals 和 Farfetch 認為有價值的其他指標。這項功能讓我們獲得了非常實用的洞察資料。
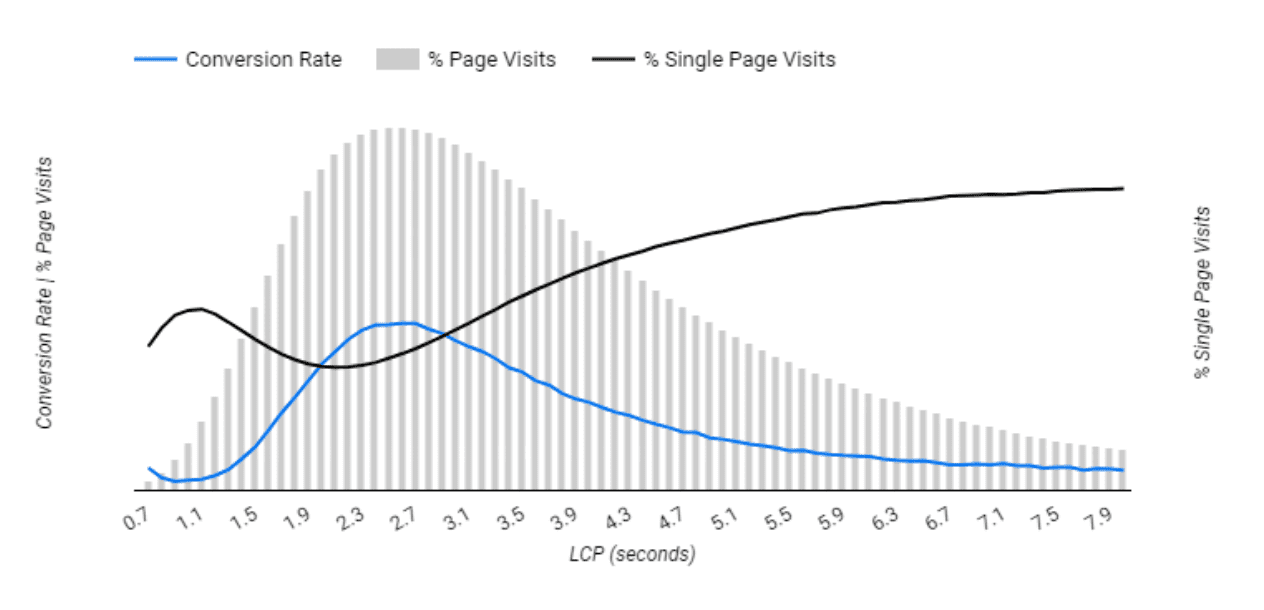
考量 Google 建議的 Largest Contentful Paint (LCP) 應低於 2.5 秒,才能提供最佳使用者體驗,Farfetch 仔細研究這個門檻,並獲得有意義的結果。
Farfetch 的統計關聯分析顯示,超過這個點後,轉換率開始下降,離開率則會上升。這表示使用者確實開始感受到網頁載入速度緩慢的負面影響,且轉換率會隨著 LCP 每增加 100 毫秒而平均降低 1.3%。

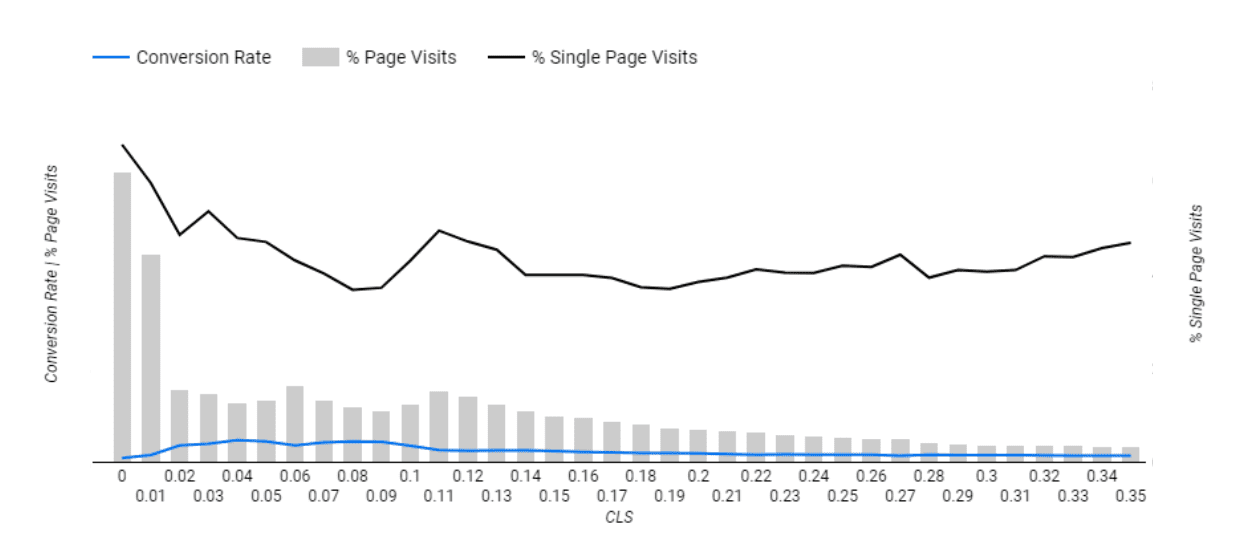
Farfetch 也確認,每減少 0.01 點的累積版面配置位移 (CLS) 分數,離開率就會降低 3.1%,再次證明網頁穩定性對留住使用者的重要性。

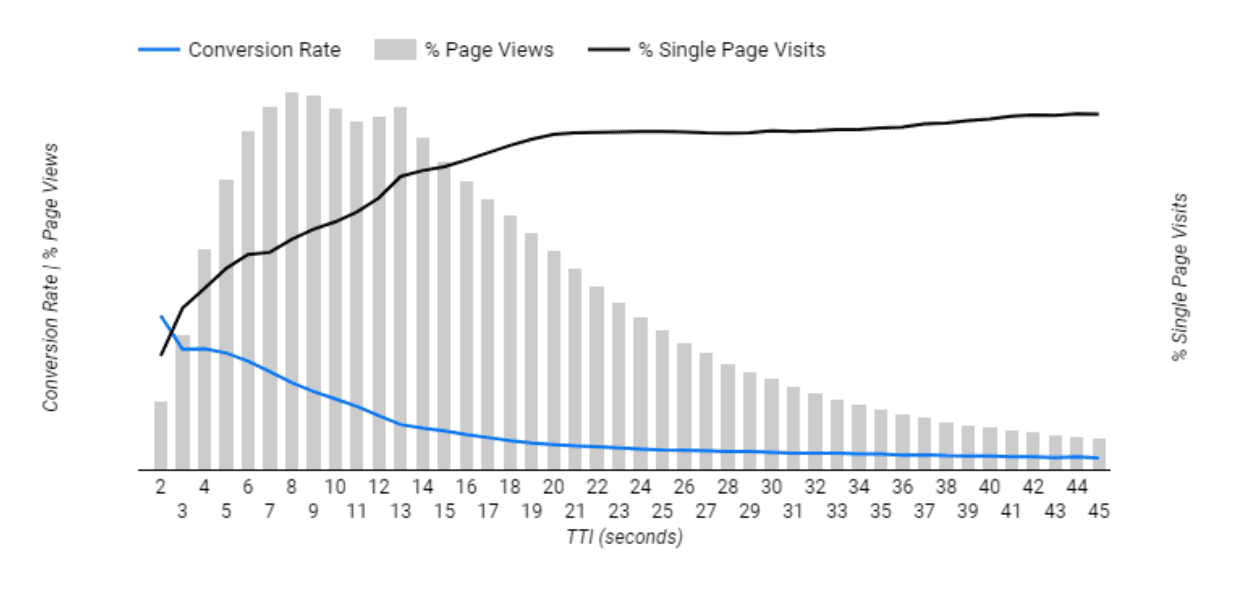
針對網頁互動性和流暢度,雖然 Farfetch 持續追蹤及分析First Input Delay (FID),但也評估 TTI,因為這項指標已證實對 Farfetch 業務轉換漏斗有重大影響。
為此,他們將 Google 的 TTI polyfill 插入網站,以便儲存此指標。使用 Long Tasks API 回報長時間工作 (在瀏覽器主執行緒上執行超過 50 毫秒的工作)。
分析團隊隨後發現,每減少一秒的 TTI,轉換率就會提高 2.8%,因此有充分理由改善程式碼效率,並清除瀏覽器的主要執行緒。

最後,這項分析也顯示,有些指標對業務 KPI 並無重大影響,有些則在使用者歷程的不同階段更具關聯性。這有助於全面瞭解轉換漏斗各個階段的機會。
步驟 3:導入文化變革
除了上述洞察資料,我們也透過質化使用者研究,瞭解使用者對網站速度的看法,以便與公司目標保持一致,並確保高階主管層瞭解並接受,在產品路線圖中採取以成效為準的決策。我們現在可以證明 Farfetch 的效益。
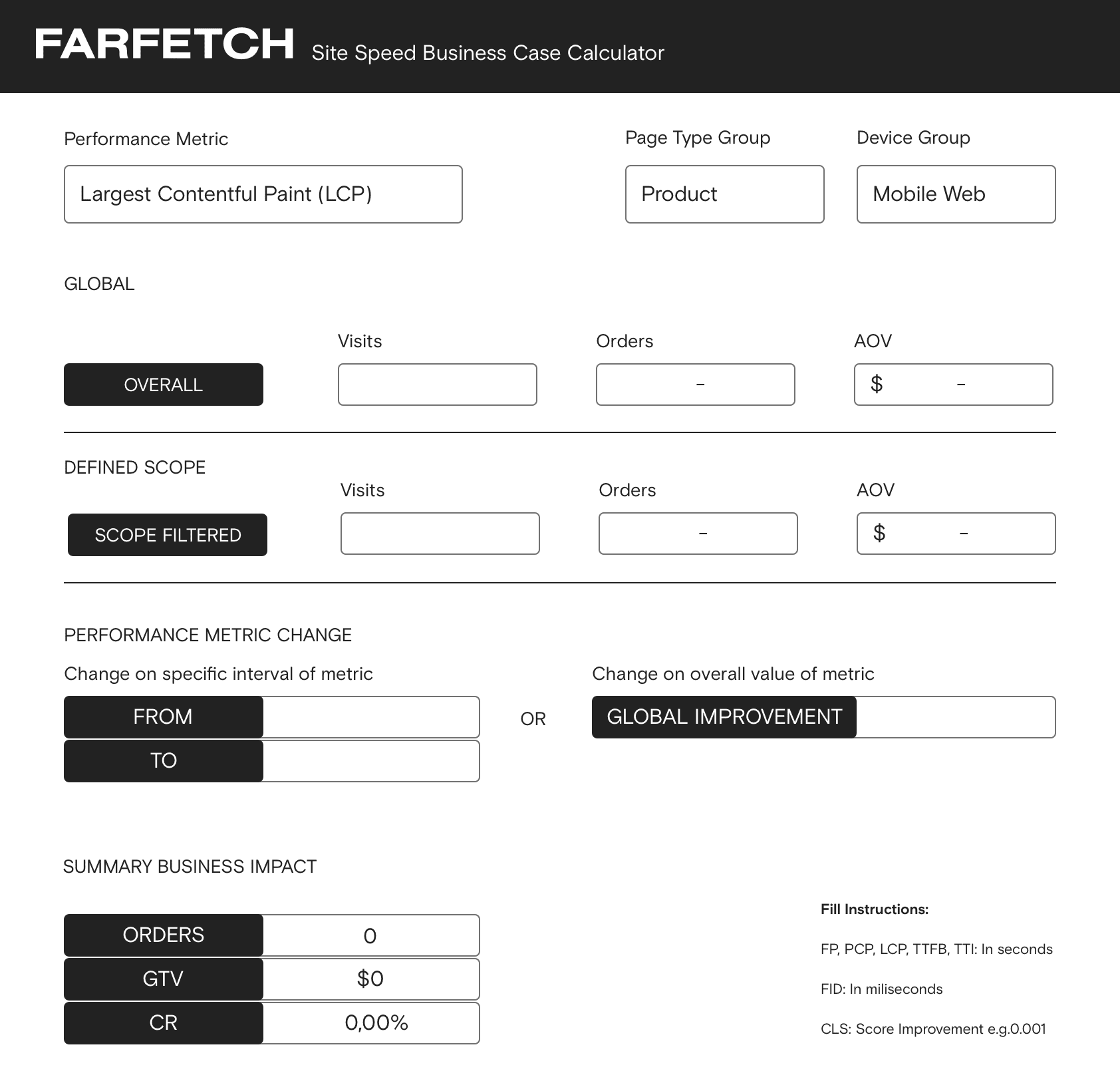
為了簡化優先順序,Farfetch 建立了名為「網站速度商業案例計算工具」的自助式工具,靈感來自 Google 的速度影響評估工具。這項功能可讓任何產品經理即時計算業務影響,藉此根據效能改善情況建立業務案例。資料模型會利用轉換率和使用者體驗指標之間的相關性,靈活調整不同的產品範圍、裝置和使用者歷程接觸點。

同時,一組自助式分析資訊主頁也讓全公司都能查看即時績效指標及其對業務的影響。成效現在已完全整合至產品開發作業,產品團隊可輕鬆存取指標、稽核工具和成效預算監控功能。此外,由於整合了資料層,Farfetch 的 A/B 測試工具也能提供效能指標,讓產品經理擁有另一種強大的洞察向量。
在最近幾個月,核心團隊也正逐步建立這項文化,不僅在前端開發團隊,也包括平台領域,使用類似的方法監控並驗證主要微服務和交易的影響。
我們發現有許多Farfetch 主導的簡報討論這個主題,但也有一些外部提及。例如,在 2021 年 Google I/O 大會演講中提及 Core Web Vitals 對業務的影響。這也讓我們持續與主題保持一致,並確立團隊在文化方面的策略。
步驟 4:改善指標
最終,所有這些工作都必須有助於 Farfetch 客觀改善網站速度指標,並確保團隊會遵循最佳做法,並尋求改善機會。
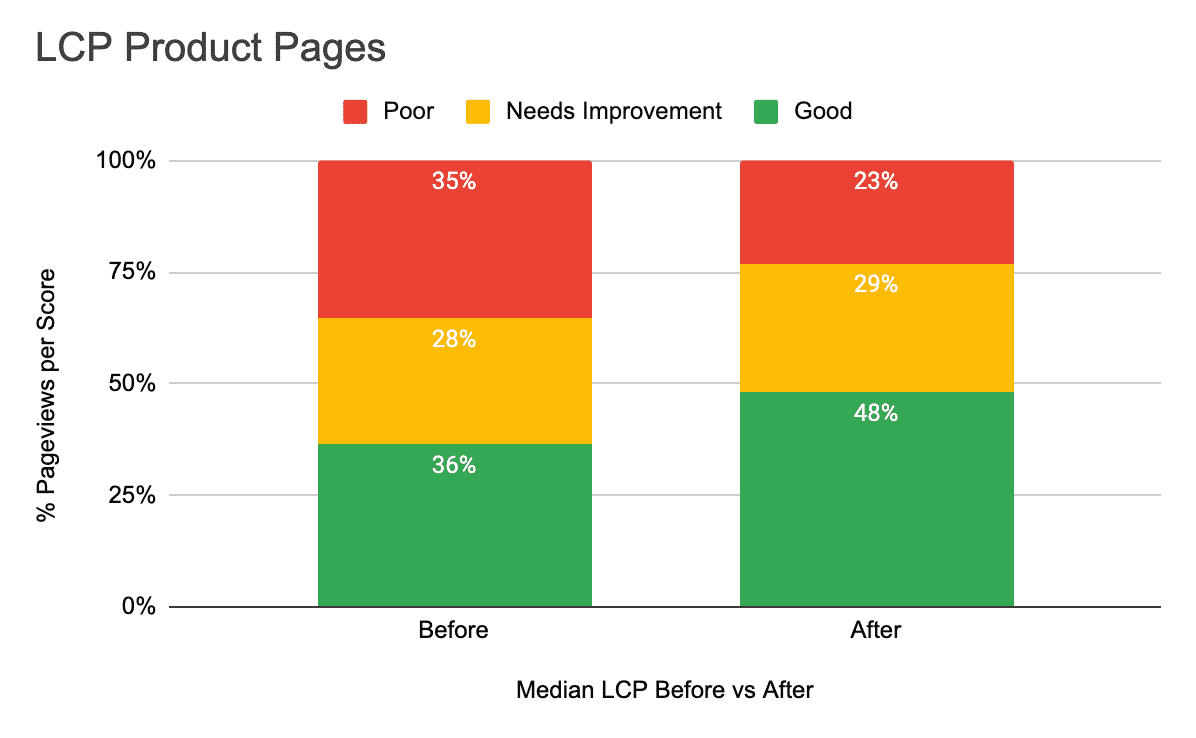
2021 年發現的主要商機之一,是需要改善 Farfetch 的兩個主要網頁類型 (產品頁面和產品資訊頁面) 的 LCP。
團隊解決了這些網頁主要內容的載入方式。有了顯示追逐這項商機影響的商業案例,他們便能:
- 將產品圖片載入元件從以 JavaScript 為基礎的解決方案改為原生實作。
- 定義圖片的優先順序,並將圖片分為重要和非重要素材資源。
- 提早載入重要圖片,並在 HTML 中內嵌來源,使用
<link rel="preload">盡快下載圖片。 - 請在非關鍵圖片中使用
<img loading="lazy">屬性,並在 Safari 等不支援的瀏覽器上使用 Intersection Observer polyfill。
因此,他們得以透過 A/B 測試,證明假設和業務成效。舉例來說,在產品頁面中,這項努力讓載入時間縮短超過 600 毫秒,且 A/B 版本測試顯示轉換率提升幅度介於 1% 到 5% 之間 (依據公司定義的信賴水準)。
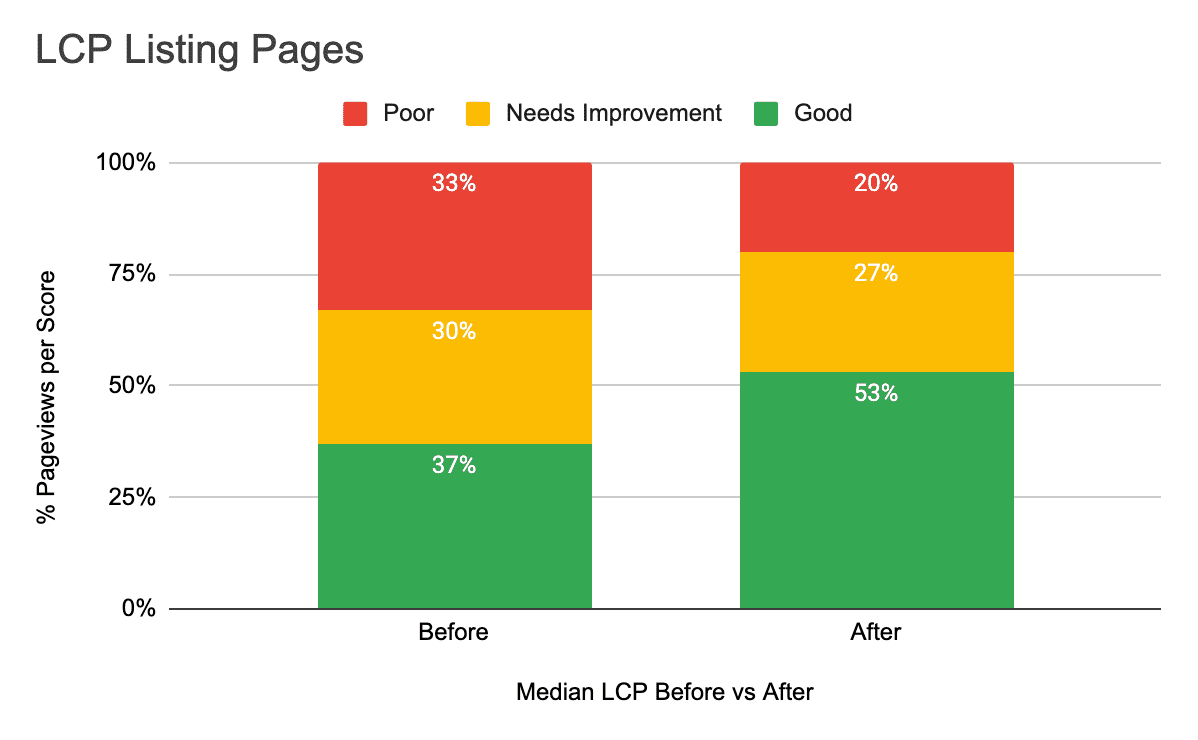
以下是團隊根據 Google 的 LCP 分數定義,針對網頁瀏覽次數的「良好」、「需要改善」和「不佳」百分比所做的改善。


加快網站速度和改善工作做法的好處
建立以成效為重點的企業文化,並運用像是商業案例計算工具這類工具,讓每個人都能開始使用共同的語言,方便產品經理、利害關係人和工程師溝通。因此,我們持續討論如何優先處理新計畫和效能提升作業。
Farfetch 的網站管道資深首席產品經理 Rui Santos 解釋:「我們希望打破成效是技術專屬問題的循環,也就是只有工程團隊才能處理和修正的問題。」「將成效指標與業務指標連結後,成效出乎意料地好,能讓訊息迅速傳達。業務推動公司發展,而將成敗與速度指標連結在一起,則可鼓勵更多利益相關者瞭解並做出取捨決策。」
在奢侈品電子商務領域,網站速度快慢會影響消費者對品牌和服務品質的整體看法。對使用者而言,品質等同於奢華,這一點適用於使用者體驗的各個層面,包括網站的效能。網站速度已證實可提升轉換率,因此 Farfetch 在未來規劃中,將成效列為優先考量因素。




