يشكّل تحسين مدة عرض الاستجابة لتفاعل المستخدم (INP) على أجهزة التلفزيون الذكية وأجهزة فك التشفير تحديات أكبر بكثير من المتصفحات المتوافقة مع أجهزة الكمبيوتر المكتبي، وذلك بسبب القيود المفروضة على التوافق المحدود لواجهات برمجة التطبيقات ومواصفات النظام المتواضعة. في هذه الدراسة، ستتعرّف على كيفية معالجة Disney+ Hotstar لهذه العقبات بنجاح، والفوائد الكبيرة التي حقّقتها من خلال ذلك.
مع زيادة استخدام أجهزة غرفة المعيشة، أدركت منصة Disney+ Hotstar أنّ توفير تجربة تصفّح سلسة في تطبيقها على أجهزة التلفزيون الذكية وأجهزة فك التشفير هو أحد المتطلبات الأساسية للنشاط التجاري. يُرجى العِلم أنّ حلّ مشكلة INP على هذه الأجهزة قد يكون أكثر صعوبة لأنّ أيّ طراز تلفزيون معيّن قد يستخدم إصدارات قديمة جدًا من المتصفّح، على سبيل المثال، يستخدم تلفزيون LG لعام 2020 الإصدار 68 من Chrome الذي تم إصداره في عام 2018. يمكن أيضًا تصنيف بعض هذه الأجهزة على أنّها من الأجهزة المنخفضة التكلفة، ما يعني أنّها لا يمكنها الاستجابة للتفاعلات بسرعة أجهزة الكمبيوتر اللوحي وأجهزة الكمبيوتر المحمول الرائدة.
يقارن الشكل التالي الوقت المستغرَق لتحميل صفحة على جهاز كمبيوتر محمول تم إبطاء وحدة المعالجة المركزية فيه ست مرات باستخدام أدوات مطوّري البرامج في Chrome وتلفزيون ذكي. كما هو واضح، لا يزال الكمبيوتر المحمول أسرع بكثير من التلفزيون الذكي الذي تم تصنيعه مؤخرًا.


في حين أنّ هذه الاختبارات تؤدي إلى الحصول على بيانات المختبر، بدأت Disney+ Hotstar في جمع البيانات الميدانية لـ التفاعل إلى اللوحة التالية (INP) من مستخدمي تطبيقها الفعليين باستخدام مكتبة web-vitals، ولاحظت أنّ 675 ملي ثانية هو متوسط وقت INP الذي يشهده 75% من مستخدمي التطبيق، ما يُعدّ "تجربة سيئة" للمستخدم وفقًا لحدود INP الدنيا.
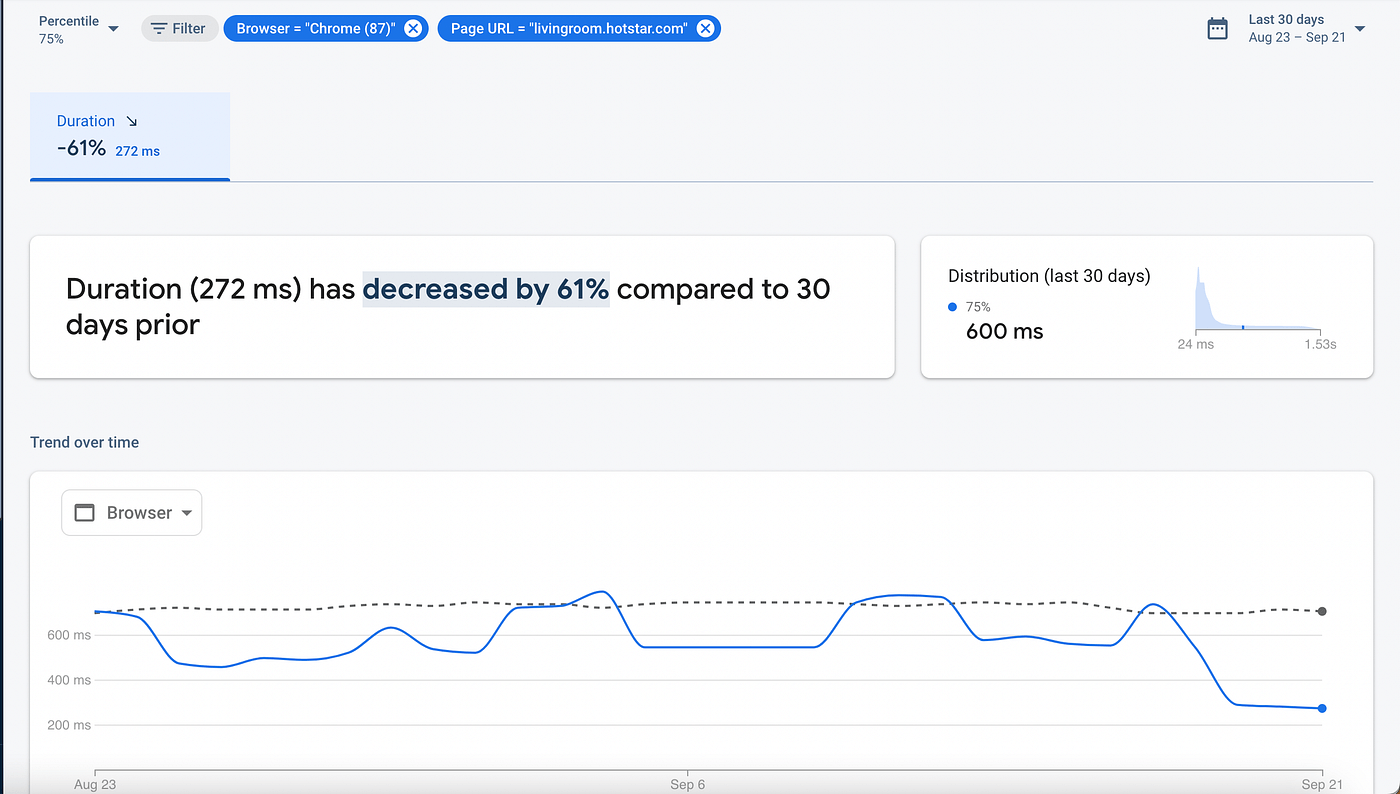
تتناول هذه الدراسة الحالة كيفية تحسين Disney+ Hotstar لسرعة الاستجابة في تطبيقات البث، خاصةً على الأجهزة ذات المواصفات المنخفضة. حقّقت الشركة تحسينًا بنسبة% 61 من خلال خفض قيم INP إلى 272 ملي ثانية، وهي لا تزال أعلى من الحدّ الأدنى المقبول والمُقترَح وهو 200 ملي ثانية، ولكنّها حقّقت تحسّنًا كبيرًا في هذا الإطار.
النتائج
فعّلت Disney+ Hotstar التطبيق باستخدام طريقة onINP من إصدار تحديد المصدر في مكتبة web-vitals. خلال المرحلة الأولية، واجهنا تحديات مختلفة، خاصةً في تحديد العنصر المستهدَف بدقة. نشأت المشكلة لأنّ جميع الإشارات كانت تشير إلى النصّ الأساسي بسبب مكتبة التنقّل المكاني التابعة لجهة خارجية والتي تم استخدامها مع بعض التخصيصات في تطبيق Disney+ Hotstar. تستمع هذه المكتبة فقط إلى الأحداث في نصّ المستند، ثم تحدّد العنصر الذي تم التركيز عليه فعليًا وتتوقّع العنصر التالي الذي سيتم التركيز عليه استنادًا إلى الضغط على المفاتيح عن بُعد.
بدأت Disney+ Hotstar بحلّ مشكلة تحديد المصدر أولاً حتى يمكن تحديد التفاعلات المسؤولة عن القيم العالية لمقياس INP بشكل صحيح. لهذا الغرض، سجّلت Disney+ Hotstar سمة focusKey المتوفّرة حاليًا في مكتبة التنقّل المكاني للعنصر الذي يتم التركيز عليه حاليًا، بالإضافة إلى خريطة لجميع العناصر التي يمكن التركيز عليها في الصفحة، ما يعادل استهداف التفاعل المتاح في عملية إنشاء تحديد المصدر بالاستناد إلى مؤشرات الأداء الرئيسية للويب.

focusKey، بالإضافة إلى المسار إلى العنصر الذي يشغّله.
بعد إجراء عمليات القياس والإحالة المناسبة، أظهرت نتائج البيانات الميدانية أنّ التفاعلات التالية هي الأكثر إشكالية في ما يتعلّق بنموذج INP:
- التنقّل في لوحة العرض الدوّارة الأفقية
- تنقّل في لوحة العرض الدوّارة العمودية
- التفاعلات أثناء التحميل الأولي للصفحة

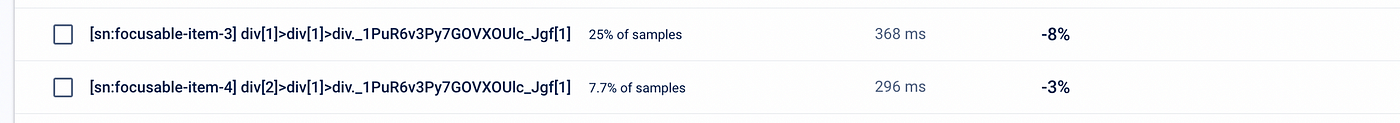
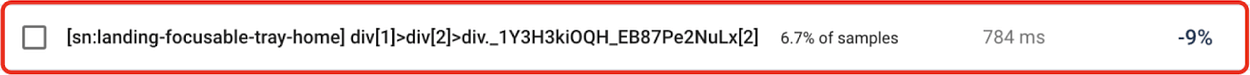
بعد تحليل هذه التفاعلات باستخدام لوحة الأداء في "أدوات مطوّري البرامج في Chrome"، تبيّن أنّ مكتبة التنقّل المكاني تقرأ موضع جميع العناصر التي يمكن التركيز عليها وتُنشئ شجرة جديدة. وهذه عملية باهظة التكلفة تؤدي إلى تعذُّر إعادة ترتيب العناصر في كل تفاعل، مثل الانتقال من عنصر إلى آخر.
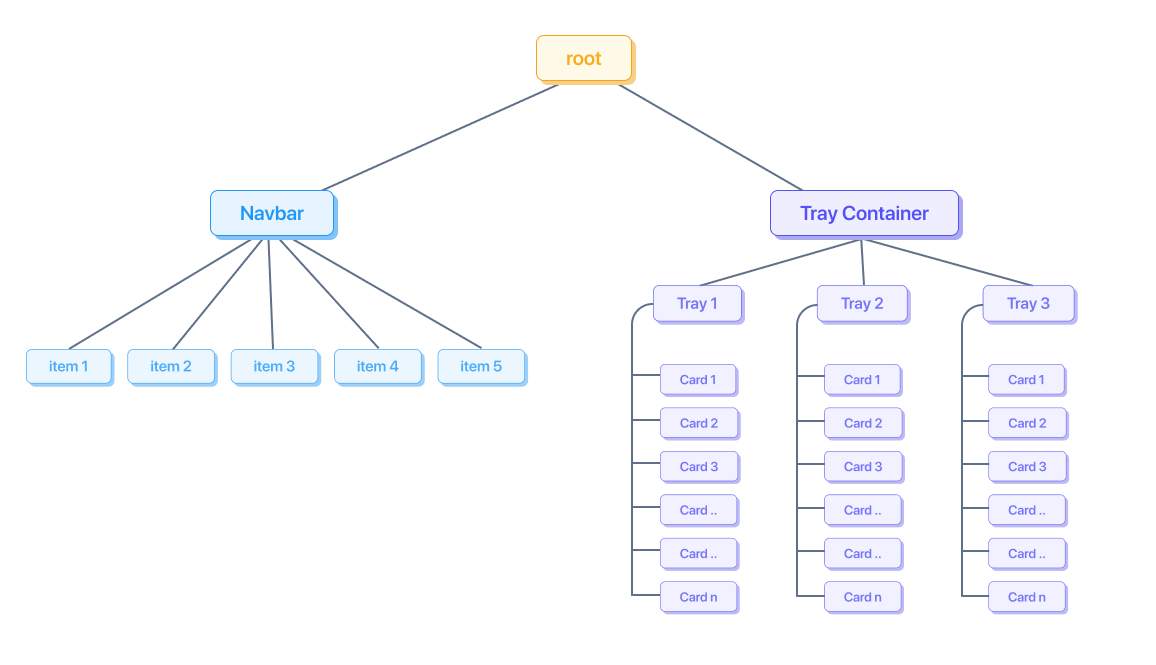
بالنسبة إلى الصفحة الرئيسية، تم إنشاء شجرة من خلال مكتبة التنقّل المكاني على النحو التالي:

وهذا يعني أنّه إذا كان التطبيق يعرض 10 صواني، وكان كل منها يتضمّن 7 بطاقات، سيكون هناك 70 عنصرًا يمكن التركيز عليه في حاوية الصواني، بما في ذلك عناصر التنقّل. هذا عدد كبير من العناصر التفاعلية. تم أيضًا استخدام مكتبة لوحة عرض دوّارة تابعة لجهة خارجية، والتي تقرأ سمات كل بطاقة أثناء التنقّل الأفقي لترجمة الحاوية، ما يزيد من وقت استجابة التفاعل.
حلّ المشاكل
كانت هناك عدة مشاكل مختلفة كان يجب معالجتها جميعًا بشكل منفصل لحلّ مشاكل الاستجابة في التطبيق بشكل عام.
تحسينات على التنقّل في الدرج الأفقي
أنشأت Disney+ Hotstar مكتبة لوحة العرض الدوّارة الخاصة بها التي لا تؤدي إلى حدوث تقطُّع في التنسيق باستخدام رسوم متحركة مجمّعة وقراءة السمات مرة واحدة لكل صينية، بدلاً من مرة واحدة لكل بطاقة.
تركّز التنقّل المكاني على الجذر في لوحة العرض الدوّارة فقط، وللتنقّل الأفقي بشكل أكبر، تظهر لوحة العرض الدوّارة المخصّصة. باستخدام هذا النهج، أزالت Disney+ Hotstar الاعتماد على التنقّل المكاني ومكتبة العرض الدوّار القديمة التي كانت تقرأ السمات عند كل عملية تنقّل.
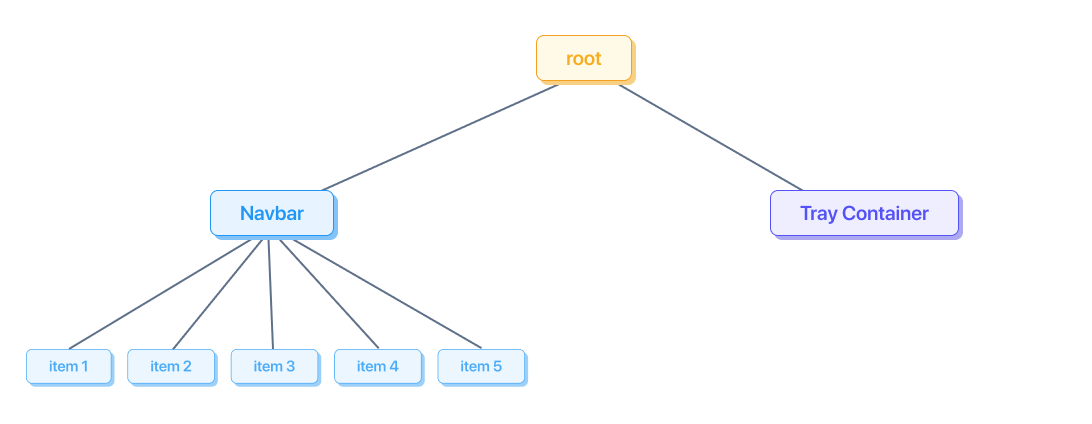
في ما يلي شكل شجرة التنقّل المكاني بعد إجراء هذه التحسينات.

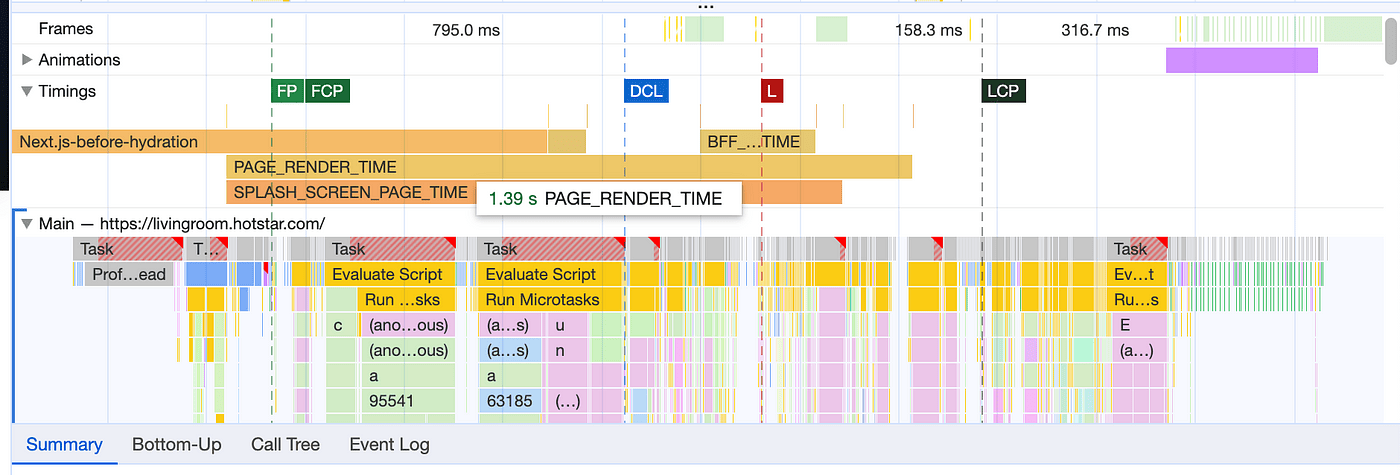
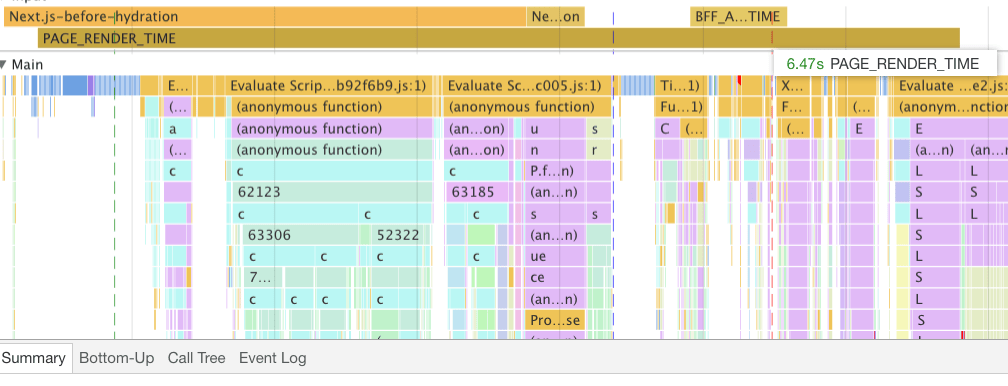
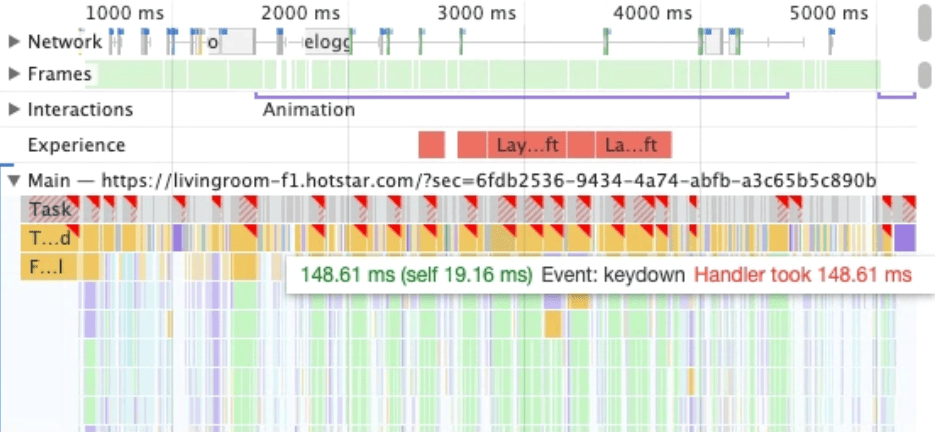
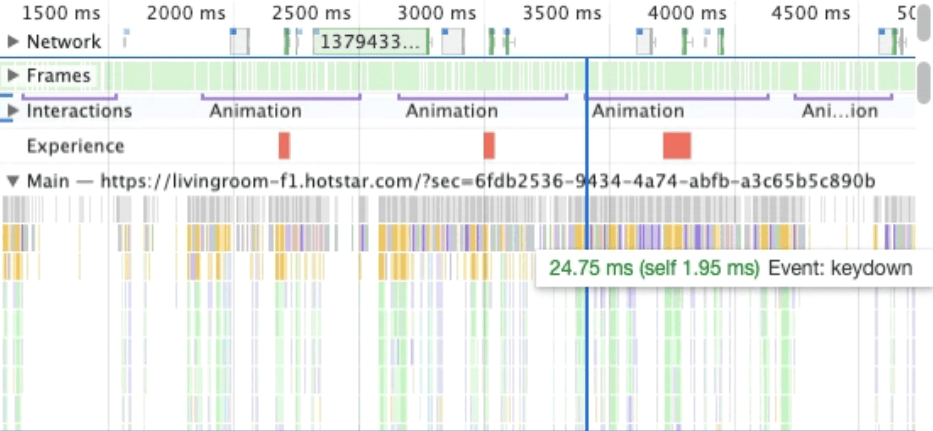
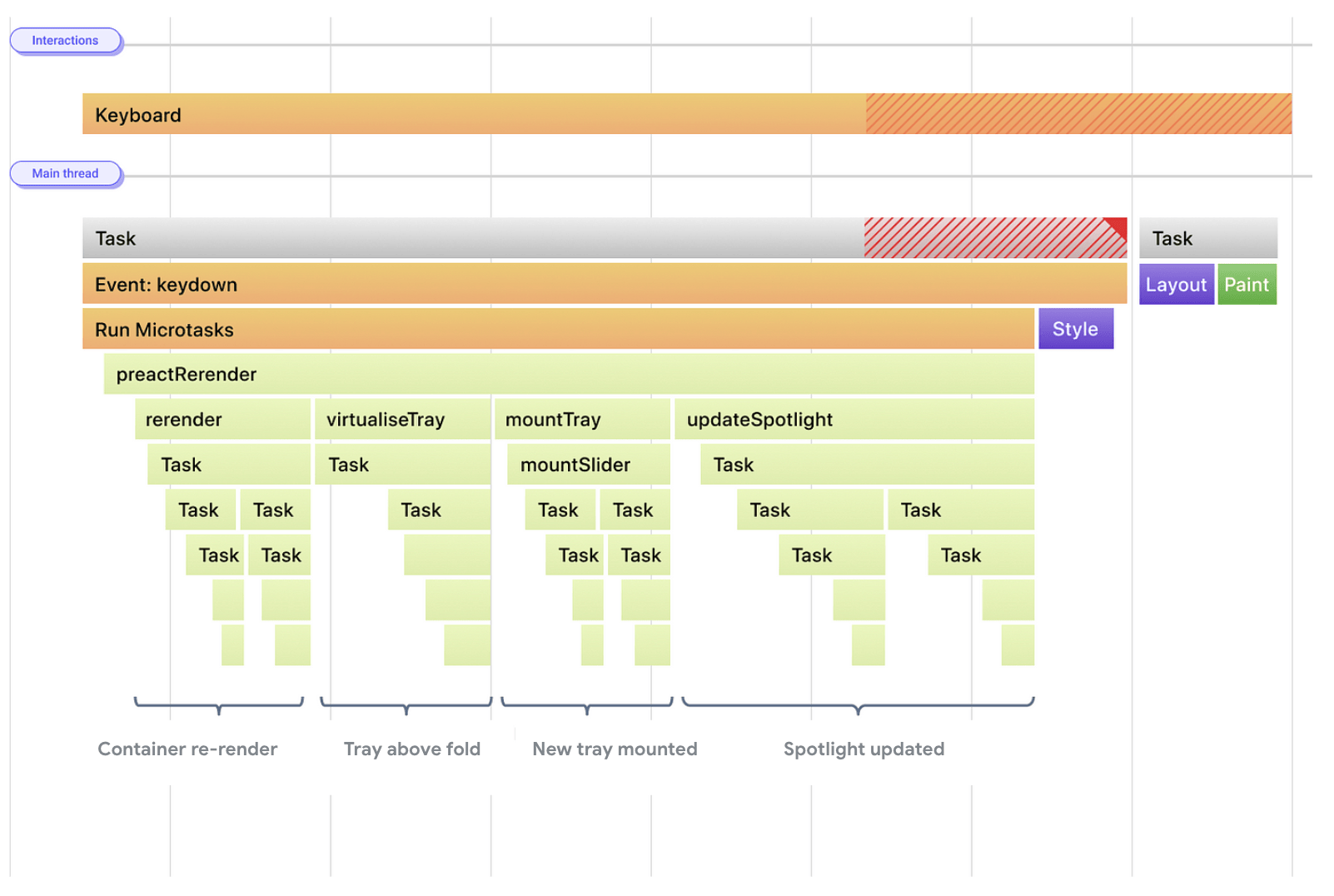
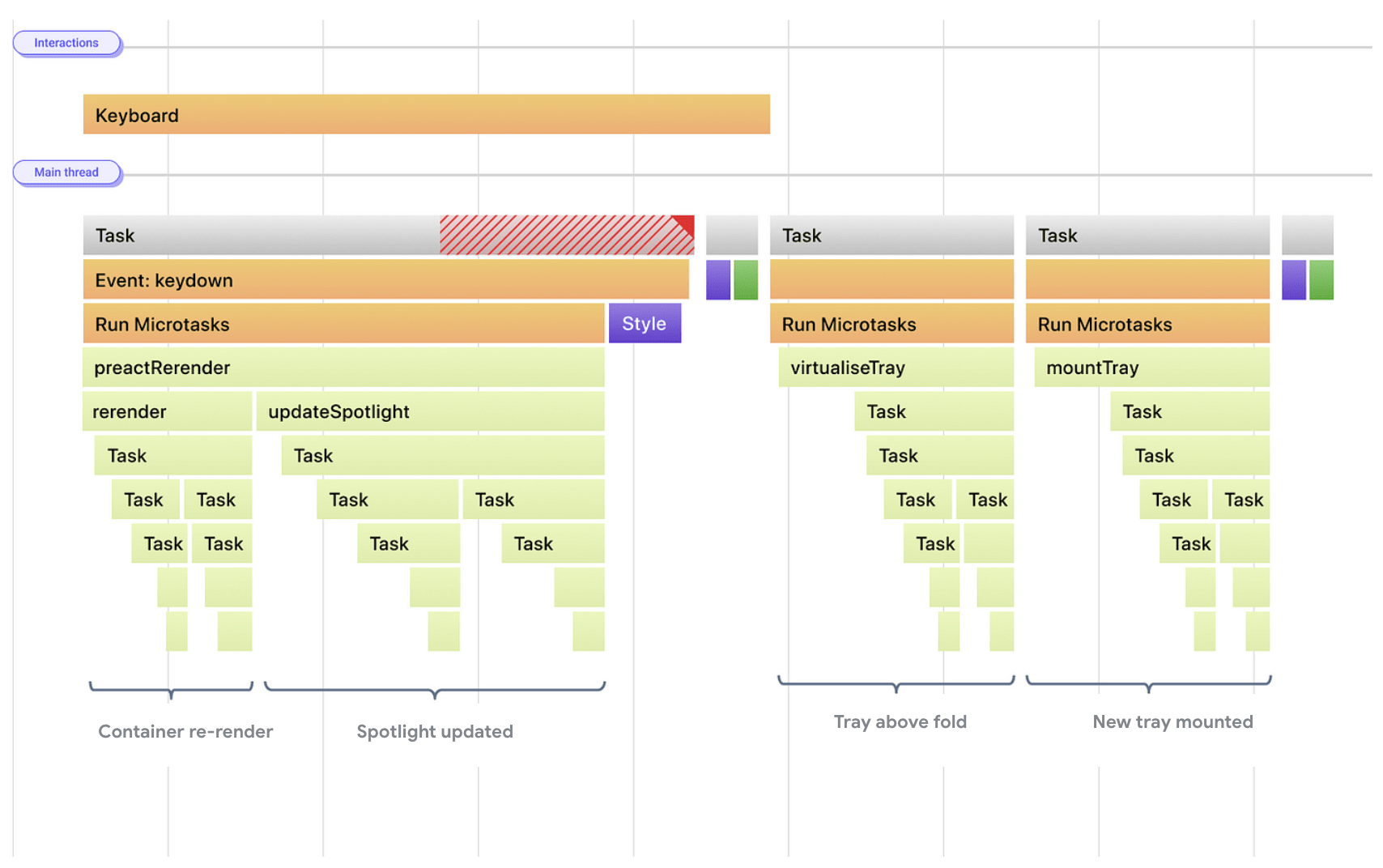
تعرض الصور التالية مقارنةً للأداء تم قياسها في لوحة الأداء ضمن "أدوات مطوّري البرامج في Chrome" قبل تنفيذ لوحة العرض الدوّارة وبعده.


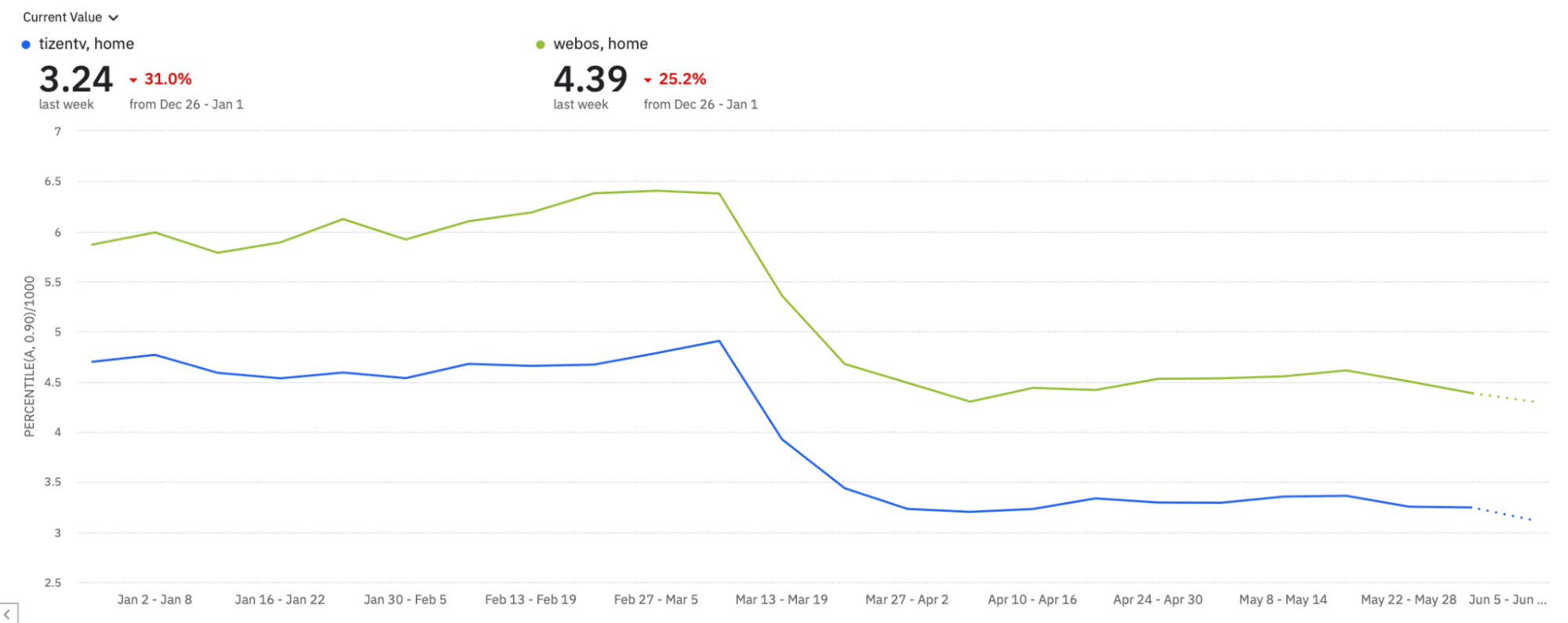
نتيجةً لهذا العمل، شهد تطبيق Disney+ Hotstar انخفاضًا كبيرًا في معدّل INP في المجال. وتمكّن الفريق أيضًا من توفير 35 كيلوبايت تقريبًا (مضغوطة) من خلال إزالة المكتبة التابعة لجهة خارجية. بالإضافة إلى ذلك، سمحت هذه التحسينات لشركة Disney+ Hotstar أيضًا بتقليل مدة المقياس المخصّص الذي تستخدمه لقياس إجمالي وقت عرض الصفحة الرئيسية، لأنّه يتم تشغيل التنسيقات بشكلٍ أقل بسبب انخفاض عدد عقد التنقّل المكاني.

تحسينات على التنقّل في الدرج العمودي
حسّنت Disney+ Hotstar أيضًا أداء التنقّل في الصواني العمودية من خلال التحميل البطيء للصواني بدلاً من تحميلها كلها في البداية. وبالتالي، عند تحميل الصفحة، بدلاً من تحميل 10 نُسخ من الدرج، الذي يتضمّن كلّ نسخة منها عنصر لوحة عرض دوّارة ومجموعة من الصور، لا يحمّل التطبيق سوى الدرجَين الظاهرَين في مساحة العرض، بالإضافة إلى درج إضافي أعلاه وأسفله. تم أيضًا تقسيم العرض إلى مهام متعددة باستخدام setTimeout() استراتيجية التقديم حتى يحصل الخيط الرئيسي على المزيد من الفرص للتعامل مع تفاعلات المستخدمين.


التفاعلات أثناء التحميل الأولي للصفحة
سيكون مقياس INP مرتفعًا للتطبيقات التي تعالج عددًا كبيرًا من النصوص البرمجية أثناء تشغيل التطبيق. ويعود السبب في ذلك إلى أنّ المتصفح يحتاج إلى تنزيل النصوص البرمجية وتحليلها وتقييمها. أثناء حدوث كل ذلك، سيكون المسار الرئيسي مشغولاً لفترة طويلة، وقد يتعذّر عليه الاستجابة بسرعة لتفاعلات المستخدمين.
لاحظ فريق Disney+ Hotstar أنّه كان يعالج نصوصًا أكثر من اللازم أثناء بدء تشغيل التطبيق (مدة ظهور شاشة البداية) لتحميل الصفحات بشكل أسرع في المستقبل. وقد أدّى ذلك إلى تنفيذ مهام إضافية لتقييم النصوص، ما كان من الممكن أن يؤثر سلبًا في INP.
لحلّ هذه المشكلة، فكّرت Disney+ Hotstar في تحميل معظم مواد العرض ديناميكيًا، ما يوفر الوقت أثناء بدء تشغيل التطبيق. ومع ذلك، كان هذا الإجراء سيؤدي إلى زيادة أوقات التحميل لعمليات الانتقال إلى الصفحات المستقبلية، لأنّه لن يتم تحميل JavaScript مسبقًا بعد هذا التغيير. لحلّ هذه المشكلة، طوّرت Disney+ Hotstar مكتبة لتحميل مواد العرض مسبقًا داخل الشركة، وهي تحدّد الصفحة التي قد تأتي بعد ذلك في رحلة المستخدِم، وستعمل على تحميل مواد العرض مسبقًا لهذه الصفحة. على سبيل المثال:
- عندما يكون المستخدم في صفحة تسجيل الدخول، ستحمِّل مكتبة أداة تحميل مواد العرض مسبقًا مواد العرض لصفحة اختيار الملف الشخصي.
- في صفحة اختيار الملف التجاري، يتم تحميل مواد عرض الصفحة الرئيسية.
- في الصفحة الرئيسية، يتم تحميل مواد عرض صفحة التفاصيل.
- أخيرًا، يتم تحميل مواد عرض صفحة المشاهدة في صفحة التفاصيل.
ساعد تحسين تحميل مواد العرض فريق Disney+ Hotstar في أمرَين: تقليل وقت الاستجابة للتفاعل مع التطبيق (لأنّ سلسلة المهام الرئيسية أصبحت الآن متاحة نسبيًا لتنفيذ تفاعلات المستخدمين)، بالإضافة إلى تقليل استخدام الذاكرة على الأجهزة المنخفضة المستوى.
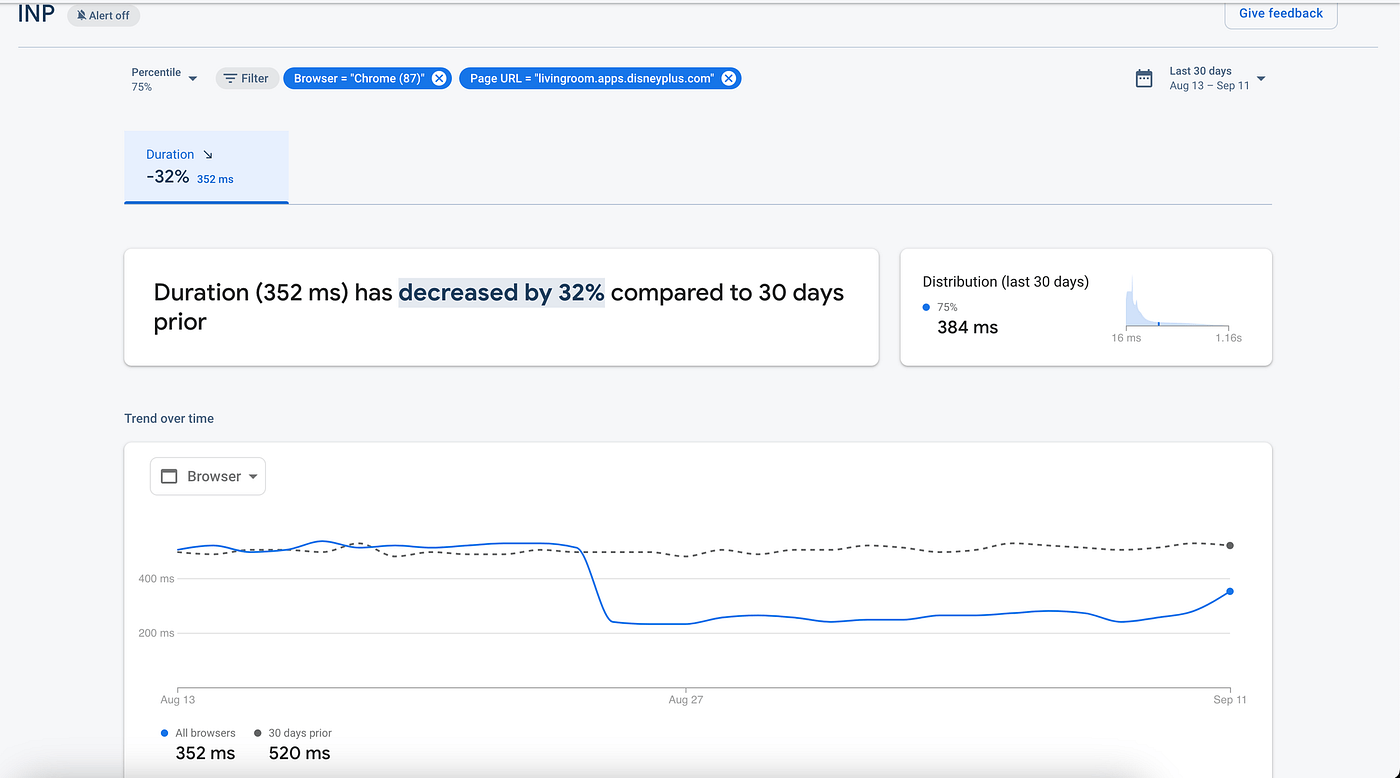
أدّت هذه التغييرات إلى انخفاض بنسبة% 32 في عدد عمليات تسجيل INP التي تم الإبلاغ عنها من الحقل، كما هو موضّح في لقطة الشاشة التالية.

تحسينات أخرى
لاحظ فريق Disney+ Hotstar أيضًا أنّ هناك مهام طويلة في بعض أحداث المستخدمين يمكن تقسيمها من خلال الاستسلام للسلسلة الرئيسية من المهام بشكل متكرر، وتقدّم خطوة أخرى وأنشأ أداة إنشاء مهام تتيح للمستخدمين إلغاء المهمة في منتصف تنفيذها.
على سبيل المثال، عندما ينتقل المستخدم بين بطاقات متعدّدة في الدرج، يحدث ما يلي:
- يتم التركيز على البطاقة التالية.
- تتم ترجمة البطاقة إذا لزم الأمر.
- تم تعديل ميزة "التركيز".
- يتم جلب المقطع الدعائي، إن توفّر، وبدء تشغيله.
- يتمّ بدء أحداث "إحصاءات Google" للإجراء.
إذا ركّز المستخدم على البطاقة التالية أثناء هذه العملية، لن يكون من الضروري تنفيذ بقية الخطوات. على سبيل المثال، لن يكون من الضروري جلب المقطع الدعائي وإعداد المشغّل لعنوان معيّن إذا انتقل المستخدم إلى البطاقة التالية. وبالتالي، يمكن إلغاء هذه المهام لإخلاء سلسلة المهام الرئيسية.
تقبل الأداة لإنشاء المهام في Disney+ Hotstar دالةً هي مهمة، وعندما تأتي مهمة أخرى في المنتصف، يتم إلغاء المهمة السابقة ما يوفر علينا تنفيذ المهام غير الضرورية والتصرّف بسرعة في المهمة الضرورية.
النتائج
بشكل عام، انخفض مؤشر INP لتطبيق Disney+ Hotstar من 675 ملي ثانية إلى 272 ملي ثانية، ما يمثّل تحسُّنًا بنسبة %60 تقريبًا. بالإضافة إلى ذلك، انخفضت أوقات استجابة التفاعل مع اللوحة بشكل خاص من 400 ملي ثانية تقريبًا إلى 100 ملي ثانية تقريبًا.

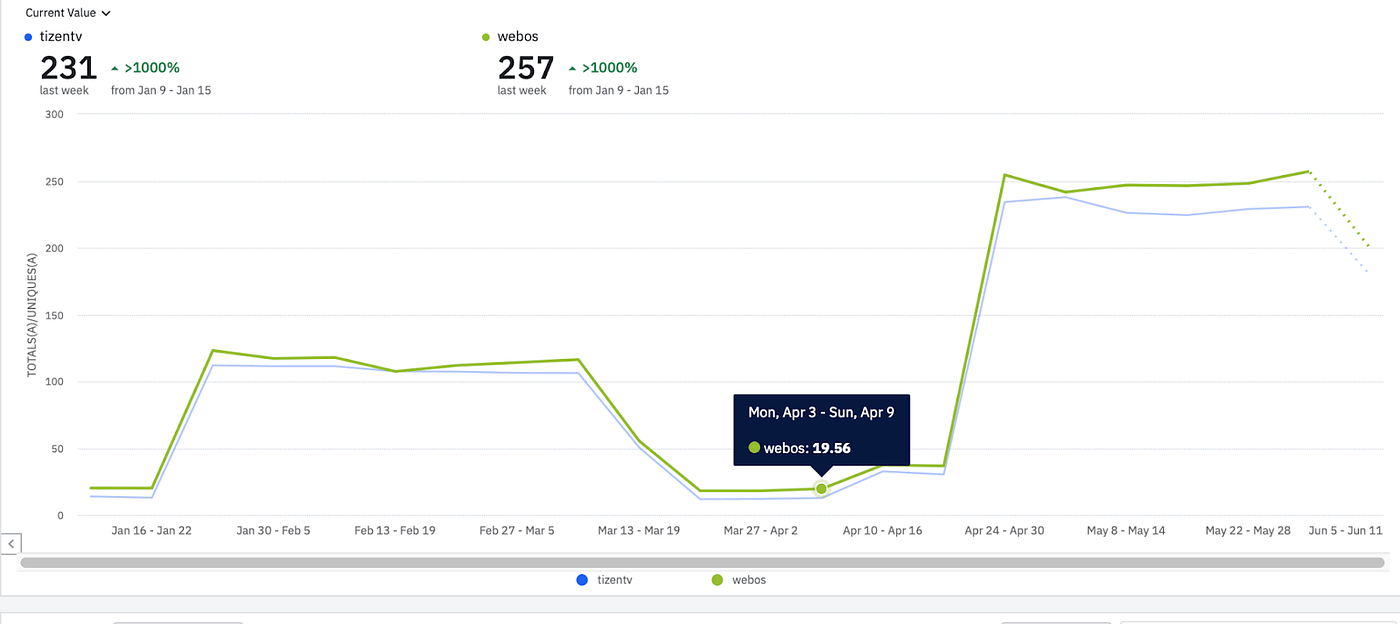
تأثير ذلك على النشاط التجاري: زاد عدد مشاهدات البطاقات الأسبوعية من 111 إلى 226 لكل مستخدم. وهذا يمثّل زيادة بنسبة% 100، ما يشير إلى أنّ الواجهة الأسرع والاستجابة بشكل أفضل من المرجّح أن تجذب المستخدمين لفترات أطول.

هذه ليست سوى البداية، ولم تُحرز Disney+ Hotstar سوى بداية تحسين أداء العرض والتفاعل باستخدام مقياس INP كدليل لها، ويتطلّع فريقها إلى تقديم تجربة سلسة لعملاء Disney+ Hotstar في المستقبل القريب.
نشكر "أوش" و"أجاي" و"كيران" و"ميلان" و"ريشا" من فريق Disney+ Hotstar على جهودهم في حلّ المشكلة.
نشكر بشكل خاص أنكيت مايني، رئيس قسم الهندسة في Disney+ Hotstar، وراهول كريشنا بانديا، رئيس قسم تجربة العملاء في Disney+ Hotstar، على دعمهما لهذا العمل المبتكِر، ونشكر أيضًا جيرمي واغنر وجيلبرتو وباري بولارد وبراندان كيني من Google على مراجعتهم لهذه الدراسة وتقديم المساعدة في نشرها.


