स्मार्ट टीवी और सेट-टॉप बॉक्स डिवाइसों पर इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) को बेहतर बनाने में, डेस्कटॉप ब्राउज़र की तुलना में ज़्यादा चुनौतियां आती हैं. इसकी वजह यह है कि इन डिवाइसों पर एपीआई की सीमित सुविधाएं और सिस्टम की ज़्यादा ज़रूरी जानकारी उपलब्ध नहीं होती. इस केस स्टडी में, आपको पता चलेगा कि Disney+ Hotstar ने इन समस्याओं को कैसे हल किया और इससे कारोबार को क्या फ़ायदे मिले.
लिविंग रूम में डिवाइसों के इस्तेमाल में बढ़ोतरी के साथ, Disney+ Hotstar ने यह महसूस किया कि स्मार्ट टीवी और सेट-टॉप बॉक्स के लिए, अपने ऐप्लिकेशन में आसानी से ब्राउज़ करने का अनुभव देना, कारोबार की ज़रूरी शर्त है. हालांकि, ऐसे डिवाइसों के लिए INP को ठीक करना मुश्किल होता है, क्योंकि किसी भी टीवी मॉडल में ब्राउज़र के बहुत पुराने वर्शन का इस्तेमाल किया जा सकता है. उदाहरण के लिए, 2020 का LG TV, 2018 में रिलीज़ किया गया Chrome 68 इस्तेमाल करता है. इनमें से कुछ डिवाइसों को लो-एंड डिवाइसों के तौर पर भी रखा जा सकता है. इसका मतलब है कि ये डिवाइस, फ़्लैगशिप टैबलेट और लैपटॉप डिवाइसों की तरह इंटरैक्शन का जवाब तुरंत नहीं दे सकते.
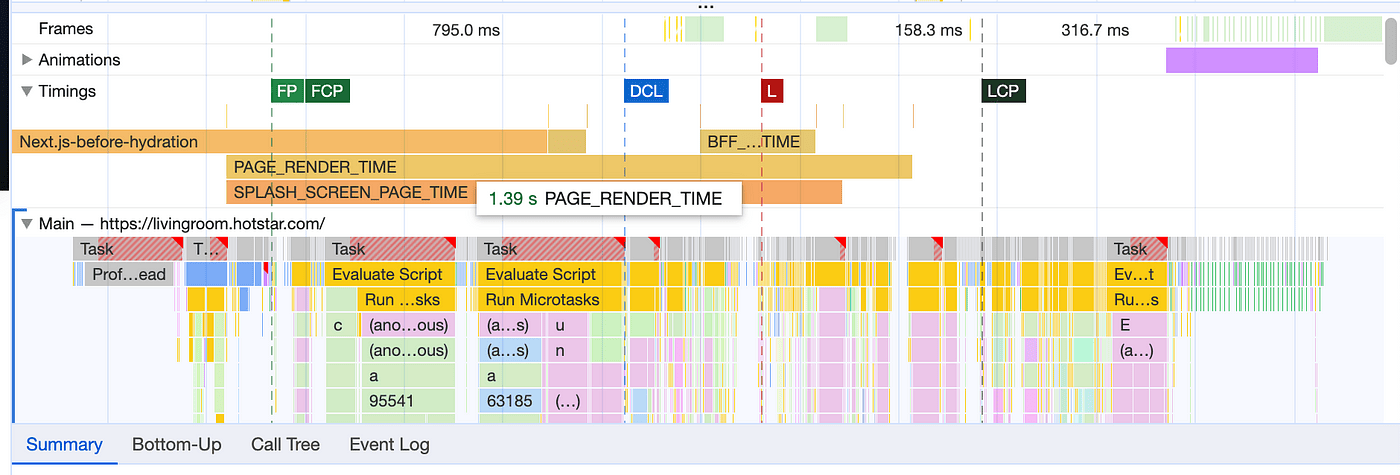
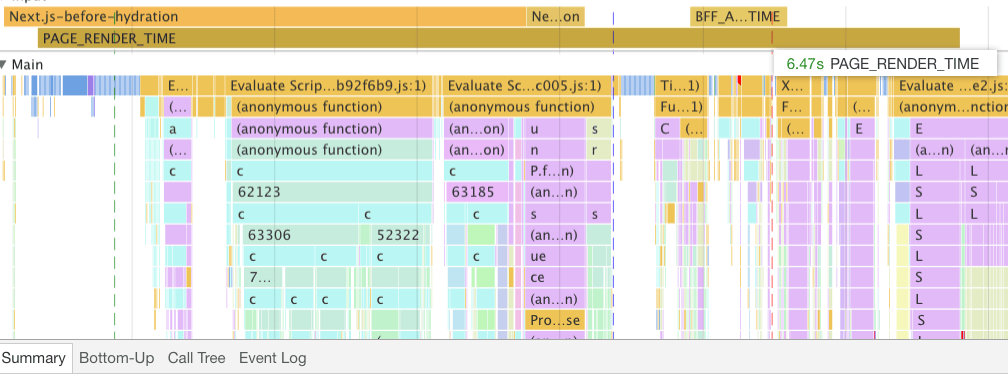
इस इमेज में, Chrome DevTools में सीपीयू की स्पीड को छह गुना कम करने वाले लैपटॉप और स्मार्ट टीवी के बीच, पेज लोड होने में लगने वाले समय की तुलना की गई है. जैसा कि देखा जा सकता है, लैपटॉप अब भी हाल ही में बनाए गए स्मार्ट टीवी से काफ़ी तेज़ है.


इन टेस्ट से लैब डेटा मिलता है. हालांकि, Disney+ Hotstar ने वेब-वाइटल्स लाइब्रेरी का इस्तेमाल करके, अपने ऐप्लिकेशन के असल उपयोगकर्ताओं से इंटरैक्शन से अगले पेंट (आईएनपी) के लिए फ़ील्ड डेटा इकट्ठा करना शुरू किया. इससे पता चला कि ऐप्लिकेशन के 75% उपयोगकर्ताओं को फ़ील्ड में 675 मिलीसेकंड का आईएनपी मिला. आईएनपी थ्रेशोल्ड के हिसाब से, इसे उपयोगकर्ता अनुभव के लिए "खराब" माना जाता है.
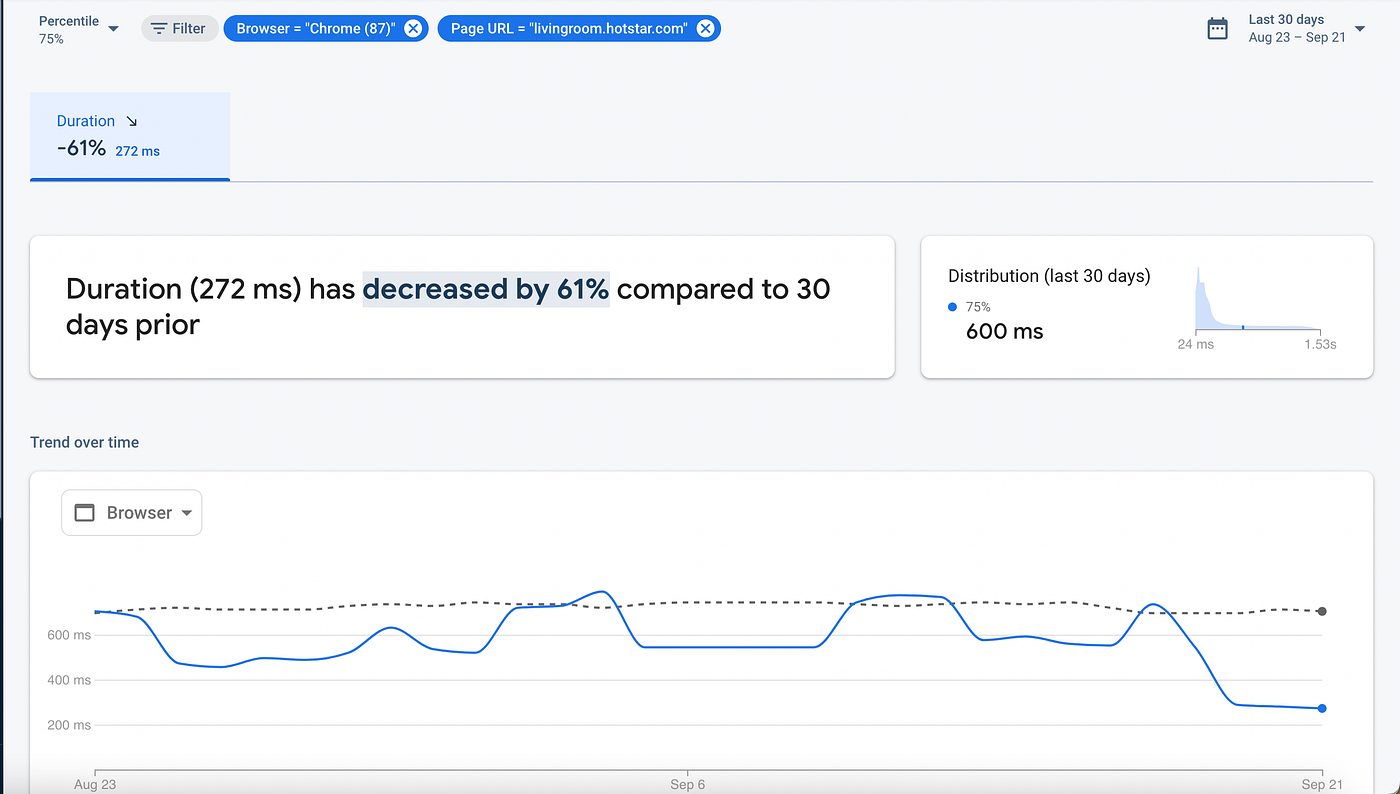
इस केस स्टडी में बताया गया है कि Disney+ Hotstar ने अपने स्ट्रीमिंग ऐप्लिकेशन में, खास तौर पर कम सुविधाओं वाले डिवाइसों पर, रिस्पॉन्सिवनेस को कैसे बेहतर बनाया. उन्होंने आईएनपी वैल्यू को 272 मिलीसेकंड तक कम करके, 61% का सुधार हासिल किया. हालांकि, यह वैल्यू, सुझाई गई "अच्छी" सीमा 200 मिलीसेकंड से ज़्यादा है, लेकिन इसमें काफ़ी सुधार हुआ है.
नतीजे
Disney+ Hotstar ने वेब-विटल्स लाइब्रेरी के एट्रिब्यूशन बिल्ड के onINP तरीके का इस्तेमाल करके, ऐप्लिकेशन को इंस्ट्रूमेंट किया. शुरुआती चरण में, हमें कई चुनौतियों का सामना करना पड़ा. खास तौर पर, सही टारगेट एलिमेंट की पहचान करने में. यह समस्या इसलिए हुई, क्योंकि तीसरे पक्ष की स्पेशल नेविगेशन लाइब्रेरी की वजह से सभी रेफ़रंस, बॉडी पर ले जाते थे. इस लाइब्रेरी का इस्तेमाल, Disney+ Hotstar ऐप्लिकेशन में कुछ कस्टमाइज़ेशन के साथ किया गया था. यह लाइब्रेरी सिर्फ़ दस्तावेज़ के मुख्य हिस्से पर होने वाले इवेंट को सुनती है. इसके बाद, फ़ोकस किए गए असल एलिमेंट का पता लगाती है और रिमोट के बटन दबाने के आधार पर, अगले फ़ोकस का अनुमान लगाती है.
Disney+ Hotstar ने एट्रिब्यूशन से जुड़ी समस्या को हल करके शुरुआत की, ताकि ज़्यादा INP वैल्यू के लिए ज़िम्मेदार इंटरैक्शन की सही पहचान की जा सके. इसके लिए, Disney+ Hotstar ने focusKey एट्रिब्यूट को लॉग किया, जो फ़िलहाल फ़ोकस किए गए एलिमेंट के लिए स्पेस नेविगेशन लाइब्रेरी में पहले से मौजूद है. साथ ही, पेज पर फ़ोकस किए जा सकने वाले सभी एलिमेंट का मैप भी लॉग किया, जो वेब-विटल्स एट्रिब्यूशन बिल्ड में उपलब्ध इंटरैक्शन टारगेट से मिलता-जुलता है.

focusKey को कैप्चर किया जा रहा है. साथ ही, उसे ट्रिगर करने वाले एलिमेंट का पाथ भी कैप्चर किया जा रहा है.
सही मेज़रमेंट और एट्रिब्यूशन की सुविधा के साथ, फ़ील्ड डेटा से पता चला है कि इन इंटरैक्शन की वजह से INP में सबसे ज़्यादा समस्याएं आती हैं:
- हॉरिज़ॉन्टल कैरसेल ट्रे नेविगेशन.
- वर्टिकल कैरसेल ट्रे नेविगेशन.
- शुरुआती पेज लोड के दौरान इंटरैक्शन.

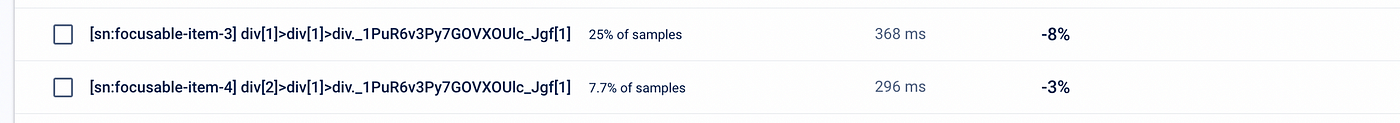
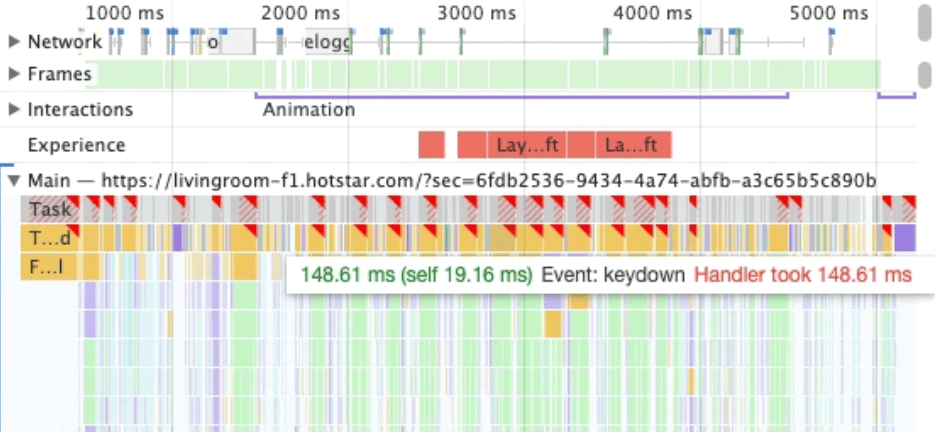
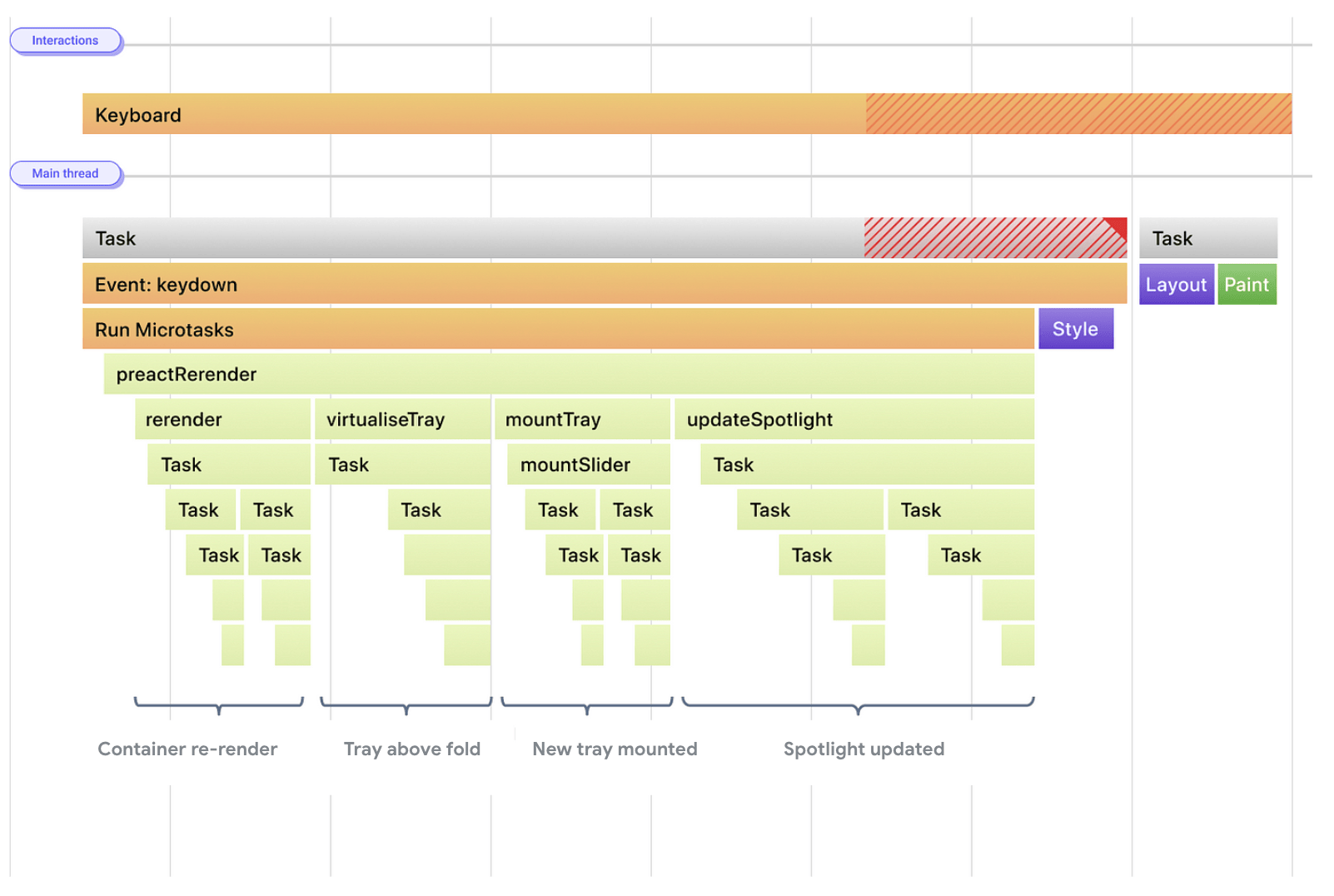
Chrome DevTools के परफ़ॉर्मेंस पैनल में इन इंटरैक्शन की प्रोफ़ाइल बनाने पर, यह पता चला कि स्पेस नेविगेशन लाइब्रेरी, फ़ोकस किए जा सकने वाले सभी एलिमेंट की पोज़िशन पढ़ती है और एक नया ट्री बनाती है. यह एक महंगा ऑपरेशन है, जो हर इंटरैक्शन पर लेआउट थ्रैशिंग को ट्रिगर करता है. जैसे, एक एलिमेंट से दूसरे एलिमेंट पर जाना.
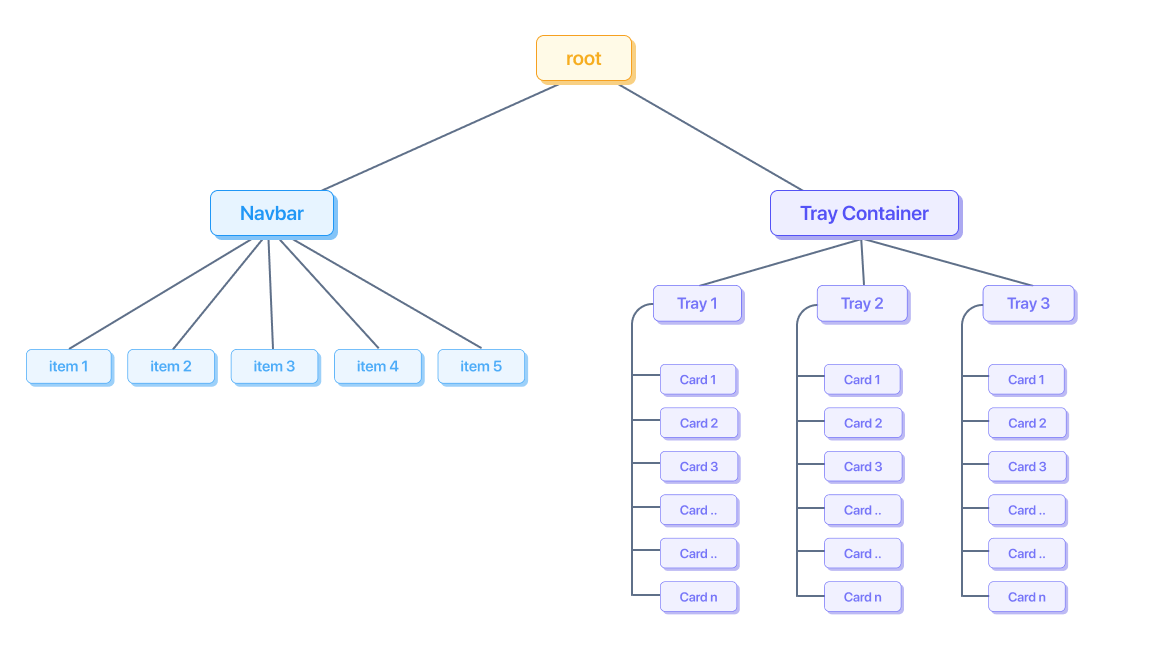
होम पेज के लिए, स्पेस नेविगेशन लाइब्रेरी ने इस तरह एक ट्री जनरेट किया:

इसका मतलब है कि अगर ऐप्लिकेशन में 10 ट्रे दिखाई गई हैं और हर ट्रे में सात कार्ड हैं, तो ट्रे कंटेनर के लिए 70 ऐसे एलिमेंट होंगे जिन पर फ़ोकस किया जा सकता है. इनमें नेविगेशन आइटम भी शामिल हैं. इसमें इंटरैक्टिव एलिमेंट की संख्या ज़्यादा है. तीसरे पक्ष की कैरसेल लाइब्रेरी का भी इस्तेमाल किया गया था. यह लाइब्रेरी, कंटेनर का अनुवाद करने के लिए, हॉरिज़ॉन्टल नेविगेशन के दौरान हर कार्ड के डाइमेंशन को पढ़ती है. इससे इंटरैक्शन में और भी देरी होती है.
समस्याएं ठीक करना
ऐप्लिकेशन में कई तरह की समस्याएं थीं. इन सभी समस्याओं को हल करने के लिए, हमें अलग-अलग तरीके अपनाने पड़े.
हॉरिज़ॉन्टल ट्रे नेविगेशन में सुधार
Disney+ Hotstar ने अपनी एक कैरसेल लाइब्रेरी बनाई है. यह कंपोज़िट किए गए ऐनिमेशन का इस्तेमाल करके, लेआउट थ्रैशिंग को ट्रिगर नहीं करती. साथ ही, हर कार्ड के बजाय हर ट्रे में डाइमेंशन को एक बार पढ़ती है.
स्पेस नेविगेशन सिर्फ़ कैरसेल के रूट पर फ़ोकस करता है. इसके बाद, हॉरिज़ॉन्टल नेविगेशन के लिए, हमारा कस्टम कैरसेल काम आता है. इस तरीके से, Disney+ Hotstar ने स्पेस नेविगेशन और पुरानी कैरसेल लाइब्रेरी पर निर्भरता को हटा दिया है. यह लाइब्रेरी हर नेविगेशन पर डाइमेंशन पढ़ रही थी.
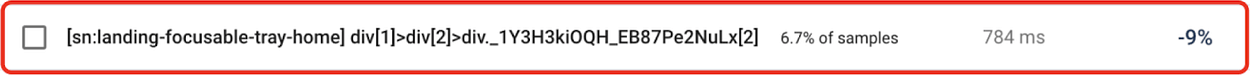
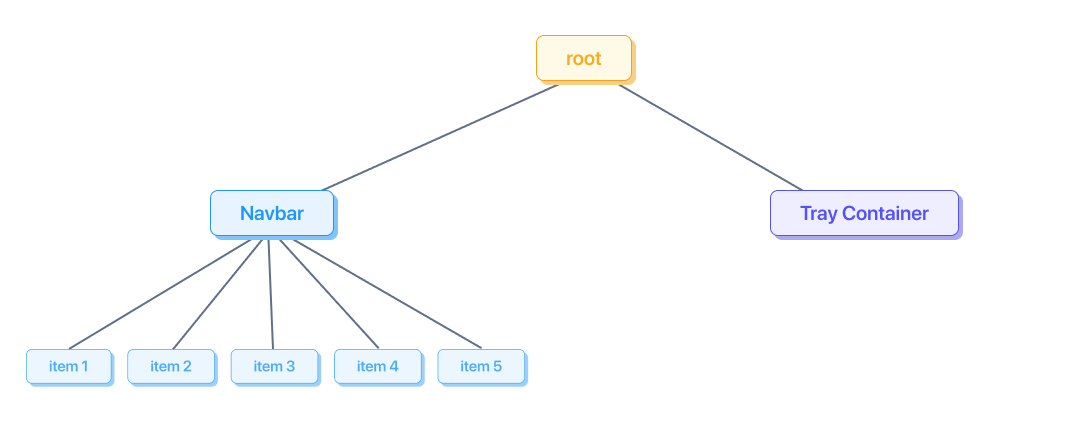
इन ऑप्टिमाइज़ेशन के बाद, स्पेस नेविगेशन ट्री ऐसा दिखता है.

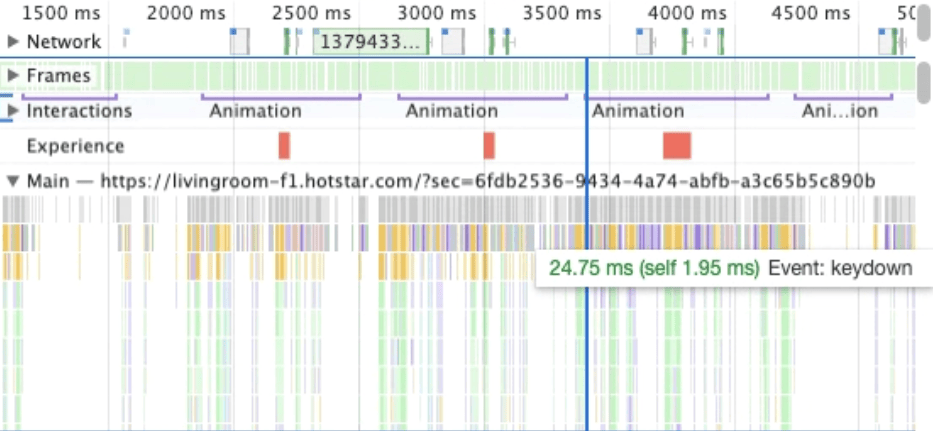
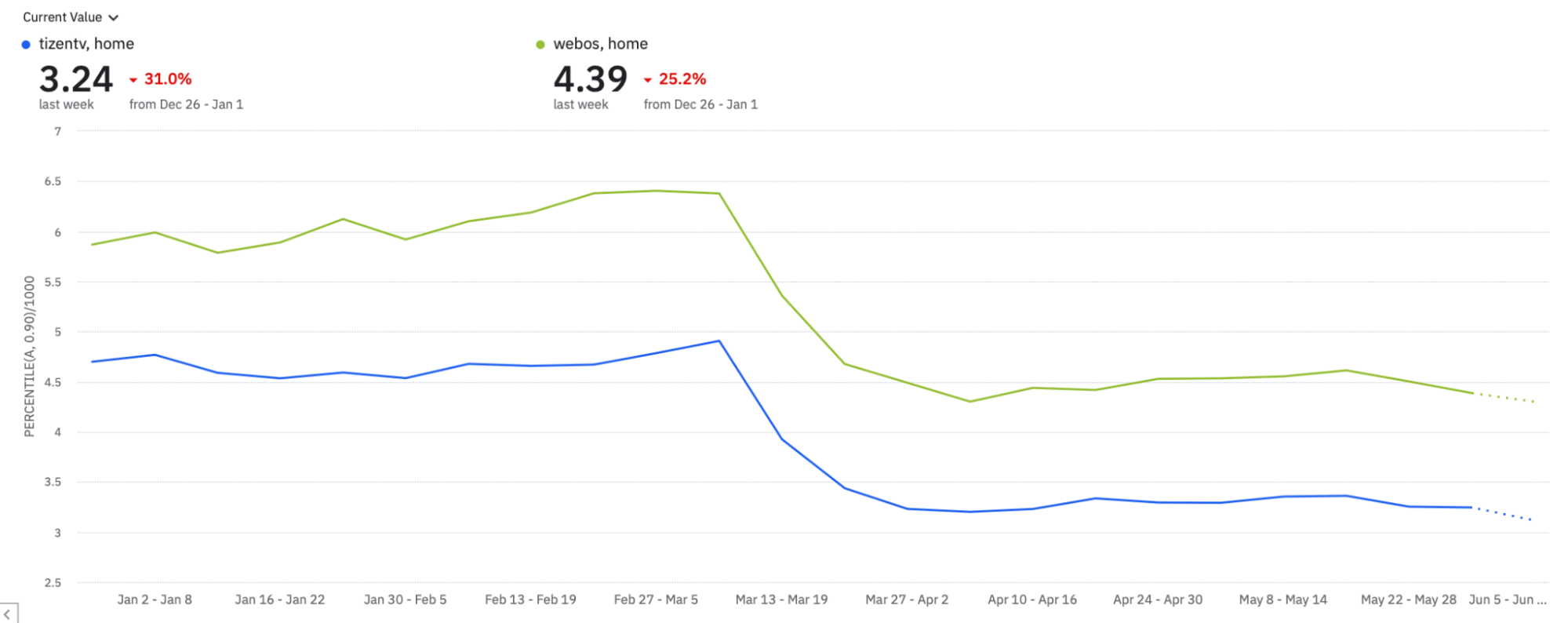
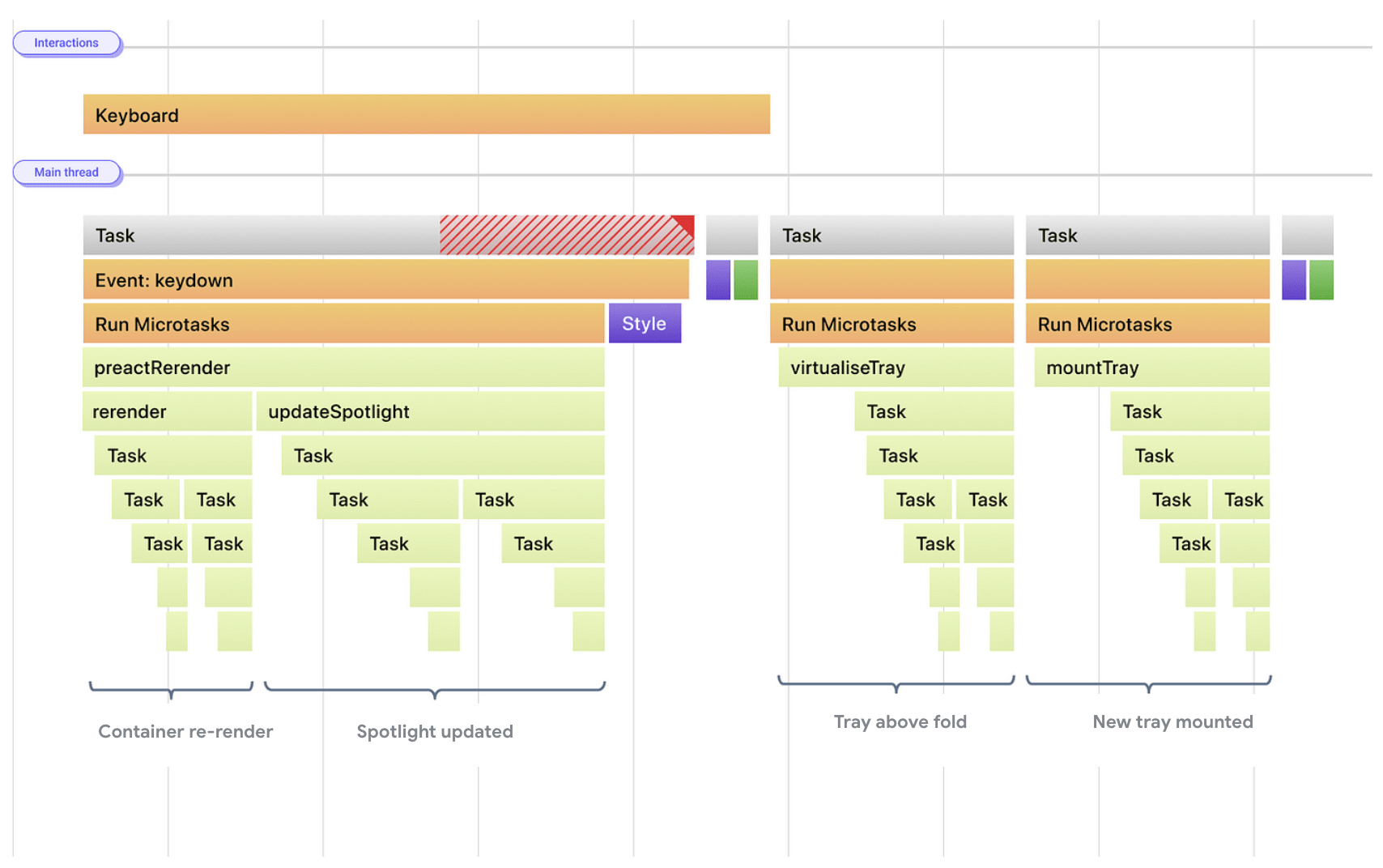
यहां दी गई इमेज में, कैरसेल लागू करने से पहले और बाद की परफ़ॉर्मेंस की तुलना की गई है. यह तुलना, Chrome DevTools के परफ़ॉर्मेंस पैनल में की गई है.


इस काम की वजह से, Disney+ Hotstar को फ़ील्ड में अपने ऐप्लिकेशन के INP में काफ़ी कमी दिखी. तीसरे पक्ष की लाइब्रेरी हटाकर, उन्होंने करीब 35 केबी (कंप्रेस किया गया) की बचत भी की. इन सुधारों की वजह से, Disney+ Hotstar को अपनी कस्टम मेट्रिक की अवधि कम करने में भी मदद मिली. इस मेट्रिक का इस्तेमाल, होम पेज के रेंडर होने में लगने वाले कुल समय को मेज़र करने के लिए किया जाता है. ऐसा इसलिए, क्योंकि स्पेस नेविगेशन नोड कम होने की वजह से लेआउट कम बार ट्रिगर होते हैं.

वर्टिकल ट्रे नेविगेशन में सुधार
Disney+ Hotstar ने वर्टिकल ट्रे नेविगेशन की परफ़ॉर्मेंस भी बेहतर की है. इसके लिए, सभी ट्रे को एक साथ लोड करने के बजाय, उन्हें धीरे-धीरे लोड किया जाता है. इसलिए, पेज लोड होने पर, ऐप्लिकेशन ट्रे के 10 इंस्टेंस लोड करने के बजाय, सिर्फ़ वे दो ट्रे लोड करता है जो व्यूपोर्ट में दिखती हैं. साथ ही, ऊपर और नीचे एक अतिरिक्त ट्रे भी लोड करता है. इन ट्रे में, हर ट्रे में एक कैरसेल कॉम्पोनेंट और कई इमेज होती हैं. setTimeout() की रणनीति का इस्तेमाल करके, रेंडरिंग को कई टास्क में भी बांटा गया था, ताकि मुख्य थ्रेड के पास उपयोगकर्ता इंटरैक्शन को मैनेज करने के ज़्यादा अवसर हों.


शुरुआती पेज लोड के दौरान इंटरैक्शन
जिन ऐप्लिकेशन में ऐप्लिकेशन लॉन्च के दौरान बहुत सारी स्क्रिप्ट प्रोसेस की जाती हैं उनके लिए INP ज़्यादा होगा. ऐसा इसलिए होता है, क्योंकि ब्राउज़र को उन स्क्रिप्ट को डाउनलोड, पार्स, और उनका आकलन करना होता है. ऐसा होने पर, मुख्य थ्रेड लंबे समय तक व्यस्त रहेगा और उपयोगकर्ता के इंटरैक्शन का तुरंत जवाब नहीं दे पाएगा.
Disney+ Hotstar को पता चला कि ऐप्लिकेशन शुरू होने (स्प्लैश स्क्रीन का समय) के दौरान, ज़रूरत से ज़्यादा स्क्रिप्ट प्रोसेस की जा रही थीं. ऐसा इसलिए किया जा रहा था, ताकि आने वाले समय में पेज तेज़ी से लोड हो सके. इस वजह से, स्क्रिप्ट के आकलन से जुड़े अतिरिक्त टास्क भी करने पड़े. इनसे भी INP पर बुरा असर पड़ सकता था.
इस समस्या को ठीक करने के लिए, Disney+ Hotstar ने ज़्यादातर ऐसेट को डाइनैमिक तौर पर लोड करने का विकल्प चुना, ताकि ऐप्लिकेशन के शुरू होने में लगने वाला समय कम हो. हालांकि, ऐसा करने से आने वाले समय में पेजों पर नेविगेट करने में लगने वाला समय बढ़ जाता. इसकी वजह यह है कि इस बदलाव के बाद, JavaScript पहले से लोड नहीं होगा. इस समस्या को हल करने के लिए, Disney+ Hotstar ने एक ऐसी ऐसेट प्रीलोडर लाइब्रेरी बनाई है जो यह तय करती है कि उपयोगकर्ता के सफ़र में अगला पेज कौनसा हो सकता है. साथ ही, उस पेज के लिए ऐसेट को पहले से लोड कर देती है. उदाहरण के लिए:
- जब कोई उपयोगकर्ता लॉगिन पेज पर होगा, तो ऐसेट प्रीलोडर लाइब्रेरी, प्रोफ़ाइल चुनने वाले पेज के लिए ऐसेट को पहले से लोड कर देगी.
- प्रोफ़ाइल चुनने वाले पेज पर, होम पेज की ऐसेट लोड होती हैं.
- होम पेज पर, ज़्यादा जानकारी वाले पेज की ऐसेट लोड होती हैं.
- आखिर में, ज़्यादा जानकारी वाले पेज पर वॉच पेज की ऐसेट लोड हो जाती हैं.
एसेट लोडिंग को ऑप्टिमाइज़ करने से, Disney+ Hotstar को दो चीज़ों में मदद मिली: ऐप्लिकेशन का आईएनपी कम करना (क्योंकि मुख्य थ्रेड अब उपयोगकर्ता इंटरैक्शन को लागू करने के लिए अपेक्षाकृत तौर पर खाली था) और लो-टीयर डिवाइसों पर मेमोरी के इस्तेमाल को कम करना.
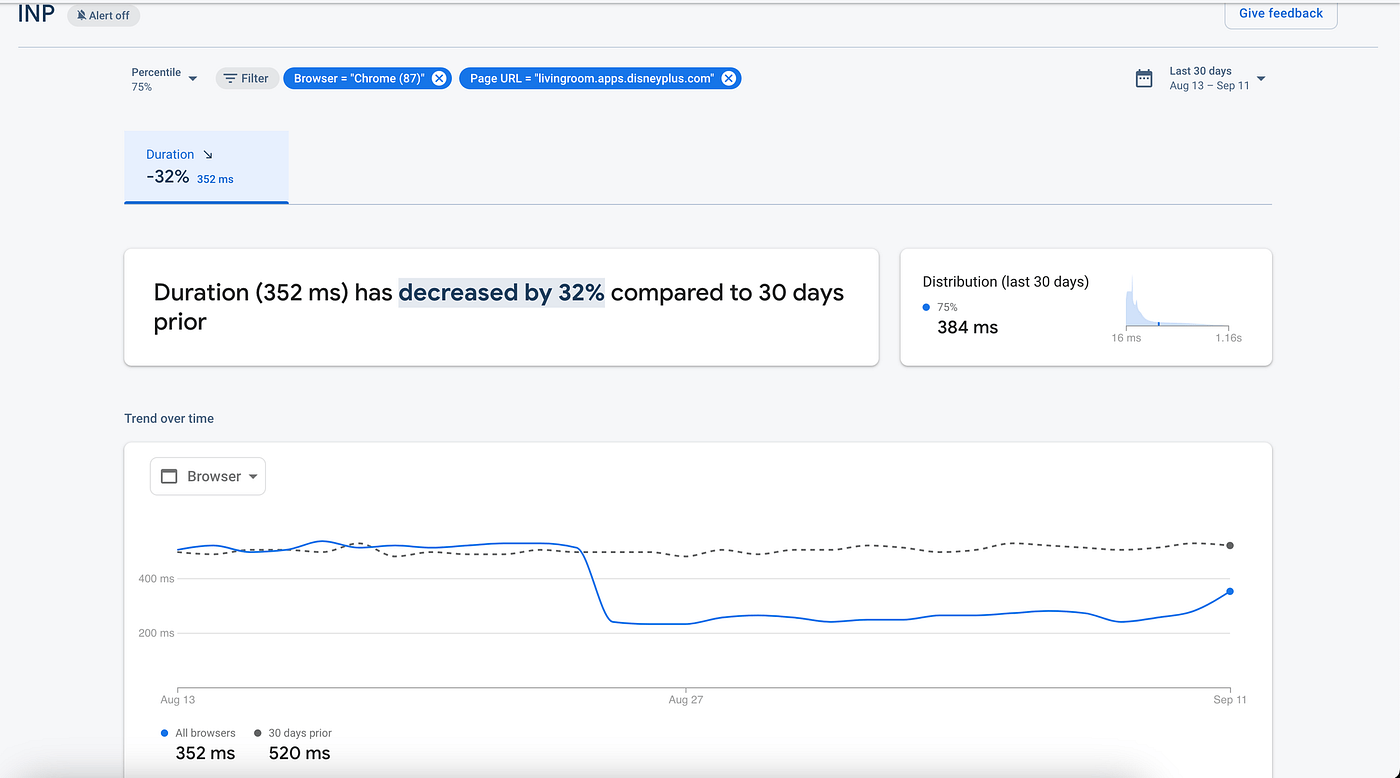
इन बदलावों की वजह से, फ़ील्ड से रिपोर्ट किए गए आईएनपी नंबर में 32% की कमी आई. इसकी जानकारी नीचे दिए गए स्क्रीनशॉट में दी गई है.

अन्य सुधार
Disney+ Hotstar को यह भी पता चला कि कुछ उपयोगकर्ता इवेंट पर लंबे टास्क थे, जिन्हें मुख्य थ्रेड को बार-बार भेजकर बांटा जा सकता था. साथ ही, उन्होंने एक कदम आगे बढ़कर टास्क जनरेटर की सुविधा बनाई, ताकि उपयोगकर्ता टास्क को पूरा होने से पहले ही रद्द कर सकें.
उदाहरण के लिए, जब उपयोगकर्ता ट्रे पर मौजूद कई कार्ड पर नेविगेट करता है, तो ये चीज़ें होती हैं:
- अगले कार्ड पर फ़ोकस हो जाता है.
- अगर ज़रूरी हो, तो कार्ड का अनुवाद किया जाता है.
- स्पॉटलाइट अपडेट हो गई है.
- अगर ट्रेलर मौजूद है, तो उसे फ़ेच किया जाता है और प्लेबैक शुरू किया जाता है.
- ऐक्शन के लिए Analytics इवेंट ट्रिगर किए जाते हैं.
अगर इस प्रोसेस के दौरान, उपयोगकर्ता अगले कार्ड पर फ़ोकस करता है, तो बाकी चरणों को पूरा करने की ज़रूरत नहीं होगी. उदाहरण के लिए, अगर उपयोगकर्ता अगले कार्ड पर चला गया है, तो किसी खास टाइटल के लिए ट्रेलर फ़ेच करने और प्लेयर को शुरू करने की ज़रूरत नहीं होगी. इसलिए, मुख्य थ्रेड को खाली करने के लिए, उन टास्क को रोका जा सकता है.
Disney+ Hotstar की टास्क जनरेटर सुविधा, एक फ़ंक्शन को टास्क के तौर पर स्वीकार करती है. जब बीच में कोई दूसरा टास्क आता है, तो पिछले टास्क को रोक दिया जाता है. इससे, हमें ज़रूरत के मुताबिक टास्क को तुरंत पूरा करने में मदद मिलती है.
नतीजे
कुल मिलाकर, Disney+ Hotstar के ऐप्लिकेशन का INP 675 मिलीसेकंड से घटकर 272 मिलीसेकंड हो गया. इसका मतलब है कि 60% की बढ़ोतरी हुई! इसके अलावा, ट्रे इंटरैक्शन के इंतज़ार का समय भी करीब 400 मिलीसेकंड से घटकर 100 मिलीसेकंड हो गया.

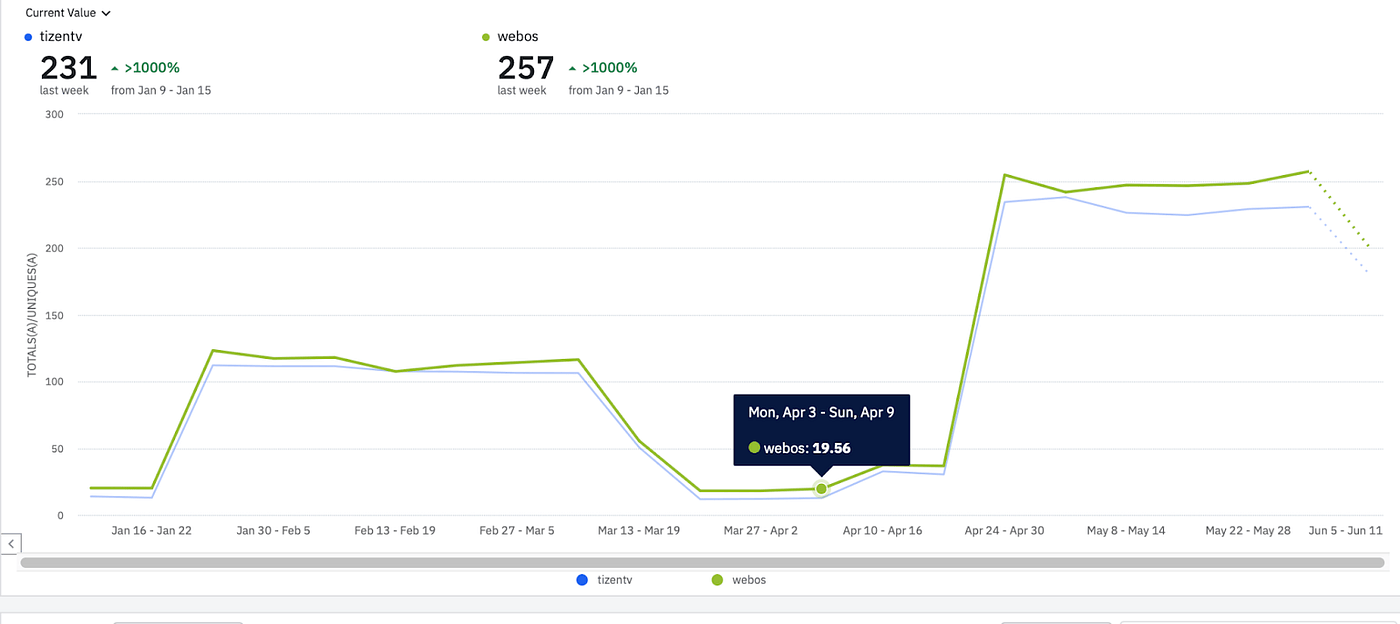
कारोबार पर असर: हर उपयोगकर्ता के हिसाब से, कार्ड पर हर हफ़्ते मिलने वाले व्यू की संख्या 111 से बढ़कर 226 हो गई! यह 100% की बढ़ोतरी है. इससे पता चलता है कि तेज़ और ज़्यादा रिस्पॉन्सिव इंटरफ़ेस से, उपयोगकर्ताओं को लंबे समय तक जोड़े रखने की संभावना ज़्यादा होती है.

यह सिर्फ़ शुरुआत है. Disney+ Hotstar ने आईएनपी मेट्रिक को अपनी गाइड के तौर पर इस्तेमाल करके, रेंडरिंग और इंटरैक्शन की परफ़ॉर्मेंस को बेहतर बनाने की शुरुआत की है. आने वाले समय में, उनकी टीम Disney+ Hotstar को अपने ग्राहकों के लिए बेहतर बनाने के लिए काम कर रही है.
Disney+ Hotstar के आयुष, अजय, किरण, मिलन, और ऋचा को धन्यवाद, जिन्होंने इस समस्या को हल करने के लिए लगातार काम किया.
इस इनोवेशन को पूरा करने में मदद करने के लिए, Disney+ Hotstar के इंजीनियरिंग हेड अंकित मेनी और Disney+ Hotstar के ग्राहक अनुभव विभाग के हेड राहुल कृष्णन पी का विशेष धन्यवाद. साथ ही, इस केस स्टडी की समीक्षा करने और उसे पब्लिश करने में मदद करने के लिए, Google के जेरेमी वैगनर, गिल्बर्टो, बैरी पोलार्ड, और ब्रैंडन केनी का भी धन्यवाद.



