Migliorare l'Interaction to Next Paint (INP) su smart TV e set-top box presenta sfide molto più complesse rispetto ai browser desktop, a causa dei vincoli del supporto limitato delle API e delle modeste specifiche di sistema. In questo caso studio scoprirai in che modo Disney+ Hotstar ha superato questi ostacoli e ha ottenuto vantaggi commerciali significativi.
Con l'aumento dell'adozione dei dispositivi per il salotto, Disney+ Hotstar ha riconosciuto che offrire un'esperienza di navigazione senza interruzioni nella propria app per smart TV e set-top box è un requisito aziendale fondamentale. Ciò che rende più difficile correggere l'INP per questi dispositivi, però, è che qualsiasi modello di TV potrebbe utilizzare versioni del browser molto vecchie, ad esempio una TV LG del 2020 utilizza Chrome 68 rilasciato nel 2018. Alcuni di questi dispositivi possono essere classificati anche come dispositivi di fascia bassa, il che significa che non possono rispondere alle interazioni con la stessa rapidità dei tablet e dei laptop di punta.
La figura seguente mette a confronto il tempo necessario per caricare una pagina su un laptop con la CPU rallentata sei volte in Chrome DevTools e su una smart TV. Come si può vedere, il laptop è ancora molto più veloce di una smart TV prodotta di recente.


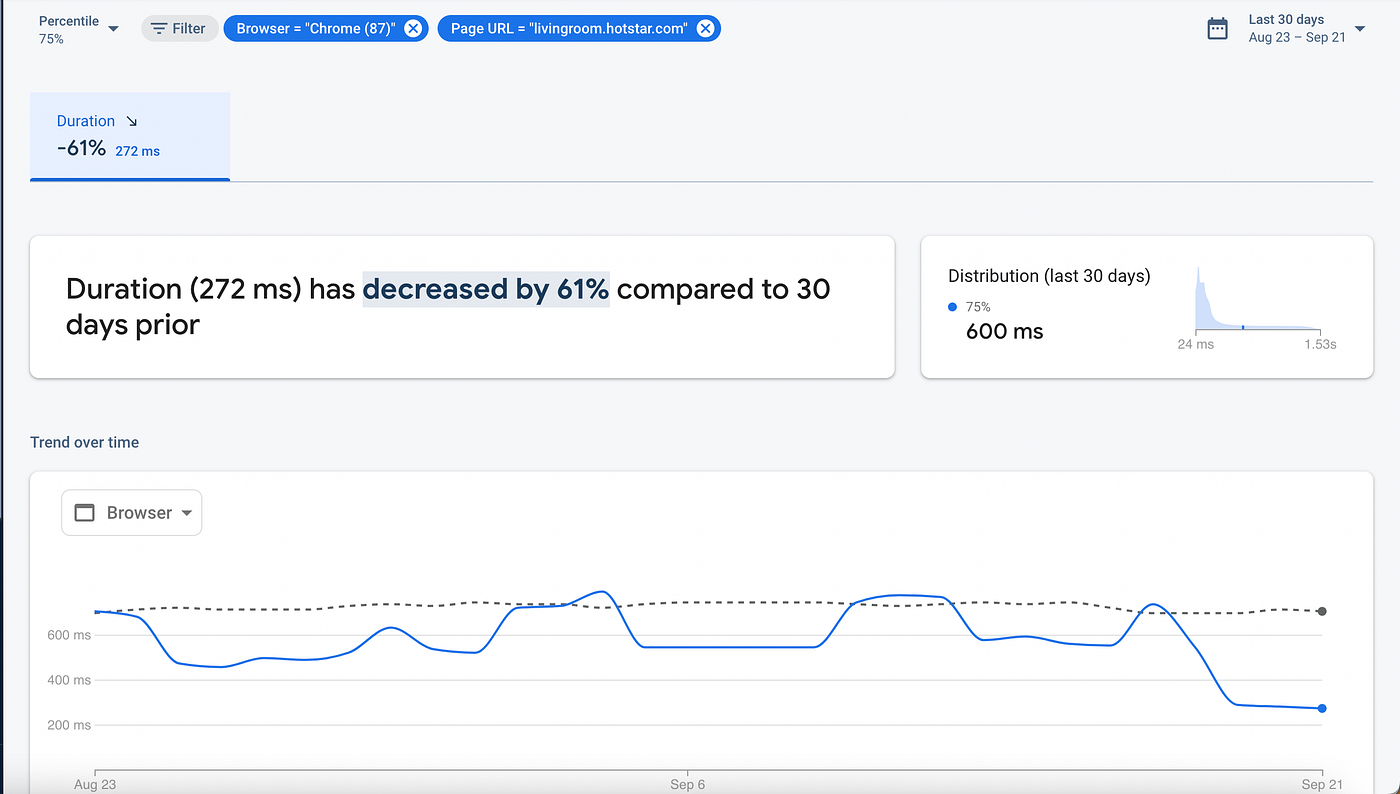
Sebbene questi test generino dati di laboratorio, Disney+ Hotstar ha iniziato a raccogliere dati sul campo per l'interazione fino al successivo aggiornamento (INP) dagli utenti effettivi della propria app utilizzando la libreria web-vitals e ha osservato che il 75% degli utenti dell'app ha riscontrato un INP di 675 millisecondi sul campo, che è considerato un'esperienza utente "scadente" in base alle soglie INP.
Questo case study illustra in che modo Disney+ Hotstar ha migliorato la reattività delle sue applicazioni di streaming, in particolare sui dispositivi di fascia bassa. Ha ottenuto un miglioramento del 61% riducendo i valori INP a 272 millisecondi, ancora al di sopra della soglia consigliata di 200 millisecondi, ma un miglioramento sostanziale in quella direzione.
I risultati
Disney+ Hotstar ha strumentato l'app utilizzando il metodo onINP dalla costruzione dell'attribuzione della libreria web-vitals. Durante la fase iniziale, sono stati riscontrati vari problemi, in particolare nell'identificazione dell'elemento target preciso. Il problema si è verificato perché tutti i riferimenti rimandavano al corpo a causa di una libreria di navigazione spaziale di terze parti utilizzata con alcune personalizzazioni nell'app Disney+ Hotstar. Questa libreria ascolta esclusivamente gli eventi nel corpo del documento e successivamente determina l'elemento effettivamente attivo e prevede l'attivazione successiva in base alle pressioni dei tasti da remoto.
Disney+ Hotstar ha iniziato risolvendo il problema di attribuzione in modo da identificare correttamente le interazioni responsabili di valori INP elevati. Per questo, Disney+ Hotstar ha registrato l'attributo focusKey già presente nella libreria di navigazione spaziale per l'elemento attualmente attivo, nonché la mappa di tutti gli elementi attivabili nella pagina, che è analoga al target di interazione disponibile nella compilazione dell'attribuzione web-vitals.

focusKey, insieme al percorso dell'elemento che lo attiva.
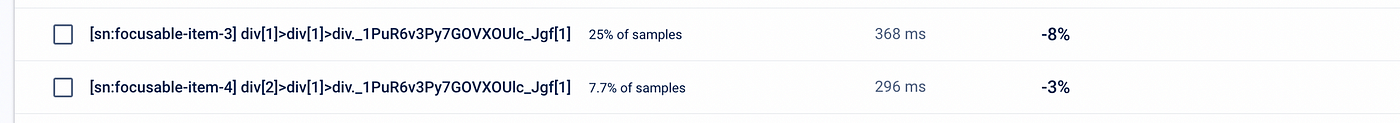
Ora che sono state implementate la misurazione e l'attribuzione appropriate, i risultati dei dati sul campo hanno segnalato le seguenti interazioni come le più problematiche per l'INP:
- Navigazione del riquadro carosello orizzontale.
- Navigazione nel riquadro carosello verticale.
- Interazioni durante il caricamento iniziale della pagina.

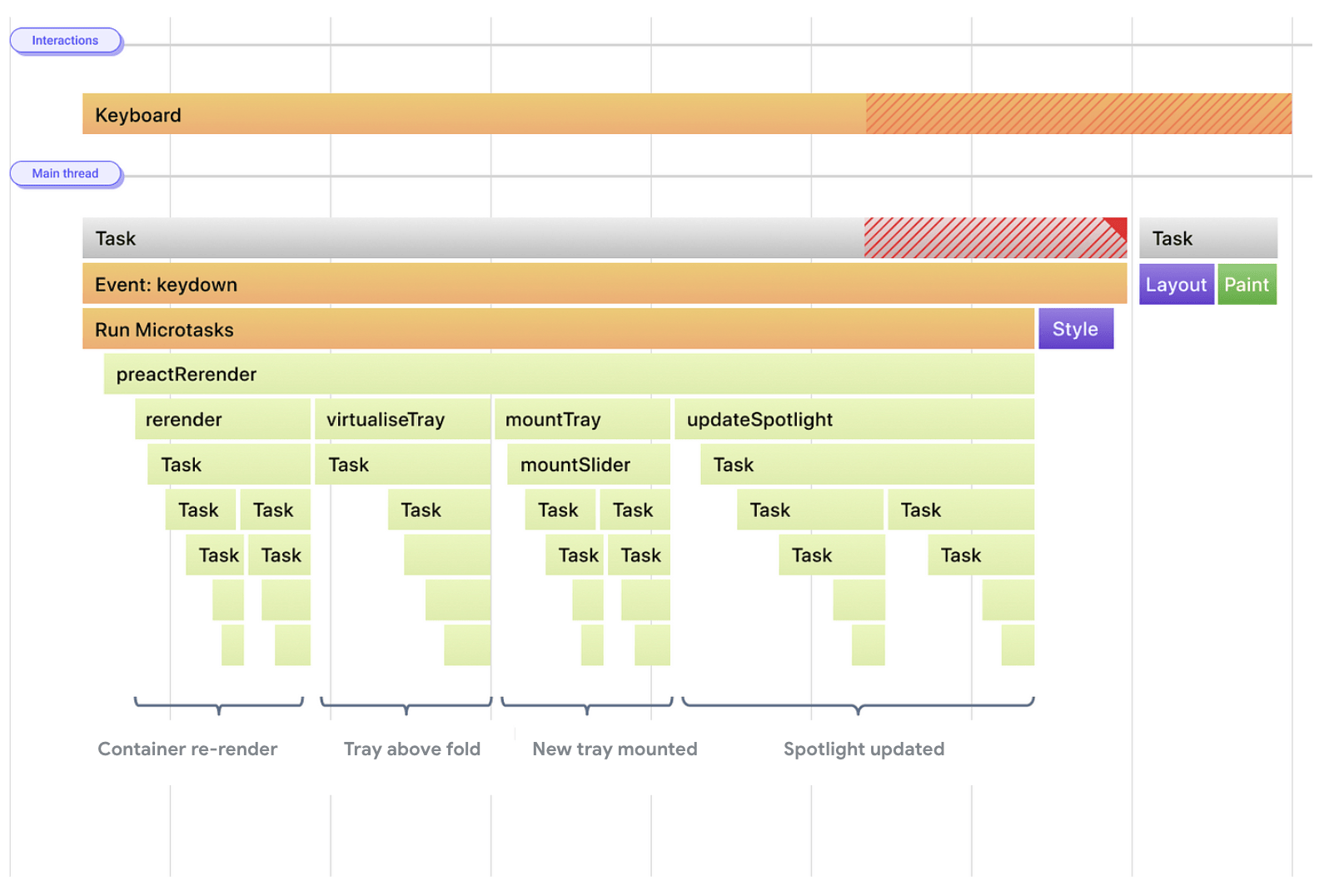
Dopo aver profilato queste interazioni con il riquadro Prestazioni in Chrome DevTools, è emerso che la libreria di navigazione spaziale legge la posizione di tutti gli elementi che possono essere attivati e crea un nuovo albero. Si tratta di un'operazione dispendiosa che attiva il thrashing del layout a ogni interazione, ad esempio il passaggio da un elemento all'altro.
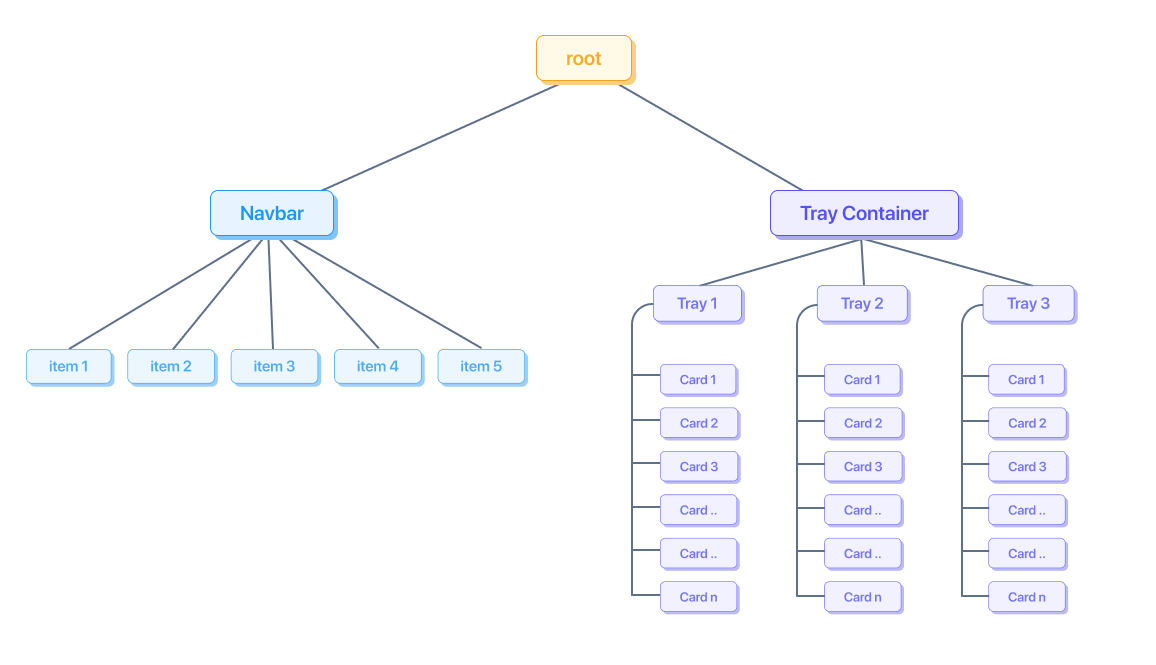
Per la home page, la libreria di navigazione spaziale ha generato un albero come segue:

Ciò significa che, se l'app mostrava 10 riquadri e ogni riquadro aveva 7 schede, ci sarebbero stati 70 elementi che possono acquisire lo stato attivo per il contenitore del riquadro, inclusi gli elementi di navigazione. Si tratta di un numero elevato di elementi interattivi. È stata utilizzata anche una libreria di caroselli di terze parti, che legge le dimensioni di ogni scheda durante la navigazione orizzontale per tradurre il contenitore, aggiungendo ancora più latenza di interazione.
Risolvere i problemi
Per risolvere i problemi di reattività dell'app nel suo complesso, sono stati affrontati diversi problemi.
Miglioramenti alla navigazione nel riquadro orizzontale
Disney+ Hotstar ha creato una propria libreria di caroselli interni che non attiva il thrashing del layout utilizzando animazioni composite e leggendo le dimensioni una volta per riquadro anziché una volta per scheda.
La navigazione spaziale si concentra solo sulla radice del carosello e, per un'ulteriore navigazione orizzontale, entra in gioco il nostro carosello personalizzato. Con questo approccio, Disney+ Hotstar ha rimosso la dipendenza dalla navigazione spaziale e dalla vecchia libreria carosello che leggeva le dimensioni a ogni navigazione.
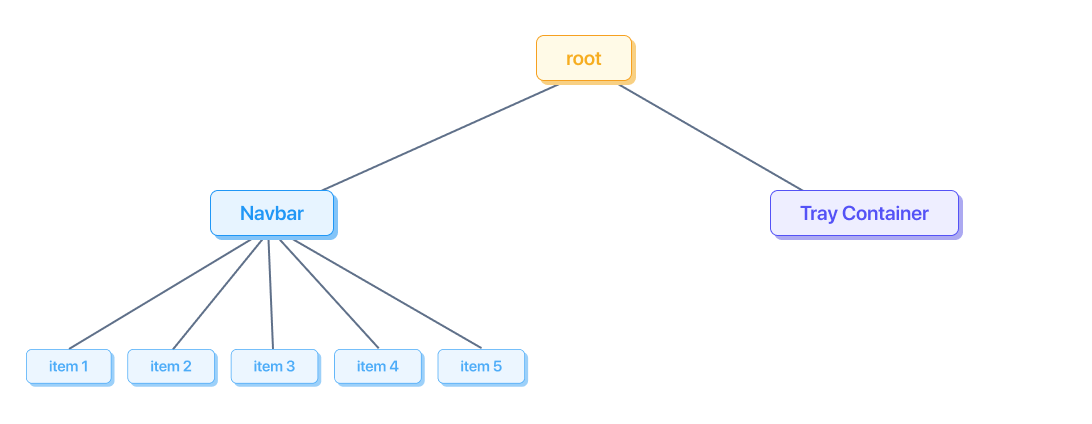
Questo è l'aspetto dell'albero di navigazione spaziale dopo queste ottimizzazioni.

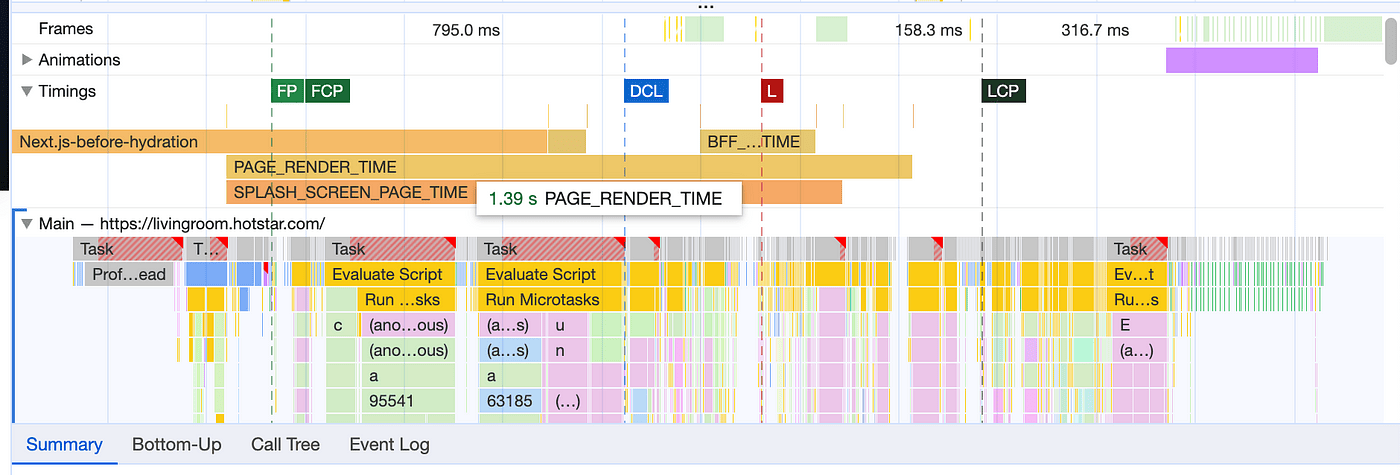
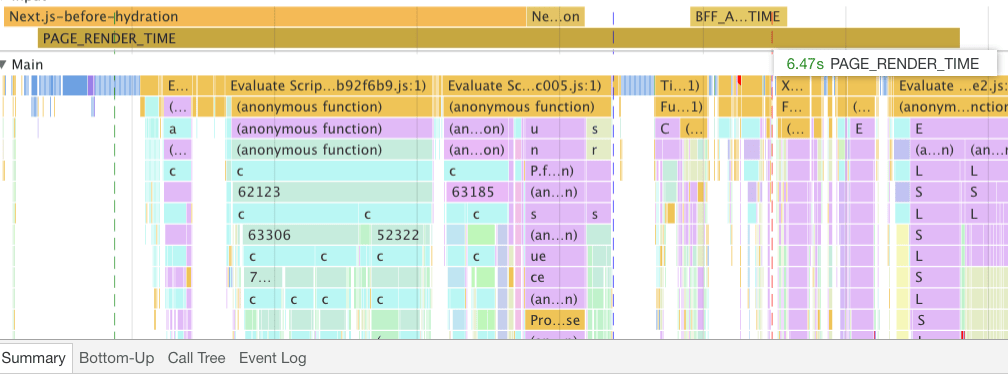
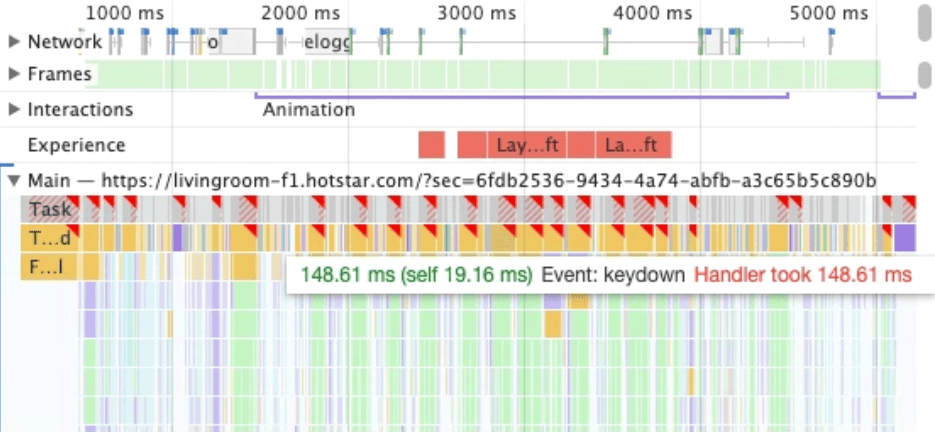
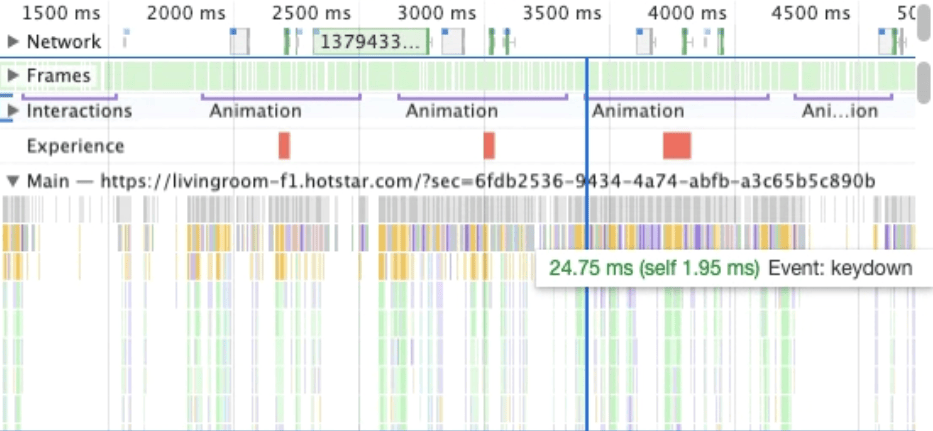
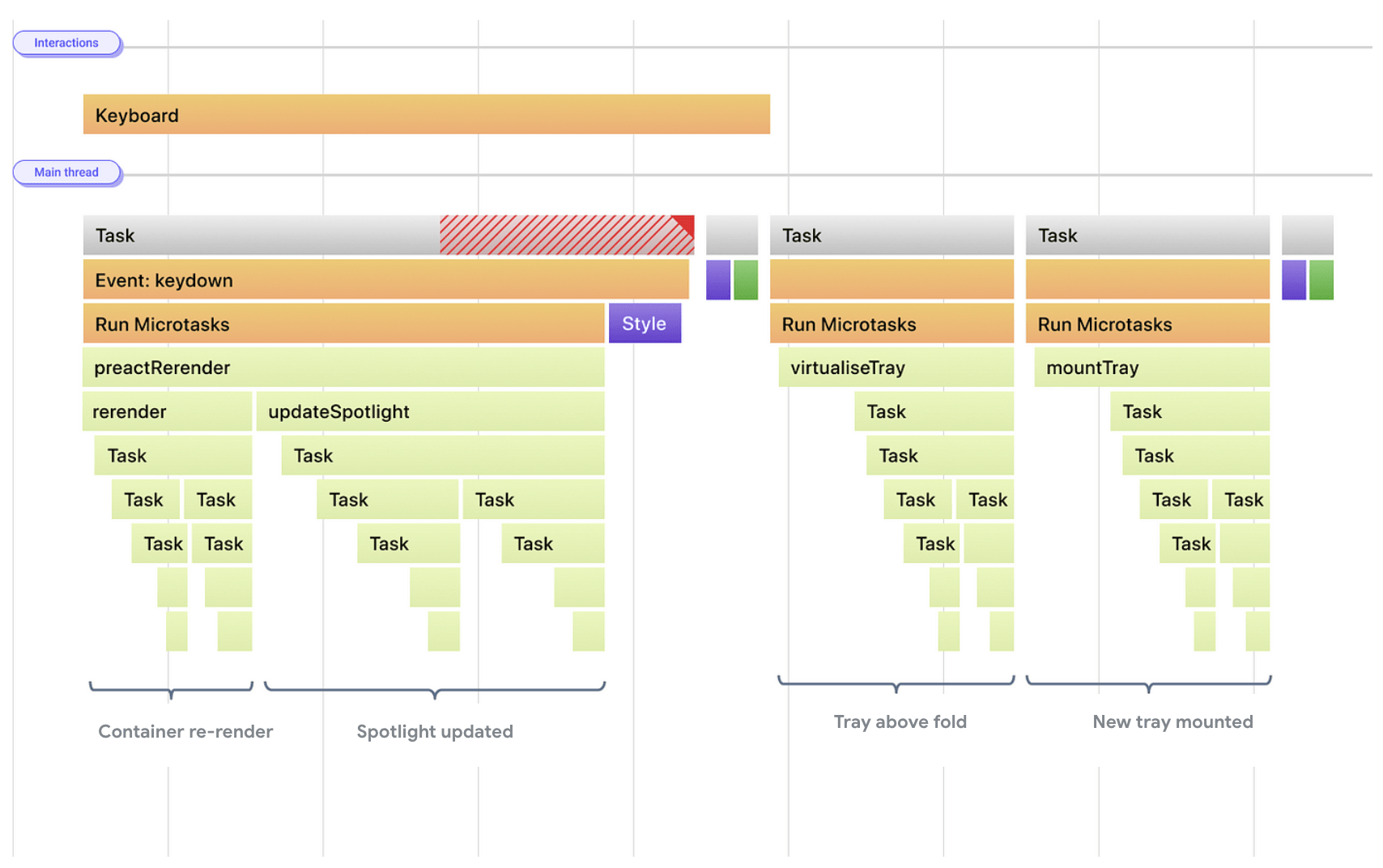
Le seguenti immagini mostrano un confronto del rendimento misurato nel riquadro Rendimento di Chrome DevTools prima e dopo l'implementazione del carosello.


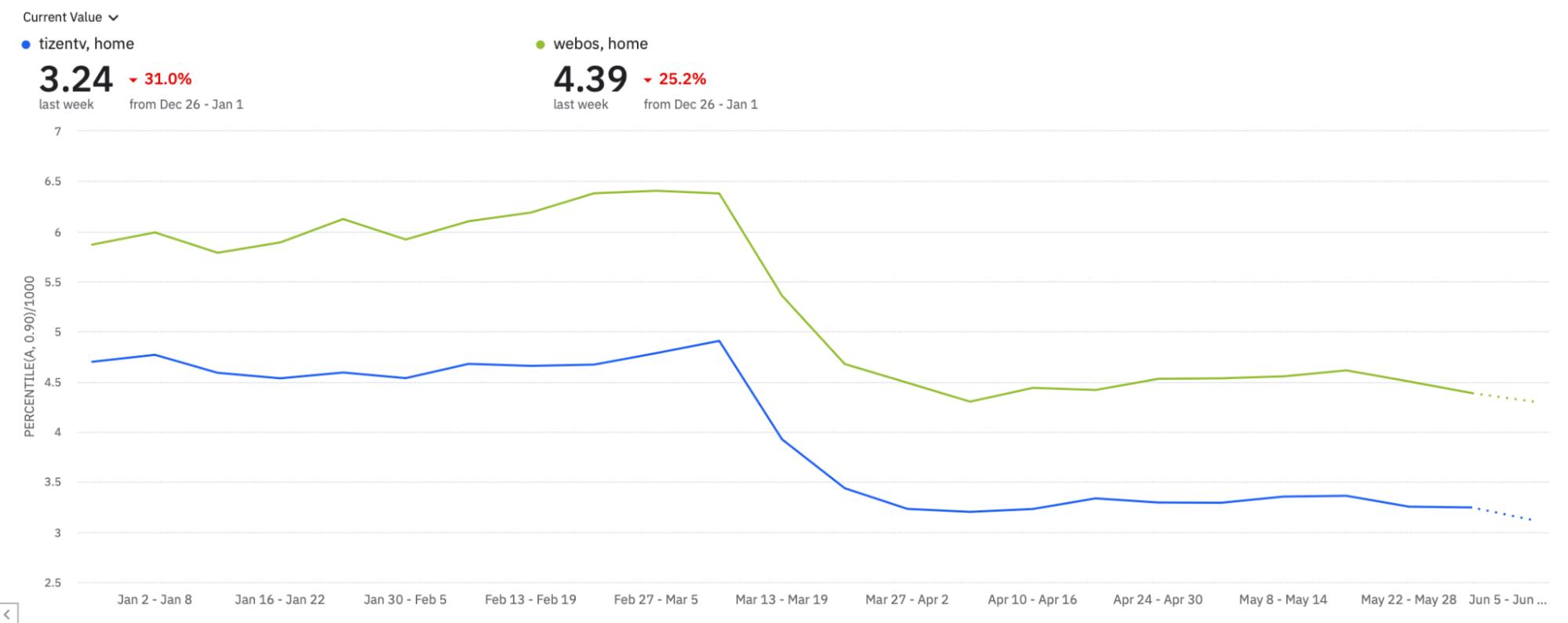
A seguito di questo lavoro, Disney+ Hotstar ha registrato una riduzione significativa dell'INP della propria app sul campo. Inoltre, è riuscito a risparmiare circa 35 KB (compressi) rimuovendo la libreria di terze parti. Come bonus, questi miglioramenti hanno anche consentito a Disney+ Hotstar di ridurre la durata della metrica personalizzata utilizzata per misurare il tempo di rendering totale della home page, poiché i layout vengono attivati meno spesso a causa della riduzione dei nodi di navigazione spaziale.

Miglioramenti alla navigazione nel riquadro verticale
Disney+ Hotstar ha anche migliorato il rendimento della navigazione nei riquadri verticali tramite il caricamento differito dei riquadri anziché caricarli tutti in anticipo. Pertanto, al caricamento della pagina, anziché caricare 10 istanze del riquadro, ciascuna con un componente carosello e una serie di immagini, l'app carica solo i due riquadri visibili nel viewport, oltre a un riquadro aggiuntivo sopra e sotto. Il rendering è stato inoltre suddiviso in più attività utilizzando la strategia di rendimento setTimeout() in modo che il thread principale abbia più opportunità di gestire le interazioni degli utenti.


Interazioni durante il caricamento iniziale della pagina
L'INP sarà elevato per le applicazioni che elaborano un numero enorme di script durante il lancio dell'app. Questo perché il browser deve scaricare, analizzare e valutare questi script. Durante questo processo, il thread principale sarà occupato per un periodo di tempo potenzialmente lungo e non sarà in grado di rispondere rapidamente alle interazioni degli utenti.
Disney+ Hotstar si è resa conto di elaborare più script di quelli effettivamente necessari durante l'avvio dell'applicazione (il momento della schermata iniziale) per velocizzare i caricamenti delle pagine futuri. Ciò ha comportato ulteriori attività di valutazione degli script, che avevano anche il potenziale di influire negativamente sull'INP.
Per risolvere il problema, Disney+ Hotstar ha preso in considerazione il caricamento dinamico della maggior parte degli asset, in modo da risparmiare tempo durante l'avvio dell'app. Tuttavia, in questo modo i tempi di caricamento per le navigazioni verso pagine future sarebbero aumentati, poiché con questa modifica JavaScript non verrebbe più caricato in anticipo. Per risolvere il problema, Disney+ Hotstar ha sviluppato una raccolta di asset preloader interna che determina quale pagina potrebbe essere la successiva nel percorso dell'utente e precarica le risorse per quella pagina. Ad esempio:
- Quando un utente è nella pagina di accesso, la libreria di precaricamento degli asset precarica gli asset per la pagina di selezione del profilo.
- Nella pagina di selezione del profilo, vengono caricati gli asset della home page.
- Nella home page vengono caricati gli asset della pagina dei dettagli.
- Infine, gli asset della pagina di visualizzazione vengono caricati nella pagina dei dettagli.
L'ottimizzazione del caricamento delle risorse ha aiutato Disney+ Hotstar in due modi: ha ridotto l'INP dell'app (poiché il thread principale era ora relativamente libero di eseguire le interazioni utente) e ha anche ridotto l'utilizzo della memoria sui dispositivi di basso livello.
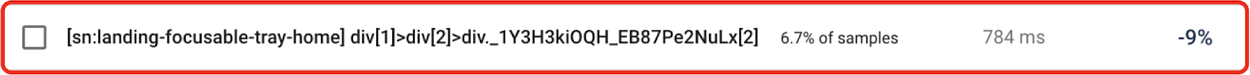
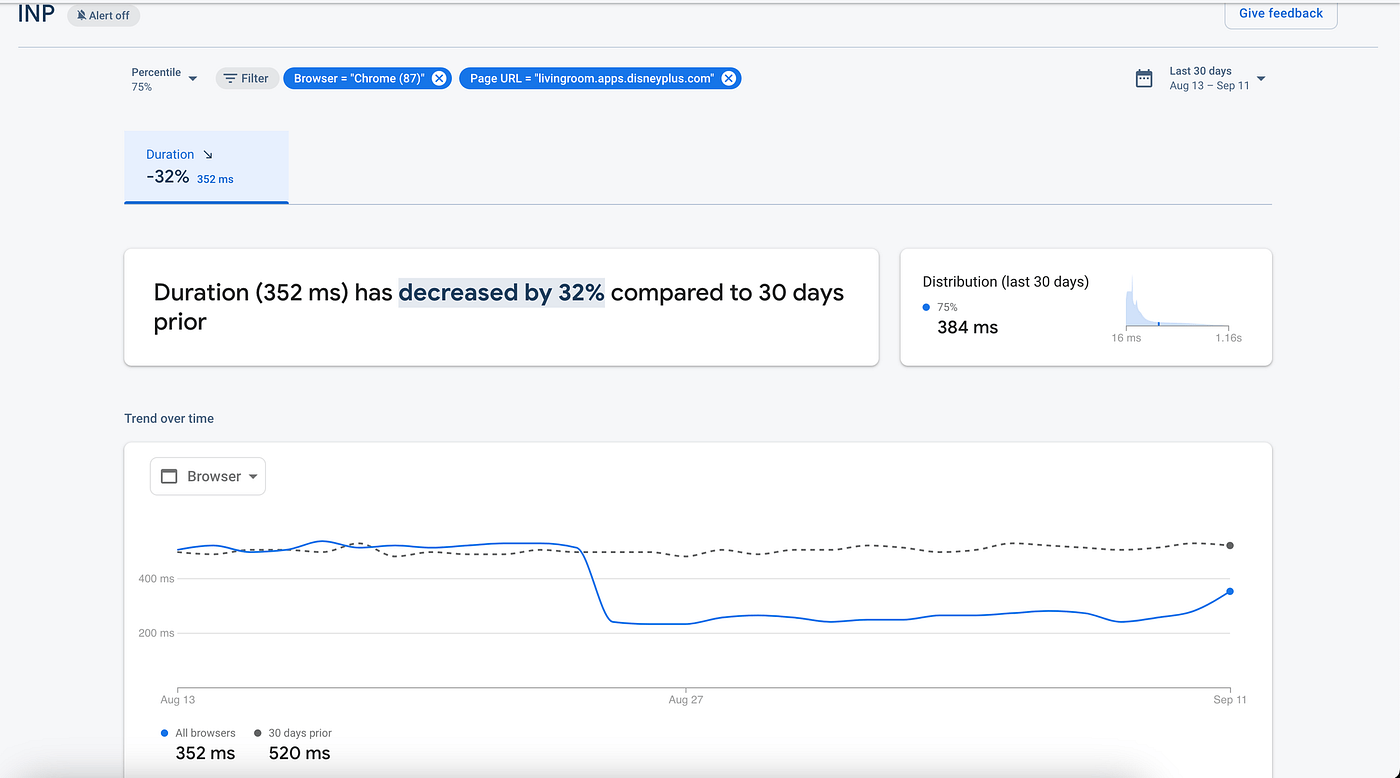
Queste modifiche hanno comportato una diminuzione del 32% del numero di INP registrati dal campo, come si vede nello screenshot seguente.

Altri miglioramenti
Disney+ Hotstar ha anche scoperto che alcuni eventi utente avevano attività lunghe che potevano essere suddivise riassegnando spesso il thread principale e ha fatto un ulteriore passo avanti creando un'utilità di generazione di attività che consente agli utenti di annullare l'attività durante l'esecuzione.
Ad esempio, quando l'utente passa da una scheda all'altra nella barra, si verifica quanto segue:
- La scheda successiva è attiva.
- La scheda viene tradotta, se necessario.
- La funzionalità In evidenza è aggiornata.
- Il trailer, se presente, viene recuperato e la riproduzione viene avviata.
- Gli eventi Analytics vengono attivati per l'azione.
Se, durante questa procedura, l'utente si concentra sulla scheda successiva, il resto dei passaggi non deve essere eseguito. Ad esempio, il recupero del trailer e l'inizializzazione del player per un determinato titolo non sono più necessari se l'utente passa alla scheda successiva. Di conseguenza, queste attività possono essere interrotte per liberare il thread principale.
L'utilità di generazione di attività di Disney+ Hotstar accetta una funzione che è un'attività e, quando ne viene inserita un'altra, l'attività precedente viene interrotta, evitando così l'esecuzione di attività non necessarie e consentendo di intervenire rapidamente sull'attività necessaria.
Risultati
Nel complesso, l'INP dell'applicazione Disney+ Hotstar è sceso da 675 millisecondi a 272 millisecondi, il che rappresenta un miglioramento di quasi il 60%. Inoltre, le latenze di interazione con il riquadro, in particolare, sono diminuite da circa 400 millisecondi a circa 100 millisecondi.

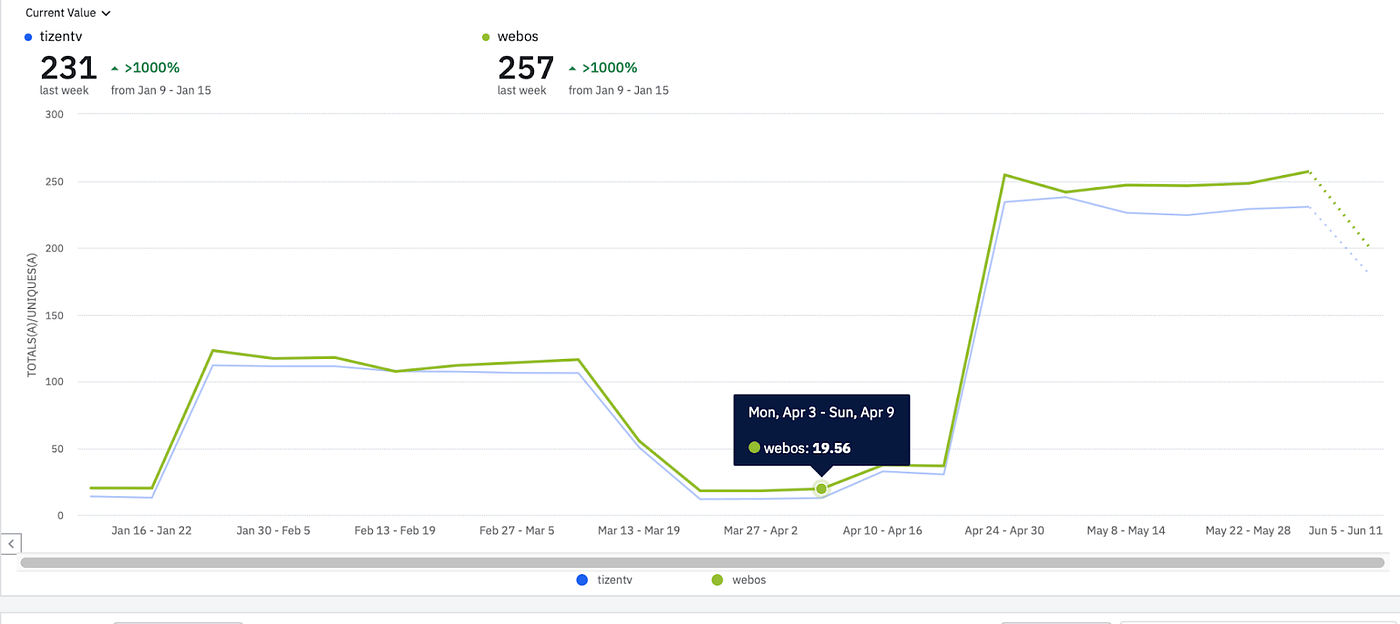
Impatto sull'attività: le visualizzazioni settimanali delle schede sono aumentate da 111 a 226 per utente. Si tratta di un aumento del 100%, che dimostra che un'interfaccia più veloce e reattiva ha maggiori probabilità di coinvolgere gli utenti per periodi di tempo più lunghi.

Questo è solo l'inizio e Disney+ Hotstar ha solo scalfito la superficie del miglioramento del rendimento del rendering e delle interazioni con la metrica INP come guida. Il team è entusiasta di rendere Disney+ Hotstar un'esperienza fluida per i clienti nel prossimo futuro.
Grazie ad Ayush, Ajay, Kiran, Milan e Richa di Disney+ Hotstar per il loro impegno per cambiare le cose.
Un ringraziamento speciale a Ankeet Maini, Engineering Head di Disney+ Hotstar, e a Rahul Krishnan P, Head of Customer Experience di Disney+ Hotstar, per aver supportato questo lavoro di innovazione, nonché a Jeremy Wagner, Gilberto, Barry Pollard e Brendan Kenny di Google per aver esaminato e contribuito alla pubblicazione di questo case study.



