Poprawa czasu od interakcji do kolejnego wyrenderowania (INP) na telewizorach smart TV i urządzeniach set-top box wiąże się z większymi wyzwaniami niż w przypadku przeglądarek na komputery, ze względu na ograniczenia związane z ograniczonym wsparciem interfejsu API i skromnymi specyfikacjami systemowymi. Z tego studium przypadku dowiesz się, jak Disney+ Hotstar poradził sobie z tymi przeszkodami i w jakiej mierze przyniosło to korzyści biznesowe.
Wraz ze wzrostem popularności urządzeń do oglądania filmów w salonie firma Disney+ Hotstar zrozumiała, że bezproblemowe przeglądanie w aplikacji na telewizory i dekodery to kluczowe wymaganie biznesowe. Utrudnia to naprawianie INP na takich urządzeniach, ponieważ każdy model telewizora może używać bardzo starych wersji przeglądarki. Na przykład telewizor LG z 2020 r. korzysta z Chrome 68 wydanej w 2018 r. Niektóre z nich mogą być też klasyfikowane jako urządzenia niskobudżetowe, co oznacza, że nie reagują na interakcje tak szybko jak flagowe tablety i laptopy.
Na poniższym rysunku porównano czas wczytywania strony na laptopie z procesorem spowolnionym 6-krotnie w Narzędziach deweloperskich w Chrome i na telewizorze smart TV. Jak widać, laptop jest nadal znacznie szybszy niż niedawno wyprodukowany telewizor smart TV.


Te testy dostarczają danych z laboratorium, ale Disney+ Hotstar zaczął też zbierać dane z pola dotyczące czasu od interakcji do wyświetlenia treści (INP) od rzeczywistych użytkowników aplikacji za pomocą biblioteki web-vitals. Okazało się, że 75% użytkowników aplikacji miało czas INP wynoszący 675 ms, co według progresji INP jest uważane za „słabe” wrażenia użytkownika.
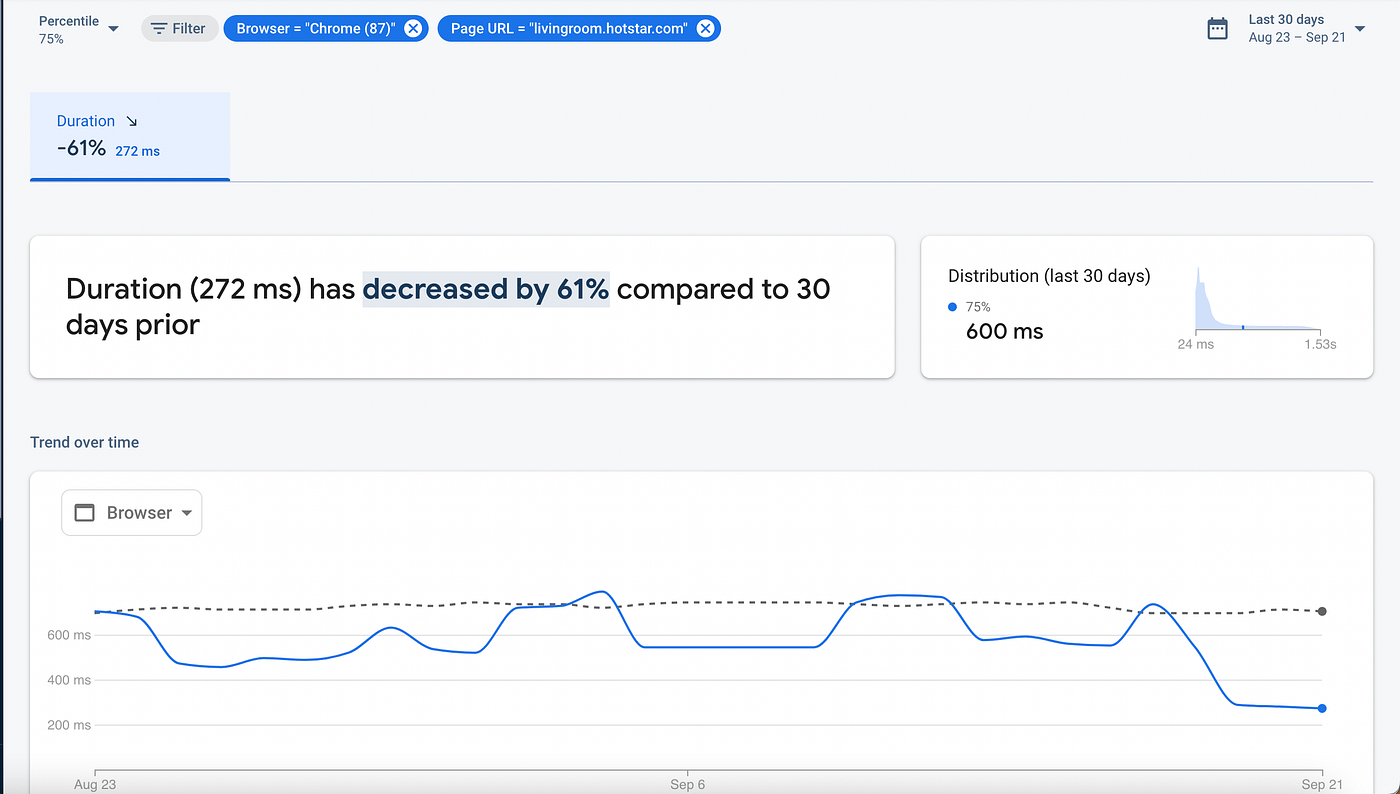
To studium przypadku pokazuje, jak Disney+ Hotstar poprawił szybkość działania swoich aplikacji do strumieniowego przesyłania danych, zwłaszcza na mniej zaawansowanych urządzeniach. Uzyskali 61% poprawy, zmniejszając wartość INP do 272 milisekund. Nadal jest to wartość powyżej zalecanego progu 200 milisekund, ale stanowi znaczną poprawę.
Wyniki
Disney+ Hotstar zinstrumentował aplikację za pomocą metody onINP z wersji atrybucji biblioteki web-vitals. W początkowej fazie napotykaliśmy różne problemy, zwłaszcza związane z dokładnym identyfikowaniem elementu docelowego. Problem powstał, ponieważ wszystkie odwołania wskazywały na ciało z powodu biblioteki nawigacji przestrzennej innej firmy, która została użyta z niektórymi dostosowaniami w aplikacji Disney+ Hotstar. Ta biblioteka nasłuchuje tylko zdarzeń w ciele dokumentu, a następnie określa rzeczywisty element skupienia i przewiduje następne skupienie na podstawie naciśnięć przycisków na pilocie.
Disney+ Hotstar zaczął od rozwiązania problemu atrybucji, aby prawidłowo identyfikować interakcje odpowiedzialne za wysokie wartości INP. W tym celu Disney+ Hotstar zarejestrował atrybut focusKey, który jest już obecny w bibliotece nawigacji przestrzennej dla aktualnie skupionego elementu, a także mapę wszystkich elementów na stronie, które można skupić, co jest analogiczne do celu interakcji dostępnego w wersji atrybucji web-vitals.

focusKey wraz ze ścieżką do elementu, który ją wywołał.
Teraz, gdy mamy już odpowiednie pomiary i atrybucję, dane z polowych testów wykazały, że te interakcje są najbardziej problematyczne dla INP:
- Nawigacja po poziomym menu.
- Nawigacja po pionowym okienku karuzeli.
- Interakcje podczas wstępnego wczytywania strony.

Po przeanalizowaniu tych interakcji za pomocą panelu wydajności w Narzędziach deweloperskich w Chrome okazało się, że biblioteka nawigacji przestrzennej odczytuje pozycję wszystkich elementów, na których można ustawić fokus, i utworzy nowe drzewo. Jest to kosztowna operacja, która powoduje zmianę układu przy każdej interakcji, np. podczas przechodzenia od jednego elementu do drugiego.
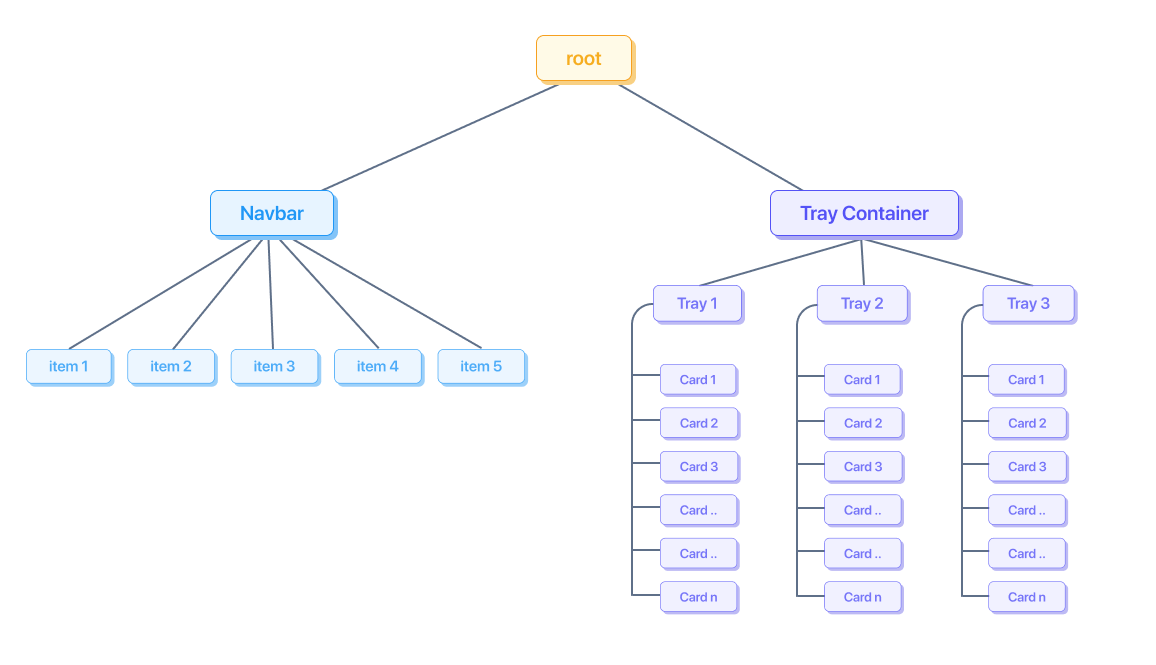
W przypadku strony głównej biblioteka nawigacji przestrzennej wygenerowała drzewo w ten sposób:

Oznacza to, że jeśli aplikacja wyświetla 10 pojemników, a każdy z nich zawiera 7 kart, to w pojemniku będzie 70 elementów, na których można się skupić, w tym elementy nawigacyjne. To duża liczba elementów interaktywnych. Użyliśmy też biblioteki karuzeli innej firmy, która odczytuje wymiary każdej karty podczas nawigacji poziomej, aby przetłumaczyć kontener, co jeszcze bardziej wydłuży czas oczekiwania na interakcję.
Rozwiązywanie problemów
Aby rozwiązać problemy z szybkością działania całej aplikacji, trzeba było rozwiązać kilka różnych problemów.
Ulepszenia nawigacji w poziomym zasobniku
Disney+ Hotstar stworzył własną bibliotekę karuzeli, która nie powoduje częstych zmian układu, ponieważ używa animacji złożonych i odczytuje wymiary raz na każdą tacę, a nie raz na każdą kartę.
Nawigacja przestrzenna skupia się tylko na korzeniach karuzeli, a do dalszej nawigacji poziomej służy nasza niestandardowa karuzela. Dzięki temu podejściu Disney+ Hotstar usunął zależność od nawigacji przestrzennej i starej biblioteki karuzeli, która odczytywała wymiary w każdej nawigacji.
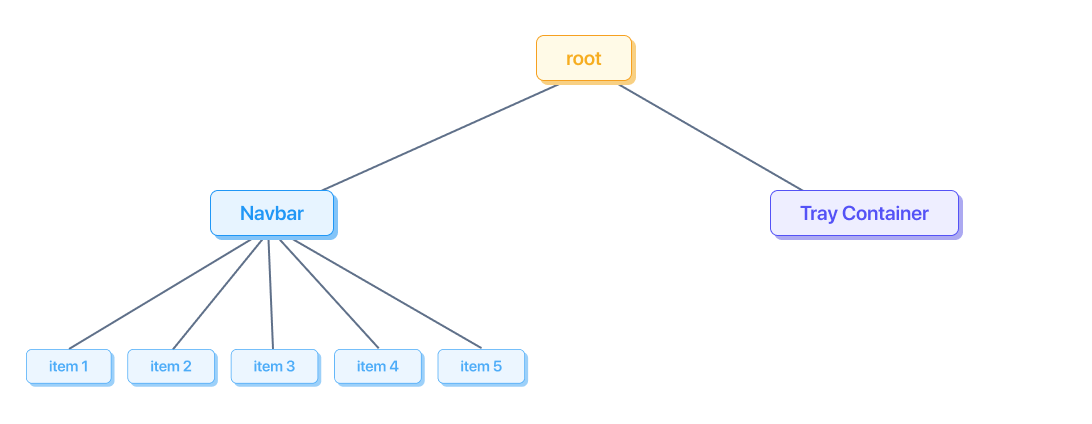
Oto jak wyglądało drzewo nawigacji przestrzennej po tych optymalizacjach.

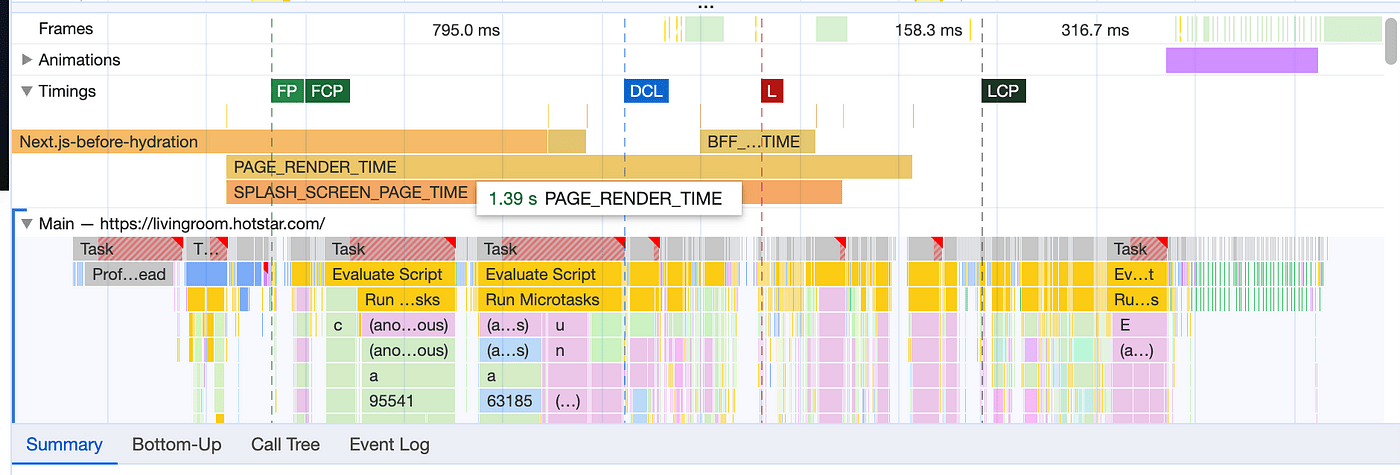
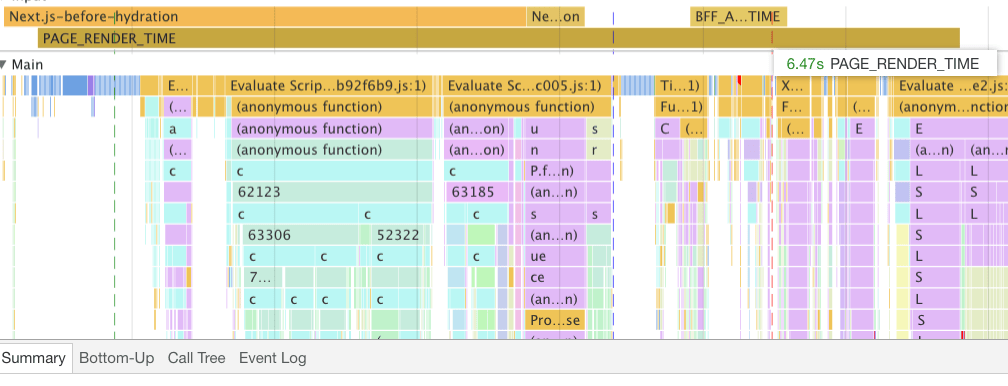
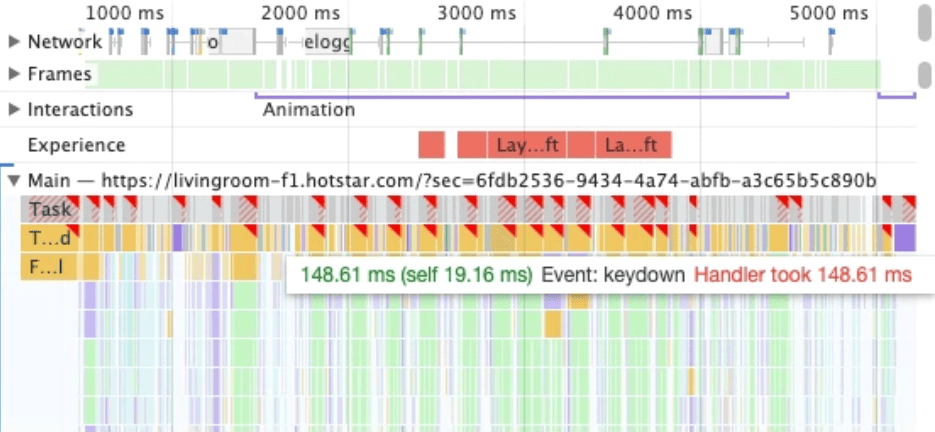
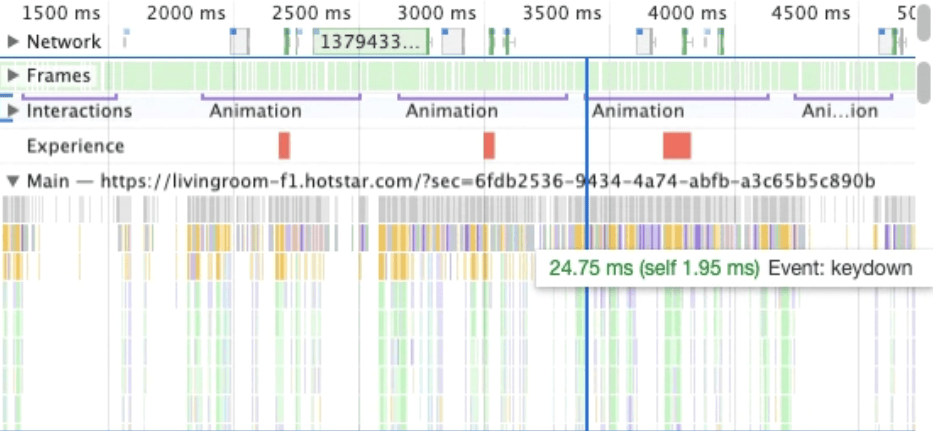
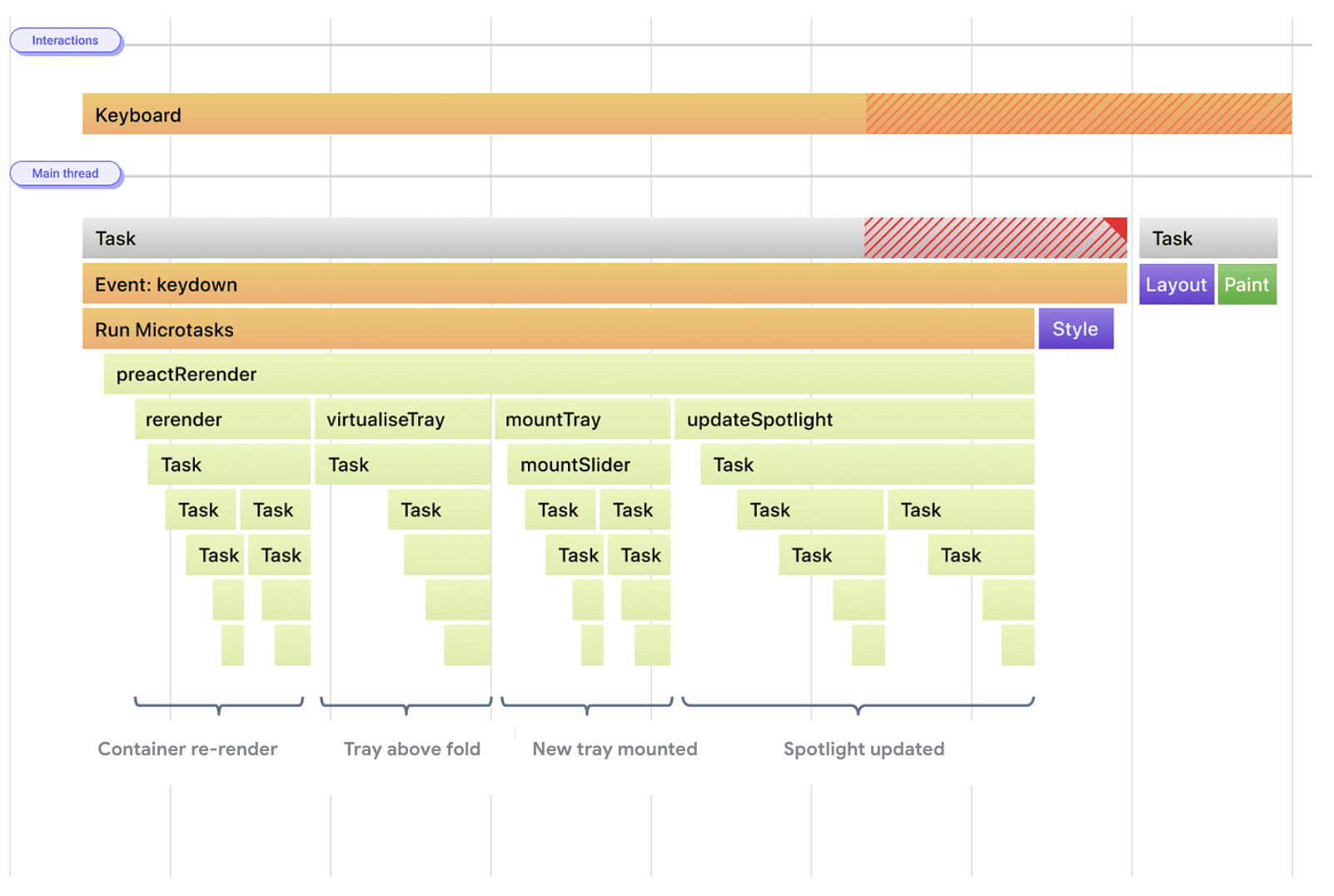
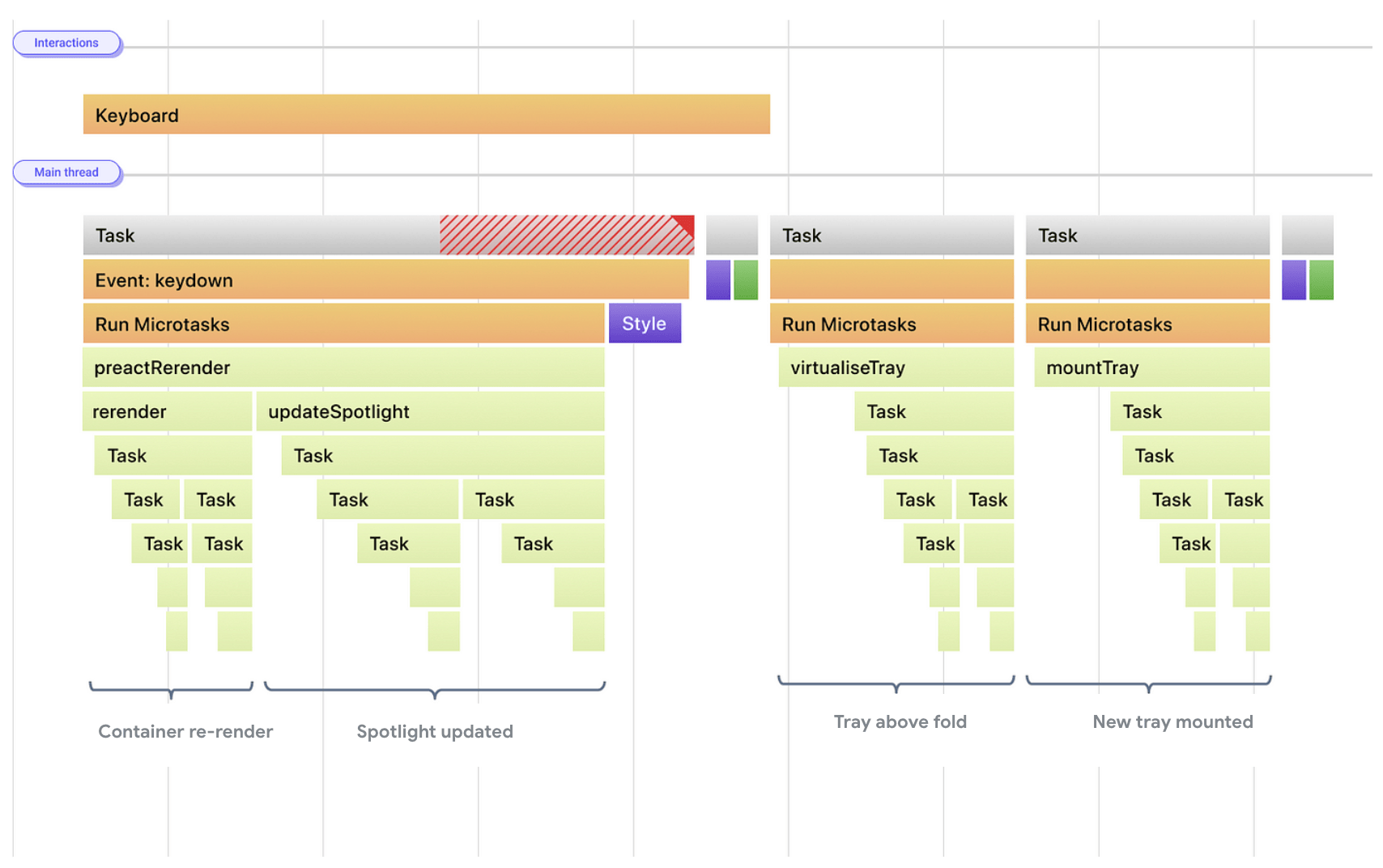
Na poniższych obrazach widać porównanie skuteczności z użyciem panelu Wydajność w Narzędziach deweloperskich w Chrome przed i po implementacji karuzeli.


W rezultacie tych działań Disney+ Hotstar odnotował znaczne zmniejszenie INP aplikacji w tym obszarze. Dzięki usunięciu biblioteki zewnętrznej udało im się też zaoszczędzić około 35 KB (skompresowane). Dodatkowo te ulepszenia pozwoliły Disney+ Hotstar skrócić czas trwania danych niestandardowych, których firma używa do pomiaru łącznego czasu renderowania strony głównej, ponieważ układy są wywoływane rzadziej ze względu na zmniejszenie liczby węzłów nawigacji przestrzennej.

Ulepszenia nawigacji w menu bocznym
Disney+ Hotstar poprawił też wydajność nawigacji w pionowej talii, stosując ładowanie opóźnione zamiast ładowania wszystkich elementów naraz. Podczas wczytywania strony zamiast wczytywać 10 kopii tacy, z których każda zawiera element karuzeli i kilka obrazów, aplikacja wczytuje tylko 2 tacę widoczne w widoku portu oraz dodatkową tacę u góry i u dołu. Renderowanie zostało podzielone na kilka zadań za pomocą strategii wydajności setTimeout(), aby wątek główny miał więcej możliwości obsługi interakcji z użytkownikiem.


Interakcje podczas początkowego wczytywania strony
W przypadku aplikacji, które przetwarzają ogromną liczbę skryptów podczas uruchamiania aplikacji, INP będzie wysoki. Wynika to z tego, że przeglądarka musi pobrać, przeanalizować i przetworzyć te skrypty. Podczas tego procesu wątek główny może być zajęty przez długi czas i nie może szybko reagować na interakcje użytkowników.
Disney+ Hotstar zdało sobie sprawę, że podczas uruchamiania aplikacji (czas ekranu powitalnego) przetwarza więcej skryptów niż było to konieczne, aby przyspieszyć wczytywanie kolejnych stron. Wymagało to wykonania dodatkowych zadań związanych z weryfikacją skryptu, które również mogły negatywnie wpłynąć na INP.
Aby rozwiązać ten problem, Disney+ Hotstar rozważał dynamiczne wczytywanie większości komponentów, aby zaoszczędzić czas podczas uruchamiania aplikacji. Jednak spowodowałoby to wydłużenie czasu wczytywania stron, do których użytkownicy będą przechodzić w przyszłości, ponieważ kod JavaScript nie będzie już wczytywany z wyprzedzeniem. Aby rozwiązać ten problem, firma Disney+ Hotstar opracowała własną bibliotekę wstępnego ładowania zasobów, która określa, która strona może pojawić się jako następna w trakcie podróży użytkownika, i wstępnie ładuje zasoby dla tej strony. Na przykład:
- Gdy użytkownik wejdzie na stronę logowania, biblioteka wstępnego ładowania zasobów przeładuje zasoby na potrzeby strony wyboru profilu.
- Na stronie wyboru profilu wczytywane są komponenty strony głównej.
- Na stronie głównej wczytują się zasoby strony z informacjami.
- Na koniec na stronie z informacjami wczytywane są zasoby strony odtwarzania.
Optymalizacja ładowania zasobów pomogła Disney+ Hotstar w 2 sposobach: zmniejszyła INP aplikacji (ponieważ główny wątek był teraz stosunkowo wolny do wykonywania interakcji z użytkownikiem) oraz zmniejszyła zużycie pamięci na urządzeniach niskiego poziomu.
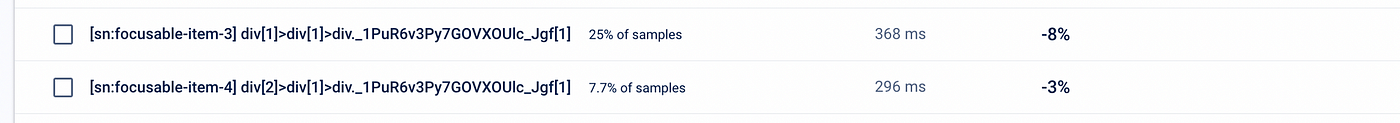
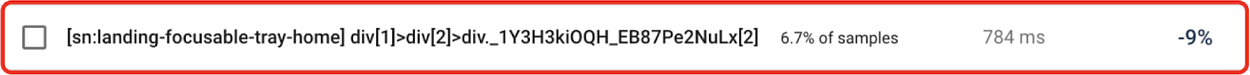
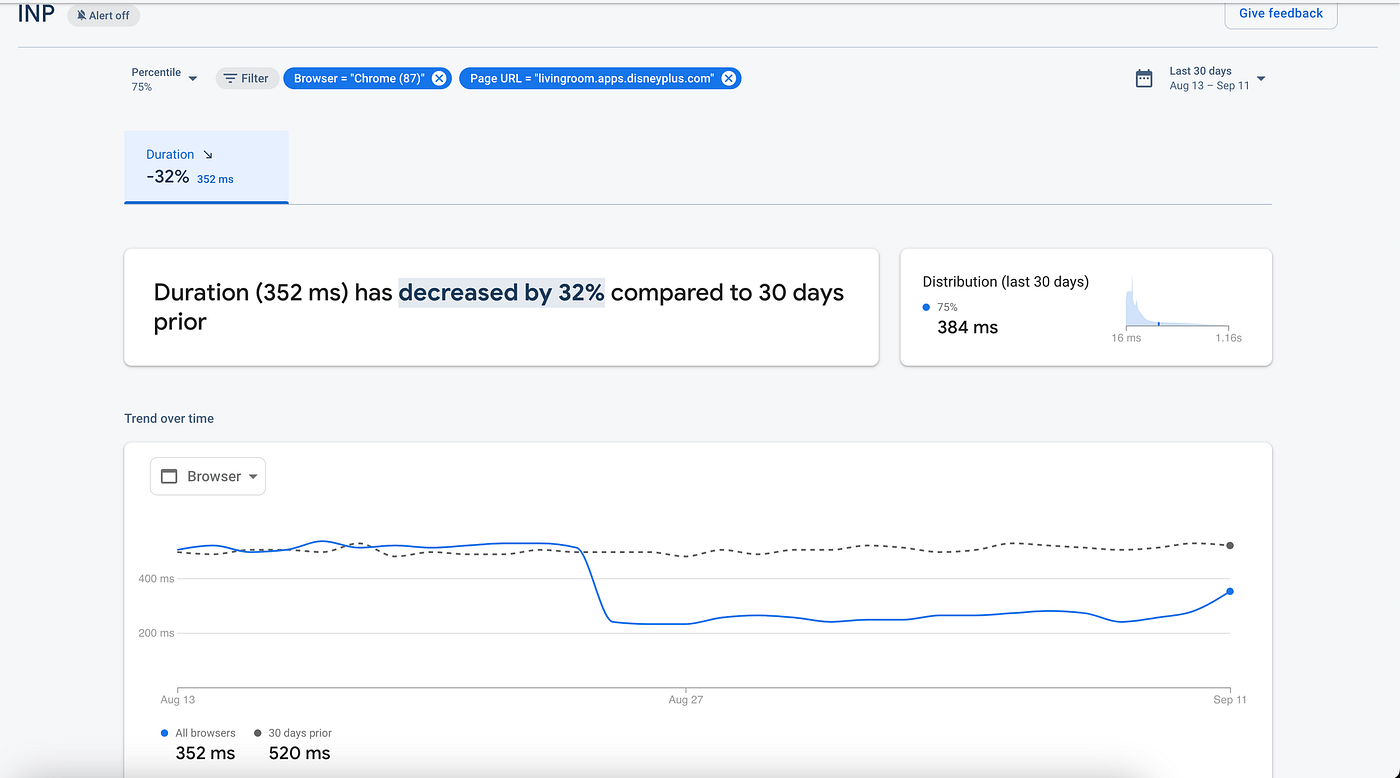
Te zmiany spowodowały spadek o 32% liczby zgłoszonych numerów INP w tym polu, jak widać na poniższym zrzucie ekranu.

Inne usprawnienia
Disney+ Hotstar odkrył też, że w przypadku kilku zdarzeń użytkownika występują długie zadania, które można podzielić, często przekazując je do głównego wątku. Usługa poszła o krok dalej i utworzyła narzędzie do generowania zadań, które pozwoli użytkownikom anulować zadanie w trakcie jego wykonywania.
Jeśli na przykład użytkownik przewija karty na liście, dzieją się następujące rzeczy:
- Następna karta jest aktywna.
- W razie potrzeby karta jest tłumaczona.
- Wyróżnione zostało zaktualizowane.
- Pobierany jest zwiastun (jeśli występuje) i inicjowane jest odtwarzanie.
- W przypadku działania są wywoływane zdarzenia Analytics.
Jeśli w trakcie tego procesu użytkownik skupi się na następnej karcie, nie trzeba będzie wykonywać pozostałych czynności. Na przykład pobieranie zwiastuna i inicjowanie odtwarzacza w przypadku danego tytułu nie będzie już potrzebne, jeśli użytkownik przejdzie do następnej karty. Dlatego te zadania można przerwać, aby zwolnić wątek główny.
Narzędzie do generowania zadań Disney+ Hotstar akceptuje funkcję, która jest zadaniem, a gdy w połowie pojawia się inne zadanie, poprzednie zadanie jest anulowane, co pozwala zaoszczędzić czas na niepotrzebne wykonywanie zadań i szybko wykonać zadanie niezbędne.
Wyniki
Ogólnie rzecz biorąc, INP aplikacji Disney+ Hotstar spadł z 675 milisekund do 272 milisekund, co oznacza o prawie 60% lepszą wydajność. Ponadto czas reakcji na interakcje z paskiem zmniejszył się z około 400 milisekund do około 100 milisekund.

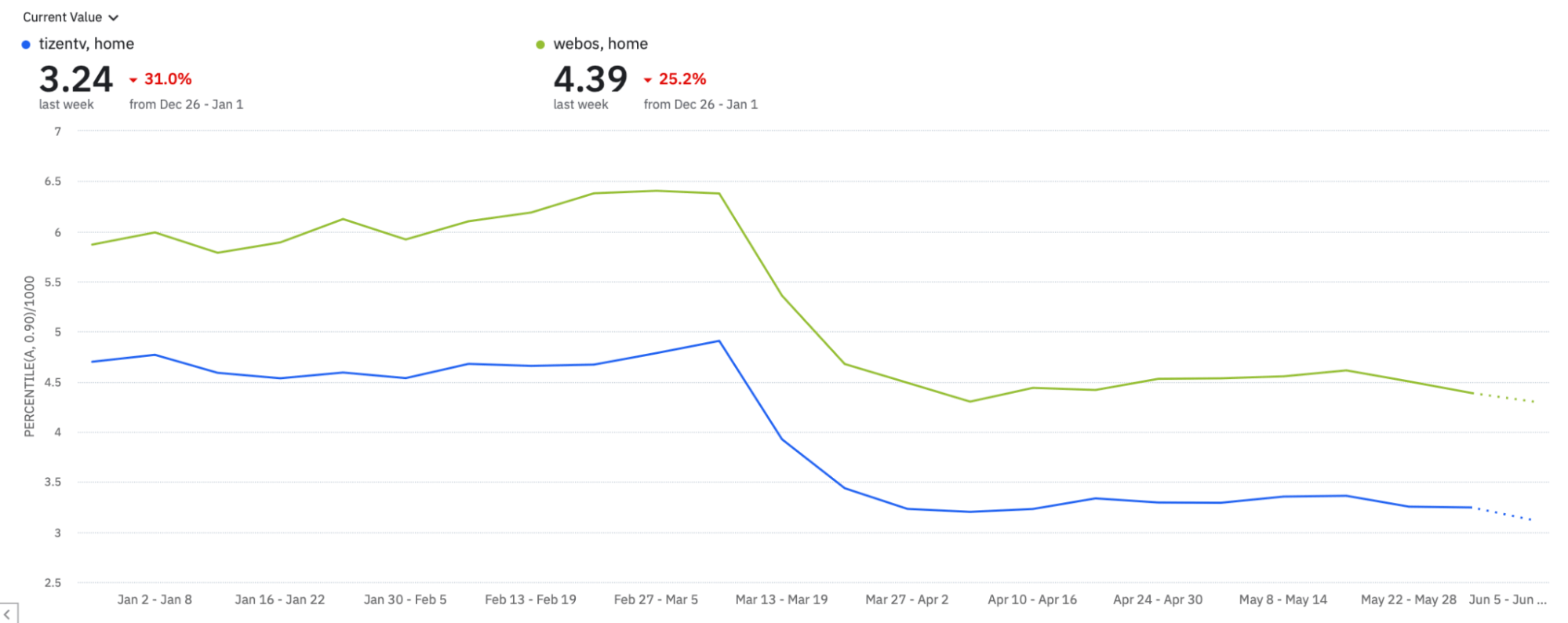
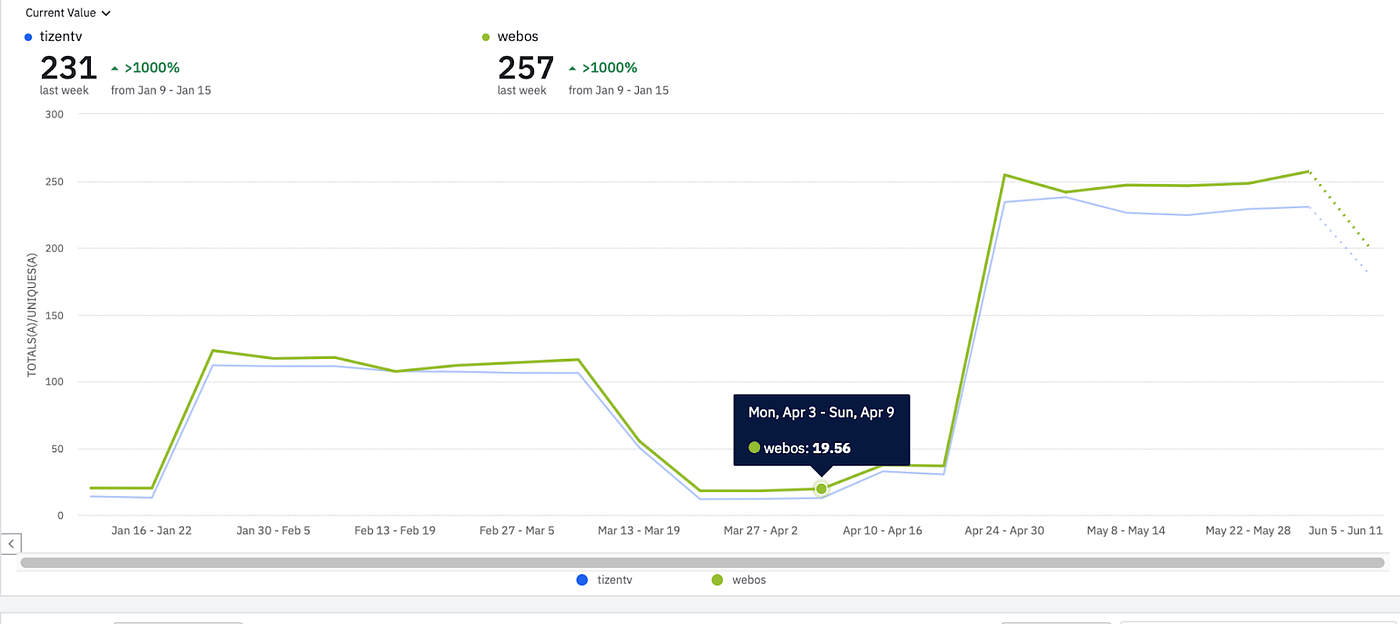
Wpływ na działalność firmy: tygodniowa liczba wyświetleń karty wzrosła z 111 na 226 na użytkownika. To wzrost o 100%, co pokazuje, że szybszy i bardziej responsywny interfejs może dłużej przyciągać uwagę użytkowników.

To dopiero początek. Disney+ Hotstar dopiero zaczął wykorzystywać dane INP do poprawy wydajności renderowania i interakcji. Zespół Disney+ Hotstar z niecierpliwością czeka na możliwość zapewnienia klientom Disney+ Hotstar płynnego korzystania z aplikacji w najbliższej przyszłości.
Dziękujemy Ayush, Ajay, Kiran, Milan i Richa z Disney+ Hotstar za ich wysiłki, które doprowadziły do rozwiązania problemu.
Specjalne podziękowania dla Ankeeta Mainiego, szefa działu inżynieryjnego w Disney+ Hotstar, i Rahula Krishnana P, szefa działu obsługi klienta w Disney+ Hotstar, za wsparcie w tym zakresie innowacji oraz dla Jeremy’ego Wagnera, Gilberto, Barry’ego Pollarda i Brendana Kenny’ego z Google za sprawdzenie i pomoc w publikowaniu tego przypadku.



