การปรับปรุง Interaction to Next Paint (INP) ในอุปกรณ์สมาร์ททีวีและกล่องรับสัญญาณมีความท้าทายมากกว่าเบราว์เซอร์บนเดสก์ท็อป เนื่องจากข้อจำกัดของการสนับสนุน API ที่จำกัดและข้อกำหนดทางเทคนิคของระบบที่ต่ำ คุณจะดูได้ว่า Disney+ Hotstar แก้ปัญหาเหล่านี้ได้อย่างไรและได้รับประโยชน์ทางธุรกิจที่สำคัญอย่างไร
เมื่ออุปกรณ์รับชมในห้องนั่งเล่นได้รับความนิยมมากขึ้น Disney+ Hotstar จึงตระหนักดีว่าการสร้างประสบการณ์การท่องเว็บที่ราบรื่นในแอปสำหรับสมาร์ททีวีและกล่องรับสัญญาณเป็นข้อกำหนดทางธุรกิจที่สำคัญ อย่างไรก็ตาม สิ่งที่ทําให้แก้ไข INP สําหรับอุปกรณ์ดังกล่าวได้ยากขึ้นคือทีวีบางรุ่นอาจใช้เบราว์เซอร์เวอร์ชันเก่ามาก เช่น ทีวี LG ปี 2020 ใช้ Chrome 68 ที่เปิดตัวในปี 2018 อุปกรณ์บางรุ่นเหล่านี้จัดอยู่ในหมวดหมู่อุปกรณ์ระดับล่างด้วย ซึ่งหมายความว่าอุปกรณ์เหล่านี้จะตอบสนองต่อการโต้ตอบไม่เร็วเท่ากับแท็บเล็ตและแล็ปท็อปรุ่นเรือธง
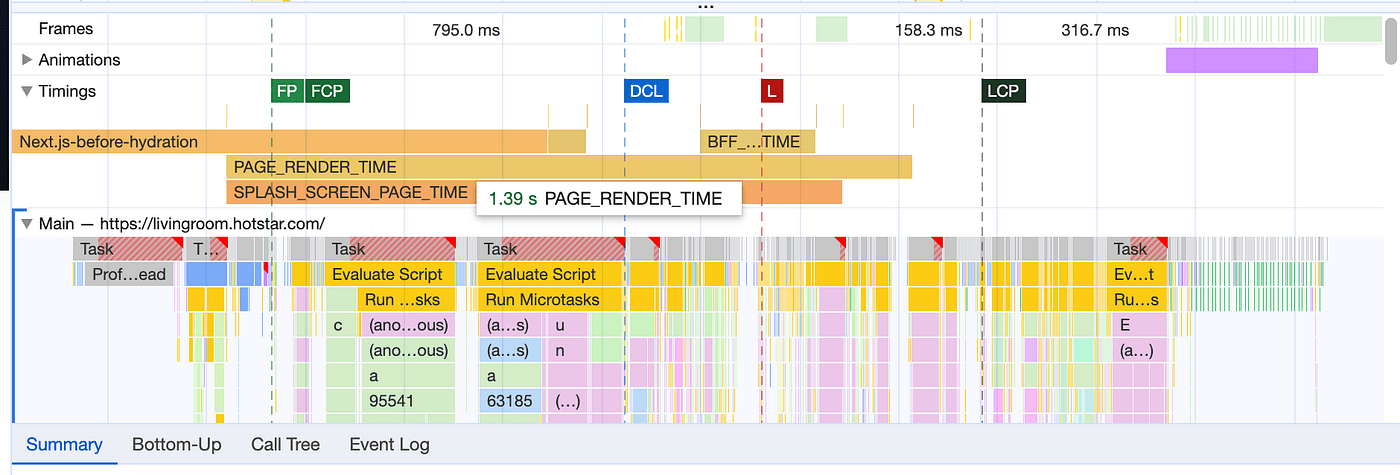
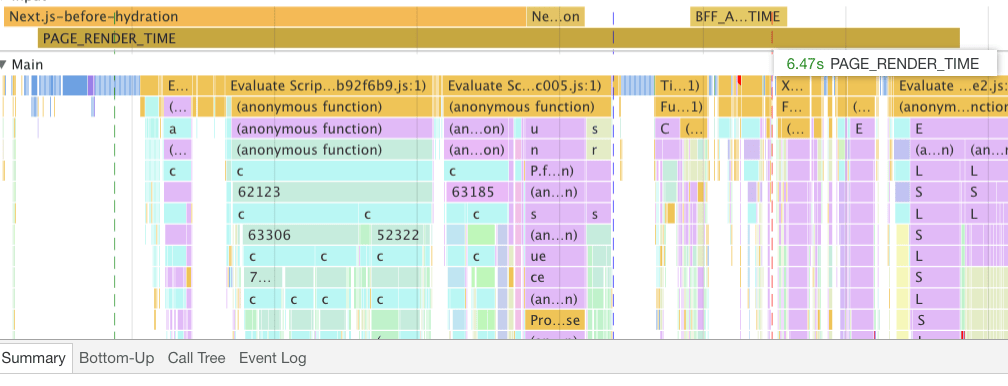
รูปภาพต่อไปนี้เปรียบเทียบเวลาในการโหลดหน้าเว็บระหว่างแล็ปท็อปที่ CPU ทำงานช้าลง 6 เท่าในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome กับสมาร์ททีวี ดังที่เห็น แล็ปท็อปยังคงเร็วกว่าสมาร์ททีวีที่ผลิตเมื่อเร็วๆ นี้มาก


ขณะที่การทดสอบเหล่านี้ให้ข้อมูลห้องทดลอง Disney+ Hotstar ก็เริ่มรวบรวมข้อมูลภาคสนามสำหรับ Interaction to Next Paint (INP) จากผู้ใช้จริงของแอปโดยใช้คลัง Web Vitals และพบว่าผู้ใช้แอป 75% พบ INP 675 มิลลิวินาทีในภาคสนาม ซึ่งถือว่าประสบการณ์ของผู้ใช้ "แย่" ตามเกณฑ์ INP
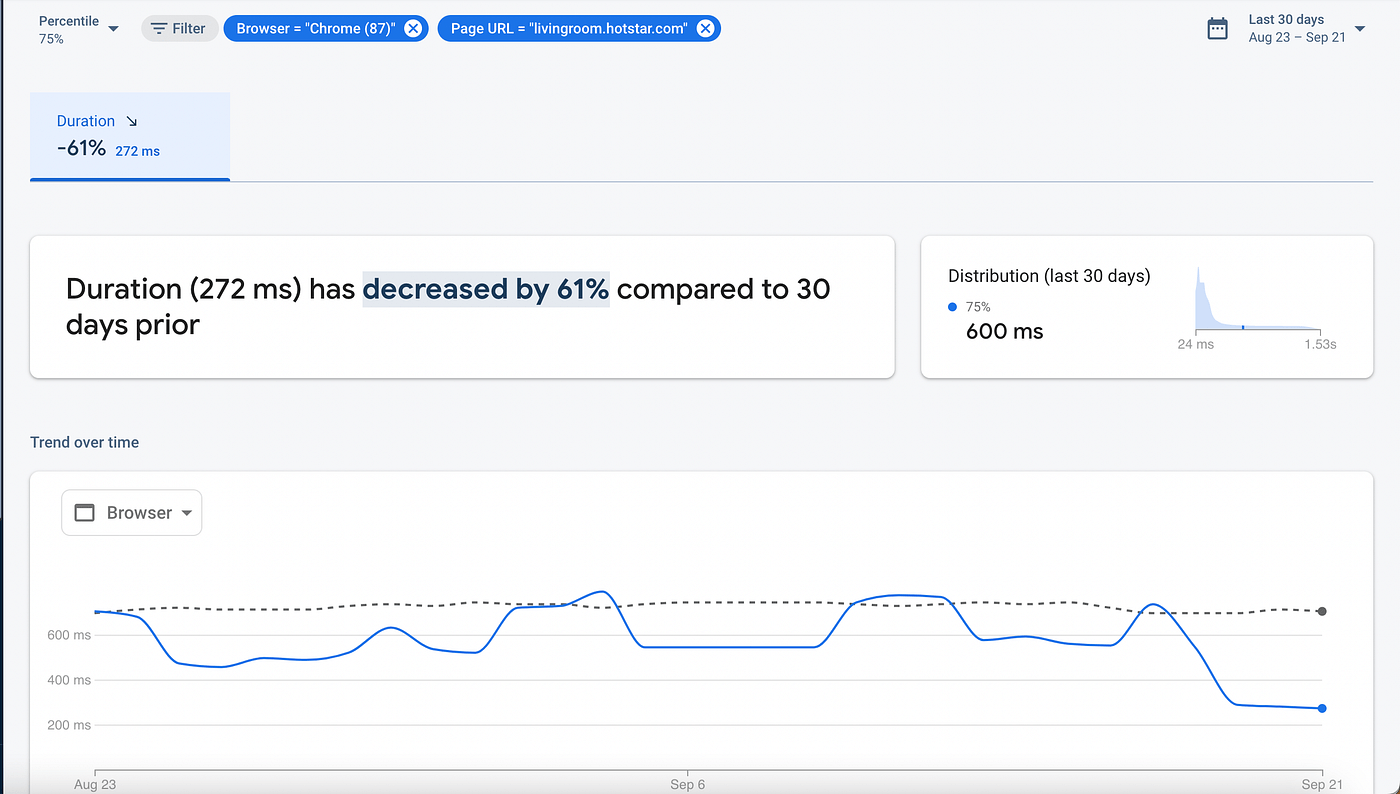
กรณีศึกษานี้ครอบคลุมวิธีที่ Disney+ Hotstar ปรับปรุงการตอบสนองในแอปพลิเคชันสตรีมมิง โดยเฉพาะในอุปกรณ์ระดับล่าง ทีมนี้ได้รับการปรับปรุง 61% ด้วยการลดค่า INP ลงเป็น 272 มิลลิวินาที ซึ่งยังคงสูงกว่าเกณฑ์ "ดี" ที่แนะนำที่ 200 มิลลิวินาที แต่เป็นการปรับปรุงที่มากพอสมควร
ผลการค้นหา
Disney+ Hotstar ติดตั้งเครื่องมือวัดผลแอปโดยใช้เมธอด onINP จากบิลด์การระบุแหล่งที่มาของไลบรารี Web Vitals ในช่วงเริ่มต้น เราพบปัญหาหลายประการ โดยเฉพาะในการระบุองค์ประกอบเป้าหมายที่แม่นยำ ปัญหาเกิดขึ้นเนื่องจากการอ้างอิงทั้งหมดชี้ไปที่เนื้อหาเนื่องจากคลังการนําทางเชิงพื้นที่ของบุคคลที่สามซึ่งใช้กับการปรับเปลี่ยนบางอย่างในแอป Disney+ Hotstar คลังนี้คอยฟังเหตุการณ์ในเนื้อหาเอกสารเท่านั้น จากนั้นจึงระบุองค์ประกอบที่โฟกัสจริงและคาดคะเนโฟกัสถัดไปตามการกดแป้นระยะไกล
Disney+ Hotstar เริ่มด้วยการแก้ปัญหาการระบุแหล่งที่มาก่อน เพื่อให้ระบุการโต้ตอบที่ทำให้เกิดค่า INP สูงได้อย่างถูกต้อง ด้วยเหตุนี้ Disney+ Hotstar จึงบันทึกแอตทริบิวต์ focusKey ซึ่งมีอยู่ในคลังการนําทางเชิงพื้นที่สําหรับองค์ประกอบที่โฟกัสอยู่ในปัจจุบัน รวมถึงแผนที่ขององค์ประกอบที่โฟกัสได้ทั้งหมดในหน้า ซึ่งคล้ายกับเป้าหมายการโต้ตอบที่มีอยู่ในบิลด์การระบุแหล่งที่มาของ Web Vitals

focusKey พร้อมกับเส้นทางไปยังองค์ประกอบที่ทริกเกอร์
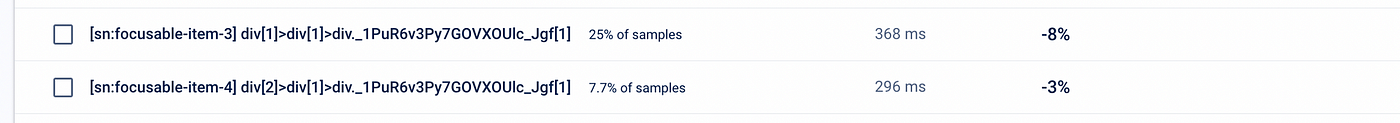
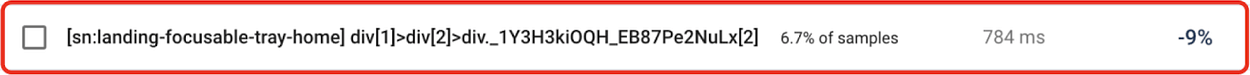
เมื่อใช้การวัดและการระบุแหล่งที่มาที่เหมาะสมแล้ว ผลการค้นพบจากข้อมูลภาคสนามรายงานว่าการโต้ตอบต่อไปนี้เป็นปัญหามากที่สุดสําหรับ INP
- การไปยังส่วนต่างๆ ของถาดภาพสไลด์แนวนอน
- การนำทางถาดภาพสไลด์แนวตั้ง
- การโต้ตอบระหว่างการโหลดหน้าเว็บครั้งแรก

เมื่อทำโปรไฟล์การโต้ตอบเหล่านี้กับแผงประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome เราพบว่าคลังการนําทางเชิงพื้นที่จะอ่านตําแหน่งขององค์ประกอบที่โฟกัสได้ทั้งหมดและสร้างต้นไม้ใหม่ การดำเนินการนี้เป็นการดำเนินการที่มีค่าใช้จ่ายสูงซึ่งจะทริกเกอร์การย้ายองค์ประกอบในการโต้ตอบแต่ละครั้ง เช่น การเปลี่ยนจากองค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่ง
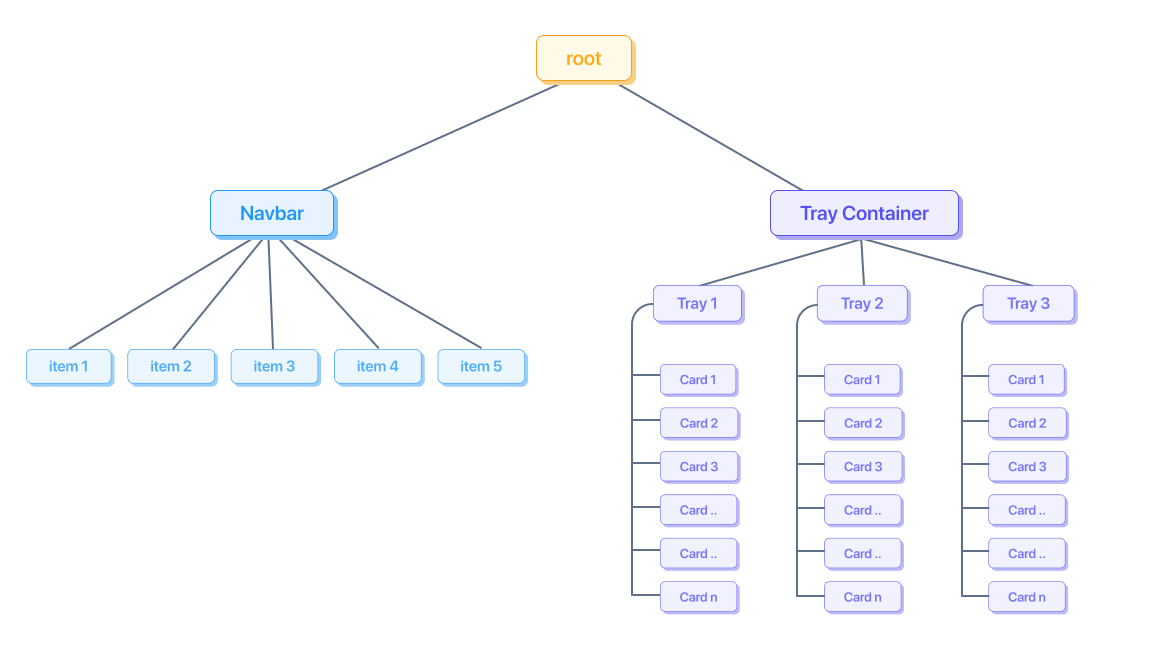
สำหรับหน้าแรก คลังการนำทางเชิงพื้นที่จะสร้างแผนภูมิต้นไม้ดังต่อไปนี้

ซึ่งหมายความว่าหากแอปแสดงถาด 10 ถาด และแต่ละถาดมีการ์ด 7 ใบ จะมีองค์ประกอบที่โฟกัสได้ 70 รายการสำหรับคอนเทนเนอร์ถาด ซึ่งรวมถึงรายการการนำทาง องค์ประกอบแบบอินเทอร์แอกทีฟมีจำนวนมากเกินไป นอกจากนี้ ยังใช้คลังภาพสไลด์ของบุคคลที่สามด้วย ซึ่งจะอ่านขนาดของการ์ดแต่ละใบระหว่างการไปยังส่วนต่างๆ ในแนวนอนเพื่อแปลคอนเทนเนอร์ ซึ่งทำให้เวลาในการตอบสนองของการโต้ตอบเพิ่มขึ้นอีก
การแก้ปัญหา
มีปัญหาหลายอย่างที่ต้องจัดการแยกกันเพื่อแก้ไขปัญหาการตอบสนองของแอปโดยรวม
การปรับปรุงการไปยังส่วนต่างๆ ในถาดแนวนอน
Disney+ Hotstar ได้สร้างไลบรารีภาพสไลด์ของตัวเองซึ่งจะไม่ทริกเกอร์การรีเฟรชเลย์เอาต์โดยใช้ภาพเคลื่อนไหวแบบคอมโพสิตและอ่านขนาด 1 ครั้งต่อถาดแทน 1 ครั้งต่อการ์ด
การนำทางเชิงพื้นที่จะมุ่งเน้นที่รูทของภาพสไลด์เท่านั้น และสำหรับการไปยังส่วนต่างๆ ในแนวนอนเพิ่มเติม ระบบจะใช้ภาพสไลด์ที่กำหนดเอง แนวทางนี้ทำให้ Disney+ Hotstar ไม่ต้องใช้การนําทางเชิงพื้นที่และคลังภาพสไลด์แบบเก่าซึ่งอ่านมิติข้อมูลในการนําทางทุกครั้ง
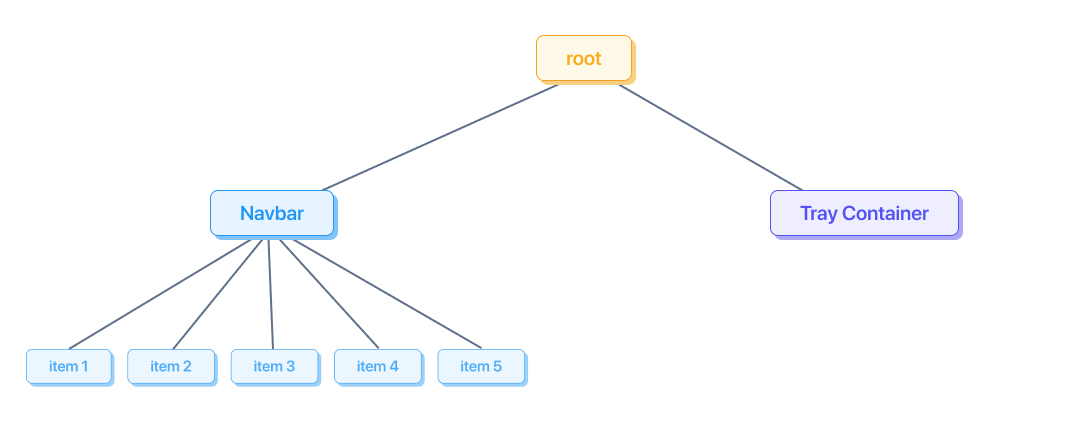
แผนผังการนำทางเชิงพื้นที่มีลักษณะดังนี้หลังจากการเพิ่มประสิทธิภาพ

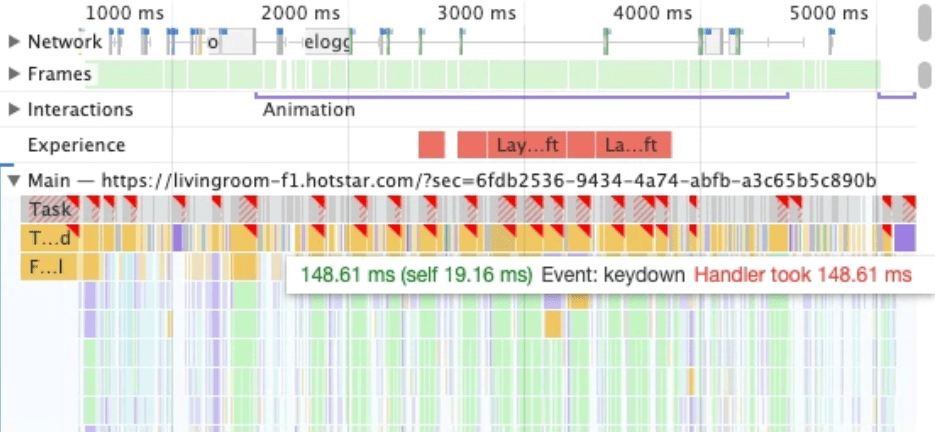
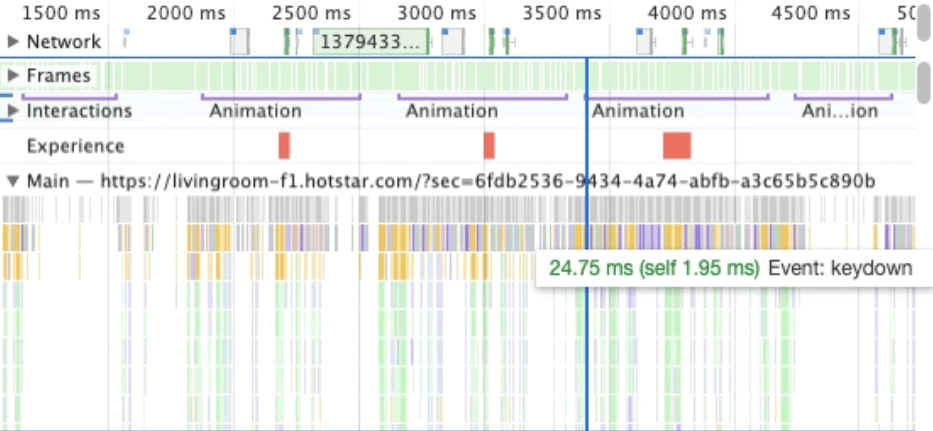
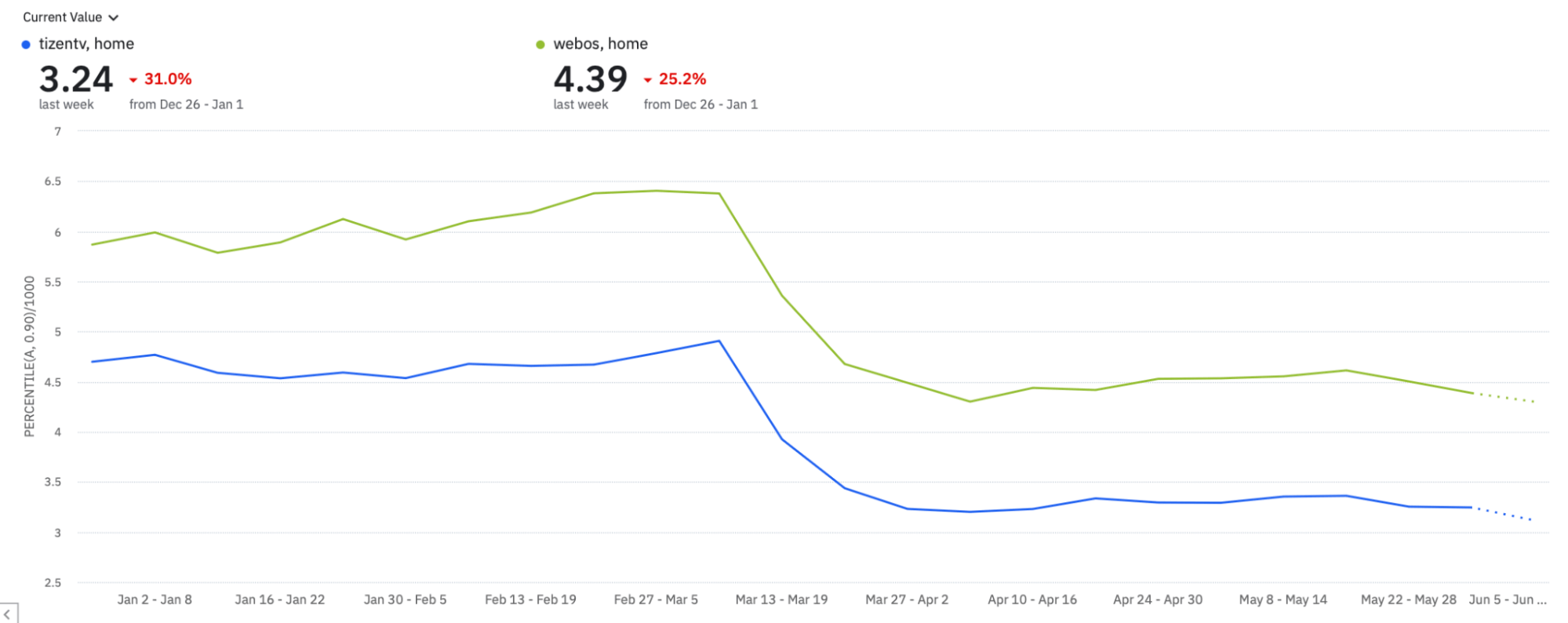
รูปภาพต่อไปนี้เป็นการเปรียบเทียบประสิทธิภาพที่วัดในแผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ก่อนและหลังการติดตั้งใช้งานภาพสไลด์


ผลลัพธ์ของการทำงานนี้ทำให้ INP ของแอป Disney+ Hotstar ลดลงอย่างมาก นอกจากนี้ ทีมยังประหยัดพื้นที่ได้ประมาณ 35 KB (แบบบีบอัด) ด้วยการนำไลบรารีของบุคคลที่สามออก นอกเหนือจากนี้ การปรับปรุงเหล่านี้ยังช่วยให้ Disney+ Hotstar ลดระยะเวลาของเมตริกที่กําหนดเองซึ่งใช้วัดเวลาในการแสดงผลทั้งหมดของหน้าแรก เนื่องจากระบบจะเรียกใช้เลย์เอาต์น้อยลงเนื่องจากมีโหนดการนําทางเชิงพื้นที่ลดลง

การปรับปรุงการนําทางในถาดแนวตั้ง
นอกจากนี้ Disney+ Hotstar ยังปรับปรุงประสิทธิภาพการไปยังส่วนต่างๆ ของถาดแนวตั้งด้วยการโหลดถาดแบบ Lazy Loading แทนการโหลดถาดทั้งหมดตั้งแต่ต้น ดังนั้นเมื่อโหลดหน้าเว็บ แอปจะโหลดถาดเพียง 2 รายการที่มองเห็นได้ในวิวพอร์ต บวกด้วยถาดอีก 2 รายการที่ด้านบนและด้านล่าง แทนที่จะโหลดถาด 10 รายการ ซึ่งแต่ละถาดจะมีคอมโพเนนต์ภาพสไลด์และรูปภาพหลายรูป นอกจากนี้ ระบบยังแบ่งการแสดงผลออกเป็นหลายงานโดยใช้setTimeout()กลยุทธ์การแสดงผลเพื่อให้เธรดหลักมีโอกาสจัดการการโต้ตอบของผู้ใช้มากขึ้น


การโต้ตอบระหว่างการโหลดหน้าเว็บครั้งแรก
INP จะสูงสำหรับแอปพลิเคชันที่ประมวลผลสคริปต์จํานวนมากระหว่างการเปิดตัวแอป เนื่องจากเบราว์เซอร์ต้องดาวน์โหลด แยกวิเคราะห์ และประเมินสคริปต์เหล่านั้น ในระหว่างนี้ เธรดหลักอาจถูกใช้งานเป็นเวลานานและไม่สามารถตอบสนองต่อการโต้ตอบของผู้ใช้ได้อย่างรวดเร็ว
Disney+ Hotstar พบว่ามีการประมวลผลสคริปต์มากกว่าที่จำเป็นจริงในระหว่างที่แอปพลิเคชันเริ่มต้น (เวลาของหน้าจอแนะนำ) เพื่อให้หน้าเว็บโหลดเร็วขึ้นในอนาคต ซึ่งทำให้เกิดงานด้านการประเมินสคริปต์เพิ่มเติม และอาจส่งผลเสียต่อ INP ด้วย
ในการแก้ไขปัญหานี้ Disney+ Hotstar ได้พิจารณาโหลดเนื้อหาส่วนใหญ่แบบไดนามิกเพื่อประหยัดเวลาในการเริ่มต้นแอป อย่างไรก็ตาม การดำเนินการดังกล่าวจะทำให้เวลาในการโหลดสำหรับการไปยังหน้าเว็บในอนาคตเพิ่มขึ้น เนื่องจาก JavaScript ดังกล่าวจะไม่โหลดล่วงหน้าอีกต่อไปเมื่อมีการเปลี่ยนแปลงนี้ ในการแก้ปัญหานี้ Disney+ Hotstar ได้พัฒนาไลบรารีโปรแกรมโหลดเนื้อหาล่วงหน้าภายในองค์กร ซึ่งจะกําหนดว่าหน้าเว็บใดที่อาจแสดงในลำดับถัดไปในเส้นทางของผู้ใช้ และจะโหลดเนื้อหาสําหรับหน้านั้นล่วงหน้า เช่น
- เมื่อผู้ใช้อยู่ในหน้าเข้าสู่ระบบ ไลบรารีโปรแกรมโหลดชิ้นงานล่วงหน้าจะโหลดชิ้นงานล่วงหน้าสำหรับหน้าการเลือกโปรไฟล์
- ระบบจะโหลดชิ้นงานหน้าแรกในหน้าการเลือกโปรไฟล์
- ระบบจะโหลดชิ้นงานของหน้ารายละเอียดในหน้าแรก
- สุดท้าย ระบบจะโหลดชิ้นงานของหน้าดูวิดีโอในหน้ารายละเอียด
การเพิ่มประสิทธิภาพการโหลดชิ้นงานช่วยให้ Disney+ Hotstar บรรลุ 2 สิ่ง ได้แก่ ลด INP ของแอป (เนื่องจากตอนนี้เธรดหลักมีเวลาเพียงพอที่จะดำเนินการโต้ตอบของผู้ใช้) และลดการใช้หน่วยความจำในอุปกรณ์ระดับล่าง
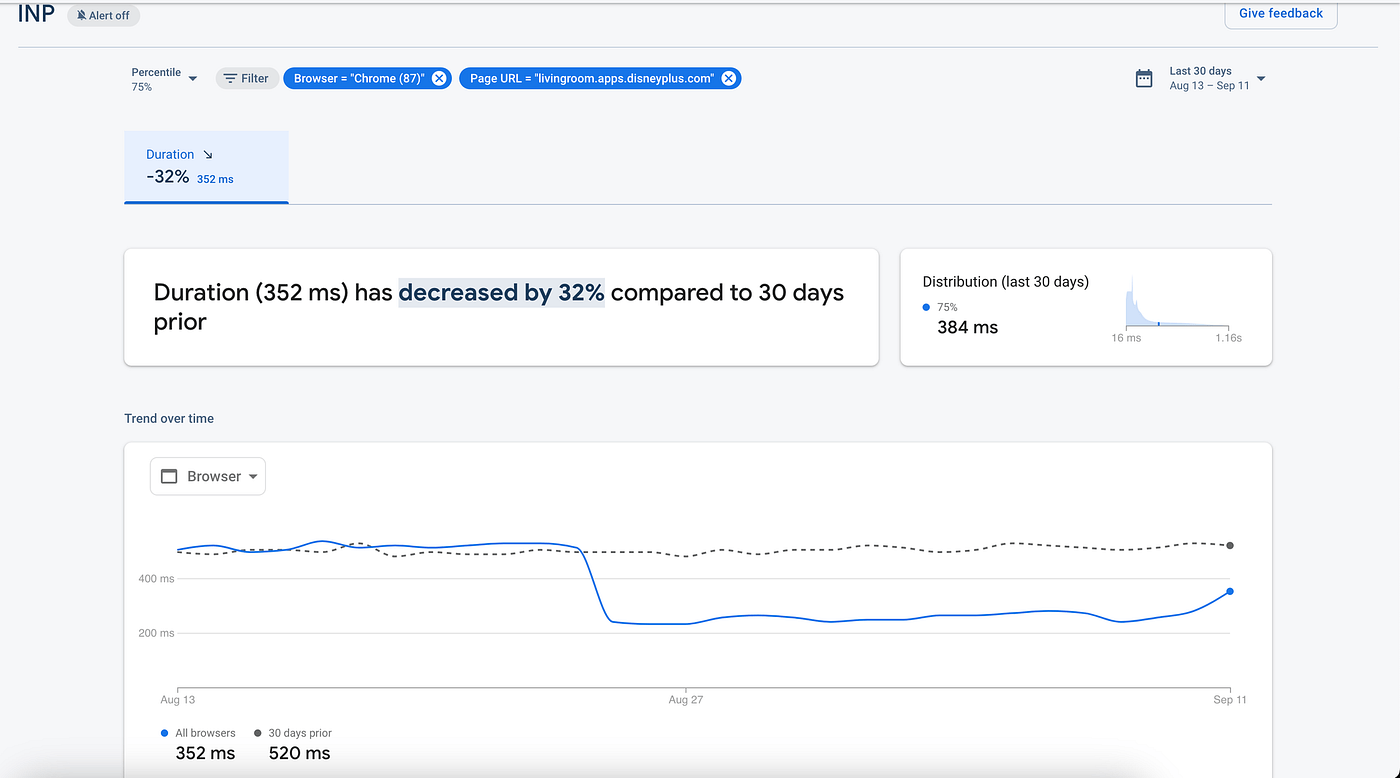
การเปลี่ยนแปลงเหล่านี้ทําให้จํานวน INP ที่รายงานจากภาคสนามลดลง 32% ดังที่เห็นในภาพหน้าจอต่อไปนี้

การปรับปรุงอื่นๆ
Disney+ Hotstar ยังพบว่ามีงานที่ใช้เวลานานในเหตุการณ์ของผู้ใช้บางรายการ ซึ่งสามารถแยกได้โดยการยอมให้เธรดหลักทำงานบ่อยๆ และดำเนินการต่ออีกขั้นด้วยการสร้างยูทิลิตีเครื่องมือสร้างงานที่จะช่วยให้ผู้ใช้ยกเลิกงานในระหว่างการดำเนินการได้
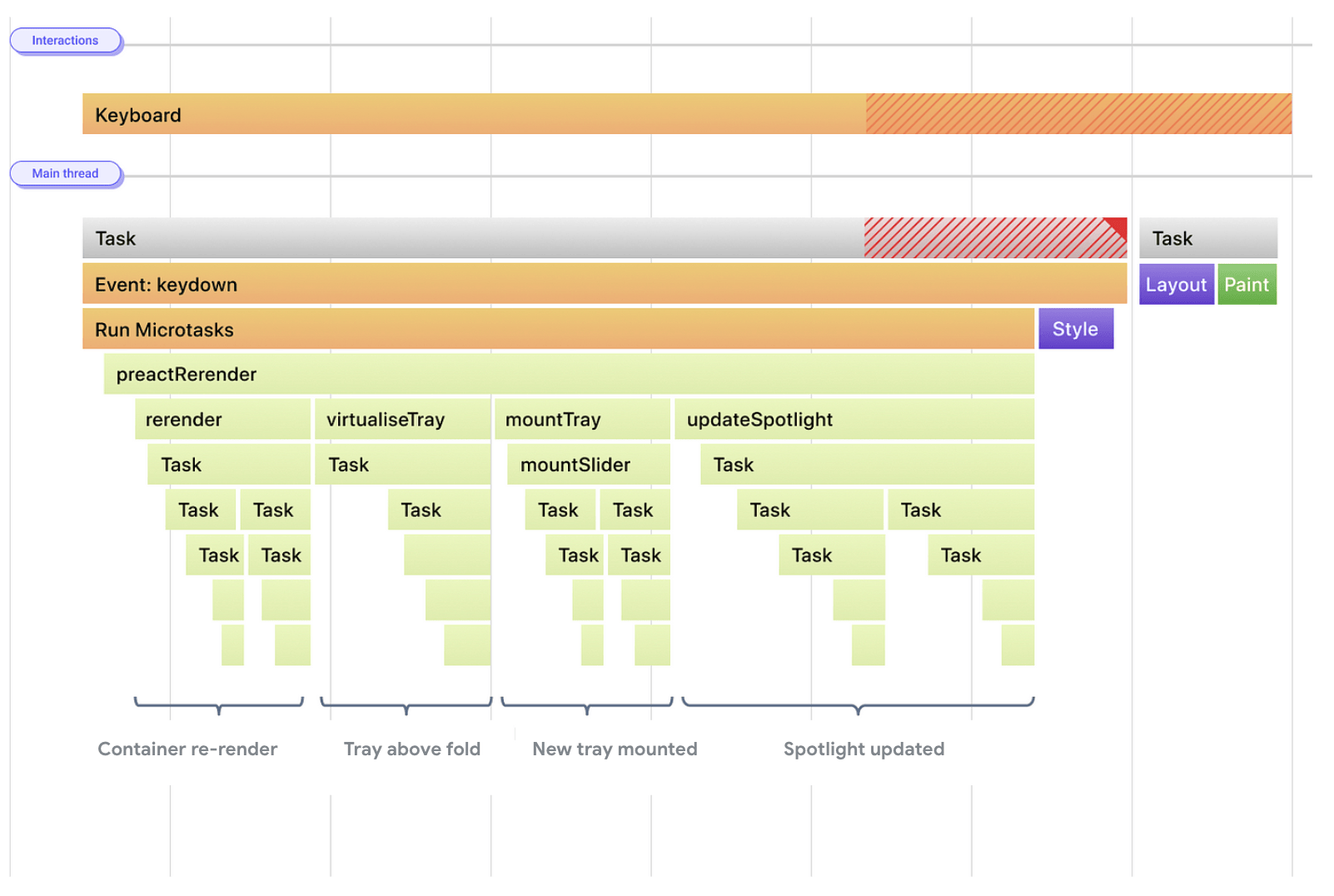
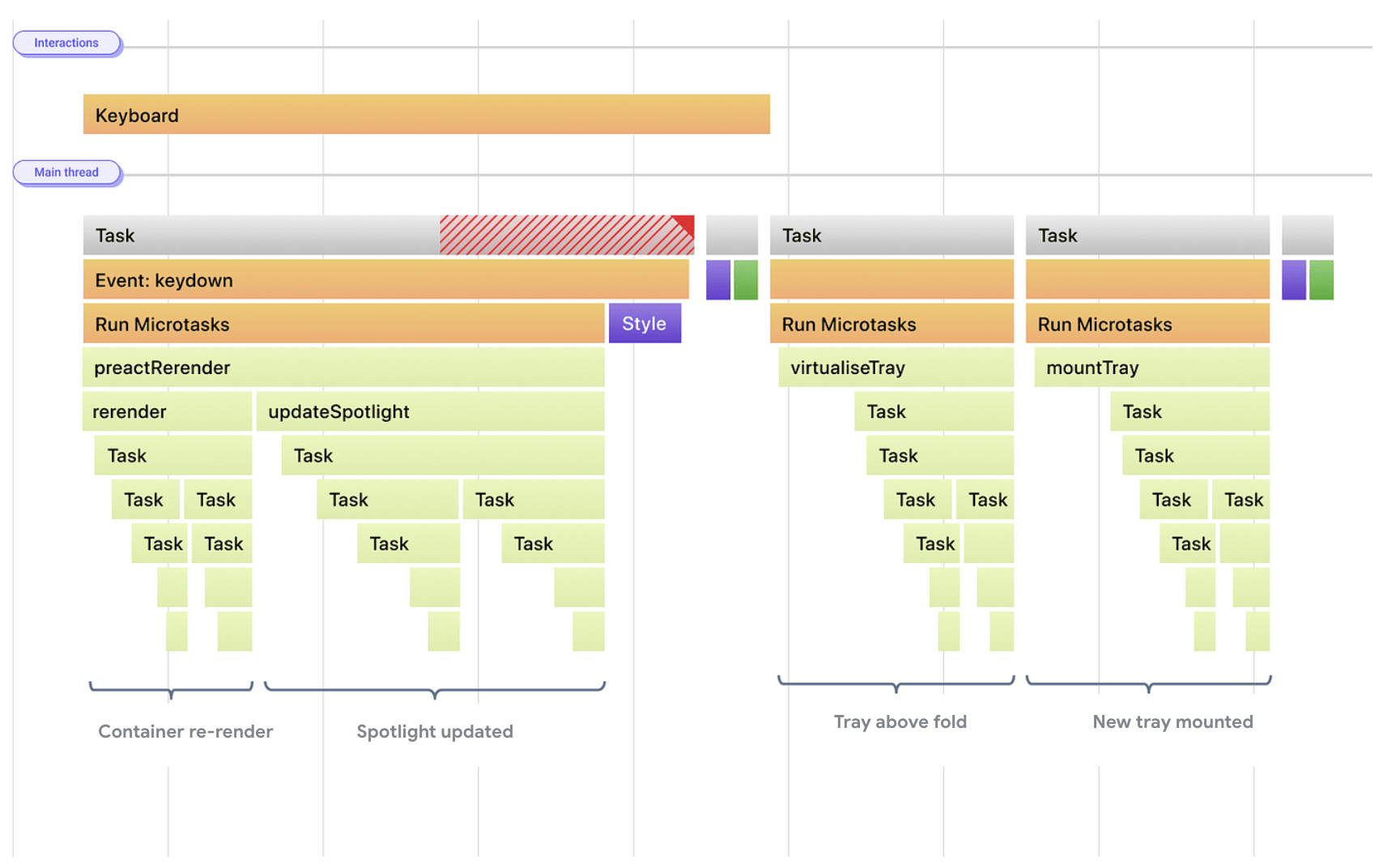
ตัวอย่างเช่น เมื่อผู้ใช้ไปยังการ์ดหลายใบในถาด ระบบจะดำเนินการต่อไปนี้
- การ์ดถัดไปจะได้รับการโฟกัส
- ระบบจะแปลการ์ดหากจำเป็น
- อัปเดตสปอตไลท์แล้ว
- ระบบจะดึงข้อมูลตัวอย่าง (หากมี) และเริ่มเล่น
- ระบบจะเรียกเหตุการณ์ Analytics สําหรับการดําเนินการ
หากในระหว่างกระบวนการนี้ ผู้ใช้โฟกัสที่การ์ดถัดไป ระบบจะไม่เรียกใช้ขั้นตอนที่เหลือ ตัวอย่างเช่น ไม่จำเป็นต้องดึงข้อมูลตัวอย่างเพลงและเริ่มต้นใช้งานโปรแกรมเล่นสำหรับภาพยนตร์/รายการทีวีบางรายการอีกต่อไปหากผู้ใช้ไปยังการ์ดถัดไป ดังนั้น ระบบจึงหยุดงานเหล่านั้นเพื่อปลดปล่อยชุดข้อความหลักได้
ยูทิลิตีเครื่องมือสร้างงานของ Disney+ Hotstar จะยอมรับฟังก์ชันที่เป็นงาน และเมื่องานอื่นเข้ามาแทรกระหว่างนั้น ระบบจะยกเลิกงานก่อนหน้า ซึ่งจะช่วยประหยัดเวลาในการเรียกใช้งานที่ไม่จำเป็นต้องทำและดำเนินการกับงานที่จําเป็นได้อย่างรวดเร็ว
ผลลัพธ์
โดยรวมแล้ว INP ของแอปพลิเคชัน Disney+ Hotstar ลดลงจาก 675 มิลลิวินาทีเป็น 272 มิลลิวินาที ซึ่งดีขึ้นเกือบ 60% นอกจากนี้ เวลาในการตอบสนองของการโต้ตอบกับถาดโดยเฉพาะลดลงจากประมาณ 400 มิลลิวินาทีเป็นประมาณ 100 มิลลิวินาที

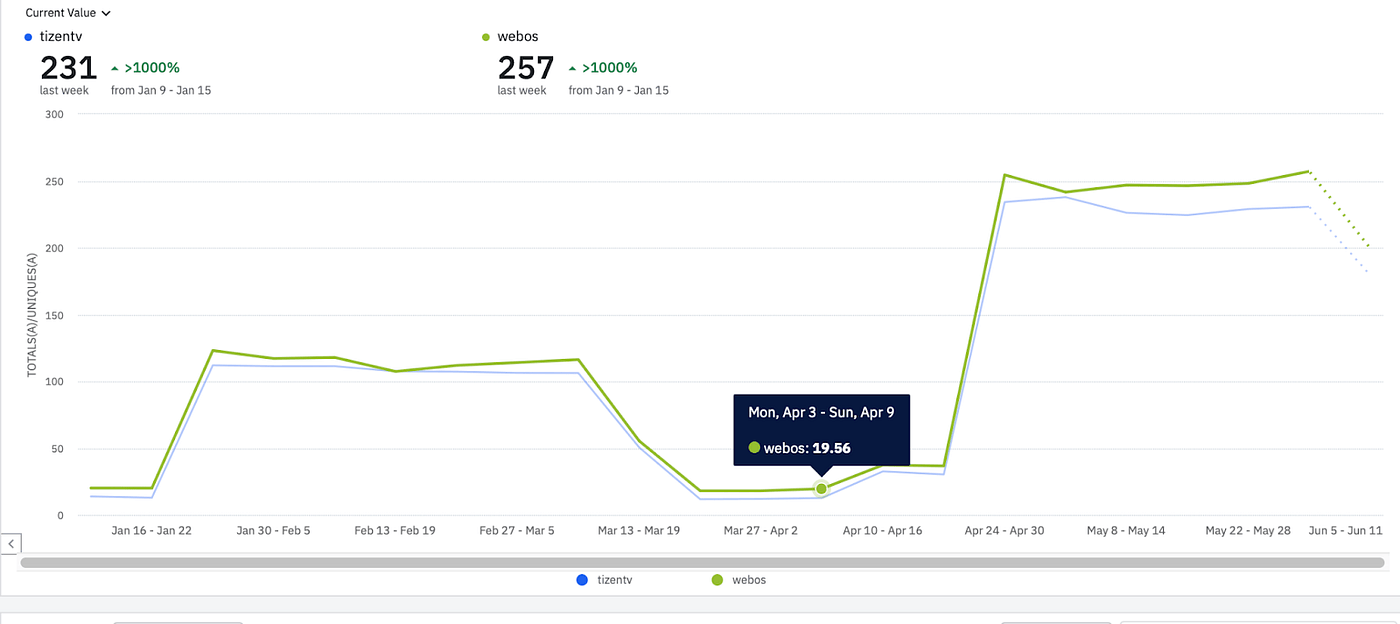
ผลลัพธ์ทางธุรกิจ: ยอดดูการ์ดรายสัปดาห์เพิ่มขึ้นจาก 111 เป็น 226 ต่อผู้ใช้ ซึ่งเพิ่มขึ้น 100% ซึ่งแสดงให้เห็นว่าอินเทอร์เฟซที่เร็วขึ้นและตอบสนองได้ดีขึ้นมีแนวโน้มที่จะดึงดูดผู้ใช้ได้นานขึ้น

นี่เป็นเพียงจุดเริ่มต้นเท่านั้น และ Disney+ Hotstar เพิ่งเริ่มต้นปรับปรุงประสิทธิภาพการแสดงผลและการโต้ตอบโดยใช้เมตริก INP เป็นแนวทาง และทีมของ Disney+ Hotstar ก็ตื่นเต้นที่จะมอบประสบการณ์การใช้งานที่ราบรื่นให้กับลูกค้าในเร็วๆ นี้
ขอขอบคุณ Ayush, Ajay, Kiran, Milan และ Richa จาก Disney+ Hotstar ที่ให้ความร่วมมือในการแก้ปัญหานี้
ขอขอบคุณเป็นพิเศษ Ankeet Maini หัวหน้าฝ่ายวิศวกรของ Disney+ Hotstar และ Rahul Krishnan P หัวหน้าฝ่ายประสบการณ์ลูกค้าของ Disney+ Hotstar ที่สนับสนุนการทำงานด้านนวัตกรรมนี้ รวมถึง Jeremy Wagner, Gilberto, Barry Pollard และ Brendan Kenny จาก Google ที่ตรวจสอบและช่วยเผยแพร่กรณีศึกษานี้



