Việc cải thiện Lượt tương tác đến nội dung hiển thị tiếp theo (INP) trên TV thông minh và thiết bị hộp giải mã truyền hình gặp nhiều thách thức hơn so với trình duyệt trên máy tính, do các hạn chế về khả năng hỗ trợ API bị hạn chế và thông số kỹ thuật hệ thống khiêm tốn. Trong nghiên cứu điển hình này, bạn sẽ tìm hiểu cách Disney+ Hotstar giải quyết thành công những trở ngại này và thu được lợi ích kinh doanh đáng kể.
Khi ngày càng có nhiều người sử dụng thiết bị trong phòng khách, Disney+ Hotstar nhận thấy rằng việc cung cấp trải nghiệm duyệt web liền mạch trong ứng dụng của họ cho TV thông minh và hộp giải mã là một yêu cầu kinh doanh quan trọng. Tuy nhiên, việc khắc phục INP cho những thiết bị như vậy sẽ khó khăn hơn vì bất kỳ mẫu TV nào cũng có thể sử dụng các phiên bản trình duyệt rất cũ. Ví dụ: TV LG 2020 sử dụng Chrome 68 phát hành năm 2018. Một số thiết bị trong số này cũng có thể được phân loại là thiết bị cấp thấp, nghĩa là chúng không thể phản hồi các lượt tương tác nhanh như máy tính bảng và máy tính xách tay hàng đầu.
Hình sau đây so sánh thời gian tải trang giữa một máy tính xách tay có CPU bị chậm 6 lần trong Chrome DevTools và một TV thông minh. Như bạn có thể thấy, máy tính xách tay vẫn nhanh hơn nhiều so với TV thông minh được sản xuất gần đây.


Mặc dù các thử nghiệm này mang lại dữ liệu trong phòng thí nghiệm, nhưng Disney+ Hotstar đã bắt đầu thu thập dữ liệu thực địa cho Số lượt tương tác đến lượt vẽ tiếp theo (INP) từ người dùng thực tế của ứng dụng bằng cách sử dụng thư viện web-vitals và quan sát thấy 75% người dùng ứng dụng đã trải nghiệm INP là 675 mili giây trong thực tế, được coi là trải nghiệm người dùng "kém" theo ngưỡng INP.
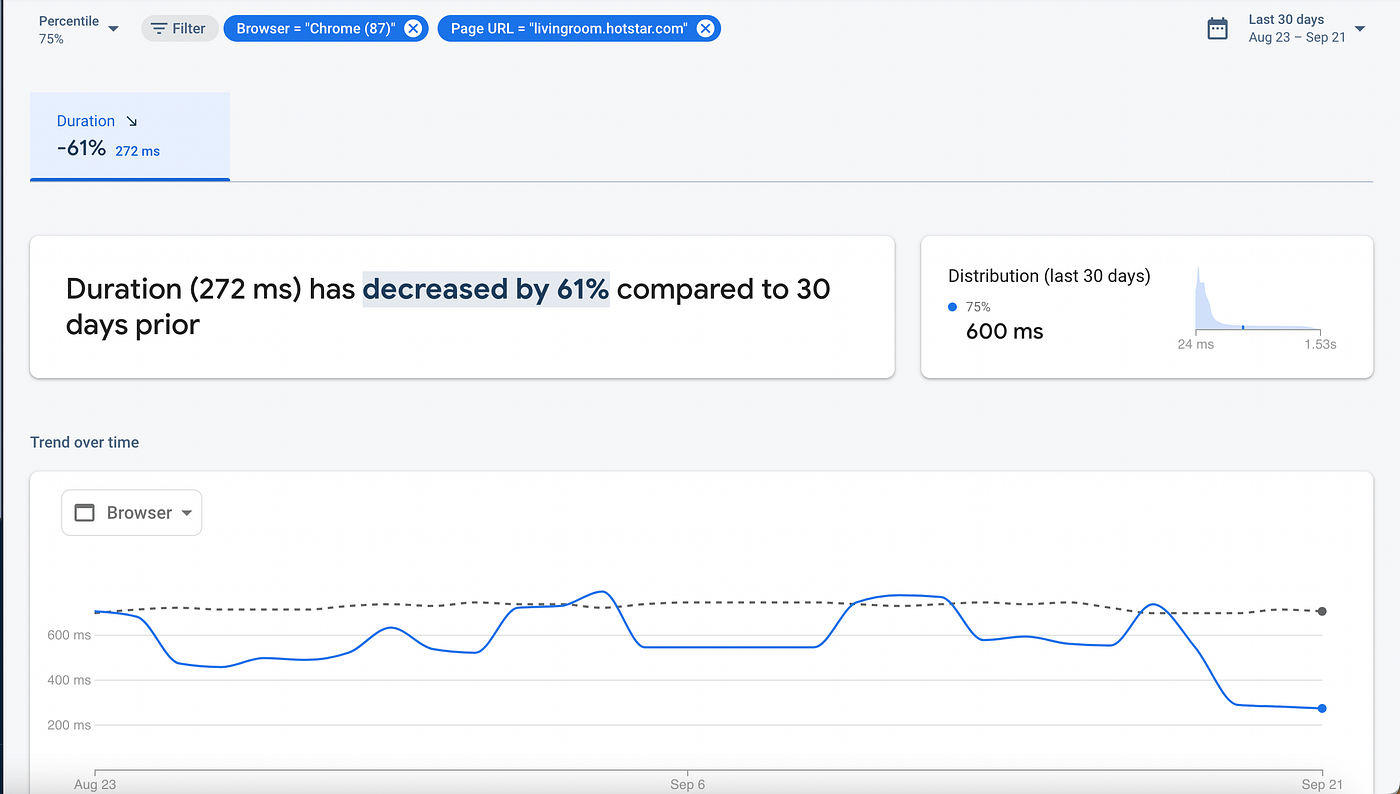
Nghiên cứu điển hình này trình bày cách Disney+ Hotstar cải thiện khả năng phản hồi trong các ứng dụng phát trực tuyến, đặc biệt là trên các thiết bị cấp thấp. Họ đã đạt được mức cải thiện 61% bằng cách giảm giá trị INP xuống còn 272 mili giây – vẫn cao hơn ngưỡng "tốt" được đề xuất là 200 mili giây, nhưng đã cải thiện đáng kể.
Kết quả
Disney+ Hotstar đã đo lường ứng dụng bằng phương thức onINP từ bản dựng phân bổ của thư viện web-vitals. Trong giai đoạn đầu, chúng tôi gặp phải nhiều thách thức, đặc biệt là trong việc xác định chính xác phần tử mục tiêu. Vấn đề này xảy ra do tất cả các tệp tham chiếu đều trỏ đến phần nội dung do thư viện điều hướng không gian của bên thứ ba được sử dụng với một số tuỳ chỉnh trong ứng dụng Disney+ Hotstar. Thư viện này chỉ nghe các sự kiện trên phần nội dung của tài liệu, sau đó xác định phần tử được lấy tiêu điểm thực tế và dự đoán tiêu điểm tiếp theo dựa trên các thao tác nhấn phím từ xa.
Trước tiên, Disney+ Hotstar đã giải quyết vấn đề phân bổ để có thể xác định chính xác những lượt tương tác chịu trách nhiệm cho các giá trị INP cao. Để làm việc này, Disney+ Hotstar đã ghi lại thuộc tính focusKey có sẵn trong thư viện điều hướng không gian cho phần tử hiện đang được lấy tiêu điểm cũng như bản đồ của tất cả các phần tử có thể lấy tiêu điểm trên trang. Điều này tương tự như mục tiêu tương tác có trong bản dựng phân bổ web-vitals.

focusKey, cùng với đường dẫn đến phần tử kích hoạt focusKey.
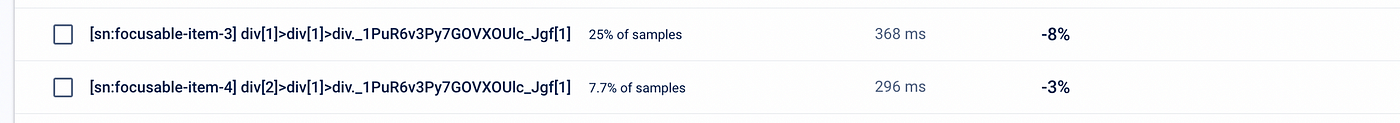
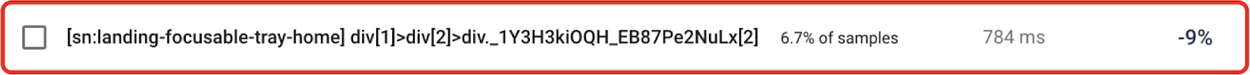
Giờ đây, khi đã có phương pháp đo lường và phân bổ phù hợp, các phát hiện từ dữ liệu thực tế cho thấy những lượt tương tác sau đây là vấn đề lớn nhất đối với INP:
- Điều hướng khay băng chuyền theo chiều ngang.
- Điều hướng khay băng chuyền dọc.
- Lượt tương tác trong lần tải trang đầu tiên.

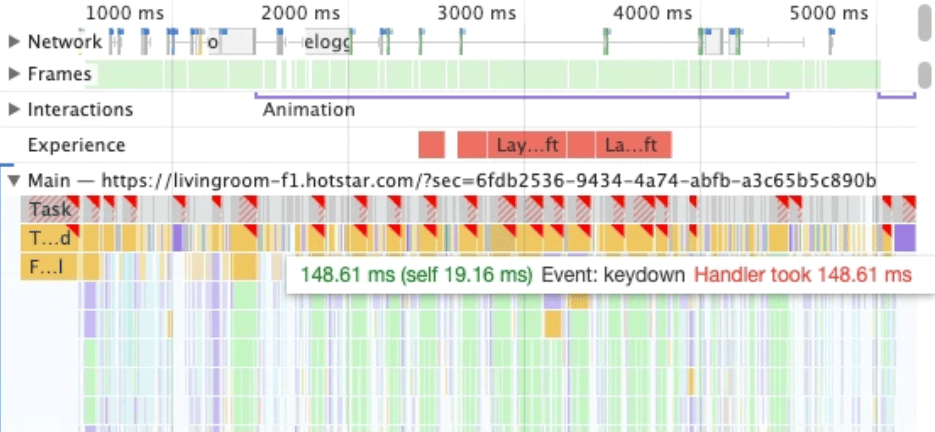
Sau khi phân tích các lượt tương tác này bằng bảng điều khiển hiệu suất trong Chrome DevTools, chúng tôi nhận thấy rằng thư viện điều hướng không gian đọc vị trí của tất cả các phần tử có thể lấy tiêu điểm và tạo một cây mới. Đây là một thao tác tốn kém, kích hoạt hiệu ứng rối loạn bố cục trên mỗi lượt tương tác, chẳng hạn như di chuyển từ phần tử này sang phần tử khác.
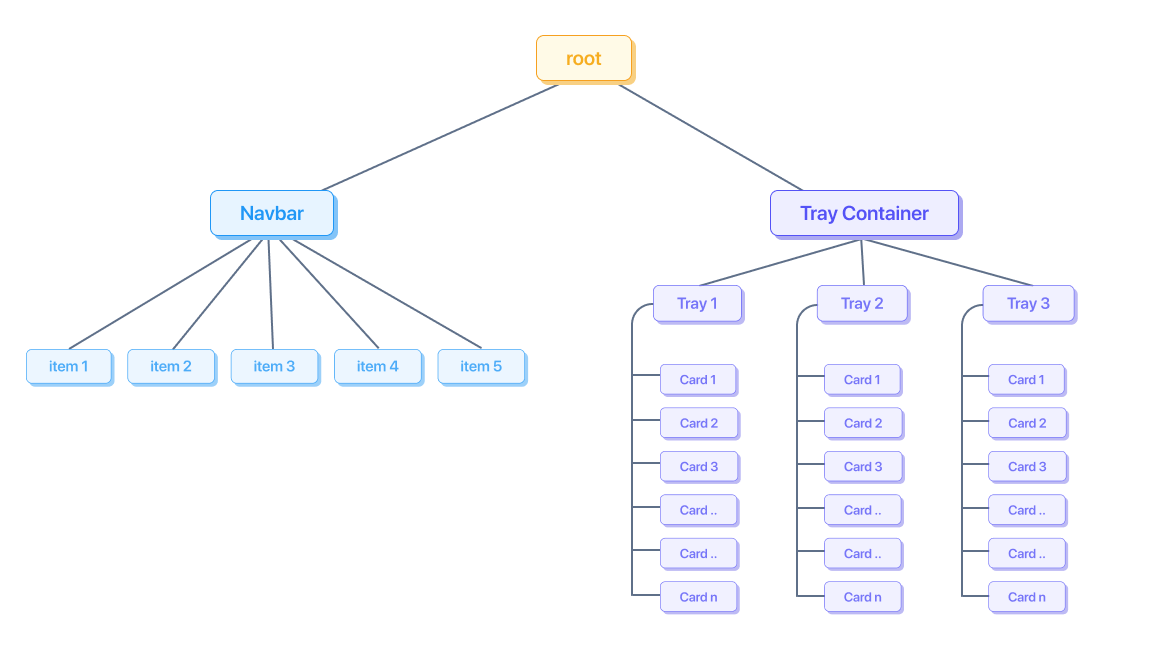
Đối với trang chủ, thư viện điều hướng không gian đã tạo một cây như sau:

Điều này có nghĩa là nếu ứng dụng hiển thị 10 khay và mỗi khay có 7 thẻ, thì sẽ có 70 phần tử có thể lấy tiêu điểm cho vùng chứa khay, bao gồm cả các mục điều hướng. Đây là số lượng thành phần tương tác cao. Một thư viện băng chuyền của bên thứ ba cũng được sử dụng để đọc kích thước của từng thẻ trong quá trình điều hướng theo chiều ngang nhằm dịch vùng chứa, làm tăng thêm độ trễ tương tác.
Khắc phục sự cố
Có một số vấn đề khác nhau mà tất cả đều phải được giải quyết riêng để giải quyết các vấn đề về khả năng phản hồi của toàn bộ ứng dụng.
Cải tiến tính năng điều hướng ngăn ngang
Disney+ Hotstar đã xây dựng thư viện băng chuyền nội bộ của riêng họ. Thư viện này không kích hoạt tình trạng lộn xộn bố cục bằng cách sử dụng ảnh động tổng hợp và đọc kích thước một lần cho mỗi khay thay vì một lần cho mỗi thẻ.
Thao tác điều hướng không gian chỉ tập trung vào phần gốc của băng chuyền. Để điều hướng theo chiều ngang hơn nữa, băng chuyền tuỳ chỉnh của chúng ta sẽ xuất hiện. Với phương pháp này, Disney+ Hotstar đã xoá phần phụ thuộc của tính năng điều hướng không gian và thư viện băng chuyền cũ đang đọc các kích thước trên mọi thao tác điều hướng.
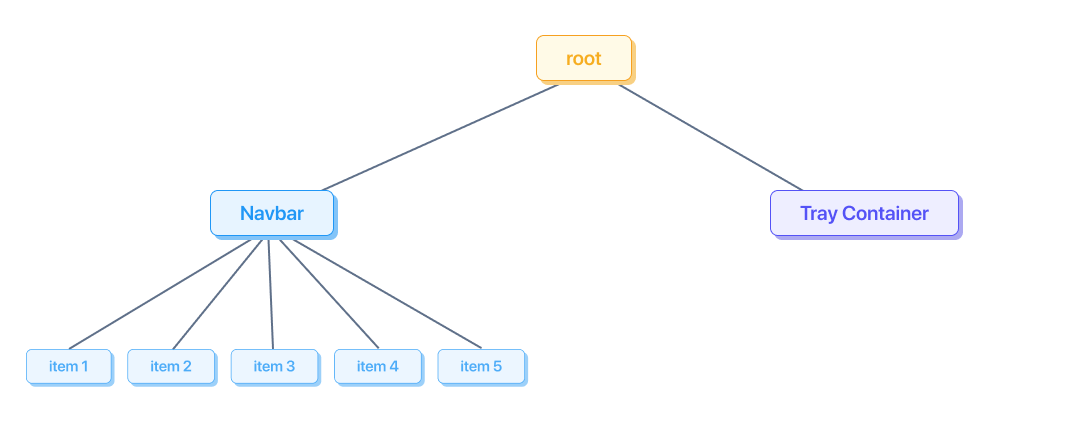
Sau những lần tối ưu hoá này, cây điều hướng không gian sẽ có dạng như sau.

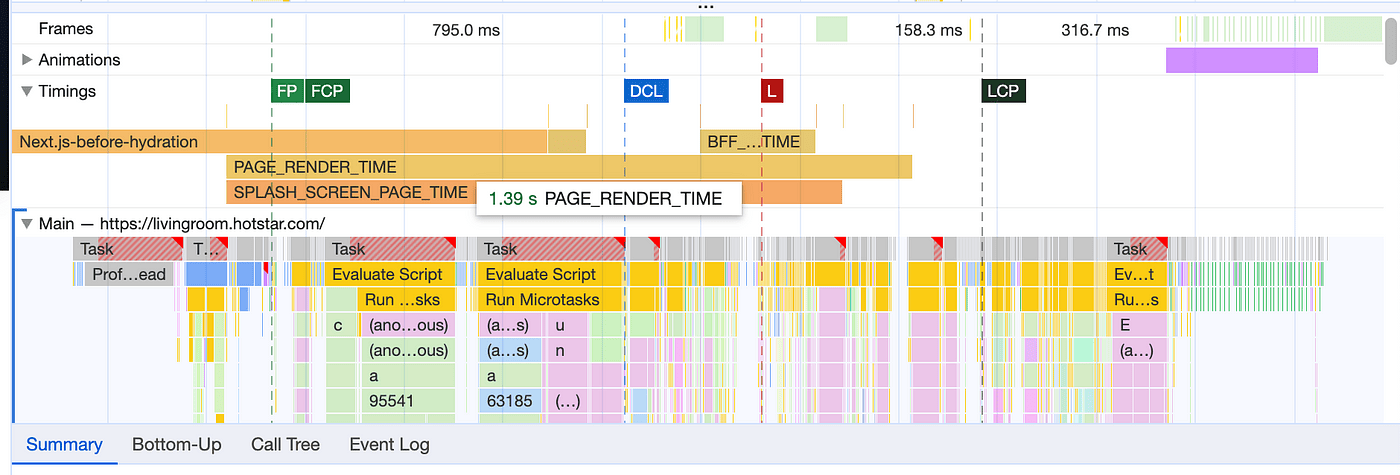
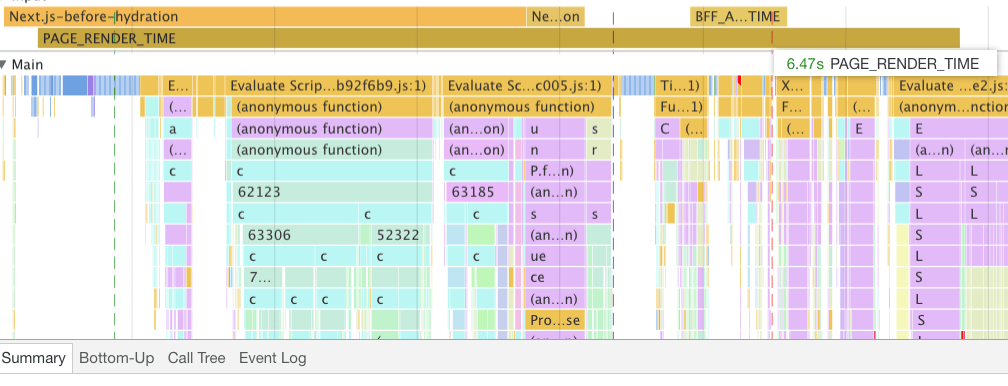
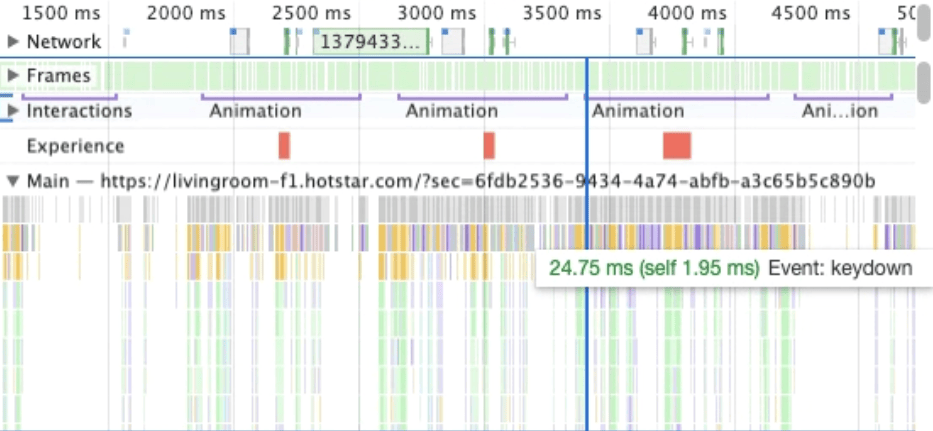
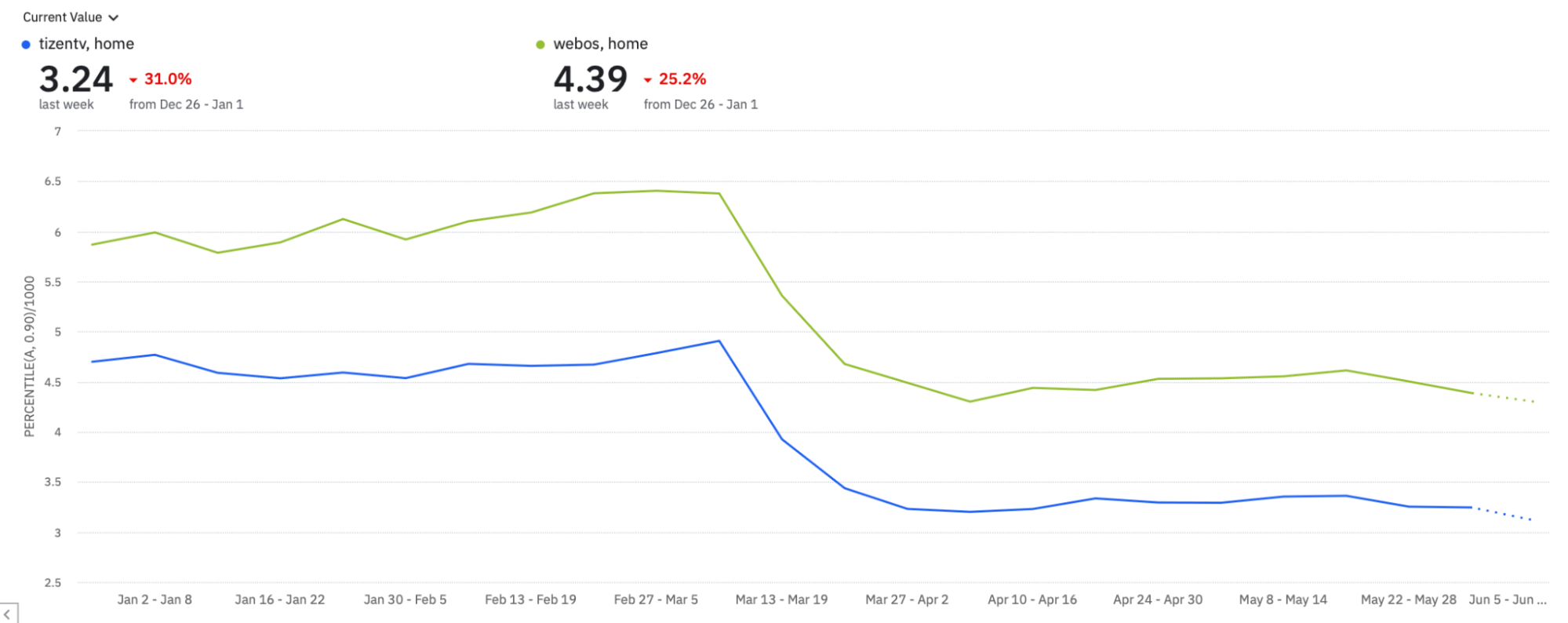
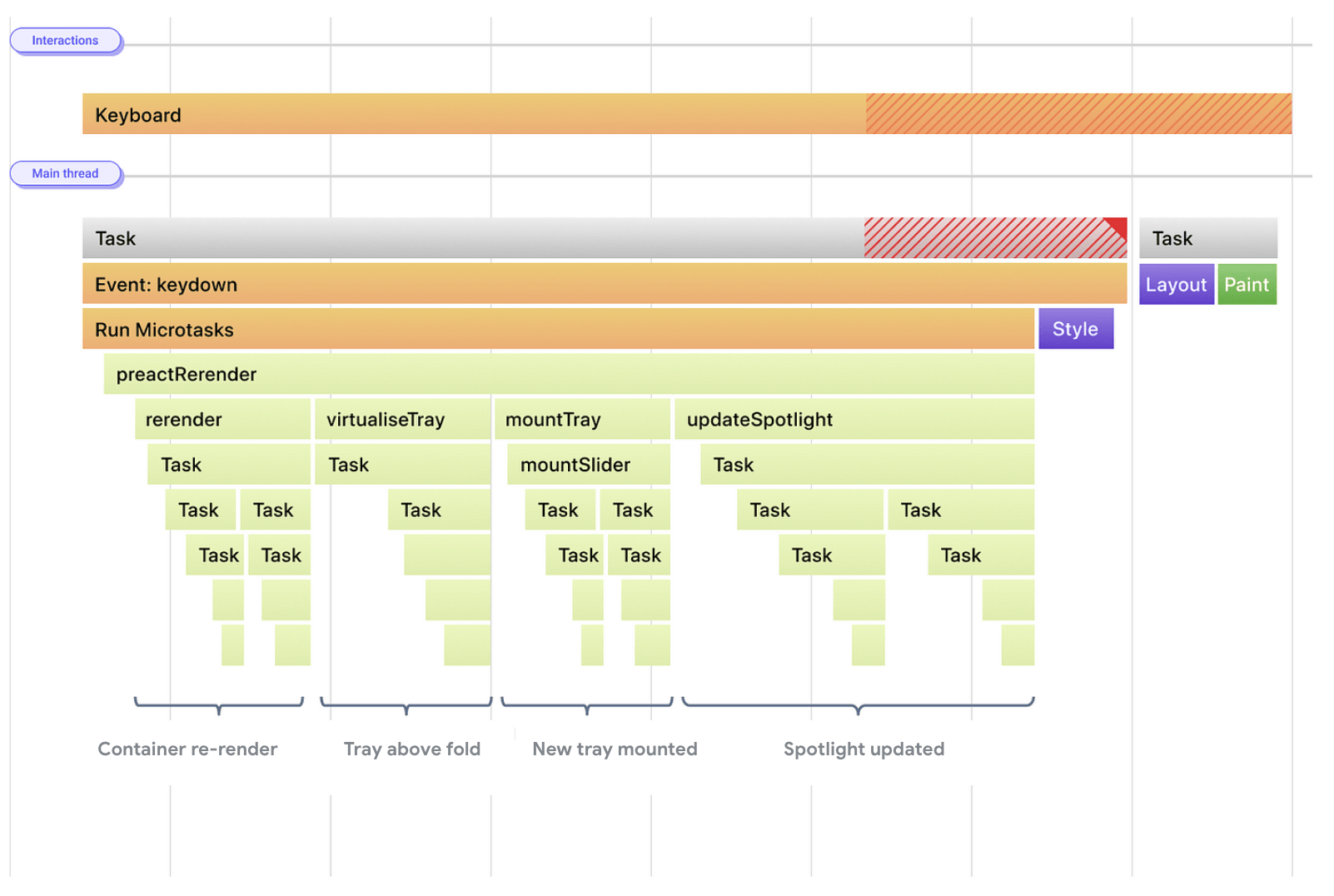
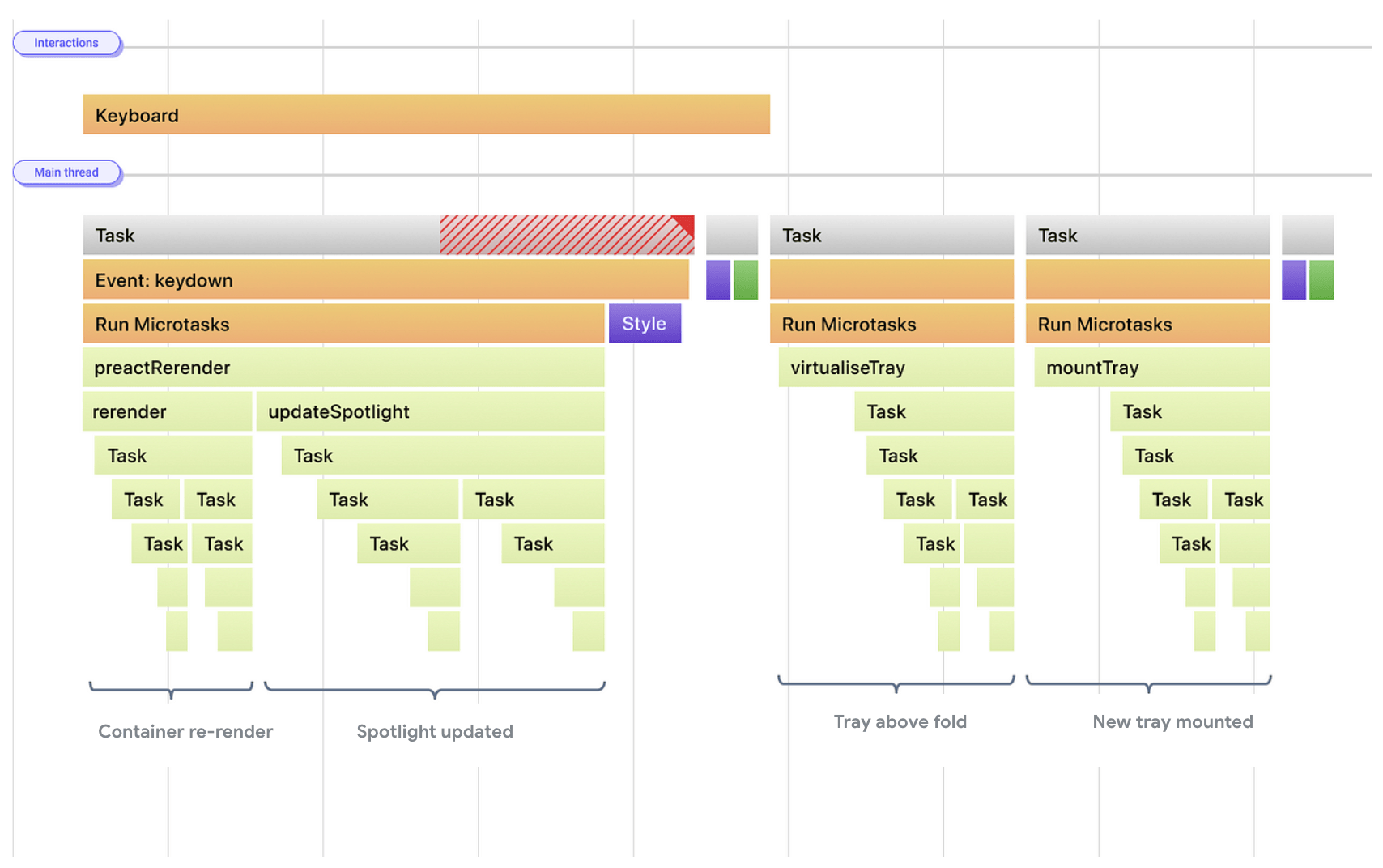
Các hình ảnh sau đây là kết quả so sánh hiệu suất được đo lường trong bảng điều khiển hiệu suất của Chrome DevTools trước và sau khi triển khai băng chuyền.


Nhờ nỗ lực này, Disney+ Hotstar đã giảm đáng kể INP của ứng dụng trong trường hợp này. Họ cũng đã tiết kiệm được khoảng 35 KB (đã nén) bằng cách xoá thư viện của bên thứ ba. Ngoài ra, những điểm cải tiến này cũng cho phép Disney+ Hotstar giảm thời lượng của chỉ số tuỳ chỉnh mà họ sử dụng để đo lường tổng thời gian kết xuất cho trang chủ, vì các bố cục được kích hoạt ít thường xuyên hơn do giảm số lượng nút điều hướng không gian.

Cải tiến tính năng điều hướng khay dọc
Disney+ Hotstar cũng cải thiện hiệu suất điều hướng khay dọc bằng cách tải lười các khay thay vì tải tất cả các khay trước. Vì vậy, khi tải trang, thay vì tải 10 thực thể của khay (mỗi thực thể có một thành phần băng chuyền và một loạt hình ảnh), ứng dụng chỉ tải 2 khay hiển thị trong khung nhìn, cùng với một khay bổ sung ở trên và ở dưới. Quá trình kết xuất cũng được chia thành nhiều tác vụ bằng cách sử dụng chiến lược trả về setTimeout() để luồng chính có nhiều cơ hội hơn để xử lý các lượt tương tác của người dùng.


Lượt tương tác trong lần tải trang đầu tiên
INP sẽ cao đối với các ứng dụng xử lý một lượng lớn tập lệnh trong quá trình khởi chạy ứng dụng. Nguyên nhân là do trình duyệt phải tải xuống, phân tích cú pháp và đánh giá các tập lệnh đó. Trong khi tất cả những điều này xảy ra, luồng chính có thể bị chiếm dụng trong một thời gian dài và không thể phản hồi nhanh các hoạt động tương tác của người dùng.
Disney+ Hotstar nhận thấy họ đang xử lý nhiều tập lệnh hơn mức cần thiết trong quá trình khởi động ứng dụng (thời gian màn hình chờ) để tải trang nhanh hơn trong tương lai. Điều này đã gây ra các tác vụ đánh giá tập lệnh bổ sung, cũng có khả năng ảnh hưởng tiêu cực đến INP.
Để khắc phục vấn đề này, Disney+ Hotstar đã cân nhắc việc tải linh động hầu hết các thành phần để tiết kiệm thời gian khởi động ứng dụng. Tuy nhiên, việc này sẽ làm tăng thời gian tải cho các thao tác điều hướng đến các trang trong tương lai, vì JavaScript đó sẽ không còn được tải trước theo thay đổi này. Để giải quyết vấn đề này, Disney+ Hotstar đã phát triển một thư viện tải trước thành phần nội bộ. Thư viện này xác định trang nào có thể xuất hiện tiếp theo trong hành trình của người dùng và sẽ tải trước các thành phần cho trang đó. Ví dụ:
- Khi người dùng đang ở trang đăng nhập, thư viện trình tải trước thành phần sẽ tải trước các thành phần cho trang chọn hồ sơ.
- Trên trang chọn trang doanh nghiệp, các thành phần trang chủ sẽ được tải.
- Trên trang chủ, các thành phần của trang chi tiết sẽ được tải.
- Cuối cùng, các thành phần của trang xem sẽ được tải trên trang chi tiết.
Việc tối ưu hoá quá trình tải tài sản đã giúp Disney+ Hotstar giải quyết được hai vấn đề: giảm INP của ứng dụng (vì luồng chính hiện tương đối tự do để thực thi các hoạt động tương tác của người dùng) và cũng giảm mức sử dụng bộ nhớ trên các thiết bị cấp thấp.
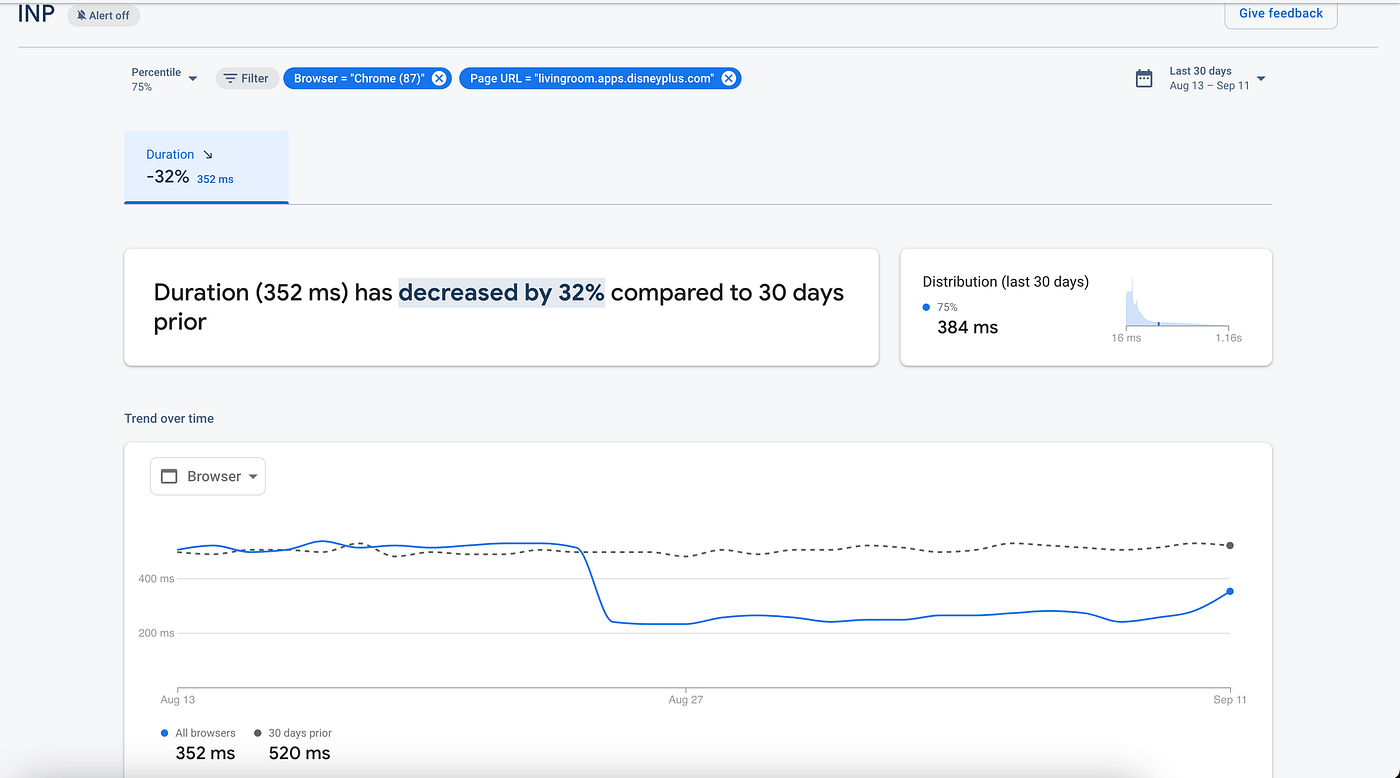
Những thay đổi này đã làm giảm 32% số lượng INP được báo cáo từ trường này, như có thể thấy trong ảnh chụp màn hình sau.

Cải tiến khác
Disney+ Hotstar cũng nhận thấy có một số sự kiện người dùng có thể được chia nhỏ bằng cách thường xuyên trả về luồng chính, đồng thời tiến thêm một bước nữa và tạo một tiện ích trình tạo tác vụ cho phép người dùng huỷ tác vụ trong khi thực thi.
Ví dụ: khi người dùng di chuyển qua nhiều thẻ trên khay, những điều sau sẽ xảy ra:
- Thẻ tiếp theo được lấy tiêu điểm.
- Thẻ sẽ được dịch nếu cần.
- Đã cập nhật Spotlight.
- Đoạn giới thiệu (nếu có) sẽ được tìm nạp và quá trình phát sẽ bắt đầu.
- Sự kiện Analytics được kích hoạt cho hành động đó.
Nếu trong quá trình này, người dùng tập trung vào thẻ tiếp theo, thì các bước còn lại sẽ không cần được thực thi. Ví dụ: bạn không cần phải tìm nạp đoạn giới thiệu và khởi chạy trình phát cho một bộ phim cụ thể nữa nếu người dùng đã chuyển sang thẻ tiếp theo. Do đó, bạn có thể huỷ các tác vụ đó để giải phóng luồng chính.
Tiện ích trình tạo tác vụ của Disney+ Hotstar chấp nhận một hàm là một tác vụ và khi một tác vụ khác xuất hiện ở giữa, tác vụ trước đó sẽ bị huỷ để tiết kiệm việc thực thi tác vụ không cần thiết và nhanh chóng hành động trên tác vụ cần thiết.
Kết quả
Nhìn chung, INP của ứng dụng Disney+ Hotstar giảm từ 675 mili giây xuống còn 272 mili giây, tương đương với mức cải thiện gần 60%! Ngoài ra, độ trễ tương tác với khay đặc biệt giảm từ khoảng 400 mili giây xuống còn khoảng 100 mili giây.

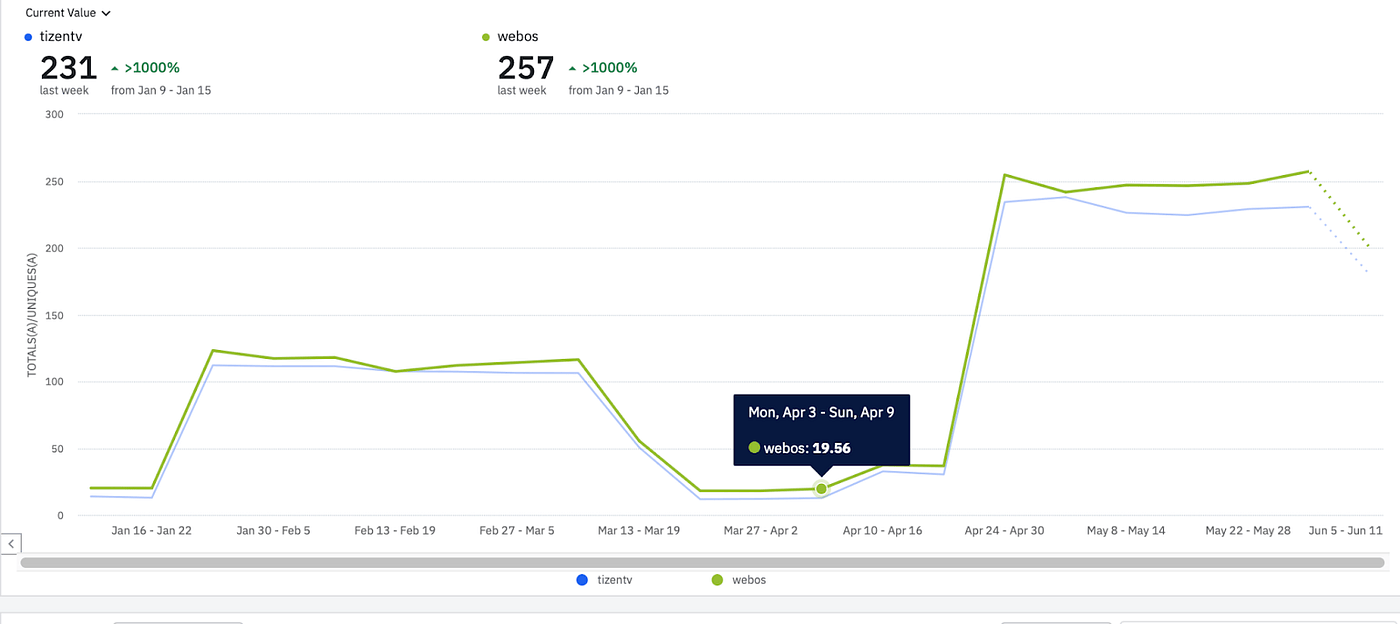
Tác động đến hoạt động kinh doanh: Số lượt xem thẻ hằng tuần của mỗi người dùng tăng từ 111 lên 226! Đó là mức tăng 100%, cho thấy rằng giao diện nhanh hơn và phản hồi nhanh hơn có nhiều khả năng thu hút người dùng trong thời gian dài hơn.

Đây mới chỉ là bước khởi đầu và Disney+ Hotstar mới chỉ bắt đầu cải thiện hiệu suất kết xuất và tương tác bằng chỉ số INP. Nhóm của họ rất hào hứng mang đến trải nghiệm mượt mà cho khách hàng của Disney+ Hotstar trong tương lai gần.
Xin cảm ơn Ayush, Ajay, Kiran, Milan và Richa của Disney+ Hotstar đã nỗ lực để xoay chuyển tình thế.
Xin cảm ơn đặc biệt Ankeet Maini, Trưởng bộ phận kỹ thuật Disney+ Hotstar và Rahul Krishnan P, Trưởng bộ phận trải nghiệm khách hàng Disney+ Hotstar đã hỗ trợ công việc đổi mới này, cũng như Jeremy Wagner, Gilberto, Barry Pollard và Brendan Kenny của Google đã xem xét và giúp xuất bản nghiên cứu điển hình này.



