सेवा वर्कर की मदद से, कॉन्टेंट को पहले से लोड करने की पारंपरिक तकनीकों को बेहतर बनाना.
किसी साइट पर कोई टास्क पूरा करने के लिए, आम तौर पर कई चरण पूरे करने होते हैं. उदाहरण के लिए, किसी ई-कॉमर्स वेबसाइट पर प्रॉडक्ट खरीदने के लिए, प्रॉडक्ट खोजना, खोज के नतीजों की सूची से कोई आइटम चुनना, आइटम को कार्ट में जोड़ना, और चेक आउट करके ऑर्डर पूरा करना शामिल हो सकता है.
तकनीकी शब्दों में, अलग-अलग पेजों पर जाने का मतलब है नेविगेशन का अनुरोध करना. आम तौर पर, नेविगेशन अनुरोध के लिए एचटीएमएल रिस्पॉन्स को कैश मेमोरी में सेव करने के लिए, लंबे समय तक काम करने वाले Cache-Control हेडर का इस्तेमाल नहीं करना चाहिए. आम तौर पर, इन्हें नेटवर्क के ज़रिए Cache-Control: no-cache की मदद से पूरा किया जाना चाहिए. इससे यह पक्का किया जा सकता है कि एचटीएमएल और नेटवर्क के बाद के अनुरोधों की चेन, (काफ़ी हद तक) अप-टू-डेट है.
जब भी उपयोगकर्ता किसी नए पेज पर जाता है, तो नेटवर्क से कनेक्ट होने में समय लगता है. इसलिए, हो सकता है कि हर नेविगेशन धीमा हो. कम से कम, इसका मतलब यह है कि नेविगेशन भरोसेमंद तरीके से तेज़ नहीं होगा.
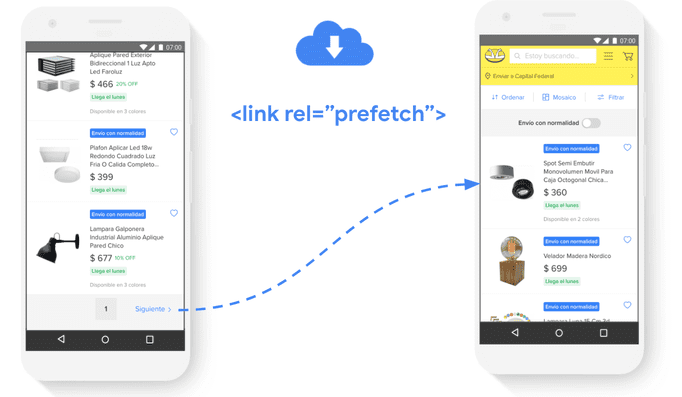
अगर आपको उपयोगकर्ता की कार्रवाई का अंदाज़ा है, तो इन अनुरोधों को तेज़ करने के लिए, इन पेजों और ऐसेट का अनुरोध पहले से किया जा सकता है. साथ ही, उन्हें कुछ समय के लिए कैश मेमोरी में रखा जा सकता है, ताकि उपयोगकर्ता इन लिंक पर क्लिक कर सके. इस तकनीक को प्रीफ़ेच करना कहा जाता है. आम तौर पर, इसे पेजों में <link rel="prefetch"> टैग जोड़कर लागू किया जाता है. इससे, प्रीफ़ेच किए जाने वाले संसाधन का पता चलता है.
इस गाइड में, हम सेवा वर्कर का इस्तेमाल, कॉन्टेंट को पहले से लोड करने की पारंपरिक तकनीकों के साथ करने के अलग-अलग तरीकों के बारे में बताएंगे.
प्रोडक्शन के मामले
MercadoLibre, लैटिन अमेरिका की सबसे बड़ी ई-कॉमर्स साइट है. नेविगेशन की रफ़्तार बढ़ाने के लिए, वे फ़्लो के कुछ हिस्सों में डाइनैमिक तौर पर <link rel="prefetch"> टैग इंजेक्ट करते हैं. उदाहरण के लिए, लिस्टिंग पेजों में, उपयोगकर्ता के लिस्टिंग में सबसे नीचे स्क्रोल करने के बाद, अगला नतीजा पेज फ़ेच हो जाता है:

पहले से फ़ेच की गई फ़ाइलों के लिए, "सबसे कम" प्राथमिकता पर अनुरोध किया जाता है. साथ ही, उन्हें एचटीटीपी कैश या मेमोरी कैश में स्टोर किया जाता है. यह इस बात पर निर्भर करता है कि रिसॉर्स को कैश मेमोरी में सेव किया जा सकता है या नहीं. साथ ही, उन्हें ब्राउज़र के हिसाब से तय समय के लिए स्टोर किया जाता है. उदाहरण के लिए, Chrome 85 में यह वैल्यू पांच मिनट है. संसाधनों को पांच मिनट तक सेव रखा जाता है. इसके बाद, संसाधन के लिए Cache-Control के सामान्य नियम लागू होते हैं.
सेवा वर्कर कैश मेमोरी का इस्तेमाल करके, पहले से लोड किए गए रिसॉर्स के लाइफ़टाइम को पांच मिनट की विंडो से ज़्यादा किया जा सकता है.
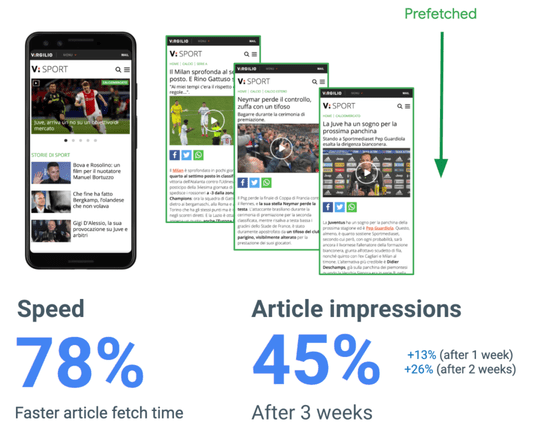
उदाहरण के लिए, इटली का स्पोर्ट्स पोर्टल Virgilio Sport, अपने होम पेज पर सबसे लोकप्रिय पोस्ट को पहले से लोड करने के लिए, सेवा वर्कर का इस्तेमाल करता है. वे नेटवर्क की जानकारी देने वाले एपीआई का इस्तेमाल भी करते हैं, ताकि 2G कनेक्शन का इस्तेमाल करने वाले उपयोगकर्ताओं के लिए, कॉन्टेंट को पहले से लोड न किया जाए.

इस वजह से, तीन हफ़्तों के निगरानी के दौरान, Virgilio Sport के लेखों पर नेविगेट करने में लगने वाला समय 78% कम हो गया. साथ ही, लेख पर मिले इंप्रेशन की संख्या में 45% की बढ़ोतरी हुई.

Workbox की मदद से, कॉन्टेंट को पहले से कैश मेमोरी में सेव करने की सुविधा लागू करना
अगले सेक्शन में, हम Workbox का इस्तेमाल करके, सेवा वर्कर में कैश मेमोरी सेव करने की अलग-अलग तकनीकों को लागू करने का तरीका बताएंगे. इन तकनीकों का इस्तेमाल, <link rel="prefetch"> के साथ-साथ इसके विकल्प के तौर पर भी किया जा सकता है. इसके लिए, आपको यह काम पूरी तरह से सेवा वर्कर को सौंपना होगा.
1. स्टैटिक पेजों और पेज के सब-रिसॉर्स को पहले से कैश मेमोरी में सेव करना
पहले से कैश मेमोरी में सेव करना, सेवा वर्कर की वह सुविधा है जिसकी मदद से, इंस्टॉल होने के दौरान फ़ाइलों को कैश मेमोरी में सेव किया जा सकता है.
यहां दिए गए मामलों में, प्रीकैशिंग का इस्तेमाल, प्रीफ़ेचिंग के जैसे लक्ष्य को हासिल करने के लिए किया जाता है: नेविगेशन को तेज़ करना.
स्टैटिक पेजों को पहले से कैश मेमोरी में सेव करना
बिल्ड के समय जनरेट होने वाले पेजों (जैसे, about.html, contact.html) या पूरी तरह से स्टैटिक साइटों के लिए, साइट के दस्तावेज़ों को प्रीकैश सूची में जोड़ा जा सकता है. इससे, जब भी उपयोगकर्ता उन्हें ऐक्सेस करता है, तब वे पहले से ही कैश मेमोरी में उपलब्ध होते हैं:
workbox.precaching.precacheAndRoute([
{url: '/about.html', revision: 'abcd1234'},
// ... other entries ...
]);
पेज के सब-रिसॉर्स को पहले से कैश मेमोरी में सेव करना
आम तौर पर, साइट के अलग-अलग सेक्शन में इस्तेमाल होने वाली स्टैटिक ऐसेट (जैसे, JavaScript, CSS वगैरह) को पहले से कैश मेमोरी में सेव करना सबसे अच्छा तरीका है. इससे, पेज को पहले से लोड करने की सुविधा को बेहतर बनाया जा सकता है.
किसी ई-कॉमर्स साइट पर नेविगेशन को तेज़ करने के लिए, <link rel="prefetch"> टैग का इस्तेमाल किया जा सकता है. इससे, लैंडिंग पेज के शुरुआती कुछ प्रॉडक्ट के लिए, प्रॉडक्ट की जानकारी वाले पेजों को पहले से लोड किया जा सकता है. अगर आपने प्रॉडक्ट पेज के सब-रिसॉर्स को पहले से ही प्रीकैश कर लिया है, तो इससे नेविगेशन की स्पीड और भी तेज़ हो सकती है.
इसे लागू करने के लिए:
- पेज में
<link rel="prefetch">टैग जोड़ें:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- सेवा वर्कर में, पेज के सब-रिसॉर्स को प्रीकैश सूची में जोड़ें:
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
// ... other entries ...
]);
2. प्रीफ़ेच किए गए रिसॉर्स का लाइफ़टाइम बढ़ाना
जैसा कि पहले बताया गया है, <link rel="prefetch"> कुछ समय के लिए एचटीटीपी कैश में रिसॉर्स को फ़ेच और सेव करता है. इसके बाद, किसी रिसॉर्स के लिए Cache-Control नियम लागू होते हैं. Chrome 85 के बाद, यह वैल्यू पांच मिनट है.
सेवा वर्कर की मदद से, पहले से लोड किए गए पेजों के लाइफ़टाइम को बढ़ाया जा सकता है. साथ ही, इन संसाधनों को ऑफ़लाइन इस्तेमाल के लिए उपलब्ध कराने का अतिरिक्त फ़ायदा भी मिलता है.
पिछले उदाहरण में, Workbox रनटाइम कैश मेमोरी की रणनीति का इस्तेमाल करके, प्रॉडक्ट पेज को पहले से लोड करने के लिए इस्तेमाल किए गए <link rel="prefetch"> को बेहतर बनाया जा सकता है.
इसे लागू करने के लिए:
- पेज में
<link rel="prefetch">टैग जोड़ें:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- इस तरह के अनुरोधों के लिए, सेवा वर्कर में रनटाइम कैश मेमोरी की रणनीति लागू करें:
new workbox.strategies.StaleWhileRevalidate({
cacheName: 'document-cache',
plugins: [
new workbox.expiration.Plugin({
maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days
}),
],
});
इस मामले में, हमने पुनरीपुष्टि करते समय पुराने डेटा का इस्तेमाल करने की रणनीति का इस्तेमाल करने का विकल्प चुना है. इस रणनीति में, कैश मेमोरी और नेटवर्क, दोनों से पेजों का अनुरोध एक साथ किया जा सकता है. अगर कैश मेमोरी में रिस्पॉन्स उपलब्ध होता है, तो उसे कैश मेमोरी से दिखाया जाता है. अगर कैश मेमोरी में रिस्पॉन्स उपलब्ध नहीं होता है, तो उसे नेटवर्क से दिखाया जाता है. कैश मेमोरी को हमेशा अप-टू-डेट रखा जाता है. ऐसा हर बार, नेटवर्क से मिलने वाले जवाब के साथ किया जाता है.
3. सेवा वर्कर को कॉन्टेंट को पहले से लोड करने की अनुमति देना
ज़्यादातर मामलों में, <link rel="prefetch"> का इस्तेमाल करना सबसे सही तरीका है. यह टैग, रिसॉर्स हिंट है. इसे इस तरह से डिज़ाइन किया गया है कि प्रीफ़ेच करने की प्रोसेस ज़्यादा से ज़्यादा असरदार हो.
हालांकि, कुछ मामलों में यह बेहतर हो सकता है कि इस टास्क को पूरी तरह से सेवा वर्कर को सौंप दिया जाए.
उदाहरण के लिए: क्लाइंट-साइड रेंडर किए गए प्रॉडक्ट लिस्टिंग पेज में, शुरुआती कुछ प्रॉडक्ट को प्रीफ़ेच करने के लिए, एपीआई रिस्पॉन्स के आधार पर, पेज में कई <link rel="prefetch"> टैग को डाइनैमिक तौर पर इंजेक्ट करना पड़ सकता है. इससे, पेज के मुख्य थ्रेड पर कुछ समय के लिए समय लग सकता है और लागू करने की प्रोसेस ज़्यादा मुश्किल हो सकती है.
ऐसे मामलों में, "पेज से सेवा वर्कर के बीच कम्यूनिकेशन की रणनीति" का इस्तेमाल करें. इससे, पेज को पहले से लोड करने का पूरा काम सेवा वर्कर को सौंपा जा सकता है. worker.postMessage() का इस्तेमाल करके, इस तरह का कम्यूनिकेशन किया जा सकता है:

Workbox Window पैकेज, इस तरह के कम्यूनिकेशन को आसान बनाता है. यह, चल रहे कॉल की कई जानकारी को हटा देता है.
Workbox Window की मदद से, कॉन्टेंट को पहले से लोड करने की सुविधा को इस तरह लागू किया जा सकता है:
- पेज में: सर्विस वर्कर को कॉल करें और उसे मैसेज का टाइप और पहले से लोड करने के लिए यूआरएल की सूची दें:
const wb = new Workbox('/sw.js');
wb.register();
const prefetchResponse = await wb.messageSW({type: 'PREFETCH_URLS', urls: […]});
- सर्विस वर्कर में: पहले से लोड करने के लिए, हर यूआरएल के लिए
fetch()अनुरोध करने के लिए, मैसेज हैंडलर लागू करें:
addEventListener('message', (event) => {
if (event.data.type === 'PREFETCH_URLS') {
// Fetch URLs and store them in the cache
}
});




