Melengkapi teknik pengambilan data sebelumnya tradisional dengan pekerja layanan.
Melakukan tugas di situs biasanya melibatkan beberapa langkah. Misalnya, membeli produk di situs e-commerce mungkin melibatkan penelusuran produk, memilih item dari daftar hasil, menambahkan item ke keranjang, dan menyelesaikan operasi dengan melakukan check out.
Dalam istilah teknis, berpindah ke halaman lain berarti membuat permintaan navigasi. Sebagai aturan umum, Anda tidak ingin menggunakan header Cache-Control yang berumur panjang untuk meng-cache respons HTML untuk permintaan navigasi. Biasanya, permintaan ini harus dipenuhi melalui jaringan, dengan Cache-Control: no-cache, untuk memastikan bahwa HTML, beserta rantai permintaan jaringan berikutnya, (cukup) baru.
Sayangnya, harus melawan jaringan setiap kali pengguna membuka halaman baru berarti setiap navigasi mungkin lambat—setidaknya, hal ini berarti navigasi tidak akan andal.
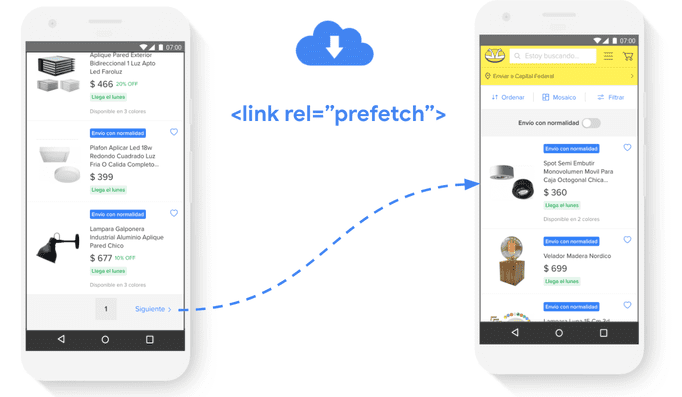
Untuk mempercepat permintaan ini, jika dapat mengantisipasi tindakan pengguna, Anda dapat meminta halaman dan aset ini terlebih dahulu dan menyimpannya dalam cache untuk jangka waktu singkat hingga pengguna mengklik link ini. Teknik ini disebut pramuat dan biasanya diterapkan dengan menambahkan tag <link rel="prefetch"> ke halaman, yang menunjukkan resource yang akan dipramuat.
Dalam panduan ini, kita akan mempelajari berbagai cara penggunaan pekerja layanan sebagai pelengkap teknik pengambilan data sebelumnya yang tradisional.
Kasus produksi
MercadoLibre adalah situs e-commerce terbesar di Amerika Latin. Untuk mempercepat navigasi, tag <link rel="prefetch"> dimasukkan secara dinamis di beberapa bagian alur. Misalnya, di halaman listingan, halaman mengambil halaman hasil berikutnya segera setelah pengguna men-scroll ke bagian bawah listingan:

File yang diambil sebelumnya diminta dengan prioritas "Terendah" dan disimpan di cache HTTP atau cache memori (bergantung pada apakah resource dapat di-cache atau tidak), selama jangka waktu yang bervariasi menurut browser. Misalnya, mulai Chrome 85, nilai ini adalah 5 menit. Resource disimpan selama lima menit, setelah itu aturan Cache-Control normal untuk resource akan berlaku.
Menggunakan cache pekerja layanan dapat membantu Anda memperpanjang masa aktif resource pengambilan data di luar periode lima menit.
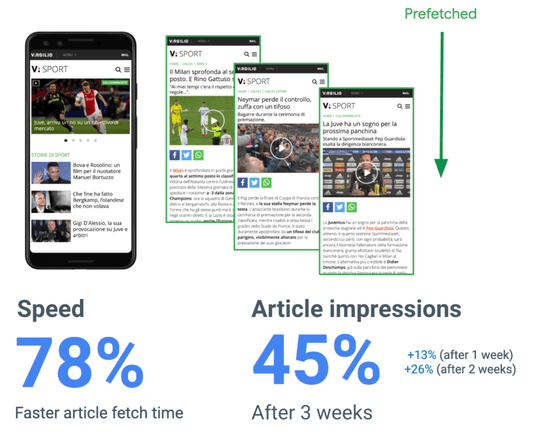
Misalnya, portal olahraga Italia Virgilio Sport menggunakan pekerja layanan untuk melakukan pramuat postingan paling populer di halaman beranda mereka. Aplikasi ini juga menggunakan Network Information API untuk menghindari pengambilan data sebelumnya bagi pengguna yang menggunakan koneksi 2G.

Hasilnya, selama 3 minggu pengamatan, Virgilio Sport mengalami peningkatan waktu pemuatan untuk navigasi ke artikel sebesar 78%, dan peningkatan jumlah tayangan artikel sebesar 45%.

Menerapkan pra-caching dengan Workbox
Di bagian berikut, kita akan menggunakan Workbox untuk menunjukkan cara menerapkan berbagai teknik penyimpanan dalam cache di pekerja layanan yang dapat digunakan sebagai pelengkap <link rel="prefetch">, atau bahkan penggantinya, dengan mendelegasikan tugas ini sepenuhnya kepada pekerja layanan.
1. Menyimpan halaman statis dan sub-resource halaman di cache terlebih dahulu
Pemcachean adalah kemampuan pekerja layanan untuk menyimpan file ke cache saat sedang diinstal.
Dalam kasus berikut, pra-caching digunakan untuk mencapai tujuan yang serupa dengan pra-pengambilan: membuat navigasi lebih cepat.
Menyimpan halaman statis di cache terlebih dahulu
Untuk halaman yang dibuat pada waktu build (misalnya, about.html, contact.html), atau di situs yang sepenuhnya statis, Anda cukup menambahkan dokumen situs ke daftar pra-cache, sehingga dokumen tersebut sudah tersedia di cache setiap kali pengguna mengaksesnya:
workbox.precaching.precacheAndRoute([
{url: '/about.html', revision: 'abcd1234'},
// ... other entries ...
]);
Menyimpan sub-resource halaman ke dalam cache
Menyimpan aset statis dalam cache yang mungkin digunakan oleh berbagai bagian situs (misalnya JavaScript, CSS, dll.) adalah praktik terbaik umum dan dapat memberikan peningkatan ekstra dalam skenario pengambilan data sebelumnya.
Untuk mempercepat navigasi di situs e-commerce, Anda dapat menggunakan tag <link rel="prefetch"> di halaman listingan untuk melakukan pengambilan data di muka halaman detail produk untuk beberapa produk pertama di halaman listingan. Jika Anda telah melakukan pra-cache subresource halaman produk, navigasi dapat menjadi lebih cepat.
Untuk menerapkannya:
- Tambahkan tag
<link rel="prefetch">ke halaman:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- Tambahkan sub-resource halaman ke daftar pra-cache di pekerja layanan:
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
// ... other entries ...
]);
2. Memperpanjang masa aktif resource pengambilan data
Seperti yang disebutkan sebelumnya, <link rel="prefetch"> mengambil dan menyimpan resource di cache HTTP selama jangka waktu terbatas, setelah itu aturan Cache-Control untuk resource akan diterapkan. Mulai Chrome 85, nilai ini adalah 5 menit.
Pekerja layanan memungkinkan Anda memperpanjang masa aktif halaman pengambilan data, sekaligus memberikan manfaat tambahan dengan menyediakan resource tersebut untuk penggunaan offline.
Pada contoh sebelumnya, Anda dapat melengkapi <link rel="prefetch"> yang digunakan untuk melakukan pengambilan data sebelumnya pada halaman produk dengan strategi caching runtime Workbox.
Untuk menerapkannya:
- Tambahkan tag
<link rel="prefetch">ke halaman:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- Terapkan strategi penyimpanan dalam cache runtime di pekerja layanan untuk jenis permintaan berikut:
new workbox.strategies.StaleWhileRevalidate({
cacheName: 'document-cache',
plugins: [
new workbox.expiration.Plugin({
maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days
}),
],
});
Dalam hal ini, kita telah memilih untuk menggunakan strategi stale-while-revalidate. Dalam strategi ini, halaman dapat diminta dari cache dan jaringan secara paralel. Respons berasal dari cache jika tersedia, jika tidak, dari jaringan. Cache selalu diperbarui dengan respons jaringan untuk setiap permintaan yang berhasil.
3. Mendelegasikan pengambilan data sebelumnya ke pekerja layanan
Dalam sebagian besar kasus, pendekatan terbaik adalah menggunakan <link rel="prefetch">. Tag ini adalah petunjuk resource yang dirancang untuk membuat pengambilan data seefisien mungkin.
Namun, dalam beberapa kasus, sebaiknya delegasikan tugas ini sepenuhnya kepada pekerja layanan.
Misalnya: untuk melakukan pramuat beberapa produk pertama di halaman listingan produk yang dirender sisi klien, Anda mungkin perlu memasukkan beberapa tag <link rel="prefetch"> secara dinamis di halaman, berdasarkan respons API. Hal ini dapat menghabiskan waktu di thread utama halaman untuk sementara dan mempersulit penerapan.
Dalam kasus seperti ini, gunakan "strategi komunikasi halaman ke pekerja layanan", untuk mendelegasikan tugas pengambilan data sepenuhnya ke pekerja layanan. Jenis komunikasi ini dapat dicapai dengan menggunakan worker.postMessage():

Paket Workbox Window menyederhanakan jenis komunikasi ini, dengan memisahkan banyak detail panggilan yang mendasarinya.
Pengambilan data dengan Jendela Workbox dapat diterapkan dengan cara berikut:
- Di halaman: panggil pekerja layanan yang meneruskan jenis pesan, dan daftar URL yang akan dipramuat:
const wb = new Workbox('/sw.js');
wb.register();
const prefetchResponse = await wb.messageSW({type: 'PREFETCH_URLS', urls: […]});
- Di pekerja layanan: terapkan pengendali pesan untuk mengeluarkan permintaan
fetch()untuk setiap URL yang akan dipramuat:
addEventListener('message', (event) => {
if (event.data.type === 'PREFETCH_URLS') {
// Fetch URLs and store them in the cache
}
});




