שילוב של שיטות טעינה מראש מסורתיות עם שירותי עובדים.
בדרך כלל, ביצוע משימה באתר כרוך בכמה שלבים. לדוגמה, רכישת מוצר באתר מסחר אלקטרוני עשויה לכלול חיפוש מוצר, בחירה של פריט מרשימת התוצאות, הוספת הפריט לעגלת הקניות והשלמת הפעולה על ידי תשלום.
מבחינה טכנית, מעבר בין דפים שונים כרוך בשליחת בקשת ניווט. ככלל, לא מומלץ להשתמש בכותרות Cache-Control לטווח ארוך כדי לשמור את התשובה ב-HTML של בקשת הניווט במטמון. בדרך כלל, צריך למלא אותן דרך הרשת, באמצעות Cache-Control: no-cache, כדי לוודא שה-HTML, יחד עם שרשרת הבקשות הבאות מהרשת, עדכניים (במידה סבירה).
לצערנו, העובדה שצריך לעבוד נגד הרשת בכל פעם שהמשתמש מנווט לדף חדש גורמת לכך שכל ניווט עשוי להיות איטי – או לפחות לא מהיר באופן מהימן.
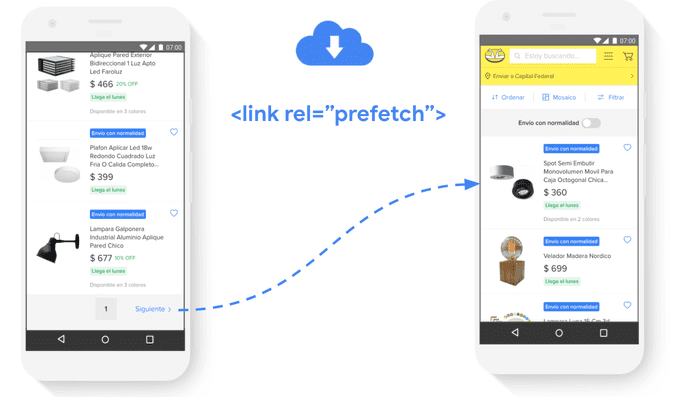
כדי לזרז את הבקשות האלה, אם אתם יכולים לחזות את הפעולה של המשתמש, תוכלו לבקש מראש את הדפים והנכסים האלה ולשמור אותם במטמון למשך פרק זמן קצר עד שהמשתמש ילחץ על הקישורים האלה. הטכניקה הזו נקראת אחזור מראש, ובדרך כלל היא מיושמת על ידי הוספת תגי <link rel="prefetch"> לדפים, שמציינים את המשאב שרוצים לאחזר מראש.
במדריך הזה נסביר איך אפשר להשתמש בשירותי עובדים כתחליף לשיטות טעינה מראש מסורתיות.
בקשות תמיכה בסביבת ייצור
MercadoLibre הוא אתר המסחר האלקטרוני הגדול ביותר באמריקה הלטינית. כדי לזרז את הניווט, הם מזריקים באופן דינמי תגי <link rel="prefetch"> בחלקים מסוימים בתהליך. לדוגמה, בדפי כרטיסי מוצר, הם מאחזרים את דף התוצאות הבא ברגע שהמשתמש גולל לתחתית כרטיס המוצר:

הבקשות לאחזור מראש של קבצים מתבצעות בעדיפות 'נמוכה ביותר', והקבצים מאוחסנים במטמון ה-HTTP או במטמון הזיכרון (בהתאם לאפשרות לשמור את המשאב במטמון או לא) למשך פרק זמן שמשתנה בהתאם לדפדפנים. לדוגמה, החל מגרסה 85 של Chrome, הערך הזה הוא 5 דקות. המשאבים נשמרים למשך חמש דקות, ולאחר מכן חלים עליהם כללי Cache-Control הרגילים של המשאב.
שימוש במטמון של שירותי עבודה יכול לעזור לכם להאריך את משך החיים של משאבי טעינה מראש מעבר לחלון של חמש הדקות.
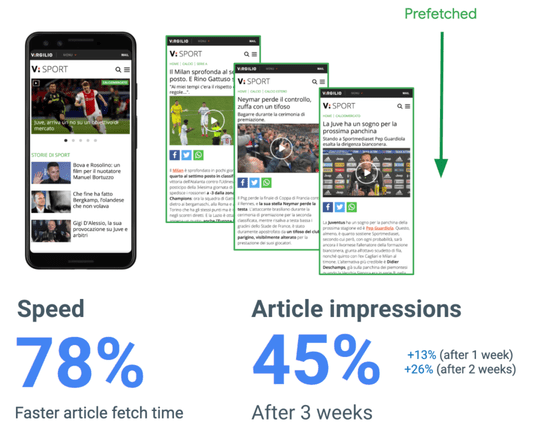
לדוגמה, פורטל הספורט האיטלקי Virgilio Sport משתמש בשירותי עובדים כדי לבצע אחסון מראש של הפוסטים הפופולריים ביותר בדף הבית שלו. הם משתמשים גם ב-Network Information API כדי להימנע משימוש בהאצה של אחזור מראש למשתמשים שמחוברים לרשת 2G.

כתוצאה מכך, במהלך 3 שבועות של מעקב, ב-Virgilio Sport ראו שיפור של 78% בזמני הטעינה של הניווט למאמרים, ומספר החשיפות של המאמרים עלה ב-45%.

הטמעת אחסון מראש באמצעות Workbox
בקטע הבא נשתמש ב-Workbox כדי להראות איך ליישם שיטות שונות של שמירת נתונים במטמון ב-service worker, שאפשר להשתמש בהן כתוספת ל-<link rel="prefetch"> או אפילו כתחליף לו, על ידי הענקת הגישה למשימה הזו לחלוטין ל-service worker.
1. שמירת דפים סטטיים ומשאבי משנה של דפים במטמון מראש
אחסון במטמון מראש הוא היכולת של ה-service worker לשמור קבצים במטמון בזמן ההתקנה.
במקרים הבאים, מטרת האחסון המוקדם היא להשיג מטרה דומה לזו של האחזור מראש: לאפשר ניווט מהיר יותר.
אחסון דפים סטטיים במטמון מראש
בדפים שנוצרים בזמן ה-build (למשל about.html, contact.html) או באתרים סטטיים לחלוטין, אפשר פשוט להוסיף את המסמכים של האתר לרשימת האחסון המוקדם, כך שהם כבר יהיו זמינים במטמון בכל פעם שהמשתמש ייגש אליהם:
workbox.precaching.precacheAndRoute([
{url: '/about.html', revision: 'abcd1234'},
// ... other entries ...
]);
אחסון במטמון מראש של משאבי משנה של דפים
אחסון מראש של נכסים סטטיים שעשויים לשמש את הקטעים השונים באתר (למשל, JavaScript, CSS וכו') הוא שיטה מומלצת באופן כללי, והוא יכול לשפר את הביצועים בתרחישים של אחסון מראש.
כדי לזרז את הניווט באתר מסחר אלקטרוני, אפשר להשתמש בתגים <link rel="prefetch"> בדפי כרטיסי מוצר כדי לבצע אחסון מראש של דפי פרטי המוצר של המוצרים הראשונים בדף כרטיסי המוצר. אם כבר שמרתם במטמון מראש את המשאבים המשניים של דף המוצר, הניווט יכול להיות מהיר עוד יותר.
כדי להטמיע את זה:
- מוסיפים תג
<link rel="prefetch">לדף:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- מוסיפים את משאבי המשנה של הדף לרשימת האחסון המוקדם ב-service worker:
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
// ... other entries ...
]);
2. הארכת משך החיים של משאבי prefetch
כפי שצוין קודם, <link rel="prefetch"> מאחזרת משאבים ושומרת אותם במטמון ה-HTTP למשך זמן מוגבל, ולאחר מכן חלים הכללים של Cache-Control לגבי המשאב. החל מגרסה 85 של Chrome, הערך הזה הוא 5 דקות.
שירותי העבודה מאפשרים להאריך את משך החיים של דפי האחזור המקדים, ומספקים את היתרון הנוסף של הפיכת המשאבים האלה לזמינים לשימוש במצב אופליין.
בדוגמה הקודמת, אפשר להשלים את <link rel="prefetch"> שמשמש לאחזור מראש של דף מוצר באמצעות אסטרטגיית אחסון במטמון בסביבת זמן הריצה של Workbox.
כדי להטמיע את זה:
- מוסיפים תג
<link rel="prefetch">לדף:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- כדאי להטמיע אסטרטגיית שמירת מטמון בסביבת זמן הריצה ב-service worker עבור סוגי הבקשות הבאים:
new workbox.strategies.StaleWhileRevalidate({
cacheName: 'document-cache',
plugins: [
new workbox.expiration.Plugin({
maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days
}),
],
});
במקרה כזה, בחרנו להשתמש באסטרטגיית 'לא תקף בזמן אימות מחדש'. באסטרטגיה הזו, אפשר לבקש דפים גם מהמטמון וגם מהרשת, במקביל. התגובה מגיעה מהמטמון אם הוא זמין, אחרת מהרשת. המטמון תמיד מעודכן בתגובה מהרשת בכל בקשה מוצלחת.
3. הענקת גישה לטעינה מראש ל-service worker
ברוב המקרים, השיטה הטובה ביותר היא להשתמש ב-<link rel="prefetch">. התג הוא רמז למשאב שנועד לשפר את היעילות של האחזור מראש.
עם זאת, במקרים מסוימים עדיף להעביר את המשימה הזו לטיפול מלא של ה-service worker.
לדוגמה: כדי לבצע אחסון מראש של המוצרים הראשונים בדף של כרטיסי המוצר שעבר עיבוד בצד הלקוח, יכול להיות שתצטרכו להחדיר כמה תגי <link rel="prefetch"> באופן דינמי בדף, על סמך תגובה של API. הפעולה הזו עלולה לצרוך זמן באופן זמני בשרשור הראשי של הדף ולהקשות על ההטמעה.
במקרים כאלה, כדאי להשתמש ב'אסטרטגיית תקשורת בין דף ל-service worker' כדי להעביר את המשימה של אחזור מראש ל-service worker באופן מלא. אפשר לבצע את סוג התקשורת הזה באמצעות worker.postMessage():

חבילת Workbox Window מפשטת את סוג התקשורת הזה, ומציגה בצורה מופשטת פרטים רבים של הקריאה הבסיסית שמתבצעת.
אפשר להטמיע אחסון נתונים מראש באמצעות Workbox Window באופן הבא:
- בדף: קוראים לקובץ השירות ומעבירים לו את סוג ההודעה ואת רשימת כתובות ה-URL שרוצים לאחזר מראש:
const wb = new Workbox('/sw.js');
wb.register();
const prefetchResponse = await wb.messageSW({type: 'PREFETCH_URLS', urls: […]});
- בקובץ ה-service worker: מטמיעים טיפול בהודעות כדי להנפיק בקשה מסוג
fetch()לכל כתובת URL שרוצים לבצע עבורה אחסון מקדים:
addEventListener('message', (event) => {
if (event.data.type === 'PREFETCH_URLS') {
// Fetch URLs and store them in the cache
}
});




