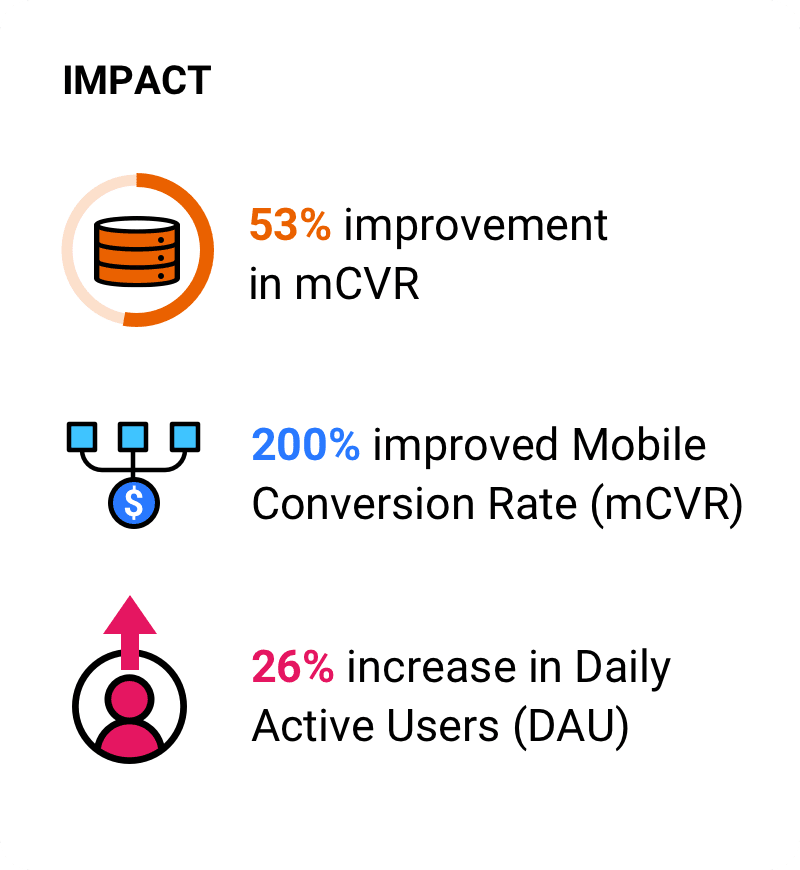
Scopri in che modo JD.ID ha aumentato del 53% il tasso di conversione da dispositivo mobile (mCVR) complessivo, il mCVR per gli utenti installati del 200% e gli utenti attivi giornalieri del 26%.
JD.ID è una piattaforma di e-commerce in Indonesia che offre servizi di consegna per una vasta gamma di prodotti, tra cui dispositivi elettronici, elettrodomestici, abbigliamento, accessori di moda e prodotti sportivi. Attualmente opera in più di 350 città indonesiane, JD.ID voleva espandere ulteriormente la sua presenza online concentrandosi sulle prestazioni e su una forte esperienza indipendente dalla rete per la sua app web progressiva (PWA). Grazie a questa esperienza migliorata, JD.ID è stata in grado di aumentare il tasso di conversione da dispositivo mobile (mCVR) complessivo del 53%, il suo mCVR per gli utenti installati del 200% e gli utenti attivi giornalieri del 26%, mettendo in pratica per diventare l'azienda di e-commerce più popolare e affidabile del paese.

Mettere in evidenza l'opportunità
Per superare l'instabilità delle reti mobile in Indonesia a causa dell'elevato numero di operatori, JD.ID era alla ricerca di una soluzione che consentisse di mantenere sempre le prestazioni del suo sito web e dell'esperienza utente e che risolvesse qualsiasi problema di memorizzazione nella cache locale. Ha riscontrato un enorme potenziale di acquisizione da parte degli utenti che avevano visitato il suo sito web ma non avevano scaricato l'app per iOS/Android. Per cogliere questa opportunità, ha utilizzato le best practice della PWA allo scopo di creare un'esperienza utente simile a quella di un'app sul suo sito web al fine di migliorare il coinvolgimento, con particolare attenzione alla resilienza di rete per l'affidabilità.
L'approccio
Strategie di memorizzazione nella cache
Per mitigare i problemi di rete e migliorare l'esperienza utente, il team JD.ID ha utilizzato Workbox per garantire che la sua PWA funzionasse bene anche quando l'utente era offline o su una rete scadente. Workbox semplificava l'esecuzione della strategia di memorizzazione nella cache delle PWA, che consisteva in 3 parti:
- Prima la rete, con il fallback della cache: questa strategia mira innanzitutto a ottenere una risposta dalla rete. Una volta ricevuta, la risposta la passa al browser e la salva in una cache. Se la richiesta di rete non va a buon fine, verrà utilizzata l'ultima risposta memorizzata nella cache. JD.ID ha applicato questa strategia alla home page per garantire che gli utenti possano accedervi anche se erano offline.
- Prima la cache, poi il fallback della rete: questa strategia verifica innanzitutto se nella cache è presente una risposta e la utilizza, se disponibile. In caso contrario, il sito web JD.ID accede alla rete, memorizza la risposta nella cache e quindi la passa al browser. Quando il service worker viene installato, le risorse statiche della home page, della pagina di riserva offline (spiegata di seguito), della pagina della categoria, della pagina del prodotto, del carrello degli acquisti e della pagina di transazione verranno memorizzate nella cache dell'utente. Quando l'utente indirizza a una di queste pagine, questa strategia di memorizzazione nella cache fa in modo che il browser scarichi direttamente i file di risorse statici dalla cache, migliorando la velocità di caricamento di queste pagine critiche.
- Solo rete: questa strategia impone che la risposta provenga solo dalla rete. JD.ID utilizza questa strategia per il carrello degli acquisti e la pagina di liquidazione perché queste pagine richiedono un'accuratezza dei dati molto elevata.
Workbox consente inoltre a JD.ID di configurare le regole di routing, la durata predefinita dei timeout delle richieste, il numero di risposte che possono essere archiviate nella cache e la durata per quanto tempo le risposte devono essere memorizzate nella cache.
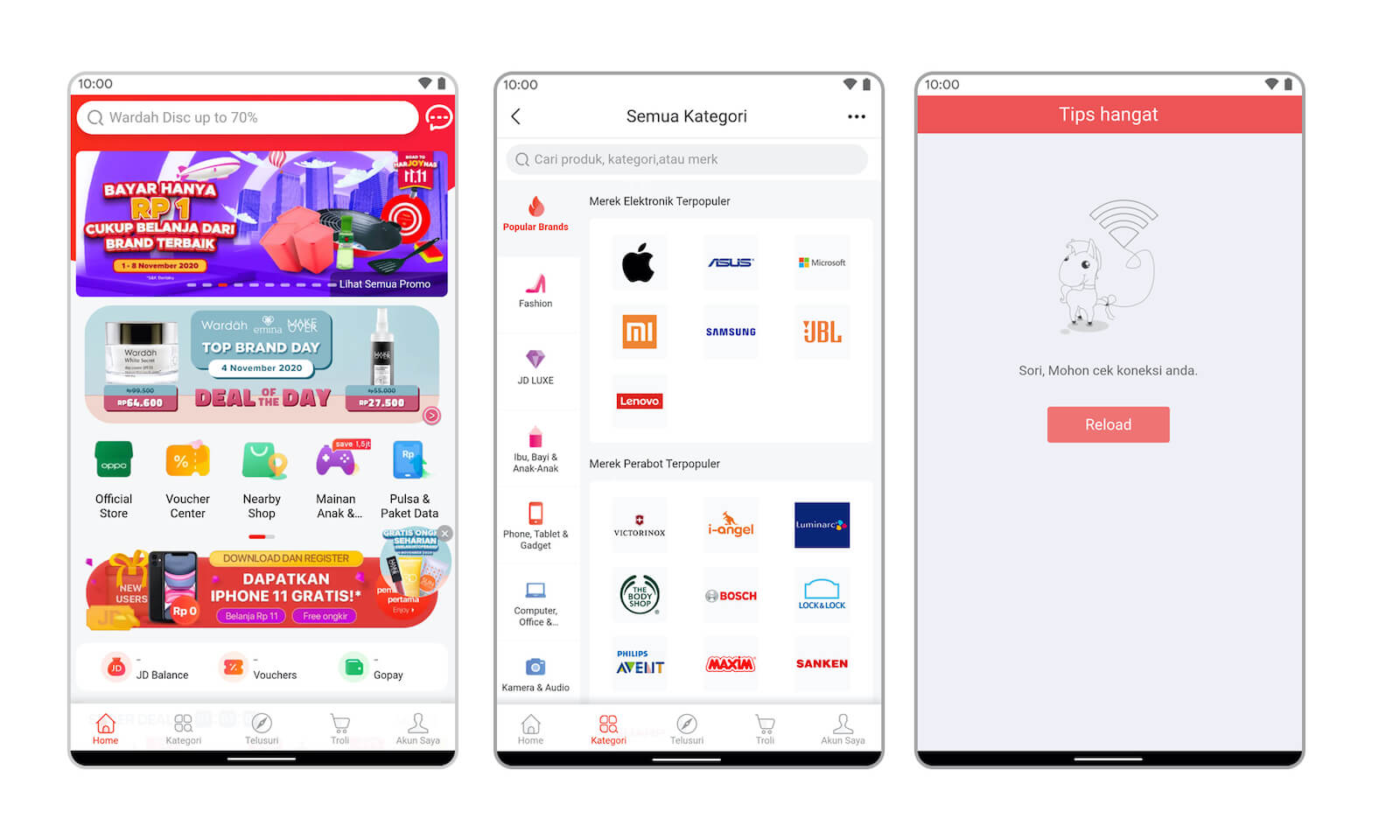
Pagina di riserva offline
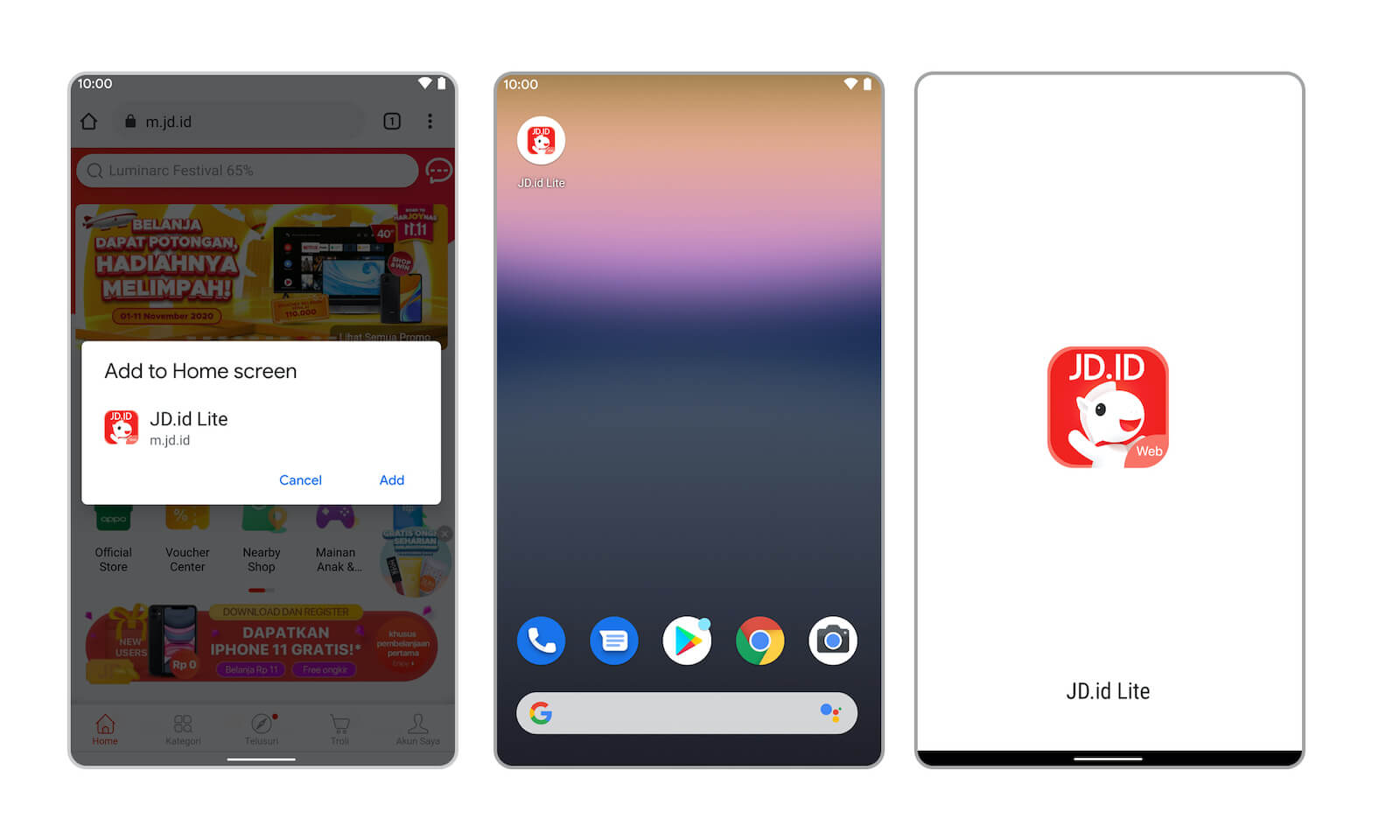
Il team di JD.ID ha creato una pagina di riserva offline per offrire agli utenti un'esperienza coerente e migliorare il branding del sito web. È stato inoltre aggiunto un file manifest dell'app web che consente agli utenti di installare facilmente l'app web sui propri dispositivi mobili.

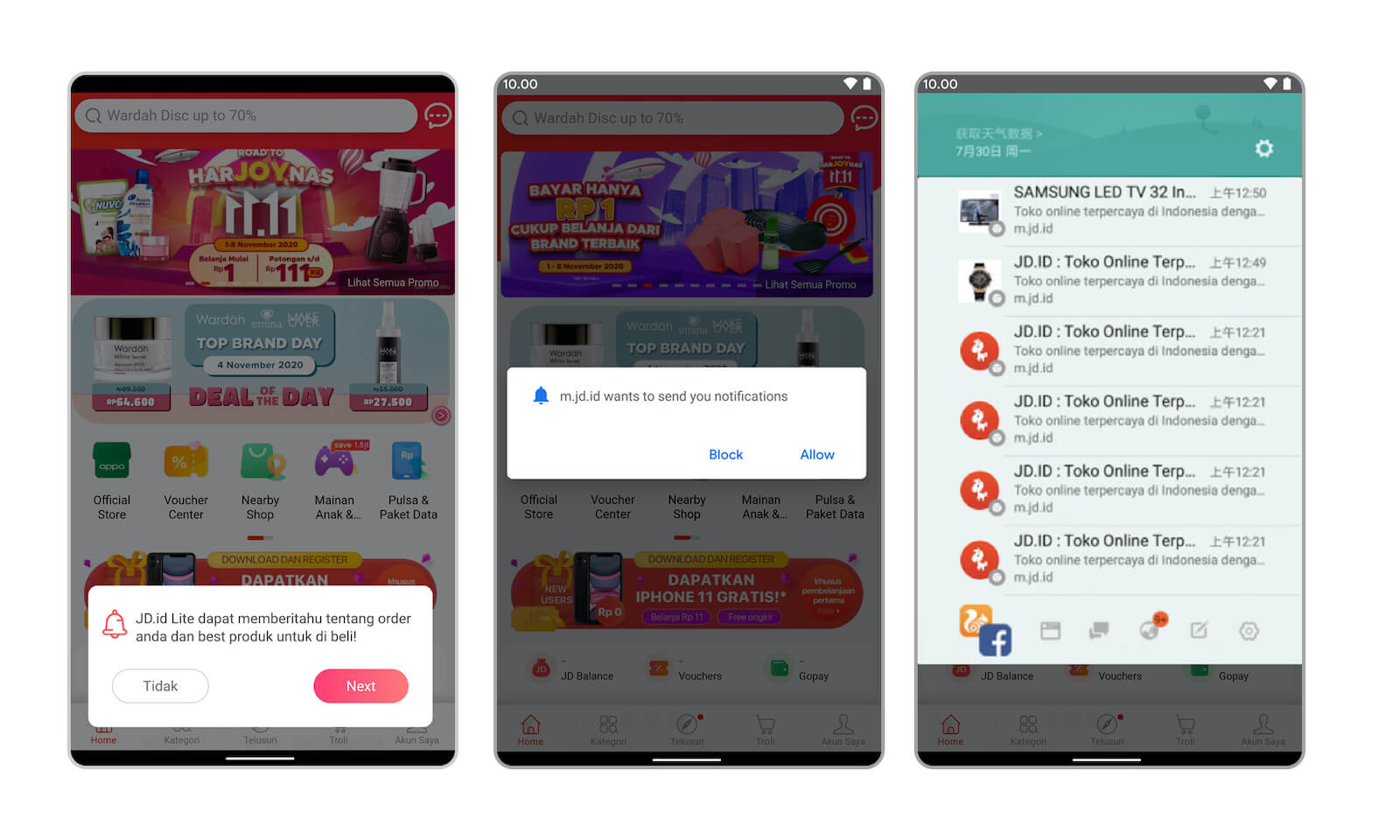
Notifiche push
Inoltre, per un ulteriore ricoinvolgimento, JD.ID ha implementato le notifiche push con Firebase Cloud Messaging for Web, applicandole specificamente durante gli eventi promozionali di vendita del prodotto.

Risultati generali relativi all'attività
- Il tasso di conversione complessivo da dispositivo mobile (cVR) è migliorato del 53%
- Il mCVR per gli utenti che hanno installato la PWA JD.ID è aumentato del 200%
- Gli utenti attivi giornalieri dalle piattaforme mobile sono aumentati del 26% grazie a un maggiore ricoinvolgimento tramite notifiche push

La nostra azienda sta crescendo rapidamente e ci impegniamo maggiormente a migliorare l'esperienza utente. Il nostro obiettivo è diventare l'azienda di e-commerce più popolare e affidabile, impegnandoci costantemente per fornire servizi e una varietà di prodotti a tutti gli utenti e i clienti in Indonesia. Le prestazioni web e le PWA sono una parte fondamentale della nostra UX e della nostra strategia complessiva e continueremo a investire in queste aree.
Fengxian Liu, Web Engineering Manager, JD.ID
Consulta la pagina dei case study di Scale on Web per altri casi di successo da India e Sud-Est asiatico.

