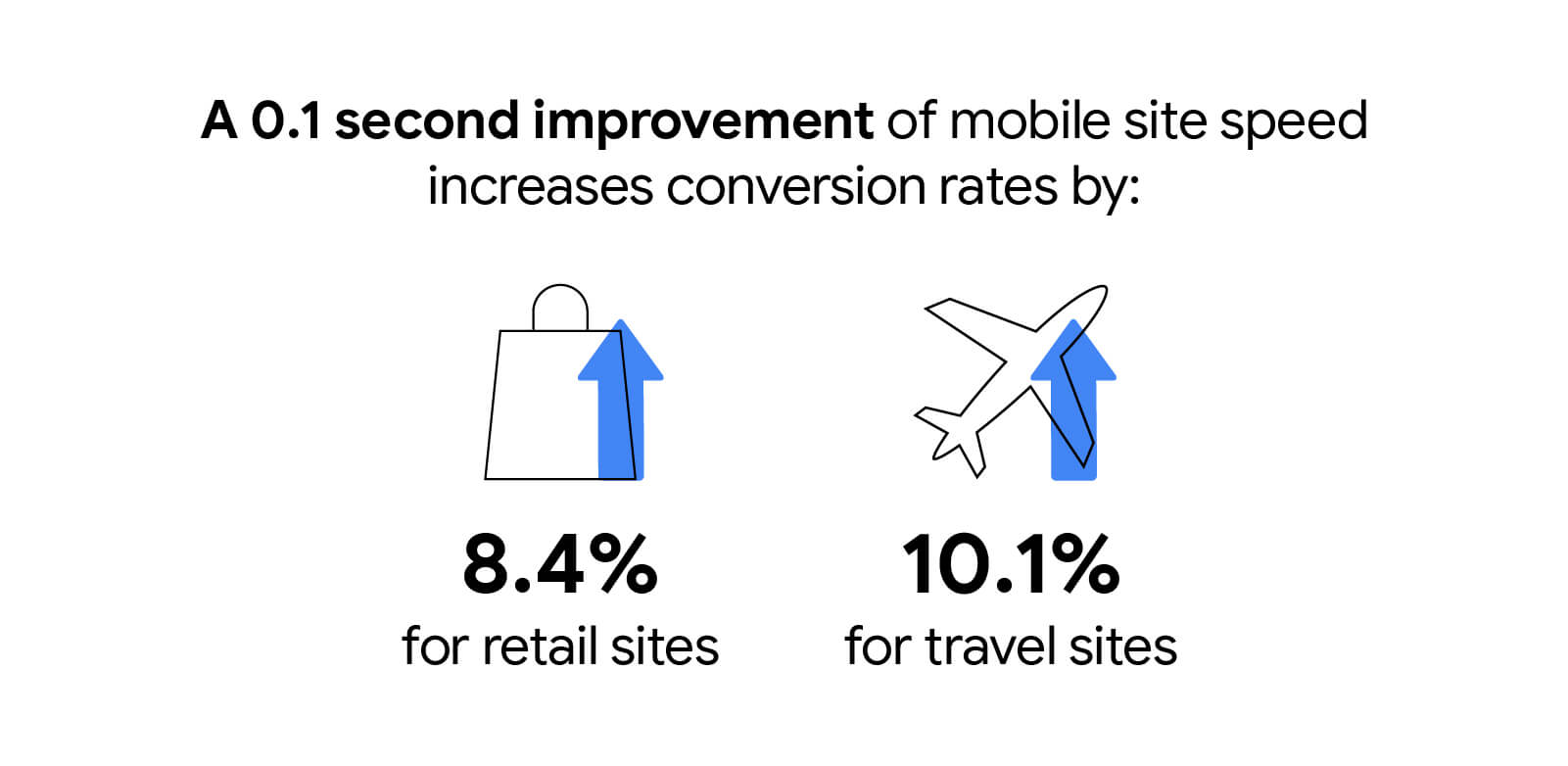
4 個速度指標改善 0.1 秒,就能提升整個購物漏斗的進展率。
根據新研究「毫秒之差攸關百萬收益」顯示,行動網站速度對消費者願意在線上消費及與品牌互動的意願有重大影響。結果顯示,即使載入時間只縮短 0.1 秒,也能提升整個購物漏斗的進展率。對網頁瀏覽次數、轉換率和平均訂單價值也有正面影響。研究結果顯示,隨著客戶期望提高,以及智慧型手機使用率增加,行動裝置速度的需求也隨之增加。提供優質行動裝置體驗的品牌與未提供的品牌之間,競爭差距將越來越大。

影響摘要 (依產業別)
以下所有改善項目,都是在 4 項指標改善 0.1 後觀察到的結果:第一個有意義的圖層顯示、預估輸入延遲時間、觀察到的載入情形 (Google Analytics 中的平均網頁載入時間) 和最大伺服器延遲時間 (首次讀取位元組時間)。使用者歷程中的每個網頁都必須將這些指標提升 0.1 秒,才能觀察到這些正面影響。
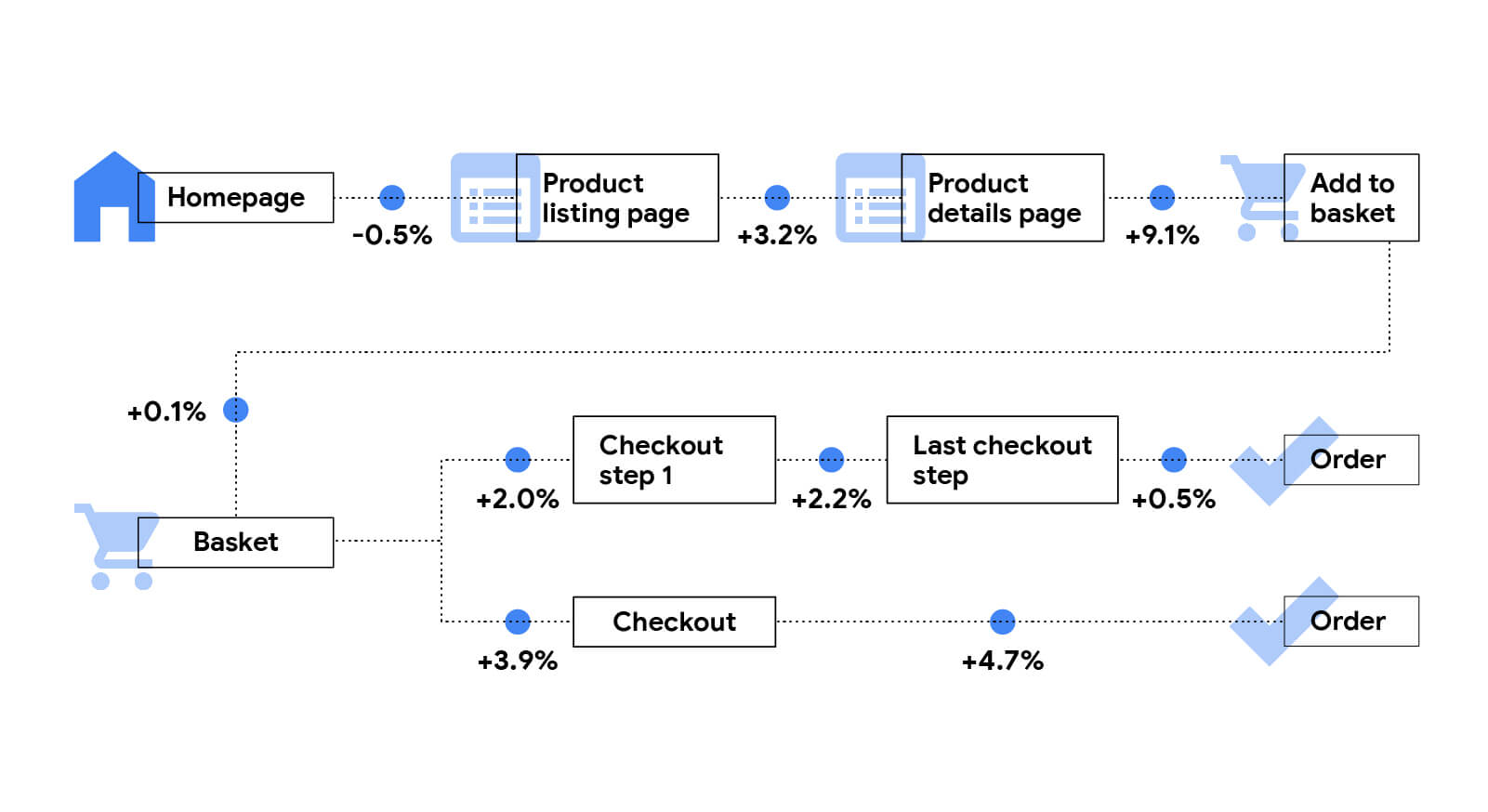
零售
在測量指標中,網站速度加快 0.1 秒後,研究參與者發現,行動版旅程的幾乎每個步驟中,進展率 (從網頁轉移至轉換漏斗下一階段的使用者百分比) 都提高了。具體來說,從產品資訊頁面到產品詳細資料頁面的轉換次數增加了 3.2%,從產品詳細資料頁面到加入購物車頁面的轉換次數則增加了 9.1%。零售業消費者的消費支出也增加了 9.2%,成長幅度驚人。

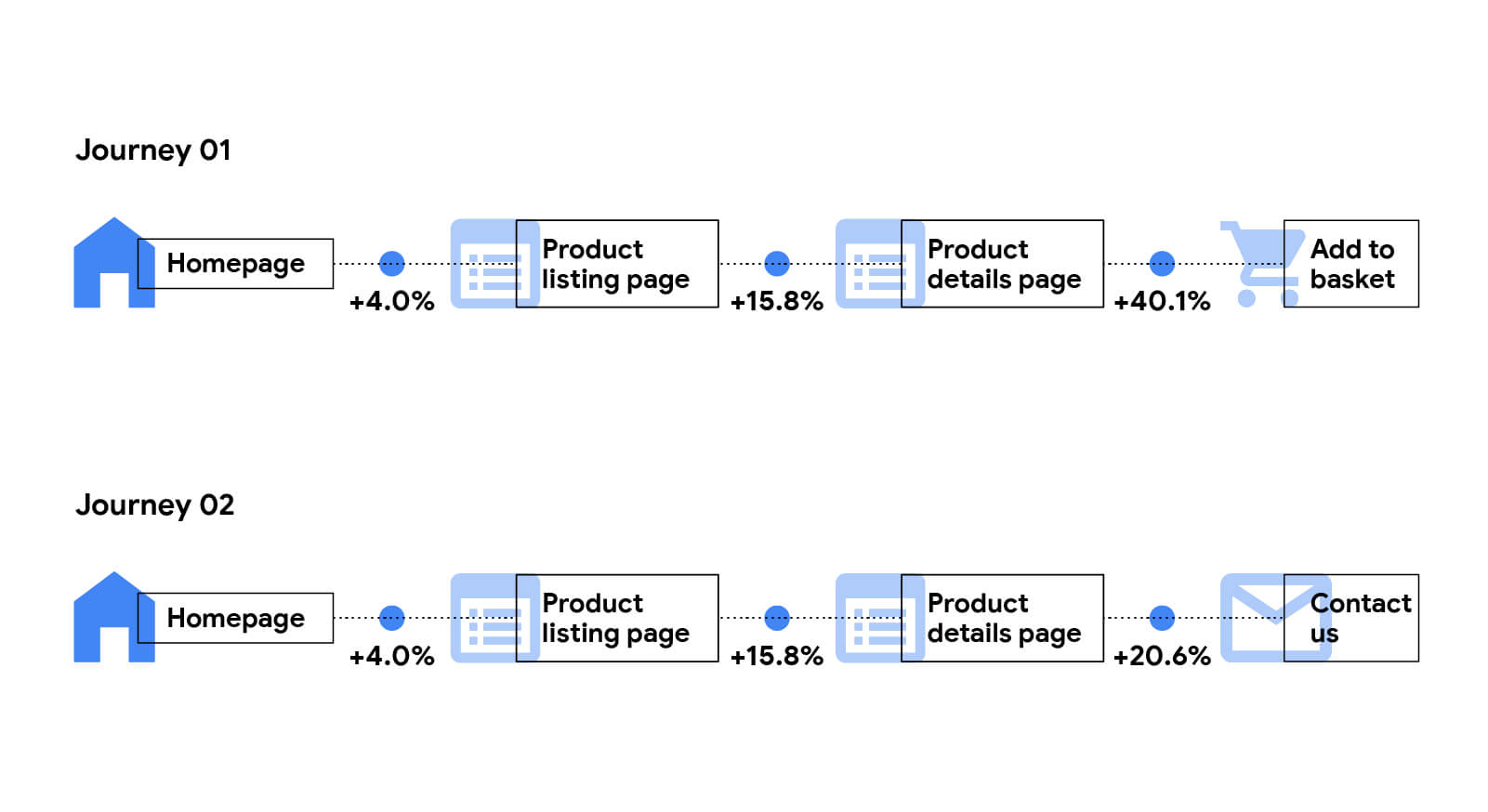
豪華
在所有研究的垂直產業中,奢侈品產業的影響最大。不過,請注意,奢華型網站的轉換率通常相當低。當網站速度指標提升 0.1 秒,前往「Contact Us」頁面的進度率就提高了 20.6%,從「Product Detail」頁面前往「Add To Basket」頁面的使用者也大幅增加了 40.1%。系統也會在整個瀏覽歷程中記錄較長的工作階段。

旅遊
旅遊網站的結帳完成率提高 2.2%,訂房率則提升 10%。

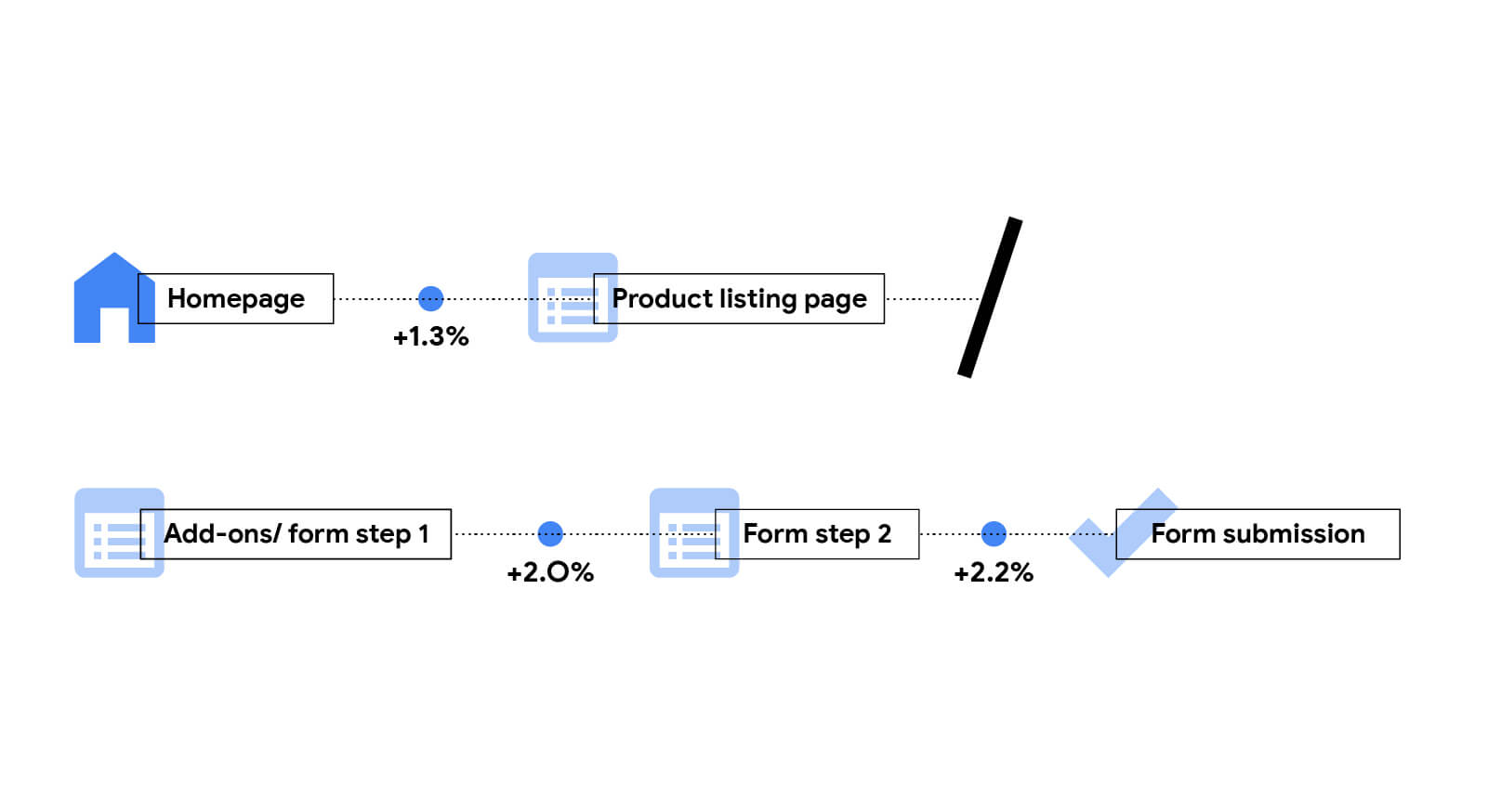
待開發客戶產生
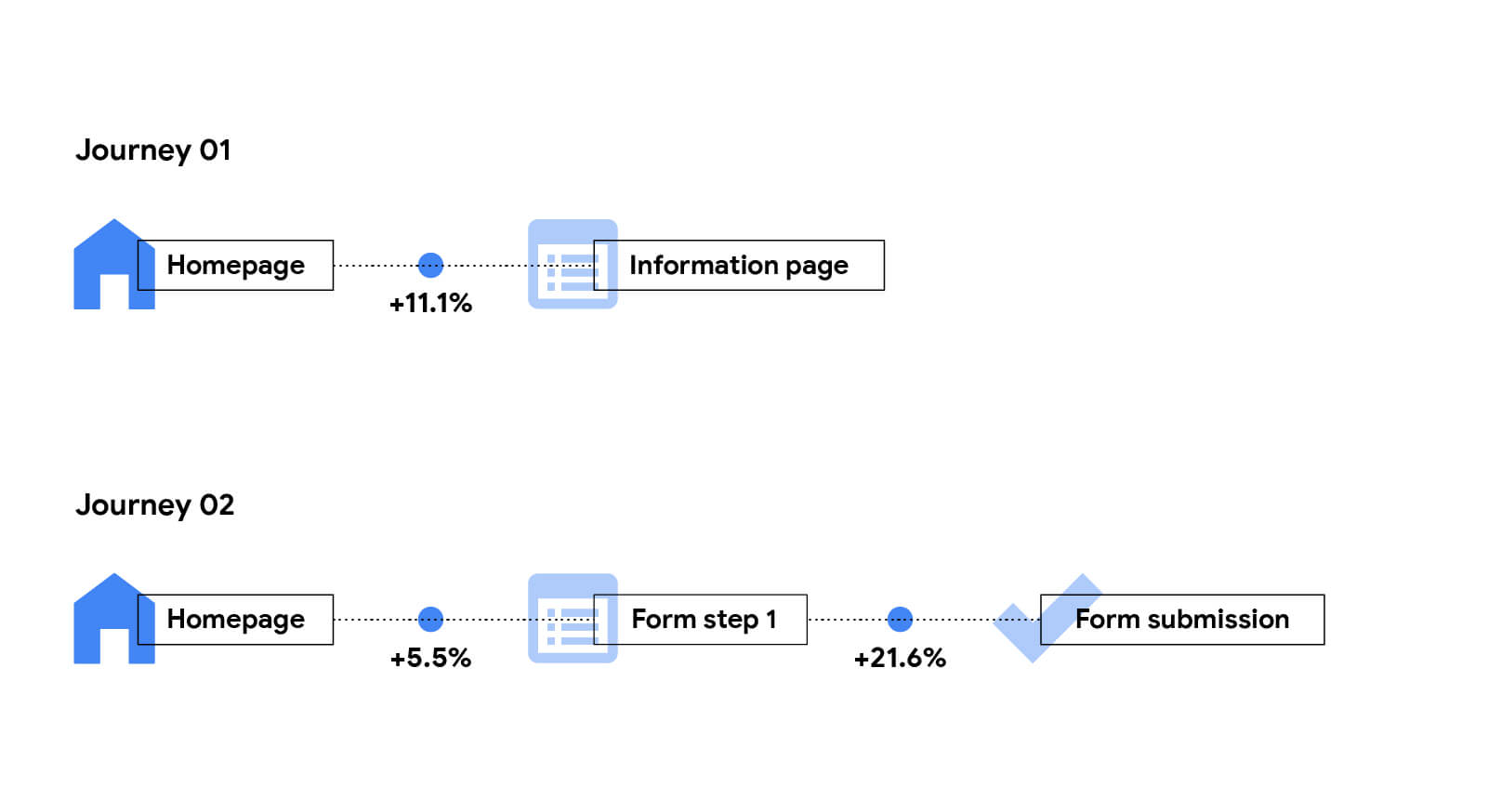
待開發客戶產生網站的整體成效也呈現正面影響,其中以轉換為表單提交頁面的使用者人數提升 21.6% 的影響最大。網頁瀏覽次數也增加了 7%。

研究簡介
這項研究是由 Google 委託 55 和 Deloitte 進行。這項研究旨在判斷行動版網站速度是否會影響品牌收益。研究團隊研究了 37 個歐洲和美國知名品牌網站,收集超過 3,000 萬個使用者工作階段的資料。我們嚴格審查每個網站的追蹤和數據分析設定。研究期間,任何網站都沒有進行使用者體驗重新設計。我們在 2019 年底監控行動裝置的載入時間,每小時一小時,共監控 30 天。我們會根據各品牌分析工具提供的一系列典型收益相關指標,即時整合結果。
如需更多資訊,請參閱完整的「Milliseconds Make Millions」報告。


