जानें कि PWA पर स्विच करने से, MishiPay के कारोबार को कैसे मदद मिली.
MishiPay की मदद से, खरीदार चेकआउट लाइन में खड़े होने के बजाय, अपने स्मार्टफ़ोन से खरीदारी की जानकारी स्कैन करके पेमेंट कर सकते हैं. MishiPay की स्कैन करके पेमेंट करें टेक्नोलॉजी की मदद से, खरीदार अपने फ़ोन का इस्तेमाल करके आइटम पर मौजूद बारकोड को स्कैन कर सकते हैं और उनका पेमेंट कर सकते हैं. इसके बाद, वे स्टोर से सीधे निकल सकते हैं. अध्ययनों से पता चलता है कि स्टोर में लाइन में लगने की वजह से, दुनिया भर के खुदरा कारोबार को सालाना करीब 200 अरब डॉलर का नुकसान होता है.
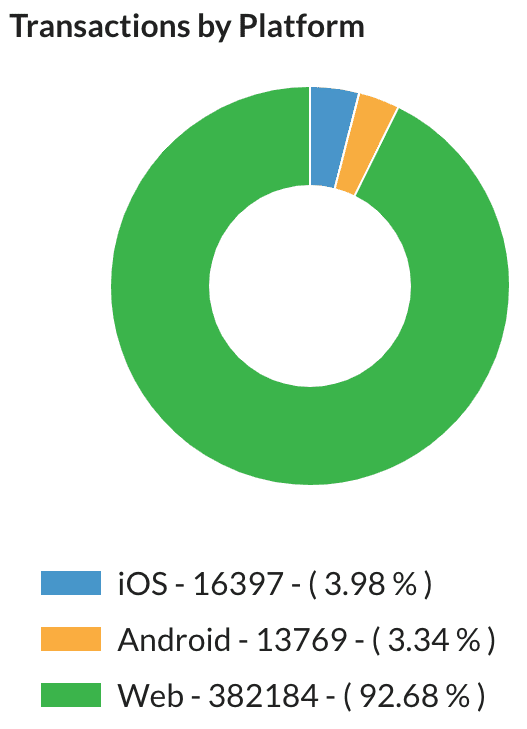
हमारी टेक्नोलॉजी, डिवाइस के हार्डवेयर की सुविधाओं पर निर्भर करती है. जैसे, जीपीएस सेंसर और कैमरे. इनकी मदद से, उपयोगकर्ता MishiPay की सुविधा वाले स्टोर ढूंढ सकते हैं, स्टोर में मौजूद सामान के बारकोड स्कैन कर सकते हैं, और फिर अपनी पसंद के डिजिटल पेमेंट तरीके का इस्तेमाल करके पेमेंट कर सकते हैं. 'स्कैन और जाओ' टेक्नोलॉजी के शुरुआती वर्शन, प्लैटफ़ॉर्म के हिसाब से iOS और Android ऐप्लिकेशन थे. शुरुआती उपयोगकर्ताओं को यह टेक्नोलॉजी पसंद आई. जानें कि PWA पर स्विच करने से लेन-देन में 10 गुना की बढ़ोतरी कैसे हुई और 2.5 साल तक इंतज़ार करने से कैसे बचा जा सका!
10×
लेन-देन में बढ़ोतरी
2.5 साल
सूची में जोड़ने की सुविधा सेव की गई
चुनौती
उपयोगकर्ताओं को हमारी टेक्नोलॉजी काफ़ी मददगार लगती है. इससे वे लाइन में इंतज़ार किए बिना, स्टोर में आसानी से खरीदारी कर पाते हैं. हालांकि, Android या iOS ऐप्लिकेशन डाउनलोड करने में आने वाली परेशानी की वजह से, उपयोगकर्ताओं ने हमारी टेक्नोलॉजी को नहीं चुना. यह MishiPay के लिए एक बढ़ती चुनौती थी. हमें कम बाधाओं के साथ, उपयोगकर्ताओं के लिए अपना ऐप्लिकेशन ज़्यादा आसान बनाना था.
समाधान
PWA बनाने और उसे लॉन्च करने की हमारी कोशिशों से, हमें इंस्टॉल करने से जुड़ी समस्याओं को हल करने में मदद मिली. साथ ही, इससे नए उपयोगकर्ताओं को स्टोर में जाकर हमारी टेक्नोलॉजी आज़माने, लाइन में लगने से बचने, और आसानी से खरीदारी करने में मदद मिली. लॉन्च होने के बाद से, हमें अपने प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन की तुलना में, हमारे PWA का इस्तेमाल करने वाले उपयोगकर्ताओं की संख्या में काफ़ी बढ़ोतरी हुई है.

तकनीकी जानकारी
MishiPay की सुविधा वाले स्टोर ढूंढना
इस सुविधा को चालू करने के लिए, हम आईपी पर आधारित फ़ॉलबैक समाधान के साथ-साथ getCurrentPosition() एपीआई पर भरोसा करते हैं.
const geoOptions = {
timeout: 10 * 1000,
enableHighAccuracy: true,
maximumAge: 0,
};
window.navigator.geolocation.getCurrentPosition(
(position) => {
const cords = position.coords;
console.log(`Latitude : ${cords.latitude}`);
console.log(`Longitude : ${cords.longitude}`);
},
(error) => {
console.debug(`Error: ${error.code}:${error.message}`);
/**
* Invoke the IP based location services
* to fetch the latitude and longitude of the user.
*/
},
geoOptions,
);
यह तरीका, ऐप्लिकेशन के पुराने वर्शन में ठीक काम करता था. हालांकि, बाद में यह MishiPay के उपयोगकर्ताओं के लिए बहुत परेशानी का सबब बन गया. इसकी वजहें ये हैं:
- आईपी पर आधारित फ़ॉलबैक सलूशन में, जगह की जानकारी गलत है.
- हर इलाके में, MishiPay की सुविधा वाले स्टोर की सूची बढ़ती जा रही है. इसलिए, उपयोगकर्ताओं को सूची को स्क्रोल करके, सही स्टोर की पहचान करनी पड़ती है.
- कभी-कभी उपयोगकर्ता गलती से गलत स्टोर चुन लेते हैं. इस वजह से, खरीदारी की जानकारी गलत तरीके से रिकॉर्ड हो जाती है.
इन समस्याओं को हल करने के लिए, हमने हर स्टोर के लिए, स्टोर में मौजूद डिसप्ले पर जगह की जानकारी वाले यूनीक क्यूआर कोड जोड़े हैं. इससे, लोगों को तेज़ी से शामिल होने का अनुभव मिला. 'स्कैन और जाएं' वेब ऐप्लिकेशन को ऐक्सेस करने के लिए, उपयोगकर्ताओं को स्टोर में मौजूद मार्केटिंग कॉन्टेंट पर प्रिंट किए गए, जगह की जानकारी वाले क्यूआर कोड को स्कैन करना होता है.
इस तरह, वे सेवा को ऐक्सेस करने के लिए, वेब पता mishipay.shop टाइप करने से बच सकते हैं.
प्रॉडक्ट स्कैन करना
MishiPay ऐप्लिकेशन की मुख्य सुविधा बारकोड स्कैनिंग है. इससे हमारे उपयोगकर्ता अपनी खरीदारी को स्कैन कर सकते हैं और कैश रजिस्टर पर पहुंचने से पहले ही कुल रकम देख सकते हैं.
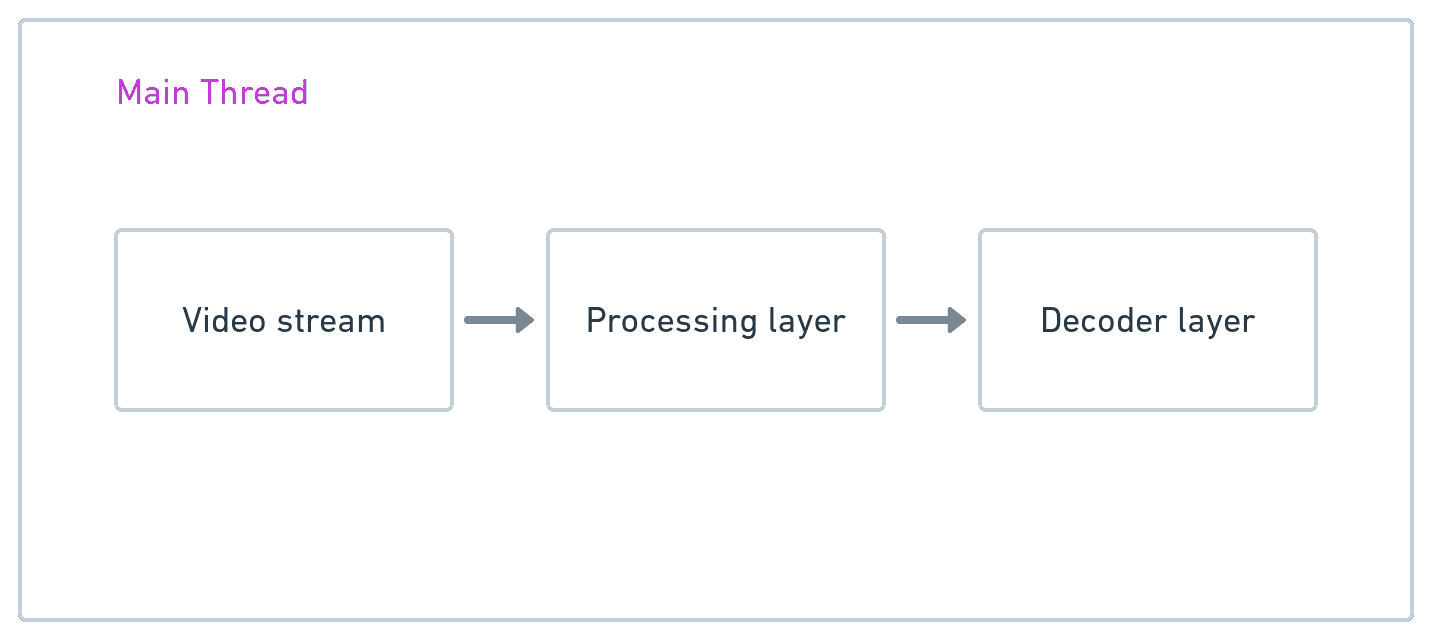
वेब पर स्कैनिंग का बेहतर अनुभव देने के लिए, हमने तीन मुख्य लेयर की पहचान की है.

वीडियो स्ट्रीम
getUserMedia() तरीके की मदद से, हम उपयोगकर्ता के रियर व्यू कैमरे को ऐक्सेस कर सकते हैं. हालांकि, इसके लिए कुछ शर्तें पूरी करनी होंगी. इस तरीके का इस्तेमाल करने पर, उपयोगकर्ताओं को अपने कैमरे का ऐक्सेस स्वीकार या अस्वीकार करने के लिए, अपने-आप एक प्रॉम्प्ट दिखता है. वीडियो स्ट्रीम का ऐक्सेस मिलने के बाद, हम उसे वीडियो एलिमेंट पर भेज सकते हैं. इसके लिए, यह तरीका अपनाएं:
/**
* Video Stream Layer
* https://developer.mozilla.org/docs/Web/API/MediaDevices/getUserMedia
*/
const canvasEle = document.getElementById('canvas');
const videoEle = document.getElementById('videoElement');
const canvasCtx = canvasEle.getContext('2d');
fetchVideoStream();
function fetchVideoStream() {
let constraints = { video: { facingMode: 'environment' } };
if (navigator.mediaDevices !== undefined) {
navigator.mediaDevices
.getUserMedia(constraints)
.then((stream) => {
videoEle.srcObject = stream;
videoStream = stream;
videoEle.play();
// Initiate frame capture - Processing Layer.
})
.catch((error) => {
console.debug(error);
console.warn(`Failed to access the stream:${error.name}`);
});
} else {
console.warn(`getUserMedia API not supported!!`);
}
}
प्रोसेसिंग लेयर
किसी वीडियो स्ट्रीम में बारकोड का पता लगाने के लिए, हमें समय-समय पर फ़्रेम कैप्चर करने और उन्हें डिकोडर लेयर में ट्रांसफ़र करने की ज़रूरत होती है. फ़्रेम कैप्चर करने के लिए, हम Canvas API के drawImage() तरीके का इस्तेमाल करके, VideoElement से HTMLCanvasElement पर स्ट्रीम ड्रॉ करते हैं.
/**
* Processing Layer - Frame Capture
* https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Manipulating_video_using_canvas
*/
async function captureFrames() {
if (videoEle.readyState === videoEle.HAVE_ENOUGH_DATA) {
const canvasHeight = (canvasEle.height = videoEle.videoHeight);
const canvasWidth = (canvasEle.width = videoEle.videoWidth);
canvasCtx.drawImage(videoEle, 0, 0, canvasWidth, canvasHeight);
// Transfer the `canvasEle` to the decoder for barcode detection.
const result = await decodeBarcode(canvasEle);
} else {
console.log('Video feed not available yet');
}
}
बेहतर इस्तेमाल के उदाहरणों के लिए, यह लेयर प्री-प्रोसेसिंग के कुछ टास्क भी करती है. जैसे, काट-छांट करना, घुमाना या ग्रेस्केल में बदलना. ये टास्क, सीपीयू पर ज़्यादा लोड डाल सकते हैं. साथ ही, बारकोड स्कैन करने में काफ़ी समय लगता है, जिसकी वजह से ऐप्लिकेशन काम करना बंद कर सकता है. OffscreenCanvas API की मदद से, हम सीपीयू पर ज़्यादा लोड डालने वाले टास्क को वेब वर्कर्स पर ऑफ़लोड कर सकते हैं. हार्डवेयर ग्राफ़िक एक्सेलरेशन की सुविधा वाले डिवाइसों पर, WebGL API और उसका WebGL2RenderingContext, सीपीयू पर ज़्यादा लोड डालने वाले प्री-प्रोसेसिंग टास्क के लिए फ़ायदे को ऑप्टिमाइज़ कर सकता है.
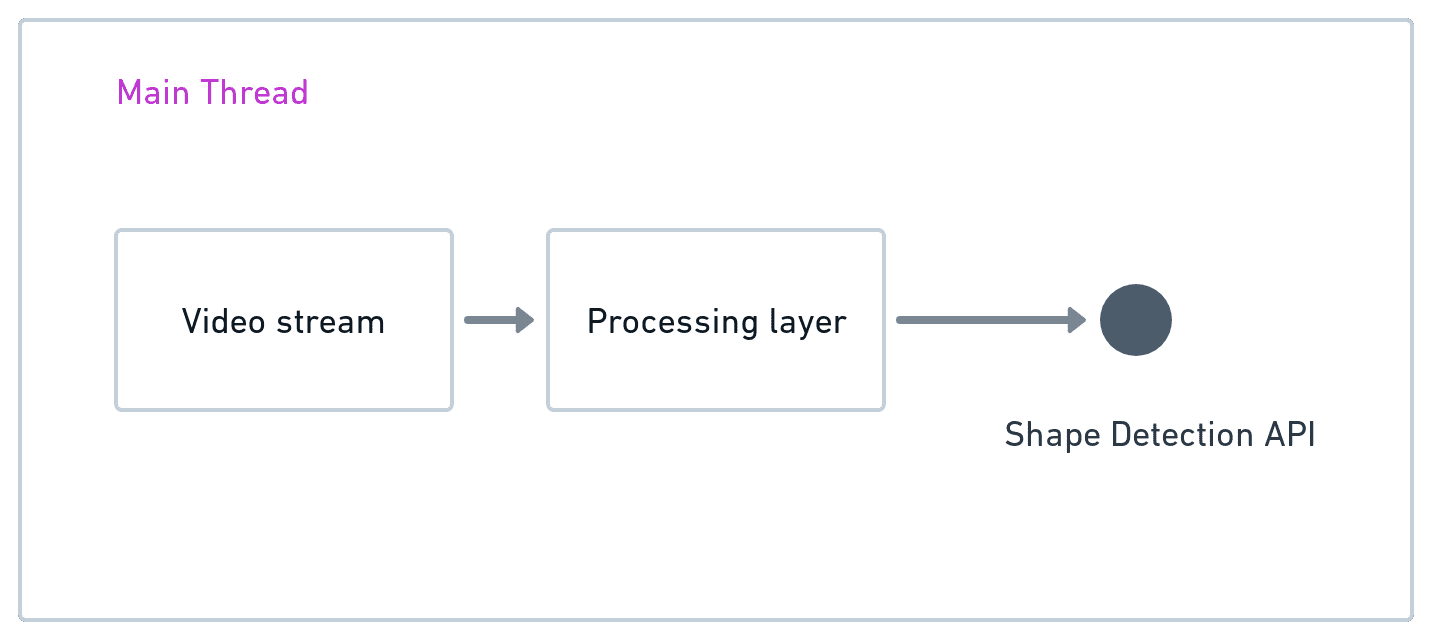
डिकोडर लेयर
आखिरी लेयर, डिकोडर लेयर होती है. यह प्रोसेसिंग लेयर से कैप्चर किए गए फ़्रेम से बारकोड को डिकोड करने के लिए ज़िम्मेदार होती है. Shape Detection API (जो अब तक सभी ब्राउज़र पर उपलब्ध नहीं है) की मदद से, ब्राउज़र खुद ही ImageBitmapSource से बारकोड को डिकोड करता है. ImageBitmapSource, img एलिमेंट, SVG image एलिमेंट, video एलिमेंट, canvas एलिमेंट, Blob ऑब्जेक्ट, ImageData ऑब्जेक्ट या ImageBitmap ऑब्जेक्ट हो सकता है.

/**
* Barcode Decoder with Shape Detection API
* https://web.dev/shape-detection/
*/
async function decodeBarcode(canvas) {
const formats = [
'aztec',
'code_128',
'code_39',
'code_93',
'codabar',
'data_matrix',
'ean_13',
'ean_8',
'itf',
'pdf417',
'qr_code',
'upc_a',
'upc_e',
];
const barcodeDetector = new window.BarcodeDetector({
formats,
});
try {
const barcodes = await barcodeDetector.detect(canvas);
console.log(barcodes);
return barcodes.length > 0 ? barcodes[0]['rawValue'] : undefined;
} catch (e) {
throw e;
}
}
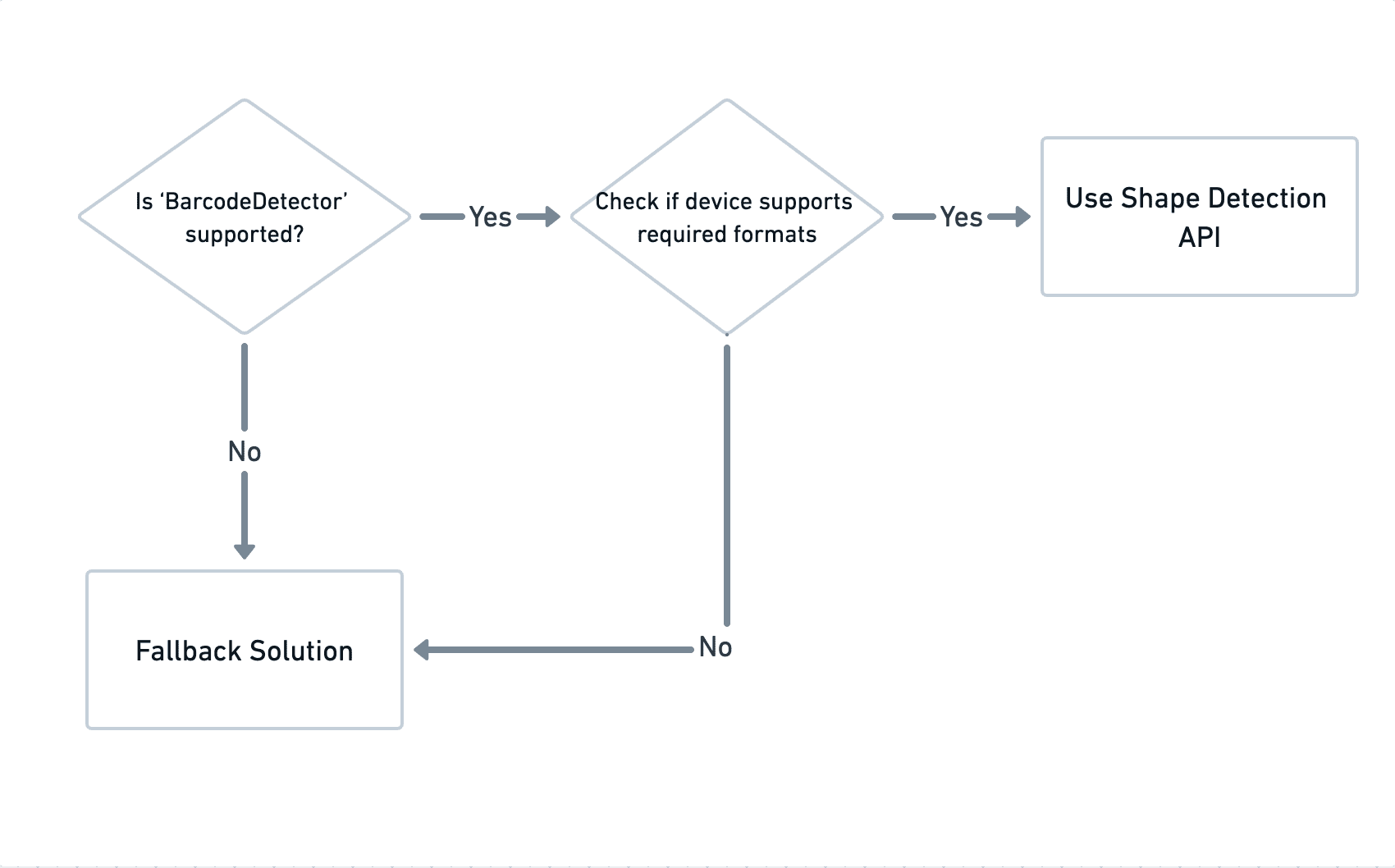
जिन डिवाइसों पर फ़िलहाल आकार का पता लगाने वाले एपीआई का इस्तेमाल नहीं किया जा सकता उनके लिए, हमें बारकोड को डिकोड करने के लिए किसी फ़ॉलबैक समाधान की ज़रूरत है. आकार का पता लगाने वाले एपीआई में एक ऐसा तरीका है getSupportedFormats() जो आकार का पता लगाने वाले एपीआई और फ़ॉलबैक समाधान के बीच स्विच करने में मदद करता है.
// Feature detection.
if (!('BarceodeDetector' in window)) {
return;
}
// Check supported barcode formats.
BarcodeDetector.getSupportedFormats()
.then((supportedFormats) => {
supportedFormats.forEach((format) => console.log(format));
});

फ़ॉलबैक सलूशन
कई ओपन-सोर्स और एंटरप्राइज़ स्कैनिंग लाइब्रेरी उपलब्ध हैं. इन्हें स्कैनिंग लागू करने के लिए, किसी भी वेब ऐप्लिकेशन के साथ आसानी से इंटिग्रेट किया जा सकता है. यहां कुछ लाइब्रेरी दी गई हैं, जिनका सुझाव MishiPay देता है.
ऊपर दी गई सभी लाइब्रेरी, पूरी तरह से काम करने वाले SDK टूल हैं. इनमें ऊपर बताई गई सभी लेयर शामिल हैं. ये अलग-अलग तरह के स्कैनिंग ऑपरेशन के लिए इंटरफ़ेस भी दिखाते हैं. कारोबार के हिसाब से, बारकोड के फ़ॉर्मैट और पहचान करने की ज़रूरी स्पीड के आधार पर, Wasm और नॉन-Wasm सलूशन में से किसी एक का इस्तेमाल किया जा सकता है. बारकोड को डिकोड करने के लिए, अतिरिक्त संसाधन (Wasm) की ज़रूरत होती है. इसके बावजूद, Wasm के आधार पर काम करने वाले समाधान, सटीक होने के मामले में, Wasm के बिना काम करने वाले समाधानों से बेहतर होते हैं.
Scandit हमारी मुख्य पसंद थी. यह हमारे कारोबार के इस्तेमाल के उदाहरणों के लिए ज़रूरी सभी बारकोड फ़ॉर्मैट के साथ काम करता है. साथ ही, स्कैनिंग की स्पीड में यह सभी उपलब्ध ओपन-सोर्स लाइब्रेरी से बेहतर है.
स्कैनिंग की सुविधा का भविष्य
जब सभी मुख्य ब्राउज़र पर आकार की पहचान करने वाले एपीआई का इस्तेमाल पूरी तरह से किया जा सकेगा, तब हमारे पास एक नया एचटीएमएल एलिमेंट <scanner> हो सकता है. इसमें बारकोड स्कैनर के लिए ज़रूरी सुविधाएं होंगी. MishiPay के इंजीनियरिंग डिपार्टमेंट का मानना है कि बारकोड स्कैन करने की सुविधा को नए HTML एलिमेंट के तौर पर इस्तेमाल किया जा सकता है. ऐसा इसलिए, क्योंकि ओपन सोर्स और लाइसेंस वाली लाइब्रेरी की संख्या बढ़ रही है. इन लाइब्रेरी की मदद से, 'स्कैन करके पेमेंट करें' जैसी कई सुविधाएं काम करती हैं.
नतीजा
ऐप्लिकेशन फ़ैटीग एक ऐसी समस्या है जिसका सामना डेवलपर को तब करना पड़ता है, जब उनके प्रॉडक्ट मार्केट में आते हैं. उपयोगकर्ता अक्सर किसी ऐप्लिकेशन को डाउनलोड करने से पहले, यह समझना चाहते हैं कि इससे उन्हें क्या फ़ायदा मिलेगा. किसी स्टोर में, जहां खरीदारों के समय की बचत होती है और उनका अनुभव बेहतर होता है, वहां ऐप्लिकेशन इस्तेमाल करने से पहले, उसे डाउनलोड करने का इंतज़ार करना बेवकूफी है. ऐसे में, हमारा PWA मददगार साबित होता है. लेन-देन के लिए ज़रूरी शर्तों को कम करने के बाद, हमने अपने लेन-देन की संख्या 10 गुना बढ़ा दी है. साथ ही, हमने अपने उपयोगकर्ताओं को 2.5 साल तक लाइन में इंतज़ार करने से भी बचाया है.
Acknowledgements
इस लेख की समीक्षा जो मेडली ने की है.


