Scopri in che modo il passaggio alle PWA ha aiutato l'attività di MishiPay.
MishiPay consente agli acquirenti di scansionare e pagare i propri acquisti con gli smartphone, anziché perdere tempo in coda alla cassa. Con la tecnologia Scan & Go di MishiPay, gli acquirenti possono utilizzare il proprio smartphone per scansionare il codice a barre degli articoli e pagarli, poi semplicemente uscire dal negozio. Alcuni studi rivelano che le code in negozio costano al settore della vendita al dettaglio globale circa 200 miliardi di dollari all'anno.
La nostra tecnologia si basa sulle funzionalità hardware dei dispositivi, come sensori GPS e fotocamere, che consentono agli utenti di individuare i negozi compatibili con MishiPay, scansionare i codici a barre degli articoli all'interno del negozio fisico e pagare utilizzando il metodo di pagamento digitale di loro scelta. Le versioni iniziali della nostra tecnologia Scan & Go erano applicazioni per iOS e Android specifiche della piattaforma e i primi utenti l'hanno adorata. Continua a leggere per scoprire in che modo il passaggio a una PWA ha aumentato le transazioni di 10 volte e ha risparmiato 2,5 anni di code.
10×
Aumento delle transazioni
2,5 anni
Coda salvata
La sfida
La nostra tecnologia è estremamente utile per gli utenti quando sono in attesa in una coda o in una fila al pagamento, in quanto consente loro di saltare la coda e di vivere un'esperienza fluida in negozio. Tuttavia, la complessità del download di un'applicazione per Android o iOS ha fatto sì che gli utenti non scegliessero la nostra tecnologia, nonostante il valore. Si trattava di una sfida crescente per MishiPay e dovevamo aumentare l'adozione da parte degli utenti con una soglia di ingresso più bassa.
Soluzione
I nostri sforzi per creare e lanciare la PWA ci hanno aiutato a rimuovere i problemi di installazione e incoraggiato i nuovi utenti a provare la nostra tecnologia in un negozio fisico, saltare la coda e avere un'esperienza di acquisto scorrevole. Dal lancio, abbiamo registrato un enorme picco di adozione da parte degli utenti della nostra PWA rispetto alle nostre applicazioni specifiche della piattaforma.

Approfondimento tecnico
Trovare i negozi che supportano MishiPay
Per attivare questa funzionalità, ci basiamo sull'API
getCurrentPosition()
insieme a una soluzione di riserva basata su IP.
const geoOptions = {
timeout: 10 * 1000,
enableHighAccuracy: true,
maximumAge: 0,
};
window.navigator.geolocation.getCurrentPosition(
(position) => {
const cords = position.coords;
console.log(`Latitude : ${cords.latitude}`);
console.log(`Longitude : ${cords.longitude}`);
},
(error) => {
console.debug(`Error: ${error.code}:${error.message}`);
/**
* Invoke the IP based location services
* to fetch the latitude and longitude of the user.
*/
},
geoOptions,
);
Questo approccio ha funzionato bene nelle versioni precedenti dell'app, ma in seguito si è dimostrato un enorme punto di dolore per gli utenti di MishiPay per i seguenti motivi:
- Mancata precisione della posizione nelle soluzioni di riserva basate sull'IP.
- Un elenco crescente di negozi compatibili con MishiPay per regione richiede agli utenti di scorrere un elenco e identificare il negozio corretto.
- A volte gli utenti scelgono accidentalmente il negozio sbagliato, causando la registrazione scorretta degli acquisti.
Per risolvere questi problemi, abbiamo incorporato codici QR geolocalizzati univoci sulle espositori di ciascun
negozio. Ha spianato la strada per un'esperienza di onboarding più rapida. Per accedere all'applicazione web Scan & Go, gli utenti devono semplicemente scansionare i codici QR geolocalizzati stampati sul materiale di marketing presente nei negozi.
In questo modo, possono evitare di digitare l'indirizzo web mishipay.shop per accedere al servizio.
Scansionare i prodotti
Una funzionalità di base dell'app MishiPay è la scansione del codice a barre, che consente ai nostri utenti di scansionare i propri acquisti e visualizzare il totale parziale anche prima di raggiungere una cassa.
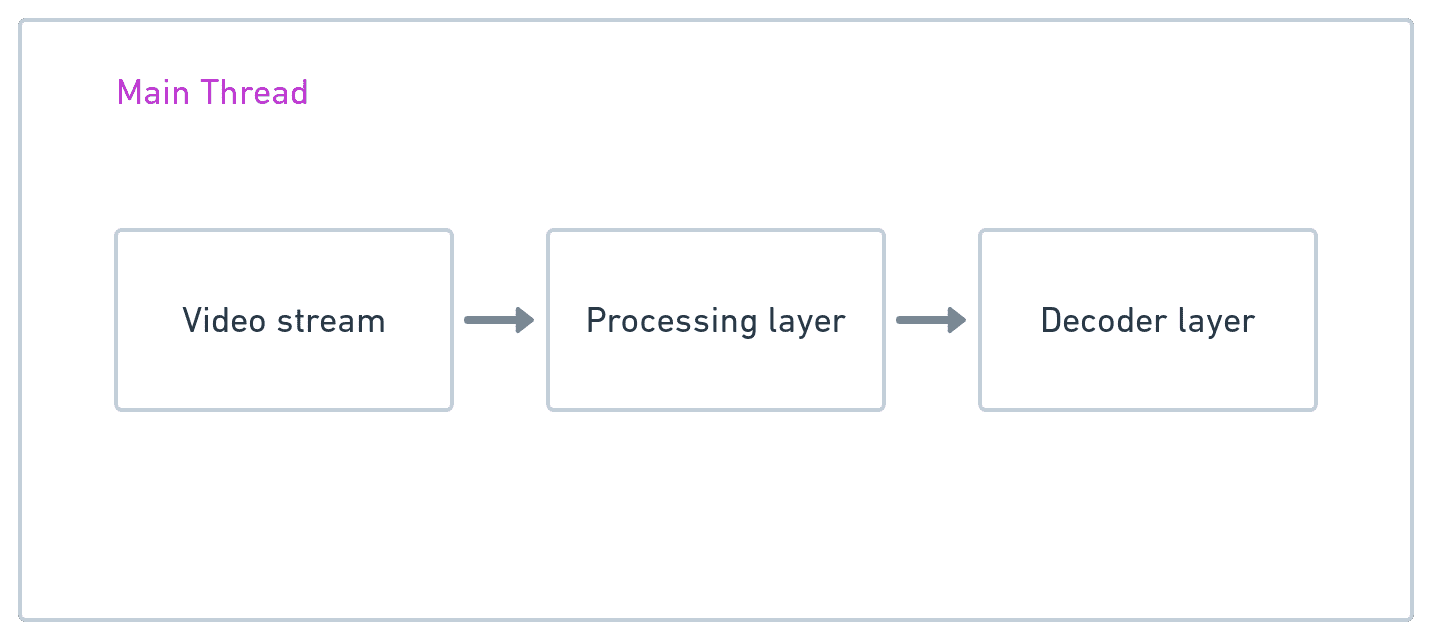
Per creare un'esperienza di scansione sul web, abbiamo identificato tre livelli principali.

Stream video
Con l'aiuto del metodo
getUserMedia(), possiamo accedere alla fotocamera di retrovisione dell'utente con i vincoli elencati di seguito. L'invocazione del metodo attiva automaticamente una richiesta per consentire o negare l'accesso alla fotocamera. Una volta ottenuto l'accesso allo stream video, possiamo trasmetterlo a un elemento video come mostrato di seguito:
/**
* Video Stream Layer
* https://developer.mozilla.org/docs/Web/API/MediaDevices/getUserMedia
*/
const canvasEle = document.getElementById('canvas');
const videoEle = document.getElementById('videoElement');
const canvasCtx = canvasEle.getContext('2d');
fetchVideoStream();
function fetchVideoStream() {
let constraints = { video: { facingMode: 'environment' } };
if (navigator.mediaDevices !== undefined) {
navigator.mediaDevices
.getUserMedia(constraints)
.then((stream) => {
videoEle.srcObject = stream;
videoStream = stream;
videoEle.play();
// Initiate frame capture - Processing Layer.
})
.catch((error) => {
console.debug(error);
console.warn(`Failed to access the stream:${error.name}`);
});
} else {
console.warn(`getUserMedia API not supported!!`);
}
}
Livello di elaborazione
Per rilevare un codice a barre in un determinato stream video, dobbiamo acquisire periodicamente i frame e trasferirli al livello di decodifica. Per acquisire un frame, basta disegnare gli stream da VideoElement su
HTMLCanvasElement utilizzando il metodo
drawImage()
dell'API Canvas.
/**
* Processing Layer - Frame Capture
* https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Manipulating_video_using_canvas
*/
async function captureFrames() {
if (videoEle.readyState === videoEle.HAVE_ENOUGH_DATA) {
const canvasHeight = (canvasEle.height = videoEle.videoHeight);
const canvasWidth = (canvasEle.width = videoEle.videoWidth);
canvasCtx.drawImage(videoEle, 0, 0, canvasWidth, canvasHeight);
// Transfer the `canvasEle` to the decoder for barcode detection.
const result = await decodeBarcode(canvasEle);
} else {
console.log('Video feed not available yet');
}
}
Per i casi d'uso avanzati, questo livello esegue anche alcune attività di pre-elaborazione come il ritaglio, la rotazione o la conversione in scala di grigi. Queste attività possono richiedere un'elevata intensità di risorse della CPU e causare la mancata risposta dell'applicazione, dato che la scansione dei codici a barre è un'operazione a lunga esecuzione. Con l'aiuto dell'API OffscreenCanvas, possiamo scaricare la task che richiede molta CPU su un worker web. Sui dispositivi che supportano l'accelerazione grafica hardware,
l'API WebGL e i suoi
WebGL2RenderingContext possono
ottimizzare i guadagni sulle attività di pre-elaborazione che richiedono un uso intensivo della CPU.
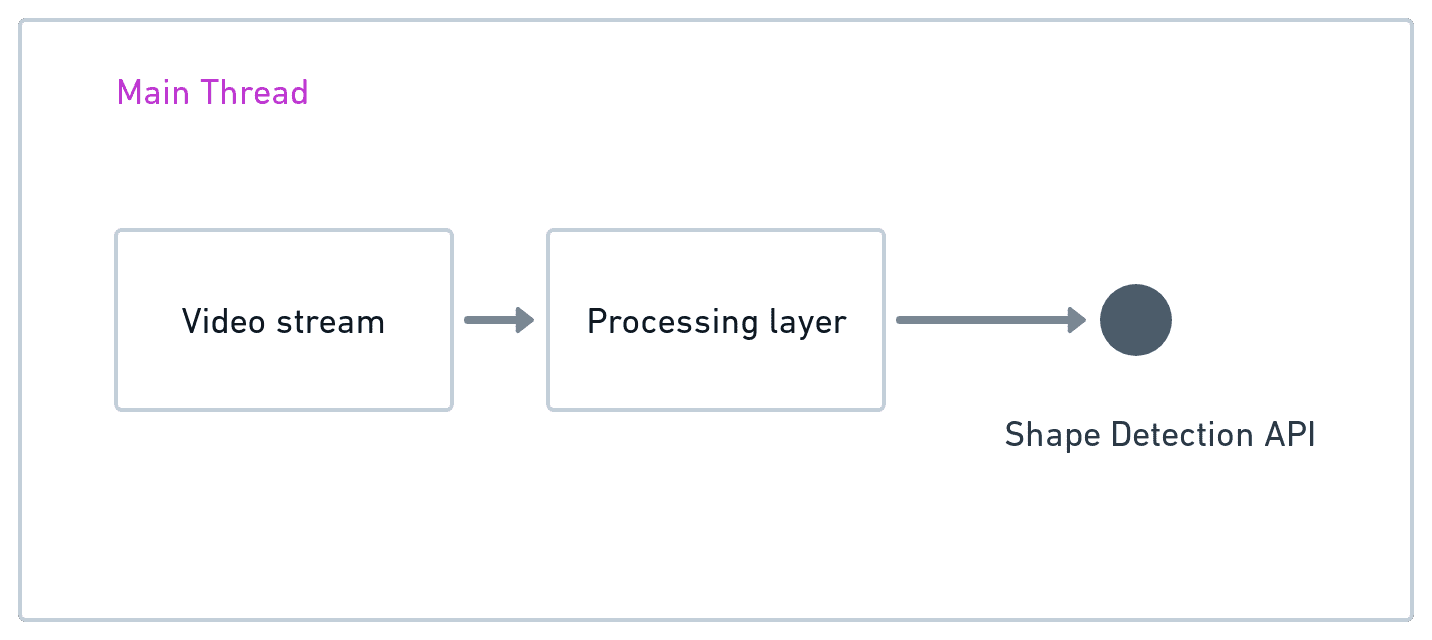
Livello di decodifica
Il livello finale è il livello di decodifica che è responsabile della decodifica dei codici a barre dai frame acquisiti dal livello di elaborazione. Grazie all'API di rilevamento delle forme (non ancora disponibile su tutti i browser), il browser stesso decodifica il codice a barre da un ImageBitmapSource, che può essere un elemento img, un elemento SVG image, un elemento video, un elemento canvas, un oggetto Blob, un oggetto ImageData o un oggetto ImageBitmap.

/**
* Barcode Decoder with Shape Detection API
* https://web.dev/shape-detection/
*/
async function decodeBarcode(canvas) {
const formats = [
'aztec',
'code_128',
'code_39',
'code_93',
'codabar',
'data_matrix',
'ean_13',
'ean_8',
'itf',
'pdf417',
'qr_code',
'upc_a',
'upc_e',
];
const barcodeDetector = new window.BarcodeDetector({
formats,
});
try {
const barcodes = await barcodeDetector.detect(canvas);
console.log(barcodes);
return barcodes.length > 0 ? barcodes[0]['rawValue'] : undefined;
} catch (e) {
throw e;
}
}
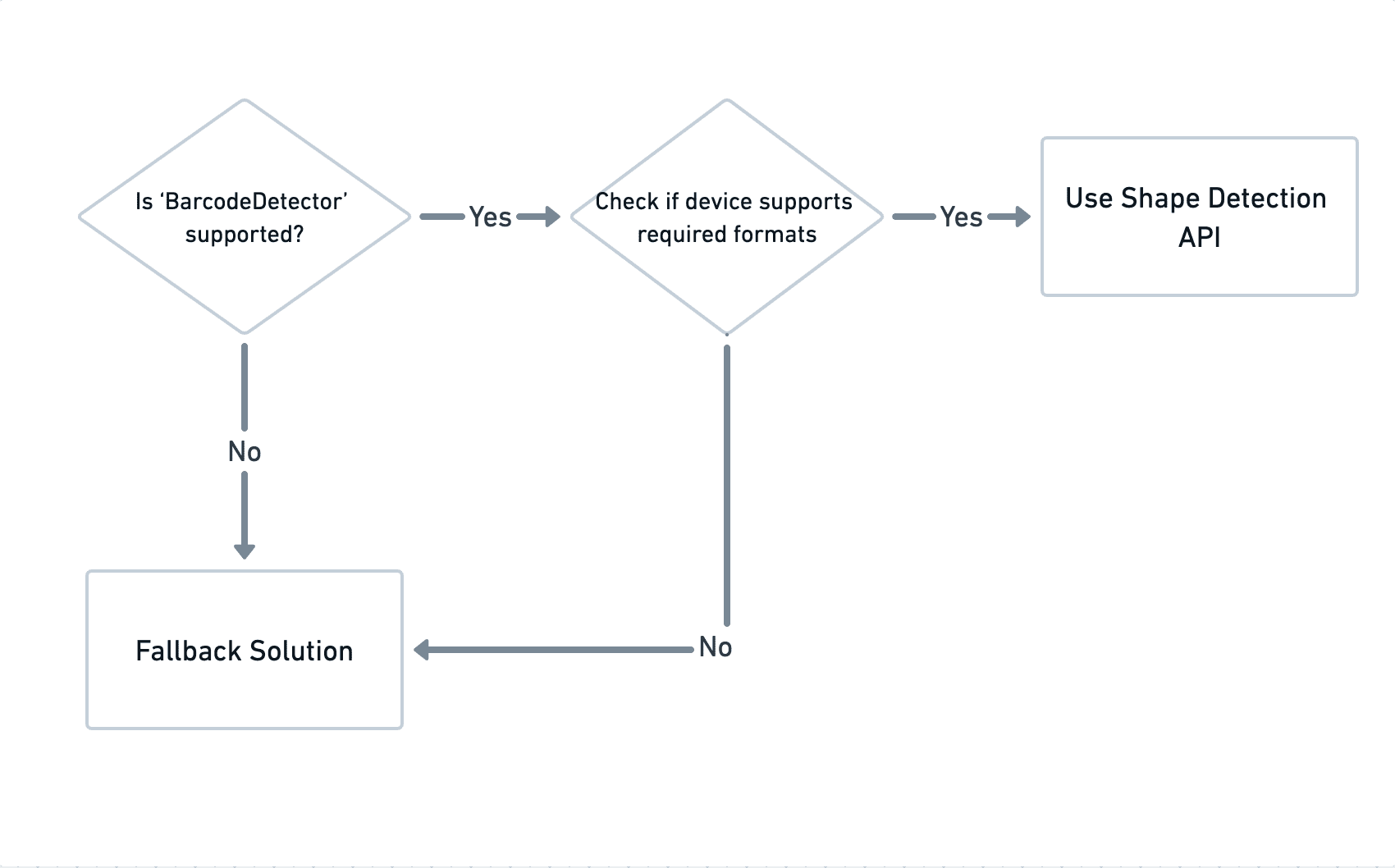
Per i dispositivi che non supportano ancora l'API di rilevamento delle forme, abbiamo bisogno di una soluzione di riserva per decodificare i codici a barre. L'API Rilevamento forme espone un metodo
getSupportedFormats()
che consente di passare dall'API Rilevamento forme alla soluzione di riserva.
// Feature detection.
if (!('BarceodeDetector' in window)) {
return;
}
// Check supported barcode formats.
BarcodeDetector.getSupportedFormats()
.then((supportedFormats) => {
supportedFormats.forEach((format) => console.log(format));
});

Soluzione di riserva
Sono disponibili diverse librerie di scansione open source e aziendali che possono essere facilmente integrate con qualsiasi applicazione web per implementare la scansione. Ecco alcune delle librerie consigliate da MishiPay.
Tutte le librerie sopra indicate sono SDK completi che compongono tutti i livelli discussi sopra. Inoltre, espongono interfacce per supportare varie operazioni di scansione. A seconda dei formati dei codici a barre e della velocità di rilevamento necessaria per il business case, puoi scegliere tra soluzioni Wasm e non Wasm. Nonostante l'overhead dovuto alla necessità di una risorsa aggiuntiva (Wasm) per decodificare il codice a barre, le soluzioni Wasm superano la soluzione non Wasm in termini di accuratezza.
Scandit è stata la nostra scelta principale. Supporta tutti i formati di codici a barre richiesti per i nostri casi d'uso aziendali e supera tutte le librerie open source disponibili in termini di velocità di scansione.
Il futuro della scansione
Una volta che l'API di rilevamento delle forme sarà completamente supportata da tutti i principali browser, potremmo potenzialmente avere un nuovo elemento HTML <scanner> con le funzionalità richieste per uno scanner di codici a barre. Il team di ingegneria di MishiPay ritiene che esista un solido caso d'uso per la funzionalità di scansione dei codici a barre come nuovo elemento HTML, a causa del numero crescente di librerie open source e concesse in licenza che consentono esperienze come Scan & Go e molte altre.
Conclusione
La fatica da app è un problema che gli sviluppatori devono affrontare quando i loro prodotti entrano sul mercato. Spesso gli utenti vogliono comprendere il valore che un'applicazione offre prima di scaricarla. In un negozio, dove MishiPay fa risparmiare tempo agli acquirenti e migliora la loro esperienza, è controintuitivo attendere un download prima di poter utilizzare un'applicazione. È qui che entra in gioco la nostra PWA. Eliminando la barriera di accesso, abbiamo aumentato le transazioni di 10 volte e abbiamo consentito ai nostri utenti di risparmiare 2,5 anni di attesa in coda.
Ringraziamenti
Questo articolo è stato esaminato da Joe Medley.



