بیاموزید که چگونه تغییر به PWA به تجارت MishiPay کمک کرد.
MishiPay به خریداران این امکان را میدهد که به جای اتلاف وقت در صف خرید، با گوشی هوشمند خود اسکن کرده و هزینه خرید خود را پرداخت کنند. با فناوری MishiPay's Scan & Go ، خریداران می توانند از تلفن خود برای اسکن بارکد روی اقلام و پرداخت هزینه آنها استفاده کنند، سپس به سادگی فروشگاه را ترک کنند. مطالعات نشان میدهد که صف در فروشگاهها سالانه حدود 200 میلیارد دلار برای بخش خردهفروشی جهانی هزینه دارد.
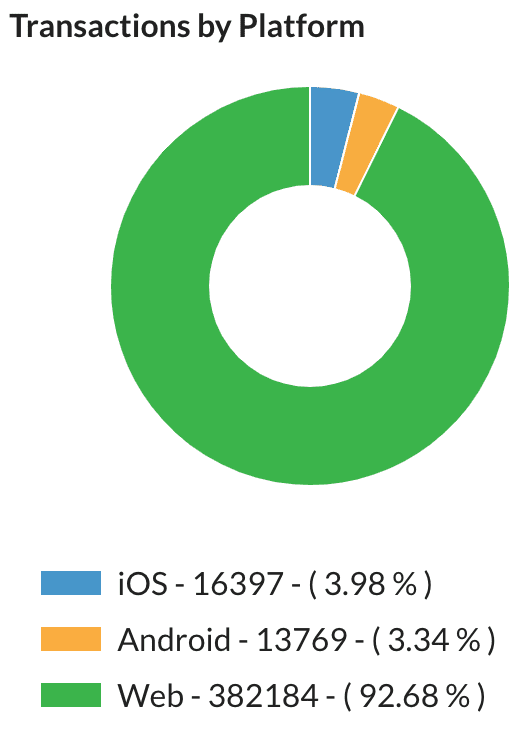
فناوری ما متکی به قابلیتهای سختافزاری دستگاه مانند حسگرها و دوربینهای GPS است که به کاربران امکان میدهد مکانهای فروشگاههای دارای MishiPay را پیدا کنند، بارکدهای کالا را در فروشگاه فیزیکی اسکن کنند و سپس با استفاده از روش پرداخت دیجیتالی انتخابی خود، پرداخت کنند. نسخههای اولیه فناوری Scan & Go ما برنامههای iOS و Android مخصوص پلتفرم بودند و کاربران اولیه این فناوری را دوست داشتند. در ادامه بخوانید تا بیاموزید که چگونه تغییر به PWA باعث افزایش 10 برابری تراکنش ها و صرفه جویی در 2.5 سال صف می شود!
10 ×
افزایش معاملات
2.5 سال
صف ذخیره شد
چالش
کاربران فناوری ما را در هنگام انتظار در صف یا خط خروج بسیار مفید میدانند، زیرا به آنها امکان میدهد از صف رد شوند و تجربهای روان در فروشگاه داشته باشند. اما دردسر دانلود یک اپلیکیشن اندروید یا iOS باعث شد تا کاربران فناوری ما را با وجود ارزش انتخاب نکنند. این یک چالش رو به رشد برای MishiPay بود و ما نیاز داشتیم که پذیرش کاربر را با موانع کمتری برای ورود افزایش دهیم.
راه حل
تلاشهای ما در ساخت و راهاندازی PWA به ما کمک کرد تا مشکل نصب را برطرف کنیم و کاربران جدید را تشویق کرد تا فناوری ما را در یک فروشگاه فیزیکی امتحان کنند، از صف رد شوند و یک تجربه خرید بینظیر داشته باشند. از زمان راهاندازی، ما شاهد افزایش قابل توجهی در پذیرش کاربر با PWA در مقایسه با برنامههای کاربردی مخصوص پلتفرم خود بودهایم.

غواصی عمیق فنی
مکان یابی فروشگاه های فعال MishiPay
برای فعال کردن این ویژگی، ما به API getCurrentPosition() همراه با یک راه حل بازگشتی مبتنی بر IP تکیه می کنیم.
const geoOptions = {
timeout: 10 * 1000,
enableHighAccuracy: true,
maximumAge: 0,
};
window.navigator.geolocation.getCurrentPosition(
(position) => {
const cords = position.coords;
console.log(`Latitude : ${cords.latitude}`);
console.log(`Longitude : ${cords.longitude}`);
},
(error) => {
console.debug(`Error: ${error.code}:${error.message}`);
/**
* Invoke the IP based location services
* to fetch the latitude and longitude of the user.
*/
},
geoOptions,
);
این رویکرد در نسخههای قبلی برنامه به خوبی کار میکرد، اما بعداً ثابت شد که به دلایل زیر برای کاربران MishiPay دردسر بزرگی است:
- عدم دقت مکان در راه حل های بازگشتی مبتنی بر IP.
- فهرست رو به رشد فروشگاههای دارای MishiPay در هر منطقه، کاربران را ملزم میکند تا فهرستی را پیمایش کنند و فروشگاه صحیح را شناسایی کنند.
- کاربران به طور تصادفی و گهگاه فروشگاه اشتباهی را انتخاب می کنند که باعث می شود خریدها به اشتباه ثبت شوند.
برای رسیدگی به این مشکلات، کدهای QR جغرافیایی منحصربفرد را روی نمایشگرهای فروشگاه برای هر فروشگاه تعبیه کردیم. این راه را برای تجربه سوار شدن سریعتر هموار کرد. کاربران به سادگی کدهای QR جغرافیایی چاپ شده بر روی مواد بازاریابی موجود در فروشگاه ها را اسکن می کنند تا به برنامه وب Scan & Go دسترسی پیدا کنند. به این ترتیب، آنها می توانند از تایپ آدرس وب mishipay.shop برای دسترسی به سرویس اجتناب کنند.
اسکن محصولات
یکی از ویژگیهای اصلی در برنامه MishiPay اسکن بارکد است، زیرا این امکان را به کاربران ما میدهد تا خریدهای خود را اسکن کنند و کل در حال اجرا را حتی قبل از اینکه به صندوق پول برسند، مشاهده کنند.
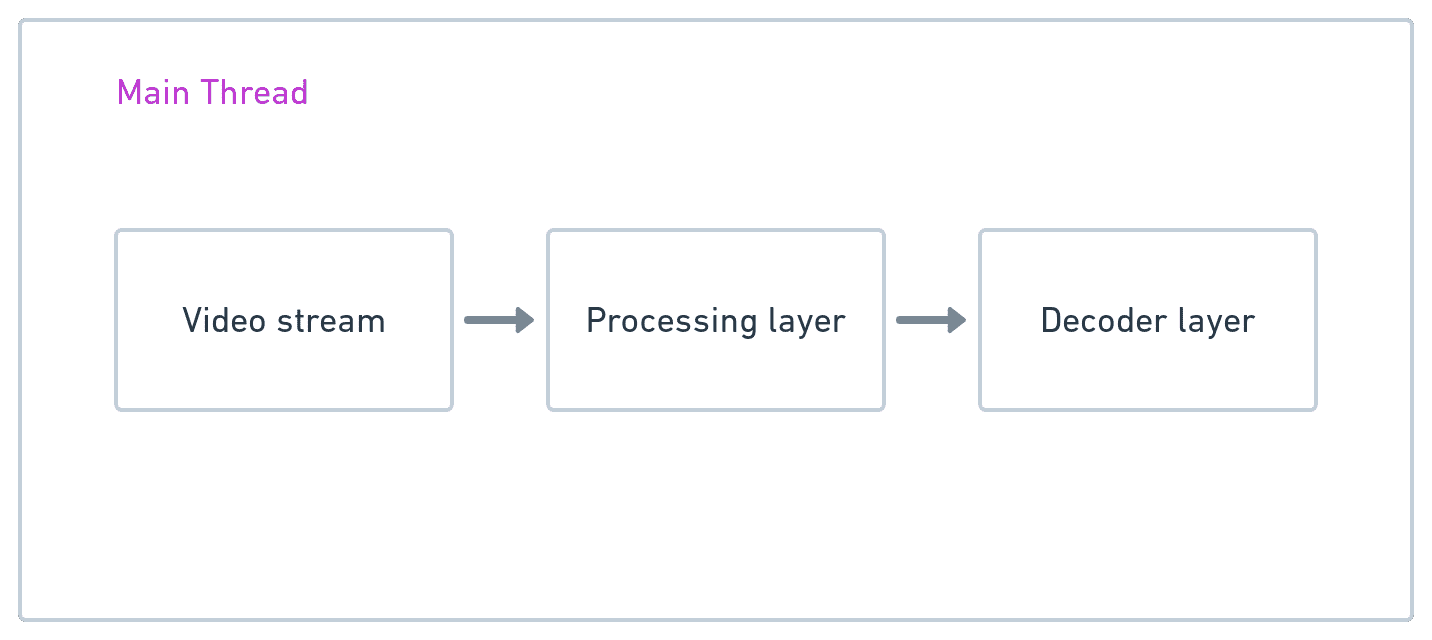
برای ایجاد یک تجربه اسکن در وب، ما سه لایه اصلی را شناسایی کردهایم.

جریان ویدئو
با کمک متد getUserMedia() میتوانیم با محدودیتهای ذکر شده در زیر به دوربین دید عقب کاربر دسترسی داشته باشیم. فراخوانی این روش به طور خودکار درخواستی را برای کاربران ایجاد می کند که دسترسی به دوربین خود را بپذیرند یا رد کنند. هنگامی که به جریان ویدیو دسترسی پیدا کردیم، میتوانیم آن را به یک عنصر ویدیویی مانند شکل زیر رله کنیم:
/**
* Video Stream Layer
* https://developer.mozilla.org/docs/Web/API/MediaDevices/getUserMedia
*/
const canvasEle = document.getElementById('canvas');
const videoEle = document.getElementById('videoElement');
const canvasCtx = canvasEle.getContext('2d');
fetchVideoStream();
function fetchVideoStream() {
let constraints = { video: { facingMode: 'environment' } };
if (navigator.mediaDevices !== undefined) {
navigator.mediaDevices
.getUserMedia(constraints)
.then((stream) => {
videoEle.srcObject = stream;
videoStream = stream;
videoEle.play();
// Initiate frame capture - Processing Layer.
})
.catch((error) => {
console.debug(error);
console.warn(`Failed to access the stream:${error.name}`);
});
} else {
console.warn(`getUserMedia API not supported!!`);
}
}
لایه پردازش
برای تشخیص بارکد در یک جریان ویدئویی خاص، باید به صورت دوره ای فریم ها را ضبط کرده و آنها را به لایه رمزگشا منتقل کنیم. برای گرفتن یک فریم، ما به سادگی جریانها را از VideoElement روی یک HTMLCanvasElement با استفاده از متد drawImage() Canvas API میکشیم.
/**
* Processing Layer - Frame Capture
* https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Manipulating_video_using_canvas
*/
async function captureFrames() {
if (videoEle.readyState === videoEle.HAVE_ENOUGH_DATA) {
const canvasHeight = (canvasEle.height = videoEle.videoHeight);
const canvasWidth = (canvasEle.width = videoEle.videoWidth);
canvasCtx.drawImage(videoEle, 0, 0, canvasWidth, canvasHeight);
// Transfer the `canvasEle` to the decoder for barcode detection.
const result = await decodeBarcode(canvasEle);
} else {
console.log('Video feed not available yet');
}
}
برای موارد استفاده پیشرفته، این لایه برخی از کارهای پیش پردازش مانند برش، چرخش یا تبدیل به مقیاس خاکستری را نیز انجام می دهد. با توجه به اینکه اسکن بارکد یک عملیات طولانی مدت است، این کارها می توانند CPU فشرده باشند و منجر به عدم پاسخگویی برنامه شوند. با کمک OffscreenCanvas API، میتوانیم وظیفهای که CPU فشرده است برای یک وبکارگر بارگذاری کنیم. در دستگاههایی که از شتاب گرافیکی سختافزاری پشتیبانی میکنند، WebGL API و WebGL2RenderingContext آن میتوانند دستاوردهای وظایف پیشپردازش فشرده CPU را بهینه کنند.
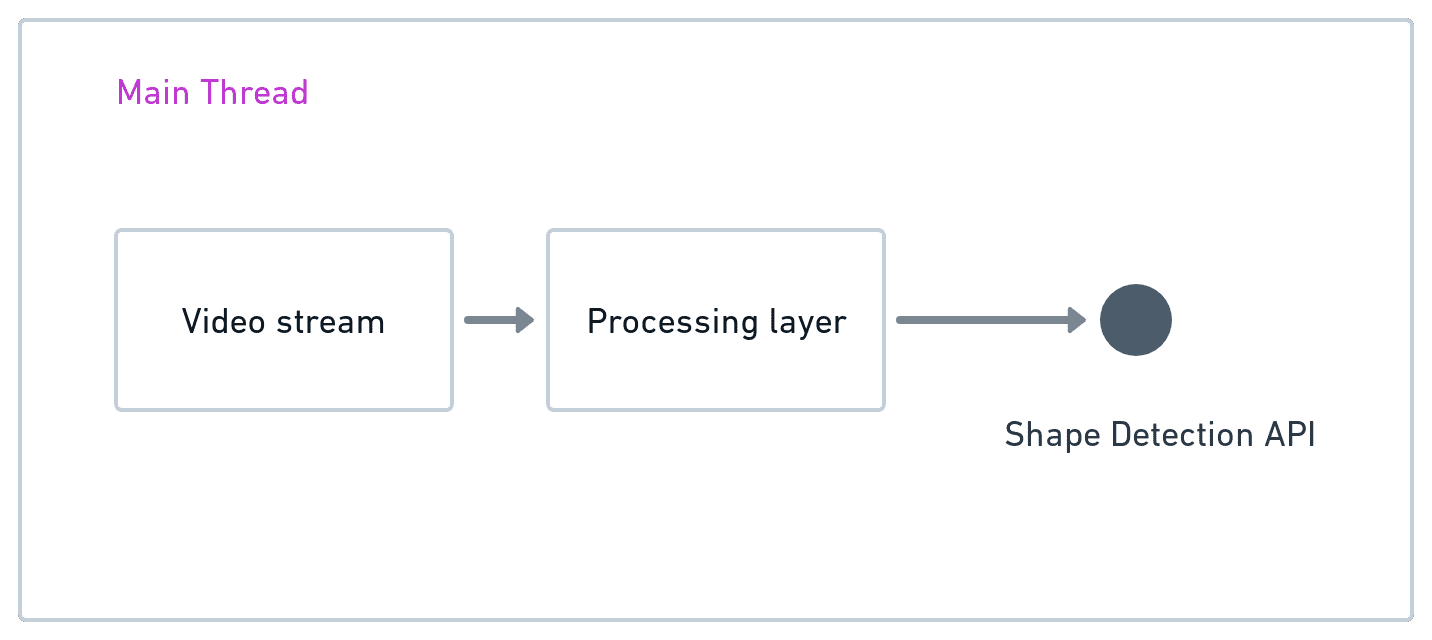
لایه رمزگشا
لایه نهایی لایه رمزگشا است که وظیفه رمزگشایی بارکدها از فریم های گرفته شده توسط لایه پردازش را بر عهده دارد. به لطف Shape Detection API (که هنوز در همه مرورگرها موجود نیست) خود مرورگر بارکد را از ImageBitmapSource رمزگشایی میکند که میتواند یک عنصر img ، یک عنصر image SVG، یک عنصر video ، یک عنصر canvas ، یک شی Blob ، یک شی ImageData یا یک شی ImageBitmap باشد.

/**
* Barcode Decoder with Shape Detection API
* https://web.dev/shape-detection/
*/
async function decodeBarcode(canvas) {
const formats = [
'aztec',
'code_128',
'code_39',
'code_93',
'codabar',
'data_matrix',
'ean_13',
'ean_8',
'itf',
'pdf417',
'qr_code',
'upc_a',
'upc_e',
];
const barcodeDetector = new window.BarcodeDetector({
formats,
});
try {
const barcodes = await barcodeDetector.detect(canvas);
console.log(barcodes);
return barcodes.length > 0 ? barcodes[0]['rawValue'] : undefined;
} catch (e) {
throw e;
}
}
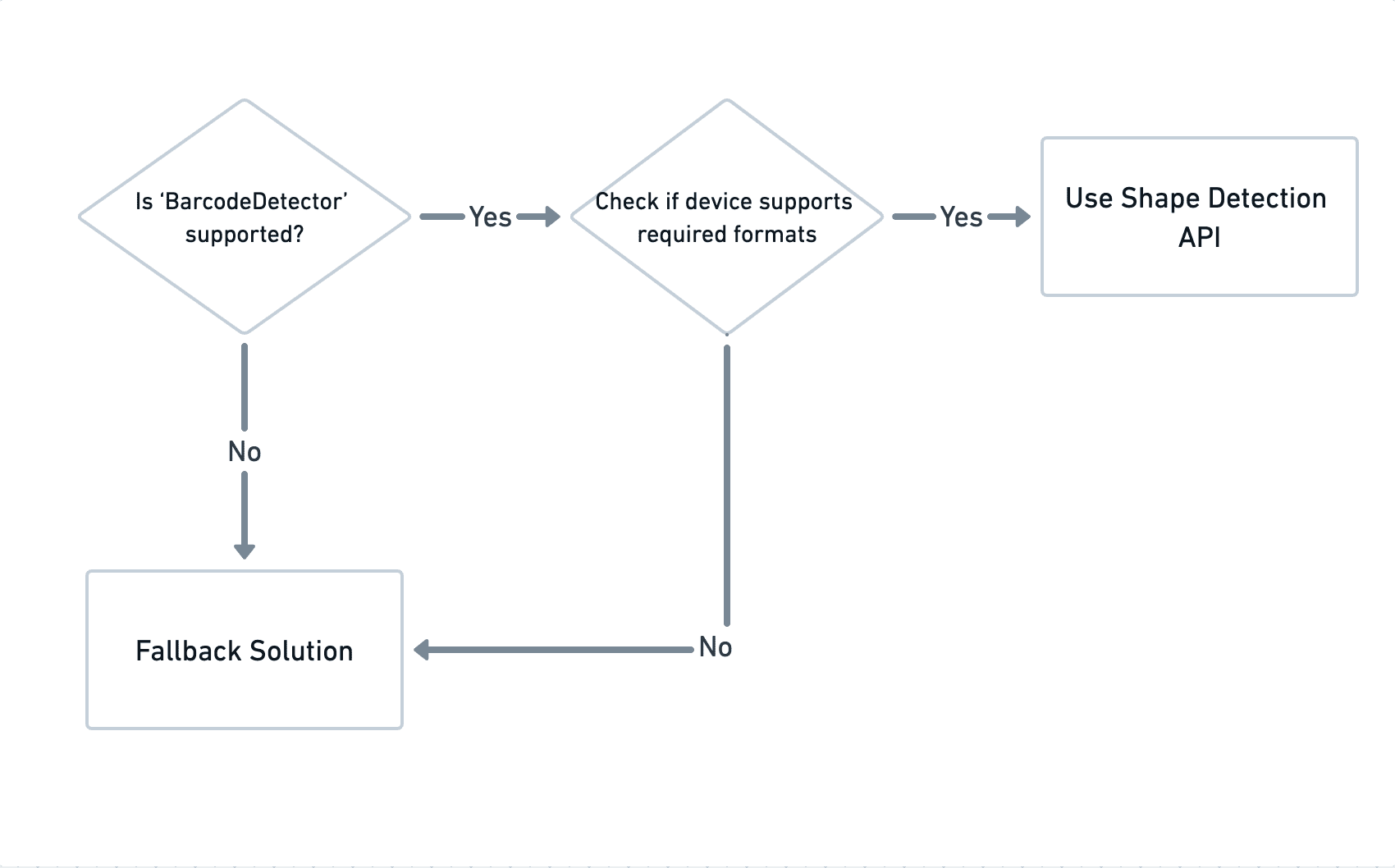
برای دستگاههایی که هنوز از API تشخیص شکل پشتیبانی نمیکنند، به یک راهحل بازگشتی برای رمزگشایی بارکدها نیاز داریم. Shape Detection API یک متد getSupportedFormats() را نشان می دهد که به جابجایی بین Shape Detection API و راه حل بازگشتی کمک می کند.
// Feature detection.
if (!('BarceodeDetector' in window)) {
return;
}
// Check supported barcode formats.
BarcodeDetector.getSupportedFormats()
.then((supportedFormats) => {
supportedFormats.forEach((format) => console.log(format));
});

راه حل بازگشتی
چندین کتابخانه اسکن منبع باز و سازمانی در دسترس هستند که می توانند به راحتی با هر برنامه وب برای پیاده سازی اسکن ادغام شوند. در اینجا تعدادی از کتابخانههایی که MishiPay توصیه میکنند، آورده شده است.
تمام کتابخانه های فوق SDK های کاملی هستند که تمام لایه های مورد بحث در بالا را تشکیل می دهند. آنها همچنین رابط ها را برای پشتیبانی از عملیات اسکن مختلف در معرض دید قرار می دهند. بسته به فرمت های بارکد و سرعت تشخیص مورد نیاز برای پرونده تجاری، تصمیم می تواند بین راه حل های Wasm و غیر Wasm باشد. با وجود سربار نیاز به یک منبع اضافی (Wasm) برای رمزگشایی بارکد، راه حل های Wasm از نظر دقت بهتر از راه حل های غیر Wasm هستند.
Scandit انتخاب اصلی ما بود. از تمام فرمت های بارکد مورد نیاز برای موارد استفاده تجاری ما پشتیبانی می کند. در سرعت اسکن، تمام کتابخانه های منبع باز موجود را شکست می دهد.
آینده اسکن
هنگامی که API تشخیص شکل به طور کامل توسط همه مرورگرهای اصلی پشتیبانی میشود، میتوانیم به طور بالقوه یک عنصر HTML جدید <scanner> داشته باشیم که دارای قابلیتهای لازم برای اسکنر بارکد باشد. مهندسی در MishiPay معتقد است که به دلیل تعداد فزاینده کتابخانههای منبع باز و دارای مجوز که تجربههایی مانند Scan & Go و بسیاری دیگر را امکانپذیر میکنند، یک مورد استفاده محکم برای عملکرد اسکن بارکد به عنوان یک عنصر جدید HTML وجود دارد.
نتیجه گیری
خستگی اپلیکیشن مشکلی است که توسعه دهندگان هنگام ورود محصولاتشان به بازار با آن مواجه می شوند. کاربران اغلب می خواهند ارزشی را که یک برنامه کاربردی به آنها می دهد قبل از دانلود آن درک کنند. در فروشگاهی که MishiPay در وقت خریداران صرفهجویی میکند و تجربه آنها را بهبود میبخشد، منتظر ماندن برای دانلود قبل از استفاده از یک برنامه کاربردی نیست. این جایی است که PWA ما کمک می کند. با حذف مانع ورود، تراکنشهای خود را 10 برابر افزایش دادهایم و کاربران خود را قادر میسازیم تا 2.5 سال از انتظار در صف صرفهجویی کنند.
قدردانی ها
این مقاله توسط جو مدلی بررسی شده است.



