Как PubConsent CMP снизил INP для своих клиентов до 64 %, используя стратегию доходности, которая использует API-интерфейсы планировщика браузера для устранения проблем с реагированием, выявленных с помощью Chrome DevTools.
Платформы управления согласием (CMP) — это инструменты, которые помогают веб-сайтам соблюдать правила конфиденциальности, получая согласие пользователя на использование файлов cookie и технологий отслеживания. Помимо основной цели обеспечения соответствия законодательству, CMP, как сторонние сценарии, также должны обеспечивать минимальное влияние на производительность и удобство работы пользователей.
PubConsent CMP — новейший продукт от PubTech . PubConsent CMP, разработанный с упором на производительность, отличается легкостью, обеспечивает оптимальное взаимодействие с пользователем и минимальное влияние на общую производительность веб-сайта.
Введение метрики «Взаимодействие с следующей отрисовкой» (INP) позволило PubTech обнаружить проблемы с отзывчивостью нашего CMP. В этом тематическом исследовании компания PubTech показывает, как они решили проблемы с быстротой реагирования на своей платформе PubConsent CMP и как они улучшили INP, прежде чем он стал одним из основных веб-жизненных показателей в марте 2024 года, продемонстрировав непоколебимую приверженность обеспечению максимально возможной производительности продукта CMP.
Почему PubTech заботится о производительности?
PubConsent CMP, как и большинство CMP, предлагает функции управления согласием, реализованные в виде стороннего скрипта на страницах сайта. Снижение влияния нашего предложения CMP на производительность, в том числе на скорость реагирования, имеет решающее значение для гарантии успешной интеграции CMP.
Уделяя приоритетное внимание производительности и сохраняя легкость сценария PubConsent CMP, владельцы веб-сайтов могут найти тонкий баланс между включением ценных функций управления согласием и сохранением качества взаимодействия с пользователем.
Учитывая важность функциональности, предоставляемой CMP, и влияние, которое она может оказать на производительность, PubTech поставил перед собой следующие цели:
- Минимизируйте влияние продукта PubConsent CMP на INP.
- Сократите количество длительных задач, связанных с продуктом CMP.
- Сократите общее время блокировки (TBT) , что может отрицательно повлиять на INP страницы.
Как измеряли INP
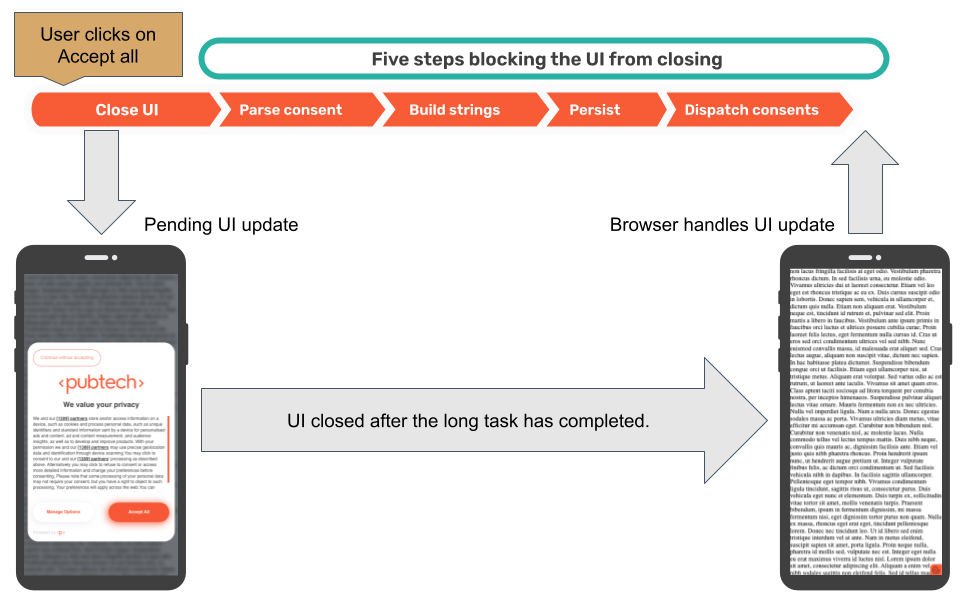
PubTech использовал Chrome DevTools для проведения первоначального анализа и вручную диагностировал медленные взаимодействия . Этот рабочий процесс позволил PubTech выявить конкретные проблемы, влияющие на отзывчивость страницы. Например, нажатие кнопки в продукте CMP для принятия всех файлов cookie и последующего закрытия диалогового окна согласия на использование файлов cookie вызвало длительную задачу, которая задержала обновление отрисовки пользовательского интерфейса. Как вы можете видеть на следующем изображении, пользовательский интерфейс не был обновлен, чтобы показать, что диалоговое окно было закрыто до завершения долгой задачи.
Как и кнопка принятия всех файлов cookie, кнопка отклонения всех файлов cookie или настройки параметров файлов cookie подчиняется одному и тому же рабочему процессу в архитектуре PubConsent CMP. По этой причине улучшения, подробно описанные в этом тематическом исследовании, повлияли на ряд взаимодействий пользователей с продуктом CMP.

Эта задержка привела к визуальному восприятию того, что панель во время выполнения задачи находится в заблокированном состоянии. Поскольку обновление рендеринга было заблокировано на заметно длительный период времени, это отрицательно повлияло на INP страницы.
Как PubTech оптимизировал INP для кнопок и ссылок
Чтобы улучшить INP, в PubConsent CMP были приняты различные стратегии доходности.
Выполняйте задачи с высоким приоритетом
Метод yieldToMainUiBlocking , показанный в следующем фрагменте кода, предназначен для оптимизации высокоприоритетных задач JavaScript путем вывода с помощью scheduler.yield , если он доступен, но возврата к postTask с приоритетом user-blocking (высоким), если postTask доступен, и, наконец, возврата к нулю.
Здесь избегали setTimeout , поскольку метод yieldToMainUiBlocking предназначен для обработки внутренних операций настройки CMP и работы с высоким приоритетом, которая должна сохранять такой приоритет при передаче. Это означает , что только браузеры, реализующие эти API планирования (которые на момент написания статьи доступны только в браузерах на базе Chromium), получат выгоду от улучшений, подробно описанных в этом тематическом исследовании. Несмотря на это, этот подход был признан приемлемым прогрессивным усовершенствованием для этих высокоприоритетных задач.
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
Доходность при выполнении средних и фоновых задач
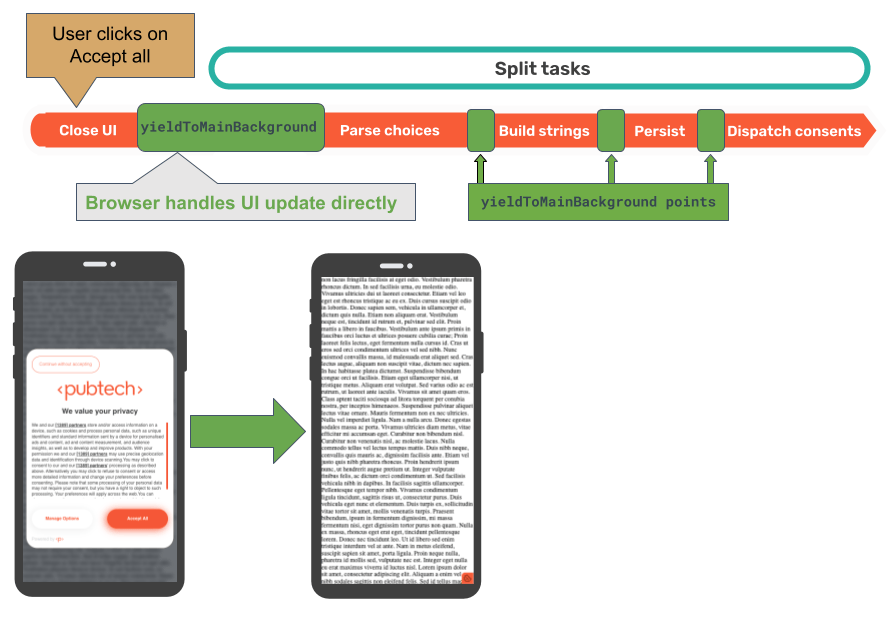
Метод yieldToMainBackground показанный в следующем фрагменте кода, используется для разбиения длинных задач, которые имеют user-visible (средний) или background приоритет. Логика реализует scheduler.yield() , если она доступна, но она отличается тем, что использует postTask со средним приоритетом и, наконец, возвращается к setTimeout в браузерах, отличных от Chromium.
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

yieldToMainBackground позволяет браузеру быстрее отображать следующую отрисовку (в данном случае закрывая пользовательский интерфейс CMP). Как PubTech еще больше сократил TBT за счет оптимизации макета рендеринга
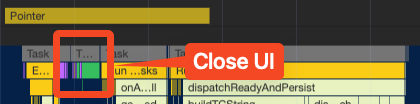
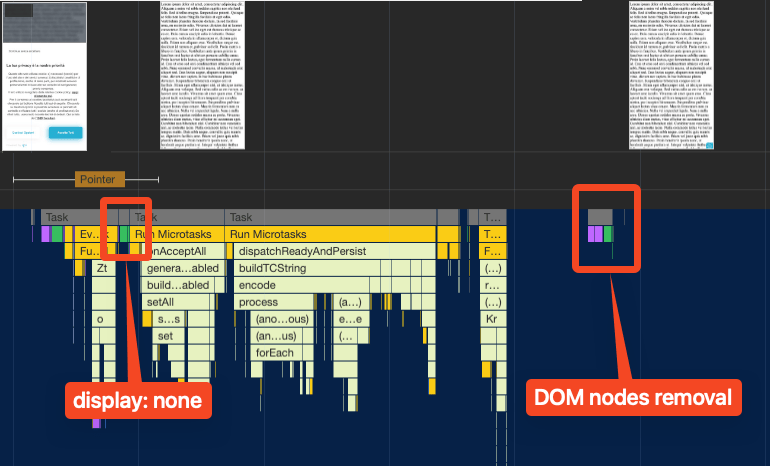
После применения стратегии доходности было обнаружено, что INP значительно улучшился для CMP. Фактически, после значительного сокращения продолжительности обработки обработчика событий была обнаружена возможность внести дальнейшие улучшения в отрисовку следующей отрисовки для действия « Закрыть пользовательский интерфейс» . Изначально это действие было разработано для удаления элементов из DOM. Это создавало проблемы, особенно на веб-сайтах со значительным количеством узлов DOM, что приводило к неожиданному увеличению объема работы по рендерингу.

Чтобы решить проблему увеличения объема работы по рендерингу, необходимой для удаления элементов из DOM, было предложено решение, которое команда назвала «ленивым дерендерингом». Этот подход сначала применяет правило CSS display: none к диалоговому окну согласия CMP после того, как пользователь дает согласие на его скрытие. Затем удаление узлов DOM, связанных с диалогом CMP, переносится на более поздний момент времени, когда браузер простаивает, с помощью requestIdleCallback . Этот подход оказался намного быстрее, чем удаление узлов DOM в тот момент, когда пользователь закрыл диалоговое окно согласия.

Как PubTech еще больше сократил INP за счет улучшения библиотеки IAB TCF
После успешного решения большинства проблем с реагированием CMP были определены дальнейшие возможности для улучшения в одной из его основных зависимостей: библиотеке IAB Transparency and Consent Framework ( TCF ).
Самыми затратными в вычислительном отношении компонентами этой библиотеки были «строки сборки» и «согласие на отправку». Эти компоненты являются неотъемлемой частью библиотеки IAB TCF. Следующие оптимизации этих компонентов были применены в отдельной вилке специально для нужд PubTech:
- Повторное использование вычисленных результатов для процесса декодирования, который выполняется для каждого стороннего обратного вызова, которому необходимо прочитать согласие пользователя.
- Удалены и уменьшены ненужные циклы в процессе кодирования ограничений издателя, который выполняется, когда пользователь дает согласие.
Первая из этих оптимизаций сократила время, затрачиваемое CMP на каждый сторонний обратный вызов, который подключается к библиотеке IAB TCF. Вторая оптимизация сократила продолжительность обработки компонента «строки сборки». Фактически, эта оптимизация позволила сократить до 60% циклов , которые выполнялись каждый раз, когда пользователь выражал согласие.
Результаты
Благодаря использованию ранее эффективных стратегий и новых оптимизаций макета рендеринга, INP CMP улучшился до 65% . В результате оперативность взаимодействия с пользователем PubConsent CMP была значительно улучшена, а видимость некоторых объявлений даже улучшилась на 1,5 % за счет оптимизации времени запроса рекламы.
В дополнение к этим улучшениям в библиотеке TCF IAB было замечено, что INP улучшился на 77 % на мобильных устройствах для затронутых клиентов в результате сокращения длительных задач, вызванных TCF, на 85 %. Это помогло значительно сократить накладные расходы на каждый сторонний обратный вызов, выполняемый в течение всего жизненного цикла страницы.
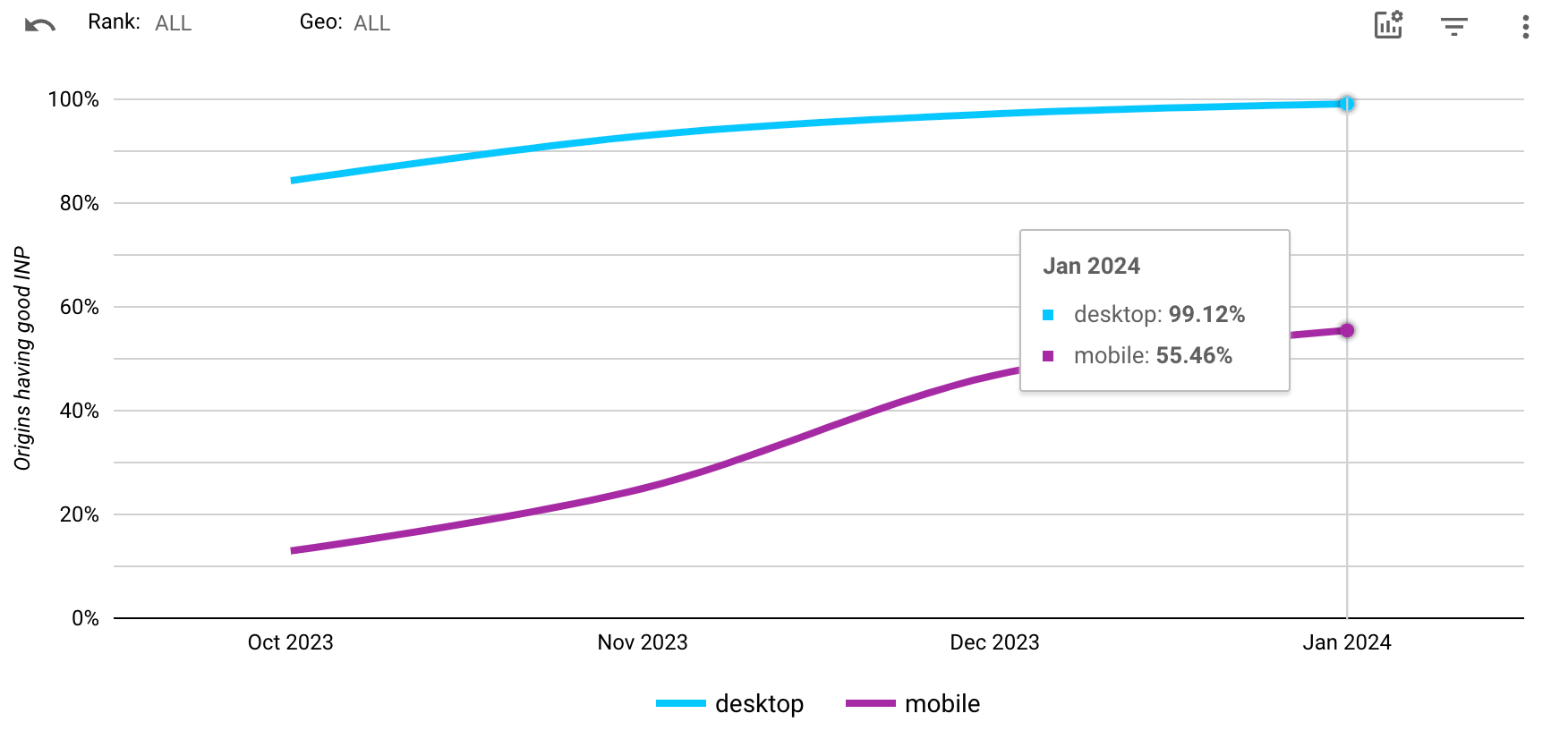
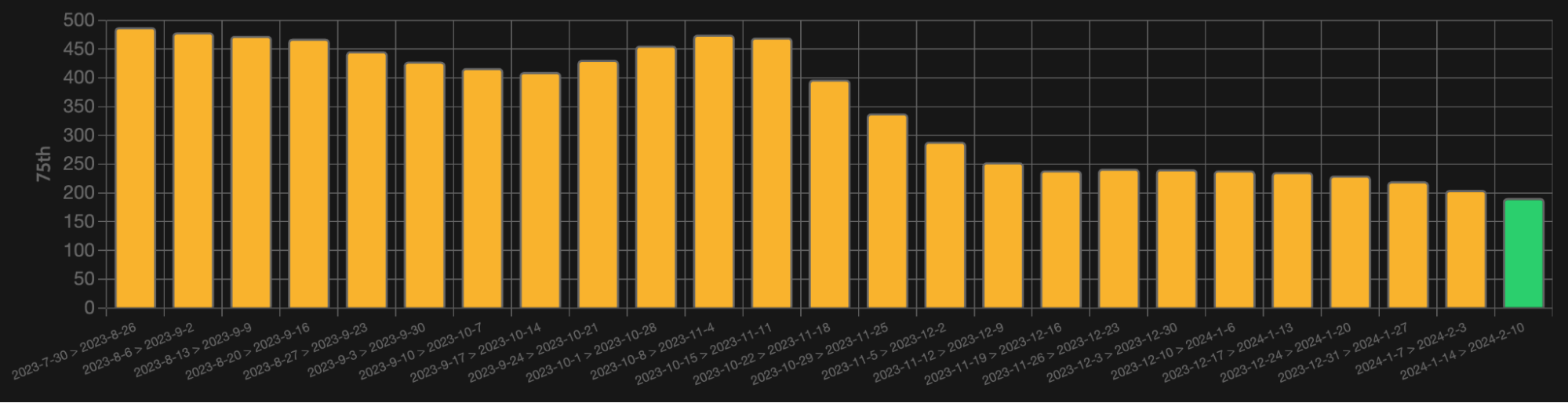
Количество источников, проходящих INP при использовании PubConsent CMP, увеличилось более чем на 400 %, а на мобильных устройствах — с 13 % до 55 %. Для некоторых клиентов INP страницы сократился более чем вдвое — с 470 миллисекунд до 230 миллисекунд — благодаря оптимизации PubTech SDK.


Заключение
Клиенты PubTech быстро оценили положительные результаты производительности INP и бизнес-показателей, ставшие результатом наших усилий по оптимизации. Рассматриваются дальнейшие улучшения производительности для PubConsent CMP с использованием бесценных данных реального мониторинга пользователей (RUM), полученных от их клиентов. Эти данные точно отслеживают как регресс, так и прогресс, стимулируя постоянные усилия PubTech по улучшению.
Как третья сторона, PubTech также осознала, что у них есть возможность улучшить веб-производительность в масштабе и обеспечить лучшую скорость реагирования, избегая при этом негативного воздействия на ключевые показатели эффективности бизнеса. Никогда не поздно начать внедрять подобные улучшения!
Особая благодарность Луке Копполе, техническому директору PubTech, за поддержку этой инновационной работы, а также Джереми Вагнеру, Михалу Мокни и Рику Вискоми из Google.



