In che modo la CMP PubConsent ha ridotto l'INP per i propri clienti fino al 64% utilizzando una strategia di rendimento che sfrutta le API Scheduler del browser per risolvere i problemi di reattività identificati utilizzando gli Strumenti per sviluppatori di Chrome.
Le piattaforme di gestione del consenso (CMP) sono strumenti che aiutano i siti web a rispettare le normative sulla privacy ottenendo il consenso degli utenti per l'utilizzo di cookie e tecnologie di monitoraggio. Oltre all'obiettivo principale di garantire la conformità alle normative, le CMP, in quanto script di terze parti, devono anche garantire un impatto minimo sul rendimento e sull'esperienza utente.
PubConsent CMP è l'ultimo prodotto di PubTech. Progettata principalmente per le prestazioni, la CMP PubConsent è progettata per essere leggera, garantendo un'esperienza utente ottimale e un impatto minimo sul rendimento complessivo del sito web.
L'introduzione della metrica Interaction to Next Paint (INP) ha consentito a PubTech di scoprire problemi di adattabilità della nostra CMP. In questo caso studio, PubTech mostra come ha risolto i problemi di adattabilità nella sua piattaforma CMP PubConsent e come ha migliorato l'INP prima che diventasse uno dei Core Web Vital a marzo 2024, dimostrando un impegno incrollabile a fornire il miglior rendimento possibile in un prodotto CMP.
Perché PubTech si preoccupa del rendimento?
La CMP PubConsent, come la maggior parte delle CMP, offre la funzionalità di gestione del consenso implementata come script di terze parti nelle pagine del sito. Per garantire un'integrazione efficace della CMP, è fondamentale ridurre l'impatto sul rendimento della nostra offerta, inclusa la reattività.
Dando la priorità al rendimento e mantenendo leggero lo script della CMP PubConsent, i proprietari di siti web possono trovare un delicato equilibrio tra l'integrazione di funzionalità di gestione del consenso utili e il mantenimento della qualità dell'esperienza utente.
Data l'importanza della funzionalità fornita da una CMP e l'impatto che può avere sul rendimento, PubTech ha fissato i seguenti obiettivi:
- Riduci al minimo l'impatto del prodotto CMP PubConsent sull'INP.
- Riduci le attività lunghe attribuibili al prodotto CMP.
- Riduci il tempo di blocco totale (TBT), che può avere un effetto negativo sull'INP di una pagina.
Come è stato misurato l'INP
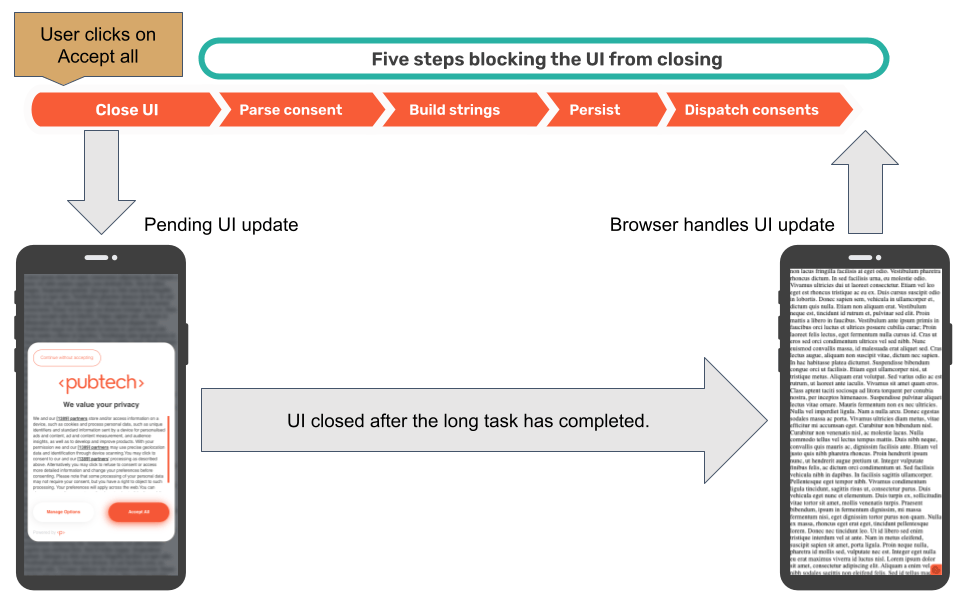
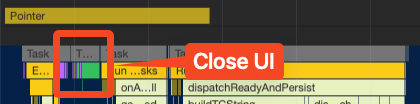
PubTech ha utilizzato Chrome DevTools per eseguire un'analisi iniziale e diagnosticare manualmente le interazioni lente. Questo flusso di lavoro ha consentito a PubTech di individuare problemi specifici che influiscono sulla reattività delle pagine. Ad esempio, un'interazione con un clic all'interno del prodotto CMP per accettare tutti i cookie e chiudere successivamente la finestra di dialogo per il consenso ai cookie ha causato un'attività lunga che ha ritardato un aggiornamento del rendering dell'interfaccia utente. Come puoi vedere dall'immagine seguente, l'interfaccia utente non è stata aggiornata per indicare che la finestra di dialogo era stata chiusa fino al termine dell'attività lunga.
Come il pulsante per accettare tutti i cookie, il pulsante per rifiutare tutti i cookie o personalizzare le preferenze relative ai cookie segue lo stesso flusso di lavoro nell'architettura della CMP PubConsent. Per questo motivo, i miglioramenti descritti in questo caso studio hanno interessato una serie di interazioni utente nel prodotto CMP.

Questo ritardo ha portato alla percezione visiva che il riquadro fosse in uno stato bloccato durante l'attività. Poiché ha bloccato l'aggiornamento del rendering per un periodo di tempo sensibilmente lungo, l'INP della pagina è stato interessato negativamente.
In che modo PubTech ha ottimizzato l'INP per pulsanti e link
Per migliorare l'INP, nella CMP PubConsent sono state adottate diverse strategie di rendimento.
Genera attività ad alta priorità
Il metodo yieldToMainUiBlocking mostrato nel seguente snippet di codice è progettato per ottimizzare le attività JavaScript con priorità elevata restituendo scheduler.yield, se disponibile, ma tornando a postTask con priorità user-blocking (alta) se postTask è disponibile e infine tornando a nulla.
setTimeout è stato evitato qui perché il metodo yieldToMainUiBlocking è progettato per gestire le operazioni di impostazioni CMP interne e i lavori ad alta priorità che devono mantenere questa priorità durante il rendimento. Ciò non significa che solo i browser che implementano queste API di pianificazione, che al momento sono disponibili solo nei browser basati su Chromium, beneficiano dei miglioramenti descritti in questo caso di studio. Tuttavia, questo approccio è stato considerato un miglioramento progressivo accettabile per queste attività ad alta priorità.
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
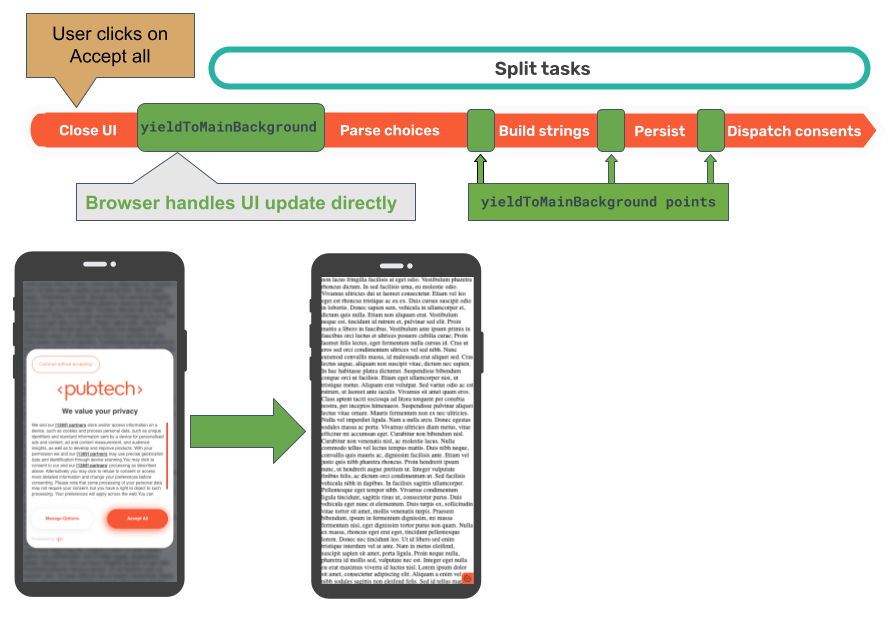
Rendimento per attività medie e in background
Il metodo yieldToMainBackground mostrato nello snippet di codice seguente viene utilizzato per suddividere le attività lunghe con priorità user-visible (media) o background. La logica implementa scheduler.yield() se è disponibile, ma differisce per l'utilizzo di postTask con priorità media e infine per il passaggio a setTimeout sui browser non Chromium.
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

yieldToMainBackground consenta al browser di eseguire il rendering della visualizzazione successiva (in questo caso la chiusura dell'interfaccia utente della CMP) in tempi più brevi.
In che modo PubTech ha ulteriormente ridotto il TBT con l'ottimizzazione del layout di rendering
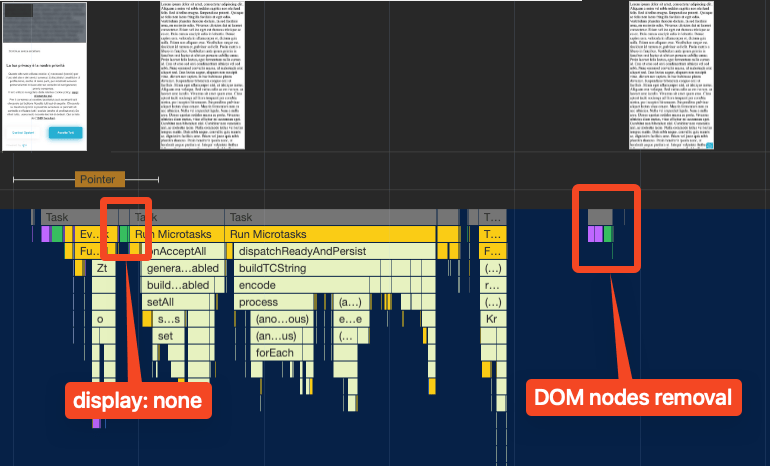
Dopo aver applicato la strategia di rendimento, è emerso che l'INP è migliorato notevolmente per la CMP. Infatti, dopo aver ridotto notevolmente la durata dell'elaborazione del gestore eventi, è stata scoperta un'opportunità per apportare ulteriori miglioramenti al rendering per la successiva applicazione di pittura per l'azione Chiudi interfaccia utente. Questa azione è stata progettata originariamente per rimuovere elementi dal DOM. Ciò ha creato delle sfide, in particolare sui siti web con un numero elevato di nodi DOM, con un conseguente aumento imprevisto del lavoro di rendering.

Per risolvere il problema dell'aumento del lavoro di rendering necessario per rimuovere gli elementi dal DOM, il team ha introdotto una soluzione chiamata "lazy de-rendering". Questo approccio applica prima una regola CSS display: none alla finestra di dialogo per il consenso della CMP dopo che l'utente ha dato il consenso per nasconderla. Poi, la rimozione dei nodi DOM associati alla finestra di dialogo della CMP viene spostata in un momento successivo quando il browser è inattivo utilizzando requestIdleCallback. Questo approccio si è dimostrato molto più veloce della rimozione dei nodi DOM al momento in cui l'utente ha chiuso la finestra di dialogo per il consenso.

In che modo PubTech ha ulteriormente ridotto l'INP migliorando la libreria TCF di IAB
Dopo aver risolto la maggior parte dei problemi di reattività della CMP, sono state identificate ulteriori opportunità di miglioramento in una delle sue dipendenze principali: la libreria Transparency and Consent Framework (TCF) di IAB.
I componenti più dispendiosi in termini di risorse di calcolo di questa libreria erano "build strings" e "dispatch consent". Questi componenti sono parti integranti della libreria TCF di IAB. Le seguenti ottimizzazioni di questi componenti sono state applicate in un fork separato appositamente per le esigenze di PubTech:
- Riutilizzo dei risultati calcolati per la procedura di decodifica, che viene eseguita per ogni callback di terze parti che deve leggere il consenso dell'utente.
- Sono stati evitati e ridotti i cicli non necessari nella procedura di codifica delle limitazioni del publisher, che viene eseguita quando l'utente dà il consenso.
La prima di queste ottimizzazioni ha ridotto il tempo impiegato dalla CMP per ogni callback di terze parti collegato alla libreria TCF di IAB. La seconda ottimizzazione ha ridotto la durata dell'elaborazione sostenuta dal componente "build strings". Infatti, questa ottimizzazione ha consentito di ridurre fino al 60% dei loop eseguiti ogni volta che un utente esprimeva il consenso.
Risultati
Grazie alle strategie che hanno generato risultati in precedenza e alle nuove ottimizzazioni del layout di rendering, l'INP della CMP è migliorato fino al 65%. Di conseguenza, la reattività dell'esperienza utente della CMP PubConsent è stata notevolmente migliorata e, per alcuni annunci, la visibilità è addirittura aumentata dell'1,5% grazie all'ottimizzazione del momento in cui vengono richiesti gli annunci.
Oltre a questi miglioramenti, nella libreria TCF di IAB è stato osservato che l'INP è migliorato fino al 77% sui dispositivi mobili per i clienti interessati a seguito della riduzione delle attività lunghe indotte dal TCF fino all'85%. In questo modo è stato possibile ridurre in modo significativo il sovraccarico di ogni callback di terze parti eseguito durante l'intero ciclo di vita di una pagina.
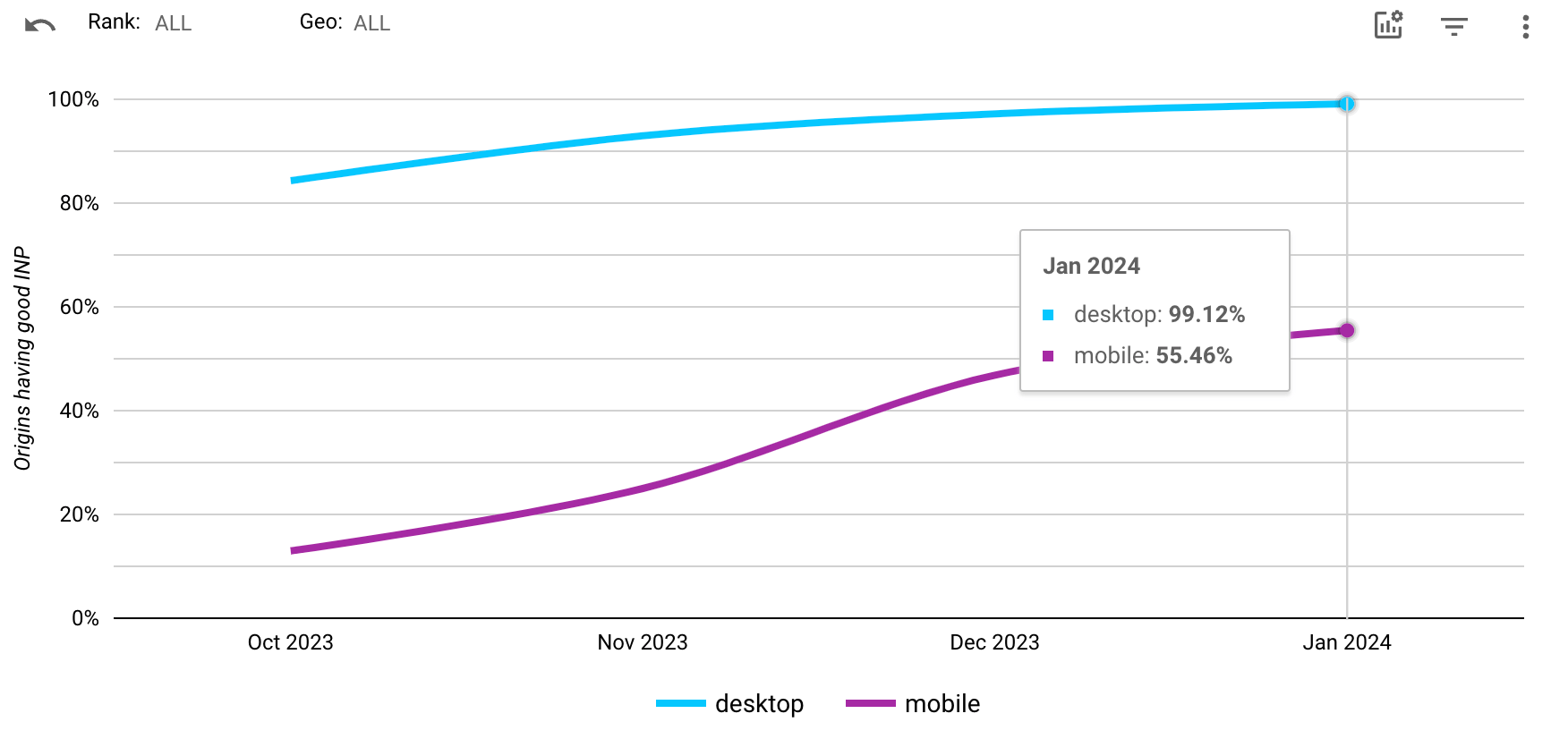
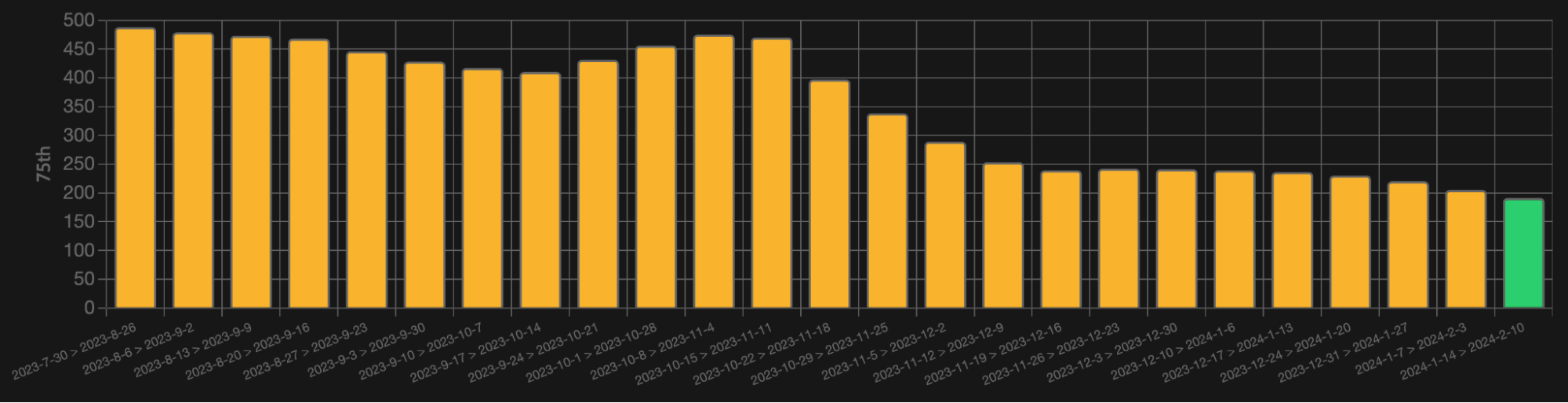
Il numero di origini che trasmettono l'INP quando viene utilizzata la CMP PubConsent è migliorato di oltre il 400%, passando dal 13% al 55% sui dispositivi mobili. Per alcuni clienti, l'INP pagina è stato ridotto di oltre la metà, da 470 millisecondi a 230 millisecondi, grazie alle ottimizzazioni dell'SDK PubTech.


Conclusione
I clienti di PubTech hanno subito riconosciuto i risultati positivi delle metriche aziendali e del rendimento INP derivanti dai nostri sforzi di ottimizzazione. Sono in corso ulteriori miglioramenti del rendimento della CMP PubConsent, sfruttando i dati preziosi del monitoraggio dei real user (RUM) dei clienti. Questi dati monitorano attentamente sia le regressioni sia gli avanzamenti, contribuendo al miglioramento continuo di PubTech.
In qualità di terze parti, PubTech ha anche capito di avere l'opportunità di migliorare le prestazioni web su larga scala e offrire una maggiore reattività, il tutto evitando impatti negativi sui KPI aziendali. Non è mai troppo tardi per iniziare a implementare questi tipi di miglioramenti.
Un ringraziamento speciale a Luca Coppola, CTO di PubTech, per il supporto a questo progetto di innovazione e a Jeremy Wagner, Michal Mocny e Rick Viscomi di Google.



