วิธีที่ CMP ของ PubConsent ลด INP ให้กับลูกค้าได้สูงสุด 64% โดยใช้กลยุทธ์การแสดงโฆษณาตามลำดับขั้นซึ่งใช้ Scheduler API ของเบราว์เซอร์เพื่อแก้ไขปัญหาการตอบสนองที่พบโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
แพลตฟอร์มการจัดการความยินยอม (CMP) เป็นเครื่องมือที่ช่วยให้เว็บไซต์ปฏิบัติตามกฎระเบียบด้านความเป็นส่วนตัวโดยการขอความยินยอมจากผู้ใช้ในการใช้คุกกี้และเทคโนโลยีการติดตาม นอกจากเป้าหมายหลักในการปฏิบัติตามข้อกําหนดทางกฎหมายแล้ว CMP ในฐานะสคริปต์ของบุคคลที่สามยังต้องไม่ส่งผลกระทบต่อประสิทธิภาพและประสบการณ์ของผู้ใช้
PubConsent CMP เป็นผลิตภัณฑ์ล่าสุดจาก PubTech CMP ของ PubConsent ออกแบบมาเพื่อประสิทธิภาพเป็นหลัก จึงมีน้ำหนักเบา มอบประสบการณ์การใช้งานที่ดีที่สุด และส่งผลกระทบต่อประสิทธิภาพโดยรวมของเว็บไซต์น้อยที่สุด
การใช้เมตริก Interaction to Next Paint (INP) ช่วยให้ PubTech ค้นพบปัญหาเกี่ยวกับการตอบสนองของ CMP ในกรณีศึกษานี้ PubTech แสดงให้เห็นวิธีแก้ปัญหาการตอบสนองในแพลตฟอร์ม CMP ของ PubConsent และวิธีปรับปรุง INP ก่อนที่จะกลายเป็นหนึ่งใน Core Web Vitals ในเดือนมีนาคม 2024 ซึ่งแสดงให้เห็นถึงความมุ่งมั่นที่ไม่เปลี่ยนแปลงในการมอบประสิทธิภาพที่ดีที่สุดในผลิตภัณฑ์ CMP
เหตุใด PubTech จึงให้ความสำคัญกับประสิทธิภาพ
CMP ของ PubConsent เช่นเดียวกับ CMP ส่วนใหญ่ มีฟังก์ชันการจัดการความยินยอมที่ติดตั้งใช้งานเป็นสคริปต์ของบุคคลที่สามในหน้าเว็บไซต์ การลดผลกระทบด้านประสิทธิภาพของข้อเสนอ CMP รวมถึงการตอบสนองนั้นเป็นสิ่งที่สําคัญในการรับประกันการผสานรวม CMP ที่ประสบความสําเร็จ
การให้ความสำคัญกับประสิทธิภาพและทำให้สคริปต์ CMP ของ PubConsent เบา ทำให้เจ้าของเว็บไซต์สามารถรักษาสมดุลระหว่างการรวมฟังก์ชันการจัดการความยินยอมที่มีคุณค่าไปพร้อมกับรักษาคุณภาพของประสบการณ์ของผู้ใช้
ด้วยความสําคัญของฟังก์ชันการทํางานของ CMP และผลกระทบที่อาจเกิดขึ้นกับประสิทธิภาพ PubTech จึงกําหนดเป้าหมายต่อไปนี้
- ลดผลกระทบของผลิตภัณฑ์ CMP ของ PubConsent ต่อ INP
- ลดงานที่ใช้เวลานานซึ่งมาจากผลิตภัณฑ์ CMP
- ลดเวลาในการบล็อกทั้งหมด (TBT) ซึ่งอาจส่งผลเสียต่อ INP ของหน้าเว็บ
วิธีวัด INP
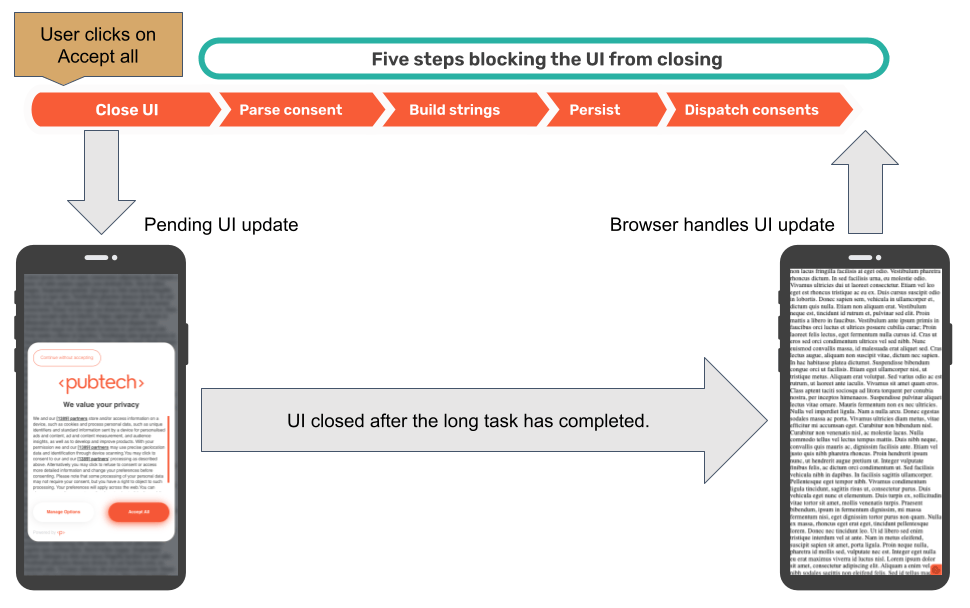
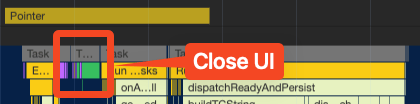
PubTech ใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อทําการวิเคราะห์เบื้องต้นและวินิจฉัยการโต้ตอบที่ช้าด้วยตนเอง เวิร์กโฟลว์นี้ช่วยให้ PubTech ระบุปัญหาที่เฉพาะเจาะจงซึ่งส่งผลต่อเวลาในการตอบสนองของหน้าเว็บได้ เช่น การโต้ตอบด้วยการคลิกภายในผลิตภัณฑ์ CMP เพื่อยอมรับคุกกี้ทั้งหมดและปิดกล่องโต้ตอบความยินยอมให้ใช้คุกกี้ในภายหลังทําให้งานใช้เวลานานซึ่งทำให้การอัปเดตการแสดงผลในอินเทอร์เฟซผู้ใช้ล่าช้า ดังที่เห็นจากภาพต่อไปนี้ อินเทอร์เฟซผู้ใช้ไม่ได้รับการอัปเดตเพื่อแสดงว่ากล่องโต้ตอบปิดไปแล้วจนกว่างานระยะยาวจะเสร็จสมบูรณ์
ปุ่มปฏิเสธคุกกี้ทั้งหมดหรือปรับแต่งค่ากําหนดคุกกี้ทั้งหมดจะทํางานตามเวิร์กโฟลว์เดียวกันกับปุ่มยอมรับคุกกี้ทั้งหมดในสถาปัตยกรรม CMP ของ PubConsent ด้วยเหตุนี้ การปรับปรุงที่ระบุไว้ในรายละเอียดในกรณีศึกษานี้จึงส่งผลต่อการโต้ตอบของผู้ใช้ในผลิตภัณฑ์ CMP

ความล่าช้านี้ทำให้ดูเหมือนว่าแผงอยู่ในสถานะ "ล็อก" ระหว่างที่ทำงาน เนื่องจากบล็อกการอัปเดตการแสดงผลเป็นเวลานาน INP ของหน้าเว็บจึงได้รับผลกระทบในทางลบ
วิธีที่ PubTech เพิ่มประสิทธิภาพ INP สําหรับปุ่มและลิงก์
เราใช้กลยุทธ์ต่างๆ เกี่ยวกับรายได้ใน CMP ของ PubConsent เพื่อปรับปรุง INP
แสดงงานที่มีลำดับความสำคัญสูง
เมธอด yieldToMainUiBlocking ที่แสดงในข้อมูลโค้ดต่อไปนี้ออกแบบมาเพื่อเพิ่มประสิทธิภาพงาน JavaScript ที่มีลําดับความสําคัญสูงโดยแสดงผลด้วย scheduler.yield หากมี แต่จะใช้ postTask ที่มีลําดับความสําคัญ user-blocking (สูง) หาก postTask พร้อมใช้งาน และสุดท้ายจะใช้ค่าว่างหากไม่มี
หลีกเลี่ยงการใช้ setTimeout ที่นี่เนื่องจากเมธอด yieldToMainUiBlocking ออกแบบมาเพื่อจัดการการดำเนินการการตั้งค่า CMP ภายในและงานที่มีลำดับความสำคัญสูงซึ่งควรรักษาลำดับความสำคัญดังกล่าวไว้ขณะให้ผลลัพธ์ ซึ่งไม่ได้หมายความว่ามีเพียงเบราว์เซอร์ที่ใช้ API การจัดตารางเวลาเหล่านี้เท่านั้นที่จะได้รับประโยชน์จากการปรับปรุงที่ระบุไว้ในรายละเอียดของกรณีศึกษานี้ (ปัจจุบัน API เหล่านี้ใช้ได้เฉพาะในเบราว์เซอร์ที่พัฒนาบน Chromium ณ เวลาที่เขียน) อย่างไรก็ตาม แนวทางนี้ถือว่าเป็นการปรับปรุงแบบค่อยเป็นค่อยไปซึ่งยอมรับได้สำหรับงานที่มีลำดับความสำคัญสูงเหล่านี้
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
อัตราผลตอบแทนของงานระดับกลางและงานเบื้องหลัง
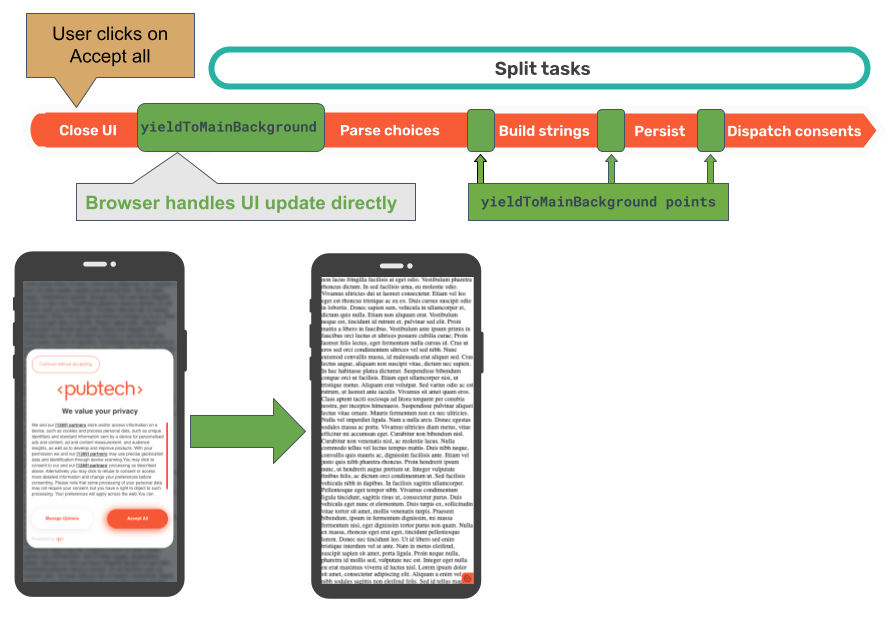
เมธอด yieldToMainBackground ที่แสดงในข้อมูลโค้ดต่อไปนี้ใช้เพื่อแบ่งงานที่ใช้เวลานานซึ่งมีลําดับความสําคัญ user-visible (ปานกลาง) หรือ background ตรรกะจะใช้ scheduler.yield() หากมี แต่จะใช้ postTask ที่มีลําดับความสําคัญปานกลาง และสุดท้ายจะใช้ setTimeout ในเบราว์เซอร์ที่ไม่ใช่ Chromium
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

yieldToMainBackground ช่วยเบราว์เซอร์ให้แสดงผล Paint ถัดไป (การปิด UI ของ CMP ในกรณีนี้) ได้เร็วขึ้น
วิธีที่ PubTech ลด TBT เพิ่มเติมด้วยการเพิ่มประสิทธิภาพเลย์เอาต์การแสดงผล
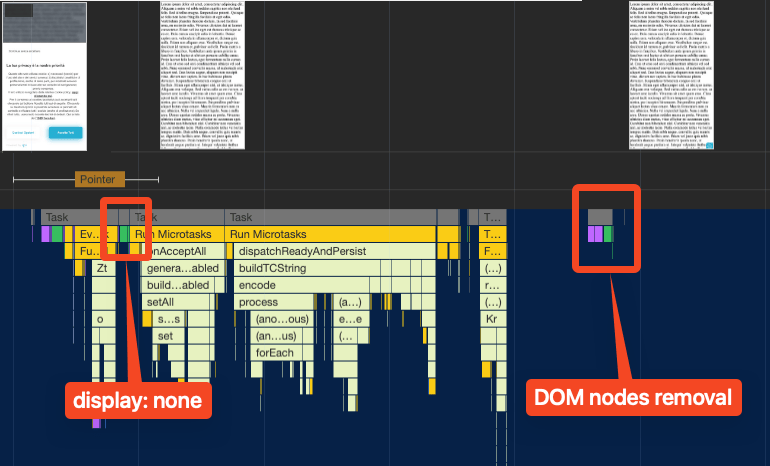
หลังจากใช้กลยุทธ์ดังกล่าว พบว่า INP ของ CMP เพิ่มขึ้นอย่างมาก อันที่จริง หลังจากลดระยะเวลาการประมวลผลของตัวแฮนเดิลเหตุการณ์ลงอย่างมากแล้ว เราพบโอกาสในการปรับปรุงการแสดงผลเพิ่มเติมสำหรับการวาดครั้งถัดไปสําหรับการดําเนินการปิด UI การดำเนินการนี้เดิมออกแบบมาเพื่อนำองค์ประกอบออกจาก DOM ซึ่งทำให้เกิดปัญหา โดยเฉพาะอย่างยิ่งในเว็บไซต์ที่มีโหนด DOM จํานวนมาก ส่งผลให้งานแสดงผลเพิ่มขึ้นโดยไม่คาดคิด

ทีมได้เปิดตัวโซลูชันที่เรียกกันว่า "การลดการแสดงผลแบบเลื่อนเวลา" เพื่อจัดการกับงานการแสดงผลที่เพิ่มขึ้นซึ่งจําเป็นต่อการนําองค์ประกอบออกจาก DOM แนวทางนี้จะใช้กฎ display: none CSS กับกล่องโต้ตอบความยินยอมของ CMP ก่อน หลังจากที่ผู้ใช้ให้ความยินยอมให้ซ่อนกล่องโต้ตอบ จากนั้น ระบบจะเลื่อนการนำโหนด DOM ที่เชื่อมโยงกับกล่องโต้ตอบ CMP ออกไปยังช่วงเวลาที่เบราว์เซอร์ไม่มีการใช้งานโดยใช้ requestIdleCallback วิธีการนี้พิสูจน์แล้วว่าเร็วกว่าการนำโหนด DOM ออกทันทีที่ผู้ใช้ปิดกล่องโต้ตอบความยินยอม

วิธีที่ PubTech ลด INP เพิ่มเติมด้วยการปรับปรุงคลัง TCF ของ IAB
หลังจากแก้ปัญหาการตอบสนองของ CMP ส่วนใหญ่เรียบร้อยแล้ว เราพบโอกาสในการปรับปรุงเพิ่มเติมในไลบรารีกรอบความโปร่งใสและความยินยอม (TCF) ของ IAB ซึ่งเป็นไลบรารีหลักรายการหนึ่ง
คอมโพเนนต์ที่ต้องใช้การประมวลผลมากที่สุดของไลบรารีนี้คือ "สตริงการสร้าง" และ "ส่งความยินยอม" องค์ประกอบเหล่านี้เป็นส่วนสําคัญของไลบรารี TCF ของ IAB เราได้เพิ่มประสิทธิภาพคอมโพเนนต์ต่อไปนี้ในสาขาแยกต่างหากเพื่อตอบสนองความต้องการของ PubTech โดยเฉพาะ
- การใช้ผลลัพธ์ที่คำนวณแล้วซ้ำสำหรับกระบวนการถอดรหัส ซึ่งจะดำเนินการสำหรับทุกการเรียกกลับของบุคคลที่สามที่ต้องอ่านความยินยอมของผู้ใช้
- หลีกเลี่ยงและลดลูปที่ไม่จำเป็นในกระบวนการเข้ารหัสข้อจำกัดของผู้เผยแพร่โฆษณา ซึ่งจะดำเนินการเมื่อผู้ใช้ให้ความยินยอม
การเพิ่มประสิทธิภาพแรกช่วยลดเวลาที่ CMP ใช้ในการเรียกกลับของบุคคลที่สามแต่ละครั้งที่เชื่อมต่อกับไลบรารี TCF ของ IAB การเพิ่มประสิทธิภาพครั้งที่ 2 ลดระยะเวลาการประมวลผลที่เกิดจากคอมโพเนนต์ "สตริงการบิลด์" อันที่จริงแล้ว การเพิ่มประสิทธิภาพนี้ช่วยให้ลดลูปได้สูงสุด 60% ที่ใช้ทุกครั้งที่ผู้ใช้ให้ความยินยอม
ผลลัพธ์
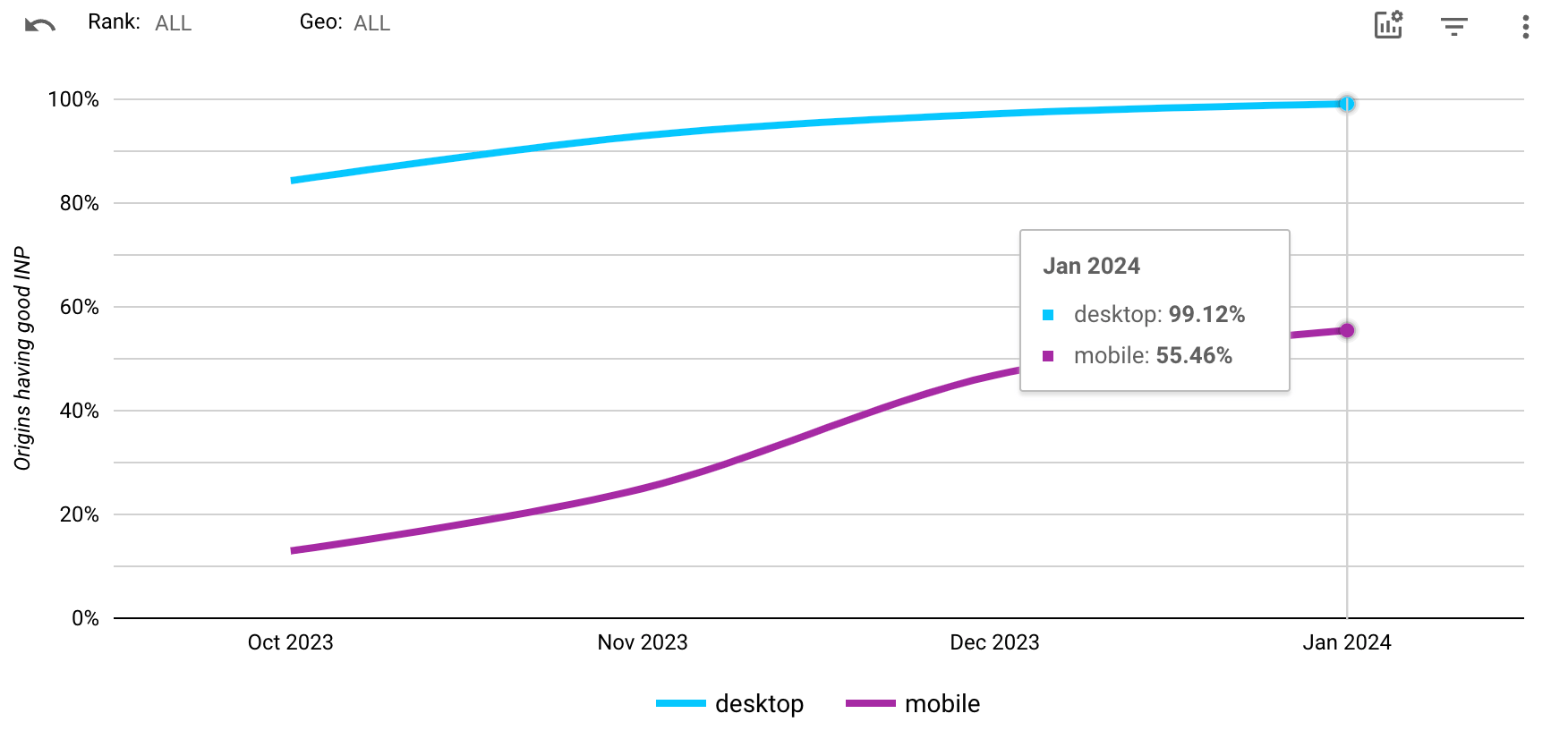
เมื่อใช้กลยุทธ์ที่ให้ผลลัพธ์ก่อนหน้านี้และการเพิ่มประสิทธิภาพเลย์เอาต์การแสดงผลใหม่ INP ของ CMP เพิ่มขึ้นถึง 65% ด้วยเหตุนี้ ประสบการณ์ของผู้ใช้ CMP ของ PubConsent จึงได้รับการปรับปรุงอย่างมาก และโฆษณาบางรายการยังได้รับการปรับปรุงการมองเห็นโฆษณาขึ้น 1.5% ด้วยการเพิ่มประสิทธิภาพเมื่อมีการขอโฆษณา
นอกจากการปรับปรุงเหล่านี้แล้ว พบว่าในคลัง TCF ของ IAB นั้น INP เพิ่มขึ้นสูงสุด 77% บนอุปกรณ์เคลื่อนที่สำหรับลูกค้าที่ได้รับผลกระทบ ซึ่งเป็นผลมาจากการลดงานที่ใช้เวลานานซึ่งเกิดจาก TCF ลงได้สูงสุด 85% ซึ่งช่วยลดค่าใช้จ่ายเพิ่มเติมของคอลแบ็กของบุคคลที่สามแต่ละรายการที่ดำเนินการตลอดอายุการใช้งานของหน้าเว็บ
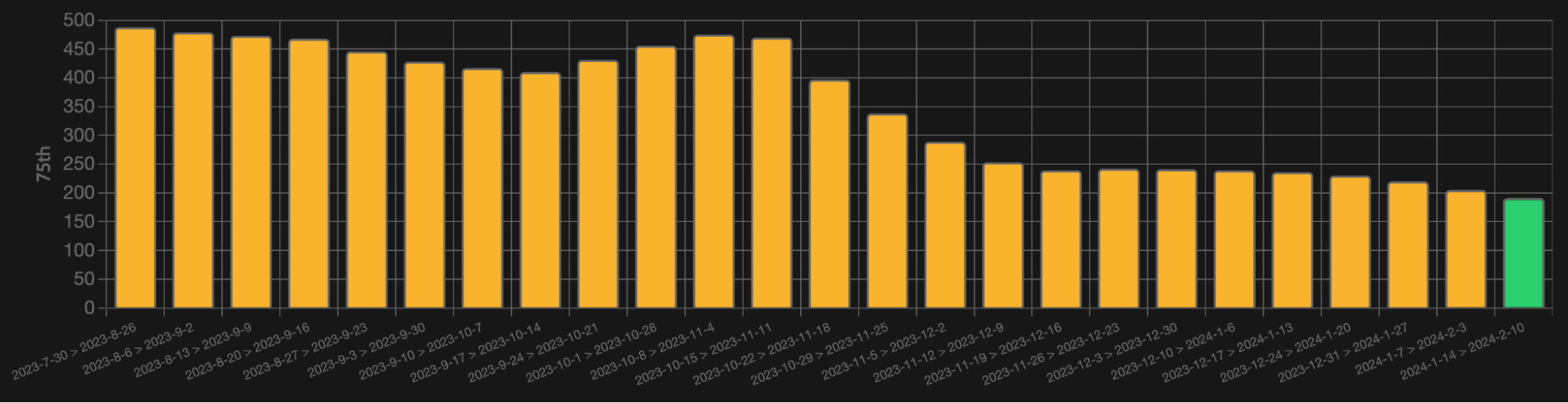
จํานวนต้นทางที่ส่ง INP เมื่อใช้ CMP ของ PubConsent เพิ่มขึ้นกว่า 400% จาก 13% เป็น 55% บนอุปกรณ์เคลื่อนที่ สําหรับลูกค้าบางราย INP ของหน้าเว็บลดลงกว่าครึ่งจาก 470 มิลลิวินาทีเป็น 230 มิลลิวินาทีเนื่องจากการเพิ่มประสิทธิภาพ PubTech SDK


บทสรุป
ลูกค้าของ PubTech รับรู้ถึงประสิทธิภาพ INP และผลลัพธ์เมตริกทางธุรกิจในเชิงบวกที่เกิดจากความพยายามในการเพิ่มประสิทธิภาพของเราอย่างรวดเร็ว และกำลังพิจารณาปรับปรุงประสิทธิภาพเพิ่มเติมสําหรับ CMP ของ PubConsent โดยใช้ข้อมูลการตรวจสอบผู้ใช้จริง (RUM) อันล้ำค่าจากลูกค้า ข้อมูลนี้ติดตามทั้งการถดถอยและความก้าวหน้าอย่างใกล้ชิด ซึ่งช่วยกระตุ้นความพยายามในการปรับปรุงอย่างต่อเนื่องของ PubTech
ในฐานะบุคคลที่สาม PubTech ยังตระหนักดีว่าตนมีโอกาสปรับปรุงประสิทธิภาพเว็บในวงกว้างและตอบสนองได้ดียิ่งขึ้น ทั้งยังหลีกเลี่ยงผลกระทบเชิงลบต่อ KPI ทางธุรกิจ การเริ่มใช้การปรับปรุงประเภทเหล่านี้ไม่มีคำว่าสายเกินไป
ขอขอบคุณเป็นพิเศษ Luca Coppola CTO ของ PubTech ที่สนับสนุนนวัตกรรมนี้ รวมถึง Jeremy Wagner, Michal Mocny และ Rick Viscomi จาก Google


