PubConsent 同意聲明管理平台採用了讓步策略,使用瀏覽器的排程器 API 修正使用 Chrome 開發人員工具找出的回應問題,進而將客戶的 INP 降低最多 64%。
同意聲明管理平台 (CMP) 是一種工具,可協助網站取得使用者對 Cookie 和追蹤技術使用聲明的同意聲明,以符合隱私權法規。除了確保合法遵循這項主要目標之外,CMP 也是第三方指令碼,因此必須確保對效能和使用者體驗的影響降到最低。
PubConsent CMP 是 PubTech 最新推出的產品。PubConsent CMP 主要著重於效能,因此設計上以輕量化為目標,確保最佳使用者體驗,並盡量減少對整體網站效能的影響。
導入「與下一個顯示的內容互動」指標後,PubTech 發現 CMP 回應速度出現問題。本案例研究中,PubTech 說明如何解決 PubConsent 同意聲明管理平台 (CMP) 平台的回應速度問題,以及在 INP 於 2024 年 3 月成為 Core Web Vitals 的一員前,如何改善 INP,展現出對 CMP 產品提供最佳效能的堅定決心。
為什麼 PubTech 重視成效?
和大多數 CMP 一樣,PubConsent CMP 提供的同意聲明管理功能是以第三方指令碼的形式在網站網頁上實作。為確保順利整合 CMP,您必須盡量降低 CMP 對效能 (包括回應速度) 的影響。
網站擁有者可將效能擺在首位,並讓 PubConsent 同意聲明管理平台的程式碼保持輕量化,在整合有價值的同意聲明管理功能的同時,維持使用者體驗的品質。
考量到 CMP 提供的功能的重要性,以及這類功能對成效的影響,PubTech 設定了下列目標:
- 盡量降低 PubConsent CMP 產品對 INP 的影響。
- 減少可歸因於 CMP 產品的長時間工作。
- 降低總封鎖時間 (TBT),這可能會對網頁的 INP 造成負面影響。
INP 的評估方式
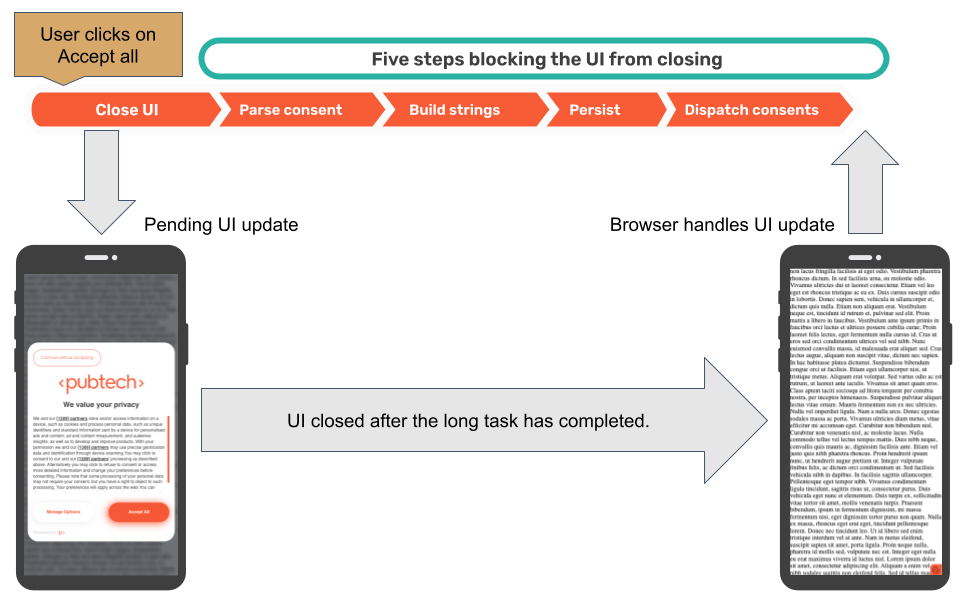
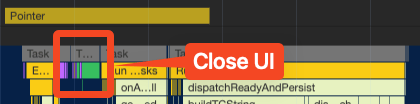
PubTech 使用 Chrome 開發人員工具進行初步分析,並手動診斷互動速度緩慢的問題。這個工作流程讓 PubTech 能夠找出影響網頁回應速度的特定問題。舉例來說,在 CMP 產品中點選互動以接受所有 Cookie,並隨後關閉 Cookie 同意對話方塊,會導致長時間執行的作業,進而延遲使用者介面的轉譯更新。如您在下圖中看到的,直到長時間工作完成後,使用者介面才會更新,顯示對話方塊已關閉。
與接受所有 Cookie 的按鈕一樣,拒絕所有 Cookie 或自訂 Cookie 偏好設定的按鈕,在 PubConsent CMP 架構中都採用相同的工作流程。因此,本案例研究中詳述的改善項目會影響 CMP 產品中的一系列使用者互動。

這項延遲導致面板在工作期間處於鎖定狀態。由於該程式會長時間阻斷算繪更新,因此網頁的 INP 受到負面影響。
PubTech 如何為按鈕和連結最佳化 INP
為了改善 INP,我們在 PubConsent CMP 中採用了不同的收益策略。
產生高優先順序工作
下列程式碼片段中顯示的 yieldToMainUiBlocking 方法旨在透過在可用情況下使用 scheduler.yield 產生,在 postTask 可用情況下以 user-blocking (高) 優先順序回退至 postTask,最後回退至空白,來最佳化高優先順序的 JavaScript 工作。
這裡避免使用 setTimeout,因為 yieldToMainUiBlocking 方法旨在處理內部 CMP 設定作業和高優先順序的工作,這些工作應在產生時保留優先順序。這確實表示只有實作這些排程 API 的瀏覽器 (目前只有以 Chromium 為基礎的瀏覽器可使用) 才能享有本案例研究中詳述的改善效果。即便如此,我們仍認為這項做法是這些高優先順序工作可接受的漸進式改善方式。
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
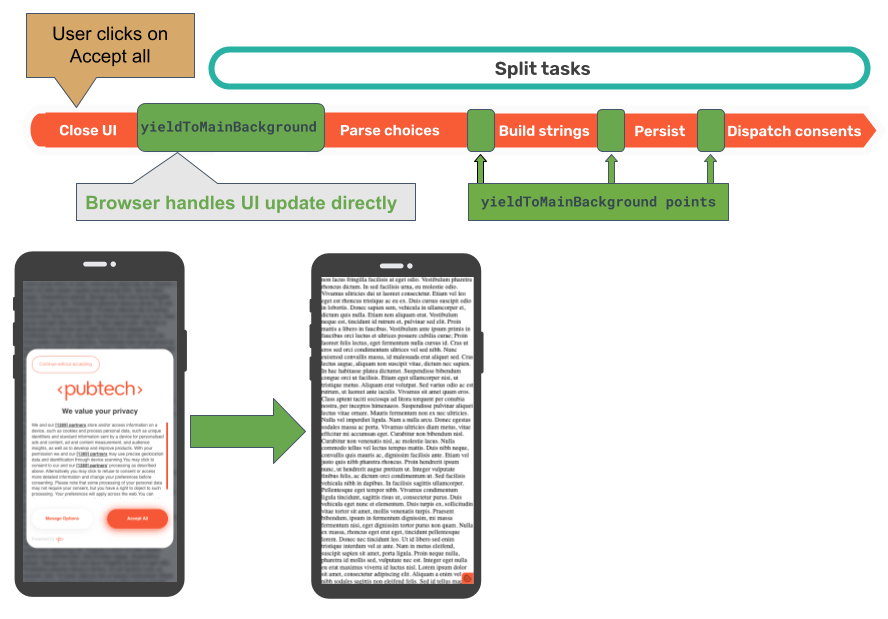
中等和背景任務的收益
下列程式碼片段中顯示的 yieldToMainBackground 方法,可用於分割具有 user-visible (中等) 或 background 優先順序的長工作。如果可用,邏輯會實作 scheduler.yield(),但會以中等優先順序使用 postTask,最後在非 Chromium 瀏覽器上改用 setTimeout。
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

yieldToMainBackground 產生收益的方式,可讓瀏覽器更快轉譯下一個 Paint (在本例中為關閉 CMP UI)。PubTech 如何透過最佳化轉譯版面配置進一步縮短 TBT
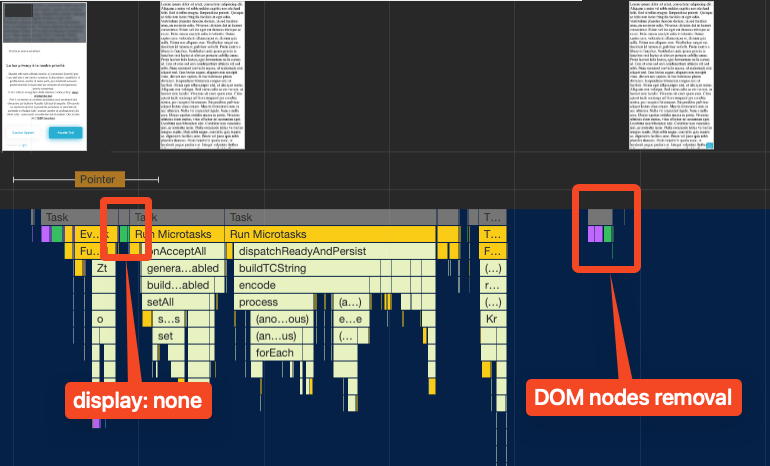
套用收益策略後,CMP 的 INP 大幅提升。事實上,在大幅縮短事件處理常式的處理時間後,我們發現有進一步改善關閉 UI 動作的下一次繪製的機會。這項操作原本的設計目的,是從 DOM 中移除元素。這會造成挑戰,尤其是在有大量 DOM 節點的網站上,導致轉譯工作量意外增加。

為瞭解決從 DOM 移除元素所需的轉譯工作量增加的問題,我們推出了一個解決方案,團隊稱之為「延遲解算」。使用者同意隱藏 CMP 同意聲明對話方塊後,這個方法會先將 display: none CSS 規則套用至 CMP 同意聲明對話方塊。接著,使用 requestIdleCallback 將與 CMP 對話方塊相關聯的 DOM 節點移除作業,改為在瀏覽器閒置時執行。實驗結果顯示,這個方法比在使用者關閉同意對話方塊時移除 DOM 節點的速度快上許多。

PubTech 如何透過改善 IAB 資訊公開和同意聲明架構程式庫,進一步降低 INP
在成功解決大部分 CMP 回應速度問題後,我們發現其中一個主要依附元件 (IAB 資訊公開和同意聲明架構 (TCF) 程式庫) 還有改善空間。
這個程式庫中運算成本最高的元件是「build strings」和「dispatch consent」。這些元件是 IAB 資訊公開和同意聲明架構程式庫的必要元素。為了滿足 PubTech 的需求,我們在專屬的分支中套用了下列這些元件的最佳化方式:
- 針對解碼程序重複使用計算結果,系統會為每個需要讀取使用者同意聲明的第三方回呼執行這項程序。
- 避免並減少發布商限制編碼程序中不必要的迴圈,這項程序會在使用者同意時執行。
第一項最佳化措施是縮短 CMP 在每個連結至 IAB 廣告活動轉換追蹤程式程式庫的第三方回呼上所花費的時間。第二項最佳化功能可縮短「build strings」元件所需的處理時間。事實上,這項最佳化功能可減少每次使用者表達同意意時執行的迴圈數量,最多可減少 60%。
結果
在採用先前的收益策略和新的轉譯版面配置最佳化功能後,CMP 的 INP 改善幅度最高達 65%。因此,PubConsent CMP 的回應速度大幅提升,且在某些廣告中,廣告可視度甚至提高了 1.5%,這歸功於我們在廣告要求時機方面進行了最佳化。
除了這些改善措施之外,我們也觀察到,在 IAB 的 TCF 程式庫中,受影響的客戶在行動裝置上的 INPV 提升幅度最高達 77%,這是因為我們將 TCF 導致的長時間工作量減少了 85%。這有助於大幅降低網頁整個生命週期中執行的每個第三方回呼的額外負擔。
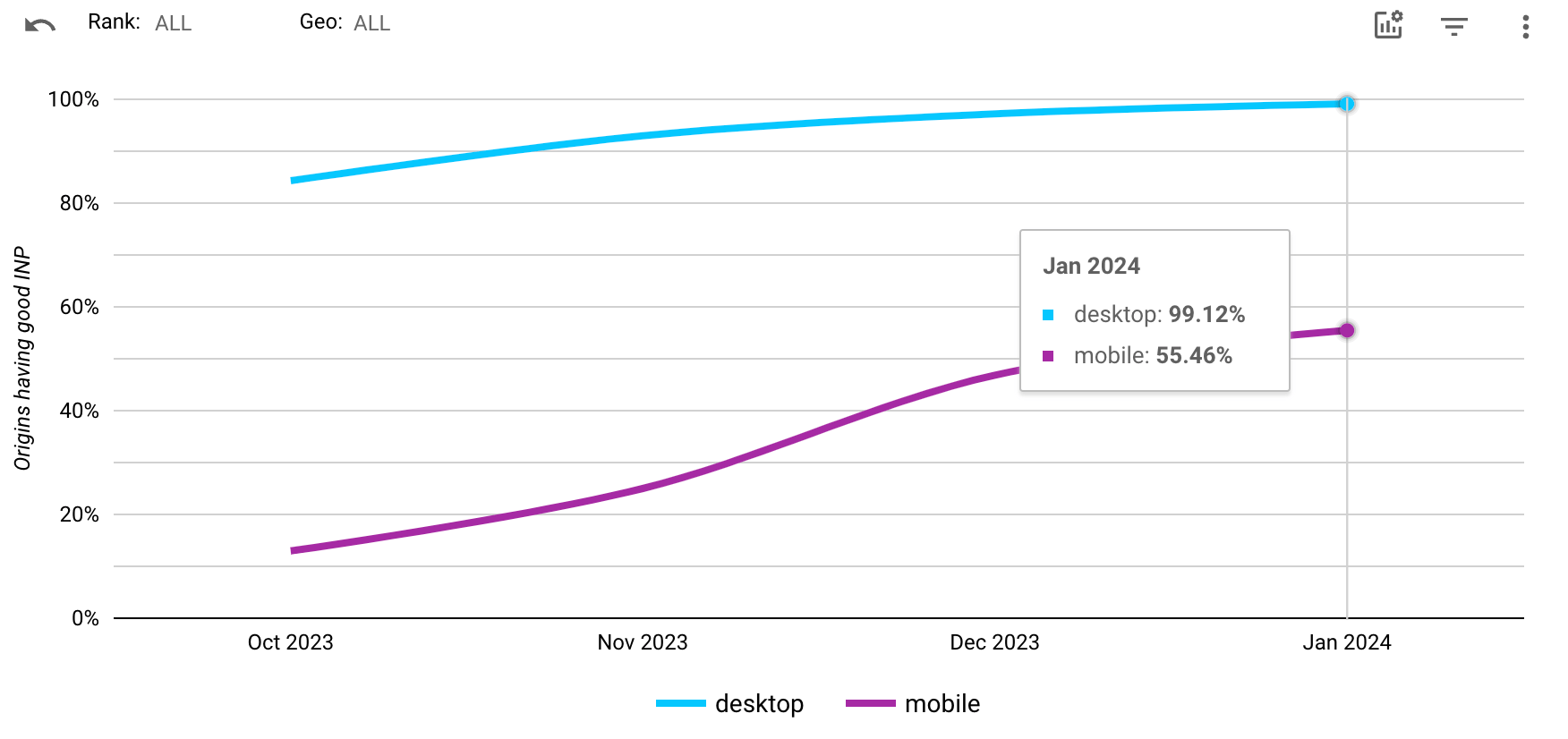
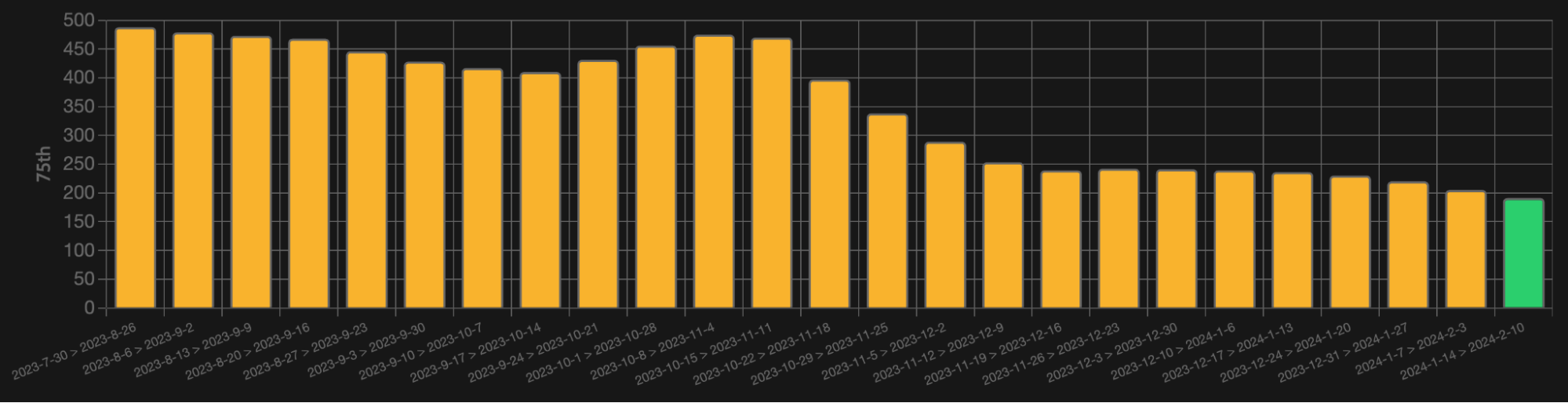
使用 PubConsent 同意聲明管理平台時,透過 INP 的來源數量從 13% 提升至 55%,成長幅度超過 400%。對於部分客戶,PubTech SDK 的最佳化調整可將網頁 INP 縮短超過一半,從 470 毫秒縮短至 230 毫秒。


結論
PubTech 的客戶很快就發現,透過我們的最佳化努力,他們的 INP 成效和業務指標獲得了正面成果,因此我們正考慮進一步改善 PubConsent CMP 的成效,並利用客戶提供的實體使用者監控 (RUM) 資料。這項資料會密切追蹤回歸和進展,推動 PubTech 持續改善。
作為第三方,PubTech 也意識到,他們有能力大幅改善網站效能,並提供更佳的回應速度,同時避免對業務 KPI 造成負面影響。實施這類改善措施永遠不嫌晚!
特別感謝 PubTech 技術長 Luca Coppola 協助這項創新工作,以及 Google 的 Jeremy Wagner、Michal Mocny 和 Rick Viscomi。



