So konnte die CMP von PubConsent die INP für ihre Kunden um bis zu 64% senken, indem sie eine Yielding-Strategie mit den Scheduler APIs des Browsers verwendete, um Probleme mit der Reaktionsfähigkeit zu beheben, die mit Chrome DevTools erkannt wurden.
Plattformen zur Einwilligungsverwaltung (Consent Management Platforms, CMPs) sind Tools, mit denen Websites die Datenschutzbestimmungen einhalten können, indem die Nutzereinwilligung für die Verwendung von Cookies und Tracking-Technologien eingeholt wird. Neben dem primären Ziel der rechtlichen Compliance müssen CMPs als Drittanbieter-Scripts auch für minimale Auswirkungen auf Leistung und Nutzerfreundlichkeit sorgen.
PubConsent CMP ist das neueste Produkt von PubTech. Die PubConsent-CMP wurde vor allem im Hinblick auf die Leistung entwickelt. Sie ist leistungsstark, sorgt für eine optimale Nutzererfahrung und hat nur minimale Auswirkungen auf die Gesamtleistung der Website.
Durch die Einführung des Messwerts Interaction to Next Paint (INP) konnte PubTech Probleme mit der Reaktionsfähigkeit unserer CMP erkennen. In dieser Fallstudie zeigt PubTech, wie es seine Probleme mit der Responsivität in seiner CMP-Plattform PubConsent gelöst und den INP-Wert verbessert hat, bevor er im März 2024 zu den Core Web Vitals hinzugefügt wurde. So demonstriert das Unternehmen sein unerschütterliches Engagement für die bestmögliche Leistung eines CMP-Produkts.
Warum ist PubTech an der Leistung interessiert?
Die CMP von PubConsent bietet wie die meisten CMPs Funktionen zur Einwilligungsverwaltung, die als Drittanbieter-Script auf Websiteseiten implementiert sind. Die Leistungsauswirkungen unseres CMP-Angebots zu minimieren – auch im Hinblick auf die Reaktionsfähigkeit – ist entscheidend für eine erfolgreiche CMP-Integration.
Wenn Websiteinhaber die Leistung priorisieren und das PubConsent-CMP-Script möglichst schlank halten, können sie ein ausgewogenes Verhältnis zwischen der Einbindung wertvoller Funktionen zur Einwilligungsverwaltung und der Aufrechterhaltung der Nutzerfreundlichkeit finden.
Angesichts der Bedeutung der Funktionen einer CMP und der Auswirkungen, die sie auf die Leistung haben kann, hat sich PubTech folgende Ziele gesetzt:
- Minimieren Sie die Auswirkungen des PubConsent-CMP-Produkts auf die INP.
- Langwierige Aufgaben, die auf das CMP-Produkt zurückzuführen sind, reduzieren
- Verringern Sie die Gesamte Blockierzeit (Total Blocking Time, TBT), die sich negativ auf die INP einer Seite auswirken kann.
So wurde die Impressionsnachfrage gemessen
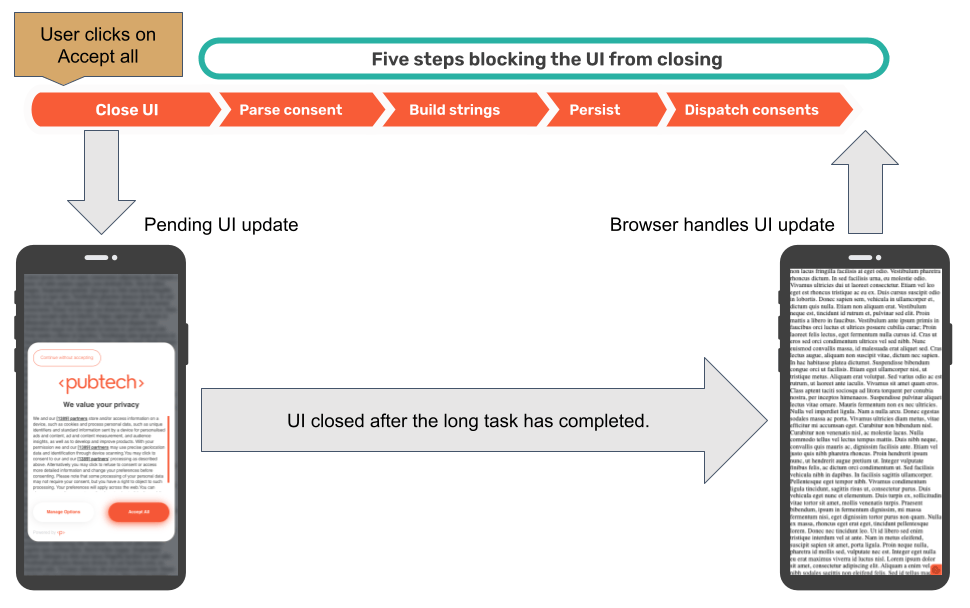
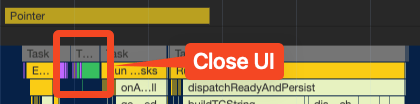
PubTech führte mit den Chrome DevTools eine erste Analyse durch und diagnostizierte manuell langsame Interaktionen. Mit diesem Workflow konnte PubTech bestimmte Probleme identifizieren, die sich auf die Seitenreaktionsfähigkeit auswirkten. Beispielsweise führte ein Klick innerhalb des CMP-Produkts, um alle Cookies zu akzeptieren und das Dialogfeld zur Einwilligung in Cookies zu schließen, zu einer langen Aufgabe, die ein Rendering-Update der Benutzeroberfläche verzögerte. Wie Sie auf dem folgenden Bild sehen, wurde die Benutzeroberfläche erst nach Abschluss der langen Aufgabe aktualisiert, um anzuzeigen, dass das Dialogfeld geschlossen wurde.
Die Schaltfläche zum Akzeptieren aller Cookies, zum Ablehnen aller Cookies oder zum Anpassen der Cookie-Einstellungen folgen in der PubConsent-CMP-Architektur demselben Workflow. Daher wirkten sich die in dieser Fallstudie beschriebenen Verbesserungen auf eine Reihe von Nutzerinteraktionen in der CMP aus.

Diese Verzögerung führte dazu, dass der Bereich während der Aufgabe optisch als gesperrt wahrgenommen wurde. Da das Rendering-Update für einen spürbar langen Zeitraum blockiert wurde, wurde die INP der Seite negativ beeinflusst.
So hat PubTech die INP für Schaltflächen und Links optimiert
Um die INP zu verbessern, wurden in der PubConsent-CMP verschiedene Ertragsstrategien eingeführt.
Aufgaben mit hoher Priorität ausführen
Die im folgenden Code-Snippet gezeigte Methode yieldToMainUiBlocking ist für die Optimierung von JavaScript-Aufgaben mit hoher Priorität konzipiert. Sie gibt scheduler.yield zurück, falls verfügbar, wechselt aber zu postTask mit user-blocking (hohe Priorität), falls postTask verfügbar ist, und schließlich zu nichts.
setTimeout wurde hier vermieden, da die yieldToMainUiBlocking-Methode für interne CMP-Einstellungen und Aufgaben mit hoher Priorität entwickelt wurde, die diese Priorität beibehalten sollten, während sie ausgeführt werden. Das bedeutet, dass nur Browser, die diese Planungs-APIs implementieren – die derzeit nur in Chromium-basierten Browsern verfügbar sind –, von den in dieser Fallstudie beschriebenen Verbesserungen profitieren. Trotzdem wurde dieser Ansatz als akzeptable progressive Verbesserung für diese Aufgaben mit hoher Priorität eingestuft.
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
Leistung bei mittleren und Hintergrundaufgaben
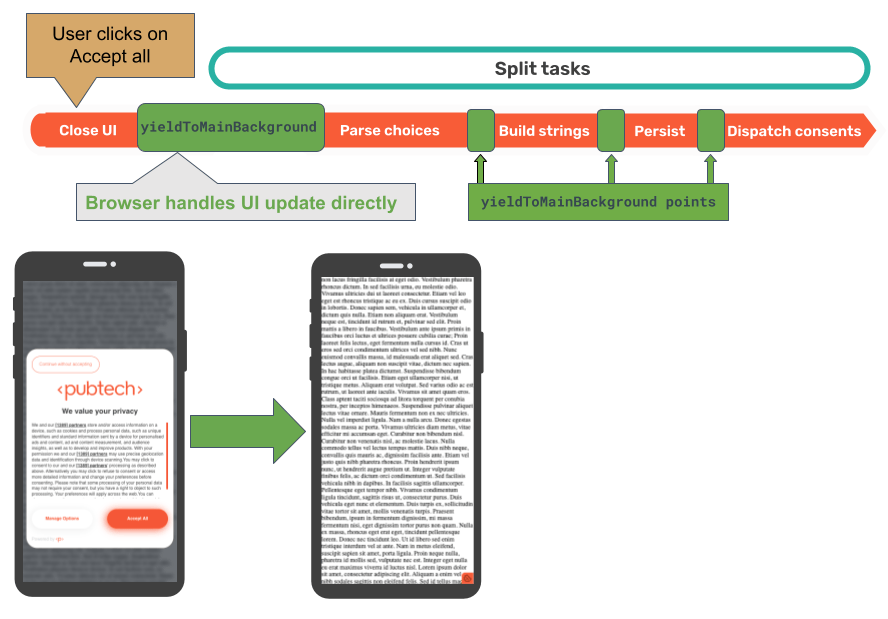
Mit der im folgenden Code-Snippet gezeigten Methode yieldToMainBackground können lange Aufgaben mit der Priorität user-visible (mittel) oder background in mehrere Teile unterteilt werden. Die Logik implementiert scheduler.yield(), wenn sie verfügbar ist. Sie unterscheidet sich jedoch dadurch, dass postTask mit mittlerer Priorität verwendet wird und schließlich in Nicht-Chromium-Browsern auf setTimeout zurückgegriffen wird.
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

yieldToMainBackground der Browser die nächste Paint-Phase (in diesem Fall das Schließen der CMP-Benutzeroberfläche) früher rendern kann.
So konnte PubTech die TBT durch die Optimierung des Rendering-Layouts weiter reduzieren
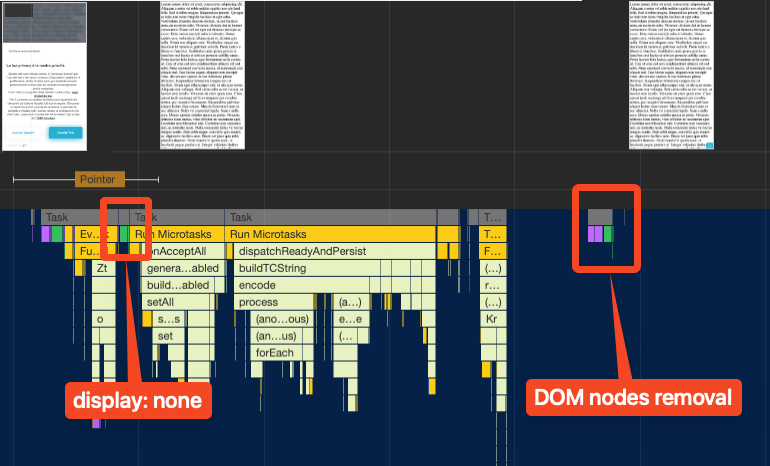
Nach der Anwendung der Ertragsstrategie wurde festgestellt, dass sich der INP für die CMP deutlich verbessert hatte. Nachdem die Verarbeitungsdauer des Ereignis-Handlers deutlich reduziert wurde, wurde eine Möglichkeit gefunden, weitere Verbesserungen beim Rendern für die nächste Paint-Aktion für die Aktion UI schließen vorzunehmen. Diese Aktion wurde ursprünglich entwickelt, um Elemente aus dem DOM zu entfernen. Dies stellte vor allem auf Websites mit einer großen Anzahl von DOM-Knoten eine Herausforderung dar, was zu einer unerwarteten Erhöhung der Rendering-Arbeit führte.

Um die erhöhte Menge an Rendering-Arbeit zu bewältigen, die zum Entfernen von Elementen aus dem DOM erforderlich war, wurde eine Lösung eingeführt, die das Team als „Lazy De-Rendering“ bezeichnete. Bei diesem Ansatz wird zuerst eine display: none-CSS-Regel auf das Einwilligungsdialogfeld der CMP angewendet, nachdem der Nutzer seine Einwilligung zum Ausblenden gegeben hat. Anschließend wird das Entfernen der mit dem CMP-Dialogfeld verknüpften DOM-Knoten mithilfe von requestIdleCallback auf einen späteren Zeitpunkt verschoben, wenn der Browser inaktiv ist. Dieser Ansatz erwies sich als viel schneller als das Entfernen von DOM-Knoten im Moment, in dem der Nutzer das Einwilligungsdialogfeld geschlossen hat.

So hat PubTech die INP durch Verbesserung der IAB TCF-Bibliothek weiter reduziert
Nachdem die meisten Probleme mit der Reaktionsfähigkeit der CMP behoben wurden, wurden weitere Verbesserungsmöglichkeiten bei einer ihrer Hauptabhängigkeiten erkannt: der TCF-Bibliothek (Transparency and Consent Framework) des IAB (Interactive Advertising Bureau).
Die rechenintensivsten Komponenten dieser Bibliothek waren „build strings“ und „dispatch consent“. Diese Komponenten sind integrale Bestandteile der IAB TCF-Bibliothek. Die folgenden Optimierungen dieser Komponenten wurden in einer separaten Fork speziell für die Anforderungen von PubTech angewendet:
- Wiederverwendung berechneter Ergebnisse für den Dekodierungsprozess, der für jeden Drittanbieter-Callback ausgeführt wird, bei dem die Einwilligung des Nutzers gelesen werden muss.
- Unnötige Schleifen beim Codieren von Publisher-Einschränkungen wurden vermieden und reduziert. Dieser Vorgang wird ausgeführt, wenn der Nutzer seine Einwilligung erteilt.
Durch die erste dieser Optimierungen wurde die Zeit reduziert, die die CMP für jeden Drittanbieter-Callback benötigt, der an die IAB TCF-Bibliothek angehängt ist. Durch die zweite Optimierung wurde die Verarbeitungsdauer der Komponente „build strings“ reduziert. Durch diese Optimierung konnten bis zu 60% der Schleifen reduziert werden, die jedes Mal ausgeführt wurden, wenn ein Nutzer seine Einwilligung erteilte.
Ergebnisse
Durch die zuvor erfolgreichen Strategien und die neuen Optimierungen des Rendering-Layouts stieg der INP der CMP um bis zu 65%. Dadurch wurde die Reaktionsfähigkeit der PubConsent-CMP für Nutzer erheblich verbessert.Durch die Optimierung der Zeit, zu der Anzeigen angefordert werden, konnte die Sichtbarkeit bei einigen Anzeigen sogar um 1, 5% gesteigert werden.
Zusätzlich zu diesen Verbesserungen wurde in der TCF-Bibliothek des IAB festgestellt, dass sich die INP für betroffene Kunden auf Mobilgeräten um bis zu 77% verbessert hat, da TCF-bedingte lange Aufgaben um bis zu 85 % reduziert wurden. Dadurch konnte der Overhead jedes Drittanbieter-Callbacks, der während des gesamten Lebenszyklus einer Seite ausgeführt wird, erheblich reduziert werden.
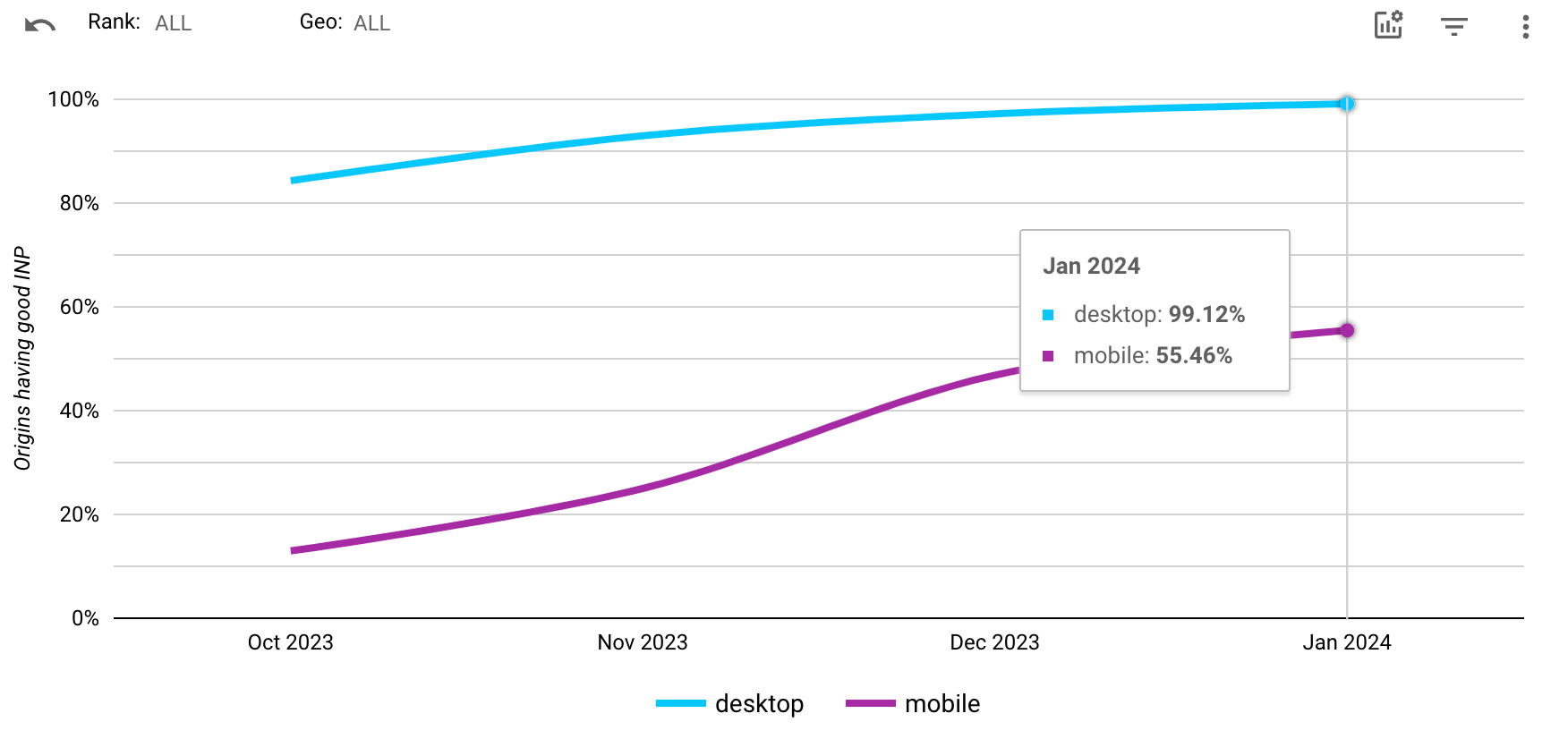
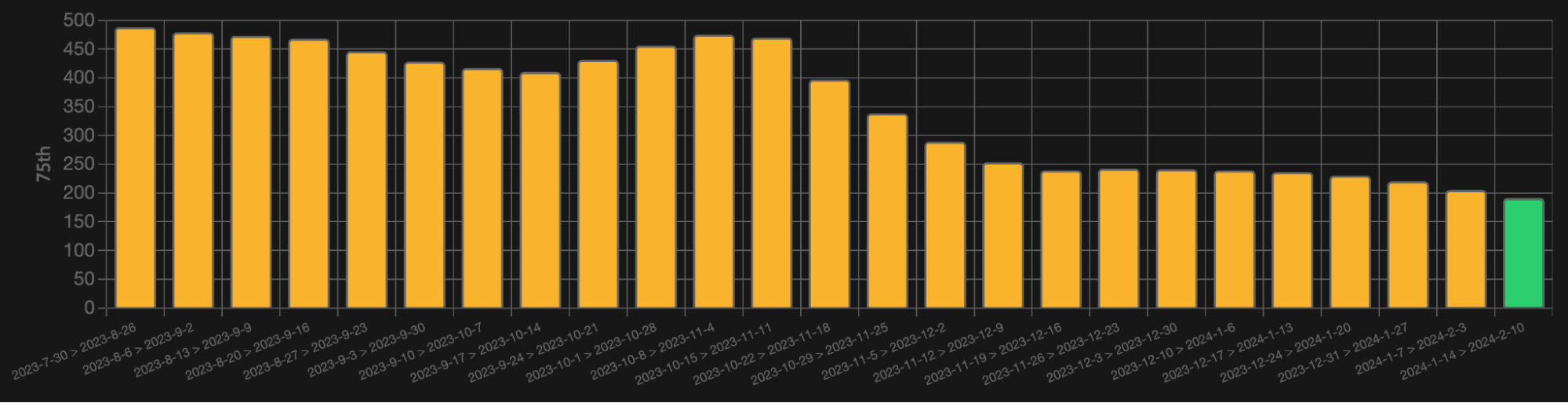
Die Anzahl der Ursprünge, die bei Verwendung der PubConsent-CMP die INP passieren, hat sich um mehr als 400 % verbessert, von 13% auf 55% auf Mobilgeräten. Bei einigen Kunden konnte die Seiten-INP durch die Optimierungen des PubTech SDK um mehr als die Hälfte reduziert werden – von 470 Millisekunden auf 230 Millisekunden.


Fazit
Die Kunden von PubTech haben schnell die positiven Ergebnisse der INP-Leistung und der Geschäftsmesswerte erkannt, die sich aus unseren Optimierungsbemühungen ergeben haben. Es werden weitere Leistungsverbesserungen für die PubConsent-CMP in Betracht gezogen, wobei wertvolle RUM-Daten (Real User Monitoring) von ihren Kunden genutzt werden. Anhand dieser Daten werden sowohl Rückschritte als auch Fortschritte genau beobachtet, um die kontinuierlichen Verbesserungsbemühungen von PubTech voranzutreiben.
Als Drittanbieter erkannte PubTech auch, dass es die Möglichkeit hat, die Webleistung im großen Maßstab zu verbessern und die Reaktionsfähigkeit zu erhöhen, ohne negative Auswirkungen auf die Geschäfts-KPIs zu haben. Es ist nie zu spät, diese Art von Verbesserungen umzusetzen.
Ein besonderer Dank geht an Luca Coppola, den CTO von PubTech, für die Unterstützung bei dieser innovativen Arbeit sowie an Jeremy Wagner, Michal Mocny und Rick Viscomi von Google.


