How PubConsent CMP reduced INP for their customers by up to 64% by using a yielding strategy that uses the browser's Scheduler APIs to fix responsiveness issues identified using Chrome DevTools.
Consent Management Platforms (CMPs) are tools that help websites comply with privacy regulations by obtaining user consent for the use of cookies and tracking technologies. In addition to the primary goal of ensuring legal compliance, CMPs, as third-party scripts, must also ensure minimal impact on performance and user experience.
PubConsent CMP is the latest product from PubTech. Engineered with a primary focus on performance, PubConsent CMP is designed to be lightweight, ensuring optimal user experience, and minimal impact on overall website performance.
The introduction of the Interaction to Next Paint (INP) metric allowed PubTech to discover problems with the responsiveness of our CMP. In this case study, PubTech shows how they solved their problems with responsiveness in their PubConsent CMP platform, and how they improved INP before it becomes one of the Core Web Vitals in March 2024, demonstrating an unwavering commitment to providing the best possible performance in a CMP product.
Why does PubTech care about performance?
PubConsent CMP—like most CMPs—offers its consent management functionality implemented as a third-party script on site pages. Mitigating the performance impact of our CMP offering—including on responsiveness—is crucial to guarantee a successful CMP integration.
By prioritizing performance and keeping the PubConsent CMP script lightweight, website owners can strike a delicate balance between incorporating valuable Consent Management functionalities while preserving the quality of the user experience.
Given the importance of the functionality a CMP provides—and impact that it can have on performance—PubTech set the following goals:
- Minimize the PubConsent CMP product's impact on INP.
- Reduce long tasks attributable to the CMP product.
- Reduce Total Blocking Time (TBT), which can have a negative effect on a page's INP.
How INP was measured
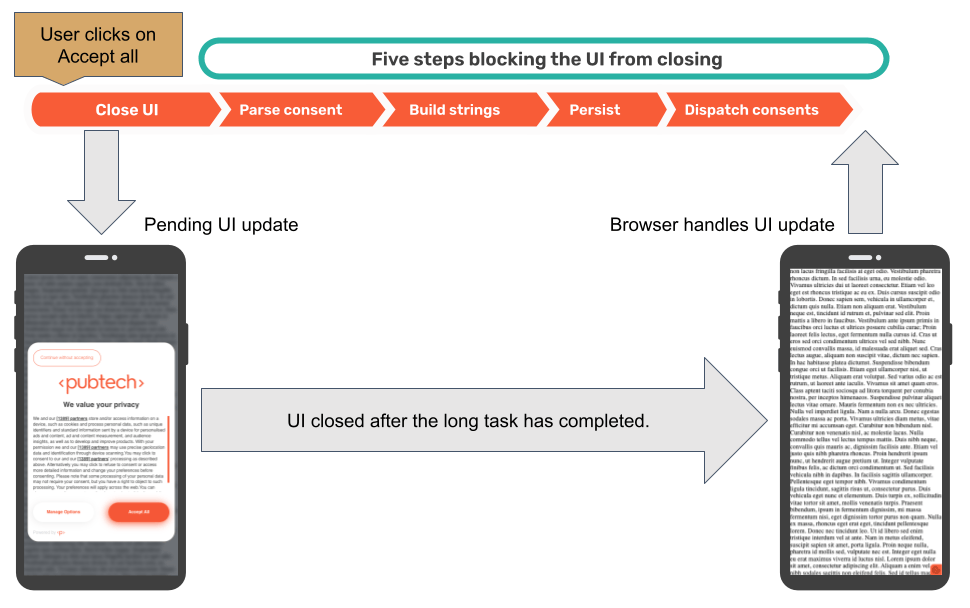
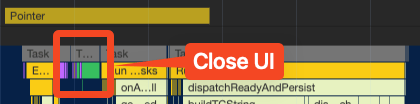
PubTech used Chrome DevTools to conduct an initial analysis and manually diagnosed slow interactions. This workflow allowed PubTech to pinpoint specific issues affecting page responsiveness. For example, a click interaction within the CMP product to accept all cookies and subsequently dismiss the cookie consent dialog caused a long task that delayed a rendering update to the user interface. As you can see from the following image, the user interface was not updated to show that the dialog had been closed until after the long task had completed.
Like the button to accept all cookies, the button to reject all cookies or customize cookie preferences all follow the same workflow in the PubConsent CMP architecture. Because of this, the improvements detailed in this case study affected a series of user interactions in the CMP product.

This delay led to the visual perception of the panel being in a locked state during the task. Because it blocked the rendering update for a perceptibly long period of time, the page's INP was negatively affected.
How PubTech optimized INP for buttons and links
To improve the INP, different yield strategies were adopted in the PubConsent CMP.
Yield high priority tasks
The yieldToMainUiBlocking method shown in the following code snippet is designed to optimize high-priority JavaScript tasks by yielding with scheduler.yield if available, but falling back to postTask with user-blocking (high) priority if postTask is available, finally falling back to nothing.
setTimeout was avoided here because the yieldToMainUiBlocking method is designed to handle internal CMP settings operations and high priority work that should retain such priority while yielding. This does mean that only browsers implementing these scheduling APIs—which currently are only available in Chromium-based browsers at the time of writing—benefit from the improvements detailed in this case study. Even so, this approach was deemed an acceptable progressive enhancement for these high-priority tasks.
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
Yield on medium and background tasks
The yieldToMainBackground method shown in the following code snippet is used to break up long tasks that have either user-visible (medium) or background priority. The logic implements scheduler.yield() if it's available, but it differs by using postTask with medium priority, and finally falling back to setTimeout on non-Chromium Browsers.
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

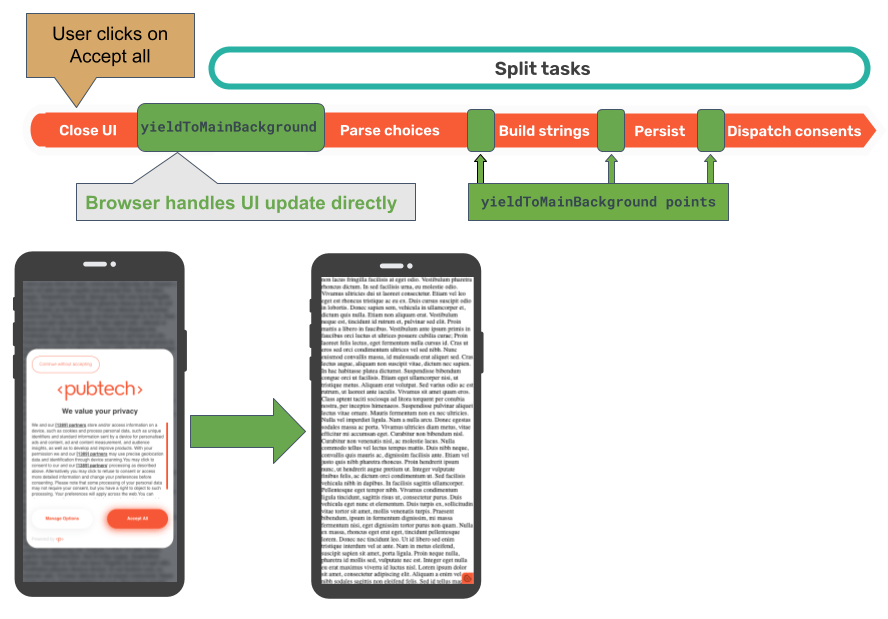
yieldToMainBackground enables the browser to render the next paint (closing the CMP UI in this case) sooner.
How PubTech further reduced TBT with rendering layout optimization
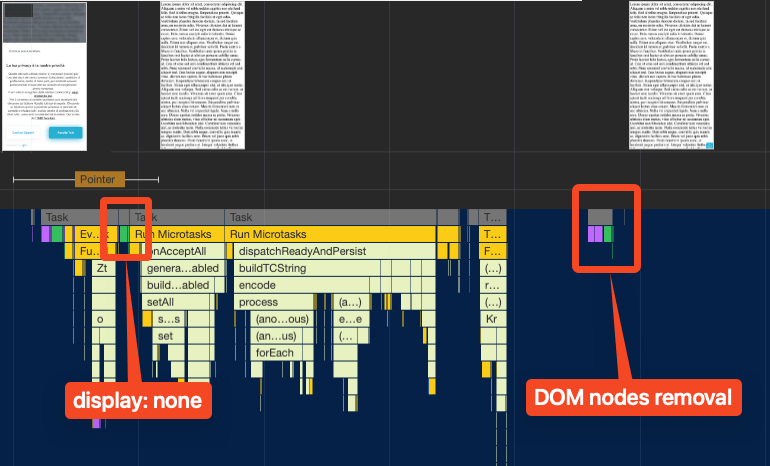
After applying the yield strategy, it was found that INP had improved significantly for the CMP. In fact, after significantly reducing the event handler's processing duration, an opportunity to make further rendering improvements for the next paint for the Close UI action was discovered. This action was originally designed to remove elements from the DOM. This posed challenges, especially on websites with a substantial number of DOM nodes, resulting in an unexpected increase in rendering work.

To address the increased amount of rendering work necessary to remove elements from the DOM, a solution was introduced that the team called "lazy de-rendering". This approach first applies a display: none CSS rule to the CMP consent dialog after the user gives consent to hide it. Then, the removal of DOM nodes associated with the CMP dialog is shifted to a later point in time when the browser is idle by using requestIdleCallback. This approach proved to be much faster than removing DOM nodes at the moment the user closed the consent dialog.

How PubTech further reduced INP by improving the IAB TCF library
After having successfully resolved most of the CMP's responsiveness issues, further opportunities for improvement were identified in one of its main dependencies: the IAB Transparency and Consent Framework (TCF) library.
The most computationally expensive components of this library were "build strings" and "dispatch consent". These components are integral parts of the IAB TCF library. The following optimizations to these components were applied in a separate fork specifically for PubTech's needs:
- Reusing calculated results for the decoding process, which is executed for every third-party callback that needs to read the consent of the user.
- Avoided and reduced unnecessary loops in the publisher restrictions encoding process, which is executed when the user gives consent.
The first of these optimizations reduced the time spent by the CMP on each third-party callback that hooks into the IAB TCF library. The second optimization reduced the processing duration incurred by the "build strings" component. In fact, this optimization allowed a reduction of up to 60% of loops that were executed every time a user expressed consent.
Results
With the previously yielding strategies and new rendering layout optimizations in place, the CMP's INP improved up to 65%. As a result, the responsiveness of PubConsent CMP's user experience was greatly improved, and for some ads, viewability even improved by 1.5% by optimizing when ads are requested.
In addition to these improvements, on IAB's TCF library it was observed that INP improved by up to 77% on mobile for affected customers as a result of reducing TCF-induced long tasks by up to 85%. This helped to significantly reduce the overhead of each third-party callback executed during the entire lifecycle of a page.
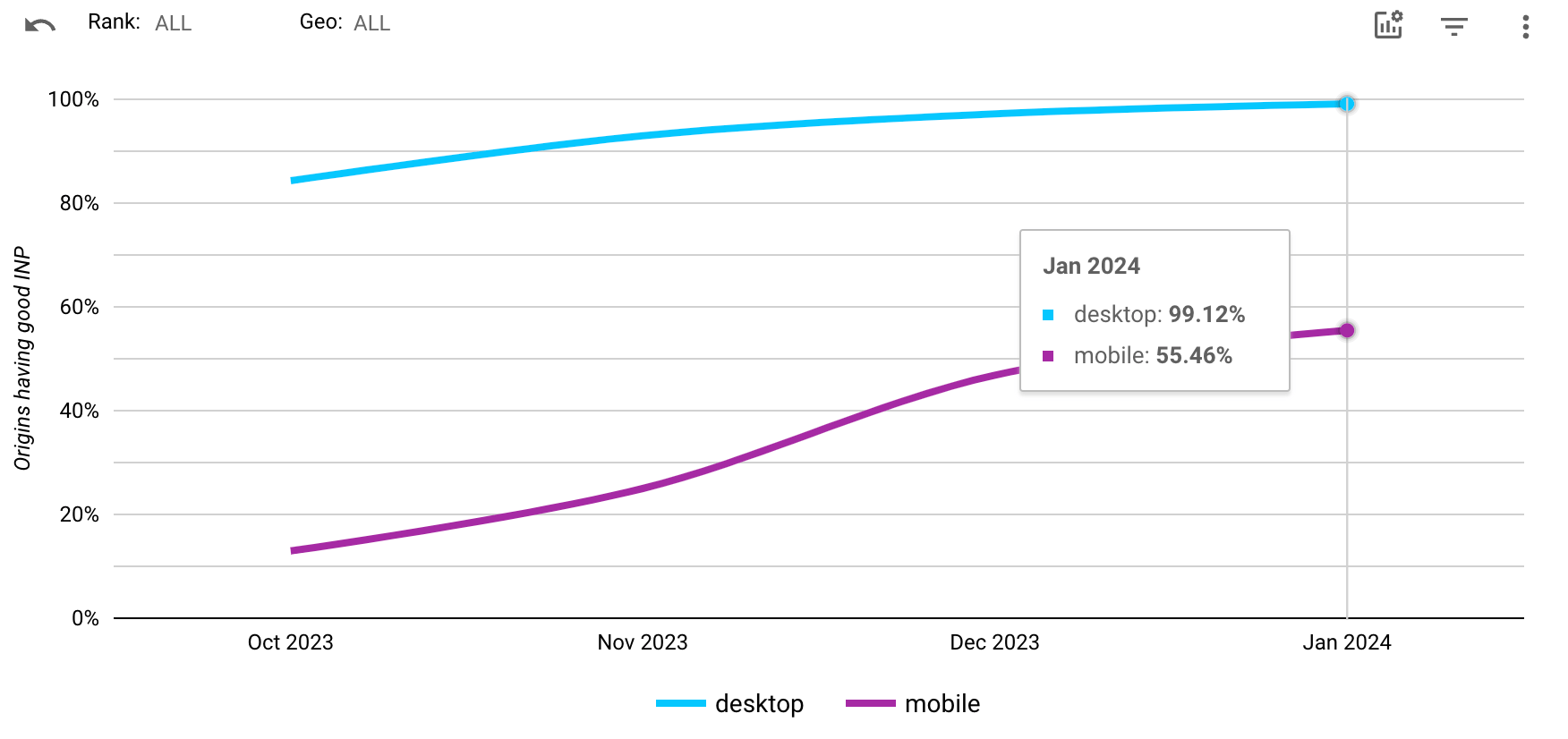
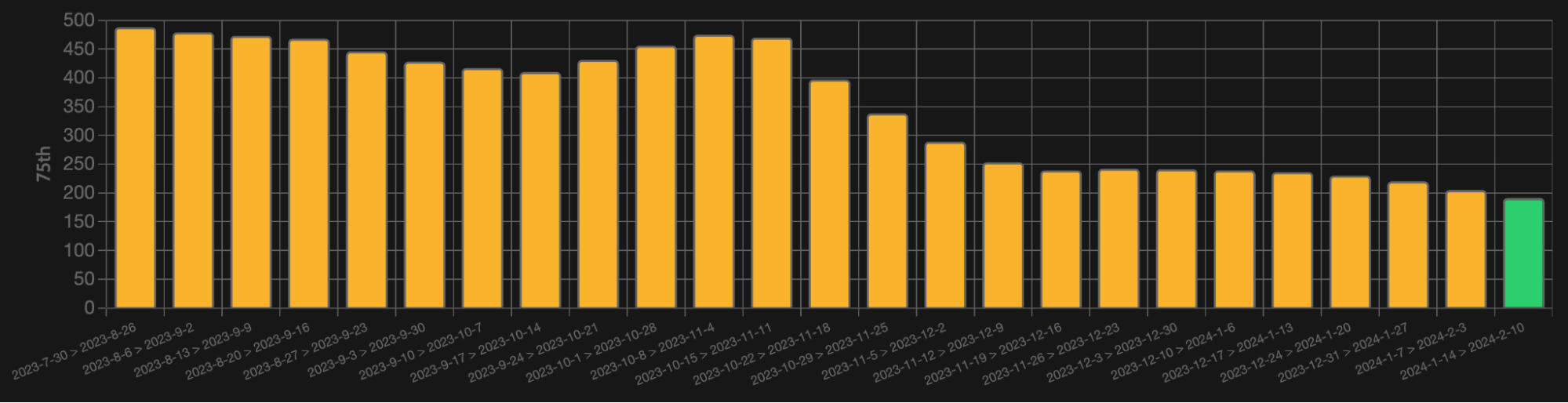
The number of origins passing INP when using PubConsent CMP improved more than 400%, up from 13% to 55% on mobile. For some customers, page INP was reduced by over half—from 470 milliseconds to 230 milliseconds—due to the PubTech SDK optimizations made.


Conclusion
PubTech's customers have been quick to recognize the positive INP performance and business metric results that resulted from our optimization efforts, further performance improvements for the PubConsent CMP are being considered, leveraging invaluable Real User Monitoring (RUM) data from their customers. This data closely tracks both regressions and advancements, driving PubTech's continuous improvement efforts.
As a third party, PubTech also realized they have the opportunity to improve web performance at scale and provide better responsiveness, all while avoiding negative impacts on business KPIs. It's never too late to start implementing these kinds of improvements!
Special thanks to Luca Coppola, PubTech CTO to support this innovation work, and to Jeremy Wagner, Michal Mocny, and Rick Viscomi from Google.


