PubConsent सीएमपी ने अपने ग्राहकों के लिए, INP को 64% तक कम करने के लिए, एक ऐसी रणनीति का इस्तेमाल किया है जो Chrome DevTools का इस्तेमाल करके, रिस्पॉन्सिवनेस से जुड़ी समस्याओं को ठीक करने के लिए, ब्राउज़र के Scheduler API का इस्तेमाल करती है.
सहमति मैनेजमेंट प्लैटफ़ॉर्म (सीएमपी), ऐसे टूल हैं जिनकी मदद से वेबसाइटें निजता से जुड़े नियमों का पालन करती हैं. इसके लिए, वे कुकी और ट्रैकिंग टेक्नोलॉजी के इस्तेमाल के लिए उपयोगकर्ता की सहमति लेती हैं. कानूनी तौर पर सही होने के मुख्य लक्ष्य के अलावा, तीसरे पक्ष की स्क्रिप्ट के तौर पर सीएमपी को यह भी पक्का करना होगा कि परफ़ॉर्मेंस और उपयोगकर्ता अनुभव पर कम से कम असर पड़े.
PubConsent CMP, PubTech का नया प्रॉडक्ट है. PubConsent सीएमपी को परफ़ॉर्मेंस पर ध्यान में रखकर बनाया गया है. इसे हल्का बनाया गया है, ताकि उपयोगकर्ता को बेहतर अनुभव मिल सके और वेबसाइट की परफ़ॉर्मेंस पर इसका कम से कम असर पड़े.
पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी) मेट्रिक की मदद से, PubTech को हमारे सीएमपी के रिस्पॉन्स में लगने वाले समय से जुड़ी समस्याओं का पता चला. इस केस स्टडी में, PubTech ने बताया है कि उन्होंने अपने PubConsent सीएमपी प्लैटफ़ॉर्म में, रिस्पॉन्सिवनेस से जुड़ी समस्याओं को कैसे हल किया. साथ ही, मार्च 2024 में Core Web Vitals में शामिल होने से पहले, उन्होंने आईएनपी को कैसे बेहतर बनाया. इससे पता चलता है कि सीएमपी प्रॉडक्ट में बेहतरीन परफ़ॉर्मेंस देने के लिए, PubTech की प्रतिबद्धता कितनी मजबूत है.
PubTech को परफ़ॉर्मेंस क्यों मायने रखती है?
ज़्यादातर सीएमपी की तरह, PubConsent सीएमपी भी सहमति मैनेजमेंट की सुविधा देता है. यह सुविधा, साइट के पेजों पर तीसरे पक्ष की स्क्रिप्ट के तौर पर लागू की जाती है. सीएमपी इंटिग्रेशन को सफल बनाने के लिए, यह ज़रूरी है कि हमारे सीएमपी की परफ़ॉर्मेंस पर पड़ने वाले असर को कम किया जाए. इसमें, रिस्पॉन्सिवनेस पर पड़ने वाले असर को कम करना भी शामिल है.
परफ़ॉर्मेंस को प्राथमिकता देकर और PubConsent सीएमपी स्क्रिप्ट को हल्का रखकर, वेबसाइट के मालिक सहमति मैनेजमेंट की अहम सुविधाओं को शामिल करने के साथ-साथ, उपयोगकर्ता अनुभव की क्वालिटी को बनाए रख सकते हैं.
सीएमपी की सुविधाओं की अहमियत और परफ़ॉर्मेंस पर पड़ने वाले असर को ध्यान में रखते हुए, PubTech ने ये लक्ष्य तय किए हैं:
- PubConsent सीएमपी प्रॉडक्ट के असर को आईएनपी पर कम करना.
- सीएमपी प्रॉडक्ट की वजह से होने वाले लंबे टास्क कम करें.
- ब्लॉक होने का कुल समय (टीबीटी) कम करें. इससे पेज के आईएनपी पर बुरा असर पड़ सकता है.
INP को कैसे मेज़र किया गया
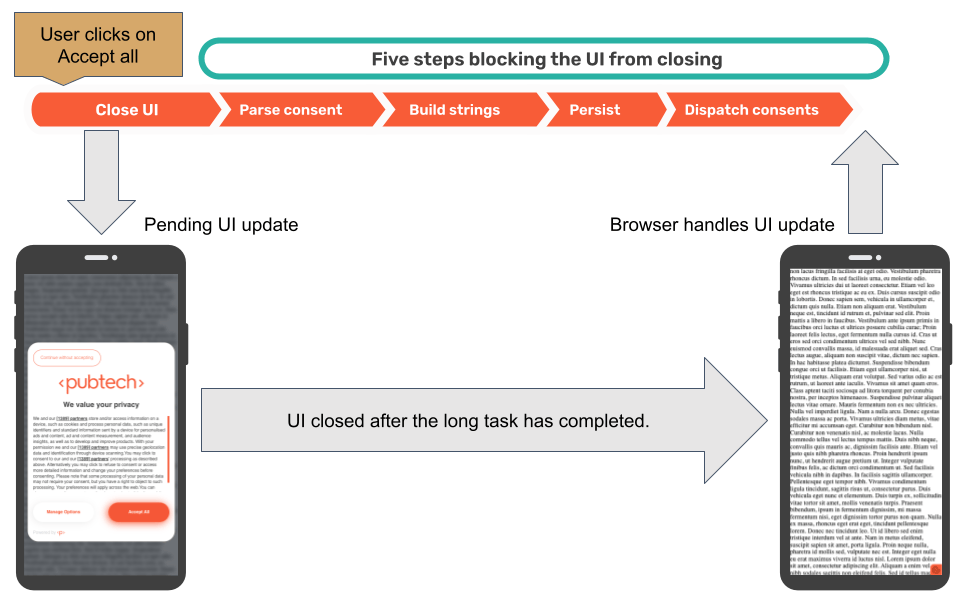
PubTech ने शुरुआती विश्लेषण करने के लिए, Chrome DevTools का इस्तेमाल किया. साथ ही, धीमे इंटरैक्शन का मैन्युअल तरीके से पता लगाया. इस वर्कफ़्लो की मदद से, PubTech ने पेज के तेज़ी से लोड होने पर असर डालने वाली समस्याओं का पता लगाया. उदाहरण के लिए, सभी कुकी स्वीकार करने और इसके बाद कुकी की सहमति वाले डायलॉग को खारिज करने के लिए, सीएमपी प्रॉडक्ट में क्लिक इंटरैक्शन की वजह से, यूज़र इंटरफ़ेस को रेंडर करने में ज़्यादा समय लगा. जैसा कि नीचे दी गई इमेज में देखा जा सकता है, लंबा टास्क पूरा होने तक, यूज़र इंटरफ़ेस को अपडेट नहीं किया गया था, ताकि यह दिखाया जा सके कि डायलॉग बंद हो गया है.
सभी कुकी स्वीकार करने वाले बटन की तरह, सभी कुकी अस्वीकार करने या कुकी की प्राथमिकताओं को पसंद के मुताबिक बनाने वाले बटन, PubConsent सीएमपी आर्किटेक्चर में एक ही वर्कफ़्लो का पालन करते हैं. इस वजह से, इस केस स्टडी में बताए गए सुधारों से सीएमपी प्रॉडक्ट में उपयोगकर्ता इंटरैक्शन की एक सीरीज़ पर असर पड़ा.

इस देरी की वजह से, टास्क के दौरान पैनल लॉक होने का विज़ुअल दिखता है. इस वजह से, रेंडरिंग अपडेट को लंबे समय तक ब्लॉक किया गया, जिससे पेज के INP पर बुरा असर पड़ा.
PubTech ने बटन और लिंक के लिए INP को कैसे ऑप्टिमाइज़ किया
आईएनपी को बेहतर बनाने के लिए, PubConsent सीएमपी में अलग-अलग रणनीतियां अपनाई गईं.
ज़्यादा प्राथमिकता वाले टास्क
नीचे दिए गए कोड स्निपेट में दिखाया गया yieldToMainUiBlocking तरीका, ज़्यादा प्राथमिकता वाले JavaScript टास्क को ऑप्टिमाइज़ करने के लिए डिज़ाइन किया गया है. यह उपलब्ध होने पर scheduler.yield के साथ ज़्यादा प्राथमिकता वाले टास्क को पूरा करता है. हालांकि, postTask उपलब्ध होने पर, user-blocking (ज़्यादा) प्राथमिकता वाले टास्क को पूरा करता है. आखिर में, यह कोई टास्क पूरा नहीं करता.postTask
यहां setTimeout का इस्तेमाल नहीं किया गया, क्योंकि yieldToMainUiBlocking का तरीका, सीएमपी की इंटरनल सेटिंग के ऑपरेशन और ज़्यादा प्राथमिकता वाले काम को मैनेज करने के लिए डिज़ाइन किया गया है. इन कामों को पूरा करने के दौरान, इस प्राथमिकता को बनाए रखा जाना चाहिए. इसका मतलब यह है कि शेड्यूलिंग एपीआई को लागू करने वाले ब्राउज़र ही इस केस स्टडी में बताए गए सुधारों का फ़ायदा पाते हैं. फ़िलहाल, ये एपीआई सिर्फ़ Chromium पर आधारित ब्राउज़र में उपलब्ध हैं. इसके बावजूद, इस तरीके को इन ज़रूरी टास्क के लिए, प्रगतिशील बेहतर बनाने का एक स्वीकार्य तरीका माना गया.
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
मीडियम और बैकग्राउंड टास्क पर मिलने वाला रिटर्न
नीचे दिए गए कोड स्निपेट में दिखाए गए yieldToMainBackground तरीके का इस्तेमाल, लंबे टास्क को छोटे-छोटे टास्क में बांटने के लिए किया जाता है. इन टास्क की प्राथमिकता user-visible (मध्यम) या background हो सकती है. अगर scheduler.yield() उपलब्ध है, तो लॉजिक scheduler.yield() को लागू करता है. हालांकि, यह मीडियम प्राथमिकता के साथ postTask का इस्तेमाल करके अलग होता है. आखिर में, यह Chromium के अलावा दूसरे ब्राउज़र पर setTimeout पर वापस आ जाता है.
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

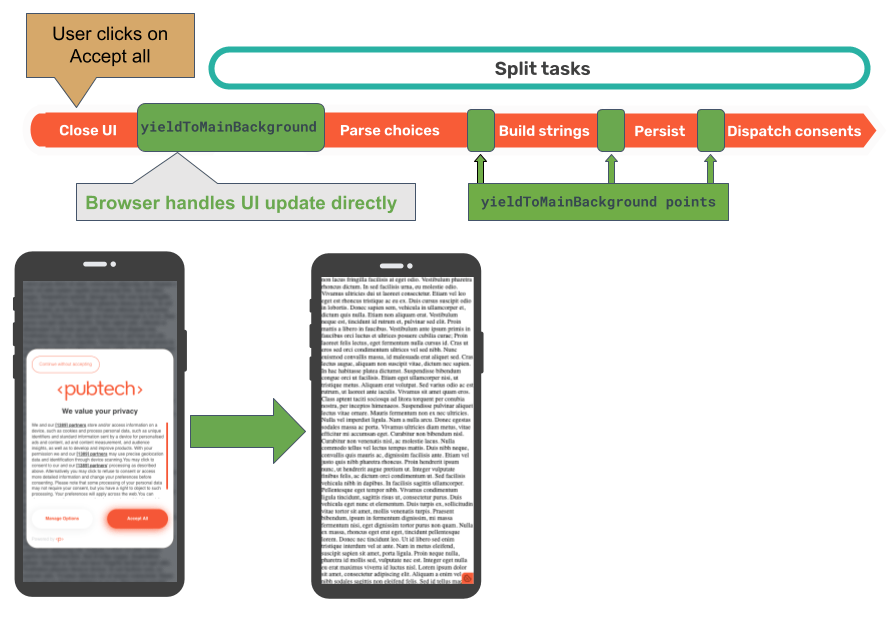
yieldToMainBackground का इस्तेमाल करके, ब्राउज़र को अगले पेंट को जल्दी रेंडर करने (इस मामले में सीएमपी यूआई को बंद करने) में मदद करने का विज़ुअल.
PubTech ने लेआउट को ऑप्टिमाइज़ करके, टीबीटी को और कैसे कम किया
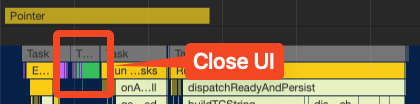
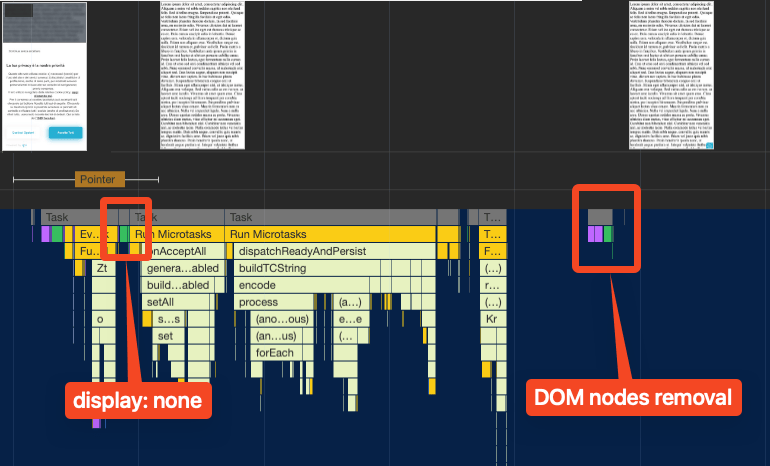
YIELD रणनीति लागू करने के बाद, यह पता चला कि सीएमपी के लिए INP में काफ़ी सुधार हुआ है. असल में, इवेंट हैंडलर की प्रोसेसिंग अवधि को काफ़ी कम करने के बाद, यूज़र इंटरफ़ेस (यूआई) बंद करें कार्रवाई के लिए, अगले पेंट में रेंडरिंग को बेहतर बनाने का मौका मिला. इस कार्रवाई को मूल रूप से, DOM से एलिमेंट हटाने के लिए डिज़ाइन किया गया था. इससे खास तौर पर, उन वेबसाइटों पर समस्याएं आती हैं जिनमें ज़्यादा संख्या में डीओएम नोड होते हैं. इसकी वजह से, रेंडरिंग के काम में अनचाहा इज़ाफ़ा होता है.

डीओएम से एलिमेंट हटाने के लिए, रेंडरिंग के काम में बढ़ोतरी हुई. इसे ठीक करने के लिए, एक समाधान पेश किया गया. टीम ने इसे "लेज़ी डी-रेंडरिंग" नाम दिया. इस तरीके में, उपयोगकर्ता के सहमति वाले डायलॉग बॉक्स को छिपाने की सहमति देने के बाद, सबसे पहले सीएमपी के सहमति वाले डायलॉग बॉक्स पर display: none सीएसएस नियम लागू किया जाता है. इसके बाद, requestIdleCallback का इस्तेमाल करके, सीएमपी डायलॉग से जुड़े डीओएम नोड को हटाने की प्रोसेस को बाद में तब तक के लिए रोक दिया जाता है, जब तक ब्राउज़र इस्तेमाल में नहीं होता. यह तरीका, उपयोगकर्ता के सहमति डायलॉग बॉक्स को बंद करने के बाद, DOM नोड हटाने के मुकाबले काफ़ी तेज़ साबित हुआ.

IAB टीसीएफ़ लाइब्रेरी को बेहतर बनाकर, PubTech ने INP को और कैसे कम किया
सीएमपी के रिस्पॉन्सिवनेस से जुड़ी ज़्यादातर समस्याओं को हल करने के बाद, इसकी मुख्य डिपेंडेंसी में सुधार के और अवसरों की पहचान की गई: IAB पारदर्शिता और सहमति फ़्रेमवर्क (टीसीएफ़) लाइब्रेरी.
इस लाइब्रेरी के सबसे ज़्यादा कंप्यूटेशनल कॉम्पोनेंट, "बिल्ड स्ट्रिंग" और "सहमति भेजना" थे. ये कॉम्पोनेंट, IAB टीसीएफ़ लाइब्रेरी के अहम हिस्से हैं. इन कॉम्पोनेंट में ये ऑप्टिमाइज़ेशन, खास तौर पर PubTech की ज़रूरतों के लिए, अलग फ़ॉर्क में लागू किए गए थे:
- डिकोड करने की प्रोसेस के लिए, कैलकुलेट किए गए नतीजों का फिर से इस्तेमाल करना. यह प्रोसेस, तीसरे पक्ष के हर उस कॉलबैक के लिए की जाती है जिसे उपयोगकर्ता की सहमति पढ़नी होती है.
- पब्लिशर की पाबंदियों को कोड में बदलने की प्रोसेस में, ग़ैर-ज़रूरी लूप को हटाया गया है और उनकी संख्या कम की गई है. यह प्रोसेस, उपयोगकर्ता की सहमति मिलने के बाद शुरू होती है.
इनमें से पहले ऑप्टिमाइज़ेशन से, IAB TCF लाइब्रेरी से जुड़े हर तीसरे पक्ष के कॉलबैक पर सीएमपी का खर्च हुआ समय कम हो गया. दूसरे ऑप्टिमाइज़ेशन से, "बिल्ड स्ट्रिंग" कॉम्पोनेंट को प्रोसेस करने में लगने वाला समय कम हो गया. असल में, इस ऑप्टिमाइज़ेशन की मदद से, 60% तक के लूप को कम किया जा सका. ये लूप हर बार तब चलाए जाते थे, जब कोई उपयोगकर्ता सहमति देता था.
नतीजे
पहले से काम कर रही रणनीतियों और रेंडरिंग लेआउट के नए ऑप्टिमाइज़ेशन की मदद से, सीएमपी का आईएनपी 65%तक बेहतर हुआ. इस वजह से, PubConsent सीएमपी के उपयोगकर्ता अनुभव में काफ़ी सुधार हुआ. साथ ही, विज्ञापनों का अनुरोध करने के समय को ऑप्टिमाइज़ करके, कुछ विज्ञापनों के लिए विज्ञापन दिखने की दर 1.5% तक बढ़ गई.
इन सुधारों के अलावा, IAB की टीसीएफ़ लाइब्रेरी में यह देखा गया कि जिन ग्राहकों पर असर पड़ा है उनके लिए मोबाइल पर आईएनपी में 77% तक की बढ़ोतरी हुई. इसकी वजह यह है कि टीसीएफ़ की वजह से लंबे समय तक चलने वाले टास्क 85% तक कम हो गए. इससे, किसी पेज के पूरे लाइफ़साइकल के दौरान, तीसरे पक्ष के हर कॉलबैक के ओवरहेड को काफ़ी कम करने में मदद मिली.
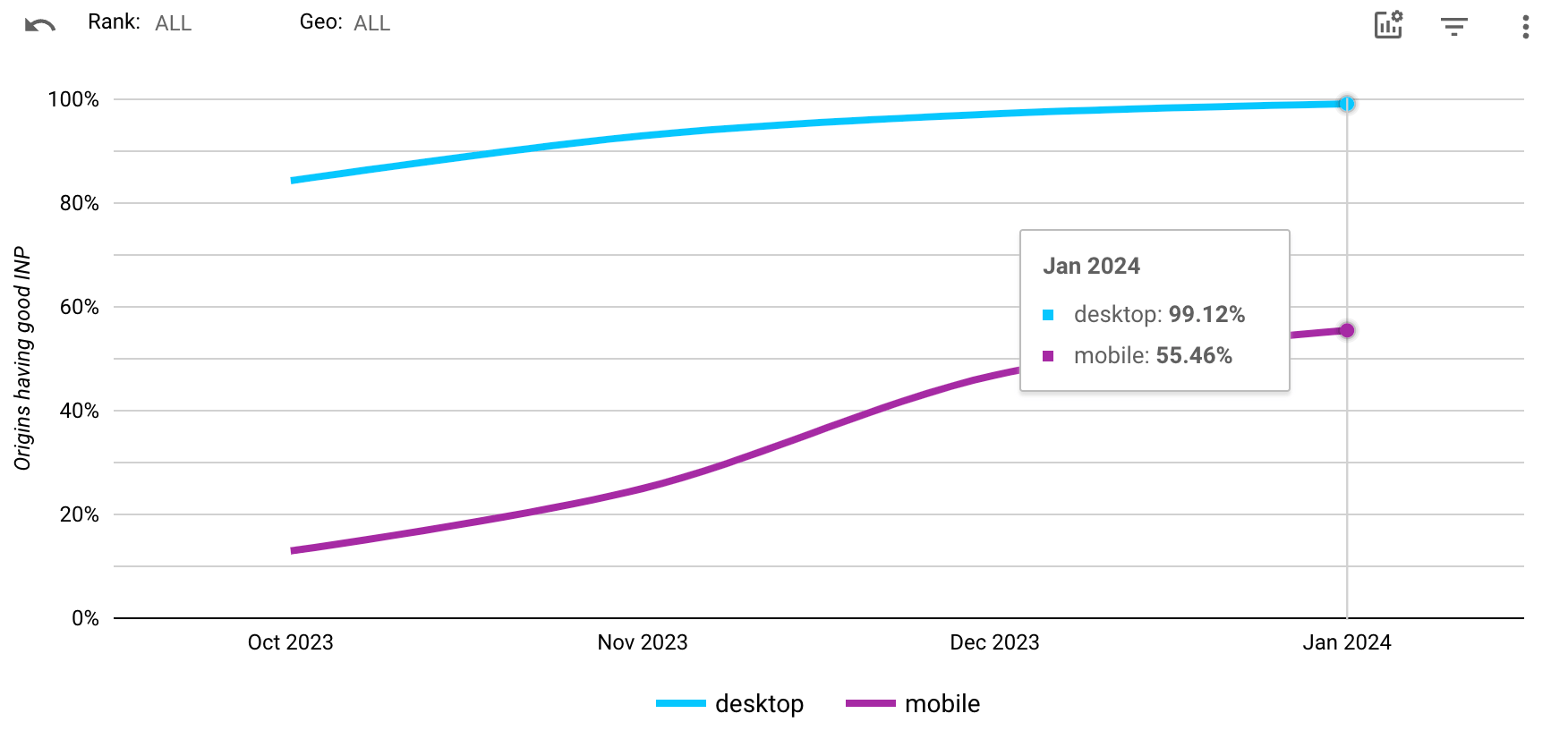
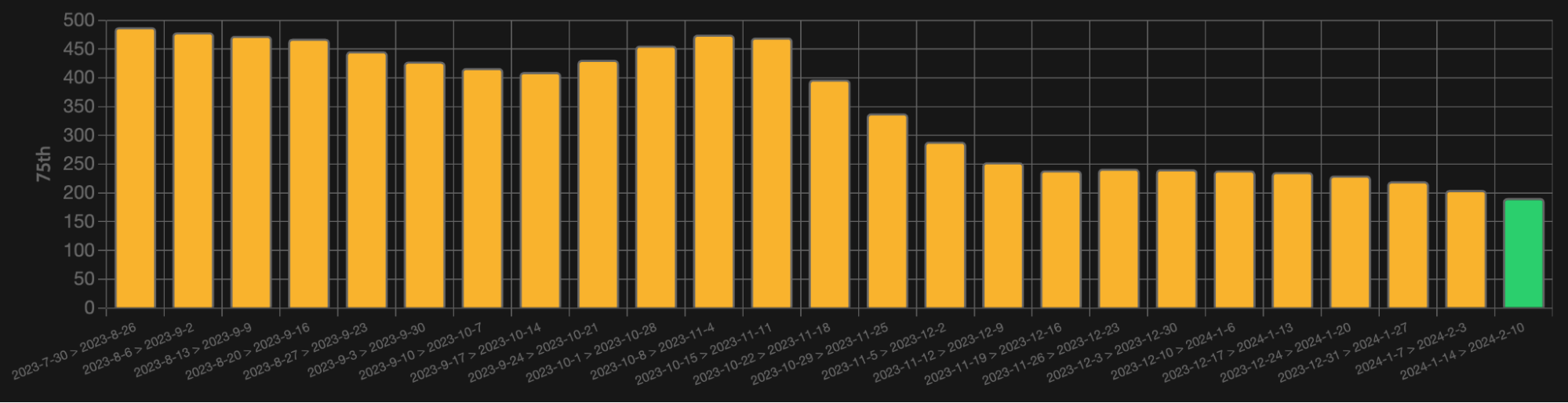
PubConsent सीएमपी का इस्तेमाल करते समय, INP पास करने वाले ऑरिजिन की संख्या 400% से ज़्यादा बढ़ी. मोबाइल पर यह संख्या 13% से बढ़कर 55% हो गई. PubTech SDK के ऑप्टिमाइज़ेशन की वजह से, कुछ ग्राहकों के लिए पेज का INP आधा से ज़्यादा कम हो गया. यह 470 मिलीसेकंड से घटकर 230 मिलीसेकंड हो गया.


नतीजा
PubTech के ग्राहकों को, ऑप्टिमाइज़ेशन की हमारी कोशिशों की वजह से, आईएनपी की परफ़ॉर्मेंस और कारोबार की मेट्रिक के बेहतर नतीजे तुरंत मिले. अब PubConsent सीएमपी की परफ़ॉर्मेंस को और बेहतर बनाने पर विचार किया जा रहा है. इसके लिए, अपने ग्राहकों से मिले रीयल यूज़र मॉनिटरिंग (आरयूएम) डेटा का फ़ायदा लिया जा रहा है. यह डेटा, परफ़ॉर्मेंस में होने वाली गिरावट और सुधार, दोनों को बारीकी से ट्रैक करता है. इससे PubTech को लगातार सुधार करने में मदद मिलती है.
तीसरे पक्ष के तौर पर, PubTech को यह भी पता चला कि उनके पास बड़े पैमाने पर वेब की परफ़ॉर्मेंस को बेहतर बनाने और बेहतर रिस्पॉन्स देने का मौका है. साथ ही, कारोबार के केपीआई पर बुरा असर डाले बिना ऐसा किया जा सकता है. इस तरह के सुधारों को लागू करने में कभी देर नहीं होती!
इस नए तरीके को बनाने में मदद करने के लिए, PubTech के सीटीओ ल्यूका कोप्पोला का खास धन्यवाद. साथ ही, Google के जेरेमी वॉग्नर, माइकल मोनी, और रिक विस्कोमी का भी धन्यवाद.


