Cara CMP PubConsent mengurangi INP untuk pelanggannya hingga 64% dengan menggunakan strategi yang menghasilkan yang menggunakan Scheduler API browser untuk memperbaiki masalah responsivitas yang diidentifikasi menggunakan Chrome DevTools.
Platform Pengelolaan Izin (CMP) adalah alat yang membantu situs mematuhi peraturan privasi dengan mendapatkan izin pengguna untuk penggunaan cookie dan teknologi pelacakan. Selain tujuan utamanya untuk memastikan kepatuhan hukum, CMP, sebagai skrip pihak ketiga, juga harus memastikan dampak minimal pada performa dan pengalaman pengguna.
PubConsent CMP adalah produk terbaru dari PubTech. Dirancang dengan fokus utama pada performa, CMP PubConsent didesain agar ringan, memastikan pengalaman pengguna yang optimal, dan dampak minimal pada performa situs secara keseluruhan.
Dengan diperkenalkannya metrik Interaction to Next Paint (INP), PubTech dapat menemukan masalah terkait responsivitas CMP kami. Dalam studi kasus ini, PubTech menunjukkan cara mereka memecahkan masalah responsivitas di platform CMP PubConsent, dan cara mereka meningkatkan INP sebelum menjadi salah satu Core Web Vital pada Maret 2024, yang menunjukkan komitmen yang tidak tergoyahkan untuk memberikan performa terbaik dalam produk CMP.
Mengapa PubTech peduli dengan performa?
CMP PubConsent—seperti sebagian besar CMP—menawarkan fungsi pengelolaan izin yang diterapkan sebagai skrip pihak ketiga di halaman situs. Mitigasi dampak performa penawaran CMP kami—termasuk pada responsivitas—sangat penting untuk menjamin keberhasilan integrasi CMP.
Dengan memprioritaskan performa dan menjaga agar skrip CMP PubConsent tetap ringan, pemilik situs dapat mencapai keseimbangan yang sulit antara menggabungkan fungsi Pengelolaan Izin yang berharga sekaligus mempertahankan kualitas pengalaman pengguna.
Mengingat pentingnya fungsi yang disediakan CMP—dan dampaknya terhadap performa—PubTech menetapkan sasaran berikut:
- Meminimalkan dampak produk CMP PubConsent terhadap INP.
- Mengurangi tugas yang lama yang disebabkan oleh produk CMP.
- Mengurangi Total Blocking Time (TBT), yang dapat berdampak negatif pada INP halaman.
Cara INP diukur
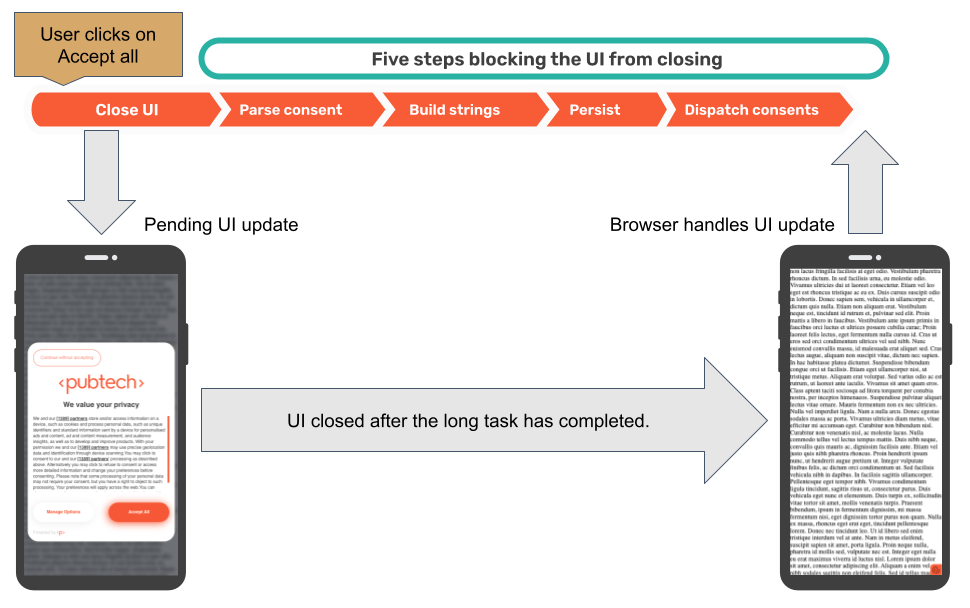
PubTech menggunakan Chrome DevTools untuk melakukan analisis awal dan mendiagnosis interaksi lambat secara manual. Alur kerja ini memungkinkan PubTech mengidentifikasi masalah tertentu yang memengaruhi responsivitas halaman. Misalnya, interaksi klik dalam produk CMP untuk menerima semua cookie dan kemudian menutup dialog izin cookie menyebabkan tugas yang lama yang menunda pembaruan rendering ke antarmuka pengguna. Seperti yang dapat Anda lihat dari gambar berikut, antarmuka pengguna tidak diperbarui untuk menunjukkan bahwa dialog telah ditutup hingga setelah tugas yang lama selesai.
Seperti tombol untuk menerima semua cookie, tombol untuk menolak semua cookie atau menyesuaikan preferensi cookie semuanya mengikuti alur kerja yang sama dalam arsitektur CMP PubConsent. Oleh karena itu, peningkatan yang dijelaskan dalam studi kasus ini memengaruhi serangkaian interaksi pengguna di produk CMP.

Penundaan ini menyebabkan persepsi visual panel berada dalam status terkunci selama tugas. Karena memblokir update rendering selama jangka waktu yang cukup lama, INP halaman terpengaruh secara negatif.
Cara PubTech mengoptimalkan INP untuk tombol dan link
Untuk meningkatkan INP, berbagai strategi hasil diadopsi di CMP PubConsent.
Menghasilkan tugas prioritas tinggi
Metode yieldToMainUiBlocking yang ditampilkan dalam cuplikan kode berikut dirancang untuk mengoptimalkan tugas JavaScript prioritas tinggi dengan menghasilkan scheduler.yield jika tersedia, tetapi kembali ke postTask dengan prioritas user-blocking (tinggi) jika postTask tersedia, dan akhirnya kembali ke tidak ada.
setTimeout dihindari di sini karena metode yieldToMainUiBlocking dirancang untuk menangani operasi setelan CMP internal dan tugas prioritas tinggi yang harus mempertahankan prioritas tersebut saat menghasilkan. Hal ini berarti bahwa hanya browser yang menerapkan API penjadwalan ini—yang saat ini hanya tersedia di browser berbasis Chromium pada saat penulisan—yang mendapatkan manfaat dari peningkatan yang dijelaskan dalam studi kasus ini. Meskipun demikian, pendekatan ini dianggap sebagai progressive enhancement yang dapat diterima untuk tugas prioritas tinggi ini.
function yieldToMainUiBlocking () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-blocking' });
}
}
resolve(false);
});
};
Hasil pada tugas sedang dan latar belakang
Metode yieldToMainBackground yang ditampilkan dalam cuplikan kode berikut digunakan untuk membagi tugas panjang yang memiliki prioritas user-visible (sedang) atau background. Logika ini menerapkan scheduler.yield() jika tersedia, tetapi berbeda dengan menggunakan postTask dengan prioritas sedang, dan akhirnya kembali ke setTimeout di Browser non-Chromium.
function yieldToMainBackground () {
return new Promise((resolve) => {
if ('scheduler' in window) {
if ('yield' in window.scheduler) {
return window.scheduler.yield().then(() => resolve(true));
}
if ('postTask' in window.scheduler) {
return window.scheduler.postTask(() => resolve(true), { priority: 'user-visible' });
}
}
setTimeout(() => { resolve(true) }, 0);
});
};

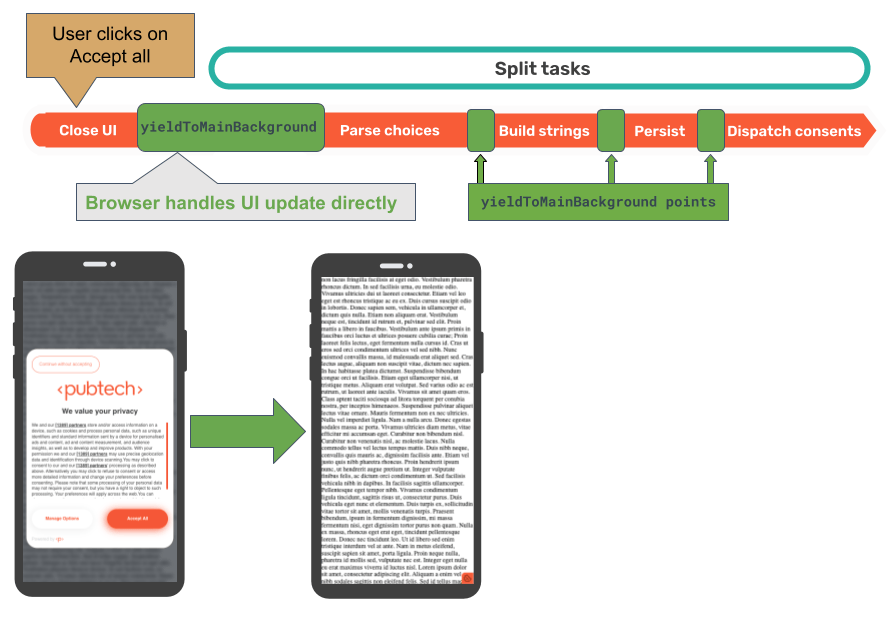
yieldToMainBackground memungkinkan browser merender gambar berikutnya (menutup UI CMP dalam hal ini) lebih cepat.
Cara PubTech lebih lanjut mengurangi TBT dengan pengoptimalan tata letak rendering
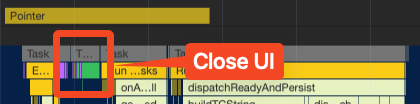
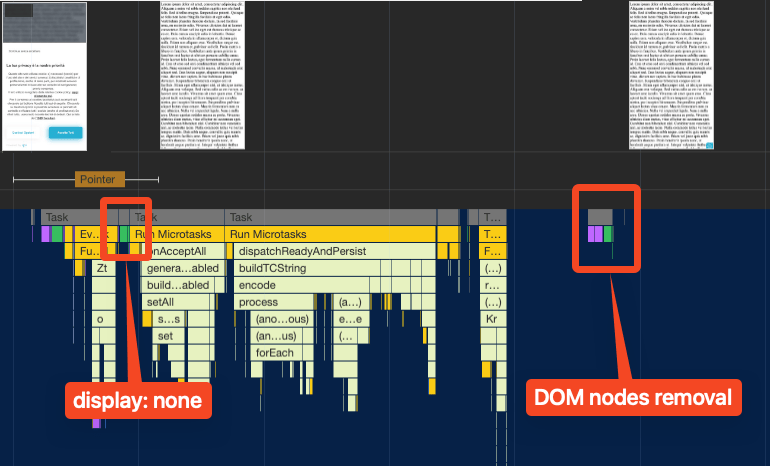
Setelah menerapkan strategi hasil, ditemukan bahwa INP telah meningkat secara signifikan untuk CMP. Faktanya, setelah mengurangi durasi pemrosesan pengendali peristiwa secara signifikan, peluang untuk melakukan peningkatan rendering lebih lanjut untuk proses rendering berikutnya untuk tindakan Tutup UI ditemukan. Tindakan ini awalnya dirancang untuk menghapus elemen dari DOM. Hal ini menimbulkan tantangan, terutama di situs dengan jumlah node DOM yang cukup besar, sehingga menyebabkan peningkatan tugas rendering yang tidak terduga.

Untuk mengatasi peningkatan jumlah pekerjaan rendering yang diperlukan untuk menghapus elemen dari DOM, solusi diperkenalkan yang disebut tim sebagai "de-rendering lambat". Pendekatan ini pertama-tama menerapkan aturan CSS display: none ke dialog izin CMP setelah pengguna memberikan izin untuk menyembunyikannya. Kemudian, penghapusan node DOM yang terkait dengan dialog CMP akan dialihkan ke titik waktu berikutnya saat browser tidak ada aktivitas menggunakan requestIdleCallback. Pendekatan ini terbukti jauh lebih cepat daripada menghapus node DOM saat pengguna menutup dialog izin.

Cara PubTech lebih lanjut mengurangi INP dengan meningkatkan library TCF IAB
Setelah berhasil menyelesaikan sebagian besar masalah responsivitas CMP, peluang peningkatan lebih lanjut diidentifikasi di salah satu dependensi utamanya: library Transparency and Consent Framework (TCF) IAB.
Komponen yang paling mahal secara komputasi dari library ini adalah "build string" dan "dispatch consent". Komponen ini adalah bagian integral dari library TCF IAB. Pengoptimalan berikut pada komponen ini diterapkan di fork terpisah khusus untuk kebutuhan PubTech:
- Menggunakan kembali hasil yang dihitung untuk proses decoding, yang dijalankan untuk setiap callback pihak ketiga yang perlu membaca izin pengguna.
- Menghindari dan mengurangi loop yang tidak perlu dalam proses encoding batasan penayang, yang dijalankan saat pengguna memberikan izin.
Pengoptimalan pertama ini mengurangi waktu yang dihabiskan oleh CMP pada setiap callback pihak ketiga yang terhubung ke library TCF IAB. Pengoptimalan kedua mengurangi durasi pemrosesan yang ditimbulkan oleh komponen "build string". Bahkan, pengoptimalan ini memungkinkan pengurangan hingga 60% loop yang dijalankan setiap kali pengguna memberikan izin.
Hasil
Dengan strategi yang sebelumnya menghasilkan dan pengoptimalan tata letak rendering baru, INP CMP meningkat hingga 65%. Hasilnya, responsivitas pengalaman pengguna CMP PubConsent meningkat secara signifikan, dan untuk beberapa iklan, visibilitas bahkan meningkat sebesar 1,5% dengan mengoptimalkan waktu permintaan iklan.
Selain peningkatan ini, pada library TCF IAB, INP meningkat hingga 77% di perangkat seluler untuk pelanggan yang terpengaruh sebagai hasil dari pengurangan tugas panjang yang disebabkan oleh TCF hingga 85%. Hal ini membantu mengurangi overhead setiap callback pihak ketiga yang dieksekusi selama seluruh siklus proses halaman secara signifikan.
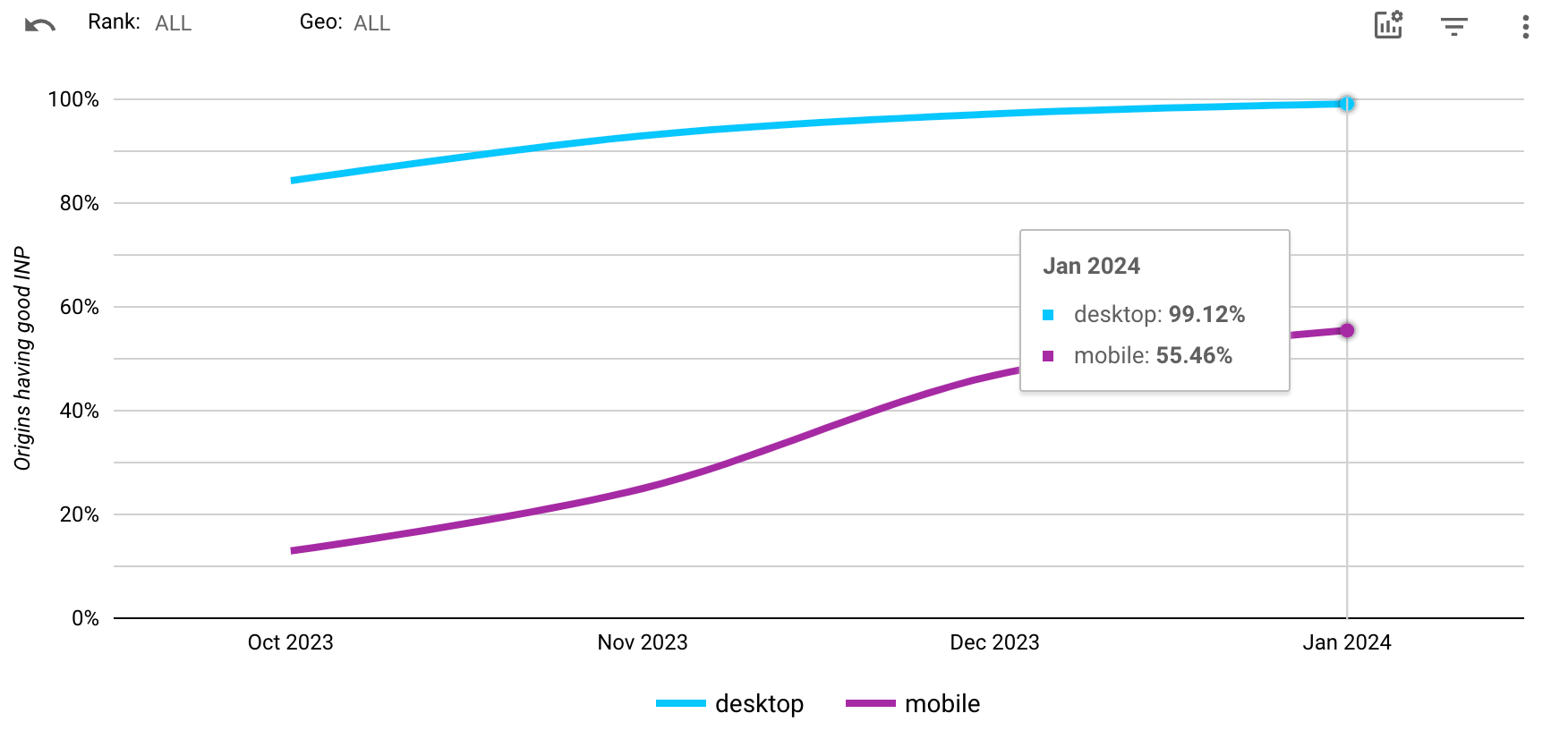
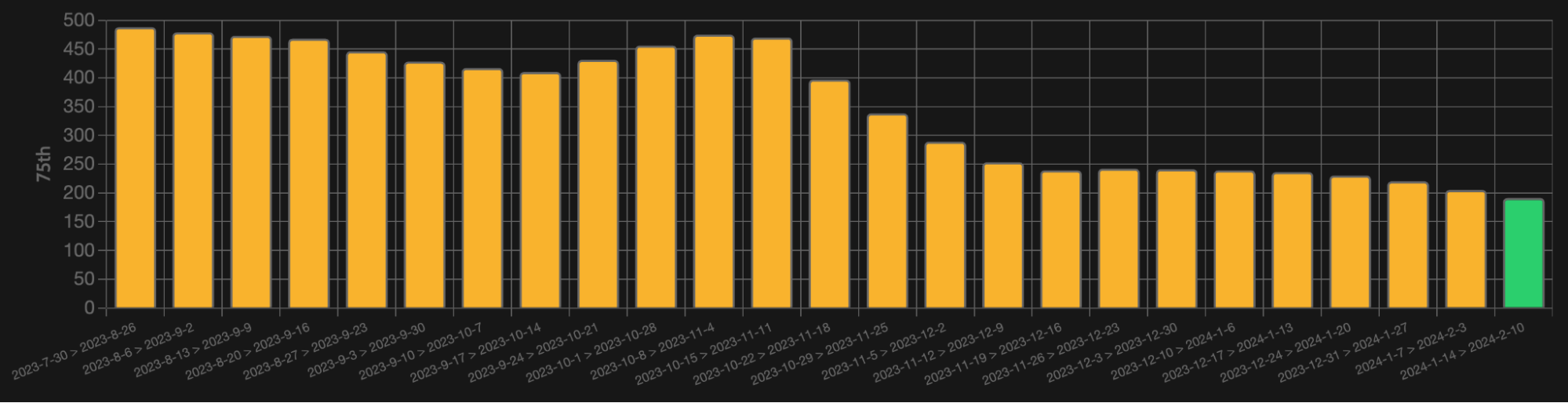
Jumlah origin yang meneruskan INP saat menggunakan CMP PubConsent meningkat lebih dari 400%, dari 13% menjadi 55% di perangkat seluler. Untuk beberapa pelanggan, INP halaman berkurang lebih dari setengahnya—dari 470 milidetik menjadi 230 milidetik—karena pengoptimalan PubTech SDK yang dilakukan.


Kesimpulan
Pelanggan PubTech dengan cepat menyadari performa INP yang positif dan hasil metrik bisnis yang dihasilkan dari upaya pengoptimalan kami. Peningkatan performa lebih lanjut untuk CMP PubConsent sedang dipertimbangkan, dengan memanfaatkan data Real User Monitoring (RUM) yang sangat berharga dari pelanggan mereka. Data ini melacak regresi dan kemajuan dengan cermat, sehingga mendorong upaya peningkatan berkelanjutan PubTech.
Sebagai pihak ketiga, PubTech juga menyadari bahwa mereka memiliki peluang untuk meningkatkan performa web dalam skala besar dan memberikan respons yang lebih baik, sekaligus menghindari dampak negatif pada KPI bisnis. Tidak ada kata terlambat untuk mulai menerapkan peningkatan semacam ini.
Terima kasih khusus kepada Luca Coppola, CTO PubTech, yang telah mendukung pekerjaan inovasi ini, serta kepada Jeremy Wagner, Michal Mocny, dan Rick Viscomi dari Google.


