تاریخ انتشار: 22 ژانویه 2025
QuintoAndar عملکرد وب خود را با کاهش 80 درصدی Interaction to Next Paint (INP) به طور قابل توجهی بهبود بخشید که منجر به افزایش 36 درصدی در تبدیل سال به سال شد. با درک اهمیت سایتهای سریع و واکنشگرا برای تعامل کاربر، ما یک کد زرد را برای اولویتبندی عملکرد در همه تیمها پیادهسازی کردیم.
QuintoAndar با استفاده از ابزارهایی مانند نظارت بر کاربر واقعی (RUM) و تکنیکهایی مانند async / await برای بهینهسازی کارهای طولانی و انتقالهای React، با موفقیت زمانهای تعامل را کاهش داد و تجربه کاربر را بهبود بخشید. تغییرات - از جمله حذف پیکسل های شخص ثالث و بهینه سازی های رندر - منجر به معیارهای عملکرد بهتر شد، از 42٪ به 78٪ از صفحات که اکنون آستانه "خوب" INP 200 میلی ثانیه یا کمتر را برآورده می کنند، و تنها 6.9٪ از صفحاتی که تجربه ضعیفی را در مقابل 32٪ ارائه می دهند.
مشکل
QuintoAndar بزرگترین پلتفرم مسکن در برزیل است که فهرستهای آن در چندین کشور آمریکای لاتین نیز فعال است. جستجو بزرگترین کانال آنلاین در املاک و مستغلات است، به این معنی که کسب ترافیک ارگانیک برای تجارت آن حیاتی است. علاوه بر این، ارائه یک تجربه کاربری عالی برای درگیر نگه داشتن کاربران بسیار مهم است و به کاربران کمک می کند خانه های رویایی خود را پیدا کنند.
در ابتدای سال 2024، QuintoAndar متوجه شد که اگرچه احتمالاً بهترین پلتفرم را در بازار دارند، اما میتوانند تجربه کاربری بهتری را ارائه دهند که منجر به نرخ تبدیل بالاتر میشود. این با معرفی Interaction to Next Paint (INP) به عنوان Core Web Vital آشکار شد و در واقع QuintoAndar بدترین INP را در مقایسه با رقبای ما داشت.
با آگاهی از تأثیر منفی INP بالا بر تجربه کاربر، تیم SEO و عملکرد وب QuintoAndar تصمیم گرفت تا اقدامی انجام دهد. با یک برنامه عملیاتی کاملاً تعریف شده، آنها شروع به کار بر روی یک سری بهبودهای فنی و محتوایی کردند که نه تنها با هدف کاهش INP، بلکه در افزایش تعامل کاربر و نرخ کلیک انجام می شود.
این داستان چگونگی کاهش INP توسط QuintoAndar است که منجر به افزایش قابل توجهی در تبدیل و بهبود تجربه کاربر شد. در این مطالعه موردی، استراتژی های اجرا شده، چالش های پیش رو و نتایج به دست آمده مورد بررسی قرار می گیرد.
کد زرد: اولویت بندی عملکرد وب
QuintoAndar با آگاهی از اینکه عملکرد وب نه تنها برای تجربه کاربر بلکه برای موفقیت کلی کسب و کار بسیار مهم است، و با علم به اینکه نتایج سایت سریع و پاسخگو منجر به تعامل بیشتر و حفظ کاربر بهتر می شود، QuintoAndar متوجه شد که دستیابی به این نتایج مستلزم تلاش مداوم و هماهنگ در سراسر سازمان است. این به QuintoAndar منجر شد که " کد زرد " را ایجاد کند.
مفهوم "Code Yellow" در گوگل به عنوان پاسخی به نیاز به بهبود سرعت سرچشمه گرفت و به رهبر تعیین شده این اختیار را میدهد تا هر کسی را در داخل شرکت برای کمک، صرف نظر از پروژههای فعلیشان استخدام کند.
در QuintoAndar، "Code Yellow" به عنوان یک سیستم هشدار داخلی طراحی شده برای اولویت بندی بهبود عملکرد وب در سازمان عمل می کند. هنگامی که "کد زرد" اعلام شد، اقدام فوری و هماهنگی را از تیم های مختلف در شرکت برای رسیدگی و حل مسائل مربوط به عملکرد آغاز کرد.
چگونه QuintoAndar فرصتهای اصلی و بهینهسازیها را شناسایی کرد
تأخیر بیش از 200 میلی ثانیه برای کاربران قابل توجه است و هرگونه تأخیر قابل توجه فراتر از آن، تجربه کاربری خوب را مختل می کند. به همین دلیل است که معیار INP بسیار مهم است: این معیار پاسخگویی کلی صفحه به تعاملات کاربر را با مشاهده تأخیر کلیه تعاملات کلیک، ضربه و صفحه کلید که در طول چرخه عمر صفحه رخ می دهد، ارزیابی می کند.
با این حال، بهبود این معیار نیاز به فرو رفتن عمیق در جزئیات دارد. برای QuintoAndar، اولین قدم شناسایی مراحل و عناصر تجربه کاربر برای تعاملات آهسته بود. این را می توان با استفاده از تکنیک های نظارت کاربر واقعی (RUM) انجام داد، که امکان ردیابی دقیق تعاملات کند را فراهم می کند. این شامل تقسیم INP به بخشهای فرعی مانند تأخیر ورودی، زمان پردازش و تأخیر ارائه ، و همچنین تجزیه و تحلیل قابهای انیمیشن بلند (LoAF) است.
از طریق این فرآیند، میتوان شناسایی کرد، برای مثال، عناصر خاصی از تجربه جستجوی دارایی باعث ایجاد زمان تعامل 4 ثانیهای در صدک 75 میشوند (25 درصد از کاربران را تحت تأثیر قرار میدهد). با بهینهسازی کارهای طولانی ، پیشرفتهای قابلتوجهی در بسیاری از تعاملات آهسته مؤثر بر INP به دست آمد. این کار با استفاده از async / await برای ایجاد نقاط بازده در کد جاوا اسکریپت QuintoAndar انجام شد:
function yieldToMain () {
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
به این ترتیب بازخورد بصری مفید برای کاربر می تواند با سرعت بیشتری رخ دهد. در مورد QuintoAndar، یک اسپینر ارائه شد، رشته اصلی برای سایر وظایف احتمالاً با اولویت بالاتر تسلیم شد، و سپس بقیه کارهایی که در ابتدا انجام میشد میتوانستند پس از بازده از سر گرفته شوند:
async function handleFilterClick () {
showLoadingSpinner();
await yieldToMain(); // Yield point
await loadFilterData();
showModal();
}
یکی دیگر از تکنیک های پرکاربرد - که برای ساخت برنامه های کاربردی با React ضروری است - استفاده از انتقال است. از آنجایی که React اکنون از انتقال ها پشتیبانی می کند، QuintoAndar می تواند از قلاب useTransition برای به روز رسانی وضعیت برنامه بدون مسدود کردن رابط کاربری استفاده کند.
import React, { useState, useTransition } from 'react';
function App() {
const [isPending, startTransition] = useTransition();
const [value, setValue] = useState('');
const onInputChange = event => {
setValue(event.target.value) // high-priority
startTransition(() => {
// Time-consuming task—for example, filter and update the list...
});
}
return (
<div className="App">
<input
value={value}
onChange={onInputChange}
placeholder='Start typing...'
/>
</div>
);
}
export default App;
در کنار تکنیکهای ذکر شده، QuintoAndar پیشرفتهای دیگری مانند استفاده از حافظهگذاری ، حذف کردن ، کنترلکنندههای لغو ، تعلیق را پیادهسازی کرد که در نتیجه بهبودهایی در INP ایجاد شد.
به عنوان مثال، در مثال کد قبلی، debouncing می تواند اعمال شود، که تکنیکی است که اجرای یک تابع را تا زمانی که دوره خاصی از عدم فعالیت سپری شود به تاخیر می اندازد. این به جلوگیری از بهروزرسانیهای غیرضروری در هنگام تایپ سریع کاربر کمک میکند.
useEffect(() => {
const handler = setTimeout(() => {
setDebouncedValue(value);
}, 300); // Adjust debounce delay as needed
return () => clearTimeout(handler);
}, [value]);
علاوه بر این، استفاده از زمان مسدود کردن کل (TBT) به عنوان یک پروکسی برای INP، QuintoAndar را قادر ساخت تا تأثیر تغییرات ساختاری بزرگ ایجاد شده را برآورد کند، مانند:
- حذف پیکسل های شخص ثالث از مشتری.
- حذف CSS-in-JS.
- بهینه سازی رندرینگ
طرحهایی مانند این مهم هستند، زیرا مستقیماً تأخیر ورودی را نشان میدهند، یعنی زمانی که کاربر یک تعامل را شروع میکند و زمانی که کنترلکنندههای رویداد ثبتشده برای آن شروع به اجرا میکنند. تاخیرهای ورودی اغلب زمانی افزایش مییابد که سایر وظایف در حال اجرا هستند، زیرا کاربر تعامل با صفحه را آغاز میکند. برای QuintoAndar، تاخیر ورودی یکی از عوامل اصلی INP بود، به دلیل تعداد زیادی از وظایف در حال اجرا بر روی رشته اصلی در طول بارگذاری اولیه صفحه.
حاکمیت عملکرد وب برای جلوگیری از رگرسیون
اگر نتوان از رگرسیون جلوگیری کرد، اولویت بندی و حل مسائل عملکرد کافی نیست. زمانی که QuintoAndar در گذشته با رگرسیون مواجه شد، آنها اهمیت ایجاد یک مکانیسم حاکمیتی قوی برای جلوگیری از پسرفت تلاشهای بهبود عملکرد خود را تشخیص دادند.
اولین قدم ایجاد مکانیسمهای هشدار برای هر معیار بود که بر اساس نوع برنامه یا تجربه - یا هر دو تقسیمبندی میشد. QuintoAndar از طریق داده های متریک گرفته شده از کاربران واقعی، قادر است عملکرد را نظارت کند و این داده ها را به یک پایگاه داده سری زمانی ارسال کند، جایی که ابزارها می توانند برای تولید داشبورد و آلارم های تقسیم بندی شده استفاده شوند.
علاوه بر آلارمهای ثابت، QuintoAndar همچنین آلارمهایی را با آستانههای متغیر پیادهسازی کرد که نتایج غیرعادی را تشخیص میدهند تا در صورت خارج شدن شرایط از کنترل، حتی قبل از رسیدن به آستانه ثابت، به تیم توسعه خود اطلاع دهند. QuintoAndar همچنین یک کمیته دو هفته ای برای تنظیم آستانه برای این آلارم ها ایجاد کرد.
برای رسیدگی به حوادث، فرآیندی ایجاد شد که بهطور دقیق با استفاده از runbook دنبال میشد که رویهای را که باید برای هر نوع مسئلهای که ممکن است پیش بیاید، شرح میدهد. این رانبوکها میتوانند توسط هر فردی در زمینه مهندسی دنبال شوند.
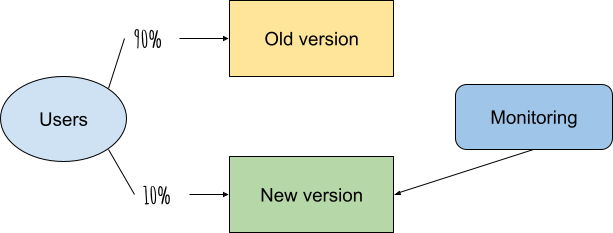
در نهایت، برای جلوگیری از ورود مسائل INP به تولید، QuintoAndar یک سیستم انتشار قناری را پیادهسازی کرد که نسخه جدیدی را به صورت مرحلهای به کاربران ارائه میدهد (به عنوان مثال، به صورت تدریجی از 1٪، 10٪، 65٪ و در نهایت به 100٪). در هر مرحله تعادل مجدد، نسخه قناری بررسی می شود تا ببینیم آیا عملکرد بدتری برای کاربر دارد یا خیر. در این صورت، بازگشت به طور خودکار اتفاق میافتد و از تولید کامل ویژگیهای بهینهنشده جلوگیری میکند.

برای بررسی، اقدامات اصلی انجام شده عبارت بودند از:
- هشدارهای کاملاً تعریف شده (ثابت و متغیر) با کمیتههای دو هفتهای برای اصلاح آستانه.
- رویه های حادثه با runbook های دقیق.
- انتشارات قناری با اعتبارسنجی عملکرد برای محدود کردن تأثیر رگرسیون عملکرد بالقوه.
نتایج
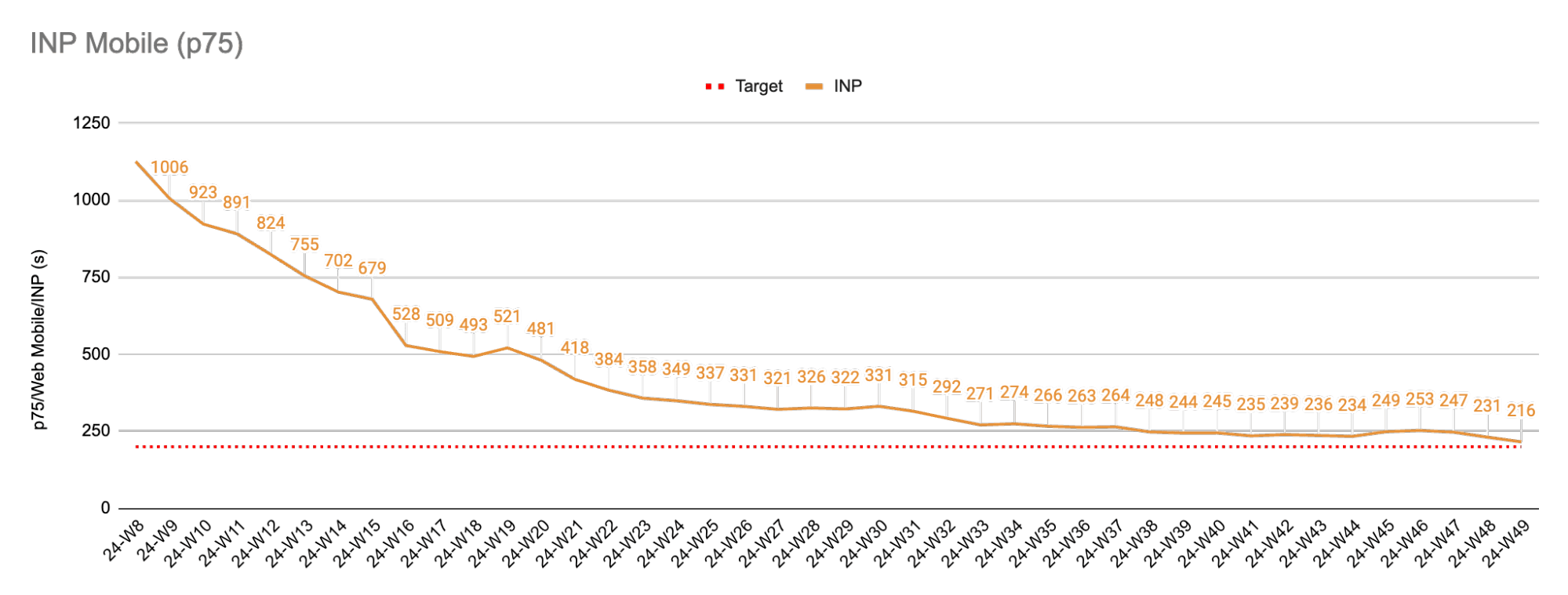
اولویت بندی مناسب عملکرد در سازمان، تیم عملکرد اختصاصی، و استفاده از تکنیک های بهینه سازی منجر به کاهش 80 درصدی INP شده است که در داده های RUM ما اندازه گیری می شود. نمودار زیر INP را به طور خاص برای موبایل نشان می دهد، که در آن کاهش سریع اولیه مشاهده می شود. این بهبود با اصلاحات مربوط به تعاملاتی انجام شد که به ویژه مشکل ساز بودند. همچنین کاهش مداومی را که در طول سال حفظ شده است، نشان میدهد که اهمیت فرآیند حکمرانی را در جلوگیری از رگرسیون نشان میدهد.

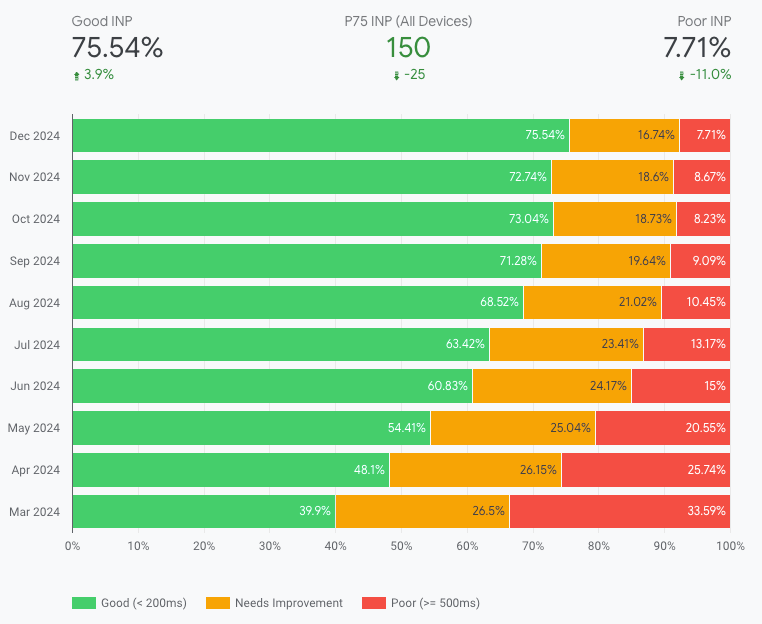
این پیشرفتها در داشبورد CrUX نیز منعکس شد، جایی که QuintoAndar اکنون دارای INP کمتر از 200 میلیثانیه در صدک 75 است، با 78 درصد از صفحات آن زیر این آستانه ، و تنها 6.9 درصد از صفحات تجربه ضعیفی ارائه میدهند - عددی که ماهانه به طور پیوسته کاهش یافته است.

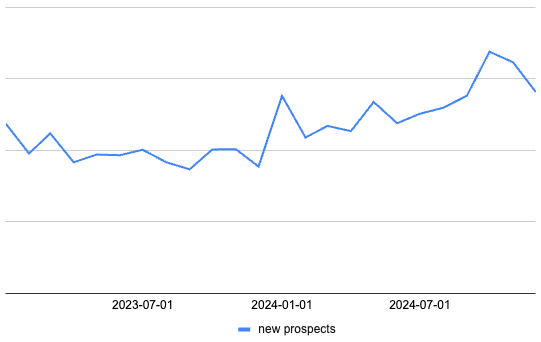
این نتیجه برای تأثیر مستقیم بر تجارت QuintoAndar بسیار مهم بود. QuintoAndar مشاهده کرد که 36٪ افزایش سالانه نسبت به سال گذشته در حجم تبدیل (چشم انداز جدید، که در مورد QuintoAndar افرادی هستند که برای بازدید از ملک برنامه ریزی کرده اند) وجود دارد. این نتیجه به شدت – اما نه تنها – به تعامل بهبود یافته ای که از طریق ارائه یک تجربه کاربری بهتر به دست آورده اند، مرتبط است.

نتیجه گیری
بهبود عملکرد وب چالش برانگیز است. گاهی اوقات، حتی ممکن است احساس طاقتفرسا کند. وقتی QuintoAndar شروع به کار کرد، آنها همه پاسخ ها را نداشتند. با این حال، با از بین بردن مشکل و تمرکز بر مسائلی که بیشترین تاثیر را داشتند و تقویت همکاری بین تیم ها، پیشرفت واقعی داشتند. لازم نیست همه چیز یکباره درست شود. حتی تغییرات کوچک و تدریجی می تواند منجر به بهبودهای معنی دار شود. با برداشتن اولین قدم، چه شناسایی بزرگترین گلوگاهها، آزمایش بهینهسازی یا ایجاد آگاهی در تیم خود، در مسیر عملکرد بهتر و تجربه کاربری بهتر قرار خواهید گرفت.




