Data di pubblicazione: 22 gennaio 2025
QuintoAndar ha migliorato notevolmente il rendimento del proprio sito web riducendo l'Interaction to Next Paint (INP) dell'80%, con un conseguente aumento delle conversioni del 36% su base annua. Consapevoli dell'importanza di siti rapidi e reattivi per il coinvolgimento degli utenti, abbiamo implementato un "codice giallo" per dare la priorità al rendimento in tutti i team.
Utilizzando strumenti come il monitoraggio dei dati utente reali (RUM) e tecniche come async/await per l'ottimizzazione delle attività lunghe e le transizioni React, QuintoAndar ha ridotto i tempi di interazione e migliorato l'esperienza utente. Le modifiche, tra cui la rimozione dei pixel di terze parti e le ottimizzazioni del rendering, hanno portato a metriche sul rendimento migliori, passando dal 42% al 78% delle pagine che ora soddisfano la soglia "buona" di 200 millisecondi o meno dell'INP e solo il 6,9% delle pagine che offrono un'esperienza scadente rispetto al 32% all'inizio.
Il problema
QuintoAndar è la più grande piattaforma di case in Brasile, con annunci attivi anche in diversi paesi dell'America Latina. La rete di ricerca è il canale online più grande nel settore immobiliare, il che significa che l'acquisizione di traffico organico è fondamentale per la sua attività. Inoltre, offrire un'esperienza utente eccellente è fondamentale per mantenere gli utenti coinvolti e aiutarli a trovare la casa dei loro sogni.
All'inizio del 2024, QuintoAndar ha capito che, anche se probabilmente aveva la piattaforma migliore sul mercato, poteva offrire un'esperienza utente migliore e ottenere tassi di conversione più elevati. Ciò è diventato evidente con l'introduzione di Interaction to Next Paint (INP) come metrica Core Web Vitals e, di fatto, QuintoAndar aveva il peggior INP rispetto ai nostri concorrenti.
Consapevole dell'impatto negativo di un INP elevato sull'esperienza utente, il team di SEO e rendimento web di QuintoAndar ha deciso di intervenire. Con un piano d'azione ben definito, ha iniziato a lavorare a una serie di miglioramenti tecnici e dei contenuti volti non solo a ridurre l'INP, ma anche a migliorare il coinvolgimento degli utenti e le percentuali di clic.
Questa è la storia di come QuintoAndar è riuscita a ridurre l'INP dell'80%, con un aumento significativo delle conversioni e dei miglioramenti dell'esperienza utente. In questo case study verranno esplorate le strategie implementate, le sfide affrontate e i risultati ottenuti.
Codice giallo: dare la priorità alle prestazioni web
Consapevole che il rendimento web è fondamentale non solo per l'esperienza utente, ma anche per il successo complessivo dell'attività e sapendo che un sito veloce e reattivo genera un maggiore coinvolgimento e una migliore fidelizzazione degli utenti, QuintoAndar ha capito che per ottenere questi risultati era necessario uno sforzo continuo e coordinato in tutta l'organizzazione. Di conseguenza, QuintoAndar ha istituito il "codice giallo".
Il concetto di "codice giallo" è nato in Google in risposta alla necessità di aumentare la velocità, concedendo a un leader designato l'autorità di reclutare chiunque all'interno dell'azienda per fornire assistenza, indipendentemente dai progetti in corso.
In QuintoAndar, il "codice giallo" fungeva da sistema di avviso interno progettato per dare la priorità ai miglioramenti delle prestazioni web all'interno dell'organizzazione. Quando è stato dichiarato il "codice giallo", sono state attivate azioni immediate e coordinate da parte di vari team all'interno dell'azienda per affrontare e risolvere i problemi relativi al rendimento.
In che modo QuintoAndar ha identificato le opportunità principali e applicato le ottimizzazioni
I ritardi superiori a 200 millisecondi sono percepibili dagli utenti e qualsiasi ritardo significativo oltre questo valore pregiudica una buona esperienza utente. Ecco perché la metrica INP è così importante: valuta l'adattabilità complessiva di una pagina alle interazioni degli utenti osservando la latenza di tutti i clic, tocchi e interazioni da tastiera che si verificano durante il ciclo di vita della pagina.
Tuttavia, per migliorare questa metrica è necessario esaminare in dettaglio i dati. Per QuintoAndar, il primo passaggio è stato identificare le fasi e gli elementi dell'esperienza utente responsabili delle interazioni lente. Questo può essere fatto utilizzando tecniche di monitoraggio degli utenti reali (RUM), che consentono il monitoraggio dettagliato delle interazioni lente. Ciò include la suddivisione dell'INP in sottoparti come ritardo di inserimento, tempo di elaborazione e ritardo di presentazione, nonché l'analisi dei Long Animation Frames (LoAF).
Attraverso questa procedura è stato possibile identificare, ad esempio, che alcuni elementi dell'esperienza di ricerca delle strutture stavano causando un tempo di interazione di 4 secondi al 75° percentile (che interessa il 25% degli utenti). Con l'ottimizzazione delle attività lunghe, sono stati ottenuti miglioramenti significativi in molte interazioni lente che interessano l'IPN. Ciò è stato fatto utilizzando async/await per creare punti di rendimento nel codice JavaScript di QuintoAndar:
function yieldToMain () {
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
In questo modo, l'utente può ricevere più rapidamente un feedback visivo utile. Nel caso di QuintoAndar, è stato visualizzato un indicatore di attesa, il thread principale è stato ceduto per altre attività con priorità potenzialmente più elevata e il resto del lavoro da svolgere inizialmente ha potuto riprendere dopo il cedimento:
async function handleFilterClick () {
showLoadingSpinner();
await yieldToMain(); // Yield point
await loadFilterData();
showModal();
}
Un'altra tecnica ampiamente utilizzata, essenziale per chi crea applicazioni con React, è l'uso delle transizioni. Poiché ora React supporta le transizioni, QuintoAndar potrebbe utilizzare l'hook useTransition per aggiornare lo stato dell'applicazione senza bloccare l'interfaccia utente.
import React, { useState, useTransition } from 'react';
function App() {
const [isPending, startTransition] = useTransition();
const [value, setValue] = useState('');
const onInputChange = event => {
setValue(event.target.value) // high-priority
startTransition(() => {
// Time-consuming task—for example, filter and update the list...
});
}
return (
<div className="App">
<input
value={value}
onChange={onInputChange}
placeholder='Start typing...'
/>
</div>
);
}
export default App;
Oltre alle tecniche menzionate, QuintoAndar ha implementato altri miglioramenti, come l'uso della memoizzazione, del debouncing, dei controllori di interruzione e di Suspense, con un conseguente miglioramento dell'INP.
Ad esempio, nell'esempio di codice precedente, potrebbe essere applicato il debouncing, una tecnica che ritarda l'esecuzione di una funzione fino al termine di un determinato periodo di inattività. In questo modo si evitano aggiornamenti non necessari quando l'utente digita rapidamente.
useEffect(() => {
const handler = setTimeout(() => {
setDebouncedValue(value);
}, 300); // Adjust debounce delay as needed
return () => clearTimeout(handler);
}, [value]);
Inoltre, l'utilizzo del Total Blocking Time (TBT) come sostituto dell'INP ha consentito a QuintoAndar di stimare l'impatto di grandi modifiche strutturali apportate, ad esempio:
- Rimozione dei pixel di terze parti dal cliente.
- Eliminazione di CSS-in-JS.
- Ottimizzazioni del rendering.
Iniziative come queste sono importanti perché affrontano direttamente il ritardo di inserimento, ovvero il tempo che intercorre tra il momento in cui l'utente avvia un'interazione e il momento in cui iniziano a essere eseguiti i gestori degli eventi registrati. I ritardi di input aumentano spesso quando sono in esecuzione altre attività quando l'utente inizia a interagire con la pagina. Per QuintoAndar, il ritardo di inserimento è stato uno dei principali fattori che hanno contribuito all'INP, a causa dell'elevato numero di attività in esecuzione nel thread principale durante il caricamento iniziale della pagina.
Governance del rendimento del web per evitare regressioni
Dare la priorità e risolvere i problemi di rendimento non è sufficiente se non è possibile prevenire le regressioni. Quando in passato QuintoAndar ha riscontrato delle regressioni, ha riconosciuto l'importanza di creare un solido meccanismo di governance per evitare che i suoi sforzi di miglioramento del rendimento regrediscano.
Il primo passaggio è stato stabilire meccanismi di avviso per ogni metrica, segmentati in base al tipo di applicazione o all'esperienza o a entrambi. Tramite i dati delle metriche acquisiti da utenti reali, QuintoAndar è in grado di monitorare le prestazioni e inviare questi dati a un database delle serie temporali, in cui è possibile utilizzare strumenti per generare dashboard e avvisi segmentati.
Oltre alle sveglie fisse, QuintoAndar ha implementato anche sveglie con soglie variabili che rilevano risultati insoliti per avvisare il team di sviluppo quando le condizioni stanno sfuggendo al controllo, anche prima di raggiungere la soglia fissa. QuintoAndar ha anche istituito un comitato bisettimanale per regolare le soglie di questi allarmi.
Per gestire gli incidenti, è stata creata una procedura che viene seguita rigorosamente utilizzando i runbook, che descrivono in dettaglio la procedura da seguire per ogni tipo di problema che potrebbe verificarsi. Questi runbook possono essere seguiti da chiunque nel team di ingegneria.
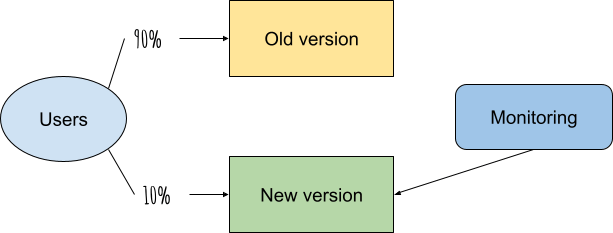
Infine, per evitare che i problemi INP vengano introdotti in produzione, QuintoAndar ha implementato un sistema di release canary che rilascia una nuova release agli utenti in più fasi (ad esempio, in modo incrementale dall'1%, dal 10%, dal 65% e infine al 100%). In ogni fase di riequilibrio, la versione canary viene controllata per verificare se comporta un peggioramento delle prestazioni per l'utente. In questo caso, viene eseguito automaticamente un rollback per impedire l'implementazione completa delle funzionalità non ottimizzate in produzione.

In sintesi, le azioni principali intraprese sono state:
- Avvisi ben definiti (fissi e variabili) con comitati bisettimanali per il perfezionamento delle soglie.
- Procedure relative agli incidenti con runbook dettagliati.
- Uscite Canary con convalide del rendimento per limitare l'impatto di potenziali regressioni del rendimento.
Risultati
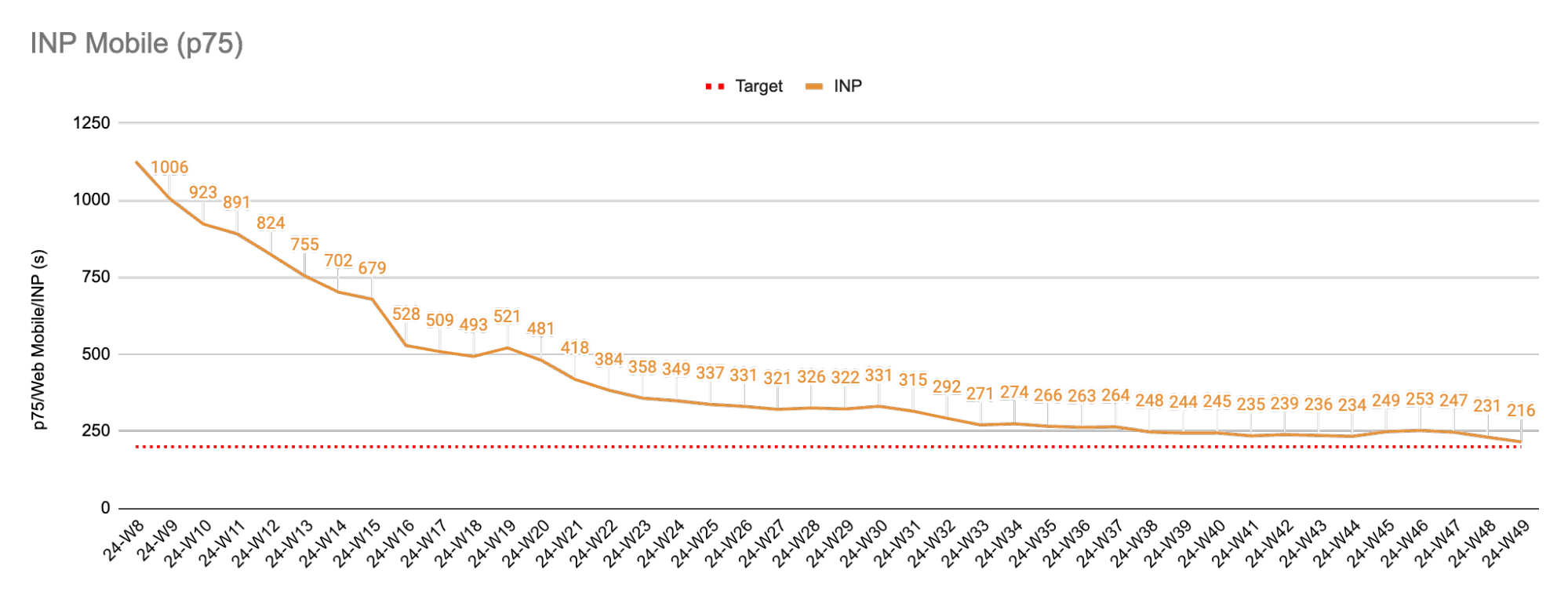
La corretta definizione delle priorità del rendimento all'interno dell'organizzazione, un team dedicato al rendimento e l'utilizzo di tecniche di ottimizzazione hanno comportato una riduzione dell'80% dell'INP, come misurato dai nostri dati RUM. Il grafico seguente mostra l'INP specifico per il mobile, dove è possibile notare un rapido calo iniziale. Questo miglioramento è stato ottenuto grazie alla correzione di interazioni particolarmente problematiche. Mette inoltre in evidenza un calo costante mantenuto per tutto l'anno, a dimostrazione dell'importanza del processo di governance per prevenire le regressioni.

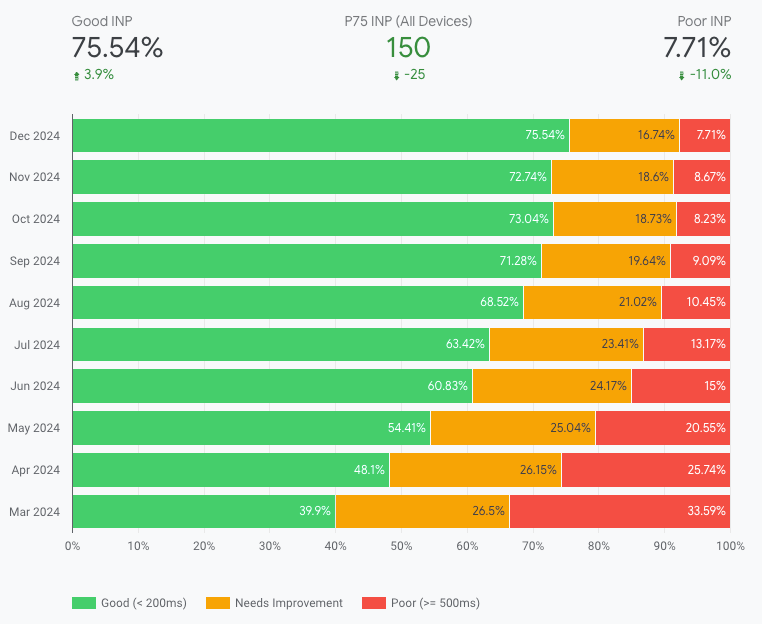
Questi miglioramenti si sono riflessi anche nella dashboard CrUX, dove QuintoAndar ora ha un INP inferiore a 200 millisecondi al 75° percentile, con il 78% delle pagine con un rendimento inferiore a questa soglia e solo il 6,9% delle pagine che offre un'esperienza scadente, un numero in costante calo mese dopo mese.

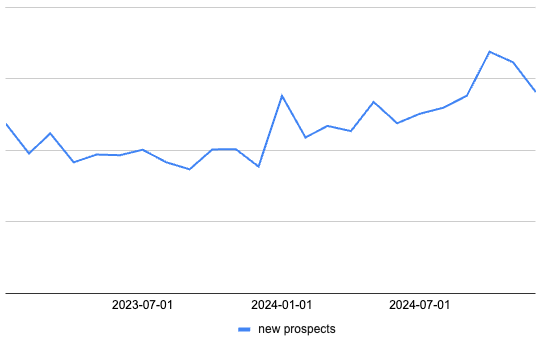
Questo risultato è stato fondamentale per avere un impatto diretto sull'attività di QuintoAndar. QuintoAndar ha registrato un aumento del 36% su base annua del volume di conversioni (nuovi potenziali clienti, che nel caso di QuintoAndar sono le persone che hanno programmato una visita alla proprietà). Questo risultato è fortemente, ma non esclusivamente, correlato al miglioramento del coinvolgimento ottenuto grazie a un'esperienza utente migliore.

Conclusione
Migliorare le prestazioni web è una sfida. A volte può sembrare addirittura opprimente. Quando QuintoAndar è nato, non aveva tutte le risposte. Tuttavia, suddividendo il problema, concentrandosi sui problemi con il maggiore impatto e favorendo la collaborazione tra i team, hanno fatto progressi significativi. Non è necessario correggere tutto contemporaneamente; anche piccole modifiche incrementali possono portare a miglioramenti significativi. Se fai il primo passo, che si tratti di identificare i colli di bottiglia più importanti, di fare esperimenti con le ottimizzazioni o di aumentare la consapevolezza all'interno del team, sarai sulla strada per migliorare il rendimento e l'esperienza utente.



