Die Installation der Web-App führte zu mehr Traffic, mehr Besucherbindung, mehr Umsatz pro Kunde und mehr Conversions.
Rakuten 24 ist ein Onlineshop von Rakuten, einem der größten E-Commerce-Unternehmen in Japan. Es bietet eine große Auswahl an Alltagsgegenständen wie Lebensmitteln, Medikamenten, Gesundheitsprodukten, Küchenutensilien und mehr. Das Hauptziel des Teams im letzten Jahr war es, die Kundenbindung und die erneute Interaktion von Kunden zu verbessern. Das Unternehmen machte seine Web-App installierbar und konnte so die Bindungsrate der Besucher im Vergleich zum vorherigen mobilen Web-Flow über einen Zeitraum von einem Monat um 450% steigern.
Hervorhebung der Chance
Im Rahmen seiner Bemühungen, Marktanteile zu gewinnen und die Nutzererfahrung zu verbessern, identifizierte Rakuten 24 folgende Optimierungsmöglichkeiten:
- Als relativ neuer Dienst war Rakuten 24 nicht in der Lage, Zeit und Kosten in die Entwicklung einer plattformspezifischen App für iOS und Android zu investieren, sondern suchte nach einer alternativen, effizienten Möglichkeit, diese Lücke zu schließen.
- Da Rakuten-Ichiba (Rakutens E-Commerce-Marktplatz) der größte Service in Japan ist, denken viele Leute, dass Rakuten 24 ein Verkäufer bei Rakuten-Ichiba ist. Das Unternehmen erkannte die Notwendigkeit, in die Markenbekanntheit zu investieren und die Nutzerbindung zu erhöhen.
Die verwendeten Tools
Installierbarkeit
Um die beiden oben genannten Optimierungsmöglichkeiten zu nutzen, entschied sich Rakuten 24, Progressive Web-Apps-Funktionen (PWAs) schrittweise zu entwickeln, angefangen mit der Installierbarkeit. Die Installierbarkeit führte zu mehr Zugriffen, Besucherbindung, Verkäufen pro Kunde und Conversions.
beforeinstallprompt
Um mehr Flexibilität und Kontrolle über das Verhalten des Installationsdialogs zu erhalten, implementierte das Team mit dem Ereignis beforeinstallprompt eine eigene Installationsaufforderung. So konnten sie feststellen, ob die App bereits für Android oder iOS installiert ist, und ihren Nutzern so eine sinnvolle und relevantere Erfahrung bieten.
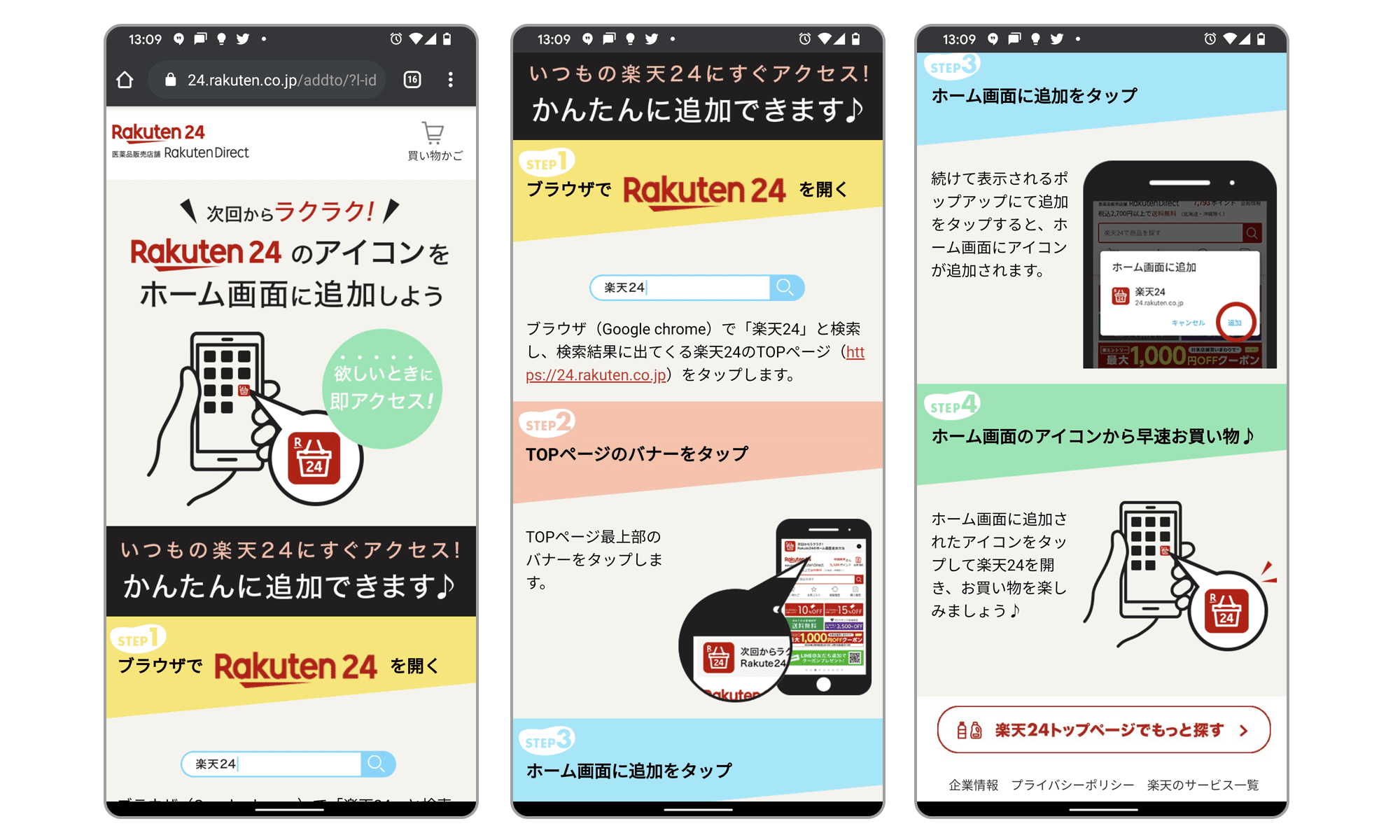
Individuelle Installationsanleitung
Für Nutzer, die die PWA nicht über das Banner installieren konnten, erstellten sie einen benutzerdefinierten Leitfaden, der über das Banner verlinkt ist. Er enthält eine Anleitung zur manuellen Installation der PWA auf Android- und iOS-Geräten.

Workbox für Service Worker
Das Rakuten 24-Team verwendete Workbox (genauer gesagt das workbox-webpack-plugin), um dafür zu sorgen, dass die PWA auch dann einwandfrei funktionierte, wenn der Nutzer offline oder in einem schlechten Netzwerk war. Die APIs von Workbox zur Steuerung des Caches funktionieren wesentlich besser als das vorherige interne Skript von Rakuten 24. Darüber hinaus konnte mit workbox-webpack-plugin (und Babel) der Prozess zur Unterstützung einer breiteren Anzahl von Browsern automatisiert werden. Um die Ausfallsicherheit des Netzwerks weiter zu erhöhen, implementierte das Unternehmen eine Cache-First-Strategie für seine CSS- und JS-Assets und verwendete stale-while-revalid für Bilder, die sich nicht häufig ändern.
Geschäftsergebnisse insgesamt
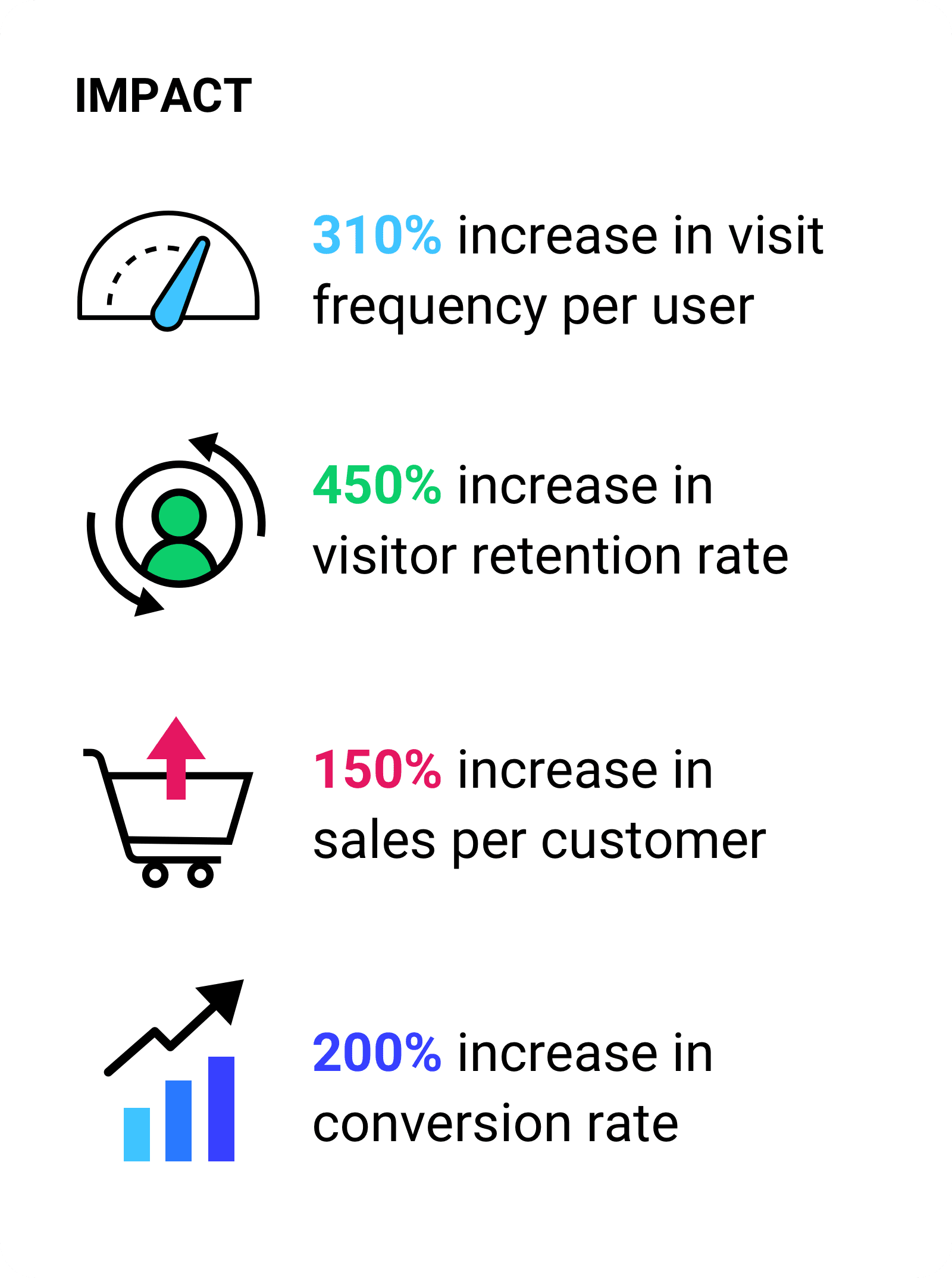
Mithilfe der Installierbarkeit konnte Rakuten 24 die Besuchshäufigkeit pro Nutzer im Vergleich zu den übrigen Webnutzern um 310% steigern. Außerdem stieg die Besucherbindung um 450 % (im Vergleich zum vorherigen mobilen Web-Flow), der Umsatz pro Kunde um 150 % und die Conversion-Rate stieg um 200 %. Alle Verbesserungen wurden über einen Zeitraum von einem Monat beobachtet.

Andere Verbesserungen der Installierbarkeit
- Markenbekanntheit:Da Nutzer Rakuten 24 direkt vom Startbildschirm aus aufrufen können, konnten sowohl Nutzer als auch Rakuten Rakuten 24 von Rakuten-Ichiba unterscheiden.
- Effizienz:Rakuten 24 konnte diese Ergebnisse erzielen, ohne viel Zeit und Geld für die Entwicklung plattformspezifischer Apps für iOS und Android aufzuwenden.
Wir haben es uns zur Aufgabe gemacht, durch Innovation und Unternehmertum einen Beitrag zur Gesellschaft zu leisten. Ein Schritt zu diesem Ziel bestand darin, die Kundenerfahrung von Rakuten 24 durch die Implementierung von A2HS zu verbessern. Schon in naher Zukunft möchten wir mithilfe der Web Push API Push-Benachrichtigungen entwickeln, um unsere PWA-Interaktionen und -angebote zu verbessern.
Masashi Watanabe, General Manager, Group Marketing Department, Rakuten Inc.
Weitere Erfolgsgeschichten aus Indien und Asien finden Sie auf der Seite Fallstudien zu Scale on Web.

