การทำให้ติดตั้งเว็บแอปได้ส่งผลให้มีการเข้าชม การรักษาผู้เข้าชม ยอดขายต่อลูกค้า และ Conversion ที่เพิ่มขึ้น
Rakuten 24 เป็นร้านค้าออนไลน์ที่ให้บริการโดย Rakuten ซึ่งเป็นบริษัทอีคอมเมิร์ซที่ใหญ่ที่สุดแห่งหนึ่งในญี่ปุ่น และมีสินค้าในชีวิตประจำวันให้เลือกหลากหลาย เช่น ของชำ ยา การดูแลสุขภาพ เครื่องใช้ในครัว และอีกมากมาย เป้าหมายหลักของทีมในช่วงปีที่ผ่านมาคือการปรับปรุงการรักษาลูกค้าที่ใช้อุปกรณ์เคลื่อนที่และการมีส่วนร่วมอีกครั้ง การทำให้เว็บแอปติดตั้งได้ทำให้อัตราการคงผู้เข้าชมไว้เพิ่มขึ้น 450% เมื่อเทียบกับการไหลเวียนของเว็บบนอุปกรณ์เคลื่อนที่ก่อนหน้านี้ในช่วง 1 เดือน
ไฮไลต์โอกาส
Rakuten 24 ระบุโอกาสในการได้รับส่วนแบ่งการตลาดและปรับปรุงประสบการณ์ของผู้ใช้ดังนี้
- เนื่องจากเป็นบริการที่ค่อนข้างใหม่ Rakuten 24 จึงไม่มีเวลาและต้นทุนในการพัฒนาแอปเฉพาะแพลตฟอร์มสำหรับทั้ง iOS และ Android และกำลังมองหาทางเลือกอื่นที่มีประสิทธิภาพเพื่อเติมเต็มช่องว่างนี้
- เนื่องจาก Rakuten-Ichiba (ตลาดกลางอีคอมเมิร์ซของ Rakuten) เป็นบริการ ที่ใหญ่ที่สุดในญี่ปุ่น หลายๆ คนจึงคิดว่า Rakuten 24 เป็นผู้ขายใน Rakuten-Ichiba ด้วยเหตุนี้ บริษัทจึงตระหนักถึงความจำเป็นในการลงทุนด้านการรับรู้ถึงแบรนด์และเพิ่มการคงผู้ใช้ไว้
เครื่องมือที่ผู้ใช้ใช้
ความสามารถในการติดตั้ง
ในการคว้าโอกาส 2 อย่างที่ระบุไว้ข้างต้น Rakuten 24 ได้ตัดสินใจสร้างฟีเจอร์ Progressive Web App (PWA) โดยเพิ่มจากความสามารถในการติดตั้ง การนำความสามารถในการติดตั้งมาใช้ส่งผลให้มีการเข้าชม การรักษาผู้เข้าชม ยอดขายต่อลูกค้า และ Conversion ที่เพิ่มขึ้น
beforeinstallprompt
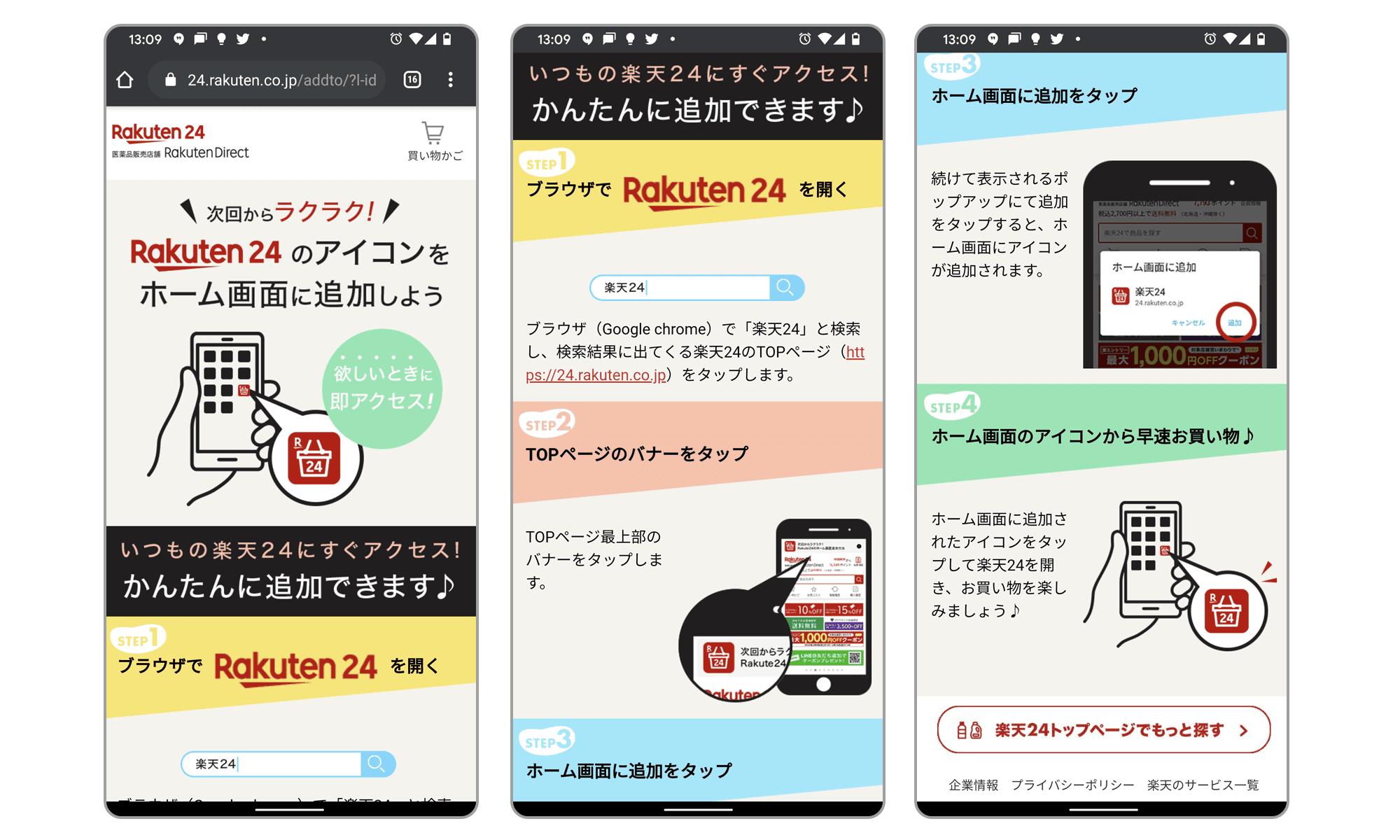
ทีมได้ใช้ข้อความแจ้งการติดตั้งของตนเองโดยใช้เหตุการณ์ beforeinstallprompt เพื่อเพิ่มความยืดหยุ่นและควบคุมลักษณะการทำงานของกล่องโต้ตอบการติดตั้ง การดำเนินการดังกล่าวช่วยให้ตรวจพบได้ว่ามีการติดตั้งแอปใน Android หรือ iOS แล้วหรือไม่ และมอบประสบการณ์การใช้งานที่มีความหมายและมีความเกี่ยวข้องกับผู้ใช้มากขึ้น
วิธีการติดตั้งแบบกำหนดเอง
สำหรับผู้ใช้ที่ติดตั้ง PWA จากแบนเนอร์ไม่ได้ ผู้สร้างได้สร้างคู่มือที่กำหนดเอง (ลิงก์จากแบนเนอร์) พร้อมวิธีติดตั้ง PWA ด้วยตนเองทั้งในอุปกรณ์ Android และ iOS

พื้นที่ทำงานสำหรับ Service Worker
ทีม Rakuten 24 ใช้Workbox (ปลั๊กอิน Workbox-webpack เพื่อความถูกต้องแม่นยำ) เพื่อดูแลให้ PWA ทำงานได้อย่างมีประสิทธิภาพแม้ในขณะที่ผู้ใช้ออฟไลน์หรือเครือข่ายที่มีสัญญาณไม่ดี โดย API ของ Workbox สำหรับการควบคุมแคชทำงานได้ดีกว่าสคริปต์ในบริษัทเดิมของ Rakuten 24 อย่างมาก ยิ่งไปกว่านั้น ปลั๊กอิน Workbox-webpack-plugin (และ Babel) ก็สามารถทำให้ขั้นตอนการสนับสนุนเบราว์เซอร์ต่างๆ เป็นแบบอัตโนมัติได้ เพื่อสร้างความยืดหยุ่นให้กับเครือข่ายเพิ่มเติม บริษัทจึงใช้กลยุทธ์แบบเน้นแคชเป็นหลักสำหรับเนื้อหา CSS และ JS และใช้การตรวจสอบเก่าขณะตรวจสอบใหม่สำหรับรูปภาพที่ไม่มีการเปลี่ยนแปลงบ่อยนัก
ผลลัพธ์ทางธุรกิจโดยรวม
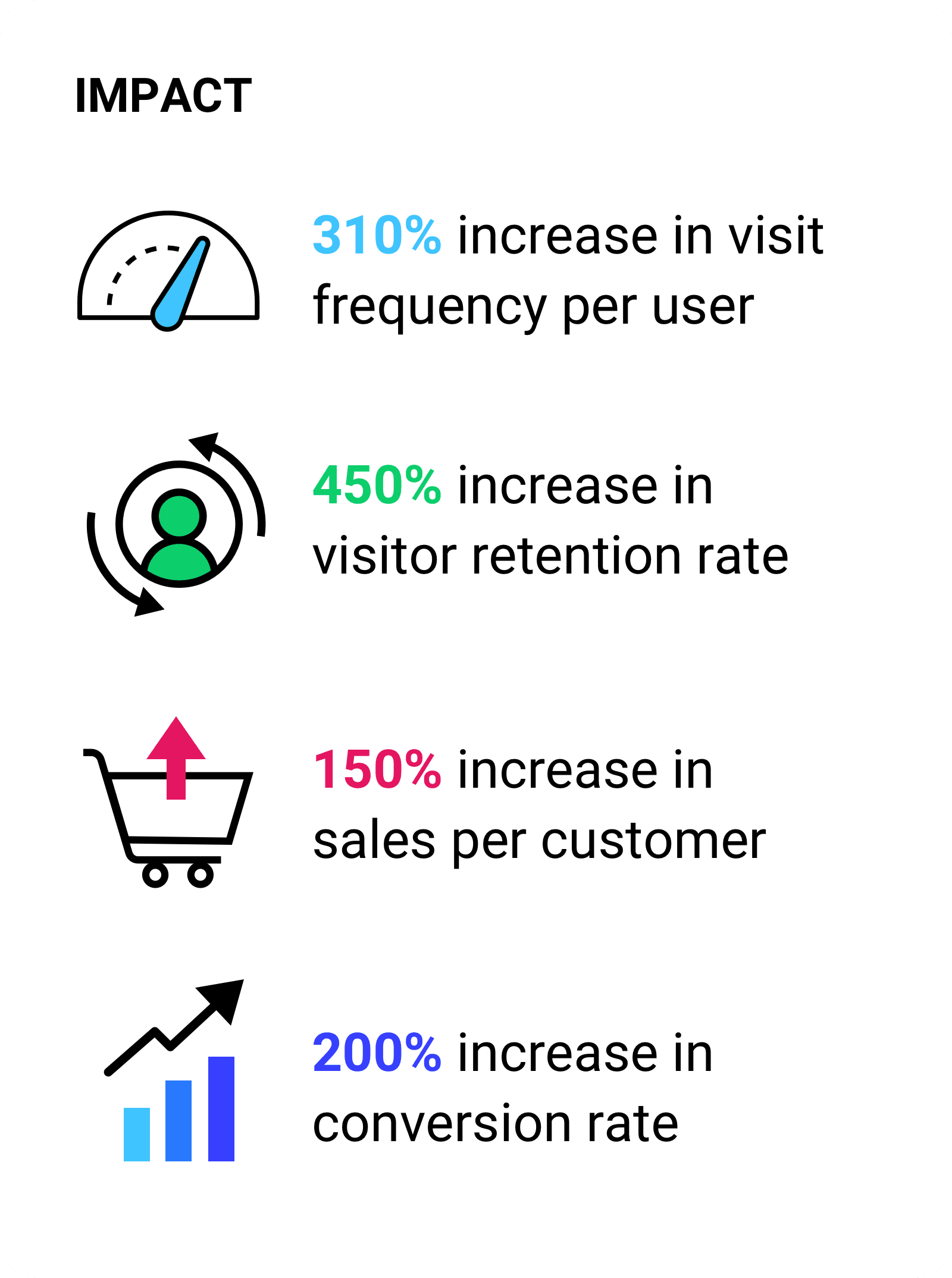
การใช้ความสามารถในการติดตั้งทำให้ Rakuten 24 เพิ่มความถี่ในการเข้าชมต่อผู้ใช้ได้มากขึ้น 310% เมื่อเทียบกับผู้ใช้เว็บรายอื่นๆ และยังมีการรักษาผู้เข้าชมเพิ่มขึ้น 450% (เทียบกับโฟลว์เว็บบนอุปกรณ์เคลื่อนที่ก่อนหน้านี้) ยอดขายต่อลูกค้า 1 รายเพิ่มขึ้น 150% และอัตรา Conversion เพิ่มขึ้น 200% เราสังเกตการปรับปรุงทั้งหมดนี้ในระยะเวลา 1 เดือน

วิธีอื่นๆ ที่ธุรกิจพัฒนาขึ้นด้วยความสามารถในการติดตั้ง
- การรับรู้ถึงแบรนด์: เนื่องจากผู้ใช้เข้าถึง Rakuten 24 ได้โดยตรงจากหน้าจอหลัก จึงช่วยให้ทั้งผู้ใช้และ Rakuten แยก Rakuten 24 ออกจาก Rakuten-Ichiba
- ประสิทธิภาพ: Rakuten 24 สร้างผลลัพธ์เหล่านี้ได้โดยไม่ต้องใช้เวลาและเงินจำนวนมากในการสร้างแอปเฉพาะแพลตฟอร์มสำหรับ iOS และ Android
พันธกิจของเราคือการสนับสนุนสังคมโดยการสร้างคุณค่าผ่านนวัตกรรมและการเป็นผู้ประกอบการ อีกขั้นหนึ่งที่จะบรรลุเป้าหมายนี้คือการปรับปรุงประสบการณ์การใช้งาน Rakuten 24 ของลูกค้าด้วยการนำ A2HS มาใช้ และในอนาคตอันใกล้ เรายังวางแผนที่จะปรับปรุงการมีส่วนร่วมและการนำเสนอของลูกค้า PWA ด้วยการพัฒนาข้อความ Push โดยใช้ Web Push API
Masashi Watanabe ผู้จัดการทั่วไปฝ่ายการตลาดแบบกลุ่มของ Rakuten Inc.
ดูเรื่องราวความสำเร็จอื่นๆ จากอินเดียและเอเชียได้ในหน้ากรณีศึกษาสำหรับเว็บ

