असल उपयोगकर्ताओं के वेब वाइटल मेज़र करके, Rakuten 24 को यह भी पता चला कि सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) की बेहतर परफ़ॉर्मेंस से, कन्वर्ज़न रेट में 61.13% की बढ़ोतरी हो सकती है.
Rakuten 24 एक ऑनलाइन स्टोर है. यह कई देशों में काम करने वाली बड़ी कंपनियों और घरेलू उपभोक्ता सामान बनाने वाली कंपनियों के साथ मिलकर काम करता है. इससे, रोज़मर्रा की ज़रूरतों के लिए कई तरह के प्रॉडक्ट उपलब्ध कराए जाते हैं. जैसे, स्वास्थ्य सेवा, पेय, पालतू जानवरों के लिए सामान, बच्चों के लिए प्रॉडक्ट वगैरह. यह स्टोर, Rakuten Group, Inc. की ओर से उपलब्ध कराया जाता है. यह इंटरनेट सेवाओं में दुनिया भर में लीडर है. साथ ही, जापान में अपने डिजिटल मार्केटप्लेस प्लैटफ़ॉर्म पर सबसे अच्छा परफ़ॉर्म करने वाली कंपनियों में से एक है.
Rakuten 24 की टीम, वेबसाइट की परफ़ॉर्मेंस के उपयोगकर्ता अनुभव पर पड़ने वाले असर को समझती है. इसलिए, वह वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और अन्य मेट्रिक को लगातार मेज़र, ऑप्टिमाइज़, और मॉनिटर करती रहती है.
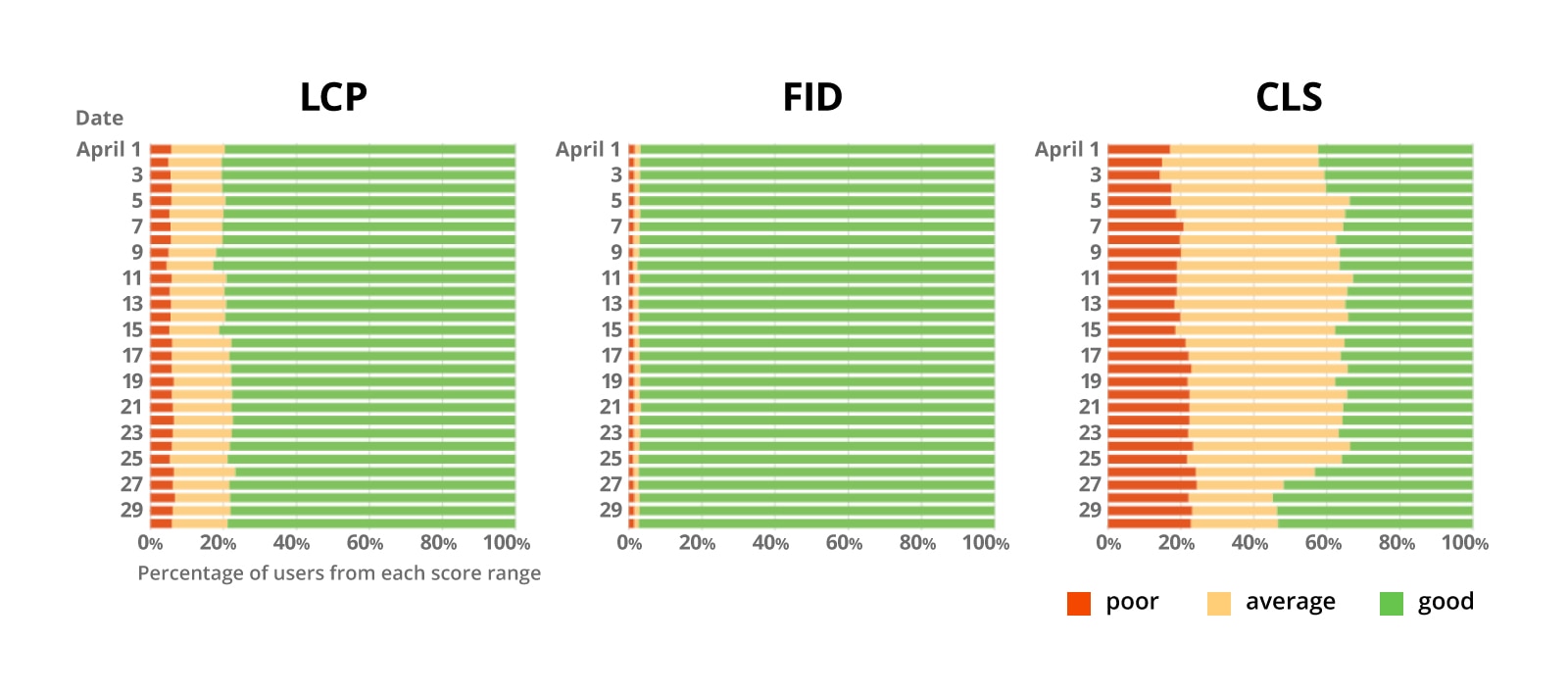
इस वजह से, उनके 75% से ज़्यादा उपयोगकर्ताओं को सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी), फ़र्स्ट इनपुट डिले (एफ़आईडी), और फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) की परफ़ॉर्मेंस अच्छी मिल रही है. हालांकि, वे अब भी लेआउट शिफ़्ट होने में लगने वाले समय (सीएलएस) को बेहतर बनाने पर काम कर रहे हैं.
होम पेज के डेटा का विश्लेषण करने के बाद, Rakuten 24 को पता चला कि एलसीपी का अच्छा स्कोर होने पर ये चीज़ें हो सकती हैं:
- कन्वर्ज़न रेट में 61.13% तक की बढ़ोतरी.
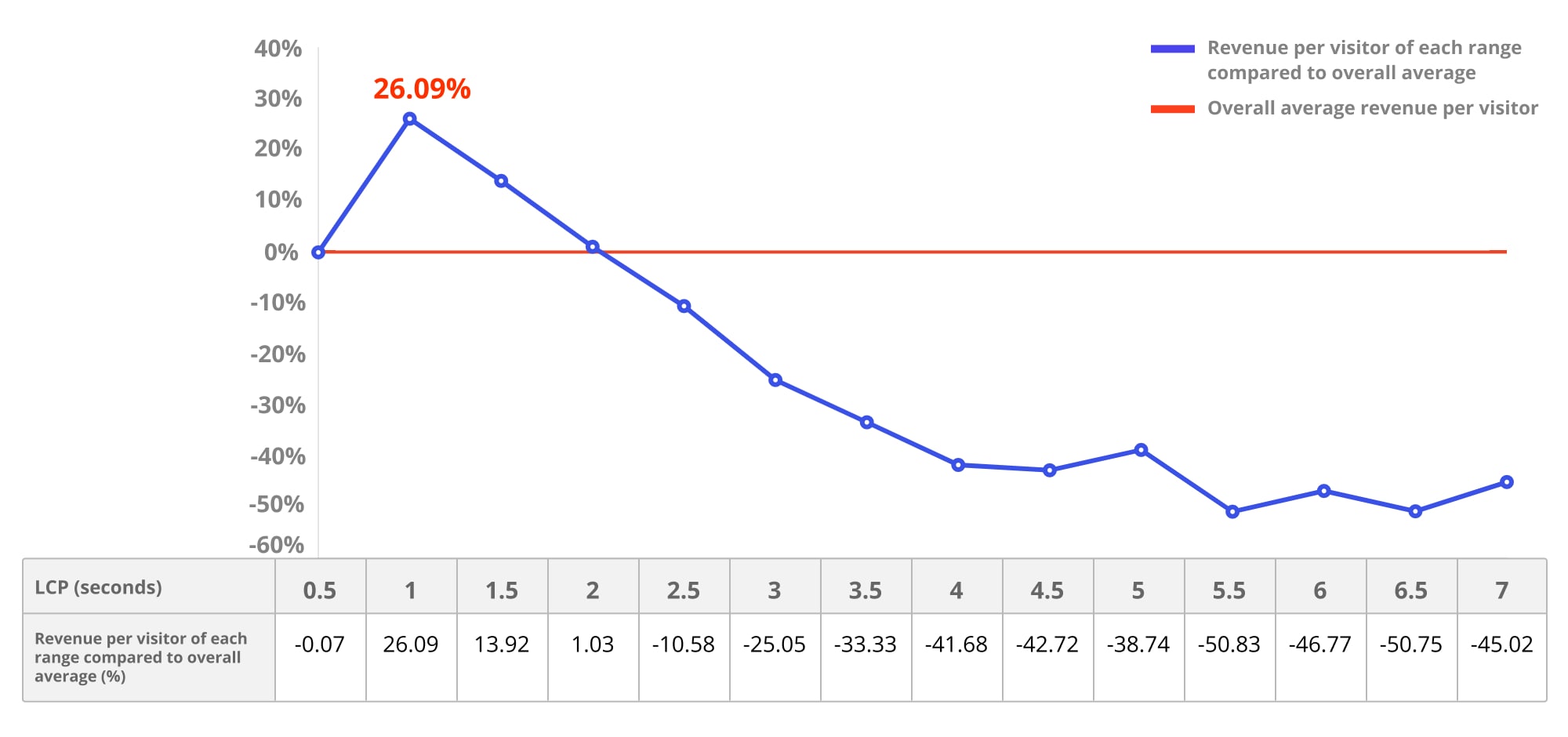
- हर वेबसाइट पर आने वाले व्यक्ति से मिलने वाले रेवेन्यू में 26.09% की बढ़ोतरी हुई.
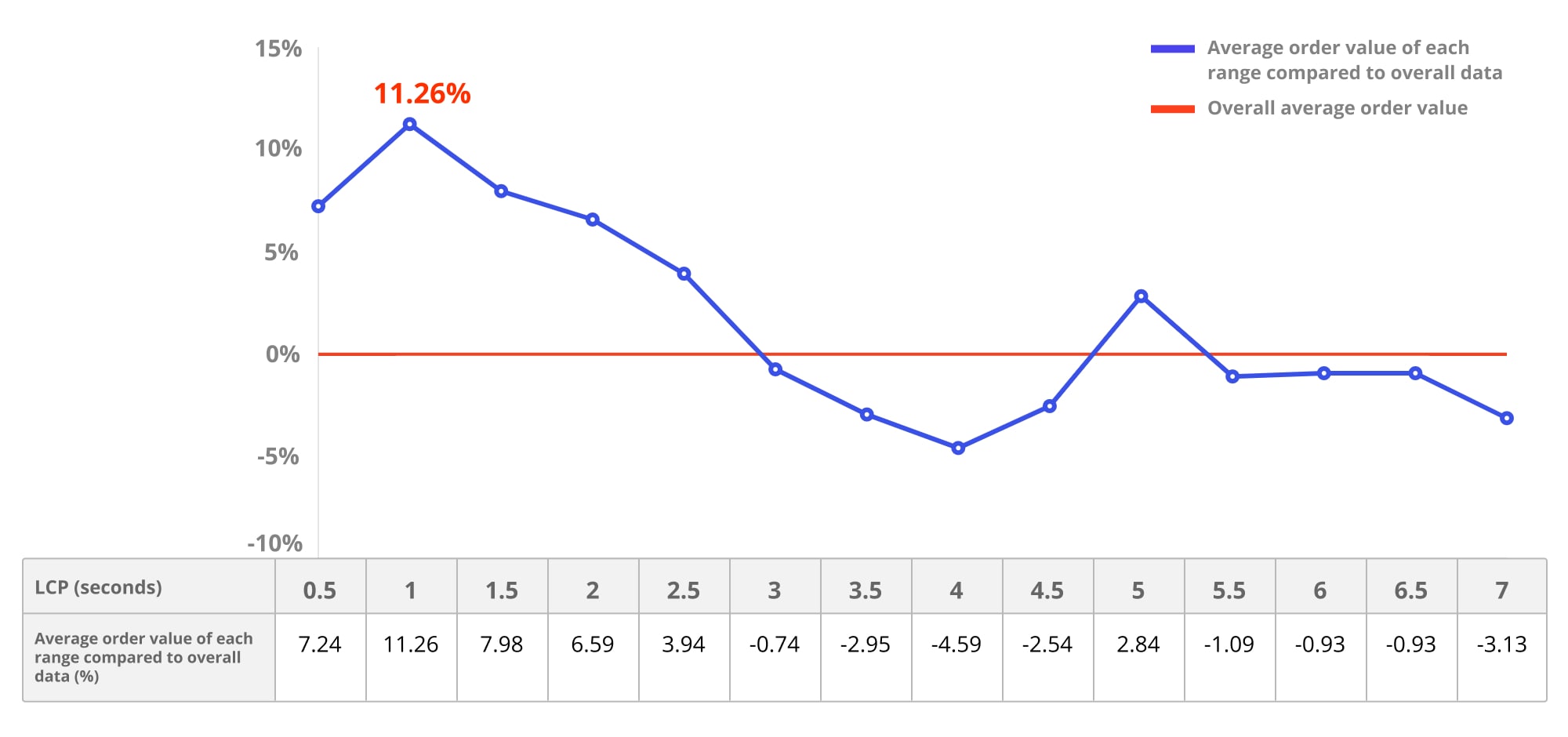
- 11.26% की बढ़ोतरी हुई.
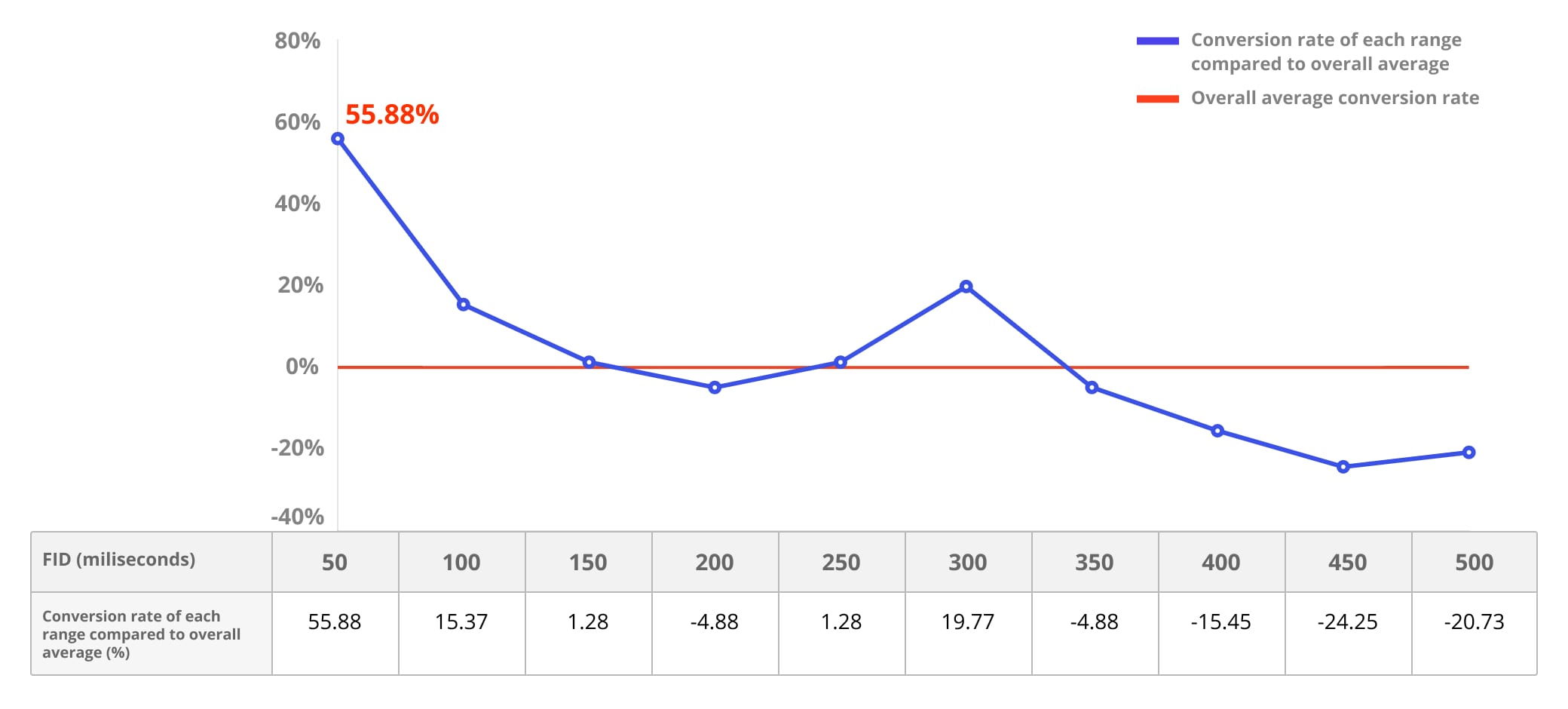
- एफ़आईडी का अच्छा स्कोर होने पर, कन्वर्ज़न रेट में 55.88% तक की बढ़ोतरी हो सकती है.
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और कारोबार की मेट्रिक को और बेहतर तरीके से जोड़ने के लिए, Rakuten 24 ने वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और उससे जुड़ी मेट्रिक को ऑप्टिमाइज़ करने के लिए A/B टेस्ट भी चलाया. इससे इनमें सुधार हुआ:
- हर वेबसाइट पर आने वाले व्यक्ति से मिलने वाले रेवेन्यू में 53.37% की बढ़ोतरी हुई.
- कन्वर्ज़न रेट में 33.13% की बढ़ोतरी हुई.
- 15.20% की बढ़ोतरी हुई.
- बिताए गए औसत समय में 9.99% की बढ़ोतरी हुई.
- साइट छोड़ने की दर में 35.12% की कमी.
अवसर को हाइलाइट करना
उपयोगकर्ता अनुभव और कारोबार को आगे बढ़ाने के लिए, वेबसाइट की परफ़ॉर्मेंस को ऑप्टिमाइज़ करना एक बेहतरीन तरीका है. हालांकि, Rakuten 24 की टीम को पता है कि हिस्सेदारों को वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को अपनाने और वेबसाइट की परफ़ॉर्मेंस पर फ़ोकस करने के लिए मनाना कितना मुश्किल हो सकता है. उनका मानना है कि हिस्सेदारों को यह दिखाना कि परफ़ॉर्मेंस ऑप्टिमाइज़ेशन से लागत पर रिटर्न (आरओआई) किस तरह का हो सकता है, उन्हें साथ में जोड़ने का सबसे अच्छा तरीका है.
Rakuten 24 एक नई और अलग सेवा है. इसलिए, इसने इस चुनौती को पूरा करने के लिए, अपने लचीलेपन का फ़ायदा उठाया. उनका मानना है कि इस केस स्टडी के नतीजों से, उन्हें आने वाले समय में डेटा पर आधारित ज़्यादा फ़ैसले लेने में मदद मिलेगी. साथ ही, अन्य डेवलपर को अपने काम के असर को मेज़र करने में मदद मिलेगी. साथ ही, वे अपने हिस्सेदारों को यह भी समझा पाएंगे कि परफ़ॉर्मेंस को बेहतर बनाने के लिए निवेश करना सही है. इस पोस्ट में जानें कि उन्होंने ऐसा कैसे किया.

JavaScript और रिसॉर्स को ऑप्टिमाइज़ करना
- रेंडर ब्लॉक करने वाले संसाधनों को हटाएं.
- कोड को अलग-अलग हिस्सों में बांटें और डाइनैमिक
import()का इस्तेमाल करें. - पूरे कॉन्टेंट को अलग-अलग हिस्सों में बांटें और फ़ोल्ड के नीचे मौजूद एचटीएमएल फ़ाइलों को धीरे-धीरे लोड करें.
- मांग पर JavaScript को लागू और लोड करें.
<script>टैग पर async एट्रिब्यूट का इस्तेमाल करके, धीमे JavaScript रिसॉर्स की पहचान करें और लोडिंग प्रोसेस को ऑप्टिमाइज़ करें. साथ ही, अहम ऑरिजिन (dns-prefetch,preconnect, औरpreloadजैसे रिसॉर्स के संकेत) से पहले कनेक्शन बनाएं.- इस्तेमाल न किए गए कोड हटाएं और कोड को छोटा और कंप्रेस करें.
- सीडीएन का इस्तेमाल करें.
- Workbox की मदद से, Service Worker का इस्तेमाल करके कैश मेमोरी में डेटा सेव करने की सुविधा को कंट्रोल करना.
चित्र अनुकूलित करें
- फ़ोल्ड के नीचे मौजूद इमेज को लेज़ी लोड करें.
- सीडीएन की मदद से इमेज ऑप्टिमाइज़ करें, सही साइज़ की इमेज डिलीवर करें, इमेज को कंप्रेस करें, और काम के हिसाब से सही इमेज फ़ॉर्मैट (WebP, SVG, वेब फ़ॉन्ट) अपनाएं.
सीएलएस को ऑप्टिमाइज़ करना
- इमेज लोड होने के दौरान, उनके लिए ज़रूरी जगह रिज़र्व करने के लिए, सीएसएस
aspect-ratioका इस्तेमाल करें. - एलिमेंट के लेज़ी लोड होने के दौरान, लेआउट शिफ़्ट को कम करने के लिए, सीएसएस
min-heightका इस्तेमाल करें.
परफ़ॉर्मेंस मेज़र करना
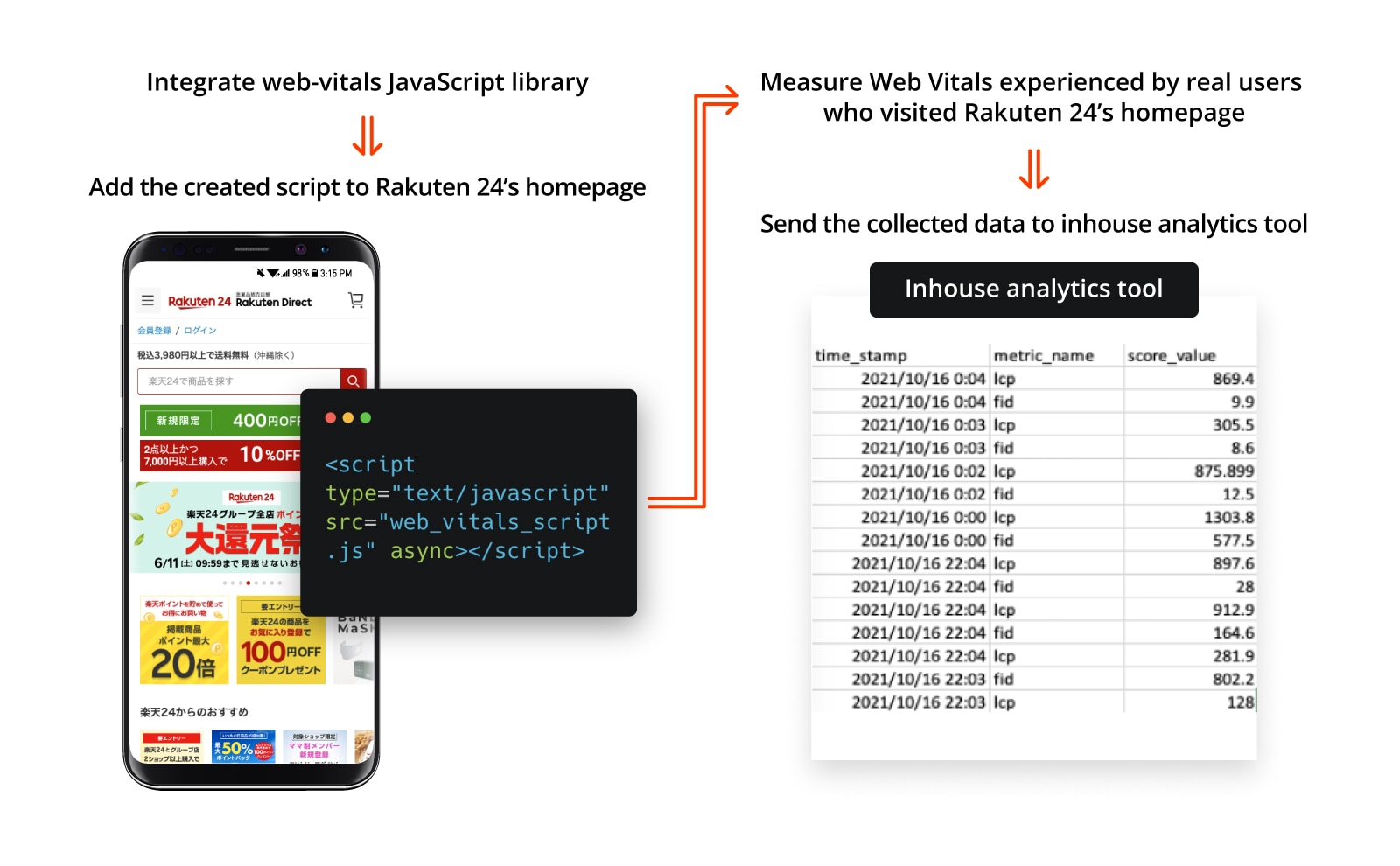
अपनी वेबसाइट का ऑडिट करने के लिए, टीम ने PageSpeed Insights का इस्तेमाल किया. साथ ही, वह यह जानने के लिए भी बेहतर तरीका खोजना चाहती थी कि फ़ील्ड में उपयोगकर्ताओं को कैसा अनुभव मिल रहा है. इसलिए, Rakuten 24 ने फ़ील्ड में वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और अन्य मेट्रिक को मेज़र करने के लिए, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी वाली JavaScript लाइब्रेरी का इस्तेमाल करने का फ़ैसला लिया. साथ ही, डेटा को अपने इन-हाउस Analytics टूल पर भेजा.

परफ़ॉर्मेंस का विश्लेषण करना
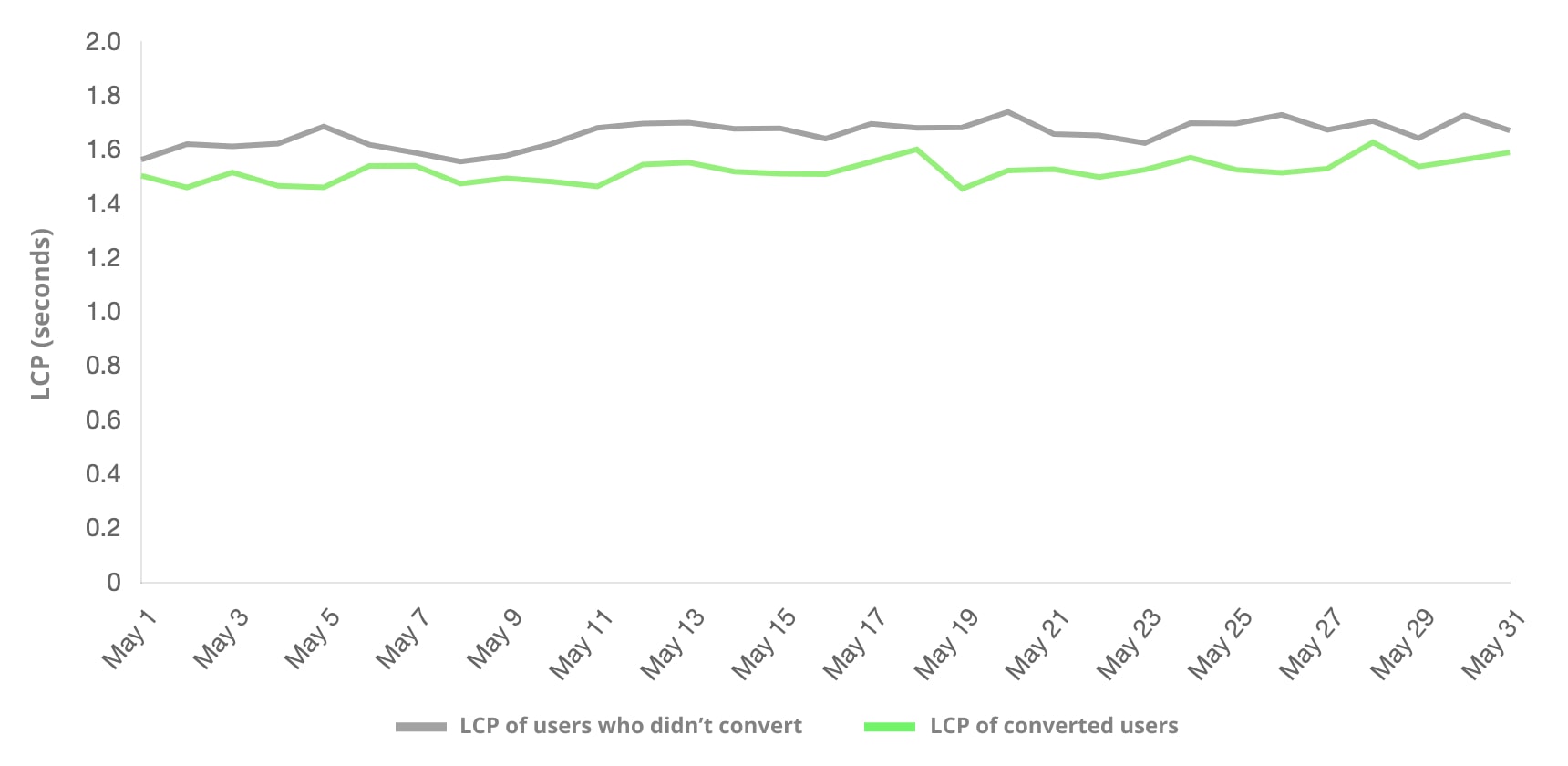
टीम ने इकट्ठा किए गए फ़ील्ड डेटा का विश्लेषण करके यह पता लगाया कि वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और कारोबार की मुख्य मेट्रिक के बीच कोई संबंध है या नहीं. उन्हें पता चला कि ग्राहक में बदलने वाले उपयोगकर्ताओं को, ग्राहक में नहीं बदलने वाले उपयोगकर्ताओं की तुलना में बेहतर एलसीपी का अनुभव मिलता है.

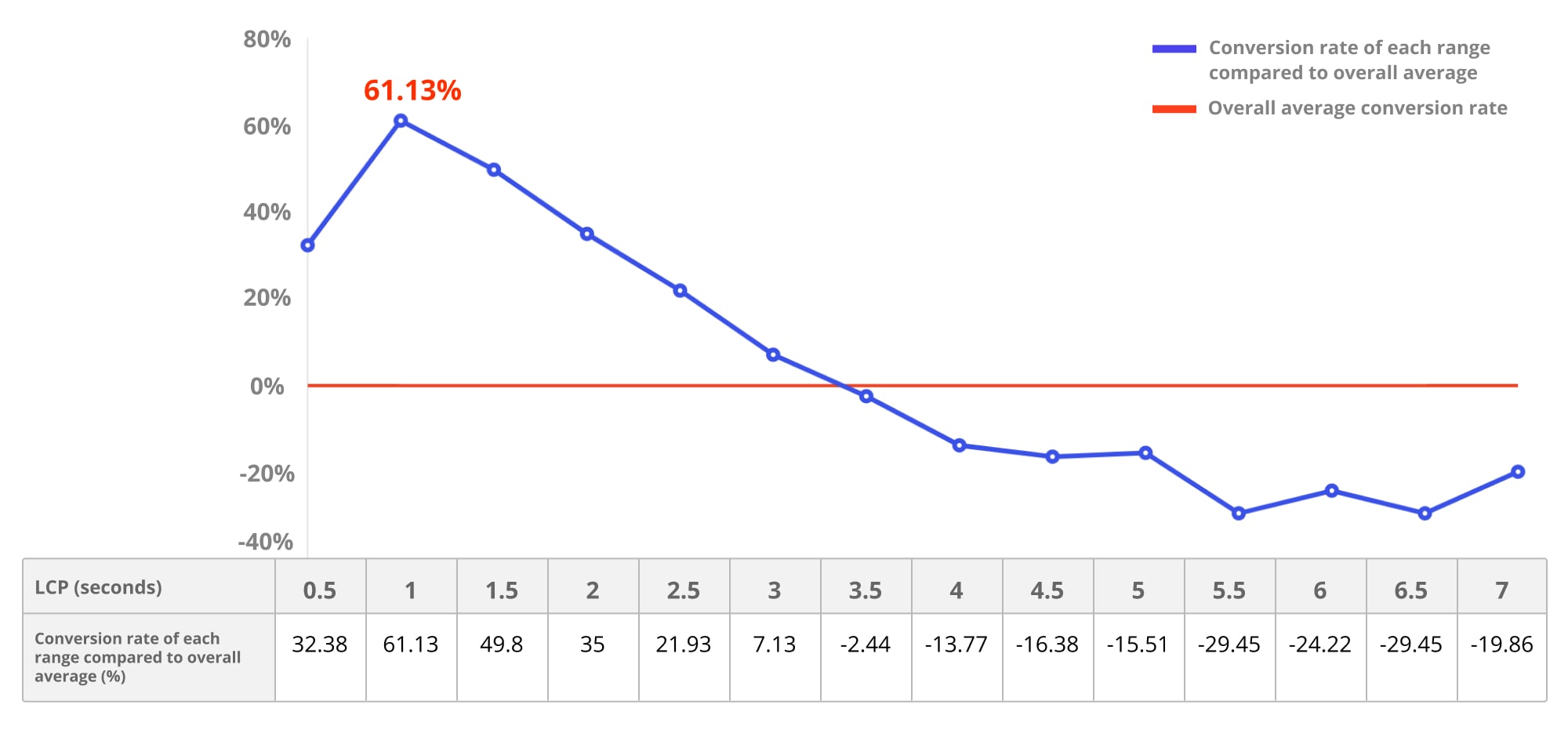
इकट्ठा किए गए डेटा से यह भी पता चला कि:
- बेहतर एलसीपी से कन्वर्ज़न रेट में 61.13%, हर विज़िटर से होने वाली आय में 26.09%, और ऑर्डर की औसत वैल्यू में 11.26% की बढ़ोतरी हो सकती है.
- अच्छी एफ़आईडी वैल्यू से, कुल औसत डेटा की तुलना में कन्वर्ज़न रेट में 55.88% तक की बढ़ोतरी हो सकती है.




परफ़ॉर्मेंस मॉनिटरिंग
टीम ने फ़ील्ड और बिज़नेस इंटेलिजेंस टूल में इकट्ठा किए गए डेटा का इस्तेमाल करके, परफ़ॉर्मेंस मॉनिटरिंग डैशबोर्ड बनाया. यह प्रोग्रेस को मॉनिटर करने और रिग्रेशन को रोकने के लिए ज़रूरी है.

A/B टेस्ट
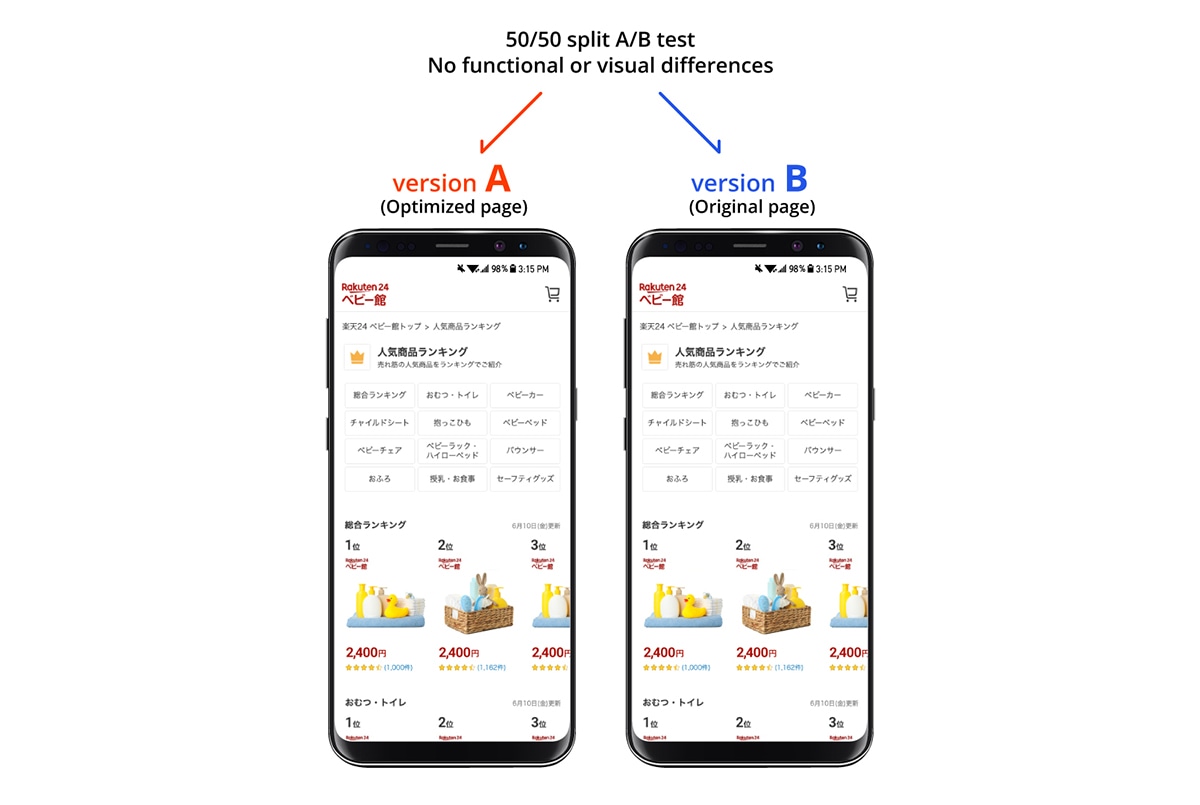
टीम को लगता है कि परफ़ॉर्मेंस ऑप्टिमाइज़ेशन के कारोबार पर होने वाले असर को मेज़र करने का सबसे अच्छा तरीका A/B टेस्ट है. इसलिए, टीम ने अपने एक लैंडिंग पेज को कोर वेब विटल के लिए ऑप्टिमाइज़ किया. इसके बाद, एक महीने तक A/B टेस्ट की मदद से, ऑप्टिमाइज़ किए गए वर्शन की तुलना ओरिजनल पेज से की. उन्होंने ज़्यादा ट्रैफ़िक और कन्वर्ज़न वाले लैंडिंग पेज को चुना, ताकि टेस्ट से काम के नतीजे मिल सकें. टेस्ट की अवधि के दौरान, 50% ट्रैफ़िक को ऑप्टिमाइज़ किए गए लैंडिंग पेज (वर्शन A) पर भेजा गया और 50% ट्रैफ़िक को ओरिजनल पेज (वर्शन B) पर भेजा गया. वर्शन A और वर्शन B के बीच का एकमात्र अंतर यह था कि वर्शन A को Core Web Vitals के लिए ऑप्टिमाइज़ किया गया था. इन दोनों वर्शन में, फ़ंक्शन या विज़ुअल में कोई अन्य अंतर नहीं था.

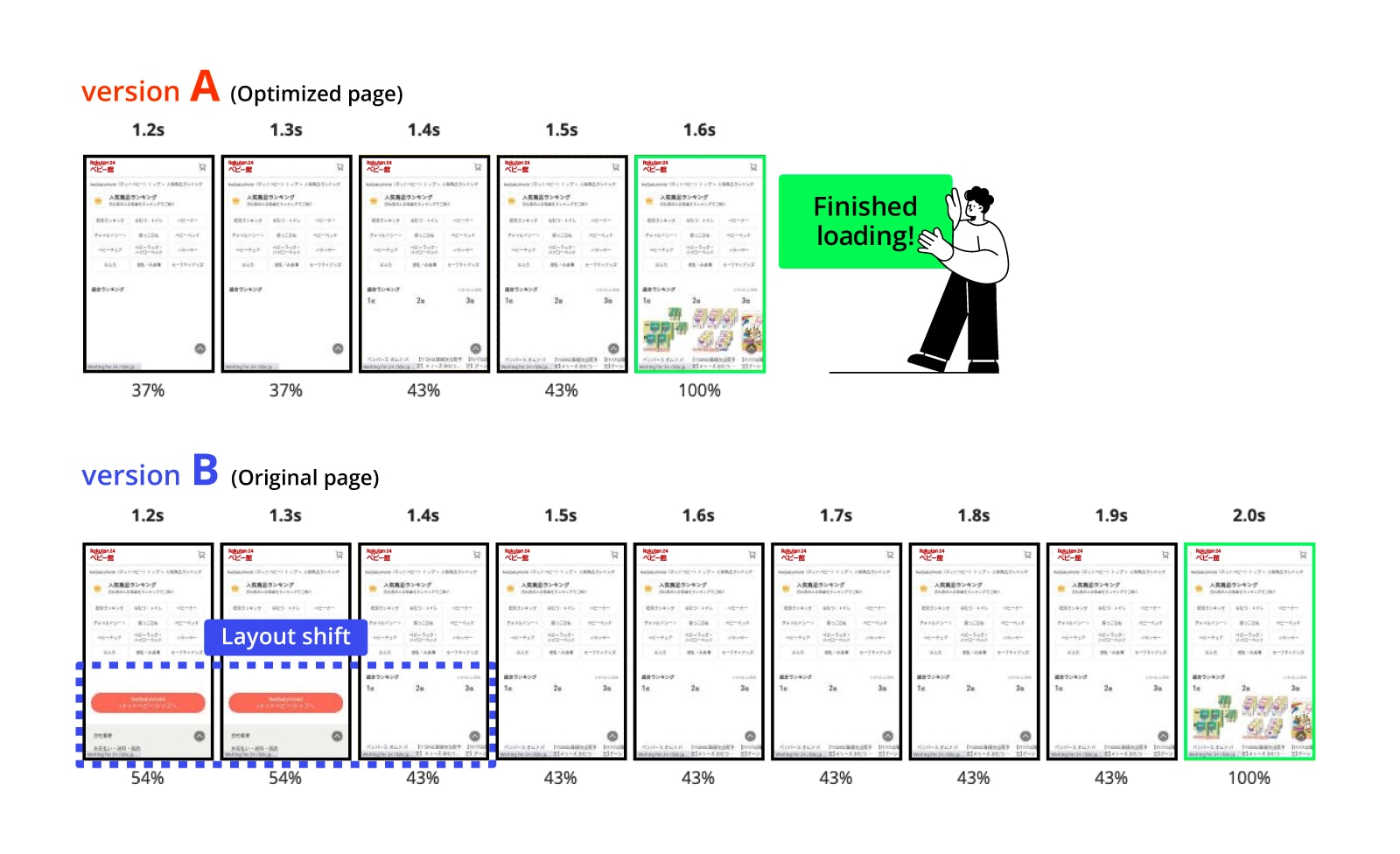
मोबाइल लोड टेस्ट में, ऑप्टिमाइज़ किया गया वर्शन A 0.4 सेकंड पहले लोड हो गया और इसमें लेआउट में कोई खास बदलाव नहीं हुआ. असल में, वर्शन A का सीएलएस, वर्शन B की तुलना में 92.72% बेहतर हुआ. वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली अन्य मेट्रिक के स्कोर भी बेहतर हुए: एफ़आईडी में 7.95%की बढ़ोतरी हुई, एफ़सीपी में 8.45%की बढ़ोतरी हुई, और टीटीएफ़बी में 18.03%की बढ़ोतरी हुई.

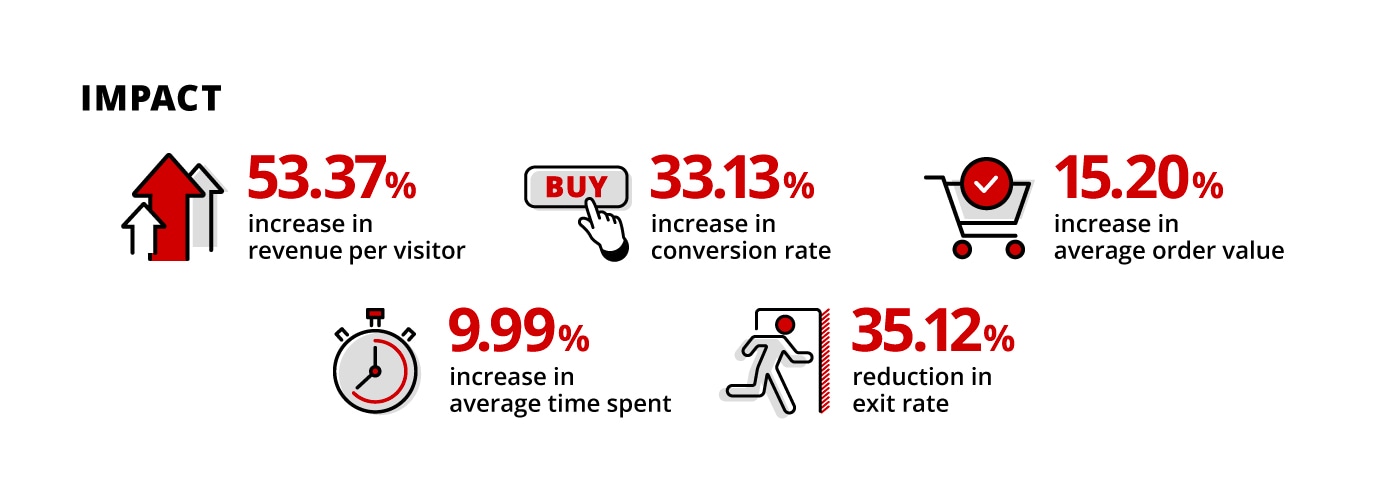
ऑप्टिमाइज़ किए गए वर्शन A की तुलना, ऑप्टिमाइज़ नहीं किए गए वर्शन B से करने पर, Rakuten 24 को पता चला कि वर्शन A से:
- हर विज़िटर से होने वाली आय में 53.37% की बढ़ोतरी हुई.
- कन्वर्ज़न रेट में 33.13% की बढ़ोतरी हुई.
- ऑर्डर की औसत कीमत में 15.20% की बढ़ोतरी हुई.
- बिताए गए औसत समय में 9.99% की बढ़ोतरी.
- साइट छोड़ने की दर में 35.12% की कमी आई.

नतीजा
वेब परफ़ॉर्मेंस को ऑप्टिमाइज़ करना चुनौती भरा काम है, लेकिन इसके कई फ़ायदे हैं. डेटा पर आधारित तरीके का इस्तेमाल करके, Rakuten 24 ने उपयोगकर्ताओं को बेहतर अनुभव दिया है. साथ ही, अपने कारोबार पर पड़ने वाले अच्छे असर का आकलन भी किया है. वे समझते हैं कि यह सिर्फ़ एक पड़ाव है, न कि मंज़िल. इसलिए, वे ऑनलाइन खरीदारों को बेहतर अनुभव देने के लिए अपनी वेबसाइट को बेहतर बनाते रहेंगे.
ऑप्टिमाइज़ेशन के लिए, डेवलपर को एक साथ मिलकर काम करना होता है. Rakuten 24 ने अपनी समस्याओं और उपलब्धियों के बारे में बताकर यह उम्मीद जताई है कि ज़्यादा से ज़्यादा डेवलपर, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के डेटा का इस्तेमाल करके, हिस्सेदारों के साथ आपसी समझ विकसित कर पाएंगे. इसके बाद, वे उपयोगकर्ताओं को बेहतर अनुभव देने और कारोबार को आगे बढ़ाने के लिए मिलकर काम कर पाएंगे.




