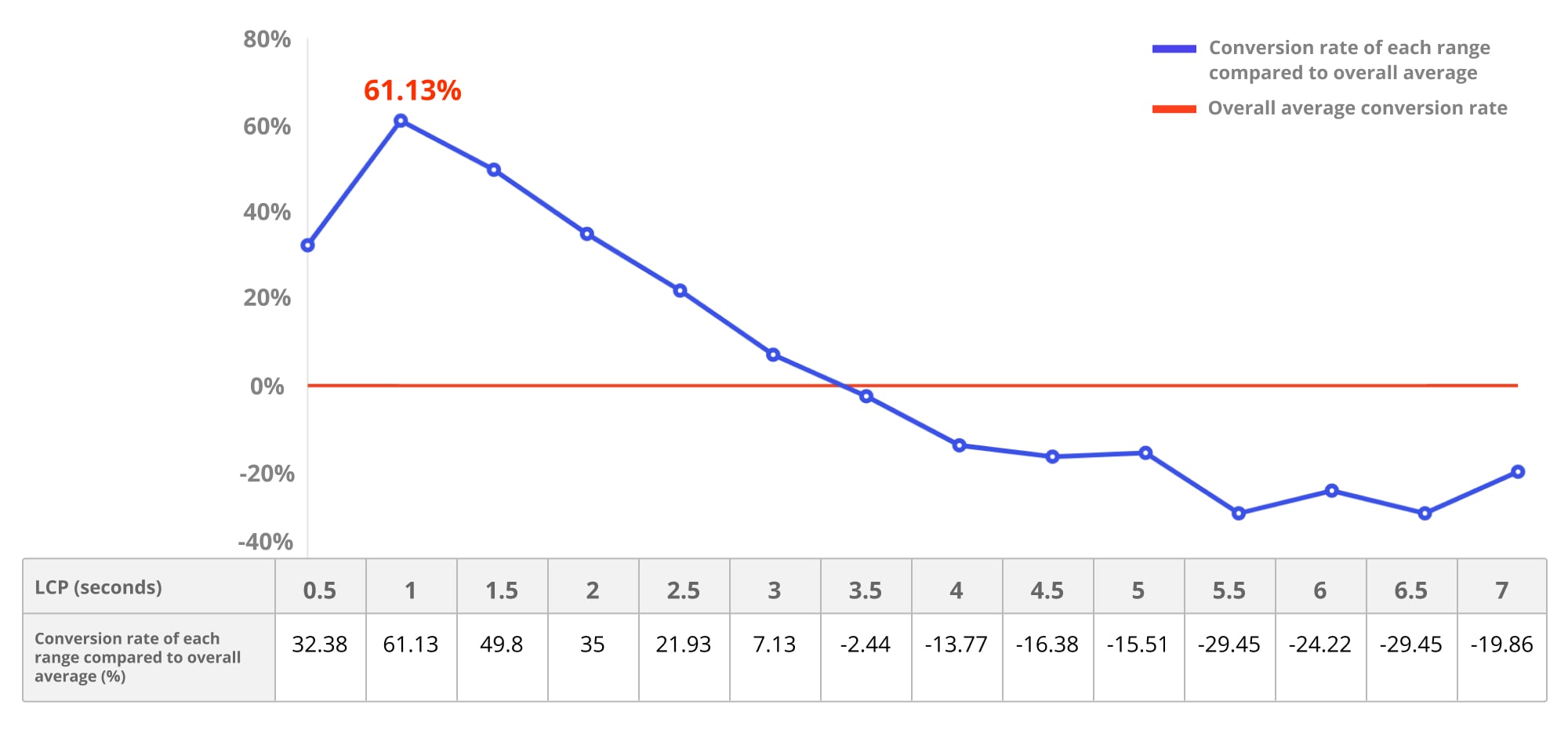
Misurando i Core Web Vitals degli utenti reali, Rakuten 24 ha anche scoperto che un buon Largest Contentful Paint (LCP) può portare a un aumento del tasso di conversione del 61,13%.
Rakuten 24 è un negozio online che collabora con importanti produttori di beni di consumo sia multinazionali che nazionali per offrire una grande varietà di prodotti di prima necessità, tra cui prodotti per la salute, bevande, articoli per animali domestici, prodotti per bambini e altro ancora. Questo negozio è fornito da Rakuten Group, Inc., un leader mondiale nei servizi internet, ed è tra i migliori sulla piattaforma del marketplace digitale in Giappone.
Consapevole dell'impatto delle prestazioni web sull'esperienza utente, il team di Rakuten 24 misura, ottimizza e monitora continuamente Core Web Vitals e altre metriche.
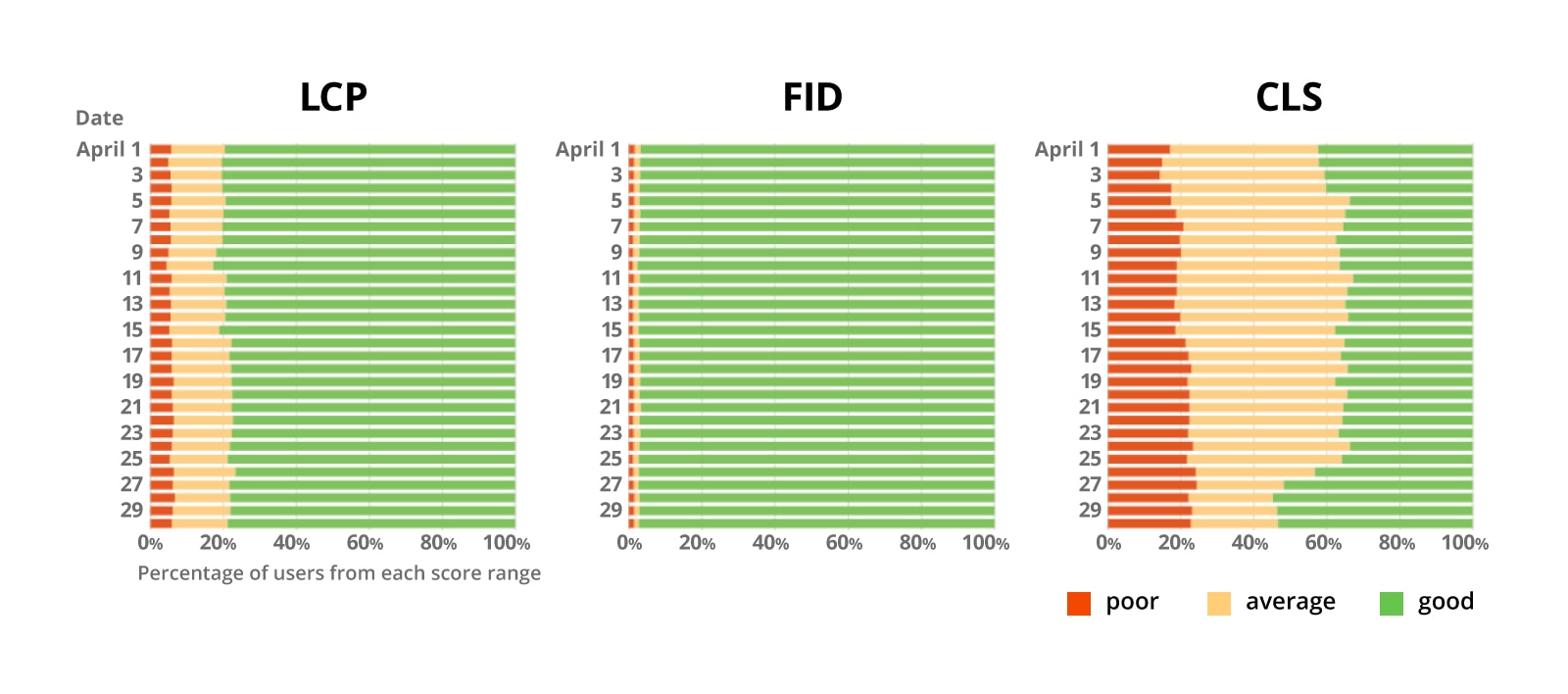
Di conseguenza, oltre il 75% dei suoi utenti ha un buon valore Largest Contentful Paint (LCP), First Input Delay (FID) e First Contentful Paint (FCP). Tuttavia, sono ancora in corso i lavori per migliorare il CLS (Cumulative Layout Shift).
Dopo aver analizzato i dati della home page, Rakuten 24 ha scoperto che un buon punteggio LCP può portare a:
- Un aumento fino al 61,13% del tasso di conversione.
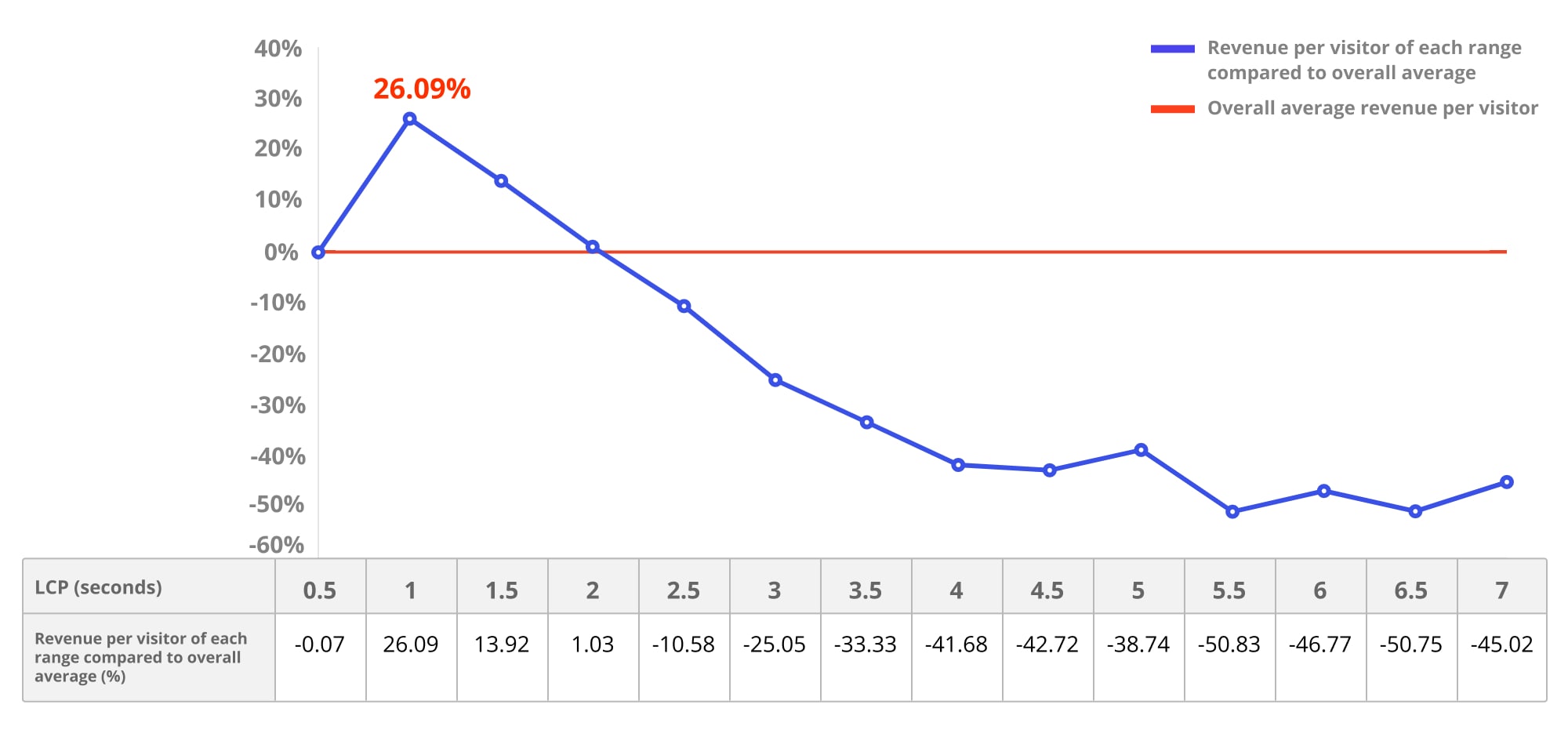
- 26,09% di entrate per visitatore.
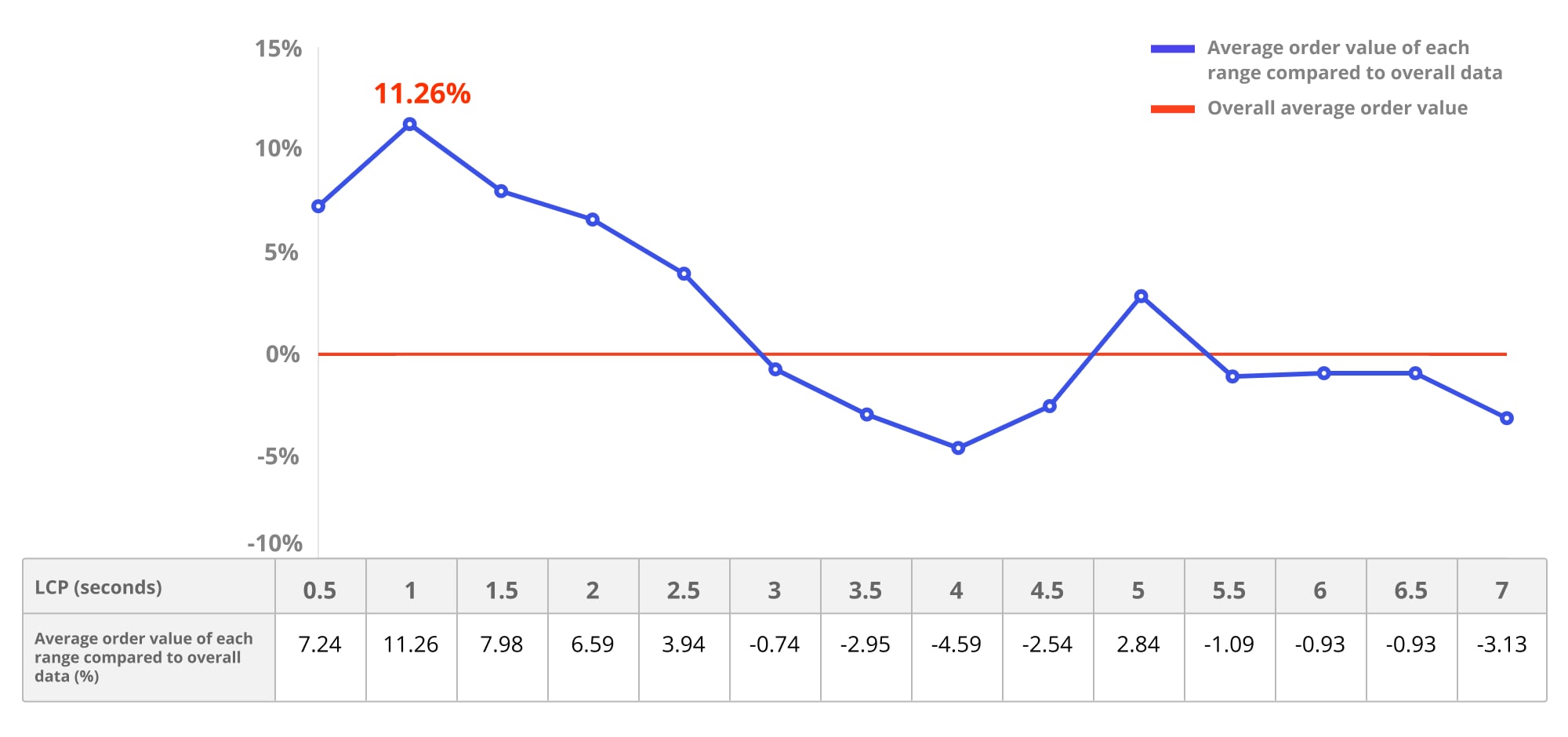
- 11,26% del valore medio dell'ordine.
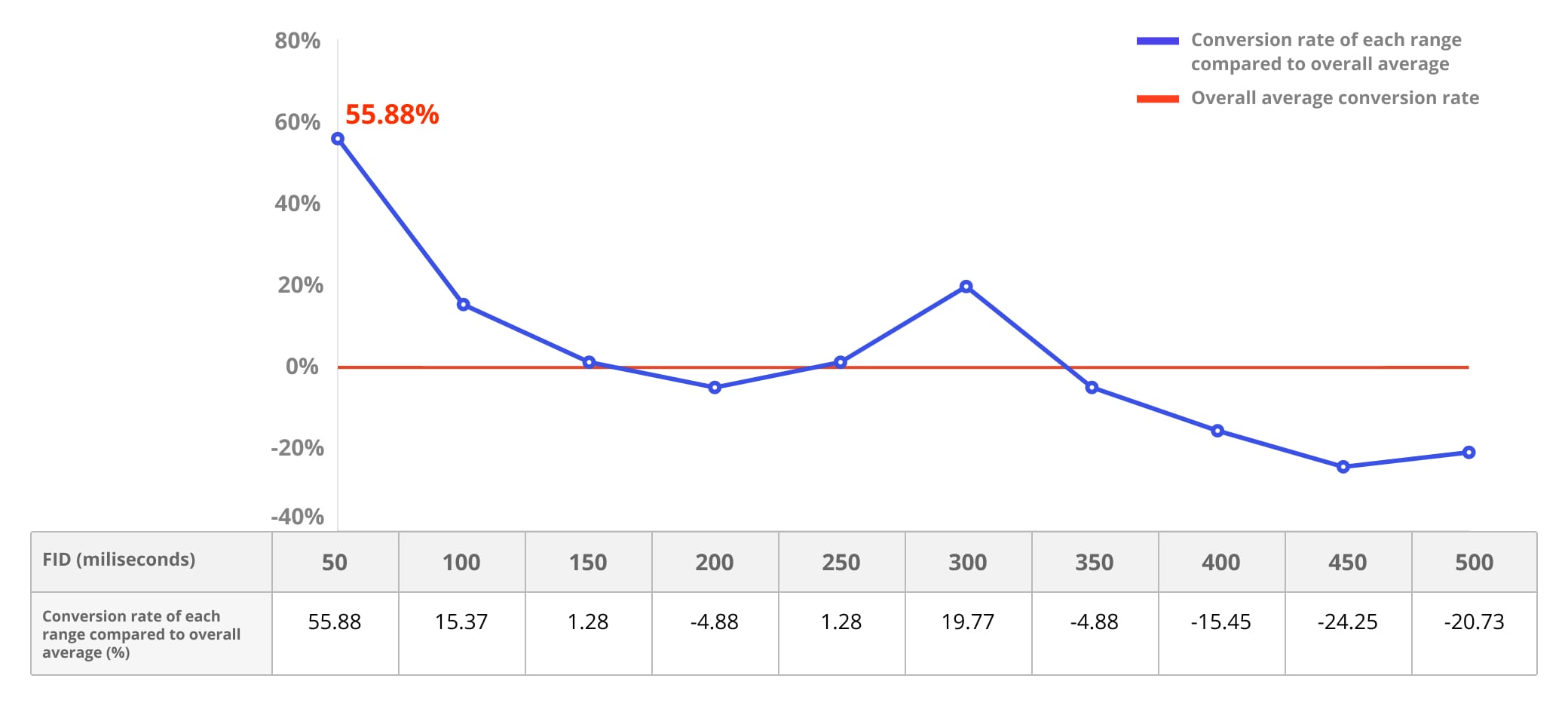
- Un buon punteggio FID può portare a un aumento fino al 55,88% del tasso di conversione.
Per correlare ulteriormente Core Web Vitals e le metriche aziendali, Rakuten 24 ha anche eseguito un test A/B incentrato sull'ottimizzazione di Core Web Vitals e delle metriche correlate, ottenendo un miglioramento di:
- 53,37% di entrate per visitatore.
- 33,13% nel tasso di conversione.
- 15,20% del valore medio dell'ordine.
- 9,99% in termini di tempo medio trascorso.
- Una riduzione del 35,12% del tasso di uscita.
Evidenzia l'opportunità
Sebbene l'ottimizzazione del rendimento web sia un investimento intelligente per migliorare l'esperienza utente e la crescita aziendale, il team di Rakuten 24 comprende quanto possa essere difficile convincere gli stakeholder ad adottare Core Web Vitals e concentrarsi sul rendimento web. Ritengono che il modo migliore per coinvolgere gli stakeholder sia mostrare loro esattamente il tipo di ritorno sull'investimento (ROI) che l'ottimizzazione del rendimento può generare.
Essendo un servizio relativamente nuovo e indipendente, Rakuten 24 ha utilizzato il vantaggio della flessibilità per accettare la sfida. Ritengono che il risultato del loro caso studio li aiuti a prendere decisioni più orientate ai dati in futuro, nonché ad aiutare altri sviluppatori a misurare l'impatto del loro lavoro e a convincere gli stakeholder che il miglioramento del rendimento vale l'investimento. Scopri come hanno fatto in questo post.

Ottimizza JavaScript e le risorse
- Elimina le risorse che bloccano il rendering.
- Suddividi il codice e utilizza
import()dinamico. - Suddividi tutti i contenuti in parti separate e carica in modo lazy i file HTML sotto la piega.
- Esegui e carica JavaScript su richiesta.
- Identifica le risorse JavaScript lente e ottimizza il processo di caricamento utilizzando l'attributo async sui tag
<script>e stabilendo connessioni anticipate con origini importanti (suggerimenti sulle risorse comedns-prefetch,preconnectepreload). - Rimuovi il codice inutilizzato e minimizza e comprime il codice.
- Utilizza una CDN.
- Controlla la memorizzazione nella cache utilizzando Service Worker con Workbox.
Ottimizza immagini
- Caricare lentamente le immagini below the fold.
- Ottimizza le immagini con una CDN, pubblica immagini con dimensioni adeguate, comprime le immagini e adotta i formati di immagini giusti per il compito (WebP, SVG, caratteri web).
Ottimizzare il CLS
- Utilizza CSS
aspect-ratioper riservare lo spazio necessario per le immagini durante il loro caricamento. - Utilizza CSS
min-heightper ridurre al minimo le variazioni del layout durante il caricamento differito degli elementi.
Misurazione del rendimento
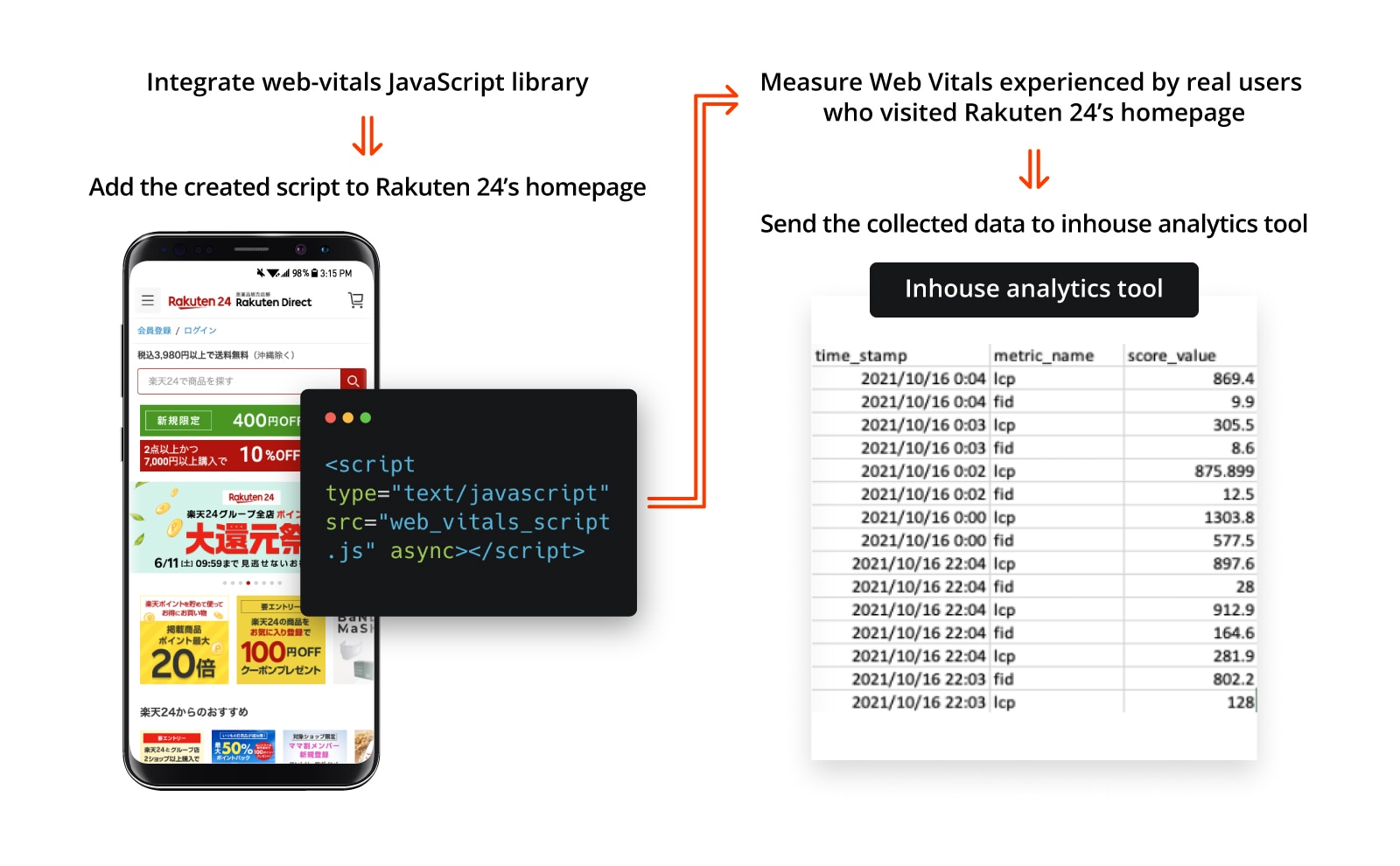
Oltre a utilizzare PageSpeed Insights per eseguire il controllo del proprio sito web, il team voleva trovare un modo migliore per sapere cosa stavano effettivamente riscontrando gli utenti sul campo. Di conseguenza, Rakuten 24 ha deciso di utilizzare la libreria JavaScript web-vitals per misurare Core Web Vitals e altre metriche sul campo e inviare i dati allo strumento di analisi interno.

Analisi del rendimento
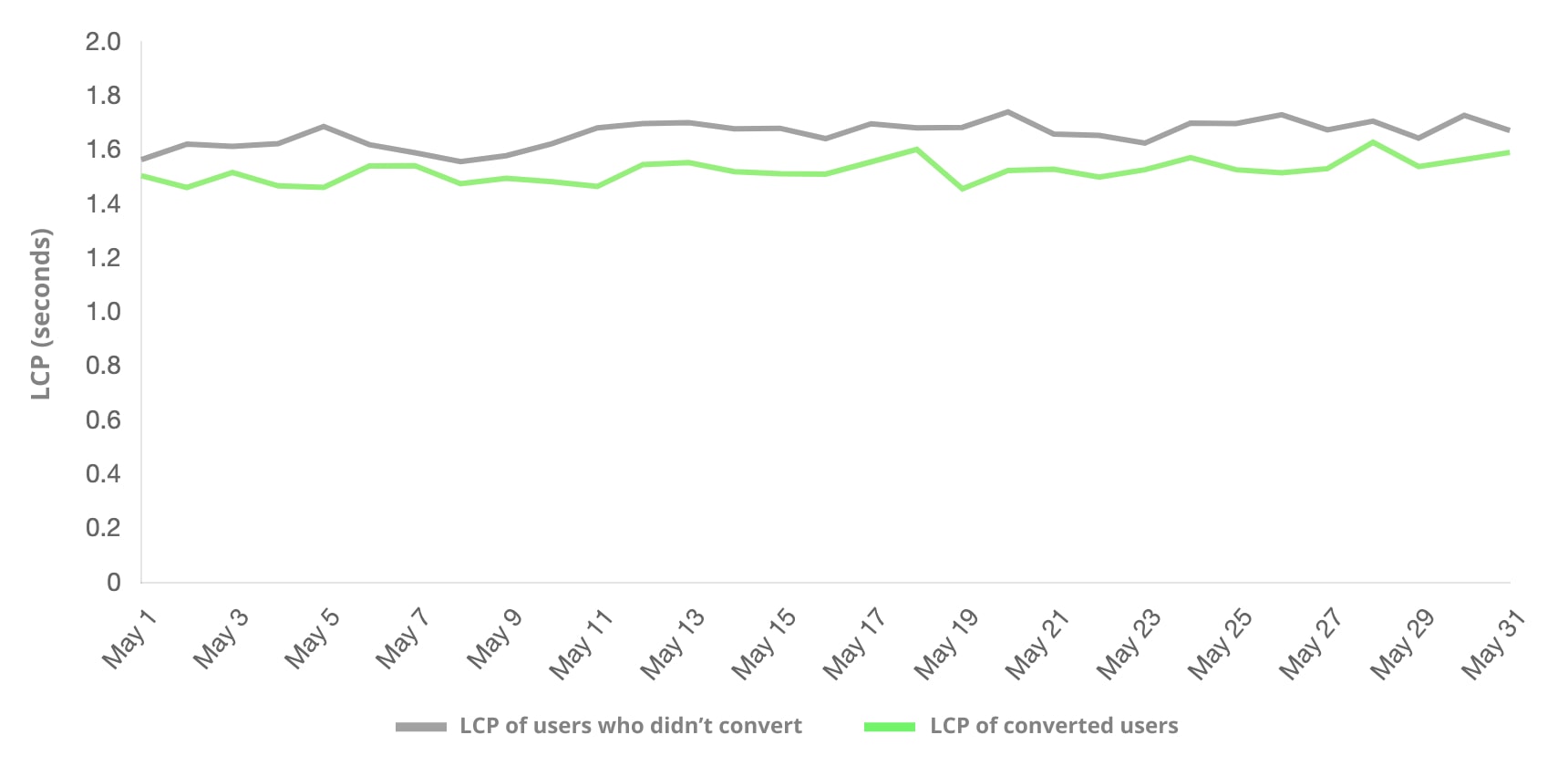
Il team ha analizzato i dati sul campo raccolti per determinare se esiste una correlazione tra i Core Web Vitals e le metriche aziendali chiave. Hanno scoperto che gli utenti che hanno generato una conversione tendono a usufruire di un'esperienza LCP migliore rispetto agli utenti che non hanno generato una conversione.

I dati raccolti hanno inoltre rivelato che:
- Un buon LCP può portare a un aumento fino al 61,13% del tasso di conversione, al 26,09% delle entrate per visitatore e all'11,26% del valore medio dell'ordine.
- Un buon FID può portare a un aumento fino al 55,88% del tasso di conversione rispetto ai dati medi complessivi.




Monitoraggio delle prestazioni
Il team ha creato una dashboard di monitoraggio del rendimento utilizzando i dati raccolti sul campo e lo strumento di business intelligence. Questo è importante per monitorare l'avanzamento e prevenire le regressioni.

Test A/B
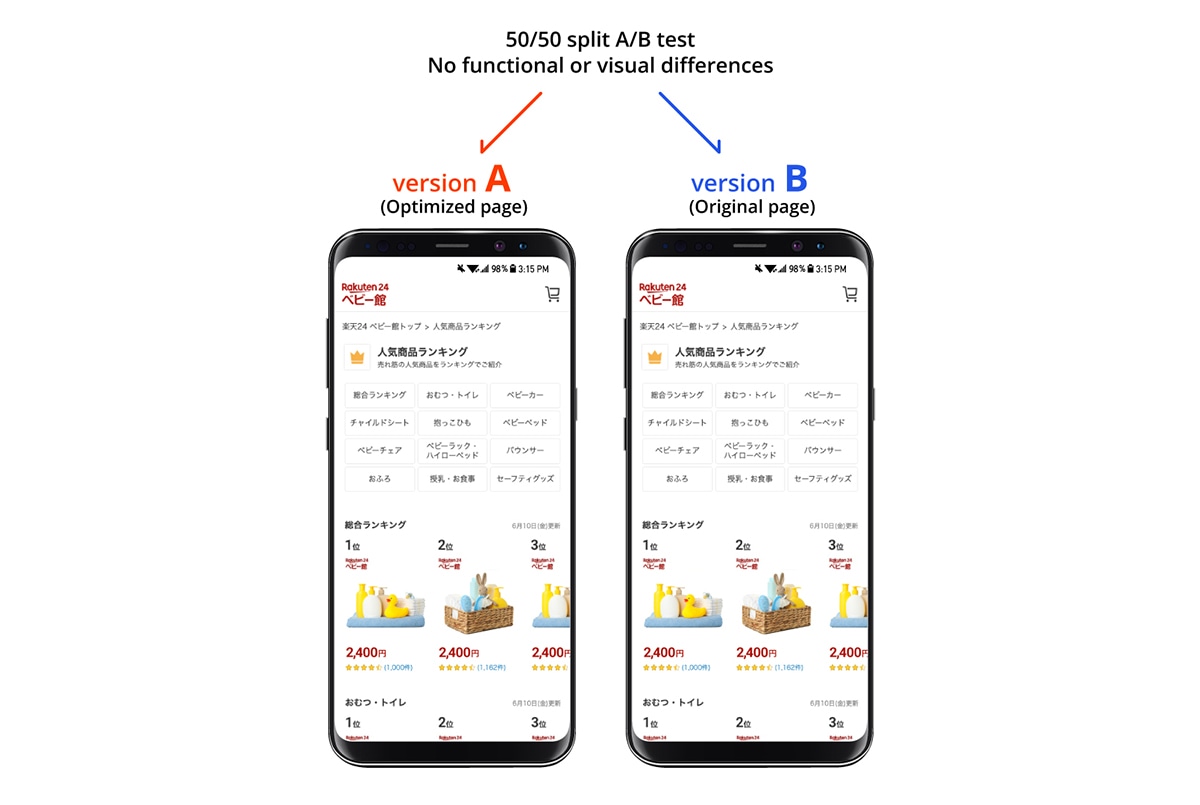
Ritenendo che i test A/B siano un buon modo per misurare l'impatto aziendale delle ottimizzazioni del rendimento, il team ha ottimizzato una delle sue pagine di destinazione per Core Web Vitals, poi ha confrontato la versione ottimizzata con la pagina originale tramite un test A/B per un mese. Ha scelto una pagina di destinazione con traffico e conversioni significativi in modo che il test potesse ottenere risultati significativi. Durante la durata del test, il 50% del traffico è stato inviato alla pagina di destinazione ottimizzata (versione A) e il 50% alla pagina originale (versione B). L'unica differenza tra la versione A e la versione B era che la versione A era ottimizzata per Core Web Vitals e non c'erano altre differenze funzionali o visive.

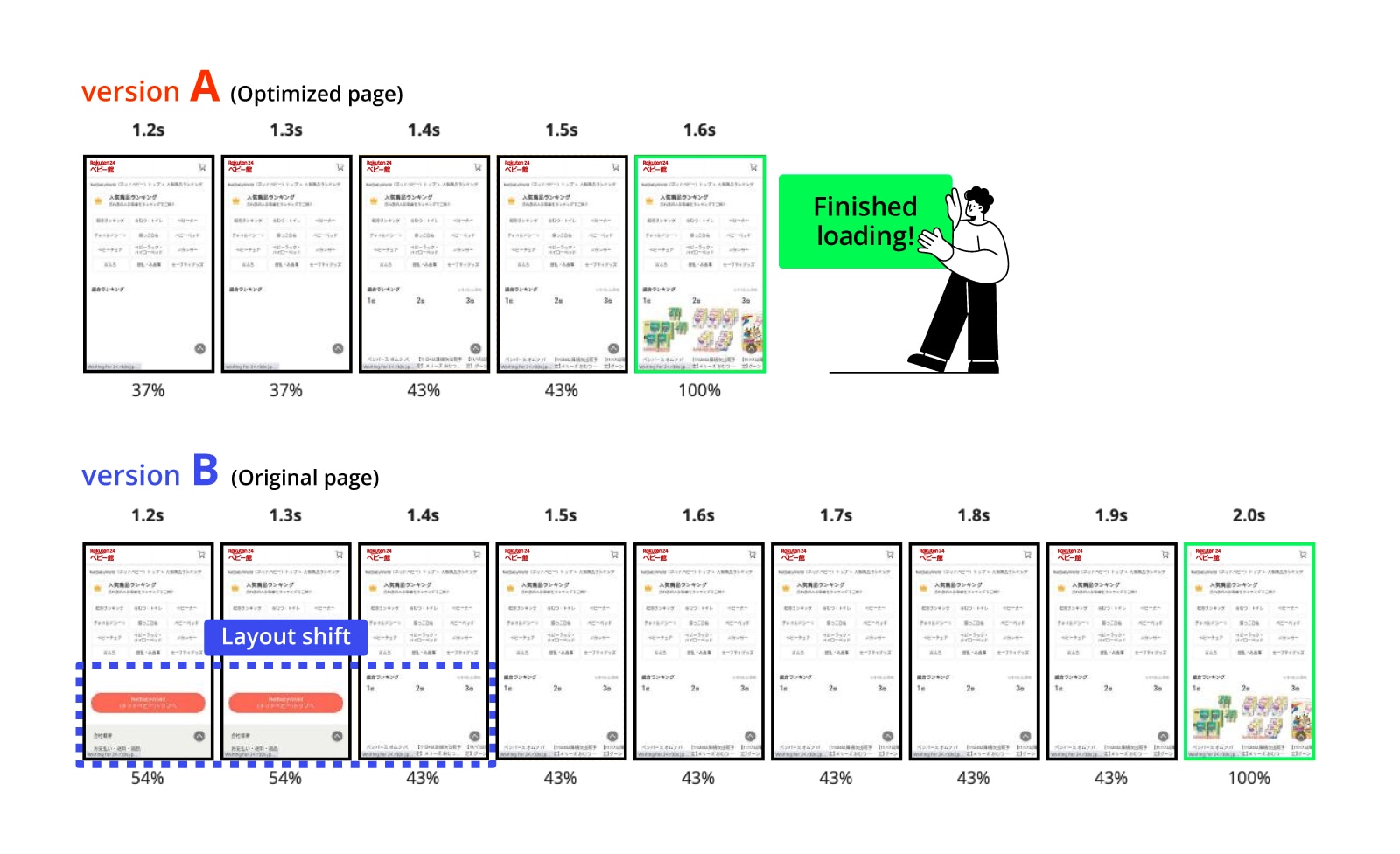
Il caricamento della versione ottimizzata A è terminato 0,4 secondi prima nel test di caricamento mobile e non mostra variazioni significative del layout. Infatti, il CLS della versione A è migliorato del 92,72% rispetto alla versione B. Anche altri punteggi di Web Vitals sono migliorati: FID è migliorato del 7,95%, FCP è migliorato dell'8,45% e TTFB è migliorato del 18,03%.

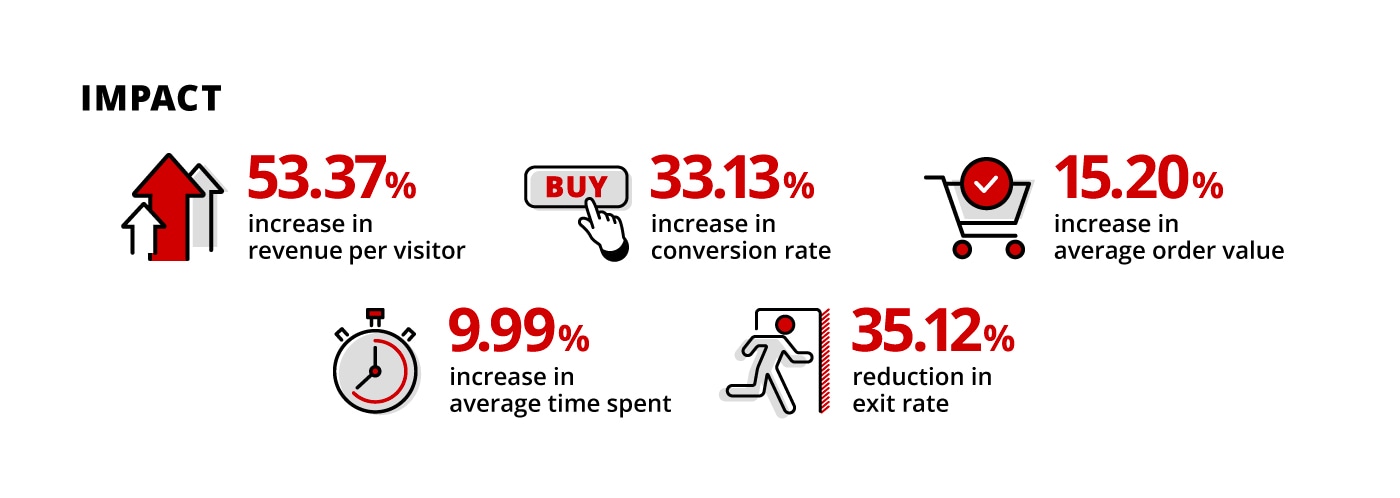
Confrontando la versione ottimizzata A con la versione non ottimizzata B, Rakuten 24 ha riscontrato che la versione A genera:
- Aumento del 53,37% delle entrate per visitatore.
- Un aumento del 33,13% del tasso di conversione.
- Aumento del 15,20% del valore medio degli ordini.
- Un aumento del 9,99% del tempo medio trascorso.
- Riduzione del 35,12% del tasso di uscita.

Conclusione
L'ottimizzazione delle prestazioni web è impegnativa, ma offre risultati soddisfacenti. Adottando un approccio basato sui dati, Rakuten 24 ha offerto una migliore esperienza utente e ha misurato l'impatto positivo sulla propria attività. Consapevole che questa è solo una parte del percorso e non la destinazione, continuerà a migliorare il proprio sito web per offrire agli acquirenti online esperienze più piacevoli.
L'ottimizzazione richiede uno sforzo congiunto e gli sviluppatori non devono affrontare questo percorso da soli. Condividendo le proprie difficoltà e i propri risultati, Rakuten 24 spera che un maggior numero di sviluppatori possa utilizzare i dati di Core Web Vitals per sviluppare un'intesa reciproca con gli stakeholder e collaborare per ottenere un'esperienza utente di alta qualità e la crescita dell'attività.




