Rakuten 24 با اندازهگیری Web Vitals کاربران واقعی، همچنین دریافت که بزرگترین رنگ محتوای خوب (LCP) میتواند منجر به افزایش نرخ تبدیل 61.13 درصدی شود.
راکوتن 24 یک فروشگاه آنلاین است که با تولیدکنندگان عمده کالاهای مصرفی چندملیتی و داخلی همکاری میکند تا طیف وسیعی از نیازهای روزانه از جمله مراقبتهای بهداشتی، نوشیدنی، لوازم حیوانات خانگی، محصولات کودک و غیره را ارائه دهد. این فروشگاه توسط Rakuten Group, Inc.-یک پیشرو جهانی در خدمات اینترنتی ارائه میشود و در میان برترین عملکردها در پلتفرم بازار دیجیتال خود در ژاپن است.
با درک تأثیر عملکرد وب بر تجربه کاربر، تیم Rakuten 24 به طور مداوم Core Web Vitals و سایر معیارها را اندازهگیری، بهینهسازی و نظارت میکند.
در نتیجه، بیش از 75 درصد از کاربران آنها بزرگترین رنگ محتوای خوب (LCP)، تاخیر ورودی اول (FID) و اولین رنگ محتوا (FCP) را تجربه میکنند. با این حال، آنها همچنان در حال کار بر روی بهبودهای تغییر چیدمان تجمعی (CLS) هستند.
پس از تجزیه و تحلیل داده های صفحه اصلی، Rakuten 24 دریافت که یک امتیاز LCP خوب می تواند منجر به موارد زیر شود:
- افزایش تا 61.13٪ در نرخ تبدیل.
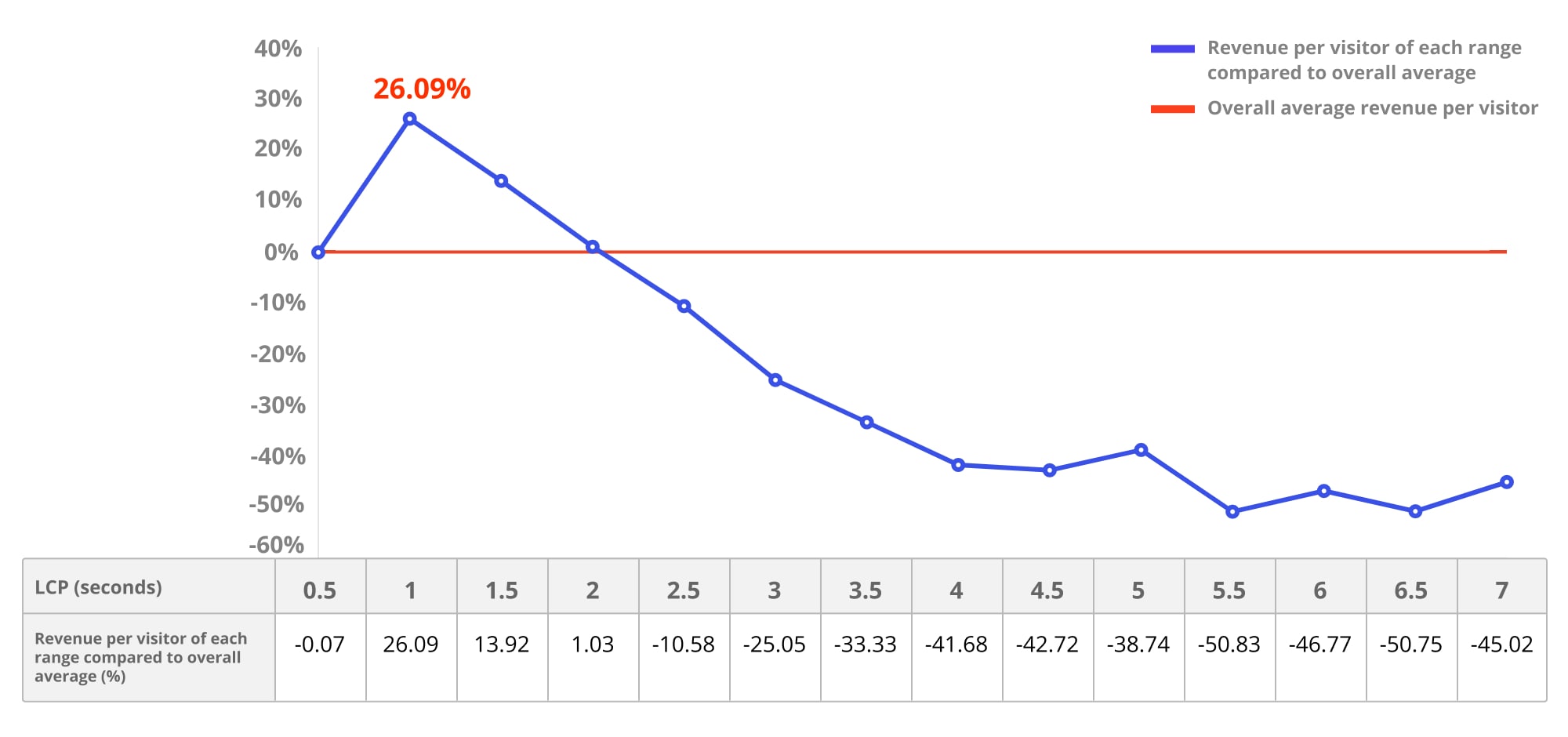
- 26.09٪ درآمد به ازای هر بازدید کننده.
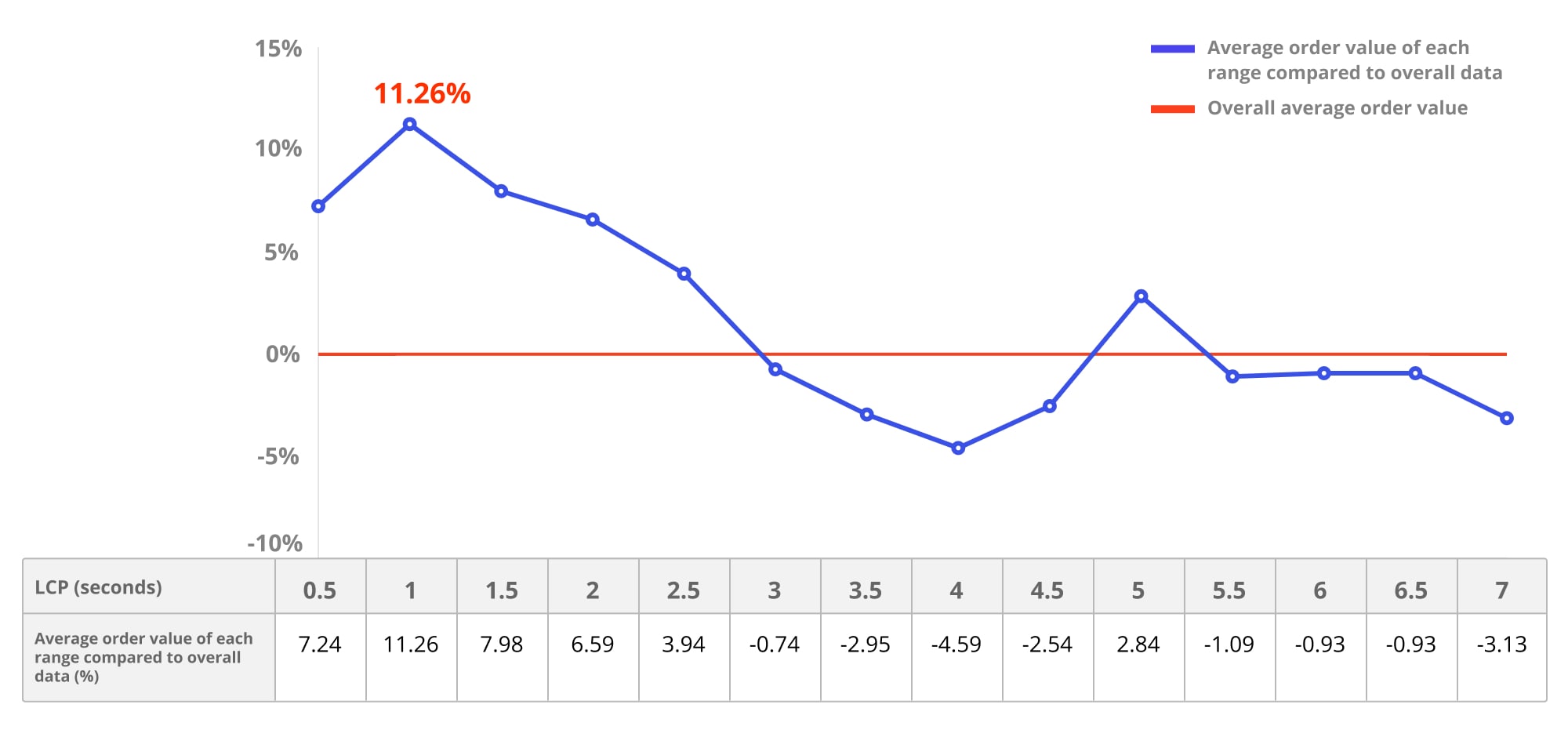
- 11.26٪ در ارزش سفارش متوسط.
- یک امتیاز FID خوب می تواند منجر به افزایش تا 55.88٪ در نرخ تبدیل شود.
برای ارتباط بیشتر Core Web Vitals و معیارهای تجاری، Rakuten 24 همچنین یک تست A/B را با تمرکز بر بهینه سازی Core Web Vitals و معیارهای مرتبط انجام داد و شاهد بهبود موارد زیر بود:
- 53.37 درصد درآمد به ازای هر بازدیدکننده.
- 33.13 درصد در نرخ تبدیل.
- 15.20٪ در ارزش سفارش متوسط.
- 9.99٪ در میانگین زمان صرف شده.
- کاهش 35.12 درصدی نرخ خروج.
فرصت را برجسته کنید
اگرچه بهینهسازی عملکرد وب یک سرمایهگذاری هوشمندانه برای بهبود تجربه کاربر و رشد کسبوکار است، تیم Rakuten 24 درک میکند که متقاعد کردن سهامداران برای اتخاذ Core Web Vitals و تمرکز بر عملکرد وب چقدر دشوار است. آنها معتقدند که نشان دادن به سهامداران دقیقاً چه نوع بهینه سازی عملکرد بازده سرمایه گذاری (ROI) می تواند به ارمغان بیاورد، بهترین راه برای جذب آنهاست.
Rakuten 24 به عنوان یک سرویس نسبتا جدید و مستقل، از مزیت انعطاف پذیری خود برای مقابله با چالش استفاده کرد. آنها بر این باورند که نتیجه مطالعه موردی آنها به آنها کمک می کند تا در آینده تصمیمات داده محور بیشتری بگیرند و همچنین به توسعه دهندگان دیگر کمک می کند تأثیر کار خود را اندازه گیری کنند و سهامداران خود را متقاعد کنند که بهبود عملکرد ارزش سرمایه گذاری را دارد. نحوه انجام این کار را در این پست بیابید.

جاوا اسکریپت و منابع را بهینه کنید
- منابع مسدودکننده رندر را حذف کنید.
- کد را تقسیم کنید و
import()پویا استفاده کنید. - تمام محتوا را به بخشهای جداگانه تقسیم کنید و فایلهای HTML را با تنبلی بارگذاری کنید.
- اجرا و بارگذاری جاوا اسکریپت در صورت تقاضا.
- منابع آهسته جاوا اسکریپت را شناسایی کنید و با استفاده از ویژگی async در تگهای
<script>و ایجاد اتصالات اولیه به مبداهای مهم (نکات منبع مانندdns-prefetch،preconnect، وpreload)، فرآیند بارگذاری را بهینه کنید. - کدهای استفاده نشده را حذف کنید و کد را کوچک و فشرده کنید .
- از CDN استفاده کنید .
- حافظه پنهان را با استفاده از Service Worker با Workbox کنترل کنید.
بهینه سازی تصاویر
- بار تنبلی تصاویر زیر تاشو .
- تصاویر را با CDN بهینه کنید ، تصاویر با اندازه مناسب ارائه دهید، تصاویر را فشرده کنید و فرمت های تصویری مناسب را برای کار (WebP، SVG، Web Fonts) انتخاب کنید.
CLS را بهینه کنید
-
aspect-ratioCSS برای رزرو فضای مورد نیاز برای تصاویر در حین بارگذاری تصاویر استفاده کنید. - از CSS
min-heightبرای به حداقل رساندن جابجایی های چیدمان در زمانی که عناصر تنبل بارگذاری می شوند، استفاده کنید.
اندازه گیری عملکرد
علاوه بر استفاده از PageSpeed Insights برای ممیزی وب سایت خود، تیم می خواست راه بهتری برای دانستن آنچه که کاربران واقعاً در این زمینه تجربه می کنند بیابند. بنابراین، Rakuten 24 تصمیم گرفت از کتابخانه جاوا اسکریپت web-vitals برای اندازه گیری Core Web Vitals و سایر معیارهای موجود در این زمینه استفاده کند و داده ها را به ابزار تجزیه و تحلیل داخلی ارسال کند.

تجزیه و تحلیل عملکرد
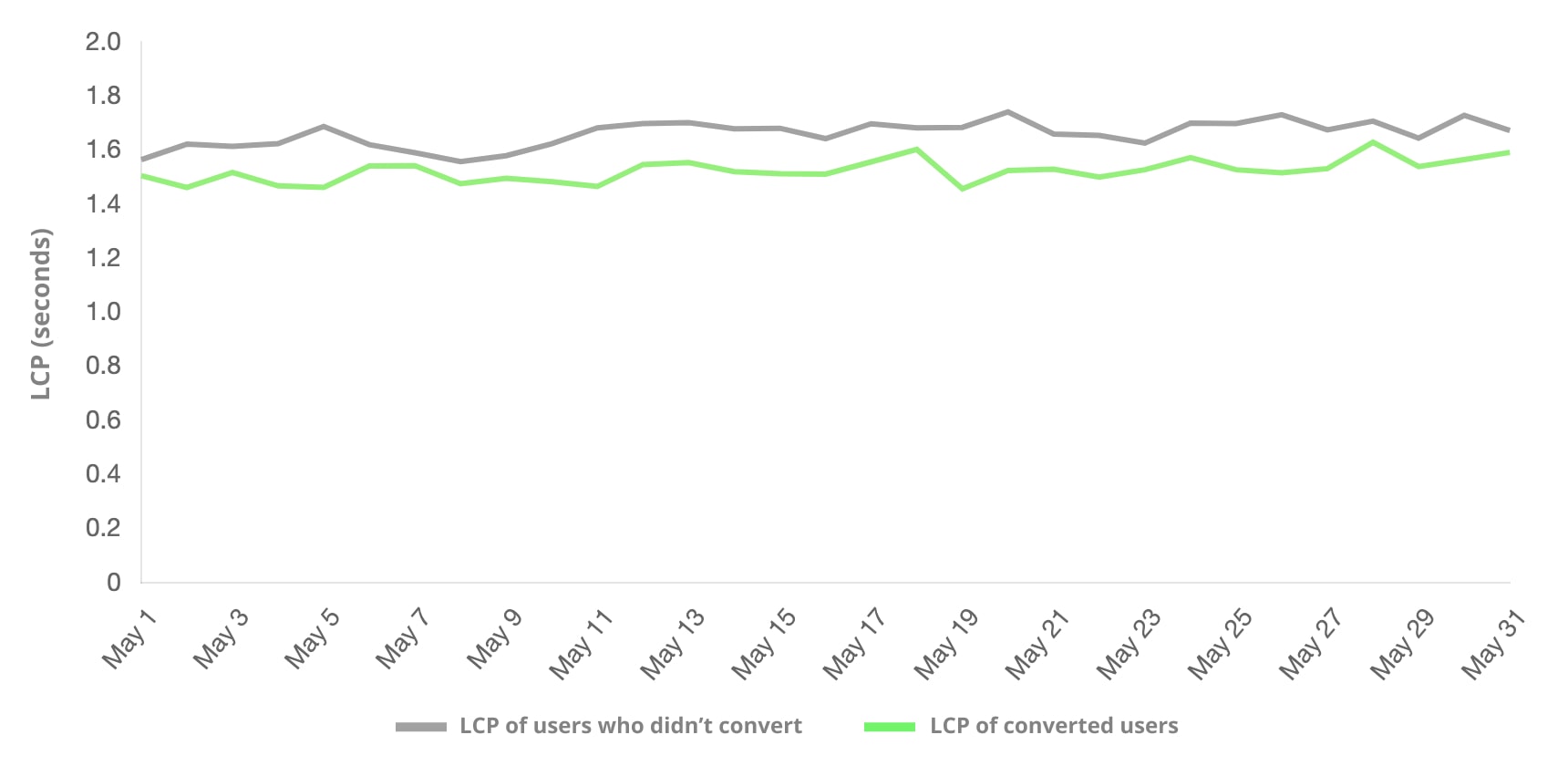
این تیم دادههای میدانی جمعآوریشده را تجزیه و تحلیل کرد تا تعیین کند آیا بین Core Web Vitals و معیارهای کلیدی کسبوکار همبستگی وجود دارد یا خیر. آنها دریافتند که کاربران تبدیل شده تمایل دارند LCP بهتری را نسبت به کاربرانی که تبدیل نکرده اند تجربه کنند.

داده های جمع آوری شده همچنین نشان داد که:
- یک LCP خوب می تواند منجر به افزایش تا 61.13٪ در نرخ تبدیل، 26.09٪ در درآمد به ازای هر بازدید کننده و 11.26٪ در ارزش متوسط سفارش شود.
- یک FID خوب می تواند منجر به افزایش تا 55.88٪ در نرخ تبدیل در مقایسه با داده های متوسط کلی شود.




نظارت بر عملکرد
این تیم با استفاده از دادههای جمعآوریشده در زمینه و ابزار هوش تجاری، داشبورد نظارت بر عملکرد را ساخت. این برای نظارت بر پیشرفت و جلوگیری از پسرفت مهم است.

تست A/B
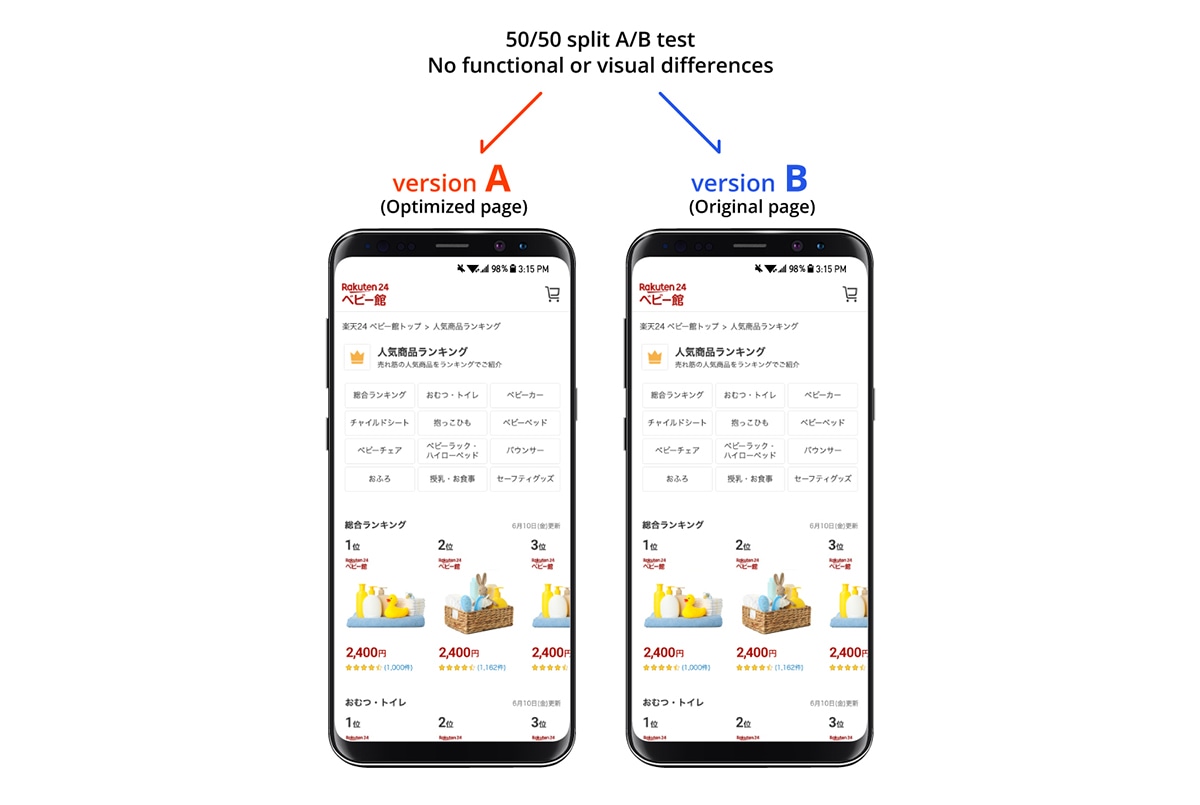
با اعتقاد به اینکه تست های A/B روش خوبی برای اندازه گیری تاثیر تجاری بهینه سازی عملکرد هستند، تیم یکی از صفحات فرود خود را برای Core Web Vitals بهینه کرد و سپس نسخه بهینه شده را با صفحه اصلی از طریق تست A/B به مدت یک ماه مقایسه کرد. آنها صفحه فرود با ترافیک و تبدیل قابل توجهی را انتخاب کردند تا آزمایش بتواند به نتایج معناداری دست یابد. در طول مدت آزمایش، 50٪ از ترافیک به صفحه فرود بهینه شده (نسخه A) و 50٪ به صفحه اصلی (نسخه B) ارسال شد. تنها تفاوت نسخه A و نسخه B این بود که نسخه A برای Core Web Vitals بهینه شده بود و هیچ تفاوت کاربردی یا ظاهری دیگری وجود نداشت.

نسخه بهینهسازیشده A 0.4 ثانیه زودتر بارگیری را در آزمایش بارگذاری موبایل به پایان رساند و تغییر قابل توجهی در طرح نشان نداد. در واقع، CLS نسخه A نسبت به نسخه B 92.72 درصد بهبود یافته است. سایر امتیازات Web Vitals نیز بهبود یافتند: FID 7.95% بهبود یافت ، FCP تا 8.45% و TTFB 18.03% بهبود یافت .

Rakuten 24 با مقایسه نسخه بهینه A با نسخه بهینه نشده B، دریافت که نسخه A این موارد را به همراه دارد:
- 53.37 درصد افزایش درآمد به ازای هر بازدیدکننده.
- افزایش 33.13 درصدی در نرخ تبدیل.
- 15.20 درصد افزایش در میانگین ارزش سفارش.
- 9.99 درصد افزایش در میانگین زمان صرف شده.
- کاهش 35.12 درصدی نرخ خروج.

نتیجه گیری
بهینهسازی عملکرد وب چالشبرانگیز اما با ارزش است. Rakuten 24 با در نظر گرفتن یک رویکرد مبتنی بر داده، تجربه کاربری بهتر و همچنین تأثیر مثبت اندازه گیری شده بر کسب و کار خود را با موفقیت ارائه کرده است. با درک اینکه این فقط بخشی از سفر است و نه مقصد، آنها به بهبود وب سایت خود ادامه می دهند تا تجربیات لذت بخش تری را در اختیار خریداران آنلاین قرار دهند.
بهینه سازی نیاز به تلاش مشترک دارد و توسعه دهندگان مجبور نیستند در این سفر تنها باشند. Rakuten 24 با به اشتراک گذاشتن مبارزات و دستاوردهای خود امیدوار است که توسعه دهندگان بیشتری بتوانند از داده های Core Web Vitals برای ایجاد درک متقابل با سهامداران استفاده کنند و سپس با یکدیگر در جهت تجربه کاربری با کیفیت بالا و رشد کسب و کار همکاری کنند.





