A case study measuring the full impact and benefits of high performance scores on Core Web Vitals.
RebelMouse is a cloud-based CMS with the data-driven tools and creative strategy publishers need to provide the best experience possible for audiences, both new and old. We power high-traffic web properties for media companies like Upworthy, Narcity, Raw Story, Brit + Co, and The Independent, as well as high-value sites like Penske Trucks, Vault12, Gaingels, and many others.
Our platform reaches over 100 million people monthly in the U.S. alone. The company was founded on the belief that the open web needs to perform at the highest levels of consumer expectations to thrive, and the standards set by Google's Core Web Vitals align with this user-first vision.
For more than a decade, our global team has been engineering a CMS that creates positive and intuitive user experiences that translate into meaningful business. Core Web Vitals are a benchmark that ensure this symbiotic loop continues across every new site we power.
Why prioritizing performance means better business
Many publishers doubt whether excellent scores on Core Web Vitals are worth the effort. They also worry that even a quality user experience won't deliver the boost in readership they need. Fortunately, our prioritization of performance at RebelMouse has given us the data to prove that Core Web Vitals are an excellent way to generate new traffic and build the user loyalty needed to have a successful business.
In order to illustrate this, we analyzed the audience behavior of a number of sites we power, both before and after we optimized for high performance scores on Core Web Vitals. In particular, we defined types of users to separate the audiences into the following key categories:
- New Visitors: Users who visited a site for the first time.
- Returning Visitors: Users who had at least two sessions.
- Loyal Visitors: Users who had at least three sessions or more.
- Fans: Users who had at least four sessions or more.
- Superfans: Users who had at least five sessions or more.
References: - https://www.hotjar.com/google-analytics/glossary/users - https://databox.com/new-vs-returning-visitors
The data from the field, gathered by Google Analytics, was overwhelmingly clear. When focusing on loyal visitors, fans, and superfans categories, we found that users are far more likely to stay longer, consume more content, and return more often on sites that receive excellent marks on their Core Web Vitals. Here's a look at some prominent examples:
But content consumption and time spent per user weren't the only metrics to spike. The number of users visiting and pages accessed also increased among the same categories:
From normal to high-performing: How RebelMouse transforms websites
The good news is that performing well on Core Web Vitals is possible with thoughtful, strategic changes made to your site's codebase. Here are a few ways RebelMouse powers high-performing websites:
Progressive web app
RebelMouse optimizes all third-party calls in a progressive web app that delivers the most important content first, and then sequences the rest of the calls as the reader needs to see them.
We have a method that loads JavaScript immediately after the Largest Contentful Paint (LCP) event has completed. We give our users the option to load JavaScript through three different priority levels:
- Optimized is best for users who want the latest cutting-edge approaches. We use it in our own development work. This priority level will pause JavaScript from firing until well after the page has fully loaded, which gives you the highest performance.
- Load Blocking is used for executing JavaScript right away, and will generally have a negative impact on your performance scores. This priority level will fire the JavaScript immediately after the page has completed loading. This has the potential to drop your performance scores by 10–40 points depending on the extra call.
- Post LCP is the best option to blend great performance scores with a very fast load. This priority level will cause JavaScript to load immediately after the Largest Contentful Paint event has completed. (This is recommended for ads only, where you have increased revenue in delivering ads to users who are only on the page for five seconds or so.)
Optimize social embeds
To protect Cumulative Layout Shift (CLS) and LCP scores, all social embeds need to be set to lazy load.
For CLS preservation, you have to dynamically find the size of the embed with server-side technology, and insert it into your own storage of the properties of that embed. Then, the embed needs to be delivered to your front end to prevent the layout from shifting upon load. For those with interest in deeper dives on this topic, we have posts specifically on Twitter and TikTok examples with more details.
Ultra-light, smart HTML and CSS
Site HTML and CSS has to be constructed in a way that allows for the delivery of above-the-fold images and text to preload before the rest of the page.
- Bad HTML constructs will force the browser to process many unnecessary site elements that are below the fold in order to render what is above the fold in the first viewport.
- We have more in-depth articles on how we achieve this on RebelMouse here:
- A breakdown on how to improve Core Web Vitals.
- A full guide on implementing fast page speeds while also including third-party scripts.
- An in-depth guide on optimizing for LCP.
Publish with a performance-first mindset
Since the rollout of Core Web Vitals, developers have felt the impact of how their publishing platforms stack up against Google's recommended thresholds.
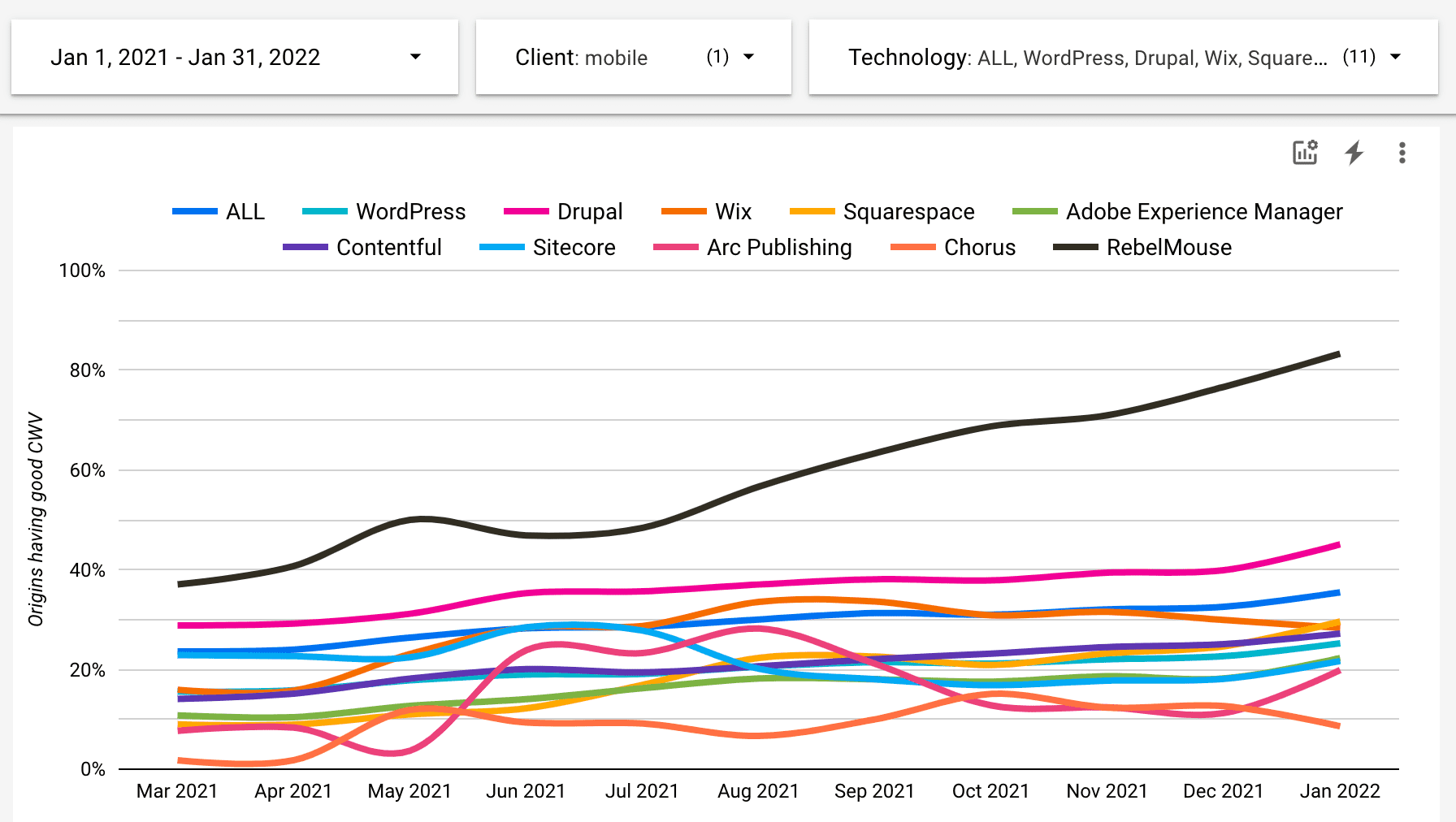
HTTP Archive, an open-source project that identifies trends and records historical patterns across millions of URLs, has revealed how top content management systems perform against Google's page experience standards in its Core Web Vitals Technology Report. RebelMouse has consistently outperformed major CMS platforms on Google's most critical metrics since its rollout and into 2022:

Performance without compromise
Creating quality content is now only half the battle for publishers and brands alike. Quality content must be supported by modern technology that can keep up with the speed and standards of today's web. We're able to deliver Core Web Vitals that make the grade because site performance isn't just a goal, it's a company pillar that's woven into our culture. We use our intense focus on performance to help our clients make the most of the open web by growing traffic and building revenue without sacrificing user experience.
If you'd like to learn more about how we can help your site exceed the industry standard on Core Web Vitals, click here to learn more about RebelMouse today.

