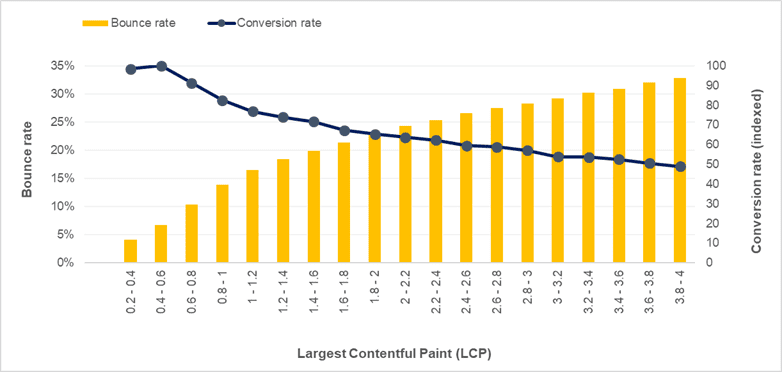
टीम ने अपने लैंडिंग पेजों पर 10 करोड़ विज़िट के डेटा का विश्लेषण किया और पाया कि सबसे बड़े कॉन्टेंटफ़ुल पेंट और कन्वर्ज़न रेट के बीच का संबंध काफ़ी मज़बूत है.
Groupe Renault, फ़्रांस की एक बहुराष्ट्रीय वाहन मैन्युफ़ैक्चरर कंपनी है. यह 130 से ज़्यादा देशों में मौजूद है. Renault जैसे वाहन संबंधित ग्रुप के लिए, बेहतर परफ़ॉर्म करने वाली ब्रैंड साइटों से ज़्यादा उपयोगकर्ता जुड़ाव और कन्वर्ज़न मिलते हैं. इससे कारोबार को ज़्यादा फ़ायदा मिलता है. इसकी सभी ब्रैंड साइटों का मकसद, बड़े पैमाने पर उपयोगकर्ताओं को सबसे अच्छा अनुभव देना है. साथ ही, स्थानीय साइटों के लिए कॉन्टेंट और सुविधाओं को आसानी से उपलब्ध कराना है. इस संदर्भ में, परफ़ॉर्मेंस मॉनिटरिंग, ग्राहक अनुभव टीम के लिए एक अहम हिस्सा है. इस टीम का मकसद, ग्लोबल प्लैटफ़ॉर्म को डेवलप और मैनेज करना है.
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक से कारोबार पर पड़ने वाले असर का आकलन करना
Google Analytics में मेज़रमेंट
अपने ग्लोबल डेटा पार्टनर, fifty-five के साथ मिलकर, Renault ने वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी लाइब्रेरी सेट अप की. इसकी मदद से, असली उपयोगकर्ताओं की वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़ी सभी मेट्रिक को Google Analytics में इस तरह भेजा जा सकता है कि वे Chrome से मेज़र की गई मेट्रिक और Google के अन्य टूल में रिपोर्ट की गई मेट्रिक से पूरी तरह मेल खाएं.
नीचे दिए गए विश्लेषण में, दिसंबर 2020 से मार्च 2021 के बीच चार महीनों में, इन टूल का इस्तेमाल करके कैप्चर किया गया डेटासेट दिखाया गया है.
ऑप्टिमाइज़ किया गया एलसीपी, उपयोगकर्ता के जुड़ाव और कारोबार की मेट्रिक से काफ़ी हद तक जुड़ा होता है
टीमों ने सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) के कम होने और बाउंस रेट और कन्वर्ज़न रेट के बेहतर होने के बीच खास तौर पर काफ़ी गहरा संबंध पाया है. इस बारे में नीचे दिए गए विज़ुअलाइज़ेशन में बताया गया है.

इस डेटासेट में, चार महीनों में 33 देशों में 10 मिलियन से ज़्यादा विज़िट शामिल हैं. साथ ही, इससे पता चलता है कि एलसीपी के कम होने से ये मेज़र कैसे जुड़े हैं:
- बाउंस रेट कम करना
- ज़्यादा कन्वर्ज़न (लीड फ़ॉर्म पूरे किए गए)
दिलचस्प बात यह है कि वेबसाइट, एक पेज के ऐप्लिकेशन (एसपीए) के तौर पर काम करती है. इसलिए, ये सभी मेज़र सिर्फ़ लैंडिंग पेजों पर कैप्चर किए जाते हैं. डेटा से पता चलता है कि वेबसाइट को तब तक ऑप्टिमाइज़ करना चाहिए, जब तक एलसीपी एक सेकंड से कम न हो जाए. ग्रुप की ब्रैंड साइटों को कभी भी ज़्यादा ऑप्टिमाइज़ नहीं किया जा सकता!
यह डेटासेट, एलसीपी और कारोबार की मेट्रिक के बीच नेगेटिव कोरिलेशन को दिखाता है. साथ ही, सबसे अच्छी परफ़ॉर्मेंस वाले लैंडिंग पेजों के बीच परफ़ॉर्मेंस में अंतर को भी हाइलाइट करता है. इस वेबसाइट के मामले में, एलसीपी को एक सेकंड से कम समय में लोड करने से कन्वर्ज़न में काफ़ी बढ़ोतरी होती है और बाउंस रेट में कमी आती है.
एजा राकोतोअरिमानाना, कंसल्टेंट, 55 साल
एलसीपी में एक सेकंड की बढ़ोतरी से, बाउंस रेट में 14 प्रतिशत पॉइंट (पीपीटी) की कमी और कन्वर्ज़न में 13% की बढ़ोतरी हो सकती है.
| एलसीपी में एक सेकंड का सुधार | नतीजा |
|---|---|
| एलसीपी करीब 1 सेकंड | +13% सीवीआर |
| एलसीपी 1.6 सेकंड से कम | -14% बाउंस रेट |
| एलसीपी 1.6 सेकंड से ज़्यादा | -5 ppt बाउंस रेट |
Renault ने बड़े पैमाने पर वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को ऑप्टिमाइज़ करने के लिए क्या तरीका अपनाया
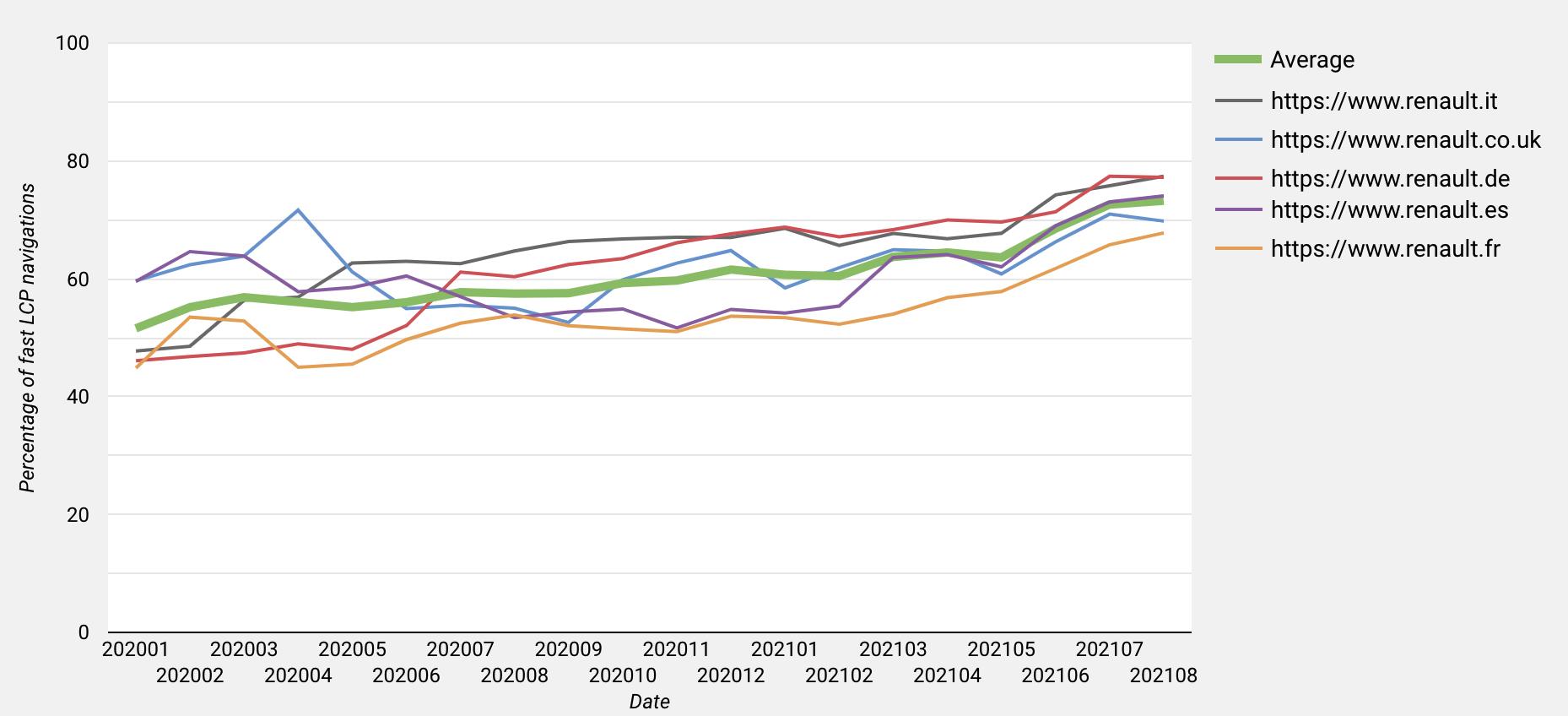
साल 2020 की शुरुआत से, यूरोप के ब्रैंड के पांच सबसे बड़े बाज़ारों में, Renault के डोमेन पर 2.5 सेकंड से कम समय में लोड होने वाले पेज (फास्ट एलसीपी) पर आने वाले लोगों की संख्या में औसतन 22% की बढ़ोतरी हुई है. यह संख्या 51% से बढ़कर 73% हो गई है.

उन्होंने इस समस्या को हल करने के लिए यह तरीका अपनाया है.
एसपीए का मुख्य ऑप्टिमाइज़ेशन
प्लैटफ़ॉर्म के हिसाब से, परफ़ॉर्मेंस को कई सालों से प्राथमिकता दी जा रही है. इसलिए, वेबसाइट की परफ़ॉर्मेंस की मेट्रिक के तौर पर Core Web Vitals को शामिल करना आसान था. मुख्य टीमों ने Google Lighthouse और Chrome UX Report API की मदद से, निगरानी करने का एक बेहतरीन सलूशन सेट अप किया है. साथ ही, पूरे संगठन में परफ़ॉर्मेंस को बेहतर बनाने की संस्कृति को बढ़ावा दिया है. उनके एक पेज वाले ऐप्लिकेशन को ऑप्टिमाइज़ करने के लिए कई रणनीतियां थीं. इनमें ये शामिल हैं:
- सर्वर साइड रेंडरिंग (एसएसआर), ताकि फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) तेज़ी से हो.
- कोड को अलग-अलग हिस्सों में बांटना, ताकि लैंडिंग पेज के लिए ज़रूरी जेएस और सीएसएस के हिस्सों को ही डिलीवर किया जा सके. इससे एलसीपी और एफ़आईडी बेहतर होता है.
- ज़्यादा लेवल पर रिसॉर्स कैश करने वाला CDN. इसमें Lambda@Edge भी शामिल है, ताकि ज़रूरत के मुताबिक क्वेरी पैरामीटर को क्रम से लगाया जा सके और हटाया जा सके. इससे एसएसआर (सर्वर पर कॉन्टेंट कैलकुलेट होने की वजह से TTFB धीमा होना) की समस्याओं से बचा जा सका. साथ ही, बेहतर TTFB और एलसीपी के लिए, उपयोगकर्ता को कॉन्टेंट तुरंत डिलीवर किया जा सका.
- कोड का साइज़ कम करने के लिए, brotli की मदद से कंप्रेस करने की सुविधा को ऑप्टिमाइज़ करना.
- HTTP2, ताकि अनुरोधों और जवाबों को मल्टिप्लेक्स किया जा सके.
- WebP फ़ॉर्मैट के साथ काम करने वाली रिस्पॉन्सिव इमेज का इस्तेमाल करना. साथ ही,
srcsetऔरsizesएट्रिब्यूट का इस्तेमाल करके, उपयोगकर्ताओं को इमेज का सबसे सही साइज़ और फ़ॉर्मैट दिखाना. IntersectionObserverऔर एफ़पीओ (1 केबी के छोटे थंबनेल) का इस्तेमाल करके, इमेज, वीडियो, और iframe को धीरे-धीरे लोड करना.- ब्लॉक करने वाली स्क्रिप्ट हटाना और ब्राउज़र टारगेट के लिए ट्रांसपाइलेशन में बदलाव करना, ताकि जेएस फ़ाइल का साइज़ कम किया जा सके. इसके लिए, ग़ैर-ज़रूरी पॉलीफ़िल का इस्तेमाल न करें.
- Google Tag Manager कंटेनर का साइज़ कम करना, ताकि तीसरे पक्ष की स्क्रिप्ट सिर्फ़ ज़रूरत पड़ने पर और ज़रूरी जगहों पर लोड की जा सकें.
- पसंद के मुताबिक बनाए गए फ़ॉन्ट की संख्या कम करना, unicode-range के साथ woff/woff2 फ़ॉर्मैट का इस्तेमाल करना, और
font-display:swapका इस्तेमाल करना. इससे फ़ॉन्ट फ़ाइल का साइज़ कम होता है और टेक्स्ट जल्द से जल्द दिखता है. भले ही, पसंद के मुताबिक फ़ॉन्ट अभी उपलब्ध न हों. - हीरो इमेज को पहले से लोड करना, जो अक्सर एलसीपी एलिमेंट होती हैं.
हमारी टीम अब भी इस सुविधा को बेहतर बनाने पर काम कर रही है. जैसे:
- सर्वर पुश, जो सीएसएस को तेज़ी से डिलीवर करके एफ़सीपी को बेहतर बनाता है. (AWS के सहायता न मिलने और इस्तेमाल में नहीं होने के प्रस्ताव की वजह से, यह सुविधा रोक दी गई है.
- एफ़आईडी को बेहतर बनाने के लिए, प्रगतिशील हाइड्रेशन.
- ES6 मॉड्यूल के साथ काम करने की सुविधा. इससे, आधुनिक ब्राउज़र के लिए ES6 बिल्ड का इस्तेमाल करके, तेज़ अनुभव दिया जा सकता है.
एसपीए का तरीका, परफ़ॉर्मेंस के लिए फ़ायदेमंद हो सकता है. ऐसा इसलिए, क्योंकि जब उपयोगकर्ता एक पेज से दूसरे पेज पर जाते हैं, तो पूरे पेज को रीफ़्रेश करने की ज़रूरत नहीं होती. हालांकि, एसपीए पर वेबसाइट की परफ़ॉर्मेंस की मेट्रिक को मेज़र करने के मौजूदा तरीकों को नुकसान के तौर पर देखा जा सकता है, क्योंकि रूट ट्रांज़िशन को मेज़र नहीं किया जा रहा है. इसलिए, यूज़र इंटरफ़ेस (यूआई) को कैश मेमोरी में सेव करने की वजह से, सेशन के दौरान पेज के तुलनात्मक तौर पर तेज़ी से लोड होने को ध्यान में नहीं रखा जाता. इससे, Core Web Vitals की तुलना, कई पेजों वाले ऐप्लिकेशन की प्रतिस्पर्धी वेबसाइट से करना भी मुश्किल हो जाता है. इस वेबसाइट पर, वॉर्म कैश की वजह से हर उस पेज पर मेज़रमेंट कम हो जाते हैं जिसे उपयोगकर्ता किसी सेशन के दौरान ब्राउज़ करता है. ज़्यादा जानकारी के लिए, वेब विटल्स एसपीए के बारे में अक्सर पूछे जाने वाले सवाल पढ़ें.
ये पहले से मौजूद सीमाएं हैं. इनकी जांच Chrome की प्रॉडक्ट टीमें कर रही हैं. एसपीए पर मेज़रमेंट को बेहतर बनाने के लिए, सीएलएस मेट्रिक में अपडेट पहले ही भेजा जा चुका है.
परफ़ॉर्मेंस पर लगातार नज़र रखने की ज़रूरत होती है, क्योंकि अलग-अलग तकनीकी टीमों से इस पर असर पड़ सकता है. एसपीए पर इन मेट्रिक को मेज़र करने के तरीके में कुछ सीमाएं हैं. इसके बावजूद, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी वाली मेट्रिक की मदद से, हम अपनी टीमों की कार्रवाइयों के असर को ट्रैक कर सकते हैं. उम्मीद है कि जल्द ही रास्ते के ट्रांज़िशन को ध्यान में रखा जाएगा!
सेड्रिक बाज़्यरो, टेक्नोलॉजी लीड, Renault
लोकल दिशा-निर्देश, जो परफ़ॉर्मेंस ऑप्टिमाइज़ेशन को सभी की ज़िम्मेदारी के तौर पर बढ़ावा देते हैं
परफ़ॉर्मेंस की जानकारी, ग्लोबल (सेंट्रल) और लोकल, दोनों तरह की ज़िम्मेदारी के तौर पर दी जाती है. हमारी टीमों ने लोकल कॉन्टेंट के मालिकों के लिए, सबसे सही तरीकों की एक सीरीज़ बनाई है. इन दिशा-निर्देशों के कुछ उदाहरण यहां दिए गए हैं:
- साइट की परफ़ॉर्मेंस को बेहतर बनाने के लिए, लोकल Google Tag Manager कंटेनर को ऑप्टिमाइज़ करें. उदाहरण के लिए, कुछ टैग को शर्त के हिसाब से ट्रिगर करें.
- वीडियो कॉन्टेंट का साइज़ कम करने के लिए, उसे इंटरनल टूल का इस्तेमाल करके कंप्रेस करें या किसी बाहरी प्लैटफ़ॉर्म (जैसे, YouTube) पर होस्ट करें.
- Google Tag Manager की मदद से फ़ोटो अपलोड करने से बचें.
अपनी ब्रैंड साइटों को लगातार ऑप्टिमाइज़ करने के लिए, हमारी डिजिटल परफ़ॉर्मेंस की अच्छी समझ होना ज़रूरी है. ग्राहक अनुभव से जुड़ी हमारी टीम का मकसद, ऐसा ग्लोबल प्लैटफ़ॉर्म उपलब्ध कराना है जिससे स्थानीय टीमों के कारोबार पर अच्छा असर पड़े. साथ ही, इन टीमों को दिशा-निर्देशों और सबसे सही तरीकों की मदद से, बेहतर परफ़ॉर्मेंस बनाए रखने में मदद मिल सके.
अलेक्जेंडर पेरुशे, हेड ऑफ़ परफ़ॉर्मेंस, Renault
आखिर में, Renault के लिए वेबसाइट की परफ़ॉर्मेंस हमेशा से प्राथमिकता रही है. साथ ही, इसकी वेबसाइट के प्लैटफ़ॉर्म को लगातार ऑप्टिमाइज़ किया जाता है. कारोबार की मेट्रिक के साथ-साथ वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को मेज़र करने से, इस विषय को दुनिया भर में शेयर की जाने वाली ज़िम्मेदारी के तौर पर प्रमोट किया जा सकता है. साथ ही, स्थानीय दिशा-निर्देशों की मदद से टीमों को इस फ़ायदेमंद पहल में हिस्सा लेने की सुविधा मिलती है.



