Zespół przeanalizował dane dotyczące 10 mln wizyt na stronach docelowych i wykazał silną korelację między największym wyrenderowaniem treści a współczynnikiem konwersji.
Groupe Renault to francuski międzynarodowy producent samochodów obecny w ponad 130 krajach. W przypadku grupy motoryzacyjnej, takiej jak Renault, skuteczne witryny marki, które zwiększają zaangażowanie użytkowników i liczbę konwersji, oznaczają większą sprzedaż. Wszystkie witryny marki mają zapewnić użytkownikom jak najlepszą wygodę przy jednoczesnej elastyczności treści i funkcji w przypadku witryn zlokalizowanych. W tym kontekście monitorowanie wydajności jest kluczowe dla zespołu ds. wrażeń klienta, który odpowiada za tworzenie i utrzymywanie globalnej platformy.
Pomiar wpływu podstawowych wskaźników internetowych na firmę
Pomiar w Google Analytics
Współpracując z firmą fifty-five, globalnym partnerem ds. danych, Renault skonfigurowała bibliotekę web-vitals, która umożliwia wysyłanie do Google Analytics wszystkich danych Web Vitals od rzeczywistych użytkowników w sposób dokładnie odpowiadający ich pomiarowi w Chrome i ich raportowaniu do innych narzędzi Google.
W tej analizie wykorzystano zbiór danych zebrany za pomocą tych narzędzi w okresie od grudnia 2020 r. do marca 2021 r.
Zoptymalizowany LCP jest silnie skorelowany z zaangażowaniem użytkowników i danymi biznesowymi
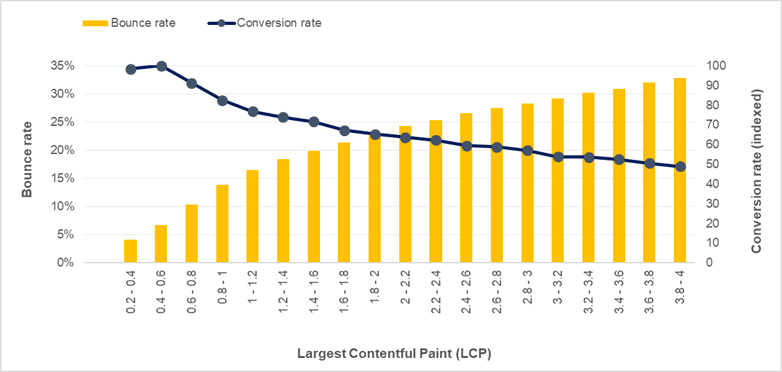
Nasze zespoły zaobserwowały szczególnie silny związek między niskim czasem największego wyrenderowania treści (LCP) a korzystnymi współczynnikami odrzuceń i konwersji, co widać na poniższej wizualizacji.

Zbiór danych obejmuje ponad 10 milionów wizyt w 33 krajach w ciągu 4 miesięcy i pokazuje, jak niższe wartości LCP korelują z:
- Obniż współczynnik odrzuceń
- Więcej konwersji (wypełnione formularze z danymi kontaktowymi)
Co ciekawe, ponieważ witryna działa jako aplikacja jednostronicowa (SPA), wszystkie te wskaźniki są rejestrowane tylko na stronach docelowych. Dane wskazują, że warto optymalizować witrynę, dopóki LCP nie spadnie poniżej 1 sekundy. Strony marek w grupie nigdy nie są zbyt dobrze zoptymalizowane.
Ten zbiór danych nie tylko pokazuje ujemną korelację między LCP a danymi biznesowymi, ale też wskazuje rozbieżności w wydajności stron docelowych o najlepszej skuteczności. W przypadku tej witryny skrócenie czasu LCP do mniej niż 1 s powoduje znaczny wzrost liczby konwersji i spadek współczynnika odrzuceń.
Eja Rakotoarimanana, konsultant, 55 lat
Skrócenie czasu LCP o 1 sekundę może spowodować spadek współczynnika odrzuceń o 14 punkty procentowe (pp) i wzrost liczby konwersji o 13%.
| poprawa LCP o 1 sekundę, | Wynik |
|---|---|
| LCP około 1 s | +13% CVR |
| LCP poniżej 1,6 s | -14 ppt współczynnik odrzuceń |
| LCP powyżej 1,6 s | -5 ppt współczynnik odrzuceń |
podejście Renault do optymalizacji podstawowych wskaźników internetowych na dużą skalę,
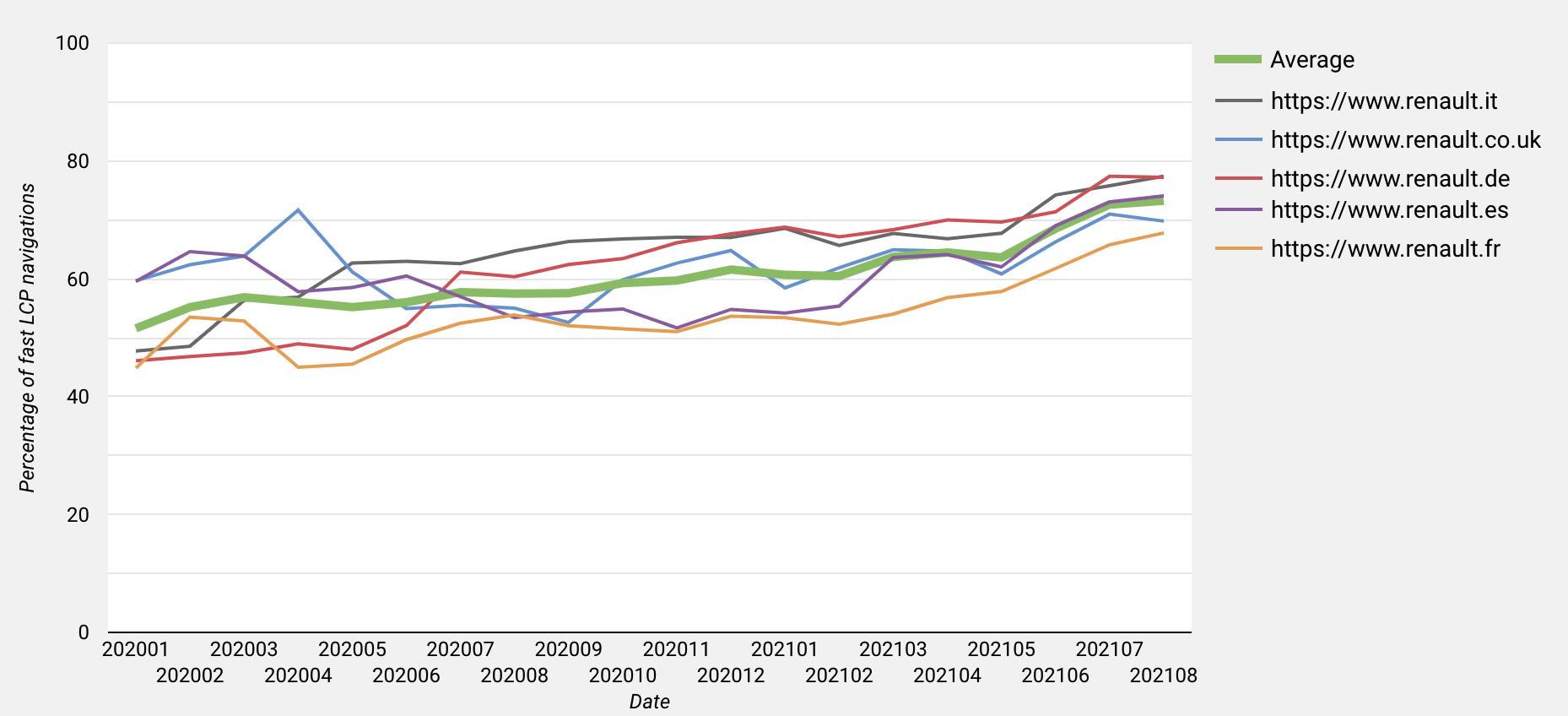
Od początku 2020 r.na 5 największych rynkach europejskich marki liczba użytkowników, którzy doświadczają szybkiego LCP (poniżej 2,5 s), wzrosła średnio o 22 ppt w przypadku domen Renault (z 51% do 73%).

Oto, jak to zrobili.
centralna optymalizacja SPA,
Z punktu widzenia platformy wydajność była przez lata priorytetem, a uwzględnienie podstawowych wskaźników internetowych jako kluczowych danych przebiegło bezproblemowo. Zespoły centralne wdrożyły kompleksowe rozwiązanie monitorujące (z użyciem Google Lighthouse i interfejsu Chrome UX Report API) oraz wprowadziły w całej organizacji kulturę skuteczności. W ramach optymalizacji aplikacji Single Page zastosowano kilka strategii, m.in.:
- Renderowanie po stronie serwera (SSR), aby zapewnić szybkie pierwsze wyrenderowanie treści (FCP).
- Podział kodu, aby dostarczać tylko te fragmenty kodu JS i CSS, które są potrzebne na stronie docelowej (dla lepszych wartości LCP i FID).
- CDN z wysokim poziomem buforowania zasobów (w tym Lambda@Edge do sortowania i usuwania niepotrzebnych parametrów zapytań). Dzięki temu udało się uniknąć wad SSR (wolniejszego TTFB z powodu przetwarzania na serwerze) i przekazywać treści bliżej końcowego użytkownika (co zapewnia lepsze wartości TTFB i LCP).
- Optymalizacja kompresji za pomocą brotli w celu zmniejszenia rozmiaru kodu.
- HTTP2, aby umożliwić multipleksowanie żądań i odpowiedzi.
- Używanie elastycznych obrazów z obsługą formatu WebP oraz atrybutu
srcsetisizes, aby wyświetlać użytkownikom obrazy w najbardziej odpowiednim rozmiarze i formacie. - leniwe ładowanie obrazów, filmów i elementów iframe za pomocą
IntersectionObserveri FPOs (małe miniatury o rozmiarze 1 KB); - Usuwanie blokujących skryptów i dostosowywanie transpilacji do docelowych przeglądarek w celu zmniejszenia rozmiarów plików JS (poprzez unikanie zbędnych polyfillów).
- Zmniejsz rozmiar kontenera Menedżera tagów Google, aby wczytywać skrypty innych firm tylko wtedy, gdy jest to konieczne.
- Zmniejsz liczbę niestandardowych czcionek, używaj formatów woff/woff2 z zakresem Unicode i
font-display:swap, aby zmniejszyć rozmiary plików czcionek oraz wyświetlać tekst tak szybko, jak to możliwe, nawet jeśli niestandardowe czcionki nie są jeszcze dostępne. - Wstępne wczytywanie obrazów nagłówka, które często są elementami LCP.
Nasz zespół nadal pracuje nad przyszłymi ulepszeniami, takimi jak:
- Pushowanie przez serwer w celu szybszego dostarczania plików CSS do klienta. (w trybie gotowości z powodu braku obsługi przez AWS i propozycja wycofania).
- Progresywne nawodnienie w celu poprawy FID.
- Obsługa modułów ES6, która zapewnia szybsze działanie dzięki korzystaniu z kompilacji ES6 w nowoczesnych przeglądarkach.
Podejście do aplikacji SPA może korzystnie wpływać na wydajność, ponieważ podczas przechodzenia przez strony nie jest konieczne pełne jej ponowne wczytywanie. Warto jednak pamiętać, że obecne metody pomiaru podstawowych wskaźników internetowych w przypadku aplikacji SPA mogą być postrzegane jako wada, ponieważ nie uwzględniają one przełączania się między ścieżkami. W związku z tym nie są brane pod uwagę stosunkowo szybsze wczytywanie stron w ramach sesji z powodu buforowania interfejsu użytkownika. Utrudnia to też porównanie wyników Core Web Vitals z witryną konkurencyjną z wieloma stronami, w której przypadku ciepła pamięć podręczna obniża wyniki na każdej stronie, którą użytkownik przegląda podczas sesji. Aby dowiedzieć się więcej, przeczytaj odpowiedzi na najczęstsze pytania dotyczące wskaźnika SPA w ramach Web Vitals.
Są to znane ograniczenia, które są obecnie badane przez zespoły ds. usług Chrome. Aby ulepszyć pomiary w przypadku aplikacji SPA, wprowadziliśmy już aktualizację danych CLS.
Wydajność wymaga ciągłego monitorowania, ponieważ może być ona zależna od różnych zespołów technicznych. Pomimo ograniczeń w sposobie pomiaru w przypadku aplikacji SPA podstawowe wskaźniki internetowe umożliwiają nam śledzenie wpływu działań podejmowanych przez nasze zespoły. Mam nadzieję, że wkrótce uwzględnione zostaną przejścia między trasami.
Cedric Bazureau, Tech Lead, Renault
wytyczne lokalne promujące optymalizację skuteczności jako wspólną odpowiedzialność;
Skuteczność jest przekazywana jako odpowiedzialność globalna (centralna) i lokalna. Nasze zespoły opracowały serię sprawdzonych metod, których powinni przestrzegać lokalni właściciele treści. Oto kilka przykładów z tych wytycznych:
- Optymalizowanie lokalnego kontenera Menedżera tagów Google w celu poprawy wydajności witryny, np. warunkowe uruchamianie określonych tagów.
- Ogranicz rozmiar treści wideo, kompresując je za pomocą narzędzi wewnętrznych lub umieszczając je na platformie zewnętrznej (np. w YouTube).
- Unikaj przesyłania zdjęć za pomocą Menedżera tagów Google.
Dogłębne poznanie skuteczności naszych działań w internecie jest kluczem do zapewnienia ciągłej optymalizacji witryn naszych marek. Nasz zespół ds. obsługi klienta oferuje globalną platformę, która pozytywnie wpływa na wyniki biznesowe zespołów lokalnych, a także udostępnia im wskazówki i najlepsze praktyki, które pomagają utrzymać wysoką skuteczność.
Alexandre Perruche, dyrektor ds. skuteczności w Renault
Podsumowując, wydajność witryny zawsze była priorytetem w Renault, a jej platforma jest stale optymalizowana. Dzięki pomiarowi podstawowych wskaźników internetowych obok danych biznesowych udało się nam promować ten temat jako globalną odpowiedzialność, a lokalne wytyczne umożliwiają zespołom udział w tych korzystnych działaniach.



