این تیم دادههای 10 میلیون بازدید از صفحات فرود خود را تجزیه و تحلیل کرد و یک ارتباط قوی بین بزرگترین رنگ محتوا و نرخ تبدیل پیدا کرد.
گروه رنو یک خودروساز فرانسوی چندملیتی است که در بیش از 130 کشور جهان حضور دارد. برای یک گروه خودرویی مانند رنو، سایتهای برند موفق که باعث تعامل و تبدیل بیشتر کاربر میشوند، به معنای تجارت بیشتر است. هدف همه سایتهای برند آن ارائه بهترین تجربه کاربری در مقیاس و در عین حال حفظ انعطافپذیری محتوا و ویژگیها برای سایتهای محلی است. در این زمینه، نظارت بر عملکرد یک ریسک کلیدی برای تیم تجربه مشتری است که مسئول توسعه و حفظ پلت فرم جهانی است.
اندازه گیری تاثیر تجاری Core Web Vitals
اندازه گیری در گوگل آنالیتیکس
رنو با همکاری با Fifty-Five، شریک داده جهانی خود، کتابخانه web-vitals را راهاندازی کرد که به Google Analytics امکان ارسال تمام معیارهای Web Vitals از کاربران واقعی را میدهد به گونهای که دقیقاً با نحوه اندازهگیری آنها توسط کروم و گزارش به سایر ابزارهای Google مطابقت داشته باشد.
تجزیه و تحلیل زیر مجموعه داده ای را نشان می دهد که با استفاده از این ابزارها در طی چهار ماه بین دسامبر 2020 و مارس 2021 جمع آوری شده است.
LCP بهینه شده به شدت با معیارهای تعامل کاربر و کسب و کار مرتبط است
تیمها یک همبستگی قوی بین یک رنگ کم محتوا (LCP) و نرخ پرش مطلوب و نرخ تبدیل شناسایی کردهاند که در تصویر زیر نشان داده شده است.

این مجموعه داده بیش از 10 میلیون بازدید را در 33 کشور در طول چهار ماه ثبت می کند و نشان می دهد که چگونه معیارهای LCP کمتر با:
- نرخ پرش پایین تر
- تبدیلهای بیشتر (فرمهای سرنخ تکمیل شده)
جالب اینجاست که از آنجایی که وب سایت به عنوان یک برنامه تک صفحه ای (SPA) اجرا می شود، همه این اقدامات فقط در صفحات فرود ثبت می شوند. داده ها نشان می دهد که ارزش بهینه سازی وب سایت را تا زمانی که LCP به زیر 1 ثانیه برسد، دارد. سایت های برند این گروه هرگز نمی توانند خیلی بهینه شوند!
این مجموعه داده نه تنها همبستگی منفی بین LCP و معیارهای کسب و کار را نشان می دهد، بلکه اختلاف عملکرد را در بین صفحات فرود با بهترین عملکرد نشان می دهد. در زمینه این وب سایت، دریافت LCP کمتر از 1 ثانیه منجر به افزایش زیادی در تبدیل و کاهش جهش می شود.
Eja Rakotoarimanana، مشاور، پنجاه و پنج
بهبود 1 ثانیه ای LCP می تواند منجر به کاهش 14 درصدی (ppt) در نرخ پرش و 13 درصد افزایش در تبدیل شود.
| 1 ثانیه بهبود LCP | نتیجه |
|---|---|
| LCP حدود 1 ثانیه | +13٪ CVR |
| LCP زیر 1.6 ثانیه | نرخ پرش -14 ppt |
| LCP بالاتر از 1.6 ثانیه | - نرخ پرش 5 ppt |
رویکرد رنو برای بهینه سازی Core Web Vitals در مقیاس
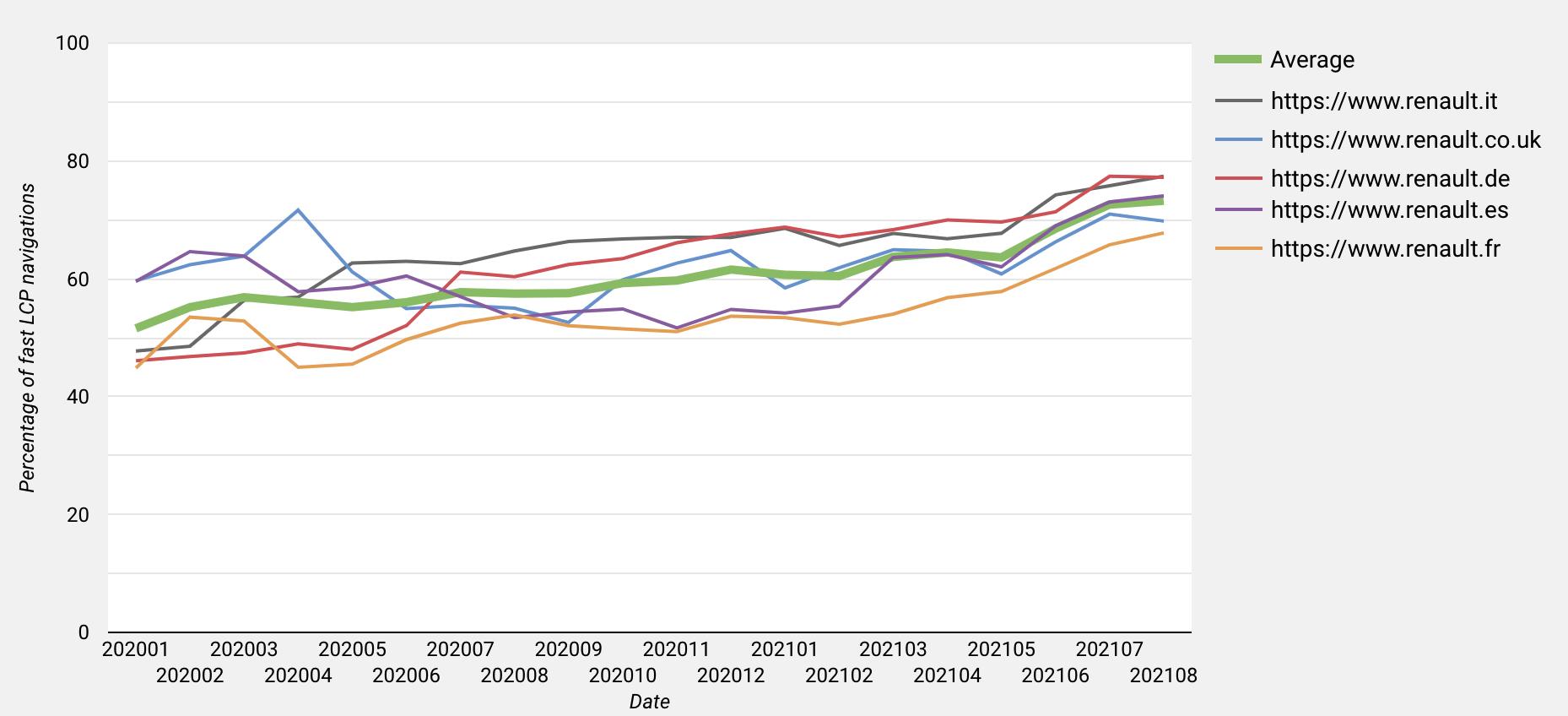
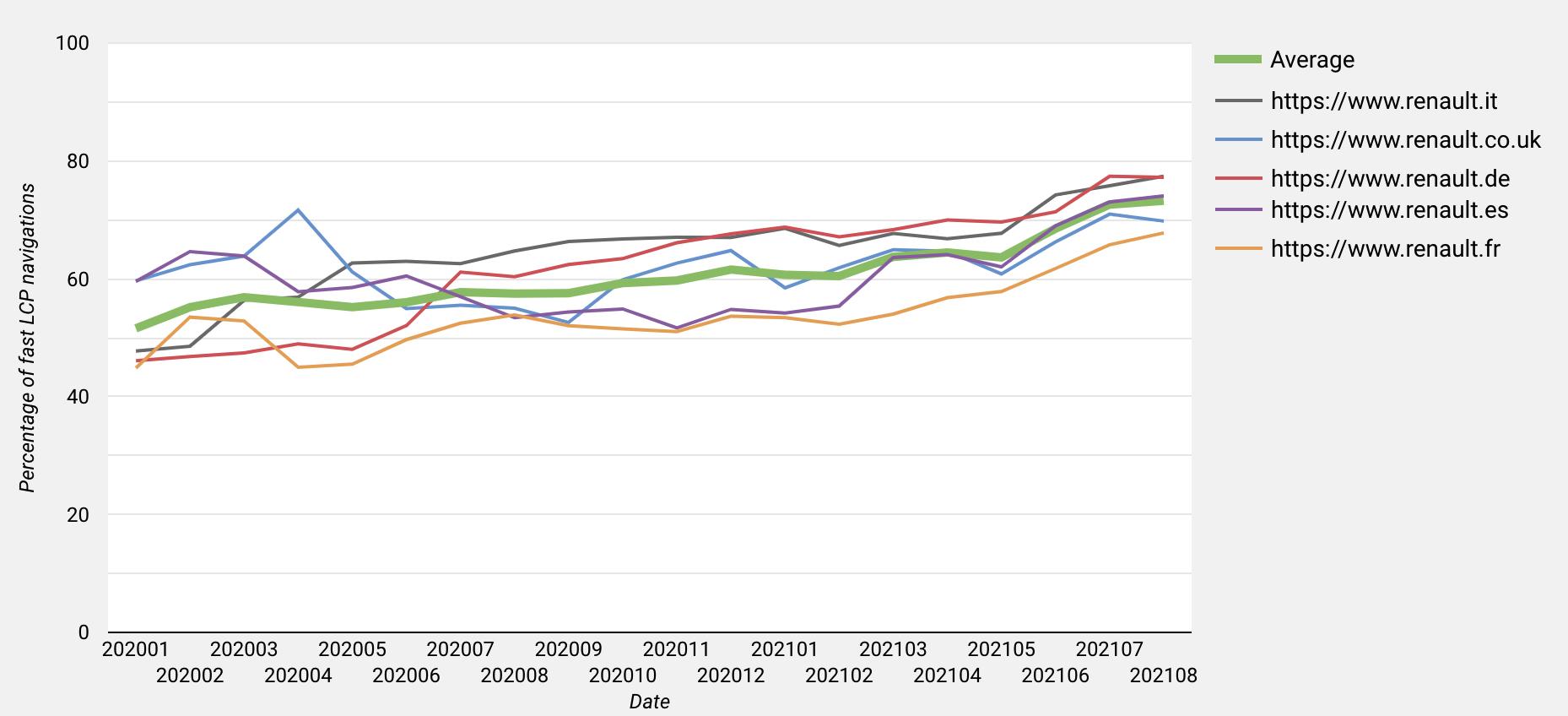
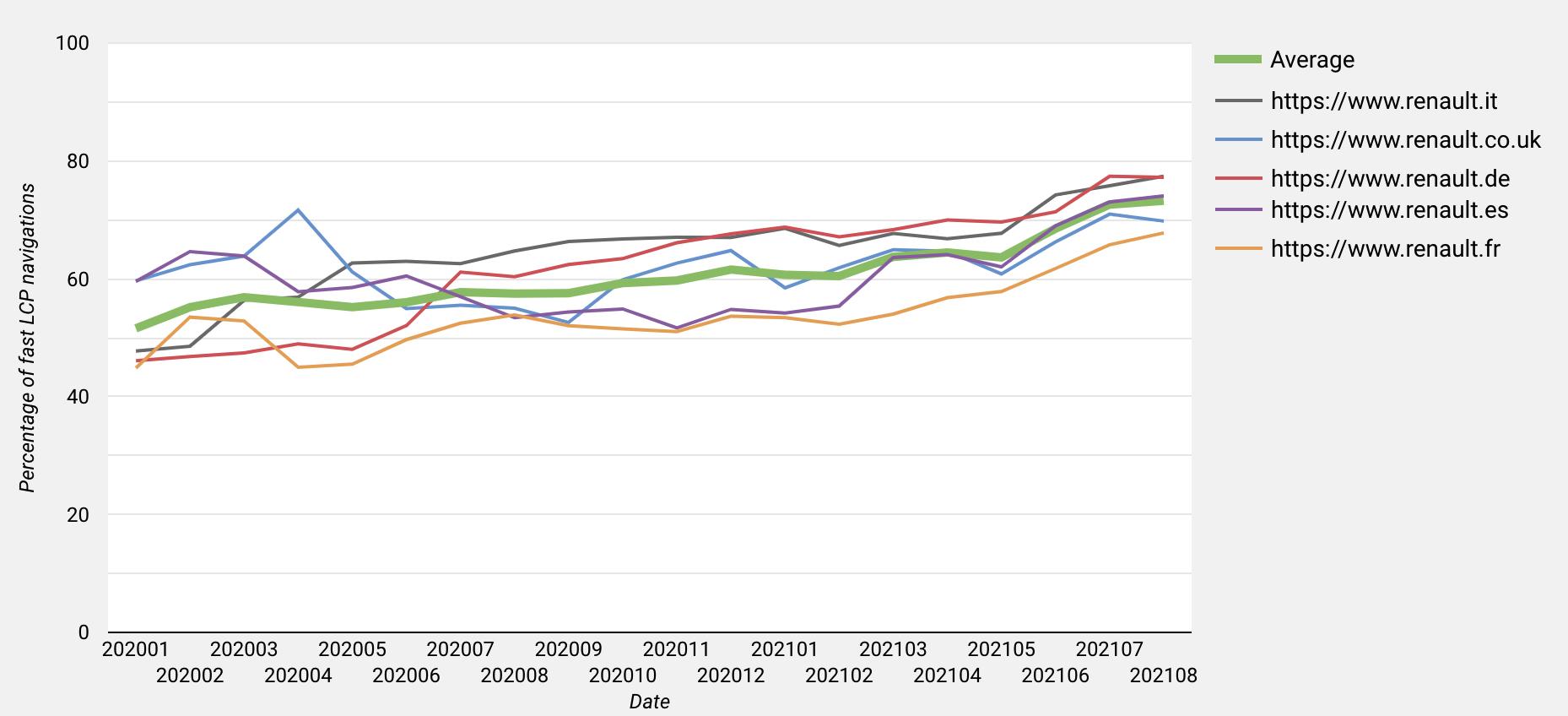
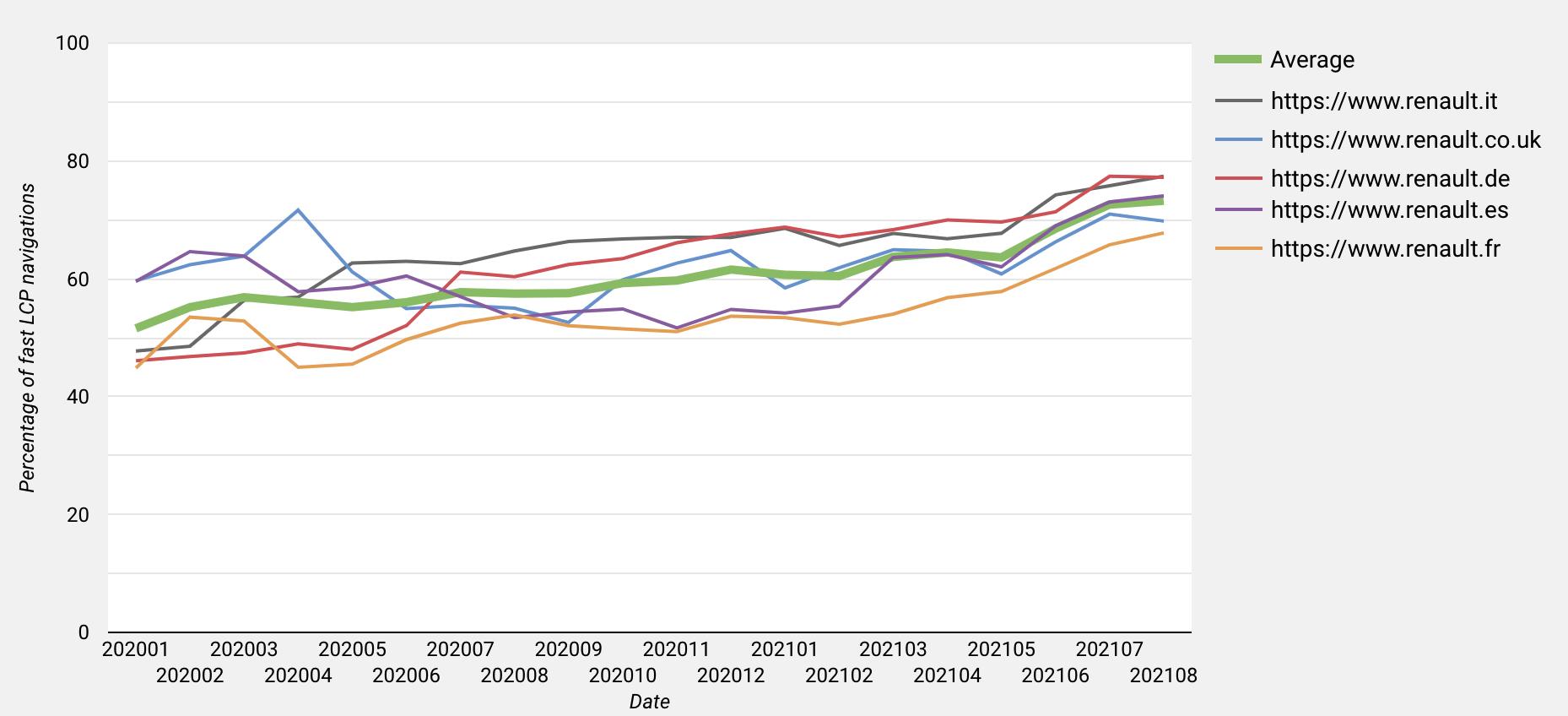
از اوایل سال 2020، در 5 بازار اروپایی برتر این برند، تعداد بازدیدکنندگانی که LCP سریع (زیر 2.5 ثانیه) را تجربه میکنند به طور متوسط 22 ppt برای دامنههای رنو (از 51٪ به 73٪) بهبود یافته است .

در اینجا نحوه برخورد آنها با آن است.
بهینه سازی مرکزی SPA
از نقطه نظر پلتفرم، عملکرد برای سالها یک اولویت بوده است و گنجاندن Core Web Vitals بهعنوان معیارهای کلیدی فرآیندی روان بود. تیمهای مرکزی یک راهحل نظارت جامع (با Google Lighthouse و Chrome UX Report API ) راهاندازی کردهاند و یک فرهنگ عملکرد را در سراسر سازمان ایجاد کردهاند. چندین استراتژی برای بهینه سازی برنامه تک صفحه ای آنها وجود داشت، از جمله:
- رندر سمت سرور (SSR) برای اطمینان از یک اولین رنگ محتوای سریع (FCP).
- تقسیم کد برای ارائه تنها تکه های JS و CSS مورد نیاز برای صفحه فرود (برای LCP و FID بهتر).
- CDN با سطح بالایی از ذخیره منابع (از جمله Lambda@Edge برای مرتب کردن و حذف پارامترهای پرس و جو غیر ضروری). این امر به جلوگیری از اشکالات SSR (کاهش TTFB به دلیل محاسبات سرور) و ارائه محتوا به کاربر نهایی کمک کرد (برای TTFB و LCP بهتر).
- بهینه سازی فشرده سازی با brotli برای کاهش اندازه کد.
- HTTP2 برای فعال کردن چندگانه درخواست ها و پاسخ ها.
- استفاده از تصاویر واکنش گرا با پشتیبانی WebP و ویژگی
srcsetوsizesبرای ارائه مناسب ترین اندازه و فرمت تصویر به کاربران. - بارگیری تنبل تصاویر، ویدیوها و آیفریم ها با استفاده از
IntersectionObserverو FPO (تصاویر کوچک 1 کیلوبایتی). - حذف اسکریپت های مسدود کننده و تنظیم ترجمه به اهداف مرورگر برای کاهش اندازه فایل JS (با اجتناب از چند پر کردن غیر ضروری).
- کاهش اندازه کانتینر Google Tag Manager برای بارگیری اسکریپت های شخص ثالث فقط در جاها و در صورت نیاز.
- کاهش تعداد فونتهای سفارشی ، استفاده از فرمتهای woff/woff2 با unicode-range و
font-display:swapبرای کاهش اندازه فایلهای فونت و نمایش متن در اسرع وقت حتی اگر فونتهای سفارشی هنوز در دسترس نیستند. - از قبل بارگذاری تصاویر قهرمان که اغلب عناصر LCP هستند.
این تیم همچنان در حال کار بر روی بهبودهای آینده مانند:
- فشار سرور برای بهبود FCP با ارائه سریعتر CSS. (در حالت آماده به کار به دلیل عدم پشتیبانی AWS و پیشنهاد منسوخ شدن .
- هیدراتاسیون پیشرونده برای بهبود FID.
- پشتیبانی از ماژول ES6 برای ارائه تجربه سریعتر با استفاده از ساختهای ES6 برای مرورگرهای مدرن.
رویکرد SPA می تواند برای عملکرد مفید باشد، زیرا زمانی که کاربران در بین صفحات پیمایش می کنند، نیازی به بارگذاری مجدد کامل صفحه نیست. همانطور که گفته شد، روشهای اندازهگیری Core Web Vitals فعلی در SPA را میتوان بهعنوان یک نقطه ضعف در نظر گرفت زیرا انتقال مسیر اندازهگیری نمیشود. از این رو، بارگذاری نسبتاً سریعتر صفحه در یک جلسه، به دلیل کش UI، در نظر گرفته نمیشود. همچنین مقایسه Core Web Vitals با یک وب سایت رقیب Multi Page Application که در آن یک حافظه پنهان گرم، معیارهای هر صفحه ای را که کاربر در طول یک جلسه مرور می کند کاهش می دهد، دشوار می کند. برای جزئیات بیشتر، سؤالات متداول Web Vitals SPA را بخوانید.
اینها محدودیتهای شناخته شدهای هستند که توسط تیمهای محصول Chrome در حال بررسی هستند. بهروزرسانی معیار CLS قبلاً برای بهبود اندازهگیری در SPA ارسال شده است.
عملکرد نیاز به نظارت مداوم دارد زیرا تیم های فنی مختلف می توانند بر آن تأثیر بگذارند. علیرغم محدودیتهایی که در نحوه اندازهگیری آنها در SPA وجود دارد، Core Web Vitals به ما امکان میدهد تأثیر اقدامات تیمهایمان را ردیابی کنیم. امیدواریم که انتقال مسیر به زودی در نظر گرفته شود!
سدریک بازورو، مدیر فنی، رنو
دستورالعمل های محلی ترویج بهینه سازی عملکرد به عنوان یک مسئولیت مشترک
عملکرد به عنوان یک مسئولیت جهانی (مرکزی) و محلی ابلاغ می شود. تیمها مجموعهای از بهترین روشها را گردآوری کردهاند که صاحبان محتوای محلی باید از آنها پیروی کنند. در اینجا چند نمونه از این دستورالعمل ها آورده شده است:
- برای بهبود عملکرد سایت، ظرف محلی تگ منیجر Google را بهینه کنید. برای مثال تگ های خاصی را به صورت مشروط فعال کنید.
- اندازه محتوای ویدیو را با فشرده سازی آن با استفاده از ابزارهای داخلی یا میزبانی آن در یک پلت فرم خارجی (مانند YouTube) محدود کنید.
- از آپلود تصاویر از طریق گوگل تگ منیجر خودداری کنید.
درک عمیق عملکرد دیجیتال ما برای اطمینان از بهینه سازی مستمر سایت های برند ما کلیدی است. رویکرد تیم تجربه مشتری ما ارائه یک پلت فرم جهانی است که به طور مثبت بر نتایج تجاری تیم های محلی تأثیر می گذارد و در عین حال این تیم ها را با دستورالعمل ها و بهترین شیوه ها برای حفظ این عملکرد در سطح بالا توانمند می کند.
الکساندر پروچه، رئیس بخش عملکرد رنو
برای نتیجه گیری، عملکرد وب سایت همیشه در اولویت رنو بوده است و پلت فرم وب سایت آن به طور مداوم بهینه می شود. اندازه گیری Core Web Vitals در کنار معیارهای کسب و کار به آنها این امکان را می دهد که این موضوع را به عنوان یک مسئولیت مشترک جهانی تبلیغ کنند و دستورالعمل های محلی تیم ها را به توانایی مشارکت در این تلاش سودمند مجهز می کند.
،این تیم دادههای 10 میلیون بازدید از صفحات فرود خود را تجزیه و تحلیل کرد و یک ارتباط قوی بین بزرگترین رنگ محتوا و نرخ تبدیل پیدا کرد.
گروه رنو یک خودروساز فرانسوی چندملیتی است که در بیش از 130 کشور جهان حضور دارد. برای یک گروه خودرویی مانند رنو، سایتهای برند موفق که باعث تعامل و تبدیل بیشتر کاربر میشوند، به معنای تجارت بیشتر است. هدف همه سایتهای برند آن ارائه بهترین تجربه کاربری در مقیاس و در عین حال حفظ انعطافپذیری محتوا و ویژگیها برای سایتهای محلی است. در این زمینه، نظارت بر عملکرد یک ریسک کلیدی برای تیم تجربه مشتری است که مسئول توسعه و حفظ پلت فرم جهانی است.
اندازه گیری تاثیر تجاری Core Web Vitals
اندازه گیری در گوگل آنالیتیکس
رنو با همکاری با Fifty-Five، شریک داده جهانی خود، کتابخانه web-vitals را راهاندازی کرد که به Google Analytics امکان ارسال تمام معیارهای Web Vitals از کاربران واقعی را میدهد به گونهای که دقیقاً با نحوه اندازهگیری آنها توسط کروم و گزارش به سایر ابزارهای Google مطابقت داشته باشد.
تجزیه و تحلیل زیر مجموعه داده ای را نشان می دهد که با استفاده از این ابزارها در طی چهار ماه بین دسامبر 2020 و مارس 2021 جمع آوری شده است.
LCP بهینه شده به شدت با معیارهای تعامل کاربر و کسب و کار مرتبط است
تیمها یک همبستگی قوی بین یک رنگ کم محتوا (LCP) و نرخ پرش مطلوب و نرخ تبدیل شناسایی کردهاند که در تصویر زیر نشان داده شده است.

این مجموعه داده بیش از 10 میلیون بازدید را در 33 کشور در طول چهار ماه ثبت می کند و نشان می دهد که چگونه معیارهای LCP کمتر با:
- نرخ پرش پایین تر
- تبدیلهای بیشتر (فرمهای سرنخ تکمیل شده)
جالب اینجاست که از آنجایی که وب سایت به عنوان یک برنامه تک صفحه ای (SPA) اجرا می شود، همه این اقدامات فقط در صفحات فرود ثبت می شوند. داده ها نشان می دهد که ارزش بهینه سازی وب سایت را تا زمانی که LCP به زیر 1 ثانیه برسد، دارد. سایت های برند این گروه هرگز نمی توانند خیلی بهینه شوند!
این مجموعه داده نه تنها همبستگی منفی بین LCP و معیارهای کسب و کار را نشان می دهد، بلکه اختلاف عملکرد را در بین صفحات فرود با بهترین عملکرد نشان می دهد. در زمینه این وب سایت، دریافت LCP کمتر از 1 ثانیه منجر به افزایش زیادی در تبدیل و کاهش جهش می شود.
Eja Rakotoarimanana، مشاور، پنجاه و پنج
بهبود 1 ثانیه ای LCP می تواند منجر به کاهش 14 درصدی (ppt) در نرخ پرش و 13 درصد افزایش در تبدیل شود.
| 1 ثانیه بهبود LCP | نتیجه |
|---|---|
| LCP حدود 1 ثانیه | +13٪ CVR |
| LCP زیر 1.6 ثانیه | نرخ پرش -14 ppt |
| LCP بالاتر از 1.6 ثانیه | - نرخ پرش 5 ppt |
رویکرد رنو برای بهینه سازی Core Web Vitals در مقیاس
از اوایل سال 2020، در 5 بازار اروپایی برتر این برند، تعداد بازدیدکنندگانی که LCP سریع (زیر 2.5 ثانیه) را تجربه میکنند به طور متوسط 22 ppt برای دامنههای رنو (از 51٪ به 73٪) بهبود یافته است .

در اینجا نحوه برخورد آنها با آن است.
بهینه سازی مرکزی SPA
از نقطه نظر پلتفرم، عملکرد برای سالها یک اولویت بوده است و گنجاندن Core Web Vitals بهعنوان معیارهای کلیدی فرآیندی روان بود. تیمهای مرکزی یک راهحل نظارت جامع (با Google Lighthouse و Chrome UX Report API ) راهاندازی کردهاند و یک فرهنگ عملکرد را در سراسر سازمان ایجاد کردهاند. چندین استراتژی برای بهینه سازی برنامه تک صفحه ای آنها وجود داشت، از جمله:
- رندر سمت سرور (SSR) برای اطمینان از یک اولین رنگ محتوای سریع (FCP).
- تقسیم کد برای ارائه تنها تکه های JS و CSS مورد نیاز برای صفحه فرود (برای LCP و FID بهتر).
- CDN با سطح بالایی از ذخیره منابع (از جمله Lambda@Edge برای مرتب کردن و حذف پارامترهای پرس و جو غیر ضروری). این امر به جلوگیری از اشکالات SSR (کاهش TTFB به دلیل محاسبات سرور) و ارائه محتوا به کاربر نهایی کمک کرد (برای TTFB و LCP بهتر).
- بهینه سازی فشرده سازی با brotli برای کاهش اندازه کد.
- HTTP2 برای فعال کردن چندگانه درخواست ها و پاسخ ها.
- استفاده از تصاویر واکنش گرا با پشتیبانی WebP و ویژگی
srcsetوsizesبرای ارائه مناسب ترین اندازه و فرمت تصویر به کاربران. - بارگیری تنبل تصاویر، ویدیوها و آیفریم ها با استفاده از
IntersectionObserverو FPO (تصاویر کوچک 1 کیلوبایتی). - حذف اسکریپت های مسدود کننده و تنظیم ترجمه به اهداف مرورگر برای کاهش اندازه فایل JS (با اجتناب از چند پر کردن غیر ضروری).
- کاهش اندازه کانتینر Google Tag Manager برای بارگیری اسکریپت های شخص ثالث فقط در جاها و در صورت نیاز.
- کاهش تعداد فونتهای سفارشی ، استفاده از فرمتهای woff/woff2 با unicode-range و
font-display:swapبرای کاهش اندازه فایلهای فونت و نمایش متن در اسرع وقت حتی اگر فونتهای سفارشی هنوز در دسترس نیستند. - از قبل بارگذاری تصاویر قهرمان که اغلب عناصر LCP هستند.
این تیم همچنان در حال کار بر روی بهبودهای آینده مانند:
- فشار سرور برای بهبود FCP با ارائه سریعتر CSS. (در حالت آماده به کار به دلیل عدم پشتیبانی AWS و پیشنهاد منسوخ شدن .
- هیدراتاسیون پیشرونده برای بهبود FID.
- پشتیبانی از ماژول ES6 برای ارائه تجربه سریعتر با استفاده از ساختهای ES6 برای مرورگرهای مدرن.
رویکرد SPA می تواند برای عملکرد مفید باشد، زیرا زمانی که کاربران در بین صفحات پیمایش می کنند، نیازی به بارگذاری مجدد کامل صفحه نیست. همانطور که گفته شد، روشهای اندازهگیری Core Web Vitals فعلی در SPA را میتوان بهعنوان یک نقطه ضعف در نظر گرفت زیرا انتقال مسیر اندازهگیری نمیشود. از این رو، بارگذاری نسبتاً سریعتر صفحه در یک جلسه، به دلیل کش UI، در نظر گرفته نمیشود. همچنین مقایسه Core Web Vitals با یک وب سایت رقیب Multi Page Application که در آن یک حافظه پنهان گرم، معیارهای هر صفحه ای را که کاربر در طول یک جلسه مرور می کند کاهش می دهد، دشوار می کند. برای جزئیات بیشتر، سؤالات متداول Web Vitals SPA را بخوانید.
اینها محدودیتهای شناخته شدهای هستند که توسط تیمهای محصول Chrome در حال بررسی هستند. بهروزرسانی معیار CLS قبلاً برای بهبود اندازهگیری در SPA ارسال شده است.
عملکرد نیاز به نظارت مداوم دارد زیرا تیم های فنی مختلف می توانند بر آن تأثیر بگذارند. علیرغم محدودیتهایی که در نحوه اندازهگیری آنها در SPA وجود دارد، Core Web Vitals به ما امکان میدهد تأثیر اقدامات تیمهایمان را ردیابی کنیم. امیدواریم که انتقال مسیر به زودی در نظر گرفته شود!
سدریک بازورو، مدیر فنی، رنو
دستورالعمل های محلی ترویج بهینه سازی عملکرد به عنوان یک مسئولیت مشترک
عملکرد به عنوان یک مسئولیت جهانی (مرکزی) و محلی ابلاغ می شود. تیمها مجموعهای از بهترین روشها را گردآوری کردهاند که صاحبان محتوای محلی باید از آنها پیروی کنند. در اینجا چند نمونه از این دستورالعمل ها آورده شده است:
- برای بهبود عملکرد سایت، ظرف محلی تگ منیجر Google را بهینه کنید. برای مثال تگ های خاصی را به صورت مشروط فعال کنید.
- اندازه محتوای ویدیو را با فشرده سازی آن با استفاده از ابزارهای داخلی یا میزبانی آن در یک پلت فرم خارجی (مانند YouTube) محدود کنید.
- از آپلود تصاویر از طریق گوگل تگ منیجر خودداری کنید.
درک عمیق عملکرد دیجیتال ما برای اطمینان از بهینه سازی مستمر سایت های برند ما کلیدی است. رویکرد تیم تجربه مشتری ما ارائه یک پلت فرم جهانی است که به طور مثبت بر نتایج تجاری تیم های محلی تأثیر می گذارد و در عین حال این تیم ها را با دستورالعمل ها و بهترین شیوه ها برای حفظ این عملکرد در سطح بالا توانمند می کند.
الکساندر پروچه، رئیس بخش عملکرد رنو
برای نتیجه گیری، عملکرد وب سایت همیشه در اولویت رنو بوده است و پلت فرم وب سایت آن به طور مداوم بهینه می شود. اندازه گیری Core Web Vitals در کنار معیارهای کسب و کار به آنها این امکان را می دهد که این موضوع را به عنوان یک مسئولیت مشترک جهانی تبلیغ کنند و دستورالعمل های محلی تیم ها را به توانایی مشارکت در این تلاش سودمند مجهز می کند.
،این تیم دادههای 10 میلیون بازدید از صفحات فرود خود را تجزیه و تحلیل کرد و یک ارتباط قوی بین بزرگترین رنگ محتوا و نرخ تبدیل پیدا کرد.
گروه رنو یک خودروساز فرانسوی چندملیتی است که در بیش از 130 کشور جهان حضور دارد. برای یک گروه خودرویی مانند رنو، سایتهای برند موفق که باعث تعامل و تبدیل بیشتر کاربر میشوند، به معنای تجارت بیشتر است. هدف همه سایتهای برند آن ارائه بهترین تجربه کاربری در مقیاس و در عین حال حفظ انعطافپذیری محتوا و ویژگیها برای سایتهای محلی است. در این زمینه، نظارت بر عملکرد یک ریسک کلیدی برای تیم تجربه مشتری است که مسئول توسعه و حفظ پلت فرم جهانی است.
اندازه گیری تاثیر تجاری Core Web Vitals
اندازه گیری در گوگل آنالیتیکس
رنو با همکاری با Fifty-Five، شریک داده جهانی خود، کتابخانه web-vitals را راهاندازی کرد که به Google Analytics امکان ارسال تمام معیارهای Web Vitals از کاربران واقعی را میدهد به گونهای که دقیقاً با نحوه اندازهگیری آنها توسط کروم و گزارش به سایر ابزارهای Google مطابقت داشته باشد.
تجزیه و تحلیل زیر مجموعه داده ای را نشان می دهد که با استفاده از این ابزارها در طی چهار ماه بین دسامبر 2020 و مارس 2021 جمع آوری شده است.
LCP بهینه شده به شدت با معیارهای تعامل کاربر و کسب و کار مرتبط است
تیمها یک همبستگی قوی بین یک رنگ کم محتوا (LCP) و نرخ پرش مطلوب و نرخ تبدیل شناسایی کردهاند که در تصویر زیر نشان داده شده است.

این مجموعه داده بیش از 10 میلیون بازدید را در 33 کشور در طول چهار ماه ثبت می کند و نشان می دهد که چگونه معیارهای LCP کمتر با:
- نرخ پرش پایین تر
- تبدیلهای بیشتر (فرمهای سرنخ تکمیل شده)
جالب اینجاست که از آنجایی که وب سایت به عنوان یک برنامه تک صفحه ای (SPA) اجرا می شود، همه این اقدامات فقط در صفحات فرود ثبت می شوند. داده ها نشان می دهد که ارزش بهینه سازی وب سایت را تا زمانی که LCP به زیر 1 ثانیه برسد، دارد. سایت های برند این گروه هرگز نمی توانند خیلی بهینه شوند!
این مجموعه داده نه تنها همبستگی منفی بین LCP و معیارهای کسب و کار را نشان می دهد، بلکه اختلاف عملکرد را در بین صفحات فرود با بهترین عملکرد نشان می دهد. در زمینه این وب سایت، دریافت LCP کمتر از 1 ثانیه منجر به افزایش زیادی در تبدیل و کاهش جهش می شود.
Eja Rakotoarimanana، مشاور، پنجاه و پنج
بهبود 1 ثانیه ای LCP می تواند منجر به کاهش 14 درصدی (ppt) در نرخ پرش و 13 درصد افزایش در تبدیل شود.
| 1 ثانیه بهبود LCP | نتیجه |
|---|---|
| LCP حدود 1 ثانیه | +13٪ CVR |
| LCP زیر 1.6 ثانیه | نرخ پرش -14 ppt |
| LCP بالاتر از 1.6 ثانیه | - نرخ پرش 5 ppt |
رویکرد رنو برای بهینه سازی Core Web Vitals در مقیاس
از اوایل سال 2020، در 5 بازار اروپایی برتر این برند، تعداد بازدیدکنندگانی که LCP سریع (زیر 2.5 ثانیه) را تجربه میکنند به طور متوسط 22 ppt برای دامنههای رنو (از 51٪ به 73٪) بهبود یافته است .

در اینجا نحوه برخورد آنها با آن است.
بهینه سازی مرکزی SPA
از نقطه نظر پلتفرم، عملکرد برای سالها یک اولویت بوده است و گنجاندن Core Web Vitals بهعنوان معیارهای کلیدی فرآیندی روان بود. تیمهای مرکزی یک راهحل نظارت جامع (با Google Lighthouse و Chrome UX Report API ) راهاندازی کردهاند و یک فرهنگ عملکرد را در سراسر سازمان ایجاد کردهاند. چندین استراتژی برای بهینه سازی برنامه تک صفحه ای آنها وجود داشت، از جمله:
- رندر سمت سرور (SSR) برای اطمینان از یک اولین رنگ محتوای سریع (FCP).
- تقسیم کد برای ارائه تنها تکه های JS و CSS مورد نیاز برای صفحه فرود (برای LCP و FID بهتر).
- CDN با سطح بالایی از ذخیره منابع (از جمله Lambda@Edge برای مرتب کردن و حذف پارامترهای پرس و جو غیر ضروری). این امر به جلوگیری از اشکالات SSR (کاهش TTFB به دلیل محاسبات سرور) و ارائه محتوا به کاربر نهایی کمک کرد (برای TTFB و LCP بهتر).
- بهینه سازی فشرده سازی با brotli برای کاهش اندازه کد.
- HTTP2 برای فعال کردن چندگانه درخواست ها و پاسخ ها.
- استفاده از تصاویر واکنش گرا با پشتیبانی WebP و ویژگی
srcsetوsizesبرای ارائه مناسب ترین اندازه و فرمت تصویر به کاربران. - بارگیری تنبل تصاویر، ویدیوها و آیفریم ها با استفاده از
IntersectionObserverو FPO (تصاویر کوچک 1 کیلوبایتی). - حذف اسکریپت های مسدود کننده و تنظیم ترجمه به اهداف مرورگر برای کاهش اندازه فایل JS (با اجتناب از چند پر کردن غیر ضروری).
- کاهش اندازه کانتینر Google Tag Manager برای بارگیری اسکریپت های شخص ثالث فقط در جاها و در صورت نیاز.
- کاهش تعداد فونتهای سفارشی ، استفاده از فرمتهای woff/woff2 با unicode-range و
font-display:swapبرای کاهش اندازه فایلهای فونت و نمایش متن در اسرع وقت حتی اگر فونتهای سفارشی هنوز در دسترس نیستند. - از قبل بارگذاری تصاویر قهرمان که اغلب عناصر LCP هستند.
این تیم همچنان در حال کار بر روی بهبودهای آینده مانند:
- فشار سرور برای بهبود FCP با ارائه سریعتر CSS. (در حالت آماده به کار به دلیل عدم پشتیبانی AWS و پیشنهاد منسوخ شدن .
- هیدراتاسیون پیشرونده برای بهبود FID.
- پشتیبانی از ماژول ES6 برای ارائه تجربه سریعتر با استفاده از ساختهای ES6 برای مرورگرهای مدرن.
رویکرد SPA می تواند برای عملکرد مفید باشد، زیرا زمانی که کاربران در بین صفحات پیمایش می کنند، نیازی به بارگذاری مجدد کامل صفحه نیست. همانطور که گفته شد، روشهای اندازهگیری Core Web Vitals فعلی در SPA را میتوان بهعنوان یک نقطه ضعف در نظر گرفت زیرا انتقال مسیر اندازهگیری نمیشود. از این رو، بارگذاری نسبتاً سریعتر صفحه در یک جلسه، به دلیل کش UI، در نظر گرفته نمیشود. همچنین مقایسه Core Web Vitals با یک وب سایت رقیب Multi Page Application که در آن یک حافظه پنهان گرم، معیارهای هر صفحه ای را که کاربر در طول یک جلسه مرور می کند کاهش می دهد، دشوار می کند. برای جزئیات بیشتر، سؤالات متداول Web Vitals SPA را بخوانید.
اینها محدودیتهای شناخته شدهای هستند که توسط تیمهای محصول Chrome در حال بررسی هستند. بهروزرسانی معیار CLS قبلاً برای بهبود اندازهگیری در SPA ارسال شده است.
عملکرد نیاز به نظارت مداوم دارد زیرا تیم های فنی مختلف می توانند بر آن تأثیر بگذارند. علیرغم محدودیتهایی که در نحوه اندازهگیری آنها در SPA وجود دارد، Core Web Vitals به ما امکان میدهد تأثیر اقدامات تیمهایمان را ردیابی کنیم. امیدواریم که انتقال مسیر به زودی در نظر گرفته شود!
سدریک بازورو، مدیر فنی، رنو
دستورالعمل های محلی ترویج بهینه سازی عملکرد به عنوان یک مسئولیت مشترک
عملکرد به عنوان یک مسئولیت جهانی (مرکزی) و محلی ابلاغ می شود. تیمها مجموعهای از بهترین روشها را گردآوری کردهاند که صاحبان محتوای محلی باید از آنها پیروی کنند. در اینجا چند نمونه از این دستورالعمل ها آورده شده است:
- برای بهبود عملکرد سایت، ظرف محلی تگ منیجر Google را بهینه کنید. برای مثال تگ های خاصی را به صورت مشروط فعال کنید.
- اندازه محتوای ویدیو را با فشرده سازی آن با استفاده از ابزارهای داخلی یا میزبانی آن در یک پلت فرم خارجی (مانند YouTube) محدود کنید.
- از آپلود تصاویر از طریق گوگل تگ منیجر خودداری کنید.
درک عمیق عملکرد دیجیتال ما برای اطمینان از بهینه سازی مستمر سایت های برند ما کلیدی است. رویکرد تیم تجربه مشتری ما ارائه یک پلت فرم جهانی است که به طور مثبت بر نتایج تجاری تیم های محلی تأثیر می گذارد و در عین حال این تیم ها را با دستورالعمل ها و بهترین شیوه ها برای حفظ این عملکرد در سطح بالا توانمند می کند.
الکساندر پروچه، رئیس بخش عملکرد رنو
برای نتیجه گیری، عملکرد وب سایت همیشه در اولویت رنو بوده است و پلت فرم وب سایت آن به طور مداوم بهینه می شود. اندازه گیری Core Web Vitals در کنار معیارهای کسب و کار به آنها این امکان را می دهد که این موضوع را به عنوان یک مسئولیت مشترک جهانی تبلیغ کنند و دستورالعمل های محلی تیم ها را به توانایی مشارکت در این تلاش سودمند مجهز می کند.
،این تیم دادههای 10 میلیون بازدید از صفحات فرود خود را تجزیه و تحلیل کرد و یک ارتباط قوی بین بزرگترین رنگ محتوا و نرخ تبدیل پیدا کرد.
گروه رنو یک خودروساز فرانسوی چندملیتی است که در بیش از 130 کشور جهان حضور دارد. برای یک گروه خودرویی مانند رنو، سایتهای برند موفق که باعث تعامل و تبدیل بیشتر کاربر میشوند، به معنای تجارت بیشتر است. هدف همه سایتهای برند آن ارائه بهترین تجربه کاربری در مقیاس و در عین حال حفظ انعطافپذیری محتوا و ویژگیها برای سایتهای محلی است. در این زمینه، نظارت بر عملکرد یک ریسک کلیدی برای تیم تجربه مشتری است که مسئول توسعه و حفظ پلت فرم جهانی است.
اندازه گیری تاثیر تجاری Core Web Vitals
اندازه گیری در گوگل آنالیتیکس
رنو با همکاری با Fifty-Five، شریک داده جهانی خود، کتابخانه web-vitals را راهاندازی کرد که به Google Analytics امکان ارسال تمام معیارهای Web Vitals از کاربران واقعی را میدهد به گونهای که دقیقاً با نحوه اندازهگیری آنها توسط کروم و گزارش به سایر ابزارهای Google مطابقت داشته باشد.
تجزیه و تحلیل زیر مجموعه داده ای را نشان می دهد که با استفاده از این ابزارها در طی چهار ماه بین دسامبر 2020 و مارس 2021 جمع آوری شده است.
LCP بهینه شده به شدت با معیارهای تعامل کاربر و کسب و کار مرتبط است
تیمها یک همبستگی قوی بین یک رنگ کم محتوا (LCP) و نرخ پرش مطلوب و نرخ تبدیل شناسایی کردهاند که در تصویر زیر نشان داده شده است.

این مجموعه داده بیش از 10 میلیون بازدید را در 33 کشور در طول چهار ماه ثبت می کند و نشان می دهد که چگونه معیارهای LCP کمتر با:
- نرخ پرش پایین تر
- تبدیلهای بیشتر (فرمهای سرنخ تکمیل شده)
جالب اینجاست که از آنجایی که وب سایت به عنوان یک برنامه تک صفحه ای (SPA) اجرا می شود، همه این اقدامات فقط در صفحات فرود ثبت می شوند. داده ها نشان می دهد که ارزش بهینه سازی وب سایت را تا زمانی که LCP به زیر 1 ثانیه برسد، دارد. سایت های برند این گروه هرگز نمی توانند خیلی بهینه شوند!
این مجموعه داده نه تنها همبستگی منفی بین LCP و معیارهای کسب و کار را نشان می دهد، بلکه اختلاف عملکرد را در بین صفحات فرود با بهترین عملکرد نشان می دهد. در زمینه این وب سایت، دریافت LCP کمتر از 1 ثانیه منجر به افزایش زیادی در تبدیل و کاهش جهش می شود.
Eja Rakotoarimanana، مشاور، پنجاه و پنج
بهبود 1 ثانیه ای LCP می تواند منجر به کاهش 14 درصدی (ppt) در نرخ پرش و 13 درصد افزایش در تبدیل شود.
| 1 ثانیه بهبود LCP | نتیجه |
|---|---|
| LCP حدود 1 ثانیه | +13٪ CVR |
| LCP زیر 1.6 ثانیه | نرخ پرش -14 ppt |
| LCP بالاتر از 1.6 ثانیه | - نرخ پرش 5 ppt |
رویکرد رنو برای بهینه سازی Core Web Vitals در مقیاس
از اوایل سال 2020، در 5 بازار اروپایی برتر این برند، تعداد بازدیدکنندگانی که LCP سریع (زیر 2.5 ثانیه) را تجربه میکنند به طور متوسط 22 ppt برای دامنههای رنو (از 51٪ به 73٪) بهبود یافته است .

در اینجا نحوه برخورد آنها با آن است.
بهینه سازی مرکزی SPA
از نقطه نظر پلتفرم، عملکرد برای سالها یک اولویت بوده است و گنجاندن Core Web Vitals بهعنوان معیارهای کلیدی فرآیندی روان بود. تیمهای مرکزی یک راهحل نظارت جامع (با Google Lighthouse و Chrome UX Report API ) راهاندازی کردهاند و یک فرهنگ عملکرد را در سراسر سازمان ایجاد کردهاند. چندین استراتژی برای بهینه سازی برنامه تک صفحه ای آنها وجود داشت، از جمله:
- رندر سمت سرور (SSR) برای اطمینان از یک اولین رنگ محتوای سریع (FCP).
- تقسیم کد برای ارائه تنها تکه های JS و CSS مورد نیاز برای صفحه فرود (برای LCP و FID بهتر).
- CDN با سطح بالایی از ذخیره منابع (از جمله Lambda@Edge برای مرتب کردن و حذف پارامترهای پرس و جو غیر ضروری). این امر به جلوگیری از اشکالات SSR (کاهش TTFB به دلیل محاسبات سرور) و ارائه محتوا به کاربر نهایی کمک کرد (برای TTFB و LCP بهتر).
- بهینه سازی فشرده سازی با brotli برای کاهش اندازه کد.
- HTTP2 برای فعال کردن چندگانه درخواست ها و پاسخ ها.
- استفاده از تصاویر واکنش گرا با پشتیبانی WebP و ویژگی
srcsetوsizesبرای ارائه مناسب ترین اندازه و فرمت تصویر به کاربران. - بارگیری تنبل تصاویر، ویدیوها و آیفریم ها با استفاده از
IntersectionObserverو FPO (تصاویر کوچک 1 کیلوبایتی). - حذف اسکریپت های مسدود کننده و تنظیم ترجمه به اهداف مرورگر برای کاهش اندازه فایل JS (با اجتناب از چند پر کردن غیر ضروری).
- کاهش اندازه کانتینر Google Tag Manager برای بارگیری اسکریپت های شخص ثالث فقط در جاها و در صورت نیاز.
- کاهش تعداد فونتهای سفارشی ، استفاده از فرمتهای woff/woff2 با unicode-range و
font-display:swapبرای کاهش اندازه فایلهای فونت و نمایش متن در اسرع وقت حتی اگر فونتهای سفارشی هنوز در دسترس نیستند. - از قبل بارگذاری تصاویر قهرمان که اغلب عناصر LCP هستند.
این تیم همچنان در حال کار بر روی بهبودهای آینده مانند:
- فشار سرور برای بهبود FCP با ارائه سریعتر CSS. (در حالت آماده به کار به دلیل عدم پشتیبانی AWS و پیشنهاد منسوخ شدن .
- هیدراتاسیون پیشرونده برای بهبود FID.
- پشتیبانی از ماژول ES6 برای ارائه تجربه سریعتر با استفاده از ساختهای ES6 برای مرورگرهای مدرن.
رویکرد SPA می تواند برای عملکرد مفید باشد، زیرا زمانی که کاربران در بین صفحات پیمایش می کنند، نیازی به بارگذاری مجدد کامل صفحه نیست. همانطور که گفته شد، روشهای اندازهگیری Core Web Vitals فعلی در SPA را میتوان بهعنوان یک نقطه ضعف در نظر گرفت زیرا انتقال مسیر اندازهگیری نمیشود. از این رو، بارگذاری نسبتاً سریعتر صفحه در یک جلسه، به دلیل کش UI، در نظر گرفته نمیشود. همچنین مقایسه Core Web Vitals با یک وب سایت رقیب Multi Page Application که در آن یک حافظه پنهان گرم، معیارهای هر صفحه ای را که کاربر در طول یک جلسه مرور می کند کاهش می دهد، دشوار می کند. برای جزئیات بیشتر، سؤالات متداول Web Vitals SPA را بخوانید.
اینها محدودیتهای شناخته شدهای هستند که توسط تیمهای محصول Chrome در حال بررسی هستند. بهروزرسانی معیار CLS قبلاً برای بهبود اندازهگیری در SPA ارسال شده است.
عملکرد نیاز به نظارت مداوم دارد زیرا تیم های فنی مختلف می توانند بر آن تأثیر بگذارند. علیرغم محدودیتهایی که در نحوه اندازهگیری آنها در SPA وجود دارد، Core Web Vitals به ما امکان میدهد تأثیر اقدامات تیمهایمان را ردیابی کنیم. امیدواریم که انتقال مسیر به زودی در نظر گرفته شود!
سدریک بازورو، مدیر فنی، رنو
دستورالعمل های محلی ترویج بهینه سازی عملکرد به عنوان یک مسئولیت مشترک
عملکرد به عنوان یک مسئولیت جهانی (مرکزی) و محلی ابلاغ می شود. تیمها مجموعهای از بهترین روشها را گردآوری کردهاند که صاحبان محتوای محلی باید از آنها پیروی کنند. در اینجا چند نمونه از این دستورالعمل ها آورده شده است:
- برای بهبود عملکرد سایت، ظرف محلی تگ منیجر Google را بهینه کنید. برای مثال تگ های خاصی را به صورت مشروط فعال کنید.
- اندازه محتوای ویدیو را با فشرده سازی آن با استفاده از ابزارهای داخلی یا میزبانی آن در یک پلت فرم خارجی (مانند YouTube) محدود کنید.
- از آپلود تصاویر از طریق گوگل تگ منیجر خودداری کنید.
درک عمیق عملکرد دیجیتال ما برای اطمینان از بهینه سازی مستمر سایت های برند ما کلیدی است. رویکرد تیم تجربه مشتری ما ارائه یک پلت فرم جهانی است که به طور مثبت بر نتایج تجاری تیم های محلی تأثیر می گذارد و در عین حال این تیم ها را با دستورالعمل ها و بهترین شیوه ها برای حفظ این عملکرد در سطح بالا توانمند می کند.
الکساندر پروچه، رئیس بخش عملکرد رنو
برای نتیجه گیری، عملکرد وب سایت همیشه در اولویت رنو بوده است و پلت فرم وب سایت آن به طور مداوم بهینه می شود. اندازه گیری Core Web Vitals در کنار معیارهای کسب و کار به آنها این امکان را می دهد که این موضوع را به عنوان یک مسئولیت مشترک جهانی تبلیغ کنند و دستورالعمل های محلی تیم ها را به توانایی مشارکت در این تلاش سودمند مجهز می کند.




