পরিষেবা কর্মীদের সবচেয়ে উল্লেখযোগ্য সুবিধাগুলির মধ্যে একটি (একটি কর্মক্ষমতা দৃষ্টিকোণ থেকে, অন্তত) তাদের সক্রিয়ভাবে সম্পদের ক্যাশিং নিয়ন্ত্রণ করার ক্ষমতা। একটি ওয়েব অ্যাপ্লিকেশন যা তার সমস্ত প্রয়োজনীয় সংস্থান ক্যাশে করতে পারে, ফিরে আসা দর্শকদের জন্য যথেষ্ট দ্রুত লোড হওয়া উচিত। কিন্তু প্রকৃত ব্যবহারকারীদের কাছে এই লাভগুলো আসলে কেমন দেখায়? এবং কিভাবে আপনি এমনকি এই পরিমাপ করবেন?
Google I/O ওয়েব অ্যাপ (সংক্ষেপে IOWA) হল একটি প্রগতিশীল ওয়েব অ্যাপ যা তার ব্যবহারকারীদের কাছে একটি সমৃদ্ধ, অ্যাপ-সদৃশ অভিজ্ঞতা প্রদানের জন্য পরিষেবা কর্মীদের দ্বারা প্রদত্ত নতুন ক্ষমতাগুলির বেশিরভাগই ব্যবহার করে। এটি তার বৃহৎ এবং বৈচিত্র্যময় ব্যবহারকারী দর্শকদের কাছ থেকে মূল কর্মক্ষমতা ডেটা এবং ব্যবহারের ধরণগুলি ক্যাপচার করতে Google Analytics ব্যবহার করে।
এই কেস স্টাডি অন্বেষণ করে যে কীভাবে IOWA Google অ্যানালিটিক্স ব্যবহার করে মূল কর্মক্ষমতা প্রশ্নের উত্তর দিতে এবং পরিষেবা কর্মীদের বাস্তব-বিশ্বের প্রভাব সম্পর্কে রিপোর্ট করতে।
প্রশ্ন দিয়ে শুরু
যে কোনো সময় আপনি কোনো ওয়েবসাইট বা অ্যাপ্লিকেশানে অ্যানালিটিক্স প্রয়োগ করেন, আপনার সংগ্রহ করা ডেটা থেকে আপনি যে প্রশ্নগুলির উত্তর দেওয়ার চেষ্টা করছেন তা চিহ্নিত করে শুরু করা গুরুত্বপূর্ণ৷
এই কেস স্টাডির উদ্দেশ্যে আমাদের বেশ কয়েকটি প্রশ্ন ছিল যার উত্তর আমরা দিতে চেয়েছিলাম, আসুন আরও দুটি আকর্ষণীয় বিষয়ে ফোকাস করি।
1. সমস্ত ব্রাউজারে উপলব্ধ বিদ্যমান এইচটিটিপি ক্যাশিং পদ্ধতির চেয়ে পরিষেবা কর্মী ক্যাশিং কি বেশি কার্যকরী?
আমরা ইতিমধ্যেই নতুন দর্শকদের তুলনায় ফিরে আসা দর্শকদের জন্য পৃষ্ঠাগুলি দ্রুত লোড হবে বলে আশা করি কারণ ব্রাউজারগুলি অনুরোধগুলি ক্যাশে করতে পারে এবং বারবার ভিজিট করলে তাৎক্ষণিকভাবে সেগুলি পরিবেশন করতে পারে৷
পরিষেবা কর্মীরা বিকল্প ক্যাশিং ক্ষমতাগুলি অফার করে যা বিকাশকারীদের ঠিক কী এবং কীভাবে ক্যাশিং করা হয় তার উপর সূক্ষ্ম নিয়ন্ত্রণ দেয়। IOWA-তে, আমরা আমাদের পরিষেবা কর্মী বাস্তবায়নকে অপ্টিমাইজ করেছি যাতে প্রতিটি সম্পদ ক্যাশে করা হয়, যাতে ফিরে আসা দর্শকরা অ্যাপটি সম্পূর্ণ অফলাইনে ব্যবহার করতে পারে।
কিন্তু ডিফল্টরূপে ব্রাউজার ইতিমধ্যে যা করে তার চেয়ে এই প্রচেষ্টাটি কি ভাল হবে? এবং যদি তাই হয়, কত ভাল? 1
2. কীভাবে পরিষেবা কর্মী সাইট লোড করার অভিজ্ঞতাকে প্রভাবিত করে?
অন্য কথায়, প্রথাগত পৃষ্ঠা লোড মেট্রিক্স দ্বারা পরিমাপ করা প্রকৃত লোড সময় নির্বিশেষে সাইটটি কত দ্রুত লোড হচ্ছে বলে মনে হয় ?
একটি অভিজ্ঞতা কেমন অনুভব করে সে সম্পর্কে প্রশ্নের উত্তর দেওয়া স্পষ্টতই একটি সহজ কাজ নয়, এবং কোনও মেট্রিক এই ধরনের বিষয়গত অনুভূতিকে পুরোপুরি উপস্থাপন করতে যাচ্ছে না। বলা হচ্ছে, অবশ্যই কিছু মেট্রিক্স আছে যা অন্যদের থেকে ভালো, তাই সঠিকটি বেছে নেওয়া গুরুত্বপূর্ণ।
সঠিক মেট্রিক নির্বাচন করা
Google Analytics, ডিফল্টভাবে, একটি সাইটের 1% দর্শকের জন্য পৃষ্ঠা লোডের সময় ( নেভিগেশন টাইমিং API এর মাধ্যমে) ট্র্যাক করে এবং এটি এভিজির মতো মেট্রিক্সের মাধ্যমে সেই ডেটা উপলব্ধ করে। পৃষ্ঠা লোড সময়.
গড় পৃষ্ঠা লোডের সময় আমাদের প্রথম প্রশ্নের উত্তর দেওয়ার জন্য একটি ভাল মেট্রিক, কিন্তু দ্বিতীয়টির উত্তর দেওয়ার জন্য এটি বিশেষভাবে ভাল মেট্রিক নয়। একটি জিনিসের জন্য load ইভেন্টটি সেই মুহূর্তের সাথে সঙ্গতিপূর্ণ নয় যখন ব্যবহারকারী আসলে অ্যাপটির সাথে ইন্টারঅ্যাক্ট করতে পারে। তাছাড়া, ঠিক একই লোড টাইম সহ দুটি অ্যাপ মনে হতে পারে যে তারা অনেক আলাদাভাবে লোড হচ্ছে। উদাহরণস্বরূপ, স্প্ল্যাশ স্ক্রিন বা লোডিং সূচক সহ একটি সাইট সম্ভবত মনে হয় যে এটি একটি সাইটের তুলনায় অনেক দ্রুত লোড হয় যা কেবল কয়েক সেকেন্ডের জন্য একটি ফাঁকা পৃষ্ঠা দেখায়৷
IOWA-তে, আমরা একটি স্প্ল্যাশ স্ক্রিন কাউন্টডাউন অ্যানিমেশন দেখিয়েছি যেটি (আমার মতে) খুব সফলভাবে ব্যবহারকারীকে বিনোদন দেওয়ার জন্য পরিবেশিত হয়েছে যখন বাকি অ্যাপটি ব্যাকগ্রাউন্ডে লোড হয়েছে। এই কারণে, স্প্ল্যাশ স্ক্রীনটি প্রদর্শিত হতে কতক্ষণ সময় নেয় তা ট্র্যাক করা অনুভূত লোড কর্মক্ষমতা পরিমাপ করার উপায় হিসাবে অনেক বেশি অর্থবহ করে তোলে। আমরা এই মান পেতে প্রথম রং করার জন্য মেট্রিক সময় বেছে নিয়েছি।
একবার আমরা যে প্রশ্নগুলির উত্তর দিতে চাই সেগুলির বিষয়ে সিদ্ধান্ত নেওয়ার পরে এবং সেগুলির উত্তর দেওয়ার জন্য কার্যকর হবে এমন মেট্রিকগুলি চিহ্নিত করার পরে, এটি Google Analytics বাস্তবায়ন এবং পরিমাপ শুরু করার সময় ছিল৷
বিশ্লেষণ বাস্তবায়ন
আপনি যদি আগে Google Analytics ব্যবহার করে থাকেন, তাহলে আপনি সম্ভবত প্রস্তাবিত JavaScript ট্র্যাকিং স্নিপেটের সাথে পরিচিত। এটি এই মত দেখায়:
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src="https://www.google-analytics.com/analytics.js"></script>
উপরের কোডের প্রথম লাইনটি একটি বিশ্বব্যাপী ga() ফাংশন শুরু করে (যদি এটি ইতিমধ্যেই বিদ্যমান না থাকে), এবং শেষ লাইনটি অ্যাসিঙ্ক্রোনাসভাবে analytics.js লাইব্রেরি ডাউনলোড করে।
মাঝের অংশে এই দুটি লাইন রয়েছে:
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
এই দুটি কমান্ড ট্র্যাক করে আপনার সাইটে যাওয়া লোকেরা কোন পৃষ্ঠাগুলি পরিদর্শন করেছে, তবে আরও বেশি কিছু নয় । আপনি যদি অতিরিক্ত ব্যবহারকারীর মিথস্ক্রিয়া ট্র্যাক করতে চান তবে আপনাকে তা করতে হবে।
IOWA এর জন্য, আমরা দুটি অতিরিক্ত জিনিস ট্র্যাক করতে চেয়েছিলাম:
- যখন পৃষ্ঠাটি প্রথম লোড হতে শুরু করে এবং যখন স্ক্রীনে পিক্সেল প্রদর্শিত হয় তার মধ্যে অতিবাহিত সময়।
- কোনও পরিষেবা কর্মী পৃষ্ঠাটি নিয়ন্ত্রণ করছেন কিনা। এই তথ্যের সাহায্যে আমরা পরিসেবা কর্মীর সাথে এবং ছাড়া ফলাফলের তুলনা করতে আমাদের প্রতিবেদনগুলিকে ভাগ করতে পারি।
প্রথম আঁকা সময় ক্যাপচার
কিছু ব্রাউজার স্ক্রীনে প্রথম পিক্সেল আঁকার সুনির্দিষ্ট সময় রেকর্ড করে এবং তারা সেই সময় ডেভেলপারদের জন্য উপলব্ধ করে। ন্যাভিগেশন টাইমিং এপিআই-এর মাধ্যমে প্রকাশ করা navigationStart মানের সাথে তুলনা করা এই মানটি আমাদেরকে ব্যবহারকারীর প্রাথমিকভাবে পৃষ্ঠাটির অনুরোধ করার সময় এবং যখন তারা প্রথম কিছু দেখেছিল তার মধ্যে কত সময় অতিবাহিত হয়েছে তার একটি খুব সঠিক হিসাব দেয়।
আমি আগেই বলেছি, প্রথম পেইন্ট করার সময় হল পরিমাপ করার জন্য একটি গুরুত্বপূর্ণ মেট্রিক কারণ এটিই প্রথম পয়েন্ট যেখানে একজন ব্যবহারকারী আপনার সাইটের লোড গতি অনুভব করে। এটি ব্যবহারকারীদের প্রথম ইমপ্রেশন, এবং একটি ভাল প্রথম ইমপ্রেশন ব্যবহারকারীর বাকি অভিজ্ঞতাকে ইতিবাচকভাবে প্রভাবিত করতে পারে। 2
ব্রাউজারগুলিতে প্রথম পেইন্ট মান পেতে যা এটি প্রকাশ করে, আমরা getTimeToFirstPaintIfSupported ইউটিলিটি ফাংশন তৈরি করেছি:
function getTimeToFirstPaintIfSupported() {
// Ignores browsers that don't support the Performance Timing API.
if (window.performance && window.performance.timing) {
var navTiming = window.performance.timing;
var navStart = navTiming.navigationStart;
var fpTime;
// If chrome, get first paint time from `chrome.loadTimes`.
if (window.chrome && window.chrome.loadTimes) {
fpTime = window.chrome.loadTimes().firstPaintTime * 1000;
}
// If IE/Edge, use the prefixed `msFirstPaint` property.
// See http://msdn.microsoft.com/ff974719
else if (navTiming.msFirstPaint) {
fpTime = navTiming.msFirstPaint;
}
if (fpTime && navStart) {
return fpTime - navStart;
}
}
}
এটির সাহায্যে, আমরা এখন অন্য একটি ফাংশন লিখতে পারি যা একটি নন-ইন্টার্যাকশন ইভেন্ট পাঠায় যার মান হিসাবে প্রথম রঙ করার সময়: 3
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
});
}
}
এই দুটি ফাংশন লেখার পরে, আমাদের ট্র্যাকিং কোড এইরকম দেখায়:
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
মনে রাখবেন যে উপরের কোডটি কখন চলে তার উপর নির্ভর করে, পিক্সেলগুলি ইতিমধ্যেই স্ক্রিনে আঁকা হতে পারে বা নাও থাকতে পারে। প্রথম পেইন্ট হওয়ার পরে আমরা সর্বদা এই কোডটি চালাই তা নিশ্চিত করার জন্য, আমরা load ইভেন্ট না হওয়া পর্যন্ত sendTimeToFirstPaint() এ কলটি স্থগিত করেছি। প্রকৃতপক্ষে, আমরা পৃষ্ঠাটি লোড না হওয়া পর্যন্ত সমস্ত বিশ্লেষণ ডেটা পাঠানো স্থগিত করার সিদ্ধান্ত নিয়েছি যাতে এই অনুরোধগুলি অন্যান্য সংস্থানগুলির লোডিংয়ের সাথে প্রতিযোগিতা করে না।
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
উপরের কোডটি Google Analytics-এ firstpaint বার রিপোর্ট করে, কিন্তু এটি কেবল অর্ধেক গল্প। আমরা এখনও পরিষেবা কর্মীর অবস্থা ট্র্যাক করতে হবে; অন্যথায় আমরা একটি পরিষেবা কর্মী-নিয়ন্ত্রিত পৃষ্ঠা এবং একটি অ-নিয়ন্ত্রিত পৃষ্ঠার প্রথম পেইন্ট সময়ের তুলনা করতে সক্ষম হব না৷
সেবা কর্মীর অবস্থা নির্ধারণ
পরিষেবা কর্মীর বর্তমান অবস্থা নির্ধারণ করতে, আমরা একটি ইউটিলিটি ফাংশন তৈরি করেছি যা তিনটি মানগুলির মধ্যে একটি প্রদান করে:
- নিয়ন্ত্রিত : একজন পরিষেবা কর্মী পৃষ্ঠা নিয়ন্ত্রণ করছেন। IOWA এর ক্ষেত্রে এর অর্থ হল সমস্ত সম্পদ ক্যাশে করা হয়েছে এবং পৃষ্ঠাটি অফলাইনে কাজ করে।
- সমর্থিত : ব্রাউজারটি পরিষেবা কর্মীকে সমর্থন করে, কিন্তু পরিষেবা কর্মী এখনও পৃষ্ঠাটি নিয়ন্ত্রণ করছে না৷ এটি প্রথমবারের দর্শকদের জন্য প্রত্যাশিত অবস্থা।
- অসমর্থিত : ব্যবহারকারীর ব্রাউজার পরিষেবা কর্মী সমর্থন করে না।
function getServiceWorkerStatus() {
if ('serviceWorker' in navigator) {
return navigator.serviceWorker.controller ? 'controlled' : 'supported';
} else {
return 'unsupported';
}
}
এই ফাংশনটি আমাদের জন্য পরিষেবা কর্মীর মর্যাদা পেয়েছে; পরবর্তী ধাপে আমরা Google Analytics-এ যে ডেটা পাঠাচ্ছিলাম তার সাথে এই স্ট্যাটাসটিকে যুক্ত করা।
কাস্টম ডাইমেনশন সহ কাস্টম ডেটা ট্র্যাক করা
ডিফল্টরূপে, গুগল অ্যানালিটিক্স আপনাকে ব্যবহারকারী, সেশন বা ইন্টারঅ্যাকশনের বৈশিষ্ট্যের উপর ভিত্তি করে আপনার মোট ট্র্যাফিককে গ্রুপে ভাগ করার অনেক উপায় দেয়। এই বৈশিষ্ট্যগুলি মাত্রা হিসাবে পরিচিত। ব্রাউজার , অপারেটিং সিস্টেম , বা ডিভাইস ক্যাটাগরির মতো জিনিসগুলি ওয়েব ডেভেলপারদের জন্য সাধারণ মাত্রার যত্ন নেয়।
পরিষেবা কর্মীর অবস্থা ডিফল্টরূপে Google Analytics প্রদান করে এমন একটি মাত্রা নয়; যাইহোক, গুগল অ্যানালিটিক্স আপনাকে আপনার নিজস্ব কাস্টম মাত্রা তৈরি করতে এবং আপনি যেভাবে চান তা সংজ্ঞায়িত করার ক্ষমতা দেয়।
IOWA-এর জন্য, আমরা সার্ভিস ওয়ার্কার স্ট্যাটাস নামে একটি কাস্টম ডাইমেনশন তৈরি করেছি এবং এর স্কোপ হিট করার জন্য সেট করেছি (অর্থাৎ প্রতি ইন্টারঅ্যাকশন)। 4 Google Analytics-এ আপনার তৈরি করা প্রতিটি কাস্টম মাত্রাকে সেই সম্পত্তির মধ্যে একটি অনন্য সূচক দেওয়া হয় এবং আপনার ট্র্যাকিং কোডে আপনি সেই মাত্রাটিকে তার সূচী অনুসারে উল্লেখ করতে পারেন। উদাহরণস্বরূপ, যদি আমরা এইমাত্র তৈরি করা মাত্রার সূচকটি 1 হয়, আমরা পরিষেবা কর্মী স্থিতি অন্তর্ভুক্ত করার জন্য firstpaint ইভেন্টটি পাঠাতে নিম্নরূপ আমাদের যুক্তি আপডেট করতে পারি:
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true,
// Sets the current service worker status as the value of
// `dimension1` for this event.
dimension1: getServiceWorkerStatus()
});
এটি কাজ করে, তবে এটি শুধুমাত্র এই নির্দিষ্ট ইভেন্টের সাথে পরিষেবা কর্মীর অবস্থা যুক্ত করবে৷ যেহেতু সার্ভিস ওয়ার্কার স্ট্যাটাস এমন কিছু যা যেকোনো ইন্টারঅ্যাকশনের জন্য জানার জন্য সম্ভাব্য উপযোগী, তাই Google Analytics-এ পাঠানো সমস্ত ডেটার সাথে এটি অন্তর্ভুক্ত করা ভাল।
সমস্ত হিটগুলিতে এই তথ্যটি অন্তর্ভুক্ত করার জন্য (যেমন সমস্ত পৃষ্ঠাদর্শন, ইভেন্ট ইত্যাদি) আমরা Google Analytics-এ কোনো ডেটা পাঠানোর আগে ট্র্যাকার অবজেক্টে কাস্টম মাত্রা মান সেট করি ।
ga('set', 'dimension1', getServiceWorkerStatus());
একবার সেট হয়ে গেলে, এই মানটি বর্তমান পেজলোডের জন্য পরবর্তী সমস্ত হিট সহ পাঠানো হয়। ব্যবহারকারী যদি পরে আবার পৃষ্ঠাটি লোড করে, তাহলে getServiceWorkerStatus() ফাংশন থেকে একটি নতুন মান ফেরত দেওয়া হবে এবং সেই মানটি ট্র্যাকার অবজেক্টে সেট করা হবে।
কোডের স্বচ্ছতা এবং পঠনযোগ্যতার উপর একটি দ্রুত নোট: যেহেতু অন্য লোকেরা এই কোডটি দেখছে তারা হয়তো জানে না যে dimension1 কি বোঝায়, তাই একটি ভেরিয়েবল তৈরি করা সর্বদা ভাল যা analytics.js ব্যবহার করা মানগুলির জন্য অর্থপূর্ণ মাত্রার নামগুলিকে ম্যাপ করে৷
// Creates a map between custom dimension names and their index.
// This is particularly useful if you define lots of custom dimensions.
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1'
};
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sets the service worker status on the tracker,
// so its value is included in all future hits.
ga('set', customDimensions.SERVICE_WORKER_STATUS, getServiceWorkerStatus());
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
আমি যেমন উল্লেখ করেছি, প্রতিটি হিটের সাথে সার্ভিস ওয়ার্কার স্ট্যাটাস ডাইমেনশন পাঠানো আমাদের যেকোন মেট্রিকের রিপোর্ট করার সময় এটি ব্যবহার করতে দেয়।
আপনি দেখতে পাচ্ছেন যে IOWA-এর সমস্ত পেজভিউগুলির প্রায় 85% ব্রাউজার থেকে এসেছে যা পরিষেবা কর্মীকে সমর্থন করে ।
ফলাফল: আমাদের প্রশ্নের উত্তর
একবার আমরা আমাদের প্রশ্নের উত্তর দেওয়ার জন্য ডেটা সংগ্রহ করা শুরু করলে, আমরা ফলাফল দেখতে সেই ডেটার উপর রিপোর্ট করতে পারি। (দ্রষ্টব্য: এখানে দেখানো সমস্ত Google Analytics ডেটা 16-22 মে, 2016 থেকে IOWA সাইটে প্রকৃত ওয়েব ট্রাফিকের প্রতিনিধিত্ব করে)।
আমাদের প্রথম প্রশ্নটি ছিল: পরিষেবা কর্মী ক্যাশিং কি সমস্ত ব্রাউজারে বিদ্যমান HTTP ক্যাশিং পদ্ধতির চেয়ে বেশি কার্যকরী?
এই প্রশ্নের উত্তর দিতে, আমরা একটি কাস্টম রিপোর্ট তৈরি করেছি যা মেট্রিক গড় বিভিন্ন মাত্রা জুড়ে পৃষ্ঠা লোড সময় । এই মেট্রিকটি এই প্রশ্নের উত্তর দেওয়ার জন্য উপযুক্ত কারণ সমস্ত প্রাথমিক সংস্থান ডাউনলোড করার পরেই load ইভেন্টটি চালু হয়৷ এইভাবে এটি সরাসরি সমস্ত সাইটের গুরুত্বপূর্ণ সংস্থানগুলির জন্য মোট লোড সময় প্রতিফলিত করে৷ 5
আমরা যে মাত্রাগুলি বেছে নিয়েছি তা হল:
- আমাদের কাস্টম পরিষেবা কর্মী স্থিতি মাত্রা।
- ব্যবহারকারীর ধরন , যা নির্দেশ করে যে এটি সাইটে ব্যবহারকারীর প্রথম পরিদর্শন কিনা বা তারা ফিরে আসছে কিনা। (দ্রষ্টব্য: একজন নতুন দর্শকের কাছে কোনো সম্পদ ক্যাশে থাকবে না; একজন ফিরে আসা দর্শক হতে পারে।)
- ডিভাইস বিভাগ , যা আমাদের মোবাইল এবং ডেস্কটপ জুড়ে ফলাফল তুলনা করতে দেয়।
অ-পরিষেবা-কর্মী-সম্পর্কিত কারণগুলি আমাদের লোড টাইম ফলাফলগুলিকে কমিয়ে দিচ্ছে এমন সম্ভাবনা নিয়ন্ত্রণ করার জন্য, আমরা আমাদের ক্যোয়ারীকে শুধুমাত্র পরিষেবা কর্মীকে সমর্থন করে এমন ব্রাউজারগুলিকে অন্তর্ভুক্ত করার জন্য সীমাবদ্ধ করেছি।
আপনি দেখতে পাচ্ছেন, আমাদের অ্যাপে পরিদর্শন যখন একজন পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত হয় তখন অ-নিয়ন্ত্রিত ভিজিটের তুলনায় বেশ খানিকটা দ্রুত লোড হয়, এমনকি যারা পৃষ্ঠার বেশিরভাগ রিসোর্স ক্যাশ করে রেখেছিলেন তাদের ফেরত আসা ব্যবহারকারীদের থেকেও। এটি লক্ষ্য করাও আকর্ষণীয় যে, গড়ে, একজন পরিষেবা কর্মী সহ মোবাইলে দর্শকরা নতুন ডেস্কটপ দর্শকদের তুলনায় দ্রুত লোড দেখেছেন৷
"...অনিয়ন্ত্রিত ভিজিটগুলির তুলনায় একটি পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত হলে আমাদের অ্যাপে ভিজিটগুলি বেশ কিছুটা দ্রুত লোড হয়..."
আপনি নিম্নলিখিত দুটি টেবিলে আরও বিশদ দেখতে পারেন:
| গড় পৃষ্ঠা লোডের সময় (ডেস্কটপ) | |||
|---|---|---|---|
| সেবা কর্মীর অবস্থা | ব্যবহারকারীর ধরন | গড় পৃষ্ঠা লোডের সময় (ms) | নমুনা আকার |
| নিয়ন্ত্রিত | ফিরে আসা দর্শনার্থী | 2568 | 30860 |
| সমর্থিত | ফিরে আসা দর্শনার্থী | 3612 | 1289 |
| সমর্থিত | নতুন ভিজিটর | 4664 | 21991 |
| গড় পৃষ্ঠা লোডের সময় (মোবাইল) | |||
|---|---|---|---|
| সেবা কর্মীর অবস্থা | ব্যবহারকারীর ধরন | গড় পৃষ্ঠা লোডের সময় (ms) | নমুনা আকার |
| নিয়ন্ত্রিত | ফিরে আসা দর্শনার্থী | 3760 | 8162 |
| সমর্থিত | ফিরে আসা দর্শনার্থী | 4843 | 676 |
| সমর্থিত | নতুন ভিজিটর | 6158 | 5779 |
আপনি হয়ত ভাবছেন যে ফেরত আসা ভিজিটর যার ব্রাউজার পরিষেবা কর্মীকে সমর্থন করে তার পক্ষে কখনই একটি অ-নিয়ন্ত্রিত অবস্থায় থাকা সম্ভব। এর জন্য কয়েকটি সম্ভাব্য ব্যাখ্যা রয়েছে:
- পরিষেবা কর্মী শুরু করা শেষ করার সুযোগ পাওয়ার আগেই ব্যবহারকারী প্রাথমিক পরিদর্শনে পৃষ্ঠাটি ছেড়ে চলে যান।
- ব্যবহারকারী ডেভেলপার টুলের মাধ্যমে পরিষেবা কর্মী আনইনস্টল করেছেন।
এই উভয় পরিস্থিতি তুলনামূলকভাবে বিরল। আমরা চতুর্থ কলামে পৃষ্ঠা লোড নমুনা মান দেখে ডেটাতে তা দেখতে পারি। লক্ষ্য করুন যে মাঝের সারিতে অন্য দুটির তুলনায় অনেক ছোট নমুনা রয়েছে।
আমাদের দ্বিতীয় প্রশ্ন ছিল: কীভাবে পরিষেবা কর্মী সাইট লোড করার অভিজ্ঞতাকে প্রভাবিত করে?
এই প্রশ্নের উত্তর দিতে, আমরা মেট্রিক গড় জন্য আরেকটি কাস্টম রিপোর্ট তৈরি করেছি। ইভেন্ট মান এবং ফিল্টার করা ফলাফল শুধুমাত্র আমাদের firstpaint ইভেন্টগুলি অন্তর্ভুক্ত করতে। আমরা ডিভাইসের বিভাগ এবং আমাদের কাস্টম পরিষেবা কর্মী স্থিতির মাত্রা ব্যবহার করেছি।
আমি যা আশা করেছিলাম তার বিপরীতে, মোবাইলে পরিষেবা কর্মী প্রথম রঙ করার সময় সামগ্রিক পৃষ্ঠা লোডের তুলনায় অনেক কম প্রভাব ফেলেছিল।
"...মোবাইলে পরিষেবা কর্মী প্রথম রং করার সময় সামগ্রিক পৃষ্ঠা লোডের তুলনায় অনেক কম প্রভাব ফেলেছিল।"
কেন এই ঘটনাটি অন্বেষণ করতে, আমাদের ডেটার গভীরে খনন করতে হবে। সাধারণ ওভারভিউ এবং বিস্তৃত স্ট্রোকের জন্য গড় ভাল হতে পারে, কিন্তু ব্যবহারকারীদের একটি পরিসরে এই সংখ্যাগুলি কীভাবে ভেঙে যায় তা বোঝার জন্য, আমাদের firstpaint সময়ের একটি বন্টন দেখতে হবে।
Google Analytics-এ একটি মেট্রিক বিতরণ করা হচ্ছে
firstpaint সময়ের বিতরণ পেতে আমাদের প্রতিটি ইভেন্টের জন্য পৃথক ফলাফলগুলিতে অ্যাক্সেসের প্রয়োজন। দুর্ভাগ্যবশত, Google Analytics এটি সহজ করে না।
গুগল অ্যানালিটিক্স আমাদেরকে যে মাত্রায় চাই তার দ্বারা একটি প্রতিবেদনকে ভাঙ্গতে দেয়, কিন্তু এটি মেট্রিক্স দ্বারা একটি প্রতিবেদনকে ব্যবহার করতে দেয় না। এর মানে এই নয় যে এটি অসম্ভব, এর মানে হল কাঙ্খিত ফলাফল পেতে আমাদের বাস্তবায়নকে আরও কিছুটা কাস্টমাইজ করতে হবে।
যেহেতু রিপোর্টের ফলাফলগুলি শুধুমাত্র মাত্রা দ্বারা বিভক্ত করা যেতে পারে, তাই আমাদের ইভেন্টে একটি কাস্টম মাত্রা হিসাবে মেট্রিক মান (এই ক্ষেত্রে firstpaint সময়) সেট করতে হয়েছিল। এটি করার জন্য আমরা মেট্রিক মান নামে আরেকটি কাস্টম মাত্রা তৈরি করেছি এবং আমাদের firstpaint পেইন্ট ট্র্যাকিং লজিকটি নিম্নরূপ আপডেট করেছি:
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1',
<strong>METRIC_VALUE: 'dimension2'</strong>
};
// ...
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
var fields = {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
}
<strong>// Sets the event value as a dimension to allow for breaking down the
// results by individual metric values at reporting time.
fields[customDimensions.METRIC_VALUE] = String(fields.eventValue);</strong>
ga('send', 'event', fields);
}
}
গুগল অ্যানালিটিক্স ওয়েব ইন্টারফেস বর্তমানে নির্বিচারে মেট্রিক মানের বন্টন কল্পনা করার একটি উপায় প্রদান করে না, তবে Google Analytics কোর রিপোর্টিং API এবং Google চার্ট লাইব্রেরির সাহায্যে আমরা কাঁচা ফলাফলের জন্য অনুসন্ধান করতে পারি এবং তারপরে নিজেরাই একটি হিস্টোগ্রাম তৈরি করতে পারি।
উদাহরণস্বরূপ, নিম্নলিখিত API অনুরোধ কনফিগারেশনটি একটি অ-নিয়ন্ত্রিত পরিষেবা কর্মীর সাথে ডেস্কটপে firstpaint মানগুলির একটি বিতরণ পেতে ব্যবহার করা হয়েছিল।
{
dateRanges: [{startDate: '2016-05-16', endDate: '2016-05-22'}],
metrics: [{expression: 'ga:totalEvents'}],
dimensions: [{name: 'ga:dimension2'}],
dimensionFilterClauses: [
{
operator: 'AND',
filters: [
{
dimensionName: 'ga:eventAction',
operator: 'EXACT',
expressions: ['firstpaint']
},
{
dimensionName: 'ga:dimension1',
operator: 'EXACT',
expressions: ['supported']
},
{
dimensionName: 'ga:deviceCategory',
operator: 'EXACT',
expressions: ['desktop']
}
],
}
],
orderBys: [
{
fieldName: 'ga:dimension2',
orderType: 'DIMENSION_AS_INTEGER'
}
]
}
এই API অনুরোধটি এমন একটি মানের অ্যারে প্রদান করে যা দেখতে এইরকম (দ্রষ্টব্য: এটি শুধুমাত্র প্রথম পাঁচটি ফলাফল)। ফলাফলগুলি ছোট থেকে বড় পর্যন্ত সাজানো হয়েছে, তাই এই সারিগুলি দ্রুততম সময়ের প্রতিনিধিত্ব করে৷
| API প্রতিক্রিয়া ফলাফল (প্রথম পাঁচটি সারি) | |
|---|---|
| ga:মাত্রা2 | ga:টোটাল ইভেন্ট |
| 4 | 3 |
| 5 | 2 |
| 6 | 10 |
| 7 | 8 |
| 8 | 10 |
এখানে এই ফলাফলগুলি সরল ইংরেজিতে কী বোঝায়:
- 3টি ইভেন্ট ছিল যেখানে
firstpaintমান ছিল 4 ms - সেখানে 2টি ইভেন্ট ছিল যেখানে
firstpaintমান ছিল 5 ms - 10টি ইভেন্ট ছিল যেখানে
firstpaintমান ছিল 6 ms - 8টি ইভেন্ট ছিল যেখানে
firstpaintমান ছিল 7 ms - 10টি ইভেন্ট ছিল যেখানে
firstpaintvalueছিল 8 ms - ইত্যাদি
এই ফলাফলগুলি থেকে আমরা প্রতিটি একক ইভেন্টের জন্য firstpaint মান এক্সট্রাপোলেট করতে পারি এবং বিতরণের একটি হিস্টোগ্রাম তৈরি করতে পারি। আমরা দৌড়ে প্রতিটি প্রশ্নের জন্য এটি করেছি।
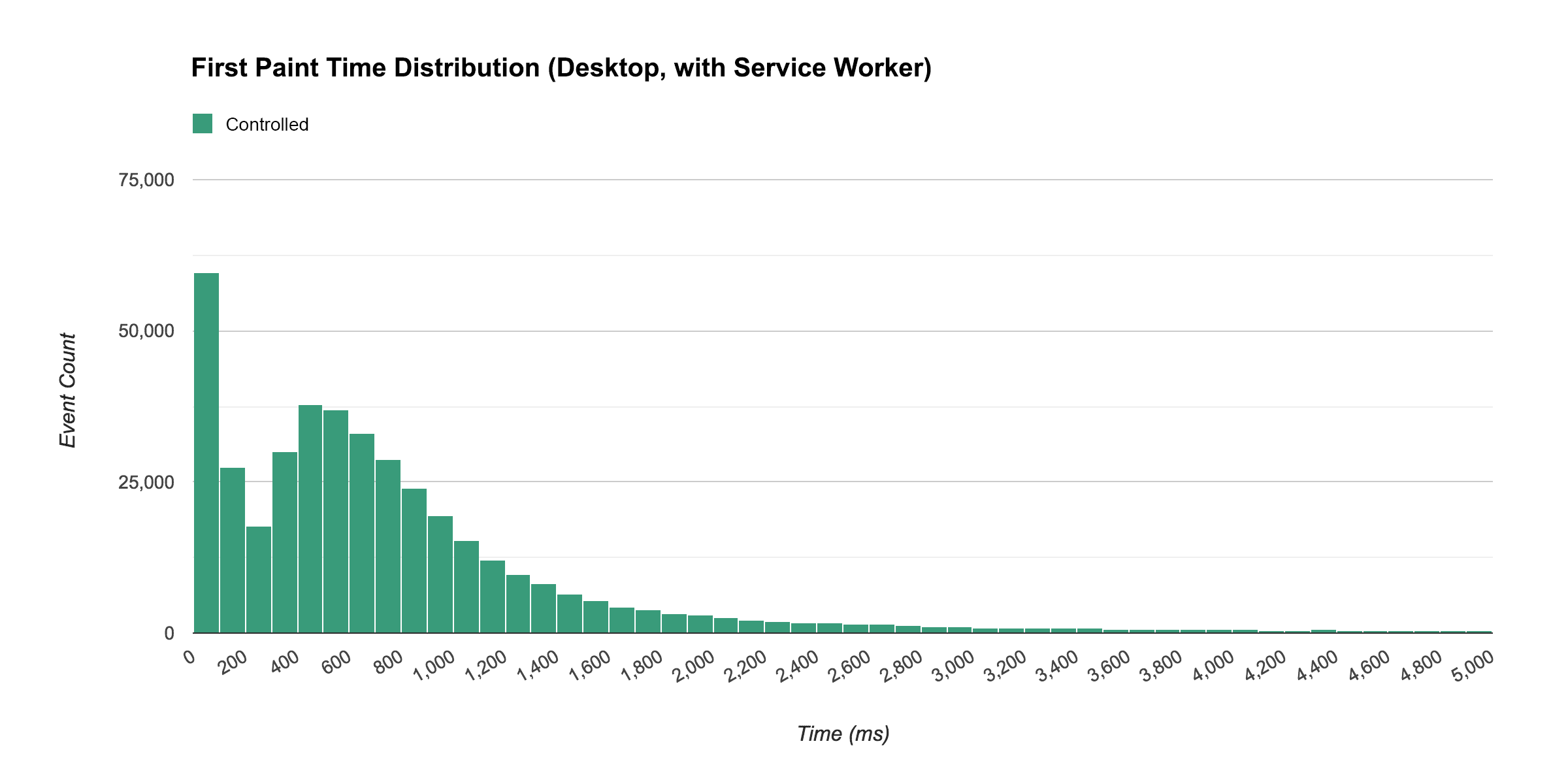
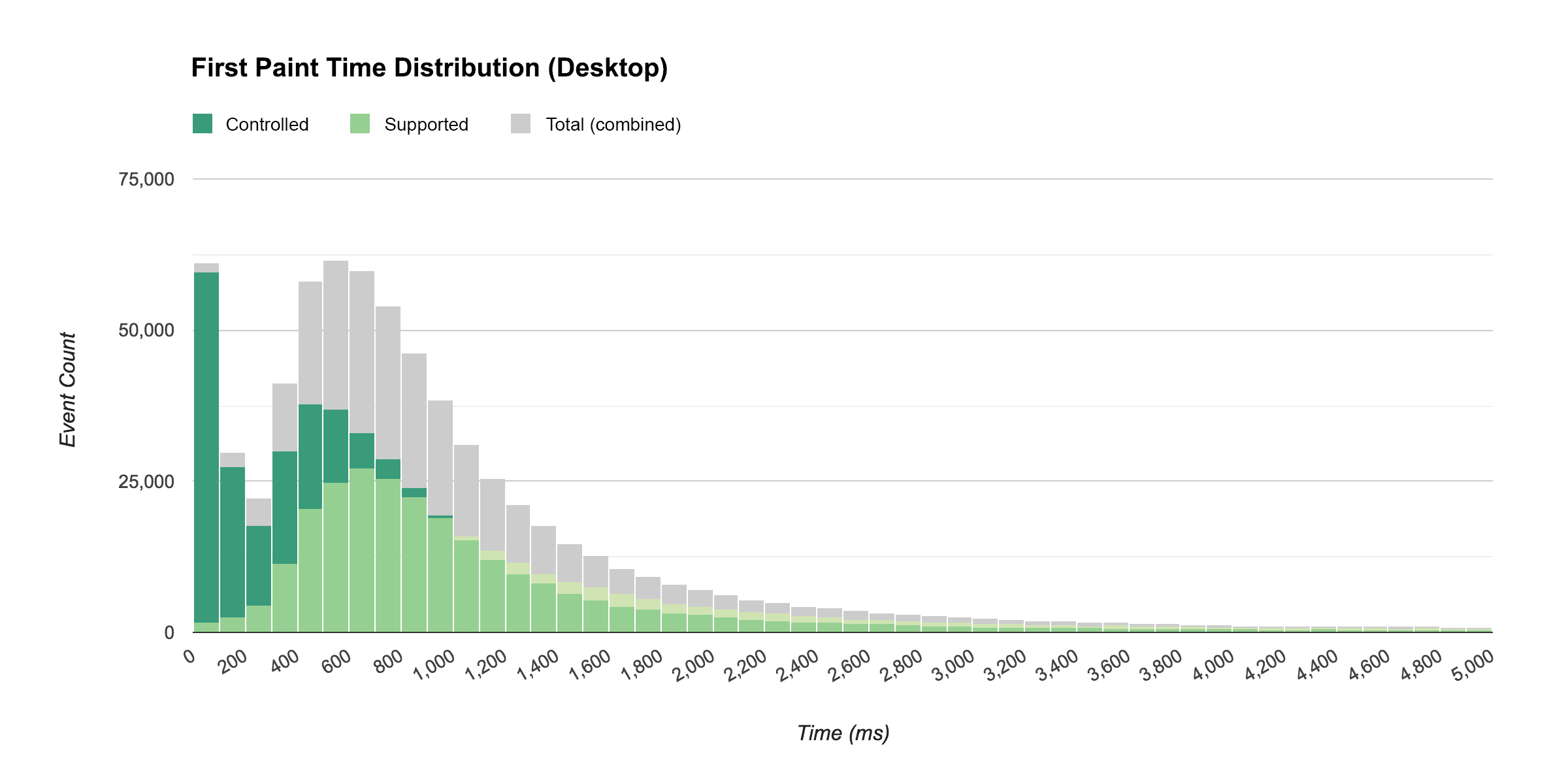
একটি অ-নিয়ন্ত্রিত (কিন্তু সমর্থিত) পরিষেবা কর্মীর সাথে ডেস্কটপে বিতরণটি কেমন দেখায় তা এখানে:

উপরের ডিস্ট্রিবিউশনের জন্য মধ্যম firstpaint সময় হল 912 ms ।
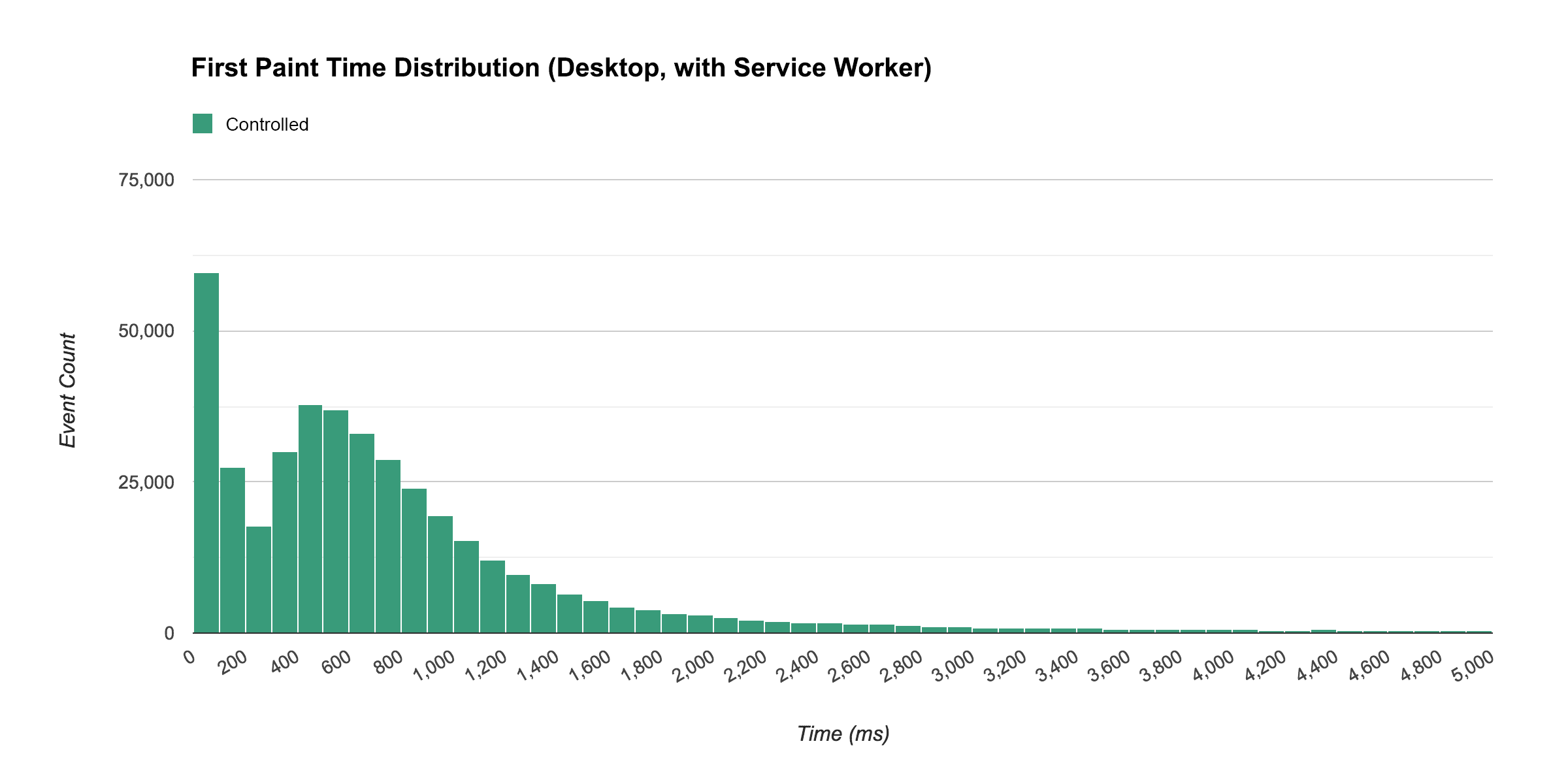
এই বক্ররেখার আকৃতি লোড টাইম ডিস্ট্রিবিউশনের জন্য বেশ সাধারণ। নীচের হিস্টোগ্রামের সাথে এর বিপরীতে যা দেখায় প্রথম পেইন্ট ইভেন্টের বিতরণ দেখায় যেখানে একজন পরিষেবা কর্মী পৃষ্ঠাটি নিয়ন্ত্রণ করছিলেন।

লক্ষ্য করুন যে যখন একজন পরিষেবা কর্মী পৃষ্ঠাটি নিয়ন্ত্রণ করছিলেন, তখন অনেক দর্শকরা 583 ms- এর মধ্যম সহ একটি কাছাকাছি-তাত্ক্ষণিক প্রথম পেইন্ট অনুভব করেছিলেন৷
"...যখন একজন পরিষেবা কর্মী পৃষ্ঠাটি নিয়ন্ত্রণ করছিলেন, তখন অনেক দর্শক একটি প্রায় অবিলম্বে প্রথম পেইন্ট অনুভব করেছিলেন..."
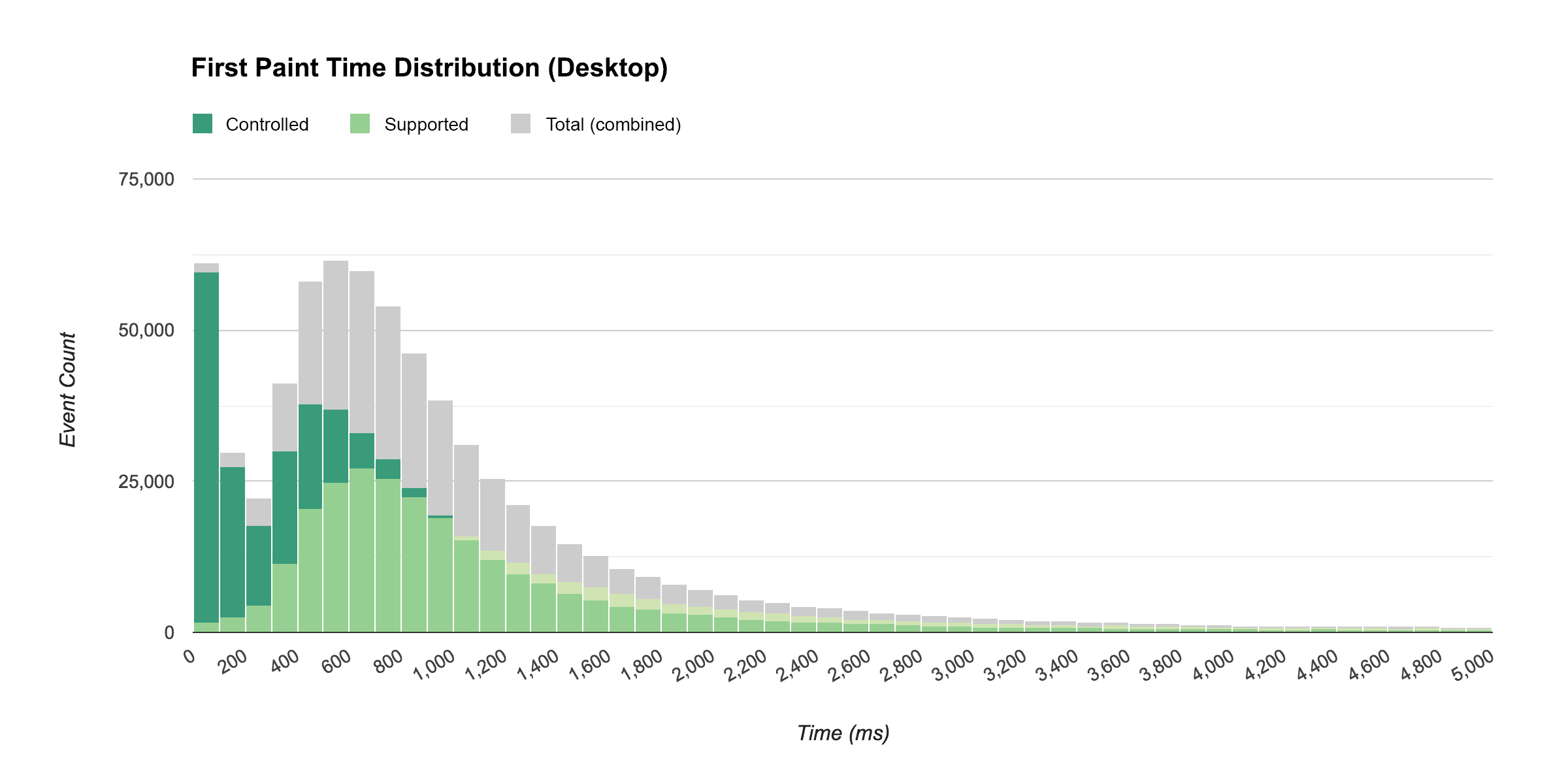
এই দুটি ডিস্ট্রিবিউশন একে অপরের সাথে কীভাবে তুলনা করে তার আরও ভাল ধারণা পেতে, পরবর্তী চার্ট দুটির একটি মার্জড ভিউ দেখায়। অ-নিয়ন্ত্রিত পরিসেবা কর্মীদের ভিজিট দেখানো হিস্টোগ্রামটি নিয়ন্ত্রিত ভিজিটগুলি দেখানো হিস্টোগ্রামের উপরে ওভারলেড করা হয় এবং উভয়ই একটি হিস্টোগ্রামের উপরে ওভারলেড থাকে যা উভয়কে একত্রিত দেখায়।

এই ফলাফল সম্পর্কে একটি জিনিস আমি আকর্ষণীয় খুঁজে পেয়েছি যে একটি নিয়ন্ত্রিত পরিষেবা কর্মীর সাথে বিতরণে প্রাথমিক স্পাইকের পরেও একটি ঘণ্টা-আকৃতির বক্ররেখা ছিল। আমি একটি বড় প্রারম্ভিক স্পাইক এবং তারপর একটি ধীরে ধীরে বন্ধ প্রত্যাশী ছিল, আমি বক্ররেখা একটি দ্বিতীয় শিখর আশা ছিল না.
যখন আমি এটির কারণ হতে পারে তা দেখেছিলাম, আমি শিখেছি যে যদিও একজন পরিষেবা কর্মী একটি পৃষ্ঠা নিয়ন্ত্রণ করতে পারে, তার থ্রেড নিষ্ক্রিয় হতে পারে। ব্রাউজারটি সংস্থানগুলি সংরক্ষণ করার জন্য এটি করে - স্পষ্টতই আপনি যে সমস্ত সাইটে একবার পরিদর্শন করেছেন তার জন্য প্রতিটি পরিষেবা কর্মী প্রয়োজন হবে না যাতে আপনি একটি মুহূর্তের নোটিশে সক্রিয় এবং প্রস্তুত হন৷ এটি বিতরণের লেজ ব্যাখ্যা করে। কিছু ব্যবহারকারীর জন্য, পরিষেবা কর্মী থ্রেড শুরু হওয়ার সময় বিলম্ব হয়েছে।
যদিও আপনি বিতরণ থেকে দেখতে পাচ্ছেন, এমনকি এই প্রাথমিক বিলম্বের সাথেও, পরিষেবা কর্মী সহ ব্রাউজারগুলি নেটওয়ার্কের মধ্য দিয়ে যাওয়া ব্রাউজারগুলির চেয়ে দ্রুত সামগ্রী সরবরাহ করে।
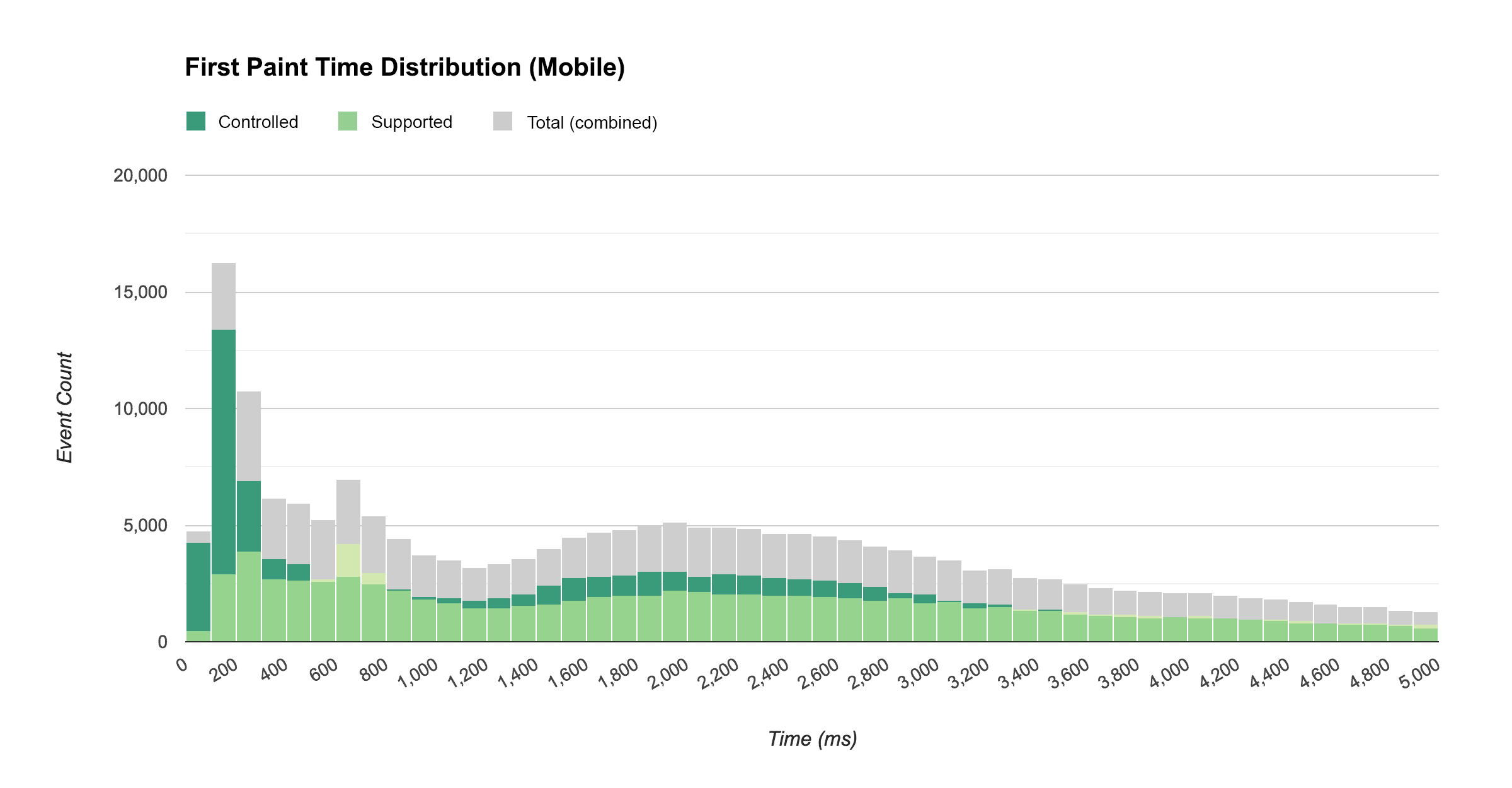
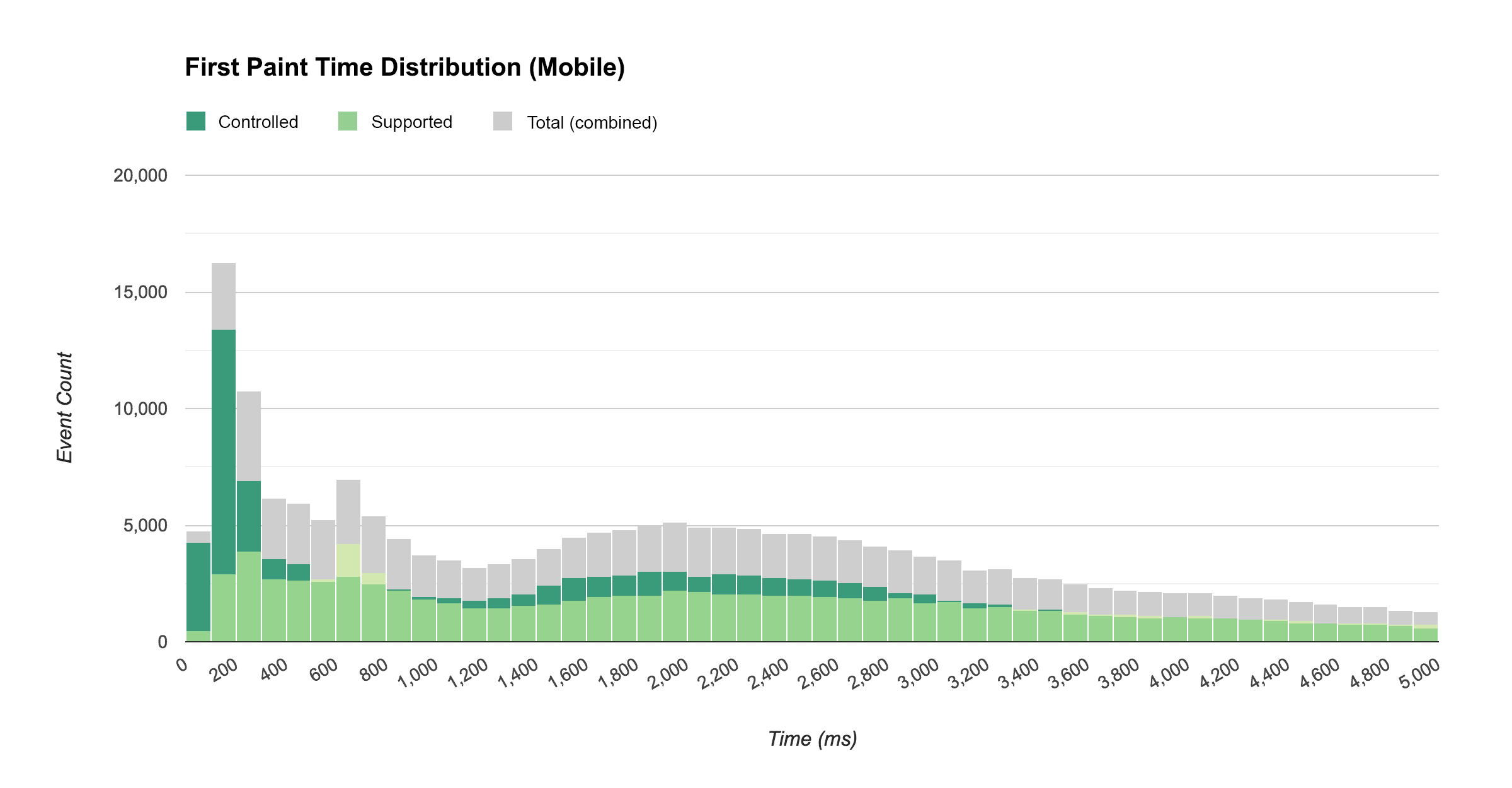
মোবাইলে জিনিসগুলি কেমন দেখায় তা এখানে:

যদিও আমরা এখনও কাছাকাছি-অবিলম্বে প্রথম পেইন্টের সময়ে একটি উল্লেখযোগ্য বৃদ্ধি পেয়েছি, লেজটি বেশ কিছুটা বড় এবং দীর্ঘ ছিল। এটি সম্ভবত কারণ, মোবাইলে, একটি নিষ্ক্রিয় পরিষেবা কর্মী থ্রেড শুরু করতে ডেস্কটপের চেয়ে বেশি সময় লাগে৷ এটাও ব্যাখ্যা করে কেন গড় firstpaint সময়ের মধ্যে পার্থক্য ততটা বড় ছিল না যতটা আমি আশা করছিলাম (উপরে আলোচনা করা হয়েছে)।
"...মোবাইলে, একটি নিষ্ক্রিয় পরিষেবা কর্মী থ্রেড শুরু করতে ডেস্কটপের চেয়ে বেশি সময় লাগে।"
মোবাইল এবং ডেস্কটপে পরিসেবা কর্মীর স্থিতি অনুসারে গোষ্ঠীবদ্ধ প্রথম পেইন্ট সময়ের মধ্যকার এই বৈচিত্রগুলি থেকে এখানে ব্রেকডাউন দেওয়া হল:
| প্রথম পেইন্ট করার মাঝারি সময় (ms) | ||
|---|---|---|
| সেবা কর্মীর অবস্থা | ডেস্কটপ | মোবাইল |
| নিয়ন্ত্রিত | 583 | 1634 |
| সমর্থিত (নিয়ন্ত্রিত নয়) | 912 | 1933 |
এই ডিস্ট্রিবিউশন ভিজ্যুয়ালাইজেশনগুলি তৈরি করার সময় Google Analytics-এ একটি কাস্টম রিপোর্ট তৈরি করার চেয়ে একটু বেশি সময় এবং প্রচেষ্টা নেয়, তারা আমাদেরকে আরও ভাল ধারণা দেয় যে কীভাবে পরিষেবা কর্মীরা আমাদের সাইটের কার্যকারিতাকে একা গড়ের চেয়ে প্রভাবিত করে।
পরিষেবা কর্মীদের অন্যান্য প্রভাব
পারফরম্যান্সের প্রভাব ছাড়াও, পরিষেবা কর্মীরা ব্যবহারকারীর অভিজ্ঞতাকে আরও বিভিন্ন উপায়ে প্রভাবিত করে যা Google Analytics-এর মাধ্যমে পরিমাপযোগ্য।
অফলাইন অ্যাক্সেস
পরিষেবা কর্মীরা অফলাইনে থাকাকালীন ব্যবহারকারীদের আপনার সাইটের সাথে ইন্টারঅ্যাক্ট করার অনুমতি দেয়, এবং যখন কোনও প্রগতিশীল ওয়েব অ্যাপের জন্য কিছু ধরণের অফলাইন সমর্থন সম্ভবত গুরুত্বপূর্ণ, আপনার ক্ষেত্রে এটি কতটা গুরুত্বপূর্ণ তা নির্ধারণ করা অফলাইনে কতটা ব্যবহার হচ্ছে তার উপর নির্ভর করে৷ কিন্তু আমরা কিভাবে পরিমাপ করব?
Google Analytics-এ ডেটা পাঠানোর জন্য একটি ইন্টারনেট সংযোগ প্রয়োজন, কিন্তু ইন্টারঅ্যাকশনটি যে সময়ে হয়েছিল সেই সময়ে ডেটা পাঠানোর প্রয়োজন নেই৷ Google Analytics একটি টাইম অফসেট ( qt প্যারামিটারের মাধ্যমে) উল্লেখ করে সত্যের পরে ইন্টারঅ্যাকশন ডেটা পাঠানো সমর্থন করে।
বিগত দুই বছর ধরে IOWA একটি পরিষেবা কর্মী স্ক্রিপ্ট ব্যবহার করছে যা ব্যবহারকারী অফলাইনে থাকাকালীন Google Analytics-এ ব্যর্থ হিট সনাক্ত করে এবং qt প্যারামিটারের সাথে পরে সেগুলিকে পুনরায় প্লে করে।
ব্যবহারকারী অনলাইন বা অফলাইন ছিল কিনা তা ট্র্যাক করতে, আমরা অনলাইন নামে একটি কাস্টম মাত্রা তৈরি করেছি এবং এটিকে navigator.onLine এর মান নির্ধারণ করেছি, তারপরে আমরা online এবং offline ইভেন্টগুলির জন্য শুনেছি এবং সেই অনুযায়ী মাত্রা আপডেট করেছি৷
এবং IOWA ব্যবহার করার সময় একজন ব্যবহারকারীর অফলাইনে থাকা কতটা সাধারণ ছিল তা বোঝার জন্য, আমরা একটি সেগমেন্ট তৈরি করেছি যা ব্যবহারকারীদের অন্তত একটি অফলাইন ইন্টারঅ্যাকশনের সাথে লক্ষ্য করে। সক্রিয় আউট, যে ছিল প্রায় 5% ব্যবহারকারী.
পুশ বিজ্ঞপ্তি
পরিষেবা কর্মীরা ব্যবহারকারীদের পুশ বিজ্ঞপ্তি গ্রহণের জন্য অপ্ট-ইন করার অনুমতি দেয়। IOWA-তে, ব্যবহারকারীদের জানানো হয়েছিল যখন তাদের সময়সূচীর একটি সেশন শুরু হতে চলেছে।
যেকোনো ধরনের বিজ্ঞপ্তির মতো, ব্যবহারকারীকে মূল্য প্রদান এবং তাদের বিরক্ত করার মধ্যে ভারসাম্য খুঁজে পাওয়া গুরুত্বপূর্ণ। কোনটি ঘটছে তা আরও ভালভাবে বোঝার জন্য, ব্যবহারকারীরা এই বিজ্ঞপ্তিগুলি পাওয়ার জন্য অপ্ট-ইন করছে কিনা, তারা আসার সময় যদি তারা তাদের সাথে জড়িত থাকে কিনা এবং যে কোন ব্যবহারকারী যারা আগে অপ্ট-ইন করেছিল তারা তাদের পছন্দ পরিবর্তন করে এবং অপ্ট-আউট করে কিনা তা ট্র্যাক করা গুরুত্বপূর্ণ৷
IOWA-তে, আমরা শুধুমাত্র ব্যবহারকারীর ব্যক্তিগতকৃত সময়সূচী সংক্রান্ত বিজ্ঞপ্তি পাঠিয়েছি, এমন কিছু যা শুধুমাত্র লগ-ইন করা ব্যবহারকারীরাই তৈরি করতে পারে। এটি ব্যবহারকারীদের সেটকে সীমিত করেছে যারা লগ-ইন করা ব্যবহারকারীদের কাছে বিজ্ঞপ্তি পেতে পারে ( সাইন ইন নামে একটি কাস্টম মাত্রার মাধ্যমে ট্র্যাক করা হয়েছে) যাদের ব্রাউজারগুলি পুশ বিজ্ঞপ্তি সমর্থন করে ( বিজ্ঞপ্তি অনুমতি নামক অন্য একটি কাস্টম মাত্রার মাধ্যমে ট্র্যাক করা হয়েছে)৷
নিম্নলিখিত প্রতিবেদনটি মেট্রিক ব্যবহারকারী এবং আমাদের বিজ্ঞপ্তি অনুমতি কাস্টম মাত্রার উপর ভিত্তি করে তৈরি করা হয়েছে, যারা কোনো সময়ে সাইন ইন করেছেন এবং যাদের ব্রাউজার পুশ বিজ্ঞপ্তি সমর্থন করে তাদের দ্বারা বিভক্ত।
আমাদের সাইন-ইন করা ব্যবহারকারীদের অর্ধেকেরও বেশি পুশ বিজ্ঞপ্তিগুলি গ্রহণ করতে বেছে নিয়েছে তা দেখে দারুণ লাগছে৷
অ্যাপ ইনস্টল ব্যানার
যদি কোনও অগ্রগতি ওয়েব অ্যাপ মানদণ্ড পূরণ করে এবং কোনও ব্যবহারকারীর দ্বারা ঘন ঘন ব্যবহার করা হয়, তবে সেই ব্যবহারকারীকে একটি অ্যাপ ইনস্টল ব্যানার দেখানো হতে পারে, যা তাদের হোম স্ক্রিনে অ্যাপটি যোগ করার জন্য অনুরোধ করে।
IOWA-তে, আমরা নিম্নলিখিত কোড সহ ব্যবহারকারীকে কতবার এই প্রম্পটগুলি দেখানো হয়েছিল (এবং সেগুলি গ্রহণ করা হয়েছিল কিনা) ট্র্যাক করেছি:
window.addEventListener('beforeinstallprompt', function(event) {
// Tracks that the user saw a prompt.
ga('send', 'event', {
eventCategory: 'installprompt',
eventAction: 'fired'
});
event.userChoice.then(function(choiceResult) {
// Tracks the users choice.
ga('send', 'event', {
eventCategory: 'installprompt',
// `choiceResult.outcome` will be 'accepted' or 'dismissed'.
eventAction: choiceResult.outcome,
// `choiceResult.platform` will be 'web' or 'android' if the prompt was
// accepted, or '' if the prompt was dismissed.
eventLabel: choiceResult.platform
});
});
});
যে সমস্ত ব্যবহারকারীরা একটি অ্যাপ ইনস্টল ব্যানার দেখেছেন, তাদের মধ্যে প্রায় 10% তাদের হোম স্ক্রিনে এটি যুক্ত করতে বেছে নিয়েছে।
সম্ভাব্য ট্র্যাকিং উন্নতি (পরবর্তী সময়ের জন্য)
এই বছর IOWA থেকে আমরা যে বিশ্লেষণ ডেটা সংগ্রহ করেছি তা অমূল্য ছিল। কিন্তু পশ্চাৎদৃষ্টি সর্বদা আলোর গর্ত এবং পরবর্তী সময়ের জন্য জিনিসগুলিকে উন্নত করার সুযোগ নিয়ে আসে। এই বছরের বিশ্লেষণ শেষ করার পরে, এখানে দুটি জিনিস রয়েছে যা আমি চাই আমরা ভিন্নভাবে করতাম যা পাঠকরা অনুরূপ কৌশল বাস্তবায়ন করতে চান তারা বিবেচনা করতে চাইতে পারেন:
1. লোড অভিজ্ঞতা সম্পর্কিত আরো ইভেন্ট ট্র্যাক
আমরা বেশ কয়েকটি ইভেন্ট ট্র্যাক করেছি যা একটি প্রযুক্তিগত মেট্রিকের সাথে মিলে যায় (যেমন HTMLImportsLoaded , WebComponentsReady , ইত্যাদি), কিন্তু যেহেতু এত বেশি লোড অ্যাসিঙ্ক্রোনাসভাবে করা হয়েছিল, তাই এই ইভেন্টগুলি যে বিন্দুতে গুলি করা হয়েছিল তা সামগ্রিক লোড অভিজ্ঞতার একটি নির্দিষ্ট মুহূর্তের সাথে সঙ্গতিপূর্ণ নয়৷
প্রাথমিক লোড-সম্পর্কিত ইভেন্টটি আমরা ট্র্যাক করিনি (কিন্তু আমাদের ইচ্ছা ছিল) যে বিন্দুতে স্প্ল্যাশ স্ক্রীনটি অদৃশ্য হয়ে গেছে এবং ব্যবহারকারী পৃষ্ঠার বিষয়বস্তু দেখতে পারে।
2. IndexedDB-তে বিশ্লেষণ ক্লায়েন্ট আইডি সংরক্ষণ করুন
ডিফল্টরূপে, analytics.js ব্রাউজারের কুকিতে ক্লায়েন্ট আইডি ক্ষেত্র সংরক্ষণ করে; দুর্ভাগ্যবশত, পরিষেবা কর্মী স্ক্রিপ্ট কুকিজ অ্যাক্সেস করতে পারে না।
যখন আমরা বিজ্ঞপ্তি ট্র্যাকিং প্রয়োগ করার চেষ্টা করেছি তখন এটি আমাদের জন্য একটি সমস্যা উপস্থাপন করেছিল। আমরা পরিষেবা কর্মী থেকে একটি ইভেন্ট পাঠাতে চেয়েছিলাম ( পরিমাপ প্রোটোকলের মাধ্যমে) প্রতিবার যখন কোনও ব্যবহারকারীকে একটি বিজ্ঞপ্তি পাঠানো হয়েছিল, এবং তারপর ব্যবহারকারী যদি এটিতে ক্লিক করে এবং অ্যাপে ফিরে আসে তবে সেই বিজ্ঞপ্তিটির পুনঃনিযুক্তি সাফল্য ট্র্যাক করতে।
যদিও আমরা utm_source প্রচারাভিযান প্যারামিটারের মাধ্যমে সাধারণভাবে বিজ্ঞপ্তিগুলির সাফল্য ট্র্যাক করতে সক্ষম হয়েছিলাম, আমরা একটি নির্দিষ্ট ব্যবহারকারীর সাথে একটি নির্দিষ্ট পুনঃনিযুক্তি সেশন বাঁধতে সক্ষম হইনি৷
এই সীমাবদ্ধতাকে ঘিরে কাজ করার জন্য আমরা যা করতে পারতাম তা হল আমাদের ট্র্যাকিং কোডে IndexedDB এর মাধ্যমে ক্লায়েন্ট আইডি সংরক্ষণ করা, এবং তারপর সেই মানটি পরিষেবা কর্মী স্ক্রিপ্টে অ্যাক্সেসযোগ্য হত।
3. পরিষেবা কর্মীকে অনলাইন/অফলাইন অবস্থা রিপোর্ট করতে দিন
navigator.onLine পরিদর্শন করা আপনাকে জানাবে যে আপনার ব্রাউজার রাউটার বা লোকাল এরিয়া নেটওয়ার্কের সাথে সংযোগ করতে সক্ষম কিনা, তবে ব্যবহারকারীর সত্যিকারের সংযোগ আছে কিনা তা আপনাকে অবশ্যই বলবে না। এবং যেহেতু আমাদের অফলাইন অ্যানালিটিক্স সার্ভিস ওয়ার্কার স্ক্রিপ্ট কেবল ব্যর্থ হিটগুলিকে পুনরায় প্লে করেছে (সেগুলিকে সংশোধন না করে বা ব্যর্থ হিসাবে চিহ্নিত না করে), আমরা সম্ভবত আমাদের অফলাইন ব্যবহারের কম-রিপোর্ট করছিলাম৷
ভবিষ্যতে আমাদের navigator.onLine এর স্ট্যাটাস এবং প্রাথমিক নেটওয়ার্ক ব্যর্থতার কারণে পরিষেবা কর্মী দ্বারা হিটটি রিপ্লে করা হয়েছে কিনা তাও ট্র্যাক করা উচিত। এটি আমাদের সত্যিকারের অফলাইন ব্যবহারের আরও সঠিক চিত্র দেবে।
মোড়ানো
এই কেস স্টাডিতে দেখানো হয়েছে যে পরিষেবা কর্মী ব্যবহার করা প্রকৃতপক্ষে বিস্তৃত ব্রাউজার, নেটওয়ার্ক এবং ডিভাইস জুড়ে Google I/O ওয়েবঅ্যাপের লোড কর্মক্ষমতা উন্নত করেছে। এটি আরও দেখিয়েছে যে আপনি যখন ব্রাউজার, নেটওয়ার্ক এবং ডিভাইসের বিস্তৃত পরিসরে লোড ডেটার বিতরণের দিকে তাকান, তখন আপনি এই প্রযুক্তি কীভাবে বাস্তব-বিশ্বের পরিস্থিতি পরিচালনা করে সে সম্পর্কে আরও বেশি অন্তর্দৃষ্টি পান এবং আপনি পারফরম্যান্স বৈশিষ্ট্যগুলি আবিষ্কার করেন যা আপনি আশা করেননি।
IOWA অধ্যয়ন থেকে এখানে কিছু মূল টেকওয়ে ছিল:
- গড়ে, নতুন এবং ফিরে আসা দর্শকদের উভয়ের জন্য, পরিষেবা কর্মী ছাড়া পৃষ্ঠাটি নিয়ন্ত্রণ করার সময় পৃষ্ঠাগুলি বেশ কিছুটা দ্রুত লোড হয়৷
- একটি পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত পৃষ্ঠাগুলিতে ভিজিট অনেক ব্যবহারকারীর জন্য প্রায় সঙ্গে সঙ্গে লোড হয়৷
- পরিষেবা কর্মীরা, যখন নিষ্ক্রিয়, শুরু করতে একটু সময় নেয়। যাইহোক, একজন নিষ্ক্রিয় পরিষেবা কর্মী এখনও কোনও পরিষেবা কর্মীর চেয়ে ভাল পারফর্ম করেছেন৷
- একটি নিষ্ক্রিয় পরিষেবা কর্মীর জন্য স্টার্টআপ সময় ডেস্কটপের চেয়ে মোবাইলে বেশি ছিল।
যদিও একটি নির্দিষ্ট অ্যাপ্লিকেশনে লক্ষ্য করা কর্মক্ষমতা লাভগুলি সাধারণত বৃহত্তর বিকাশকারী সম্প্রদায়ের কাছে রিপোর্ট করার জন্য উপযোগী, এটি মনে রাখা গুরুত্বপূর্ণ যে এই ফলাফলগুলি IOWA যে ধরনের সাইটের (একটি ইভেন্ট সাইট) এবং IOWA-এর দর্শকের ধরন (বেশিরভাগ ডেভেলপারদের) এর জন্য নির্দিষ্ট।
আপনি যদি আপনার অ্যাপ্লিকেশনে পরিষেবা কর্মী প্রয়োগ করেন, তাহলে আপনার নিজের পরিমাপের কৌশল প্রয়োগ করা গুরুত্বপূর্ণ যাতে আপনি নিজের কর্মক্ষমতা মূল্যায়ন করতে পারেন এবং ভবিষ্যতের রিগ্রেশন প্রতিরোধ করতে পারেন। যদি আপনি করেন, তাহলে আপনার ফলাফল শেয়ার করুন যাতে সবাই উপকৃত হয়!
পাদটীকা
- শুধুমাত্র HTTP ক্যাশের সাথে আমাদের সাইটের কর্মক্ষমতার সাথে আমাদের পরিষেবা কর্মী ক্যাশে বাস্তবায়নের কর্মক্ষমতা তুলনা করা সম্পূর্ণরূপে ন্যায়সঙ্গত নয়। যেহেতু আমরা পরিষেবা কর্মীদের জন্য IOWA অপ্টিমাইজ করছিলাম, আমরা HTTP ক্যাশে অপ্টিমাইজ করার জন্য বেশি সময় ব্যয় করিনি। যদি আমরা থাকতাম, ফলাফল সম্ভবত অন্যরকম হত। HTTP ক্যাশের জন্য আপনার সাইট অপ্টিমাইজ করার বিষয়ে আরও জানতে, অপ্টিমাইজিং কন্টেন্ট দক্ষতার সাথে পড়ুন।
- আপনার সাইট কীভাবে তার শৈলী এবং বিষয়বস্তু লোড করে তার উপর নির্ভর করে, এটা সম্ভব যে ব্রাউজারটি সামগ্রী বা শৈলী উপলব্ধ হওয়ার আগে রঙ করতে সক্ষম। এই ধরনের ক্ষেত্রে,
firstpaintএকটি ফাঁকা সাদা পর্দার সাথে মিলিত হতে পারে। আপনি যদিfirstpaintব্যবহার করেন, আপনার সাইটের সংস্থানগুলি লোড করার সময় এটি একটি অর্থপূর্ণ পয়েন্টের সাথে সামঞ্জস্যপূর্ণ তা নিশ্চিত করা গুরুত্বপূর্ণ৷ - প্রযুক্তিগতভাবে আমরা একটি ইভেন্টের পরিবর্তে এই তথ্য ক্যাপচার করতে একটি টাইমিং হিট পাঠাতে পারি (যা ডিফল্টভাবে অ-ইন্টার্যাকশন)। প্রকৃতপক্ষে, এই ধরনের লোড মেট্রিক্স ট্র্যাক করার জন্য বিশেষভাবে Google Analytics-এ টাইমিং হিট যোগ করা হয়েছিল; যাইহোক, টাইমিং হিটগুলি প্রক্রিয়াকরণের সময় প্রচুর পরিমাণে নমুনা পায়, এবং তাদের মানগুলি সেগমেন্টে ব্যবহার করা যায় না। এই বর্তমান সীমাবদ্ধতা প্রদত্ত, অ-মিথস্ক্রিয়া ইভেন্টগুলি আরও উপযুক্ত।
- Google Analytics-এ কাস্টম ডাইমেনশন কী দিতে হবে তা আরও ভালভাবে বোঝার জন্য Analytics সহায়তা কেন্দ্রের কাস্টম মাত্রা বিভাগে পড়ুন। এটি Google Analytics ডেটা মডেল বোঝাও গুরুত্বপূর্ণ, যা ব্যবহারকারী, সেশন এবং ইন্টারঅ্যাকশন (হিট) নিয়ে গঠিত। আরও জানতে, Google Analytics ডেটা মডেলের Analytics একাডেমি পাঠটি দেখুন।
- এটি লোড ইভেন্টের পরে অলসভাবে লোড হওয়া সংস্থানগুলির জন্য হিসাব করে না।
পরিষেবা কর্মীদের সবচেয়ে উল্লেখযোগ্য সুবিধাগুলির মধ্যে একটি (একটি কর্মক্ষমতা দৃষ্টিকোণ থেকে, অন্তত) তাদের সক্রিয়ভাবে সম্পদের ক্যাশিং নিয়ন্ত্রণ করার ক্ষমতা। একটি ওয়েব অ্যাপ্লিকেশন যা তার সমস্ত প্রয়োজনীয় সংস্থান ক্যাশে করতে পারে, ফিরে আসা দর্শকদের জন্য যথেষ্ট দ্রুত লোড হওয়া উচিত। কিন্তু প্রকৃত ব্যবহারকারীদের কাছে এই লাভগুলো আসলে কেমন দেখায়? এবং কিভাবে আপনি এমনকি এই পরিমাপ করবেন?
Google I/O ওয়েব অ্যাপ (সংক্ষেপে IOWA) হল একটি প্রগতিশীল ওয়েব অ্যাপ যা তার ব্যবহারকারীদের কাছে একটি সমৃদ্ধ, অ্যাপ-সদৃশ অভিজ্ঞতা প্রদানের জন্য পরিষেবা কর্মীদের দ্বারা প্রদত্ত নতুন ক্ষমতাগুলির বেশিরভাগই ব্যবহার করে। এটি তার বৃহৎ এবং বৈচিত্র্যময় ব্যবহারকারী দর্শকদের কাছ থেকে মূল কর্মক্ষমতা ডেটা এবং ব্যবহারের ধরণগুলি ক্যাপচার করতে Google Analytics ব্যবহার করে।
এই কেস স্টাডি অন্বেষণ করে যে কীভাবে IOWA Google অ্যানালিটিক্স ব্যবহার করে মূল কর্মক্ষমতা প্রশ্নের উত্তর দিতে এবং পরিষেবা কর্মীদের বাস্তব-বিশ্বের প্রভাব সম্পর্কে রিপোর্ট করতে।
প্রশ্ন দিয়ে শুরু
যে কোনো সময় আপনি কোনো ওয়েবসাইট বা অ্যাপ্লিকেশানে অ্যানালিটিক্স প্রয়োগ করেন, আপনার সংগ্রহ করা ডেটা থেকে আপনি যে প্রশ্নগুলির উত্তর দেওয়ার চেষ্টা করছেন তা চিহ্নিত করে শুরু করা গুরুত্বপূর্ণ৷
এই কেস স্টাডির উদ্দেশ্যে আমাদের বেশ কয়েকটি প্রশ্ন ছিল যার উত্তর আমরা দিতে চেয়েছিলাম, আসুন আরও দুটি আকর্ষণীয় বিষয়ে ফোকাস করি।
1. সমস্ত ব্রাউজারে উপলব্ধ বিদ্যমান এইচটিটিপি ক্যাশিং পদ্ধতির চেয়ে পরিষেবা কর্মী ক্যাশিং কি বেশি কার্যকরী?
আমরা ইতিমধ্যেই নতুন দর্শকদের তুলনায় ফিরে আসা দর্শকদের জন্য পৃষ্ঠাগুলি দ্রুত লোড হবে বলে আশা করি কারণ ব্রাউজারগুলি অনুরোধগুলি ক্যাশে করতে পারে এবং বারবার ভিজিট করলে তাৎক্ষণিকভাবে সেগুলি পরিবেশন করতে পারে৷
পরিষেবা কর্মীরা বিকল্প ক্যাশিং ক্ষমতাগুলি অফার করে যা বিকাশকারীদের ঠিক কী এবং কীভাবে ক্যাশিং করা হয় তার উপর সূক্ষ্ম নিয়ন্ত্রণ দেয়। IOWA-তে, আমরা আমাদের পরিষেবা কর্মী বাস্তবায়নকে অপ্টিমাইজ করেছি যাতে প্রতিটি সম্পদ ক্যাশে করা হয়, যাতে ফিরে আসা দর্শকরা অ্যাপটি সম্পূর্ণ অফলাইনে ব্যবহার করতে পারে।
কিন্তু ডিফল্টরূপে ব্রাউজার ইতিমধ্যে যা করে তার চেয়ে এই প্রচেষ্টাটি কি ভাল হবে? এবং যদি তাই হয়, কত ভাল? 1
2. কীভাবে পরিষেবা কর্মী সাইট লোড করার অভিজ্ঞতাকে প্রভাবিত করে?
অন্য কথায়, প্রথাগত পৃষ্ঠা লোড মেট্রিক্স দ্বারা পরিমাপ করা প্রকৃত লোড সময় নির্বিশেষে সাইটটি কত দ্রুত লোড হচ্ছে বলে মনে হয় ?
একটি অভিজ্ঞতা কেমন অনুভব করে সে সম্পর্কে প্রশ্নের উত্তর দেওয়া স্পষ্টতই একটি সহজ কাজ নয়, এবং কোনও মেট্রিক এই ধরনের বিষয়গত অনুভূতিকে পুরোপুরি উপস্থাপন করতে যাচ্ছে না। বলা হচ্ছে, অবশ্যই কিছু মেট্রিক্স আছে যা অন্যদের থেকে ভালো, তাই সঠিকটি বেছে নেওয়া গুরুত্বপূর্ণ।
সঠিক মেট্রিক নির্বাচন করা
Google Analytics, ডিফল্টভাবে, একটি সাইটের 1% দর্শকের জন্য পৃষ্ঠা লোডের সময় ( নেভিগেশন টাইমিং API এর মাধ্যমে) ট্র্যাক করে এবং এটি এভিজির মতো মেট্রিক্সের মাধ্যমে সেই ডেটা উপলব্ধ করে। পৃষ্ঠা লোড সময়.
গড় পৃষ্ঠা লোডের সময় আমাদের প্রথম প্রশ্নের উত্তর দেওয়ার জন্য একটি ভাল মেট্রিক, কিন্তু দ্বিতীয়টির উত্তর দেওয়ার জন্য এটি বিশেষভাবে ভাল মেট্রিক নয়। একটি জিনিসের জন্য load ইভেন্টটি সেই মুহূর্তের সাথে সঙ্গতিপূর্ণ নয় যখন ব্যবহারকারী আসলে অ্যাপটির সাথে ইন্টারঅ্যাক্ট করতে পারে। তাছাড়া, ঠিক একই লোড টাইম সহ দুটি অ্যাপ মনে হতে পারে যে তারা অনেক আলাদাভাবে লোড হচ্ছে। উদাহরণস্বরূপ, স্প্ল্যাশ স্ক্রিন বা লোডিং সূচক সহ একটি সাইট সম্ভবত মনে হয় যে এটি একটি সাইটের তুলনায় অনেক দ্রুত লোড হয় যা কেবল কয়েক সেকেন্ডের জন্য একটি ফাঁকা পৃষ্ঠা দেখায়৷
IOWA-তে, আমরা একটি স্প্ল্যাশ স্ক্রিন কাউন্টডাউন অ্যানিমেশন দেখিয়েছি যেটি (আমার মতে) খুব সফলভাবে ব্যবহারকারীকে বিনোদন দেওয়ার জন্য পরিবেশিত হয়েছে যখন বাকি অ্যাপটি ব্যাকগ্রাউন্ডে লোড হয়েছে। এই কারণে, স্প্ল্যাশ স্ক্রীনটি প্রদর্শিত হতে কতক্ষণ সময় নেয় তা ট্র্যাক করা অনুভূত লোড কর্মক্ষমতা পরিমাপ করার উপায় হিসাবে অনেক বেশি অর্থবহ করে তোলে। আমরা এই মান পেতে প্রথম রং করার জন্য মেট্রিক সময় বেছে নিয়েছি।
একবার আমরা যে প্রশ্নগুলির উত্তর দিতে চাই সেগুলির বিষয়ে সিদ্ধান্ত নেওয়ার পরে এবং সেগুলির উত্তর দেওয়ার জন্য কার্যকর হবে এমন মেট্রিকগুলি চিহ্নিত করার পরে, এটি Google Analytics বাস্তবায়ন এবং পরিমাপ শুরু করার সময় ছিল৷
বিশ্লেষণ বাস্তবায়ন
আপনি যদি আগে Google Analytics ব্যবহার করে থাকেন, তাহলে আপনি সম্ভবত প্রস্তাবিত JavaScript ট্র্যাকিং স্নিপেটের সাথে পরিচিত। এটি এই মত দেখায়:
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src="https://www.google-analytics.com/analytics.js"></script>
উপরের কোডের প্রথম লাইনটি একটি বিশ্বব্যাপী ga() ফাংশন শুরু করে (যদি এটি ইতিমধ্যেই বিদ্যমান না থাকে), এবং শেষ লাইনটি অ্যাসিঙ্ক্রোনাসভাবে analytics.js লাইব্রেরি ডাউনলোড করে।
মাঝের অংশে এই দুটি লাইন রয়েছে:
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
এই দুটি কমান্ড ট্র্যাক করে আপনার সাইটে যাওয়া লোকেরা কোন পৃষ্ঠাগুলি পরিদর্শন করেছে, তবে আরও বেশি কিছু নয় । আপনি যদি অতিরিক্ত ব্যবহারকারীর মিথস্ক্রিয়া ট্র্যাক করতে চান তবে আপনাকে তা করতে হবে।
IOWA এর জন্য, আমরা দুটি অতিরিক্ত জিনিস ট্র্যাক করতে চেয়েছিলাম:
- যখন পৃষ্ঠাটি প্রথম লোড হতে শুরু করে এবং যখন স্ক্রীনে পিক্সেল প্রদর্শিত হয় তার মধ্যে অতিবাহিত সময়।
- কোনও পরিষেবা কর্মী পৃষ্ঠাটি নিয়ন্ত্রণ করছেন কিনা। এই তথ্যের সাহায্যে আমরা পরিসেবা কর্মীর সাথে এবং ছাড়া ফলাফলের তুলনা করতে আমাদের প্রতিবেদনগুলিকে ভাগ করতে পারি।
প্রথম আঁকা সময় ক্যাপচার
কিছু ব্রাউজার স্ক্রীনে প্রথম পিক্সেল আঁকার সুনির্দিষ্ট সময় রেকর্ড করে এবং তারা সেই সময় ডেভেলপারদের জন্য উপলব্ধ করে। এই মানটি নেভিগেশন টাইমিং এপিআইয়ের মাধ্যমে প্রকাশিত navigationStart মানের সাথে তুলনা করে আমাদের ব্যবহারকারী প্রাথমিকভাবে পৃষ্ঠাটি অনুরোধ করার সময় এবং যখন তারা প্রথম কিছু দেখেছিল তখন তার মধ্যে কতটা সময় কেটে গেছে তার একটি খুব সঠিক অ্যাকাউন্টিং দেয়।
যেমনটি আমি ইতিমধ্যে উল্লেখ করেছি, টাইম টু ফার্স্ট পেইন্টটি পরিমাপ করার জন্য একটি গুরুত্বপূর্ণ মেট্রিক কারণ এটি প্রথম পয়েন্ট যেখানে কোনও ব্যবহারকারী আপনার সাইটের লোড গতি অনুভব করে। এটি ব্যবহারকারীরা প্রথম ছাপটি পান এবং একটি ভাল প্রথম ছাপটি ব্যবহারকারীর বাকী অভিজ্ঞতাকে ইতিবাচকভাবে প্রভাবিত করতে পারে। 2
এটি প্রকাশ করে এমন ব্রাউজারগুলিতে প্রথম পেইন্ট মান পেতে, আমরা getTimeToFirstPaintIfSupported ইউটিলিটি ফাংশন তৈরি করেছি:
function getTimeToFirstPaintIfSupported() {
// Ignores browsers that don't support the Performance Timing API.
if (window.performance && window.performance.timing) {
var navTiming = window.performance.timing;
var navStart = navTiming.navigationStart;
var fpTime;
// If chrome, get first paint time from `chrome.loadTimes`.
if (window.chrome && window.chrome.loadTimes) {
fpTime = window.chrome.loadTimes().firstPaintTime * 1000;
}
// If IE/Edge, use the prefixed `msFirstPaint` property.
// See http://msdn.microsoft.com/ff974719
else if (navTiming.msFirstPaint) {
fpTime = navTiming.msFirstPaint;
}
if (fpTime && navStart) {
return fpTime - navStart;
}
}
}
এটির সাহায্যে আমরা এখন আরও একটি ফাংশন লিখতে পারি যা প্রথম পেইন্ট করার সময়টির সাথে একটি অ-ইন্টারঅ্যাকশন ইভেন্ট প্রেরণ করে : 3
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
});
}
}
এই দুটি ফাংশন লেখার পরে, আমাদের ট্র্যাকিং কোডটি এর মতো দেখাচ্ছে:
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
নোট করুন যে উপরের কোডটি কখন চলবে তার উপর নির্ভর করে পিক্সেলগুলি ইতিমধ্যে স্ক্রিনে আঁকা হতে পারে বা নাও পারে। প্রথম পেইন্টটি হওয়ার পরে আমরা সর্বদা এই কোডটি চালাচ্ছি তা নিশ্চিত করার জন্য, আমরা load ইভেন্টের পরে অবধি sendTimeToFirstPaint() এ কলটি স্থগিত করেছি। প্রকৃতপক্ষে, আমরা অনুরোধগুলি অন্যান্য সংস্থানগুলির লোডিংয়ের সাথে প্রতিযোগিতা না করে তা নিশ্চিত করার জন্য পৃষ্ঠাটি লোড না হওয়া পর্যন্ত সমস্ত বিশ্লেষণ ডেটা প্রেরণ স্থগিত করার সিদ্ধান্ত নিয়েছি।
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
উপরের কোডটি গুগল অ্যানালিটিকগুলিতে firstpaint সময় রিপোর্ট করে তবে এটি কেবল অর্ধেক গল্প। আমাদের এখনও পরিষেবা কর্মীর স্থিতি ট্র্যাক করা দরকার; অন্যথায় আমরা কোনও পরিষেবা কর্মী-নিয়ন্ত্রিত পৃষ্ঠা এবং একটি নিয়ন্ত্রিত পৃষ্ঠার প্রথম পেইন্ট বারগুলির তুলনা করতে সক্ষম হব না।
পরিষেবা কর্মীর স্থিতি নির্ধারণ
পরিষেবা কর্মীর বর্তমান অবস্থা নির্ধারণের জন্য, আমরা একটি ইউটিলিটি ফাংশন তৈরি করেছি যা তিনটি মানের মধ্যে একটিকে দেয়:
- নিয়ন্ত্রিত : একজন পরিষেবা কর্মী পৃষ্ঠা নিয়ন্ত্রণ করছেন। আইওয়া এর ক্ষেত্রে এর অর্থ হ'ল সমস্ত সম্পদ ক্যাশে করা হয়েছে এবং পৃষ্ঠাটি অফলাইনে কাজ করে।
- সমর্থিত : ব্রাউজারটি পরিষেবা কর্মীকে সমর্থন করে, তবে পরিষেবা কর্মী এখনও পৃষ্ঠাটি নিয়ন্ত্রণ করছেন না। এটি প্রথমবারের দর্শকদের জন্য প্রত্যাশিত স্থিতি।
- অসমর্থিত : ব্যবহারকারীর ব্রাউজার পরিষেবা কর্মীকে সমর্থন করে না।
function getServiceWorkerStatus() {
if ('serviceWorker' in navigator) {
return navigator.serviceWorker.controller ? 'controlled' : 'supported';
} else {
return 'unsupported';
}
}
এই ফাংশনটি আমাদের জন্য পরিষেবা কর্মীর স্থিতি পেয়েছে; পরবর্তী পদক্ষেপটি ছিল আমরা গুগল অ্যানালিটিক্সে যে ডেটা প্রেরণ করছি তার সাথে এই স্থিতি যুক্ত করা।
কাস্টম মাত্রা সহ কাস্টম ডেটা ট্র্যাকিং
ডিফল্টরূপে, গুগল অ্যানালিটিক্স আপনাকে ব্যবহারকারী, সেশন বা মিথস্ক্রিয়াটির বৈশিষ্ট্যের ভিত্তিতে আপনার মোট ট্র্যাফিককে গোষ্ঠীগুলিতে বিভক্ত করার প্রচুর উপায় দেয়। এই বৈশিষ্ট্যগুলি মাত্রা হিসাবে পরিচিত। সাধারণ মাত্রা ওয়েব বিকাশকারীরা ব্রাউজার , অপারেটিং সিস্টেম বা ডিভাইস বিভাগের মতো জিনিসগুলির বিষয়ে যত্নশীল।
পরিষেবা কর্মীর স্থিতি গুগল অ্যানালিটিক্স ডিফল্টরূপে সরবরাহ করে এমন একটি মাত্রা নয়; তবে গুগল অ্যানালিটিক্স আপনাকে নিজের কাস্টম মাত্রা তৈরি করার এবং আপনি চান তবে সেগুলি সংজ্ঞায়িত করার ক্ষমতা দেয়।
আইওয়া এর জন্য, আমরা পরিষেবা কর্মীর স্থিতি নামে একটি কাস্টম ডাইমেনশন তৈরি করেছি এবং হিট করার সুযোগটি সেট করেছি (অর্থাত্ প্রতি-ইন্টারঅ্যাকশন)। 4 গুগল অ্যানালিটিক্সে আপনি তৈরি করা প্রতিটি কাস্টম মাত্রা সেই সম্পত্তিটির মধ্যে একটি অনন্য সূচক দেওয়া হয় এবং আপনার ট্র্যাকিং কোডে আপনি তার সূচক দ্বারা সেই মাত্রাটি উল্লেখ করতে পারেন। উদাহরণস্বরূপ, যদি আমরা সবেমাত্র তৈরি করা মাত্রার সূচকটি 1 হয় তবে আমরা পরিষেবা কর্মীর স্থিতি অন্তর্ভুক্ত করার জন্য firstpaint ইভেন্টটি প্রেরণের জন্য আমাদের যুক্তিটি আপডেট করতে পারি:
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true,
// Sets the current service worker status as the value of
// `dimension1` for this event.
dimension1: getServiceWorkerStatus()
});
এটি কাজ করে তবে এটি কেবল এই নির্দিষ্ট ইভেন্টের সাথে পরিষেবা কর্মীর স্থিতি যুক্ত করবে। যেহেতু পরিষেবা কর্মীর স্থিতি এমন একটি জিনিস যা কোনও মিথস্ক্রিয়তার জন্য জানতে সম্ভাব্য কার্যকর, তাই এটি গুগল অ্যানালিটিক্সে প্রেরিত সমস্ত ডেটা সহ অন্তর্ভুক্ত করা ভাল।
সমস্ত হিটগুলিতে এই তথ্য অন্তর্ভুক্ত করার জন্য (যেমন সমস্ত পৃষ্ঠাভিউ, ইভেন্ট ইত্যাদি) আমরা গুগল অ্যানালিটিক্সে কোনও ডেটা প্রেরণের আগে আমরা নিজেই ট্র্যাকার অবজেক্টে কাস্টম ডাইমেনশন মান সেট করি ।
ga('set', 'dimension1', getServiceWorkerStatus());
একবার সেট হয়ে গেলে, এই মানটি বর্তমান পেজলোডের জন্য পরবর্তী সমস্ত হিট সহ প্রেরণ করা হয়। যদি ব্যবহারকারীটি আবার পৃষ্ঠাটি লোড করে তবে সম্ভবত একটি নতুন মান getServiceWorkerStatus() ফাংশন থেকে ফিরে আসবে এবং সেই মানটি ট্র্যাকার অবজেক্টে সেট করা হবে।
কোড স্পষ্টতা এবং পঠনযোগ্যতার উপর একটি দ্রুত নোট: যেহেতু এই কোডটির দিকে তাকানো অন্য লোকেরা dimension1 কী বোঝায় তা নাও জানেন, তাই মানগুলি অ্যানালিটিক্স.জেএস ব্যবহার করবে এমন অর্থবহ মাত্রার নামগুলি মানচিত্র করে এমন একটি পরিবর্তনশীল তৈরি করা সর্বদা সেরা।
// Creates a map between custom dimension names and their index.
// This is particularly useful if you define lots of custom dimensions.
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1'
};
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sets the service worker status on the tracker,
// so its value is included in all future hits.
ga('set', customDimensions.SERVICE_WORKER_STATUS, getServiceWorkerStatus());
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
যেমনটি আমি উল্লেখ করেছি, প্রতিটি হিটের সাথে পরিষেবা কর্মীর স্থিতির মাত্রা প্রেরণ করা আমাদের কোনও মেট্রিকের প্রতিবেদন করার সময় এটি ব্যবহার করতে দেয়।
আপনি দেখতে পাচ্ছেন যে আইওয়া এর জন্য সমস্ত পৃষ্ঠাভিউয়ের প্রায় 85% ব্রাউজারগুলি পরিষেবা কর্মীকে সমর্থন করে ।
ফলাফল: আমাদের প্রশ্নের উত্তর
একবার আমরা আমাদের প্রশ্নের উত্তর দেওয়ার জন্য ডেটা সংগ্রহ শুরু করার পরে, আমরা ফলাফলগুলি দেখতে সেই ডেটা সম্পর্কে প্রতিবেদন করতে পারি। (দ্রষ্টব্য: এখানে প্রদর্শিত সমস্ত গুগল অ্যানালিটিক্স ডেটা 16-22, 2016 মে থেকে আইওয়া সাইটে প্রকৃত ওয়েব ট্র্যাফিকের প্রতিনিধিত্ব করে)।
আমাদের প্রথম প্রশ্নটি ছিল: পরিষেবা কর্মী কি সমস্ত ব্রাউজারে উপলব্ধ বিদ্যমান এইচটিটিপি ক্যাচিং প্রক্রিয়াগুলির চেয়ে বেশি পারফরম্যান্টকে ক্যাশে করে?
এই প্রশ্নের উত্তর দেওয়ার জন্য, আমরা একটি কাস্টম প্রতিবেদন তৈরি করেছি যা মেট্রিক অ্যাভিজি দেখেছিল। বিভিন্ন মাত্রা জুড়ে পৃষ্ঠা লোড সময় । এই মেট্রিকটি এই প্রশ্নের উত্তর দেওয়ার জন্য উপযুক্ত উপযুক্ত কারণ সমস্ত প্রাথমিক সংস্থান ডাউনলোড হওয়ার পরে load ইভেন্টটি আগুন লাগে। সুতরাং এটি সরাসরি সাইটের সমস্ত সমালোচনামূলক সংস্থানগুলির জন্য মোট লোড সময়কে প্রতিফলিত করে। 5
আমরা যে মাত্রাগুলি বেছে নিয়েছি তা হ'ল:
- আমাদের কাস্টম পরিষেবা কর্মী স্থিতি মাত্রা।
- ব্যবহারকারীর ধরণ , যা এটি সাইটে ব্যবহারকারীর প্রথম দর্শন কিনা বা তারা ফিরে আসছে কিনা তা নির্দেশ করে। (দ্রষ্টব্য: একজন নতুন দর্শনার্থীর কোনও সংস্থান ক্যাশে থাকবে না; একজন প্রত্যাবর্তনকারী দর্শনার্থী সম্ভবত)
- ডিভাইস বিভাগ , যা আমাদের মোবাইল এবং ডেস্কটপ জুড়ে ফলাফলগুলি তুলনা করতে দেয়।
অ-পরিষেবা-শ্রমিক-সম্পর্কিত কারণগুলি আমাদের লোড সময়ের ফলাফলগুলি স্কুইং করছে এমন সম্ভাবনার জন্য নিয়ন্ত্রণ করতে, আমরা আমাদের ক্যোয়ারীকে কেবল পরিষেবা কর্মীকে সমর্থনকারী ব্রাউজারগুলিতে অন্তর্ভুক্ত করতে সীমাবদ্ধ করি।
আপনি দেখতে পাচ্ছেন, কোনও পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত হলে আমাদের অ্যাপ্লিকেশনটিতে যান যখন অ-নিয়ন্ত্রিত পরিদর্শনগুলির চেয়ে বেশ খানিকটা দ্রুত লোড হয়, এমনকি এমন ব্যক্তিদেরও যারা সম্ভবত পৃষ্ঠার বেশিরভাগ সংস্থান ক্যাশে ছিলেন তাদের ব্যবহারকারীরাও। এটি লক্ষ্য করাও আকর্ষণীয় যে, গড়ে একজন পরিষেবা কর্মী সহ মোবাইলের দর্শনার্থীরা নতুন ডেস্কটপ দর্শকদের তুলনায় দ্রুত বোঝা দেখেছিলেন।
"... কোনও পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত হলে আমাদের অ্যাপ্লিকেশনটিতে পরিদর্শন করা হয় না নিয়ন্ত্রিত ভিজিটের চেয়ে বেশ খানিকটা দ্রুত লোড হয় ..."
আপনি নিম্নলিখিত দুটি টেবিলে আরও বিশদ দেখতে পারেন:
| গড় পৃষ্ঠা লোড সময় (ডেস্কটপ) | |||
|---|---|---|---|
| পরিষেবা কর্মী স্থিতি | ব্যবহারকারীর ধরন | গড় পৃষ্ঠা লোড সময় (এমএস) | নমুনা আকার |
| নিয়ন্ত্রিত | রিটার্নিং ভিজিটর | 2568 | 30860 |
| সমর্থিত | রিটার্নিং ভিজিটর | 3612 | 1289 |
| সমর্থিত | নতুন ভিজিটর | 4664 | 21991 |
| গড় পৃষ্ঠা লোড সময় (মোবাইল) | |||
|---|---|---|---|
| পরিষেবা কর্মী স্থিতি | ব্যবহারকারীর ধরন | গড় পৃষ্ঠা লোড সময় (এমএস) | নমুনা আকার |
| নিয়ন্ত্রিত | রিটার্নিং ভিজিটর | 3760 | 8162 |
| সমর্থিত | রিটার্নিং ভিজিটর | 4843 | 676 |
| সমর্থিত | নতুন ভিজিটর | 6158 | 5779 |
আপনি ভাবতে পারেন যে কোনও রিটার্নিং দর্শনার্থীর পক্ষে কীভাবে সম্ভব, যার ব্রাউজার পরিষেবা কর্মীকে কখনও নিয়ন্ত্রিত অবস্থায় থাকতে সহায়তা করে। এর জন্য কয়েকটি সম্ভাব্য ব্যাখ্যা রয়েছে:
- পরিষেবা কর্মীর সূচনা শেষ করার সুযোগ পাওয়ার আগে ব্যবহারকারী প্রাথমিক ভিজিটের পৃষ্ঠাটি রেখেছিলেন।
- ব্যবহারকারী বিকাশকারী সরঞ্জামগুলির মাধ্যমে পরিষেবা কর্মী আনইনস্টল করেছেন।
এই উভয় পরিস্থিতি তুলনামূলকভাবে বিরল। আমরা চতুর্থ কলামে পৃষ্ঠা লোড নমুনা মানগুলি দেখে ডেটাতে দেখতে পাচ্ছি। লক্ষ্য করুন যে মাঝের সারিগুলিতে অন্য দু'জনের তুলনায় অনেক ছোট নমুনা রয়েছে।
আমাদের দ্বিতীয় প্রশ্নটি ছিল: পরিষেবা কর্মী কীভাবে সাইট লোডিংয়ের অভিজ্ঞতাকে প্রভাবিত করে?
এই প্রশ্নের উত্তর দেওয়ার জন্য, আমরা মেট্রিক এভিজির জন্য আরও একটি কাস্টম রিপোর্ট তৈরি করেছি। ইভেন্টের মান এবং কেবলমাত্র আমাদের firstpaint ইভেন্টগুলি অন্তর্ভুক্ত করার জন্য ফলাফলগুলি ফিল্টার করে। আমরা ডাইমেনশন ডিভাইস বিভাগ এবং আমাদের কাস্টম পরিষেবা কর্মী স্থিতি মাত্রা ব্যবহার করেছি।
আমি যা প্রত্যাশা করতাম তার বিপরীতে, মোবাইলে পরিষেবা কর্মী সামগ্রিক পৃষ্ঠার লোডের তুলনায় প্রথম আঁকার ক্ষেত্রে সময়টিতে খুব কম প্রভাব ফেলেছিল।
"… মোবাইলে পরিষেবা কর্মী সামগ্রিক পৃষ্ঠা লোডের তুলনায় প্রথম রঙ করার সময়টিতে খুব কম প্রভাব ফেলেছিল।"
এটি কেন এটি অন্বেষণ করতে, আমাদের ডেটাতে আরও গভীর খনন করতে হবে। গড় সাধারণ ওভারভিউ এবং ব্রড স্ট্রোকের জন্য গড়গুলি ভাল হতে পারে তবে এই সংখ্যাগুলি কীভাবে বিভিন্ন ব্যবহারকারীর মধ্যে ছড়িয়ে পড়ে তা সত্যই উপলব্ধি করার জন্য আমাদের firstpaint সময়ের বিতরণটি দেখতে হবে।
গুগল অ্যানালিটিক্সে একটি মেট্রিক বিতরণ পাচ্ছেন
firstpaint বারের বিতরণ পেতে আমাদের প্রতিটি ইভেন্টের জন্য পৃথক ফলাফলগুলিতে অ্যাক্সেস প্রয়োজন। দুর্ভাগ্যক্রমে, গুগল অ্যানালিটিক্স এটিকে সহজ করে তোলে না।
গুগল অ্যানালিটিক্স আমাদের যা কিছু মাত্রা চাই তার দ্বারা একটি প্রতিবেদন ভেঙে দেয়, তবে এটি মেট্রিকের কোনও প্রতিবেদন ব্যবহার করতে দেয় না। এটি অসম্ভব বলে বলার অপেক্ষা রাখে না, এর অর্থ কেবল আমাদের পছন্দসই ফলাফল পেতে আমাদের বাস্তবায়নকে আরও কিছুটা কাস্টমাইজ করতে হয়েছিল।
যেহেতু প্রতিবেদনের ফলাফলগুলি কেবল মাত্রা দ্বারা ভেঙে যেতে পারে, তাই আমাদের ইভেন্টের একটি কাস্টম মাত্রা হিসাবে মেট্রিক মান (এই ক্ষেত্রে firstpaint সময়) সেট করতে হয়েছিল। এটি করার জন্য আমরা মেট্রিক মান নামক আরও একটি কাস্টম মাত্রা তৈরি করেছি এবং আমাদের firstpaint ট্র্যাকিং লজিককে নিম্নরূপ আপডেট করেছি:
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1',
<strong>METRIC_VALUE: 'dimension2'</strong>
};
// ...
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
var fields = {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
}
<strong>// Sets the event value as a dimension to allow for breaking down the
// results by individual metric values at reporting time.
fields[customDimensions.METRIC_VALUE] = String(fields.eventValue);</strong>
ga('send', 'event', fields);
}
}
গুগল অ্যানালিটিক্স ওয়েব ইন্টারফেসটি বর্তমানে স্বেচ্ছাসেবী মেট্রিক মানগুলির বিতরণ কল্পনা করার কোনও উপায় সরবরাহ করে না, তবে গুগল অ্যানালিটিক্স কোর রিপোর্টিং এপিআই এবং গুগল চার্টস লাইব্রেরির সাহায্যে আমরা কাঁচা ফলাফলের জন্য জিজ্ঞাসা করতে পারি এবং তারপরে নিজেরাই একটি হিস্টোগ্রাম তৈরি করতে পারি।
উদাহরণস্বরূপ, নিম্নলিখিত এপিআই অনুরোধ কনফিগারেশনটি কোনও নিয়ন্ত্রিত পরিষেবা কর্মীর সাথে ডেস্কটপে firstpaint মানগুলির বিতরণ পেতে ব্যবহৃত হয়েছিল।
{
dateRanges: [{startDate: '2016-05-16', endDate: '2016-05-22'}],
metrics: [{expression: 'ga:totalEvents'}],
dimensions: [{name: 'ga:dimension2'}],
dimensionFilterClauses: [
{
operator: 'AND',
filters: [
{
dimensionName: 'ga:eventAction',
operator: 'EXACT',
expressions: ['firstpaint']
},
{
dimensionName: 'ga:dimension1',
operator: 'EXACT',
expressions: ['supported']
},
{
dimensionName: 'ga:deviceCategory',
operator: 'EXACT',
expressions: ['desktop']
}
],
}
],
orderBys: [
{
fieldName: 'ga:dimension2',
orderType: 'DIMENSION_AS_INTEGER'
}
]
}
এই এপিআই অনুরোধটি মানগুলির একটি অ্যারে ফেরত দেয় যা দেখতে এটির মতো দেখতে (দ্রষ্টব্য: এগুলি কেবল প্রথম পাঁচটি ফলাফল)। ফলাফলগুলি সবচেয়ে ছোট থেকে বৃহত্তম থেকে বাছাই করা হয়, তাই এই সারিগুলি দ্রুততম সময়ের প্রতিনিধিত্ব করে।
| এপিআই প্রতিক্রিয়া ফলাফল (প্রথম পাঁচটি সারি) | |
|---|---|
| জিএ: মাত্রা 2 | জিএ: টোটালভেন্টস |
| 4 | 3 |
| 5 | 2 |
| 6 | 10 |
| 7 | 8 |
| 8 | 10 |
এই ফলাফলগুলি সরল ইংরেজিতে কী বোঝায় তা এখানে:
- 3 টি ইভেন্ট ছিল যেখানে
firstpaintমান 4 এমএস ছিল - 2 টি ইভেন্ট ছিল যেখানে
firstpaintমান 5 এমএস ছিল - 10 টি ইভেন্ট ছিল যেখানে
firstpaintমান 6 এমএস ছিল - এখানে 8 টি ইভেন্ট ছিল যেখানে
firstpaintমান 7 এমএস ছিল - 10 টি ইভেন্ট ছিল যেখানে
firstpaintvalue8 এমএস ছিল - ইত্যাদি
এই ফলাফলগুলি থেকে আমরা প্রতিটি একক ইভেন্টের জন্য firstpaint মানটি এক্সট্রোপোলেট করতে পারি এবং বিতরণের একটি হিস্টোগ্রাম তৈরি করতে পারি। আমরা যে প্রতিটি প্রশ্নের জন্য চালিয়েছি তার জন্য আমরা এটি করেছি।
একটি নিয়ন্ত্রণহীন (তবে সমর্থিত) পরিষেবা কর্মী সহ ডেস্কটপে বিতরণটি কেমন দেখাচ্ছে তা এখানে:

উপরের বিতরণের জন্য মিডিয়ান firstpaint সময়টি 912 এমএস ।
এই বক্ররেখার আকারটি লোড টাইম ডিস্ট্রিবিউশনের বেশ সাধারণ। এর বিপরীতে যে হিস্টোগ্রামের সাথে তার বিপরীতে যা কোনও পরিষেবা কর্মী পৃষ্ঠাটি নিয়ন্ত্রণ করছিলেন এমন পরিদর্শনগুলির জন্য প্রথম পেইন্ট ইভেন্টগুলির বিতরণ দেখায়।

লক্ষ্য করুন যে যখন কোনও পরিষেবা কর্মী পৃষ্ঠাটি নিয়ন্ত্রণ করছিলেন, তখন অনেক দর্শনার্থী 583 এমএসের মধ্যবর্তী একটি নিকট-ইমিডিয়েট প্রথম পেইন্টটি অনুভব করেছিলেন।
"... যখন কোনও পরিষেবা কর্মী পৃষ্ঠাটি নিয়ন্ত্রণ করছিলেন, তখন অনেক দর্শনার্থী একটি নিকট-ইমিডিয়েট প্রথম পেইন্টটি অনুভব করেছিলেন ..."
এই দুটি বিতরণ একে অপরের সাথে কীভাবে তুলনা করে তার আরও ভাল ধারণা পেতে, পরবর্তী চার্টটি দুটির একীভূত দৃশ্য দেখায়। অ-নিয়ন্ত্রিত পরিষেবা কর্মীদের ভিজিটগুলি দেখানো হিস্টোগ্রামটি হিস্টোগ্রামের শীর্ষে নিয়ন্ত্রিত দর্শনগুলি দেখায় এবং উভয়ই একটি হিস্টোগ্রামের শীর্ষে আবৃত থাকে যা উভয়ই একত্রিত দেখায়।

এই ফলাফলগুলি সম্পর্কে আমি আকর্ষণীয় একটি জিনিস পেয়েছি তা হ'ল একটি নিয়ন্ত্রিত পরিষেবা কর্মীর সাথে বিতরণে প্রাথমিক স্পাইকের পরে এখনও একটি বেল-আকৃতির বক্ররেখা ছিল। আমি একটি বৃহত প্রাথমিক স্পাইক এবং তারপরে ধীরে ধীরে ট্রেইল বন্ধ করার প্রত্যাশা করছিলাম, আমি বক্ররেখায় দ্বিতীয় শিখর আশা করছিলাম না।
আমি যখন এটি কারণ হতে পারে তা খতিয়ে দেখেছি, আমি শিখেছি যে কোনও পরিষেবা কর্মী কোনও পৃষ্ঠা নিয়ন্ত্রণ করতে পারে, তবে এর থ্রেডটি নিষ্ক্রিয় হতে পারে। ব্রাউজারটি সংস্থানগুলি সংরক্ষণের জন্য এটি করে - স্পষ্টতই আপনার প্রতিটি সাইটের জন্য আপনি যে প্রতিটি সাইটে দেখেছেন তার জন্য প্রতিটি পরিষেবা কর্মীর প্রয়োজন নেই এবং মুহুর্তের নোটিশে প্রস্তুত থাকতে হবে। এটি বিতরণের লেজটি ব্যাখ্যা করে। কিছু ব্যবহারকারীর জন্য, পরিষেবা কর্মী থ্রেড শুরু হওয়ার সময় একটি বিলম্ব হয়েছিল।
যদিও আপনি বিতরণ থেকে দেখতে পাচ্ছেন, এমনকি এই প্রাথমিক বিলম্বের পরেও, পরিষেবা কর্মীর সাথে ব্রাউজারগুলি নেটওয়ার্কের মধ্য দিয়ে যাওয়া ব্রাউজারগুলির চেয়ে দ্রুত সামগ্রী সরবরাহ করেছে।
জিনিসগুলি মোবাইলটিতে কীভাবে দেখেছে তা এখানে:

যদিও আমরা এখনও নিকট-ইমেডিয়েট প্রথম পেইন্ট বারগুলিতে একটি আকারে বৃদ্ধি পেয়েছিলাম, লেজটি বেশ খানিকটা বড় এবং দীর্ঘ ছিল। এটি সম্ভবত কারণ, মোবাইলে, একটি নিষ্ক্রিয় পরিষেবা কর্মী থ্রেড শুরু করা ডেস্কটপে তার চেয়ে বেশি সময় নেয়। এটি আরও ব্যাখ্যা করে যে কেন গড় firstpaint সময়ের মধ্যে পার্থক্যটি আমি যতটা প্রত্যাশা করছিলাম ততটা বড় ছিল না (উপরে আলোচিত)।
"... মোবাইলে, একটি নিষ্ক্রিয় পরিষেবা কর্মী থ্রেড শুরু করতে ডেস্কটপের চেয়ে বেশি সময় লাগে" "
পরিষেবা কর্মীর স্থিতি দ্বারা গোষ্ঠীভুক্ত মোবাইল এবং ডেস্কটপে মিডিয়ান প্রথম পেইন্ট বারের এই বিভিন্নতাগুলি থেকে এখানে ভাঙ্গন রয়েছে:
| প্রথম পেইন্ট করার মাঝারি সময় (এমএস) | ||
|---|---|---|
| পরিষেবা কর্মী স্থিতি | ডেস্কটপ | মোবাইল |
| নিয়ন্ত্রিত | 583 | 1634 |
| সমর্থিত (নিয়ন্ত্রিত নয়) | 912 | 1933 |
এই বিতরণ ভিজ্যুয়ালাইজেশনগুলি তৈরি করার সময় গুগল অ্যানালিটিক্সে একটি কাস্টম রিপোর্ট তৈরির চেয়ে কিছুটা বেশি সময় এবং প্রচেষ্টা লেগেছিল, তারা আমাদের কেবলমাত্র গড়ের চেয়ে পরিষেবা কর্মীরা কীভাবে আমাদের সাইটের কার্য সম্পাদনকে প্রভাবিত করে সে সম্পর্কে আরও ভাল ধারণা দেয়।
পরিষেবা কর্মীদের কাছ থেকে অন্যান্য প্রভাব
পারফরম্যান্সের প্রভাব ছাড়াও, পরিষেবা কর্মীরা গুগল অ্যানালিটিক্সের সাথে পরিমাপযোগ্য অন্যান্য বিভিন্ন উপায়ে ব্যবহারকারীর অভিজ্ঞতাকেও প্রভাবিত করে।
অফলাইন অ্যাক্সেস
পরিষেবা কর্মীরা অফলাইনে থাকাকালীন ব্যবহারকারীদের আপনার সাইটের সাথে ইন্টারঅ্যাক্ট করার অনুমতি দেয় এবং যখন কোনও প্রগতিশীল ওয়েব অ্যাপ্লিকেশনটির জন্য কোনও ধরণের অফলাইন সমর্থন সম্ভবত গুরুত্বপূর্ণ, এটি নির্ধারণ করে যে এটি আপনার ক্ষেত্রে কতটা সমালোচিত তা মূলত অফলাইনে কতটা ব্যবহার হচ্ছে তার উপর নির্ভর করে। তবে আমরা কীভাবে এটি পরিমাপ করব?
গুগল অ্যানালিটিক্সে ডেটা প্রেরণের জন্য একটি ইন্টারনেট সংযোগ প্রয়োজন, তবে ইন্টারঅ্যাকশনটি সংঘটিত হওয়ার সঠিক সময়ে ডেটা প্রেরণের প্রয়োজন হয় না। গুগল অ্যানালিটিক্স একটি সময় অফসেট ( qt প্যারামিটারের মাধ্যমে) নির্দিষ্ট করে সত্যের পরে ইন্টারঅ্যাকশন ডেটা প্রেরণে সমর্থন করে।
গত দু'বছর ধরে আইওয়া একটি পরিষেবা কর্মী স্ক্রিপ্ট ব্যবহার করে আসছে যা ব্যবহারকারী অফলাইনে থাকাকালীন গুগল অ্যানালিটিকগুলিতে ব্যর্থ হিট সনাক্ত করে এবং পরে qt প্যারামিটারের সাথে তাদের পুনরায় প্রতিস্থাপন করে।
ব্যবহারকারী অনলাইনে বা অফলাইন ছিল কিনা তা ট্র্যাক করতে, আমরা অনলাইনে নামক একটি কাস্টম ডাইমেনশন তৈরি করেছি এবং এটিকে navigator.onLine মান হিসাবে সেট করেছি, আমরা তখন online এবং offline ইভেন্টগুলির জন্য শুনেছি এবং সেই অনুযায়ী মাত্রা আপডেট করেছি।
এবং আইওয়া ব্যবহার করার সময় কোনও ব্যবহারকারীর অফলাইনে থাকা কতটা সাধারণ ছিল তা বোঝার জন্য, আমরা একটি বিভাগ তৈরি করেছি যা কমপক্ষে একটি অফলাইন ইন্টারঅ্যাকশন সহ ব্যবহারকারীদের লক্ষ্যবস্তু করে। দেখা যাচ্ছে, এটি ব্যবহারকারীদের প্রায় 5% ছিল।
পুশ বিজ্ঞপ্তি
পরিষেবা কর্মীরা ব্যবহারকারীদের পুশ বিজ্ঞপ্তিগুলি গ্রহণের জন্য অপ্ট-ইন করার অনুমতি দেয়। আইওয়াতে, ব্যবহারকারীদের তাদের সময়সূচির একটি অধিবেশন শুরু হওয়ার সময় অবহিত করা হয়েছিল।
বিজ্ঞপ্তিগুলির যে কোনও ফর্মের মতো, ব্যবহারকারীকে মান সরবরাহ করা এবং তাদের বিরক্ত করার মধ্যে ভারসাম্য খুঁজে পাওয়া গুরুত্বপূর্ণ। কোনটি ঘটছে তা আরও ভালভাবে বোঝার জন্য, ব্যবহারকারীরা এই বিজ্ঞপ্তিগুলি গ্রহণ করার জন্য বেছে নিচ্ছেন কিনা তা ট্র্যাক করা গুরুত্বপূর্ণ, যদি তারা পৌঁছে যাওয়ার সময় তাদের সাথে জড়িত থাকে এবং যদি কোনও ব্যবহারকারী পূর্বে তাদের পছন্দগুলি পরিবর্তন করে এবং অপ্ট-আউট পরিবর্তন করে থাকেন তবে।
আইওয়াতে, আমরা কেবল ব্যবহারকারীর ব্যক্তিগতকৃত সময়সূচী সম্পর্কিত বিজ্ঞপ্তিগুলি প্রেরণ করেছি, কেবলমাত্র লগ-ইন ব্যবহারকারীরা তৈরি করতে পারে। এটি এমন ব্যবহারকারীদের সেটকে সীমাবদ্ধ করে যারা লগ ইনড-ইন ব্যবহারকারীদের ( সাইন ইন নামক একটি কাস্টম ডাইমেনশনের মাধ্যমে ট্র্যাক করা) এর বিজ্ঞপ্তিগুলি পেতে পারে যার ব্রাউজারগুলি পুশ বিজ্ঞপ্তিগুলিকে সমর্থন করে ( বিজ্ঞপ্তি অনুমতি বলে অন্য একটি কাস্টম ডাইমেনশনের মাধ্যমে ট্র্যাক করা) সমর্থন করে।
নিম্নলিখিত প্রতিবেদনটি মেট্রিক ব্যবহারকারী এবং আমাদের বিজ্ঞপ্তি অনুমতি কাস্টম ডাইমেনশনের উপর ভিত্তি করে তৈরি করা হয়েছে, যারা ব্যবহারকারীদের দ্বারা ভাগ করেছেন যারা কোনও পর্যায়ে সাইন ইন করেছেন এবং যার ব্রাউজারগুলি পুশ বিজ্ঞপ্তিগুলি সমর্থন করে।
এটি দেখতে দুর্দান্ত যে আমাদের স্বাক্ষরিত ইন-ইন ব্যবহারকারীদের অর্ধেকেরও বেশি পুশ বিজ্ঞপ্তিগুলি গ্রহণ করতে বেছে নিয়েছে।
অ্যাপ ইনস্টল ব্যানার
যদি কোনও অগ্রগতি ওয়েব অ্যাপ্লিকেশন মানদণ্ডগুলি পূরণ করে এবং কোনও ব্যবহারকারী দ্বারা প্রায়শই ব্যবহৃত হয় তবে সেই ব্যবহারকারীকে একটি অ্যাপ ইনস্টল ব্যানার দেখানো যেতে পারে, তাদের হোম স্ক্রিনে অ্যাপ্লিকেশন যুক্ত করতে অনুরোধ করে।
আইওয়াতে, আমরা নিম্নলিখিত কোড সহ ব্যবহারকারীকে (এবং সেগুলি গ্রহণ করা হয়েছিল কিনা) কতবার দেখানো হয়েছিল তা আমরা ট্র্যাক করেছি:
window.addEventListener('beforeinstallprompt', function(event) {
// Tracks that the user saw a prompt.
ga('send', 'event', {
eventCategory: 'installprompt',
eventAction: 'fired'
});
event.userChoice.then(function(choiceResult) {
// Tracks the users choice.
ga('send', 'event', {
eventCategory: 'installprompt',
// `choiceResult.outcome` will be 'accepted' or 'dismissed'.
eventAction: choiceResult.outcome,
// `choiceResult.platform` will be 'web' or 'android' if the prompt was
// accepted, or '' if the prompt was dismissed.
eventLabel: choiceResult.platform
});
});
});
যে ব্যবহারকারীরা একটি অ্যাপ ইনস্টল ব্যানার দেখেছেন তাদের মধ্যে প্রায় 10% তাদের হোম স্ক্রিনে এটি যুক্ত করতে বেছে নিয়েছেন।
সম্ভাব্য ট্র্যাকিং উন্নতি (পরবর্তী সময়ের জন্য)
এই বছর আইওয়া থেকে আমরা যে বিশ্লেষণ ডেটা সংগ্রহ করেছি তা অমূল্য ছিল। তবে হ্যান্ডসাইট সর্বদা হালকা গর্ত এবং পরের বারের জন্য জিনিসগুলিকে উন্নত করার সুযোগগুলি নিয়ে আসে। এই বছরের বিশ্লেষণ শেষ করার পরে, এখানে দুটি জিনিস রয়েছে যা আমি আশা করি আমরা আলাদাভাবে করতাম যে পাঠকরা অনুরূপ কৌশল বাস্তবায়নের জন্য সন্ধান করতে চাইছেন তা বিবেচনা করতে পারে:
1। লোড অভিজ্ঞতার সাথে সম্পর্কিত আরও ইভেন্টগুলি ট্র্যাক করুন
আমরা বেশ কয়েকটি ইভেন্ট ট্র্যাক করেছি যা প্রযুক্তিগত মেট্রিকের সাথে মিলে যায় (যেমন এইচটিএমএলআইএমপোর্টস লোডড , ওয়েব কমপোনেন্টসডি , ইত্যাদি), তবে যেহেতু লোডের বেশিরভাগ অংশ অ্যাসিঙ্ক্রোনালিভাবে করা হয়েছিল, তাই এই ইভেন্টগুলিতে যে বিন্দুতে গুলি চালানো হয়েছিল তা সামগ্রিক লোড অভিজ্ঞতার কোনও নির্দিষ্ট মুহুর্তের সাথে সামঞ্জস্য করে না।
প্রাথমিক লোড-সম্পর্কিত ইভেন্টটি আমরা ট্র্যাক করি নি (তবে আমরা যদি আমাদের কাছে থাকি) সেই বিন্দুটি যেখানে স্প্ল্যাশ স্ক্রিনটি অদৃশ্য হয়ে যায় এবং ব্যবহারকারী পৃষ্ঠার সামগ্রীটি দেখতে পারে।
2। ইনডেক্সডিবিতে অ্যানালিটিক্স ক্লায়েন্ট আইডি সংরক্ষণ করুন
ডিফল্টরূপে, অ্যানালিটিক্স.জেএস ব্রাউজারের কুকিগুলিতে ক্লায়েন্ট আইডি ক্ষেত্রটি সঞ্চয় করে; দুর্ভাগ্যক্রমে, পরিষেবা কর্মী স্ক্রিপ্টগুলি কুকিগুলিতে অ্যাক্সেস করতে পারে না।
আমরা যখন বিজ্ঞপ্তি ট্র্যাকিং বাস্তবায়নের চেষ্টা করি তখন এটি আমাদের জন্য একটি সমস্যা উপস্থাপন করেছিল। আমরা প্রতিবার কোনও ব্যবহারকারীর কাছে কোনও বিজ্ঞপ্তি প্রেরণ করা হলে পরিষেবা কর্মীর ( পরিমাপ প্রোটোকলের মাধ্যমে) একটি ইভেন্ট পাঠাতে চেয়েছিলাম এবং তারপরে যদি ব্যবহারকারী এতে ক্লিক করে এবং অ্যাপটিতে ফিরে আসে তবে সেই বিজ্ঞপ্তির পুনরায় বাগদানের সাফল্যটি ট্র্যাক করতে চাই।
আমরা যখন utm_source প্রচারের প্যারামিটারের মাধ্যমে সাধারণভাবে বিজ্ঞপ্তিগুলির সাফল্য ট্র্যাক করতে সক্ষম হয়েছি, আমরা কোনও নির্দিষ্ট ব্যবহারকারীর সাথে একটি নির্দিষ্ট পুনরায় বাগদানের অধিবেশন বাঁধতে সক্ষম হইনি।
আমরা এই সীমাবদ্ধতার চারপাশে কাজ করার জন্য যা করতে পারতাম তা হ'ল আমাদের ট্র্যাকিং কোডে ইনডেক্সডিবির মাধ্যমে ক্লায়েন্ট আইডি সঞ্চয় করা এবং তারপরে সেই মানটি পরিষেবা কর্মী স্ক্রিপ্টে অ্যাক্সেসযোগ্য হত।
3 ... পরিষেবা কর্মী অনলাইন/অফলাইন স্থিতি রিপোর্ট করতে দিন
আপনার ব্রাউজারটি রাউটার বা স্থানীয় অঞ্চল নেটওয়ার্কের সাথে সংযোগ স্থাপন করতে সক্ষম কিনা তা navigator.onLine পরিদর্শন করা আপনাকে জানাতে দেবে, তবে ব্যবহারকারীর সত্যিকারের সংযোগ আছে কিনা তা আপনার যদি তা অগত্যা তা জানাবে না। এবং যেহেতু আমাদের অফলাইন অ্যানালিটিক্স পরিষেবা কর্মী স্ক্রিপ্টটি কেবল ব্যর্থ হিটগুলি পুনরায় প্লে করা হয়েছে (সেগুলি সংশোধন না করে বা তাদেরকে ব্যর্থ হিসাবে চিহ্নিত না করে), আমরা সম্ভবত আমাদের অফলাইন ব্যবহারের আন্ডার-রিপোর্টিং করছিলাম।
ভবিষ্যতে আমাদের navigator.onLine স্থিতি উভয়ই ট্র্যাক করা উচিত পাশাপাশি প্রাথমিক নেটওয়ার্ক ব্যর্থতার কারণে হিটটি পরিষেবা কর্মী দ্বারা পুনরায় খেলানো হয়েছিল কিনা। এটি আমাদের সত্য অফলাইন ব্যবহারের আরও সঠিক চিত্র দেবে।
মোড়ানো
এই কেস স্টাডিতে দেখানো হয়েছে যে পরিষেবা কর্মী ব্যবহার করা সত্যই ব্রাউজার, নেটওয়ার্ক এবং ডিভাইসগুলির বিস্তৃত পরিসীমা জুড়ে গুগল আই/ও ওয়েব অ্যাপের লোড পারফরম্যান্সকে উন্নত করেছে। এটি এও দেখিয়েছে যে আপনি যখন ব্রাউজার, নেটওয়ার্ক এবং ডিভাইসগুলির বিস্তৃত পরিসীমা জুড়ে লোড ডেটা বিতরণের দিকে নজর রাখেন তখন আপনি এই প্রযুক্তিটি কীভাবে বাস্তব-বিশ্বের পরিস্থিতিগুলি পরিচালনা করে তা সম্পর্কে আরও অন্তর্দৃষ্টি পাবেন এবং আপনি এমন পারফরম্যান্সের বৈশিষ্ট্যগুলি আবিষ্কার করেন যা আপনি আশা করেননি।
আইওয়া অধ্যয়ন থেকে এখানে কয়েকটি মূল গ্রহণযোগ্যতা ছিল:
- নতুন এবং প্রত্যাবর্তনকারী দর্শকদের উভয়ের জন্যই কোনও পরিষেবা কর্মী যখন কোনও পরিষেবা কর্মী ছাড়াই পৃষ্ঠাটি নিয়ন্ত্রণ করছিল তখন গড়ে পৃষ্ঠাগুলি বেশ খানিকটা দ্রুত লোড হয়ে যায়।
- অনেক ব্যবহারকারীর জন্য প্রায় তাত্ক্ষণিকভাবে লোড করা কোনও পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত পৃষ্ঠাগুলিতে ভিজিট।
- পরিষেবা কর্মীরা, যখন নিষ্ক্রিয় হয়, শুরু করতে কিছুটা সময় নিয়েছিল। তবে, কোনও নিষ্ক্রিয় পরিষেবা কর্মী এখনও কোনও পরিষেবা কর্মীর চেয়ে ভাল পারফর্ম করেছেন।
- নিষ্ক্রিয় পরিষেবা কর্মীর জন্য স্টার্টআপ সময়টি ডেস্কটপের চেয়ে মোবাইলে দীর্ঘ ছিল।
যদিও একটি নির্দিষ্ট অ্যাপ্লিকেশনটিতে পরিলক্ষিত পারফরম্যান্স লাভগুলি বৃহত্তর বিকাশকারী সম্প্রদায়ের কাছে প্রতিবেদন করার জন্য সাধারণত কার্যকর, তবে এটি মনে রাখা গুরুত্বপূর্ণ যে এই ফলাফলগুলি আইওয়া (একটি ইভেন্ট সাইট) এবং আইওয়া দর্শকদের ধরণের (বেশিরভাগ বিকাশকারী) এর ধরণের সাইটের সাথে সুনির্দিষ্ট।
আপনি যদি আপনার অ্যাপ্লিকেশনটিতে পরিষেবা কর্মী বাস্তবায়ন করছেন তবে আপনি নিজের পরিমাপ কৌশলটি বাস্তবায়ন করা গুরুত্বপূর্ণ যাতে আপনি নিজের কর্মক্ষমতা মূল্যায়ন করতে পারেন এবং ভবিষ্যতের রিগ্রেশন প্রতিরোধ করতে পারেন। আপনি যদি তা করেন তবে দয়া করে আপনার ফলাফলগুলি ভাগ করুন যাতে প্রত্যেকে উপকৃত হতে পারে!
পাদটীকা
- আমাদের পরিষেবা কর্মী ক্যাশে বাস্তবায়নের পারফরম্যান্সকে একা এইচটিটিপি ক্যাশে দিয়ে আমাদের সাইটের পারফরম্যান্সের সাথে তুলনা করা সম্পূর্ণ ন্যায্য নয়। যেহেতু আমরা পরিষেবা কর্মীর জন্য আইওয়া অনুকূলকরণ করছিলাম, তাই আমরা এইচটিটিপি ক্যাশের জন্য অনুকূল করতে খুব বেশি সময় ব্যয় করিনি। আমাদের যদি থাকে তবে ফলাফলগুলি সম্ভবত আলাদা হত। এইচটিটিপি ক্যাশের জন্য আপনার সাইটটিকে অনুকূলিতকরণ সম্পর্কে আরও জানতে, দক্ষতার সাথে সামগ্রীটি অনুকূলিতকরণ পড়ুন।
- আপনার সাইটটি কীভাবে তার স্টাইল এবং সামগ্রী লোড করে তার উপর নির্ভর করে, এটি সম্ভব যে ব্রাউজারটি সামগ্রী বা শৈলীর উপলব্ধ হওয়ার আগে আঁকতে সক্ষম হয়। এই জাতীয় ক্ষেত্রে,
firstpaintএকটি ফাঁকা সাদা পর্দার সাথে মিল থাকতে পারে। আপনি যদিfirstpaintব্যবহার করেন তবে এটি আপনার সাইটের সংস্থানগুলির লোডিংয়ের অর্থবহ পয়েন্টের সাথে মিলে যায় তা নিশ্চিত করা গুরুত্বপূর্ণ। - প্রযুক্তিগতভাবে আমরা কোনও ইভেন্টের পরিবর্তে এই তথ্যটি ক্যাপচার করতে একটি টাইমিং হিট (যা ডিফল্টরূপে অ-ইন্টারঅ্যাকশন) প্রেরণ করতে পারি। প্রকৃতপক্ষে, গুগল অ্যানালিটিক্সে বিশেষত লোড মেট্রিকগুলি ট্র্যাক করতে টাইমিং হিট যুক্ত করা হয়েছিল; যাইহোক, টাইমিং হিটগুলি প্রক্রিয়াজাতকরণের সময় ভারী নমুনাযুক্ত হয় এবং তাদের মানগুলি বিভাগগুলিতে ব্যবহার করা যায় না। এই বর্তমান সীমাবদ্ধতাগুলি দেওয়া, অ-ইন্টারঅ্যাকশন ইভেন্টগুলি আরও ভাল উপযুক্ত।
- গুগল অ্যানালিটিক্সে একটি কাস্টম মাত্রা দেওয়ার কোন সুযোগটি আরও ভালভাবে বোঝার জন্য বিশ্লেষণ সহায়তা কেন্দ্রের কাস্টম ডাইমেনশন বিভাগকে উল্লেখ করে। গুগল অ্যানালিটিক্স ডেটা মডেলটি বোঝাও গুরুত্বপূর্ণ, যা ব্যবহারকারী, সেশন এবং ইন্টারঅ্যাকশন (হিট) নিয়ে গঠিত। আরও জানতে, গুগল অ্যানালিটিক্স ডেটা মডেলটিতে অ্যানালিটিক্স একাডেমি পাঠ দেখুন।
- এটি লোড ইভেন্টের পরে অলসভাবে লোড হওয়া সংস্থানগুলির জন্য অ্যাকাউন্ট করে না।


