ประโยชน์ที่สําคัญที่สุดอย่างหนึ่งของ Service Worker (อย่างน้อยก็จากมุมมองด้านประสิทธิภาพ) คือความสามารถในการควบคุมการแคชชิ้นงานอย่างสม่ำเสมอ เว็บแอปพลิเคชันที่แคชทรัพยากรที่จำเป็นทั้งหมดได้ควรโหลดได้เร็วขึ้นมากสำหรับผู้เข้าชมที่กลับมา แต่ผลลัพธ์เหล่านี้จะเป็นอย่างไรสำหรับผู้ใช้จริง และคุณจะวัดผลนี้ได้อย่างไร
เว็บแอป Google I/O (ย่อมาจาก IOWA) คือ Progressive Web App ที่ใช้ประโยชน์จากความสามารถใหม่ๆ ส่วนใหญ่ที่ Service Worker มอบให้เพื่อมอบประสบการณ์การใช้งานที่สมบูรณ์แบบเหมือนแอปให้แก่ผู้ใช้ นอกจากนี้ ยังใช้ Google Analytics เพื่อบันทึกข้อมูลประสิทธิภาพหลักและรูปแบบการใช้งานจากกลุ่มเป้าหมายผู้ใช้ขนาดใหญ่และหลากหลาย
กรณีศึกษานี้อธิบายวิธีที่ IOWA ใช้ Google Analytics เพื่อตอบคําถามสําคัญเกี่ยวกับประสิทธิภาพและรายงานผลกระทบในชีวิตจริงของ Service Worker
เริ่มต้นด้วยคำถาม
เมื่อใดก็ตามที่คุณติดตั้งใช้งานข้อมูลวิเคราะห์ในเว็บไซต์หรือแอปพลิเคชัน สิ่งสำคัญคือต้องเริ่มต้นด้วยการระบุคําถามที่คุณพยายามจะตอบจากข้อมูลที่รวบรวม
แม้ว่าจะมีคำถามหลายข้อที่ต้องการตอบ แต่เราจะมุ่งเน้นที่คำถามที่น่าสนใจ 2 ข้อเพื่อวัตถุประสงค์ของกรณีศึกษานี้
1. การแคชของ Service Worker มีประสิทธิภาพมากกว่ากลไกการแคช HTTP ที่มีอยู่ในเบราว์เซอร์ทุกรุ่นไหม
เราคาดหวังว่าหน้าเว็บจะโหลดเร็วขึ้นสำหรับผู้เข้าชมที่กลับมามากกว่าผู้เข้าชมใหม่อยู่แล้ว เนื่องจากเบราว์เซอร์สามารถแคชคําขอและแสดงคําขอเหล่านั้นได้ทันทีเมื่อเข้าชมซ้ำ
Service Worker มีความสามารถในการแคชทางเลือกซึ่งช่วยให้นักพัฒนาแอปควบคุมอย่างละเอียดว่าควรแคชอะไรและอย่างไร ใน IOWA เราได้เพิ่มประสิทธิภาพการใช้งาน Service Worker เพื่อให้แคชชิ้นงานทุกรายการ เพื่อให้ผู้เข้าชมที่กลับมาสามารถใช้แอปแบบออฟไลน์ได้อย่างเต็มที่
แต่ความพยายามนี้จะดีกว่าสิ่งที่เบราว์เซอร์ทำอยู่แล้วโดยค่าเริ่มต้นไหม และหากใช่ ดีขึ้นมากน้อยเพียงใด 1
2. Service Worker ส่งผลต่อประสบการณ์การโหลดเว็บไซต์อย่างไร
กล่าวคือ ผู้ใช้รู้สึกว่าเว็บไซต์โหลดเร็วแค่ไหน โดยไม่คำนึงถึงเวลาที่ใช้ในการโหลดจริงตามที่วัดโดยเมตริกการโหลดหน้าเว็บแบบดั้งเดิม
การตอบคําถามเกี่ยวกับความรู้สึกที่ได้รับจากประสบการณ์การใช้งานนั้นไม่ใช่เรื่องง่าย และไม่มีเมตริกใดที่แสดงถึงความรู้สึกที่เป็นความคิดเห็นส่วนตัวได้อย่างสมบูรณ์ อย่างไรก็ตาม ก็มีเมตริกบางรายการที่ดีกว่าเมตริกอื่นๆ อย่างแน่นอน ดังนั้นการเลือกเมตริกที่เหมาะสมจึงเป็นเรื่องสําคัญ
การเลือกเมตริกที่เหมาะสม
โดยค่าเริ่มต้น Google Analytics จะติดตามเวลาในการโหลดหน้าเว็บ (ผ่าน Navigation Timing API) สําหรับผู้เข้าชมเว็บไซต์ 1% และทําให้ข้อมูลดังกล่าวพร้อมใช้งานผ่านเมตริก เช่น เวลาในการโหลดหน้าเว็บเฉลี่ย
เวลาในการโหลดหน้าเว็บโดยเฉลี่ยเป็นเมตริกที่เหมาะสําหรับตอบคําถามแรก แต่ไม่ใช่เมตริกที่เหมาะสําหรับตอบคําถามที่ 2 ประการหนึ่งคือ เหตุการณ์ load ไม่จำเป็นต้องตรงกับเวลาที่ผู้ใช้โต้ตอบกับแอปได้จริง นอกจากนี้ แอป 2 แอปที่ใช้เวลาโหลดเท่ากันทุกประการอาจให้ความรู้สึกว่าโหลดต่างกันมาก ตัวอย่างเช่น เว็บไซต์ที่มีหน้าจอแนะนำหรือตัวบ่งชี้การโหลดอาจดูเหมือนว่าโหลดเร็วกว่าเว็บไซต์ที่แสดงหน้าว่างเป็นเวลาหลายวินาที
ใน IOWA เราแสดงภาพเคลื่อนไหวนับถอยหลังในหน้าจอแนะนำ ซึ่ง (ในความคิดของเรา) สร้างความบันเทิงให้ผู้ใช้ได้อย่างยอดเยี่ยมขณะที่แอปส่วนที่เหลือโหลดอยู่เบื้องหลัง ด้วยเหตุนี้ การติดตามระยะเวลาที่หน้าจอแนะนำปรากฏขึ้นจึงเหมาะสําหรับวัดประสิทธิภาพการโหลดที่ผู้ใช้รับรู้มากกว่า เราเลือกเมตริกเวลาในการวาดภาพครั้งแรกเพื่อรับค่านี้
เมื่อตัดสินใจเลือกคําถามที่ต้องการตอบและระบุเมตริกที่มีประโยชน์ในการตอบคําถามแล้ว ก็ถึงเวลาติดตั้งใช้งาน Google Analytics และเริ่มวัดผล
การติดตั้งใช้งาน Analytics
หากคุณเคยใช้ Google Analytics มาก่อน คุณอาจคุ้นเคยกับข้อมูลโค้ดการติดตาม JavaScript ที่แนะนํา ซึ่งมีลักษณะดังนี้
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src="https://www.google-analytics.com/analytics.js"></script>
บรรทัดแรกในโค้ดด้านบนจะเริ่มต้นฟังก์ชัน ga() ระดับส่วนกลาง (หากยังไม่มี) และบรรทัดสุดท้ายจะดาวน์โหลดไลบรารี analytics.js แบบไม่สอดคล้องกัน
ส่วนกลางประกอบด้วย 2 บรรทัดนี้
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
คําสั่ง 2 รายการนี้ติดตามหน้าเว็บที่ผู้เข้าชมเว็บไซต์เข้าชม แต่ไม่ได้ติดตามอะไรมากไปกว่านั้น หากต้องการติดตามการโต้ตอบของผู้ใช้เพิ่มเติม คุณต้องดำเนินการเอง
สําหรับ IOWA เราต้องการติดตามอีก 2 รายการ ได้แก่
- เวลาที่ผ่านไประหว่างที่หน้าเว็บเริ่มโหลดเป็นครั้งแรกจนถึงตอนที่พิกเซลปรากฏบนหน้าจอ
- Service Worker ควบคุมหน้าเว็บหรือไม่ ข้อมูลนี้ช่วยให้เราแบ่งกลุ่มรายงานเพื่อเปรียบเทียบผลลัพธ์ที่มีและไม่มี Service Worker ได้
การบันทึกเวลาในการเรียกข้อมูล First Paint
เบราว์เซอร์บางประเภทจะบันทึกเวลาที่แน่นอนที่ระบบแสดงพิกเซลแรกบนหน้าจอ และแสดงเวลาดังกล่าวแก่นักพัฒนาซอฟต์แวร์ ค่าดังกล่าวเมื่อเปรียบเทียบกับค่า navigationStart ที่แสดงผ่าน Navigation Timing API จะช่วยให้เราทราบระยะเวลาที่ผ่านไปอย่างแม่นยำมากระหว่างเวลาที่ผู้ใช้ขอหน้าเว็บครั้งแรกกับเวลาที่ผู้ใช้เห็นสิ่งต่างๆ เป็นครั้งแรก
ดังที่ได้กล่าวไปแล้ว เวลาที่ใช้ในการแสดงผลครั้งแรกเป็นเมตริกที่สําคัญที่ต้องวัด เนื่องจากเป็นจุดแรกที่ผู้ใช้ได้สัมผัสกับความเร็วในการโหลดของเว็บไซต์ เพราะเป็นการแสดงผลครั้งแรกที่ผู้ใช้เห็น และการแสดงผลครั้งแรกที่ดีจะส่งผลเชิงบวกต่อประสบการณ์การใช้งานที่เหลือของผู้ใช้2
เราได้สร้างฟังก์ชันยูทิลิตี getTimeToFirstPaintIfSupported เพื่อรับค่าการวาดภาพแรกในเบราว์เซอร์ที่แสดงค่าดังกล่าว
function getTimeToFirstPaintIfSupported() {
// Ignores browsers that don't support the Performance Timing API.
if (window.performance && window.performance.timing) {
var navTiming = window.performance.timing;
var navStart = navTiming.navigationStart;
var fpTime;
// If chrome, get first paint time from `chrome.loadTimes`.
if (window.chrome && window.chrome.loadTimes) {
fpTime = window.chrome.loadTimes().firstPaintTime * 1000;
}
// If IE/Edge, use the prefixed `msFirstPaint` property.
// See http://msdn.microsoft.com/ff974719
else if (navTiming.msFirstPaint) {
fpTime = navTiming.msFirstPaint;
}
if (fpTime && navStart) {
return fpTime - navStart;
}
}
}
เมื่อใช้ข้อมูลนี้ เราสามารถเขียนฟังก์ชันอื่นที่ส่งเหตุการณ์ที่ไม่ใช่การโต้ตอบซึ่งมีเวลาในการวาดภาพครั้งแรกเป็นค่า:3
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
});
}
}
หลังจากเขียนฟังก์ชันทั้ง 2 รายการแล้ว โค้ดติดตามจะมีลักษณะดังนี้
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
โปรดทราบว่าระบบอาจวาดพิกเซลบนหน้าจอแล้วหรือยัง ขึ้นอยู่กับเวลาที่โค้ดด้านบนทำงาน เราได้เลื่อนการเรียก sendTimeToFirstPaint() ไว้จนกว่าจะหลังเหตุการณ์ load เพื่อให้แน่ใจว่าเราจะเรียกใช้โค้ดนี้ทุกครั้งหลังจากการวาดครั้งแรก เราตัดสินใจที่จะเลื่อนการส่งข้อมูลวิเคราะห์ทั้งหมดไว้จนกว่าจะโหลดหน้าเว็บเสร็จแล้ว เพื่อให้คําขอเหล่านั้นไม่แย่งกันโหลดกับทรัพยากรอื่นๆ
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
โค้ดด้านบนรายงาน firstpaint ครั้งไปยัง Google Analytics แต่นั่นเป็นเพียงครึ่งหนึ่งของเรื่องราว เรายังคงต้องติดตามสถานะ Service Worker ไม่เช่นนั้นเราจะเปรียบเทียบเวลาแสดงผลครั้งแรกของหน้าเว็บที่ควบคุมโดย Service Worker กับหน้าเว็บที่ไม่ได้ควบคุมไม่ได้
การกำหนดสถานะของ Service Worker
เราได้สร้างฟังก์ชันยูทิลิตีที่แสดงผลค่าใดค่าหนึ่งต่อไปนี้เพื่อระบุสถานะปัจจุบันของ Service Worker
- ควบคุม: Service Worker ควบคุมหน้าเว็บ ในกรณีของ IOWA หมายความว่าระบบได้แคชชิ้นงานทั้งหมดไว้แล้วและหน้าเว็บจะทํางานแบบออฟไลน์ได้
- รองรับ: เบราว์เซอร์รองรับ Service Worker แต่ Service Worker ยังไม่ได้ควบคุมหน้าเว็บ นี่เป็นสถานะที่คาดไว้สำหรับผู้เข้าชมครั้งแรก
- ไม่รองรับ: เบราว์เซอร์ของผู้ใช้ไม่รองรับ Service Worker
function getServiceWorkerStatus() {
if ('serviceWorker' in navigator) {
return navigator.serviceWorker.controller ? 'controlled' : 'supported';
} else {
return 'unsupported';
}
}
ฟังก์ชันนี้ดึงสถานะ Service Worker ให้เรา ขั้นตอนถัดไปคือการเชื่อมโยงสถานะนี้กับข้อมูลที่ส่งไปยัง Google Analytics
การติดตามข้อมูลที่กําหนดเองด้วยมิติข้อมูลที่กําหนดเอง
โดยค่าเริ่มต้น Google Analytics มีวิธีมากมายในการแบ่งการเข้าชมทั้งหมดออกเป็นกลุ่มตามคุณลักษณะของผู้ใช้ เซสชัน หรือการโต้ตอบ แอตทริบิวต์เหล่านี้เรียกว่ามิติข้อมูล มิติข้อมูลที่นักพัฒนาเว็บให้ความสําคัญ เช่น เบราว์เซอร์ ระบบปฏิบัติการ หรือหมวดหมู่อุปกรณ์
สถานะของ Service Worker ไม่ใช่มิติข้อมูลที่ Google Analytics มีให้โดยค่าเริ่มต้น แต่ Google Analytics ให้คุณสร้างมิติข้อมูลที่กําหนดเองของคุณเองและกําหนดได้ตามต้องการ
สําหรับ IOWA เราได้สร้างมิติข้อมูลที่กําหนดเองชื่อ สถานะ Service Worker และตั้งขอบเขตเป็น Hit (ต่ออินเทอร์แอกชัน)4 มิติข้อมูลที่กําหนดเองแต่ละรายการที่คุณสร้างใน Google Analytics จะได้รับดัชนีที่ไม่ซ้ำกันภายในพร็อพเพอร์ตี้นั้น และในโค้ดติดตาม คุณสามารถอ้างอิงมิติข้อมูลนั้นตามดัชนีได้ ตัวอย่างเช่น หากดัชนีของมิติข้อมูลที่เราเพิ่งสร้างขึ้นคือ 1 เราอาจอัปเดตตรรกะดังนี้เพื่อส่งเหตุการณ์ firstpaint ให้รวมสถานะ Service Worker
ga('send', 'event', {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true,
// Sets the current service worker status as the value of
// `dimension1` for this event.
dimension1: getServiceWorkerStatus()
});
วิธีนี้ใช้งานได้ แต่จะเชื่อมโยงสถานะของ Service Worker กับเหตุการณ์นี้เท่านั้น เนื่องจากสถานะ Service Worker เป็นสิ่งที่อาจมีประโยชน์ในการทราบเกี่ยวกับการโต้ตอบใดๆ คุณจึงควรรวมไว้ในข้อมูลทั้งหมดที่ส่งไปยัง Google Analytics
หากต้องการรวมข้อมูลนี้ไว้ใน Hit ทั้งหมด (เช่น การดูหน้าเว็บ เหตุการณ์ ฯลฯ ทั้งหมด) เราจะตั้งค่าค่ามิติข้อมูลที่กําหนดเองในออบเจ็กต์ tracker เองก่อนที่จะส่งข้อมูลไปยัง Google Analytics
ga('set', 'dimension1', getServiceWorkerStatus());
เมื่อตั้งค่าแล้ว ระบบจะส่งค่านี้พร้อมกับ Hit ทั้งหมดที่ตามมาสำหรับการโหลดหน้าเว็บปัจจุบัน หากผู้ใช้โหลดหน้าเว็บอีกครั้งในภายหลัง ระบบมีแนวโน้มที่จะแสดงผลค่าใหม่จากฟังก์ชัน getServiceWorkerStatus() และระบบจะตั้งค่านั้นในออบเจ็กต์เครื่องมือติดตาม
หมายเหตุสั้นๆ เกี่ยวกับความชัดเจนและความสามารถในการอ่านโค้ด: เนื่องจากผู้อื่นที่ดูโค้ดนี้อาจไม่ทราบว่า dimension1 หมายถึงอะไร คุณจึงควรสร้างตัวแปรที่แมปชื่อมิติข้อมูลที่สื่อความหมายกับค่าที่ analytics.js จะใช้เสมอ
// Creates a map between custom dimension names and their index.
// This is particularly useful if you define lots of custom dimensions.
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1'
};
// Creates the tracker object.
ga('create', 'UA-XXXXX-Y', 'auto');
// Sets the service worker status on the tracker,
// so its value is included in all future hits.
ga('set', customDimensions.SERVICE_WORKER_STATUS, getServiceWorkerStatus());
// Postpones sending any hits until after the page has fully loaded.
// This prevents analytics requests from delaying the loading of the page.
window.addEventListener('load', function() {
// Sends a pageview for the initial pageload.
ga('send', 'pageview');
// Sends an event with the time to first paint data.
sendTimeToFirstPaint();
});
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การส่งมิติข้อมูลสถานะ Service Worker กับ Hit ทุกรายการช่วยให้เราใช้มิติข้อมูลดังกล่าวได้เมื่อรายงานเมตริกใดก็ตาม
ดังที่คุณเห็น เกือบ 85% ของการดูหน้าเว็บทั้งหมดใน IOWA มาจากเบราว์เซอร์ที่รองรับ Service Worker
ผลลัพธ์: การตอบคําถาม
เมื่อเริ่มรวบรวมข้อมูลเพื่อตอบคําถามแล้ว เราสามารถรายงานข้อมูลดังกล่าวเพื่อดูผลลัพธ์ (หมายเหตุ: ข้อมูล Google Analytics ทั้งหมดที่แสดงที่นี่แสดงการเข้าชมเว็บจริงไปยังเว็บไซต์ IOWA ตั้งแต่วันที่ 16-22 พฤษภาคม 2016)
คำถามแรกที่เรามีคือ การแคชของ Service Worker มีประสิทธิภาพมากกว่ากลไกการแคช HTTP ที่มีอยู่ในเบราว์เซอร์ทุกรุ่นไหม
ในการตอบคําถามนี้ เราสร้างรายงานที่กําหนดเองซึ่งดูเมตริกเวลาในการโหลดหน้าเว็บโดยเฉลี่ยในมิติข้อมูลต่างๆ เมตริกนี้เหมาะสําหรับตอบคําถามนี้เนื่องจากเหตุการณ์ load จะทํางานหลังจากที่ดาวน์โหลดทรัพยากรเริ่มต้นทั้งหมดแล้วเท่านั้น ดังนั้นเมตริกนี้จึงแสดงถึงเวลาในการโหลดทั้งหมดของทรัพยากรสําคัญทั้งหมดของเว็บไซต์โดยตรง5
มิติข้อมูลที่เราเลือกมีดังนี้
- มิติข้อมูลสถานะ Service Worker ที่กําหนดเอง
- ประเภทผู้ใช้ ซึ่งระบุว่าผู้ใช้เข้าชมเว็บไซต์เป็นครั้งแรกหรือเป็นผู้ใช้ที่กลับมา (หมายเหตุ: ผู้เข้าชมใหม่จะไม่มีทรัพยากรใดๆ ที่แคชไว้ แต่ผู้เข้าชมที่กลับมาอาจแคชไว้)
- หมวดหมู่อุปกรณ์ ซึ่งช่วยให้เราเปรียบเทียบผลลัพธ์ในอุปกรณ์เคลื่อนที่กับเดสก์ท็อปได้
เราได้จำกัดการค้นหาให้รวมเฉพาะเบราว์เซอร์ที่รองรับ Service Worker เพื่อควบคุมความเป็นไปได้ที่ปัจจัยที่ไม่เกี่ยวข้องกับ Service Worker จะบิดเบือนผลลัพธ์เวลาในการโหลด
ดังที่คุณเห็น การเข้าชมแอปของเราเมื่อควบคุมโดย Service Worker จะโหลดเร็วกว่าการเข้าชมที่ไม่ได้ควบคุมมากทีเดียว แม้แต่การเข้าชมจากผู้ใช้ที่กลับมาซึ่งน่าจะมีการแคชทรัพยากรส่วนใหญ่ของหน้าไว้แล้ว นอกจากนี้ เรายังพบว่าผู้เข้าชมบนอุปกรณ์เคลื่อนที่ที่มี Service Worker โหลดหน้าเว็บได้เร็วกว่าผู้เข้าชมใหม่บนเดสก์ท็อปโดยเฉลี่ย
"…การเข้าชมแอปของเราเมื่อควบคุมโดย Service Worker จะโหลดเร็วกว่าการเข้าชมที่ไม่ได้ควบคุมมากพอสมควร…"
คุณดูรายละเอียดเพิ่มเติมได้ใน 2 ตารางต่อไปนี้
| เวลาในการโหลดหน้าเว็บโดยเฉลี่ย (เดสก์ท็อป) | |||
|---|---|---|---|
| สถานะ Service Worker | ประเภทของผู้ใช้ | เวลาในการโหลดหน้าเว็บเฉลี่ย (มิลลิวินาที) | ขนาดตัวอย่าง |
| ควบคุม | ผู้เข้าชมที่กลับมาใหม่ | 2568 | 30860 |
| รองรับ | ผู้เข้าชมที่กลับมาใหม่ | 3612 | 1289 |
| รองรับ | ผู้เข้าชมใหม่ | 4664 | 21991 |
| เวลาในการโหลดหน้าเว็บโดยเฉลี่ย (อุปกรณ์เคลื่อนที่) | |||
|---|---|---|---|
| สถานะ Service Worker | ประเภทของผู้ใช้ | เวลาในการโหลดหน้าเว็บเฉลี่ย (มิลลิวินาที) | ขนาดตัวอย่าง |
| ควบคุม | ผู้เข้าชมที่กลับมาใหม่ | 3760 | 8162 |
| รองรับ | ผู้เข้าชมที่กลับมาใหม่ | 4843 | 676 |
| รองรับ | ผู้เข้าชมใหม่ | 6158 | 5779 |
คุณอาจสงสัยว่าผู้เข้าชมที่กลับมาซึ่งเบราว์เซอร์รองรับ Service Worker จะอยู่ในสถานะ "ไม่ควบคุม" ได้อย่างไร ซึ่งอาจมีสาเหตุที่เป็นไปได้อยู่ดังนี้
- ผู้ใช้ออกจากหน้าเว็บในการเข้าชมครั้งแรกก่อนที่ Service Worker จะได้มีโอกาสเริ่มต้นเสร็จ
- ผู้ใช้ถอนการติดตั้ง Service Worker ผ่านเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์
สถานการณ์ทั้ง 2 อย่างนี้เกิดขึ้นไม่บ่อยนัก เราเห็นข้อมูลดังกล่าวโดยดูที่ค่า Page Load Sample ในคอลัมน์ที่ 4 โปรดสังเกตว่าแถวกลางมีตัวอย่างน้อยกว่าแถวอื่นๆ มาก
คําถามที่ 2 คือ Service Worker ส่งผลต่อประสบการณ์การโหลดเว็บไซต์อย่างไร
ในการตอบคําถามนี้ เราสร้างรายงานที่กําหนดเองอีกรายการสําหรับเมตริกมูลค่าเหตุการณ์เฉลี่ย และกรองผลลัพธ์ให้รวมเฉพาะเหตุการณ์ firstpaint รายการเท่านั้น เราใช้มิติข้อมูลหมวดหมู่อุปกรณ์และมิติข้อมูลสถานะ Service Worker ที่กําหนดเอง
ซึ่งขัดกับสิ่งที่เราคาดไว้ Service Worker บนอุปกรณ์เคลื่อนที่ส่งผลต่อเวลาในการแสดงผลครั้งแรกน้อยกว่าการโหลดหน้าเว็บโดยรวม
"…Service Worker บนอุปกรณ์เคลื่อนที่ส่งผลต่อเวลาในการแสดงผลครั้งแรกน้อยกว่าการโหลดหน้าเว็บโดยรวมมาก"
เราต้องเจาะลึกข้อมูลเพื่อหาสาเหตุ ค่าเฉลี่ยอาจเหมาะสำหรับภาพรวมทั่วไปและภาพรวมคร่าวๆ แต่หากต้องการทราบรายละเอียดของตัวเลขเหล่านี้ในหมู่ผู้ใช้จำนวนมาก เราจะต้องดูการแจกแจงจำนวนครั้งที่เกิดเหตุการณ์ firstpaint ครั้ง
การดูการแจกแจงของเมตริกใน Google Analytics
หากต้องการดูการแจกแจงจำนวนครั้งที่เกิด firstpaint เราจำเป็นต้องเข้าถึงผลลัพธ์แต่ละรายการของเหตุการณ์แต่ละรายการ ขออภัย Google Analytics ไม่ได้ทําให้การดำเนินการนี้ง่าย
Google Analytics ช่วยให้เราสามารถแจกแจงรายงานตามมิติข้อมูลที่ต้องการได้ แต่ไม่อนุญาตให้แจกแจงรายงานตามเมตริก แต่ไม่ได้หมายความว่าเป็นไปไม่ได้ เพียงแต่เราต้องปรับแต่งการติดตั้งใช้งานเพิ่มเติมอีกเล็กน้อยเพื่อให้ได้ผลลัพธ์ที่ต้องการ
เนื่องจากผลลัพธ์ของรายงานจะแจกแจงตามมิติข้อมูลได้เท่านั้น เราจึงต้องตั้งค่าเมตริก (ในกรณีนี้คือfirstpaintเวลา) เป็นมิติข้อมูลที่กําหนดเองในเหตุการณ์ ด้วยเหตุนี้ เราจึงสร้างมิติข้อมูลที่กําหนดเองอีกรายการหนึ่งชื่อ ค่าเมตริก และอัปเดตตรรกะการติดตาม firstpaint ดังนี้
var customDimensions = {
SERVICE_WORKER_STATUS: 'dimension1',
<strong>METRIC_VALUE: 'dimension2'</strong>
};
// ...
function sendTimeToFirstPaint() {
var timeToFirstPaint = getTimeToFirstPaintIfSupported();
if (timeToFirstPaint) {
var fields = {
eventCategory: 'Performance',
eventAction: 'firstpaint',
// Rounds to the nearest millisecond since
// event values in Google Analytics must be integers.
eventValue: Math.round(timeToFirstPaint)
// Sends this as a non-interaction event,
// so it doesn't affect bounce rate.
nonInteraction: true
}
<strong>// Sets the event value as a dimension to allow for breaking down the
// results by individual metric values at reporting time.
fields[customDimensions.METRIC_VALUE] = String(fields.eventValue);</strong>
ga('send', 'event', fields);
}
}
ปัจจุบันเว็บอินเทอร์เฟซของ Google Analytics ไม่มีวิธีแสดงการแจกแจงค่าเมตริกแบบไม่เจาะจงเป็นภาพ แต่เราสามารถค้นหาผลลัพธ์ดิบแล้วสร้างฮิสโตแกรมด้วยตนเองได้ด้วยความช่วยเหลือจาก Core Reporting API ของ Google Analytics และไลบรารี Google Charts
ตัวอย่างเช่น มีการใช้การกำหนดค่าคำขอ API ต่อไปนี้เพื่อรับการแจกแจงค่า firstpaint บนเดสก์ท็อปด้วย Service Worker ที่ไม่ได้ควบคุม
{
dateRanges: [{startDate: '2016-05-16', endDate: '2016-05-22'}],
metrics: [{expression: 'ga:totalEvents'}],
dimensions: [{name: 'ga:dimension2'}],
dimensionFilterClauses: [
{
operator: 'AND',
filters: [
{
dimensionName: 'ga:eventAction',
operator: 'EXACT',
expressions: ['firstpaint']
},
{
dimensionName: 'ga:dimension1',
operator: 'EXACT',
expressions: ['supported']
},
{
dimensionName: 'ga:deviceCategory',
operator: 'EXACT',
expressions: ['desktop']
}
],
}
],
orderBys: [
{
fieldName: 'ga:dimension2',
orderType: 'DIMENSION_AS_INTEGER'
}
]
}
คำขอ API นี้จะแสดงผลอาร์เรย์ของค่าที่มีลักษณะดังนี้ (หมายเหตุ: นี่เป็นเพียง 5 รายการแรกเท่านั้น) ผลลัพธ์จะจัดเรียงจากน้อยไปมาก ดังนั้นแถวเหล่านี้จึงแสดงเวลาที่เร็วที่สุด
| ผลลัพธ์การตอบกลับของ API (5 แถวแรก) | |
|---|---|
| ga:dimension2 | ga:totalEvents |
| 4 | 3 |
| 5 | 2 |
| 6 | 10 |
| 7 | 8 |
| 8 | 10 |
ความหมายของผลลัพธ์เหล่านี้เป็นภาษาที่เข้าใจง่ายมีดังนี้
- มีเหตุการณ์ 3 รายการที่ค่า
firstpaintเป็น 4 มิลลิวินาที - มีเหตุการณ์ 2 รายการที่ค่า
firstpaintเป็น 5 มิลลิวินาที - มีเหตุการณ์ 10 รายการที่ค่า
firstpaintเป็น 6 มิลลิวินาที - มีเหตุการณ์ 8 รายการที่ค่า
firstpaintเป็น 7 มิลลิวินาที - มีเหตุการณ์ 10 รายการที่
firstpaintvalueเท่ากับ 8 มิลลิวินาที - ฯลฯ
จากผลลัพธ์เหล่านี้ เราสามารถประมาณค่า firstpaint สําหรับเหตุการณ์แต่ละรายการและสร้างผังความถี่ของการแจกแจง เราทําเช่นนี้กับคําค้นหาแต่ละรายการที่เราเรียกใช้
การเผยแพร่บนเดสก์ท็อปที่มี Service Worker ที่ไม่ได้ควบคุม (แต่รองรับ) มีหน้าตาดังนี้

ค่ามัธยฐานของfirstpaintสําหรับการแจกแจงข้างต้นคือ 912 มิลลิวินาที
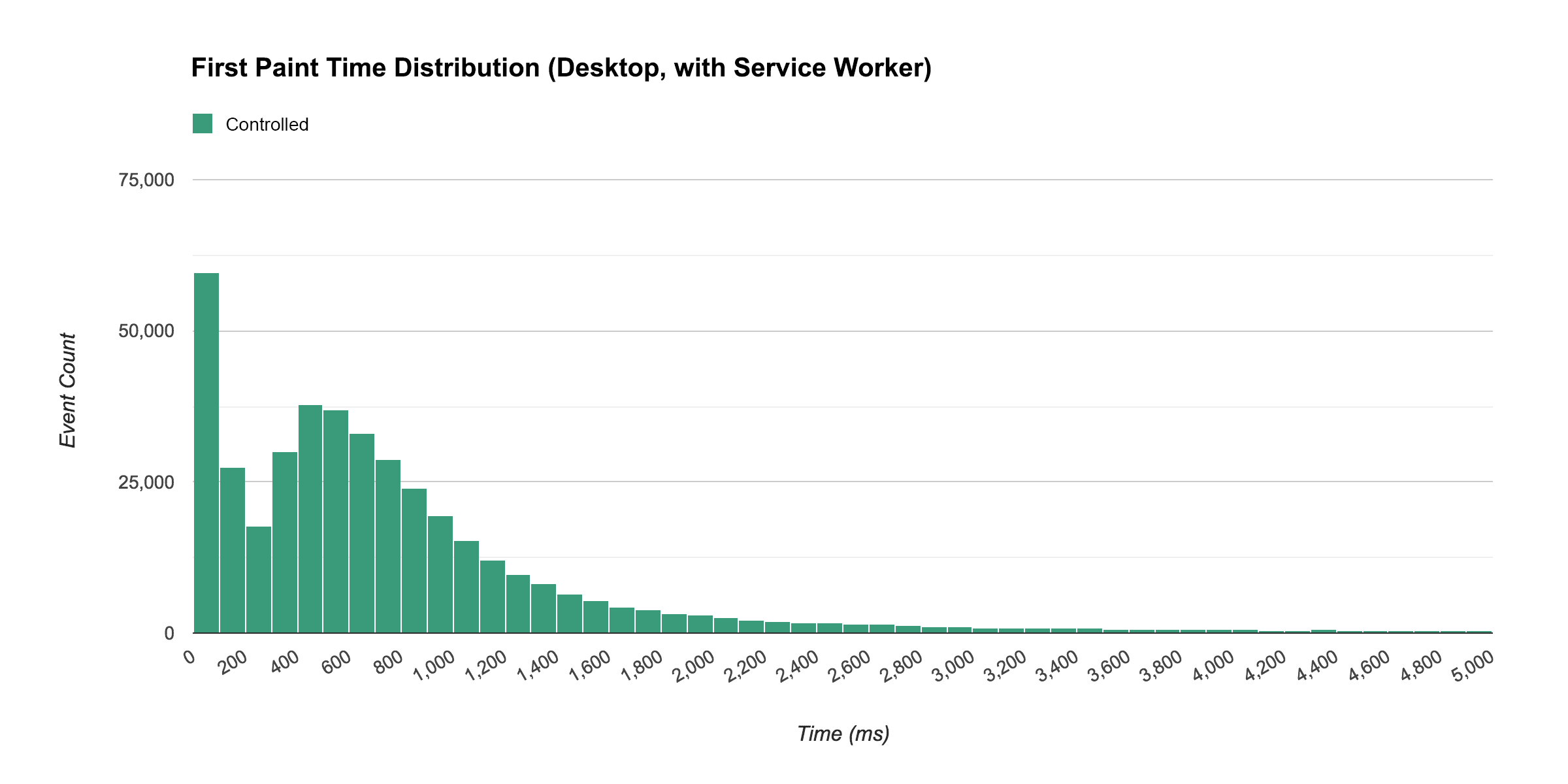
รูปร่างของเส้นโค้งนี้ค่อนข้างเป็นลักษณะทั่วไปของการแจกแจงเวลาในการโหลด เปรียบเทียบกับฮิสโตแกรมด้านล่างซึ่งแสดงการแจกแจงเหตุการณ์การวาดภาพครั้งแรกสําหรับการเข้าชมที่ Service Worker ควบคุมหน้าเว็บ

โปรดทราบว่าเมื่อ Service Worker ควบคุมหน้าเว็บ ผู้เข้าชมจำนวนมากเห็นการวาดภาพครั้งแรกเกือบจะทันที โดยมีค่ามัธยฐานที่ 583 มิลลิวินาที
"…เมื่อ Service Worker ควบคุมหน้าเว็บ ผู้เข้าชมจํานวนมากเห็นการวาดภาพครั้งแรกเกือบจะทันที…"
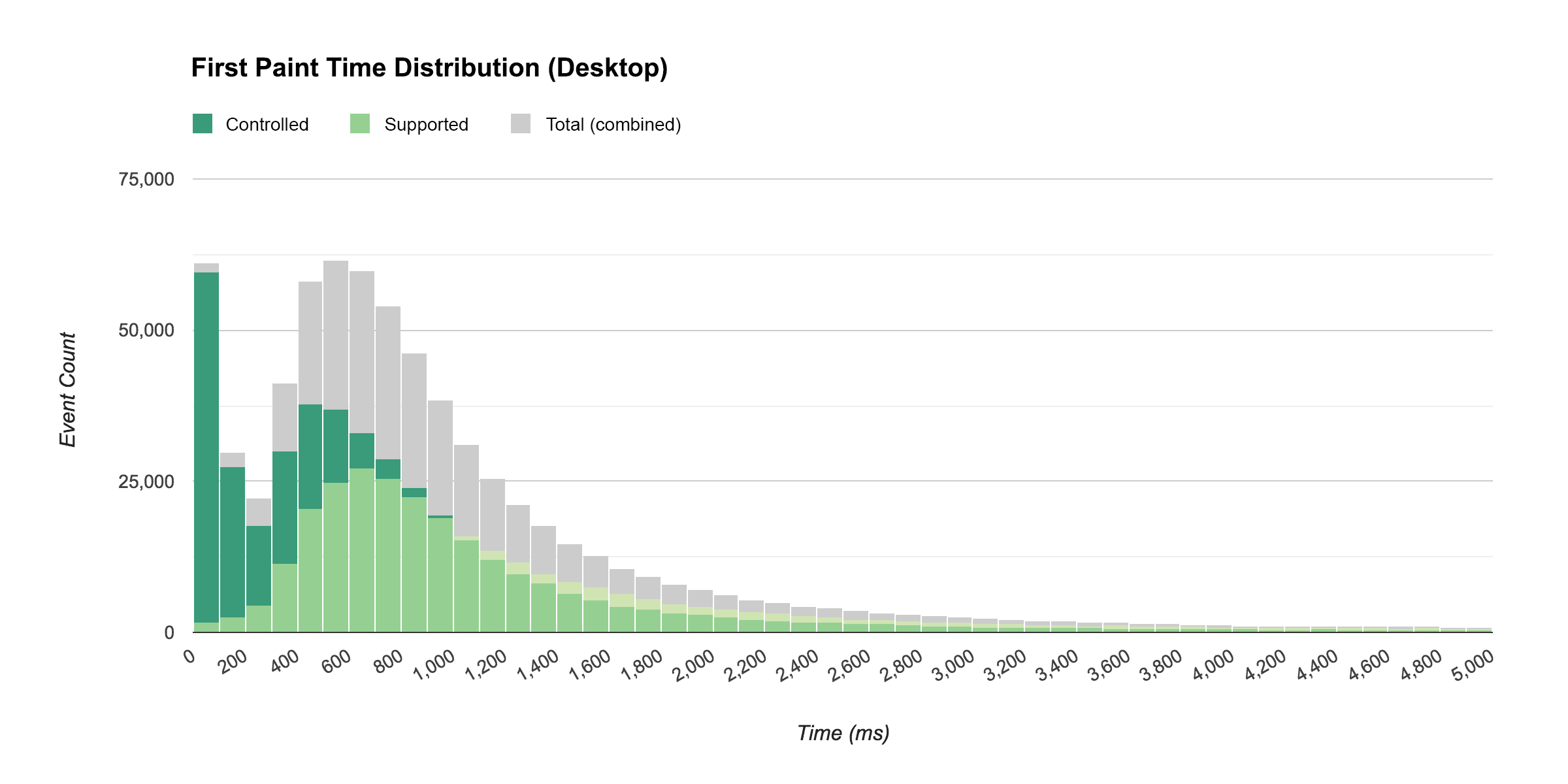
แผนภูมิถัดไปแสดงมุมมองที่ผสานกันของทั้ง 2 ข้อมูลเพื่อให้เห็นภาพการแจกแจงทั้ง 2 ประเภทนี้ได้ดียิ่งขึ้น ฮิสโตแกรมที่แสดงการเข้าชม Service Worker ที่ไม่ได้ควบคุมจะวางซ้อนอยู่ด้านบนของฮิสโตแกรมที่แสดงการเข้าชมที่มีการควบคุม และทั้ง 2 รายการจะวางซ้อนอยู่ด้านบนของฮิสโตแกรมที่แสดงทั้ง 2 รายการรวมกัน

สิ่งที่เราพบว่าน่าสนใจเกี่ยวกับผลลัพธ์เหล่านี้คือความถี่ที่มี Service Worker ที่มีการควบคุมยังคงเป็นเส้นโค้งรูประฆังหลังจากการเพิ่มขึ้นครั้งแรก เราคาดหวังว่าจะมียอดเพิ่มขึ้นอย่างรวดเร็วในช่วงแรก จากนั้นจะค่อยๆ ลดลง แต่เราไม่คาดคิดว่าจะมียอดสูงสุดครั้งที่ 2 ในเส้นโค้ง
เมื่อตรวจสอบสาเหตุที่อาจทำให้เกิดปัญหานี้ เราพบว่าแม้ว่า Service Worker จะควบคุมหน้าเว็บได้ แต่เธรดของ Service Worker นั้นอาจไม่ทำงาน เบราว์เซอร์ทําเช่นนี้เพื่อประหยัดทรัพยากร เนื่องจากคุณไม่จําเป็นต้องให้ Service Worker ของทุกเว็บไซต์ที่เคยเข้าชมทำงานอยู่เสมอ ซึ่งอธิบายส่วนปลายของการแจกแจง ผู้ใช้บางรายพบความล่าช้าขณะที่เริ่มเธรด Service Worker
แต่อย่างที่เห็นจากข้อมูลการแจกแจง แม้ว่าจะมีความล่าช้าในช่วงแรก แต่เบราว์เซอร์ที่มี Service Worker ก็แสดงเนื้อหาได้เร็วกว่าเบราว์เซอร์ที่ส่งผ่านเครือข่าย
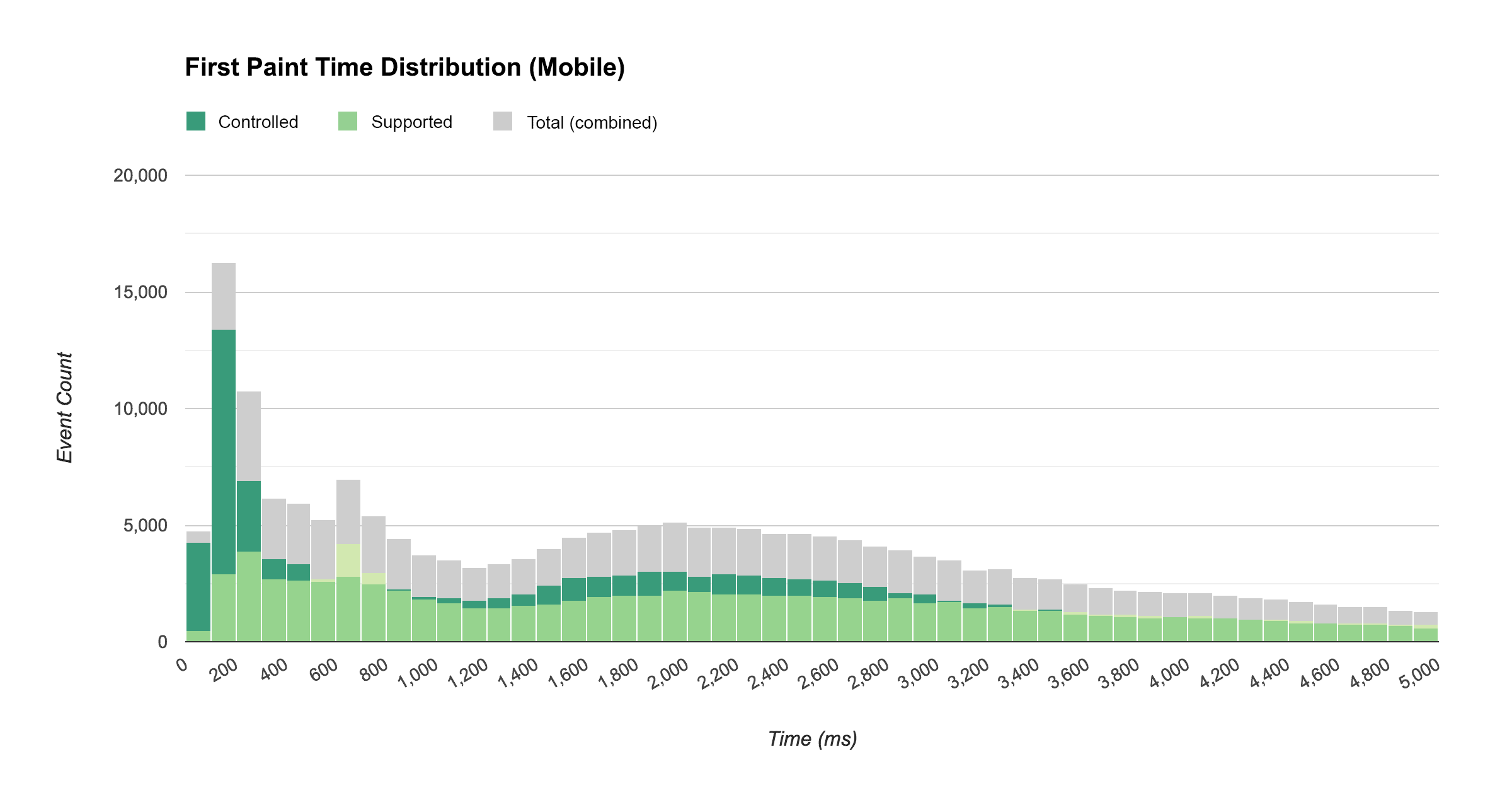
ลักษณะของหน้าเว็บบนอุปกรณ์เคลื่อนที่มีดังนี้

แม้ว่าเวลา First Paint ที่เกือบจะทันทีจะเพิ่มขึ้นอย่างมาก แต่ส่วนหางก็ยาวและใหญ่ขึ้นมาก ซึ่งอาจเป็นเพราะการเริ่มเธรด Service Worker ที่ไม่ได้ใช้งานบนอุปกรณ์เคลื่อนที่ใช้เวลานานกว่าบนเดสก์ท็อป และยังอธิบายได้ว่าเหตุใดความแตกต่างระหว่างเวลา firstpaint เฉลี่ยจึงไม่มากเท่าที่ฉันคาดไว้ (ตามที่ได้อธิบายไว้ข้างต้น)
"…ในอุปกรณ์เคลื่อนที่ การเปิดใช้งานเธรด Service Worker ที่ไม่ได้ใช้งานจะใช้เวลานานกว่าในเดสก์ท็อป"
รายละเอียดของเวลาเฉลี่ยในการแสดงผลครั้งแรกของกลุ่มต่างๆ เหล่านี้บนอุปกรณ์เคลื่อนที่และเดสก์ท็อปที่จัดกลุ่มตามสถานะ Service Worker มีดังนี้
| เวลามัธยฐานที่ใช้ในการแสดงผลครั้งแรก (มิลลิวินาที) | ||
|---|---|---|
| สถานะ Service Worker | เดสก์ท็อป | อุปกรณ์เคลื่อนที่ |
| ควบคุม | 583 | 1634 |
| รองรับ (ไม่ได้ควบคุม) | 912 | 1933 |
แม้ว่าการสร้างภาพการแจกแจงเหล่านี้จะใช้เวลาและความพยายามมากกว่าการสร้างรายงานที่กําหนดเองใน Google Analytics แต่ภาพเหล่านี้ช่วยให้เราทราบได้ดีกว่ามากว่า Service Worker ส่งผลต่อประสิทธิภาพของเว็บไซต์อย่างไร เมื่อเทียบกับค่าเฉลี่ยเพียงอย่างเดียว
ผลกระทบอื่นๆ จาก Service Worker
นอกจากผลกระทบด้านประสิทธิภาพแล้ว เซอร์วิสเวิร์กยังส่งผลต่อประสบการณ์ของผู้ใช้ด้วยวิธีอื่นๆ อีกหลายวิธีซึ่งวัดได้ด้วย Google Analytics
การเข้าถึงแบบออฟไลน์
Service Worker ช่วยให้ผู้ใช้โต้ตอบกับเว็บไซต์ได้ขณะออฟไลน์ แม้ว่าการรองรับแบบออฟไลน์บางประเภทอาจมีความสำคัญต่อ Progressive Web App แต่การพิจารณาความสำคัญในกรณีของคุณนั้นขึ้นอยู่กับปริมาณการใช้งานแบบออฟไลน์เป็นหลัก แต่เราจะวัดผลได้อย่างไร
การส่งข้อมูลไปยัง Google Analytics ต้องใช้การเชื่อมต่ออินเทอร์เน็ต แต่ไม่จำเป็นต้องส่งข้อมูลในเวลาที่เกิดการโต้ตอบ Google Analytics รองรับการส่งข้อมูลการโต้ตอบหลังจากเกิดเหตุการณ์แล้วโดยระบุการเลื่อนเวลา (ผ่านพารามิเตอร์ qt)
ในช่วง 2 ปีที่ผ่านมา IOWA ใช้สคริปต์ Service Worker ที่ตรวจหา Hit ที่ Google Analytics ไม่ได้รับเมื่อผู้ใช้ออฟไลน์ และเล่น Hit เหล่านั้นซ้ำในภายหลังด้วยพารามิเตอร์ qt
หากต้องการติดตามว่าผู้ใช้ออนไลน์หรือออฟไลน์ เราสร้างมิติข้อมูลที่กําหนดเองชื่อ Online และตั้งค่าเป็นค่า navigator.onLine จากนั้นเราคอยฟังเหตุการณ์ online และ offline และอัปเดตมิติข้อมูลตามความเหมาะสม
และเพื่อให้ทราบความถี่ที่ผู้ใช้ออฟไลน์ขณะใช้ IOWA เราจึงสร้างกลุ่มที่กำหนดเป้าหมายเป็นผู้ใช้ที่มีการโต้ตอบแบบออฟไลน์อย่างน้อย 1 ครั้ง ซึ่งคิดเป็นเกือบ 5% ของผู้ใช้
ข้อความ Push
Service Worker ช่วยให้ผู้ใช้เลือกรับข้อความ Push ได้ ใน IOWA ผู้ใช้จะได้รับการแจ้งเตือนเมื่อเซสชันในกำหนดการใกล้จะเริ่ม
เช่นเดียวกับการแจ้งเตือนรูปแบบอื่นๆ คุณควรหาจุดสมดุลระหว่างการมอบคุณค่าแก่ผู้ใช้กับการรบกวนผู้ใช้ คุณต้องติดตามว่าผู้ใช้เลือกใช้การแจ้งเตือนเหล่านี้หรือไม่ ผู้ใช้มีส่วนร่วมกับการแจ้งเตือนเมื่อมาถึงหรือไม่ และผู้ใช้ที่เลือกใช้ก่อนหน้านี้เปลี่ยนค่ากําหนดและเลือกไม่ใช้หรือไม่ เพื่อให้เข้าใจสถานการณ์ที่เกิดขึ้นได้ดียิ่งขึ้น
ใน IOWA เราจะส่งเฉพาะการแจ้งเตือนที่เกี่ยวข้องกับกำหนดการที่ปรับให้เหมาะกับผู้ใช้ ซึ่งผู้ใช้ที่เข้าสู่ระบบเท่านั้นที่สร้างได้ ซึ่งจํากัดกลุ่มผู้ใช้ที่จะได้รับข้อความแจ้งไว้ที่ผู้ใช้ที่เข้าสู่ระบบ (ติดตามผ่านมิติข้อมูลที่กําหนดเองชื่อลงชื่อเข้าใช้) และเบราว์เซอร์รองรับข้อความ Push (ติดตามผ่านมิติข้อมูลที่กําหนดเองอีกรายการชื่อสิทธิ์การแจ้งเตือน)
รายงานต่อไปนี้อิงตามเมตริก ผู้ใช้และมิติข้อมูลที่กำหนดเองเกี่ยวกับสิทธิ์การแจ้งเตือน ซึ่งแบ่งกลุ่มตามผู้ใช้ที่ลงชื่อเข้าใช้ ณ เวลาหนึ่งๆ และเบราว์เซอร์ที่รองรับ Push Notification
เราดีใจที่ได้ทราบว่าผู้ใช้ที่ลงชื่อเข้าใช้มากกว่าครึ่งเลือกรับข้อความ Push
แบนเนอร์เพื่อการติดตั้งแอป
หาก Progressive Web App เป็นไปตามเกณฑ์และผู้ใช้ใช้บ่อย ผู้ใช้รายนั้นอาจเห็นแบนเนอร์การติดตั้งแอปซึ่งแจ้งให้เพิ่มแอปลงในหน้าจอหลัก
ใน IOWA เราติดตามความถี่ที่ข้อความแจ้งเหล่านี้แสดงต่อผู้ใช้ (และผู้ใช้ยอมรับหรือไม่) ด้วยโค้ดต่อไปนี้
window.addEventListener('beforeinstallprompt', function(event) {
// Tracks that the user saw a prompt.
ga('send', 'event', {
eventCategory: 'installprompt',
eventAction: 'fired'
});
event.userChoice.then(function(choiceResult) {
// Tracks the users choice.
ga('send', 'event', {
eventCategory: 'installprompt',
// `choiceResult.outcome` will be 'accepted' or 'dismissed'.
eventAction: choiceResult.outcome,
// `choiceResult.platform` will be 'web' or 'android' if the prompt was
// accepted, or '' if the prompt was dismissed.
eventLabel: choiceResult.platform
});
});
});
ผู้ใช้ที่เห็นแบนเนอร์เพื่อการติดตั้งแอปประมาณ 10% เลือกที่จะเพิ่มแอปลงในหน้าจอหลัก
การปรับปรุงการติดตามที่เป็นไปได้ (สำหรับครั้งถัดไป)
ข้อมูลวิเคราะห์ที่เรารวบรวมจาก IOWA ปีนี้มีค่ามาก แต่การมองย้อนกลับมักจะแสดงให้เห็นช่องโหว่และโอกาสในการปรับปรุงสิ่งต่างๆ สำหรับครั้งถัดไป หลังจากทําการวิเคราะห์ของปีนี้เสร็จแล้ว สิ่ง 2 อย่างที่ฉันคิดว่าเราควรทําต่างออกไป ซึ่งผู้อ่านที่ต้องการใช้กลยุทธ์ที่คล้ายกันอาจต้องพิจารณามีดังนี้
1. ติดตามเหตุการณ์เพิ่มเติมที่เกี่ยวข้องกับประสบการณ์การโหลด
เราติดตามเหตุการณ์หลายรายการที่สอดคล้องกับเมตริกทางเทคนิค (เช่น HTMLImportsLoaded, WebComponentsReady ฯลฯ) แต่เนื่องจากการโหลดส่วนใหญ่เป็นแบบไม่พร้อมกัน จุดที่เหตุการณ์เหล่านี้เริ่มทํางานจึงไม่จำเป็นต้องสอดคล้องกับช่วงเวลาหนึ่งๆ ในประสบการณ์การโหลดโดยรวม
เหตุการณ์หลักที่เกี่ยวข้องกับการโหลดที่เราไม่ได้ติดตาม (แต่อยากให้ติดตาม) คือจุดที่หน้าจอแนะนำหายไปและผู้ใช้เห็นเนื้อหาหน้าเว็บ
2. จัดเก็บรหัสไคลเอ็นต์ของ Analytics ใน IndexedDB
โดยค่าเริ่มต้น analytics.js จะจัดเก็บช่องรหัสไคลเอ็นต์ไว้ในคุกกี้ของเบราว์เซอร์ แต่สคริปต์ Service Worker ไม่สามารถเข้าถึงคุกกี้ได้
ซึ่งทำให้เกิดปัญหาเมื่อเราพยายามใช้การติดตามการแจ้งเตือน เราต้องการส่งเหตุการณ์จาก Service Worker (ผ่าน Measurement Protocol) ทุกครั้งที่มีการส่งการแจ้งเตือนไปยังผู้ใช้ จากนั้นติดตามการกลับมามีส่วนร่วมอีกครั้งของการแจ้งเตือนนั้นหากผู้ใช้คลิกการแจ้งเตือนและกลับมาที่แอป
แม้ว่าเราจะติดตามความสําเร็จของการแจ้งเตือนโดยทั่วไปได้ผ่านutm_source พารามิเตอร์แคมเปญ แต่เราไม่สามารถเชื่อมโยงเซสชันการกลับมามีส่วนร่วมอีกครั้งหนึ่งกับผู้ใช้ที่เฉพาะเจาะจงได้
สิ่งที่เราทำได้เพื่อหลีกเลี่ยงข้อจํากัดนี้คือการจัดเก็บรหัสไคลเอ็นต์ผ่าน IndexedDB ในโค้ดการติดตาม จากนั้นสคริปต์ Service Worker จะเข้าถึงค่านั้นได้
3. อนุญาตให้ Service Worker รายงานสถานะออนไลน์/ออฟไลน์
การตรวจสอบ navigator.onLine จะแจ้งให้ทราบว่าเบราว์เซอร์เชื่อมต่อกับเราเตอร์หรือเครือข่ายท้องถิ่นได้หรือไม่ แต่ไม่ได้ระบุว่าผู้ใช้มีการเชื่อมต่อจริงหรือไม่ และเนื่องจากสคริปต์เวิร์กเกอร์บริการวิเคราะห์แบบออฟไลน์ของเราเล่น Hit ที่ไม่สําเร็จซ้ำ (โดยไม่แก้ไขหรือทําเครื่องหมายว่าไม่สําเร็จ) เราจึงอาจรายงานการใช้งานแบบออฟไลน์ต่ำกว่าความเป็นจริง
ในอนาคต เราควรติดตามทั้งสถานะของ navigator.onLine และดูว่า Service Worker เล่น Hit ซ้ำหรือไม่เนื่องจากเครือข่ายไม่ทำงานในตอนแรก ซึ่งจะช่วยให้เราเห็นภาพการใช้งานจริงแบบออฟไลน์ที่แม่นยำมากขึ้น
สรุป
กรณีศึกษานี้แสดงให้เห็นว่าการใช้ Service Worker ช่วยปรับปรุงประสิทธิภาพการโหลดของเว็บแอป Google I/O ในเบราว์เซอร์ เครือข่าย และอุปกรณ์ที่หลากหลายได้จริง นอกจากนี้ ข้อมูลยังแสดงให้เห็นว่าเมื่อคุณดูการแจกแจงข้อมูลการโหลดในเบราว์เซอร์ เครือข่าย และอุปกรณ์ที่หลากหลาย คุณจะได้รับข้อมูลเชิงลึกมากขึ้นเกี่ยวกับวิธีที่เทคโนโลยีนี้จัดการกับสถานการณ์ในชีวิตจริง และค้นพบลักษณะประสิทธิภาพที่คุณอาจคาดไม่ถึง
สิ่งสำคัญที่ได้จากการศึกษา IOWA มีดังนี้
- โดยเฉลี่ยแล้ว หน้าเว็บจะโหลดเร็วกว่ามากเมื่อ Service Worker ควบคุมหน้าเว็บ เมื่อเทียบกับกรณีที่ไม่มี Service Worker ทั้งสําหรับผู้เข้าชมใหม่และผู้เข้าชมที่กลับมา
- การเข้าชมหน้าเว็บที่ควบคุมโดย Service Worker จะโหลดเกือบจะทันทีสำหรับผู้ใช้จำนวนมาก
- Service Worker จะใช้เวลาสักครู่ในการเริ่มต้นใช้งานเมื่อไม่มีการใช้งาน อย่างไรก็ตาม Service Worker ที่ไม่ทำงานจะยังคงมีประสิทธิภาพดีกว่าในกรณีที่ไม่มี Service Worker
- เวลาที่ใช้ในการเริ่มต้น Service Worker ที่ไม่ได้ใช้งานนานกว่าบนอุปกรณ์เคลื่อนที่เมื่อเทียบกับเดสก์ท็อป
แม้ว่าโดยทั่วไปแล้วประสิทธิภาพที่เพิ่มขึ้นซึ่งสังเกตได้ในแอปพลิเคชันหนึ่งๆ จะมีประโยชน์ในการรายงานต่อชุมชนนักพัฒนาซอฟต์แวร์ขนาดใหญ่ แต่อย่าลืมว่าผลลัพธ์เหล่านี้เจาะจงสำหรับประเภทเว็บไซต์ของ IOWA (เว็บไซต์กิจกรรม) และประเภทกลุ่มเป้าหมายของ IOWA (นักพัฒนาซอฟต์แวร์ส่วนใหญ่)
หากใช้ Service Worker ในแอปพลิเคชัน คุณต้องใช้กลยุทธ์การวัดผลของคุณเองเพื่อให้ประเมินประสิทธิภาพของคุณเองและป้องกันไม่ให้ประสิทธิภาพถดถอยในอนาคต หากใช่ โปรดแชร์ผลลัพธ์เพื่อให้ทุกคนได้รับประโยชน์
เชิงอรรถ
- การเปรียบเทียบประสิทธิภาพของการติดตั้งใช้งานแคช Service Worker กับประสิทธิภาพของเว็บไซต์ที่มีเพียงแคช HTTP นั้นไม่ยุติธรรมนัก เนื่องจากเราเพิ่มประสิทธิภาพ IOWA สําหรับ Service Worker เราจึงไม่ได้ใช้เวลามากนักในการเพิ่มประสิทธิภาพสําหรับแคช HTTP หากมี ผลลัพธ์อาจแตกต่างออกไป ดูข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพเว็บไซต์สําหรับแคช HTTP ได้ที่การเพิ่มประสิทธิภาพเนื้อหาอย่างมีประสิทธิภาพ
- เบราว์เซอร์อาจแสดงผลได้ก่อนที่เนื้อหาหรือสไตล์จะพร้อมใช้งาน ทั้งนี้ขึ้นอยู่กับวิธีที่เว็บไซต์โหลดสไตล์และเนื้อหา ในกรณีเช่นนี้
firstpaintอาจหมายถึงหน้าจอสีขาวว่างเปล่า หากใช้firstpaintคุณต้องตรวจสอบว่าเหตุการณ์นี้สอดคล้องกับจุดที่มีความหมายในการโหลดทรัพยากรของเว็บไซต์ - ในทางเทคนิคแล้ว เราอาจส่ง Hit การวัดเวลา (ซึ่งไม่ใช่การโต้ตอบโดยค่าเริ่มต้น) เพื่อบันทึกข้อมูลนี้แทนเหตุการณ์ อันที่จริงแล้ว ระบบได้เพิ่ม Hit เกี่ยวกับเวลาลงใน Google Analytics เพื่อติดตามเมตริกการโหลดเช่นนี้โดยเฉพาะ แต่ระบบจะสุ่มตัวอย่าง Hit เกี่ยวกับเวลาจํานวนมากในเวลาประมวลผล และค่าของ Hit เหล่านี้จะใช้ในกลุ่มไม่ได้ ด้วยเหตุนี้ เหตุการณ์ที่ไม่ใช่การโต้ตอบจึงยังคงเหมาะกว่า
- หากต้องการทําความเข้าใจขอบเขตที่จะให้มิติข้อมูลที่กําหนดเองใน Google Analytics ได้ดียิ่งขึ้น โปรดดูที่ส่วนมิติข้อมูลที่กําหนดเองของศูนย์ช่วยเหลือของ Analytics นอกจากนี้ คุณยังควรทําความเข้าใจรูปแบบข้อมูลของ Google Analytics ซึ่งประกอบด้วยผู้ใช้ เซสชัน และการโต้ตอบ (Hit) ดูข้อมูลเพิ่มเติมได้ในบทเรียน Analytics Academy เกี่ยวกับรูปแบบข้อมูล Google Analytics
- โดยไม่รวมทรัพยากรที่โหลดแบบเลื่อนเวลาหลังจากเหตุการณ์การโหลด

