Die Leistung der Websites und Apps von eBay wird optimiert, um die Nutzerfreundlichkeit zu verbessern.
Geschwindigkeit war 2019 eine unternehmensweite Initiative für eBay. Viele Teams waren entschlossen, die Website und Apps für Nutzer so schnell wie möglich zu machen. eBay konnte für jede um 100 Millisekunden verkürzte Ladezeit auf der Suchseite 0,5% mehr Artikel im Warenkorb verzeichnen.
100 ms
Verkürzte Ladezeit
0,5 %
Mehr „In den Einkaufswagen“-Ereignisse
Durch die Einführung von Leistungsbudgets, die nach einer Wettbewerbsanalyse mit dem Bericht zur Nutzererfahrung in Chrome abgeleitet wurden, und durch den Fokus auf wichtige nutzerorientierte Leistungsmesswerte konnte eBay die Websitegeschwindigkeit erheblich verbessern.

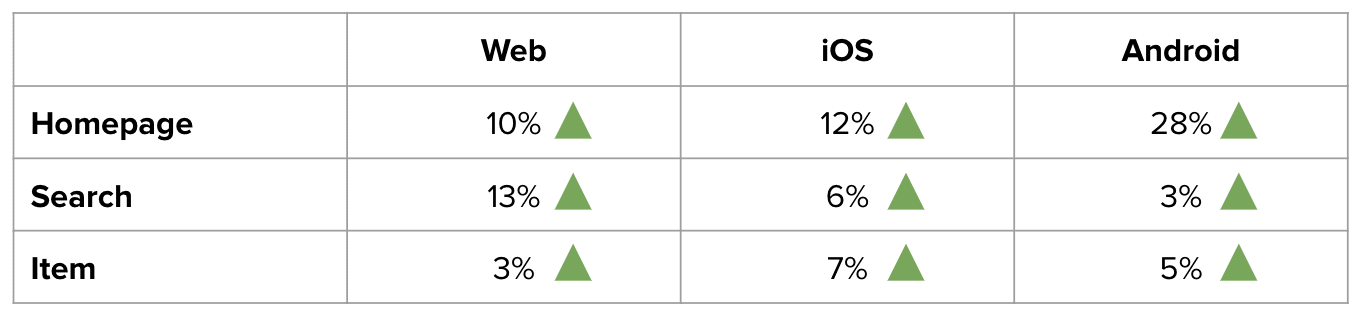
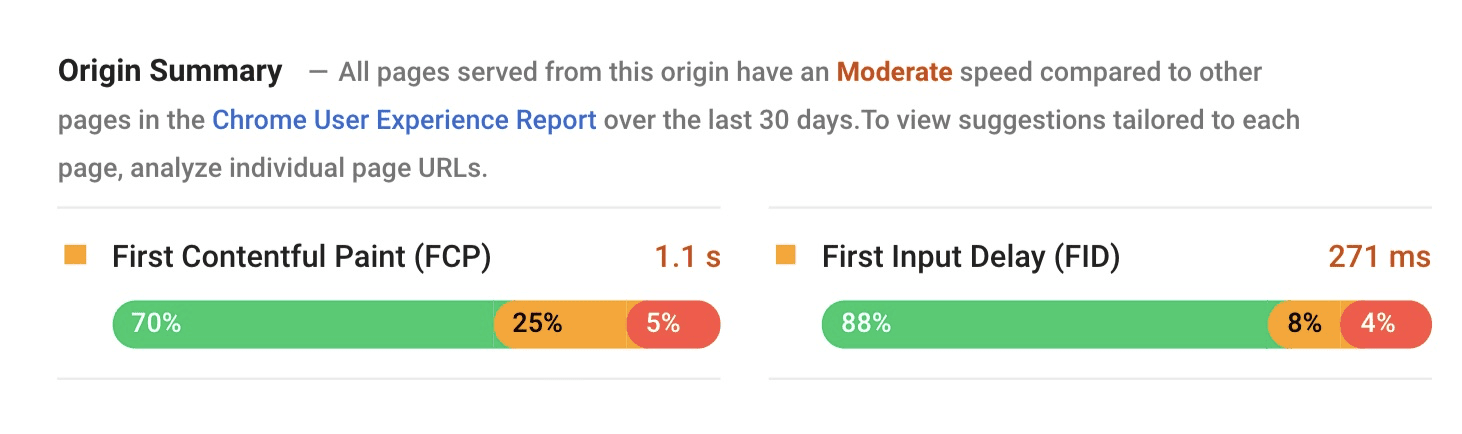
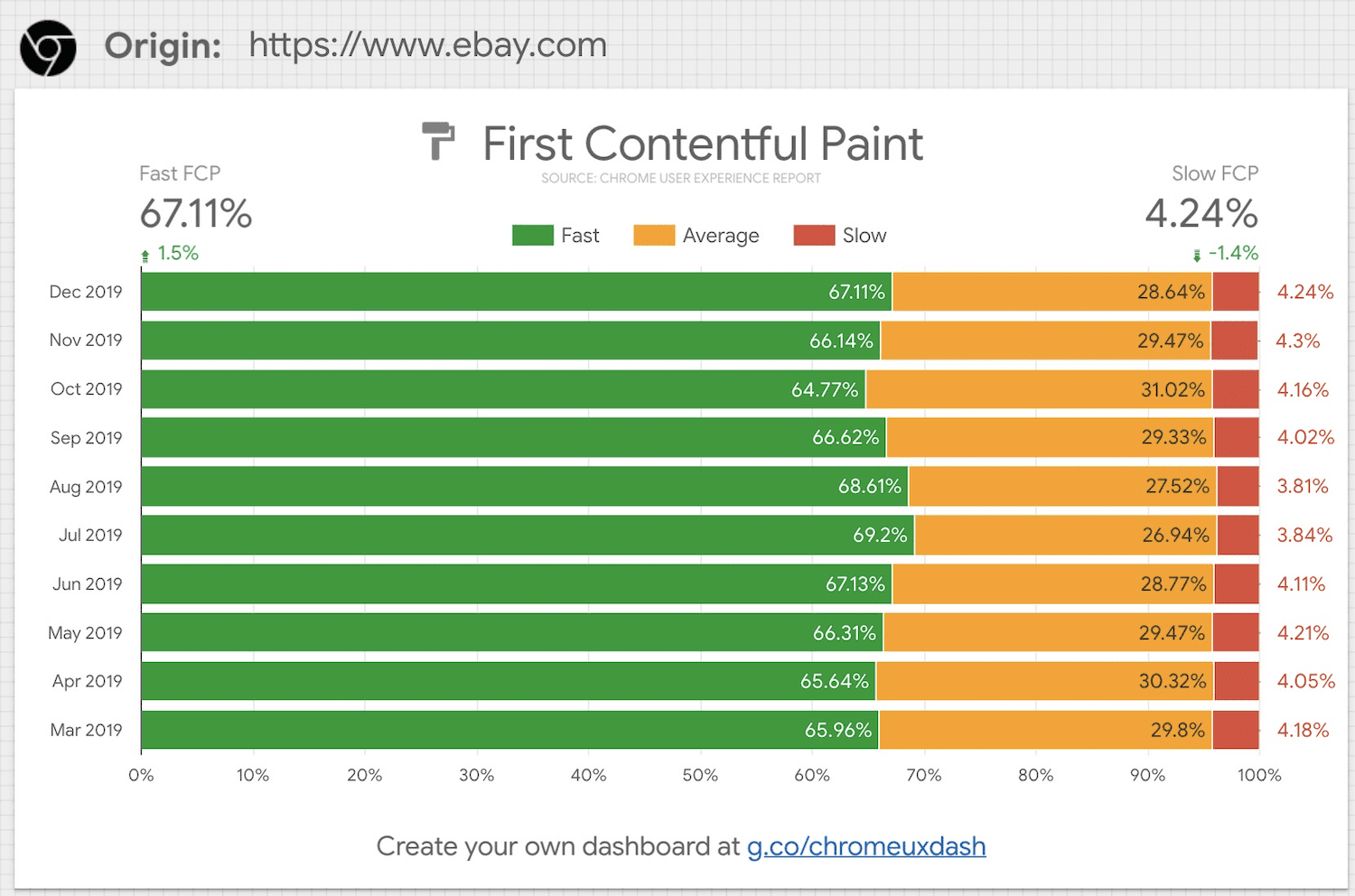
…und auch die Daten aus dem Bericht zur Nutzererfahrung in Chrome zeigen diese Verbesserungen.

Es gibt noch viel zu tun, aber hier sind die bisherigen Erkenntnisse von eBay.
„Einbrüche“ bei der Webleistung
Die Verbesserungen von eBay waren möglich, weil verschiedene Entitäten, die an der Customer Journey eines Nutzers beteiligt sind, reduziert oder „gekürzt“ wurden (in Bezug auf Größe und Zeit). In diesem Beitrag werden Themen behandelt, die für die Webentwicklungs-Community im Allgemeinen relevant sind, und nicht eBay-spezifische Themen.
Nutzlast für alle Textressourcen reduzieren
Eine Möglichkeit, Websites schneller zu machen, besteht darin, weniger Code zu laden. eBay hat seine Textnutzlasten reduziert, indem alle ungenutzten und unnötigen Bytes von JavaScript-, CSS-, HTML- und JSON-Antworten, die an Nutzer gesendet wurden, entfernt wurden. Bisher hat eBay mit jeder neuen Funktion die Nutzlast seiner Antworten erhöht, ohne nicht verwendete Daten zu entfernen. Das summierte sich im Laufe der Zeit und führte zu einem Leistungsengpass. Teams haben diese Bereinigungsaktivität in der Regel verschoben, aber Sie wären überrascht, wie viel eBay dadurch gespart hat.
„Cut“ bezieht sich hier auf die verschwendeten Byte in der Antwortnutzlast.
Optimierung des kritischen Pfads für Above-the-Fold-Inhalte
Nicht jedes Pixel auf dem Bildschirm ist gleich wichtig. Der Inhalt, der ohne Scrollen sichtbar ist, ist wichtiger als der, der erst nach dem Scrollen erscheint. Das ist bei iOS-/Android-/Desktop- und Web-Apps bekannt, aber was ist mit Diensten? Die Dienstarchitektur von eBay hat eine Schicht namens Experience Services, mit der die Frontends (plattformspezifische Apps und Webserver) kommunizieren. Diese Schicht ist speziell für die Anzeige- oder Geräteebene konzipiert, nicht für die Entitätsebene wie Artikel, Nutzer oder Bestellung. eBay führte dann das Konzept des kritischen Pfads für Experience Services ein. Wenn eine Anfrage an diese Dienste gesendet wird, werden die Daten für den Above-the-Fold-Inhalt sofort abgerufen, indem andere vorgelagerte Dienste parallel aufgerufen werden. Sobald die Daten bereit sind, werden sie sofort gelöscht. Die Daten, die nicht im sichtbaren Bereich sind, werden in einem späteren Chunk gesendet oder verzögert geladen. Das Ergebnis: Nutzer sehen die Inhalte im Above-the-Fold-Bereich schneller.
Der „Zeitaufwand“ ist die Zeit, die Dienste für die Anzeige relevanter Inhalte benötigen.
Bildoptimierung
Bilder tragen am stärksten zur Seitengröße bei. Selbst kleine Optimierungen können viel bewirken. eBay hat zwei Optimierungen für Bilder vorgenommen.
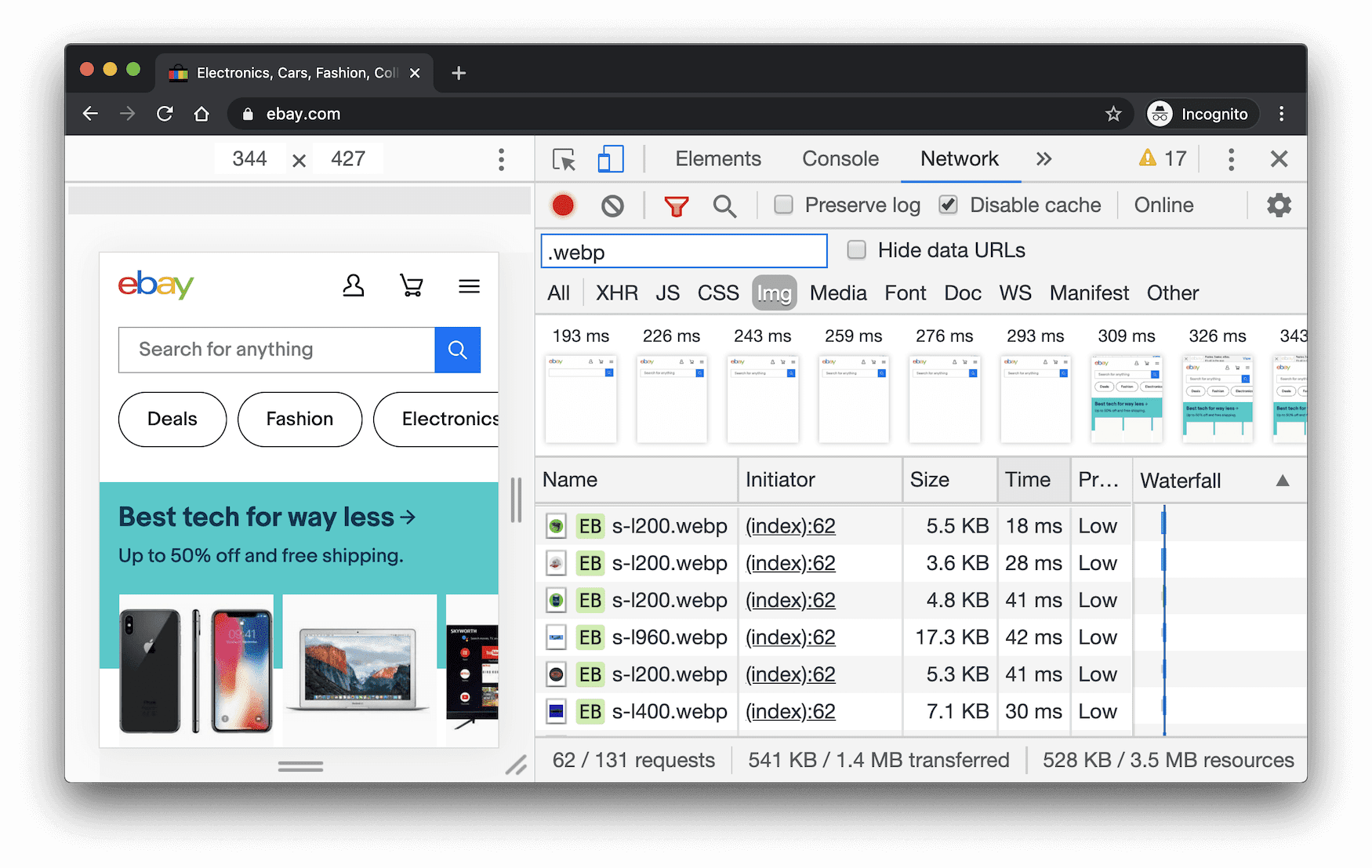
Zuerst hat eBay das WebP-Bildformat für Suchergebnisse auf allen Plattformen standardisiert, einschließlich iOS, Android und unterstützten Browsern. Die Suchergebnisseite ist die seiten mit den meisten Bildern bei eBay. Dort wurde bereits WebP verwendet, aber nicht einheitlich.

Zweitens: Die Angebotsbilder von eBay sind zwar stark optimiert (sowohl in Größe als auch im Format), für ausgewählte Bilder (z. B. das obere Modul auf der Startseite) galten jedoch nicht dieselben strengen Anforderungen. eBay hat viele manuell ausgewählte Bilder, die über verschiedene Tools hochgeladen werden. Bisher war der Uploader für die Optimierung verantwortlich. Jetzt erzwingt eBay die Regeln in den Tools, sodass alle hochgeladenen Bilder entsprechend optimiert werden.
„Cut“ bezieht sich hier auf die verschwendeten Bild-Byte, die an die Nutzer gesendet werden.
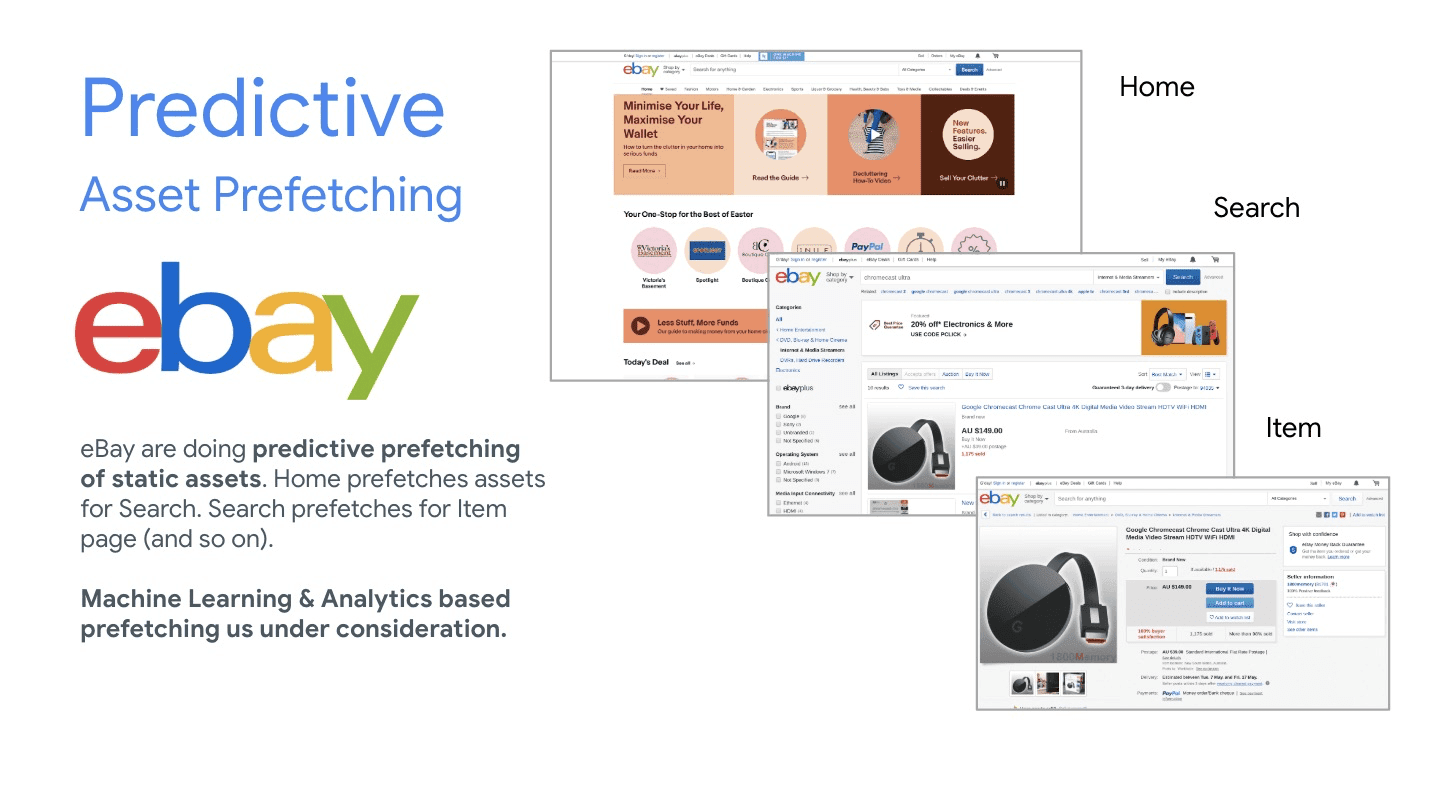
Vorab-Prefetch für statische Assets
Eine Nutzersitzung auf eBay umfasst nicht nur eine Seite. Es ist ein Fluss. Der Navigationsfluss kann beispielsweise von der Startseite über eine Suchseite zu einer Artikelseite führen. Warum unterstützen sich Seiten im Navigationsfluss also nicht gegenseitig? Das ist die Idee des vorhersagenden Prefetch, bei dem auf einer Seite die statischen Assets für die wahrscheinlich nächste Seite vorab abgerufen werden.
Wenn ein Nutzer mit der vorausschauenden Vorab-Datenübertragung die vorhergesagte Seite aufruft, befinden sich die Assets bereits im Browser-Cache. Dies gilt für CSS- und JavaScript-Assets, bei denen die URLs vorab abgerufen werden können. Beachten Sie, dass dies nur bei der ersten Navigation hilft. Bei nachfolgenden Navigationen sind die statischen Assets bereits im Cache.

Der „Schnitt“ ist hier die Netzwerkzeit für statische CSS- und JavaScript-Assets bei der ersten Navigation.
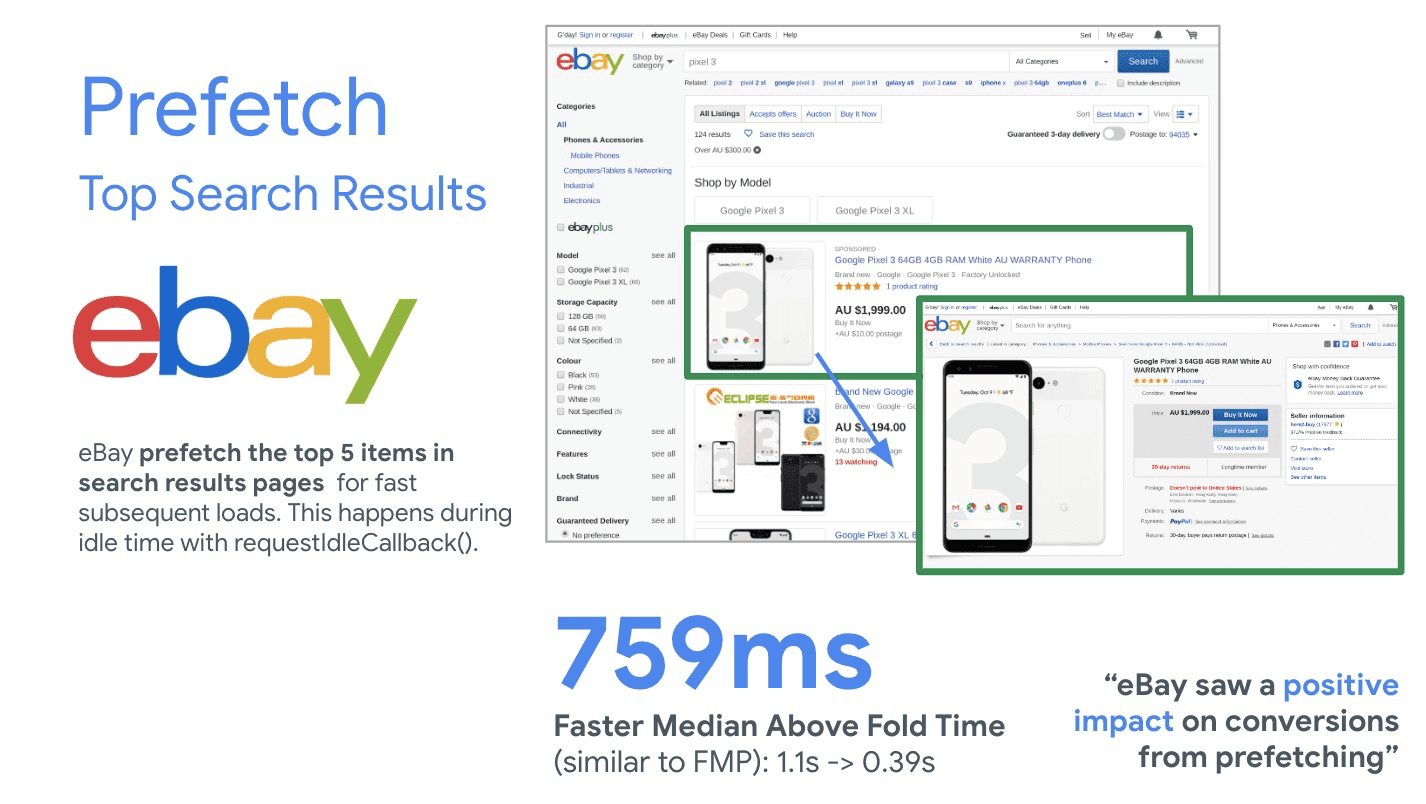
Top-Suchergebnisse vorab abrufen
Wenn ein Nutzer bei eBay sucht, gehen die Analysedaten von eBay davon aus, dass er mit hoher Wahrscheinlichkeit zu einem Artikel in den Top 10 der Suchergebnisse weitergeleitet wird. eBay ruft die Artikel jetzt also vorab aus der Suche ab und hält sie für den Nutzer bereit, wenn er sich durch die Website bewegt. Das Vorabladen erfolgt auf zwei Ebenen.
Die erste Ebene erfolgt serverseitig, wobei der Artikeldienst die 10 wichtigsten Artikel in den Suchergebnissen im Cache speichert. Wenn der Nutzer einen dieser Artikel aufruft, spart eBay jetzt Zeit bei der Serververarbeitung. Das serverseitige Caching wird von platformspezifischen Apps genutzt und wird weltweit eingeführt.
Die andere Ebene befindet sich im Browsercache, der in Australien verfügbar ist. Der Artikel-Prefetch war aufgrund der dynamischen Natur von Artikeln eine erweiterte Optimierung. Außerdem gibt es viele Nuancen: Seitenimpressionen, Kapazität, Auktionselemente usw. Weitere Informationen finden Sie in der LinkedIn-Präsentation zum Performance Engineering Meetup. Demnächst wird es auch einen ausführlichen Blogpost zu diesem Thema von den eBay-Entwicklern geben.

Die „Schnittstelle“ kann hier entweder die Serververarbeitungszeit oder die Netzwerkzeit sein, je nachdem, wo das Element im Cache gespeichert ist.
Vorab-Download von Suchbildern
Wenn auf der Suchergebnisseite eine Suchanfrage auf oberster Ebene gestellt wird, geschieht Folgendes: Einer davon ist der Schritt „Abruf/Ranking“, bei dem die relevantesten Elemente zurückgegeben werden, die der Suchanfrage entsprechen. Im zweiten Schritt werden die abgerufenen Artikel um zusätzliche Informationen zum Nutzerkontext wie Versandkosten ergänzt. eBay sendet jetzt die ersten 10 Artikelbilder zusammen mit der Überschrift sofort in einem Chunk an den Browser, damit die Downloads beginnen können, bevor der Rest des Markups eintrifft. Dadurch werden die Bilder jetzt schneller angezeigt. Diese Änderung wird weltweit für die Webplattform eingeführt.
„cut“ ist hier der Beginn des Downloads der Suchergebnisbilder.
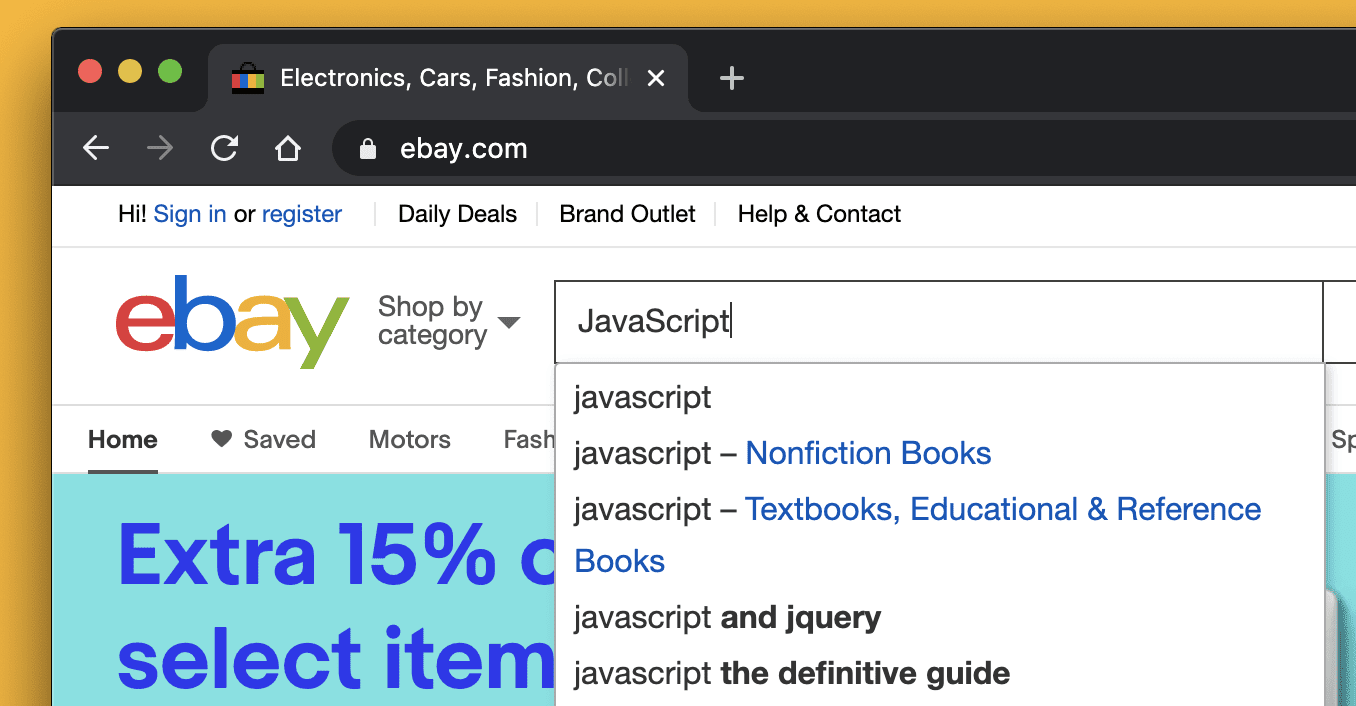
Edge-Caching für Daten für automatische Vorschläge
Wenn Nutzer Buchstaben in das Suchfeld eingeben, werden Vorschläge eingeblendet. Diese Vorschläge ändern sich für Buchstabenkombinationen mindestens einen Tag lang nicht. Sie eignen sich ideal zum Caching und zum Bereitstellen über ein CDN (für maximal 24 Stunden), anstatt dass Anfragen bis in ein Rechenzentrum weitergeleitet werden. Internationale Märkte profitieren besonders vom CDN-Caching.

Es gab jedoch einen Haken: eBay hatte einige Elemente der Personalisierung im Pop-up-Fenster für Vorschläge, die nicht effizient im Cache gespeichert werden können. Glücklicherweise war das in den plattformspezifischen Apps kein Problem, da die Benutzeroberfläche für Personalisierung und Vorschläge getrennt werden konnte. Im Web war die Latenz in internationalen Märkten wichtiger als der geringe Vorteil der Personalisierung. Jetzt werden automatische Vorschläge für platformspezifische Apps und Märkte außerhalb der USA für eBay.com weltweit aus einem CDN-Cache bereitgestellt.
Die „Begrenzung“ bezieht sich hier auf die Netzwerklatenz und die Serververarbeitungszeit für automatische Vorschläge.
Edge-Caching für nicht erkannte Startseitennutzer
Auf der Webplattform ist der Inhalt der Startseite für nicht erkannte Nutzer in einer bestimmten Region identisch. Das sind Nutzer, die eBay entweder zum ersten Mal verwenden oder eine neue Sitzung starten. Daher erfolgt keine Personalisierung. Auch wenn sich die Startseiten-Creatives häufig ändern, gibt es immer noch Möglichkeiten zum Caching.
eBay hat beschlossen, die nicht erkannten Nutzerinhalte (HTML) für kurze Zeit in seinem Edge-Netzwerk (PoPs) im Cache zu speichern. Erstnutzer können jetzt Startseiteninhalte von einem Server in ihrer Nähe statt von einem weit entfernten Rechenzentrum abrufen. eBay testet diese Funktion noch in internationalen Märkten, in denen sie größere Auswirkungen haben wird.
Die „Grenze“ ist hier wieder die Netzwerklatenz und die Serververarbeitungszeit für nicht erkannte Nutzer.
Optimierungen für andere Plattformen
Verbesserungen beim Parsen von iOS-/Android-Apps
iOS-/Android-Apps kommunizieren mit Back-End-Diensten, deren Antwortformat in der Regel JSON ist. Diese JSON-Nutzlasten können groß sein. Anstatt die gesamte JSON-Datei zu parsen, um etwas auf dem Bildschirm zu rendern, führte eBay einen effizienten Parsing-Algorithmus ein, der für Inhalte optimiert ist, die sofort angezeigt werden müssen.
Nutzer können die Inhalte jetzt schneller sehen. Außerdem initialisiert eBay in der Android-App die Suchansichtscontroller, sobald der Nutzer etwas in das Suchfeld eingibt. Diese Optimierung gab es bereits für iOS. Bisher geschah dies erst, nachdem Nutzer auf die Suchschaltfläche geklickt hatten. Nutzer können jetzt schneller zu den Suchergebnissen gelangen. Der „Zeitaufwand“ ist die Zeit, die Geräte benötigen, um relevante Inhalte anzuzeigen.
Verbesserte Startzeit von Android-Apps
Dies gilt für Optimierungen der Kaltstartzeit für Android-Apps. Beim Kaltstart einer App werden sowohl auf Betriebssystem- als auch auf Anwendungsebene viele Initialisierungen durchgeführt. Durch die Verkürzung der Initialisierungszeit auf Anwendungsebene können Nutzer den Startbildschirm schneller sehen. eBay führte einige Profiling-Tests durch und stellte fest, dass nicht alle Initialisierungen zum Anzeigen von Inhalten erforderlich sind und einige verzögert ausgeführt werden können.
Noch wichtiger war, dass eBay einen blockierenden Analyseaufruf eines Drittanbieters feststellte, der das Rendering auf dem Bildschirm verzögerte. Durch das Entfernen des blockierenden Aufrufs und die Umstellung auf asynchrone Aufrufe konnten die Kaltstartzeiten weiter reduziert werden. Der „Einschnitt“ ist hier die unnötige Startzeit für Android-Apps.
Ergebnisse
Alle Leistungseinsparungen, die eBay vorgenommen hat, haben zusammen dazu beigetragen, die Leistung zu steigern. Das hat einige Zeit gedauert. Die Releases wurden im Laufe des Jahres eingeführt. Mit jeder Version konnten zehn Millisekunden eingespart werden, bis eBay den aktuellen Stand erreicht hat:

Leistung ist eine Funktion und ein Wettbewerbsvorteil. Eine optimierte Nutzererfahrung führt zu mehr Nutzerinteraktionen, Conversions und ROI. Bei eBay waren diese Optimierungen sehr unterschiedlich: von einfachen bis hin zu komplexen Maßnahmen.
Weitere Informationen finden Sie unter Speed by a thousand cuts. In naher Zukunft werden wir auch detailliertere Artikel von eBay-Entwicklern zu ihren Leistungsverbesserungen veröffentlichen.

