ค้นพบศักยภาพของ WebGL ด้วยภาพทิวทัศน์ที่ไม่มีที่สิ้นสุดซึ่งสร้างตามลำดับขั้นตอนของเกมขับรถเล่นสบายๆ นี้
Slow Roads เป็นเกมขับรถเล่นง่ายๆ ที่เน้นภาพทิวทัศน์ที่สร้างขึ้นอย่างไม่มีที่สิ้นสุด ทั้งหมดนี้โฮสต์ในเบราว์เซอร์เป็นแอปพลิเคชัน WebGL สำหรับหลายคน ประสบการณ์ที่เข้มข้นเช่นนี้อาจดูแปลกไปจากบริบทที่จำกัดของเบราว์เซอร์ และอันที่จริง การแก้ไขทัศนคติดังกล่าวเป็นหนึ่งในเป้าหมายของผมสำหรับโปรเจ็กต์นี้ ในบทความนี้ ผมจะแจกแจงเทคนิคบางอย่างที่ผมเคยใช้จัดการกับอุปสรรคด้านประสิทธิภาพในภารกิจที่ เน้นให้เห็นศักยภาพของ 3 มิติในเว็บซึ่งถูกมองข้ามบ่อยๆ
การพัฒนาแบบ 3 มิติในเบราว์เซอร์
หลังจากที่เผยแพร่ Slow Roads ฉันได้เห็นความคิดเห็นซ้ำๆ ในความคิดเห็นที่บอกว่า "ฉันไม่รู้มาก่อนว่าทำได้ในเบราว์เซอร์" หากคุณแสดงความคิดเห็นนี้ ก็ถือว่าคุณไม่ใช่ชนกลุ่มน้อยอย่างแน่นอน จากแบบสำรวจ State of JS ในปี 2022 พบว่านักพัฒนาซอฟต์แวร์ 80% บางรายยังไม่ได้ทดลองใช้ WebGL สำหรับผมแล้ว ผมรู้สึกว่าน่าละอายที่ เราอาจพลาดศักยภาพไปมากมาย โดยเฉพาะเมื่อพูดถึงการเล่นเกมบนเบราว์เซอร์ สำหรับถนนที่ช้า ผมหวังว่าจะสามารถทำให้ WebGL โดดเด่นยิ่งขึ้น และบางทีอาจลดจำนวนนักพัฒนาซอฟต์แวร์ที่ลังเลกับวลี "เครื่องมือเกม JavaScript ประสิทธิภาพสูง"
WebGL อาจดูลึกลับและซับซ้อนสำหรับหลายๆ คน แต่ในช่วงไม่กี่ปีที่ผ่านมา ระบบนิเวศการพัฒนาของ WebGL ได้เติบโตอย่างมากจนกลายเป็นเครื่องมือและไลบรารีที่มีความสามารถและสะดวกสบายในระดับสูง ขณะนี้นักพัฒนาซอฟต์แวร์ส่วนหน้าสามารถรวม 3D UX ไว้ในงานได้ง่ายกว่าที่เคย แม้จะไม่มีประสบการณ์ด้านกราฟิกของคอมพิวเตอร์มาก่อน Three.js ไลบรารี WebGL ชั้นนำทำหน้าที่เป็นรากฐานสำหรับการขยายหลายรายการ รวมถึง react-three-fiber ที่นำคอมโพเนนต์ 3D เข้ามาในเฟรมเวิร์ก React นอกจากนี้ ยังมีเครื่องมือแก้ไขเกมบนเว็บที่ครอบคลุม เช่น Babylon.js หรือ PlayCanvas ซึ่งมีอินเทอร์เฟซที่คุ้นเคยและเชนเครื่องมือแบบผสานรวม
แม้ว่าไลบรารีเหล่านี้จะมีประโยชน์อย่างยิ่ง แต่ท้ายที่สุดแล้ว โครงการที่ท้าทายก็ถูกผูกมัดด้วยข้อจำกัดทางเทคนิค ผู้ที่สงสัยในแนวคิดของเกมบนเบราว์เซอร์อาจเน้นย้ำว่า JavaScript เป็นเทรดเดี่ยวและข้อจำกัดด้านทรัพยากร แต่การไปยังส่วนต่างๆ ของข้อจำกัดเหล่านี้จะปลดล็อกค่าที่ซ่อนอยู่ เพราะแพลตฟอร์มอื่นๆ ไม่ได้ให้การช่วยเหลือพิเศษแบบทันใจและความเข้ากันได้กับผู้ใช้จำนวนมากที่เบราว์เซอร์เปิดใช้เหมือนกัน ผู้ใช้ในระบบทุกเบราว์เซอร์ที่รองรับสามารถเริ่มเล่นได้ในคลิกเดียวโดยไม่จำเป็นต้องติดตั้งแอปพลิเคชัน และไม่จำเป็นต้องลงชื่อเข้าใช้บริการ ยิ่งไปกว่านั้น นักพัฒนาซอฟต์แวร์ยังสนุกไปกับการใช้เฟรมเวิร์กฟรอนท์เอนด์ที่มีประสิทธิภาพ สำหรับการสร้าง UI หรือการจัดการเครือข่ายสำหรับโหมดผู้เล่นหลายคน ในความคิดของผม ค่าเหล่านี้คือสิ่งที่ทำให้เบราว์เซอร์เป็นแพลตฟอร์มที่ยอดเยี่ยมสำหรับทั้งผู้เล่นและนักพัฒนาซอฟต์แวร์ และจากที่ Slow Roads จะเห็นว่าข้อจำกัดทางเทคนิคมักจะหลีกเลี่ยงไม่ได้จากปัญหาด้านการออกแบบ
เพิ่มประสิทธิภาพที่ราบรื่นใน Slow Roads
เนื่องจากองค์ประกอบหลักของ Slow Roads เป็นส่วนประกอบสำคัญของการเคลื่อนไหวความเร็วสูงและการสร้างฉากราคาแพง ความต้องการประสิทธิภาพที่ราบรื่นจึงทำให้ผมต้องตัดสินใจออกแบบทุกครั้ง กลยุทธ์หลักของผมคือเริ่มด้วยการออกแบบเกมเพลย์ที่เรียบง่ายเพื่อให้ตัดสั้นตามบริบทภายในสถาปัตยกรรมของเครื่องได้ ข้อเสียก็คือ การนำฟีเจอร์ที่มีให้ใช้อยู่แล้วมาแลกกับความเรียบง่าย แต่มีระบบที่ปรับแต่งมาโดยเฉพาะและปรับให้เหมาะกับความต้องการของผู้ใช้ได้อย่างลงตัว ซึ่งเล่นได้ดีกับทั้งเบราว์เซอร์และอุปกรณ์ต่างๆ
ต่อไปนี้เป็นรายละเอียดองค์ประกอบหลักที่ทำให้ถนนที่ไม่ซับซ้อน
ปรับแต่งระบบการทำงานอัตโนมัติในเกมเพลย์
เครื่องมือการสร้างสภาพแวดล้อมมีราคาแพงอย่างหลีกเลี่ยงไม่ได้ โดยเป็นองค์ประกอบหลักของเกม โดยต้องใช้งบประมาณในสัดส่วนที่มากที่สุดสำหรับหน่วยความจำและการประมวลผล ลูกเล่นที่ใช้ในที่นี้คือการกำหนดเวลาและกระจายการประมวลผลจำนวนมากในช่วงระยะเวลาหนึ่ง เพื่อไม่ให้รบกวนอัตราเฟรมขณะที่ประสิทธิภาพพุ่งสูงขึ้น
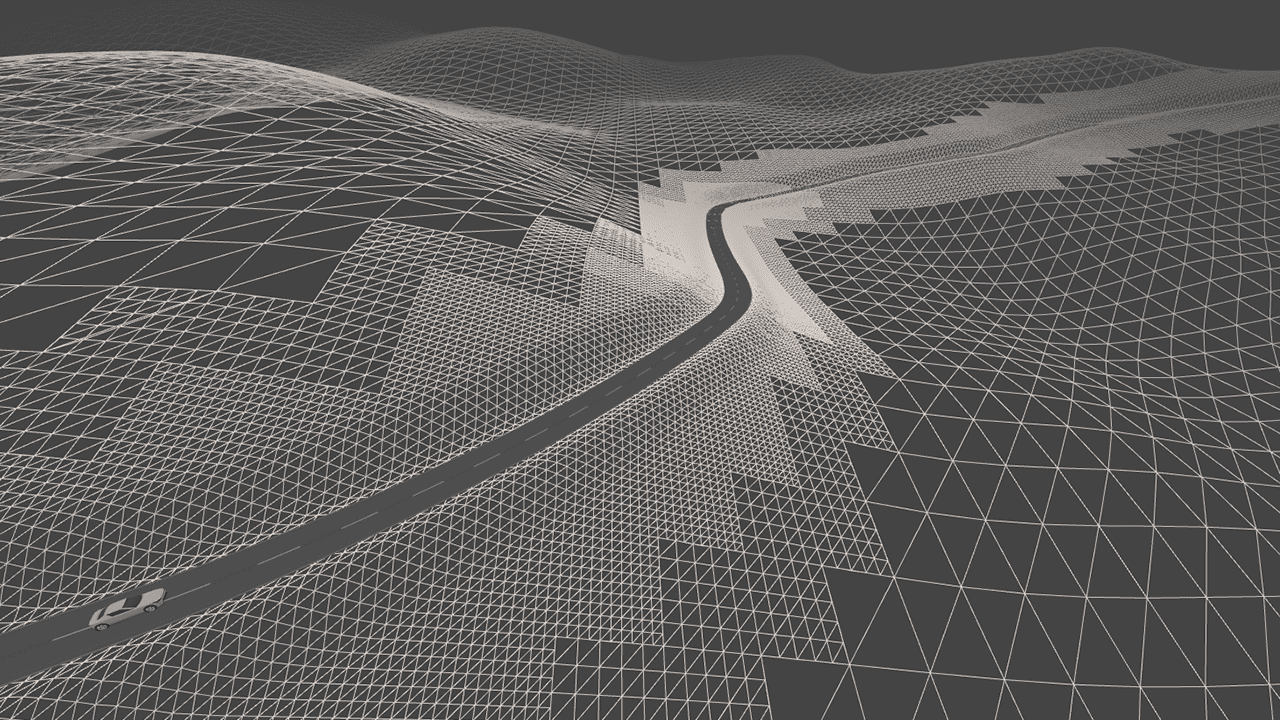
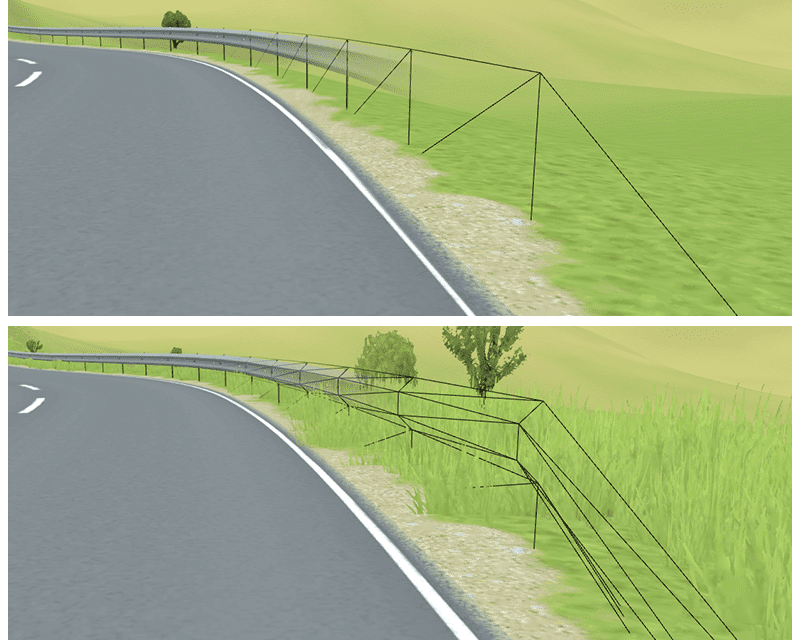
สภาพแวดล้อมนั้นประกอบด้วยชิ้นส่วนเรขาคณิตที่มีขนาดและความละเอียดแตกต่างกัน (จัดหมวดหมู่เป็น "ระดับรายละเอียด" หรือ LoD) ขึ้นอยู่กับระยะใกล้ที่จะปรากฏต่อกล้อง ในเกมทั่วไปที่มีกล้องแบบปล่อยอิสระได้ ต้องมี LoD ต่างๆ ที่ต้องโหลดอยู่ตลอดเวลา และไม่ได้โหลดเพื่อดูรายละเอียดสภาพแวดล้อมของผู้เล่นในทุกที่ที่เลือกไป ซึ่งอาจเป็นการดำเนินการที่ใช้ต้นทุนสูงและสิ้นเปลือง โดยเฉพาะเมื่อมีการสร้างสภาพแวดล้อมขึ้นแบบไดนามิก โชคดีที่การประชุมนี้อาจถูกล้มละลายไปโดยสิ้นเชิงใน Slow Roads ได้ เนื่องจากเป็นความคาดหวังเชิงบริบทที่ว่าผู้ใช้ควรอยู่บนท้องถนนต่อไป แต่สามารถสงวนรูปทรงเรขาคณิตความละเอียดสูงไว้ใช้กับทางเดินแคบที่ขนาบเส้นทางได้โดยตรง

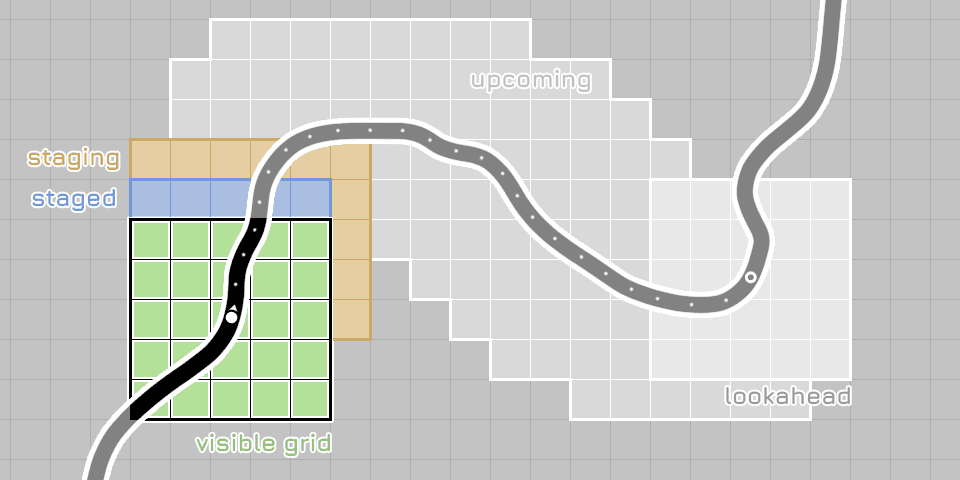
เส้นกึ่งกลางของถนนถูกสร้างไว้ก่อนที่จะมาถึงของผู้เล่น ทำให้คาดการณ์ได้อย่างแม่นยําว่าต้องใช้รายละเอียดของสภาพแวดล้อมเมื่อใดและที่ไหน ผลที่ได้คือระบบที่ไม่ซับซ้อนซึ่งสามารถกำหนดเวลาทำงานราคาแพงได้ในเชิงรุก โดยใช้เพียงความต้องการขั้นต่ำในแต่ละช่วงเวลา โดยไม่ต้องเสียเวลาไปกับรายละเอียดที่ไม่มีคนเห็น เทคนิคนี้ทำได้เพราะถนนเป็นเส้นทางเดียวที่ไม่มีการแตกแขนง ซึ่งเป็นตัวอย่างที่ดีของการเปลี่ยนฉากเกมเพลย์ที่รองรับการตัดต่อเบื้องต้นทางสถาปัตยกรรม

ความช่างเลือกตามกฎฟิสิกส์
อันดับที่ 2 จากความต้องการด้านการคำนวณของระบบสิ่งแวดล้อมคือการจำลองทางฟิสิกส์ Slow Roads ใช้เครื่องมือฟิสิกส์แบบเรียบๆ ที่กำหนดเอง ทำให้ Shorts คัทๆ พร้อมใช้งานได้ทุกคลิป
สิ่งสำคัญที่ควรประหยัดในที่นี้คือการหลีกเลี่ยงการจำลองวัตถุมากเกินไปในตอนแรก พยายามให้มีบริบทของเซนที่น้อยที่สุดโดยการลดสิ่งต่างๆ เช่น การชนแบบไดนามิกและวัตถุที่เสียหายได้ สันนิษฐานที่ว่ารถจะคงบนถนน หมายความว่าการชนกับวัตถุออฟโรดนั้นเป็นสิ่งที่ไม่ต้องสนใจ นอกจากนี้ การเข้ารหัสถนนเป็นเส้นแบ่งเบาๆ จะช่วยในการตรวจจับการชนที่รวดเร็วด้วยพื้นผิวถนนและราวกันชน โดยอิงตามการตรวจสอบระยะทางไปยังจุดกึ่งกลางของถนน แล้วการขับรถออฟโร้ดจะมีค่าใช้จ่ายสูงขึ้น แต่ก็เป็นอีกตัวอย่างหนึ่งของความคุ้มค่าที่ลงตัวกับบริบทของเกมเพลย์
การจัดการการใช้หน่วยความจำ
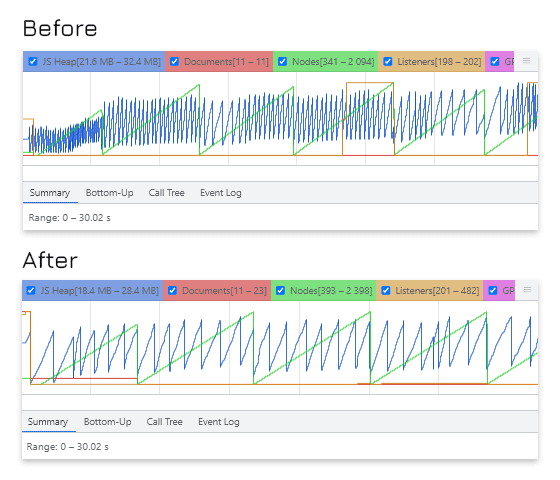
ในฐานะทรัพยากรอีกประเภทหนึ่งที่เบราว์เซอร์จำกัดการใช้งาน สิ่งสำคัญคือต้องจัดการหน่วยความจำอย่างระมัดระวัง แม้ว่า JavaScript จะเป็นที่เก็บขยะก็ตาม คุณอาจจะมองข้ามได้ง่ายๆ แต่การประกาศหน่วยความจำใหม่แม้เพียงเล็กน้อยภายใน Game Loop ก็อาจทำให้ลูกบอลหิมะกลายเป็นปัญหาใหญ่ได้เมื่อใช้งานที่อัตรา 60 Hz นอกจากการกินทรัพยากรของผู้ใช้ในบริบทที่น่าจะทำหลายๆ อย่างพร้อมกันแล้ว คอลเล็กชันขยะขนาดใหญ่อาจใช้เฟรมหลายเฟรมเพื่อทำให้เสร็จได้ ซึ่งทำให้เกิดการกระตุกอย่างเห็นได้ชัด เพื่อหลีกเลี่ยงปัญหานี้ คุณอาจจัดสรรหน่วยความจำลูปไว้ล่วงหน้าในตัวแปรคลาสเมื่อเริ่มต้นและนำกลับมาใช้หน่วยความจำเดิมในแต่ละเฟรม

สิ่งที่สำคัญมากก็คือการจัดการโครงสร้างข้อมูลที่หนักกว่า เช่น เรขาคณิตและบัฟเฟอร์ข้อมูลที่เกี่ยวข้อง จะต้องได้รับการจัดการอย่างประหยัด ในเกมที่สร้างมาอย่างไม่มีที่สิ้นสุดอย่าง Slow Roads รูปเรขาคณิตส่วนใหญ่จะมีอยู่บนลู่วิ่ง เมื่อมีชิ้นส่วนเก่าตกหล่นลงไปตามกาลเวลา โครงสร้างข้อมูลจะสามารถเก็บและรีไซเคิลอีกครั้งสำหรับชิ้นส่วนของโลกที่กำลังจะตามมา ซึ่งเป็นรูปแบบการออกแบบที่เรียกว่า "การรวมวัตถุ"
แนวทางปฏิบัติเหล่านี้ช่วยให้จัดลำดับความสำคัญของการดำเนินการแบบลีน (Lean) เนื่องจากมีความเรียบง่ายของโค้ดน้อยลง ในบริบทที่มีประสิทธิภาพสูง คุณต้องคำนึงว่าบางครั้งฟีเจอร์อำนวยความสะดวกจะขอยืมมาจากไคลเอ็นต์เพื่อประโยชน์ของนักพัฒนาซอฟต์แวร์อย่างไร เช่น เมธอดอย่าง Object.keys() หรือ Array.map() เป็นวิธีที่มีประโยชน์มาก แต่ก็มองข้ามไปได้เลยว่าแต่ละเมธอดจะสร้างอาร์เรย์ใหม่สำหรับค่าผลลัพธ์ที่สร้างขึ้น การทำความเข้าใจเกี่ยวกับการทำงานภายในของกล่องดำเหล่านี้สามารถช่วยเพิ่มความกระชับของโค้ดและหลีกเลี่ยง Hit ประสิทธิภาพที่แอบแฝง
ลดเวลาในการโหลดด้วยเนื้อหาที่ AI สร้างขึ้น
แม้ว่าประสิทธิภาพของรันไทม์จะเป็นข้อกังวลหลักของนักพัฒนาเกม แต่แกนกลางโดยทั่วไปเกี่ยวกับเวลาในการโหลดหน้าเว็บเริ่มต้นยังคงเป็นจริง ผู้ใช้อาจให้อภัยมากขึ้นเมื่อตั้งใจเข้าถึงเนื้อหาจำนวนมาก แต่เวลาที่ใช้ในการโหลดนานๆ ก็อาจส่งผลเสียต่อประสบการณ์การใช้งานนี้ หากไม่ใช่การคงผู้ใช้ไว้ เกมมักต้องใช้เนื้อหาขนาดใหญ่ในรูปแบบพื้นผิว เสียง และโมเดล 3 มิติ และอย่างน้อยที่สุดก็ควรบีบอัดอย่างระมัดระวังในทุกรายละเอียดที่สามารถทำได้
อีกทางเลือกหนึ่งคือการสร้างชิ้นงานตามกระบวนการของลูกค้าเพื่อหลีกเลี่ยงการโอนที่ใช้เวลานานในตอนแรก สิ่งนี้เป็นประโยชน์อย่างยิ่งสำหรับผู้ใช้ที่มีการเชื่อมต่อช้า และช่วยให้นักพัฒนาเกมควบคุมวิธีการประกอบเกมของตนได้โดยตรง ไม่ใช่สำหรับขั้นตอนการโหลดครั้งแรกเท่านั้น แต่ยังรวมถึงการปรับระดับรายละเอียดสำหรับการตั้งค่าคุณภาพต่างๆ

รูปทรงเรขาคณิตส่วนใหญ่ใน Slow Roads นั้นสร้างขั้นตอนขึ้นและเรียบง่าย โดยใช้เฉดสีที่กำหนดเองซึ่งรวมพื้นผิวที่หลากหลายเข้าด้วยกันเพื่อให้รายละเอียด ข้อด้อยก็คือพื้นผิวเหล่านี้อาจทำให้มีน้ำหนักมาก แม้ว่าที่นี่จะมีโอกาสในการประหยัดมากขึ้นด้วยวิธีเช่นการสร้างพื้นผิวแบบสโตแคสติก ซึ่งสามารถเก็บรายละเอียดได้ละเอียดขึ้นจากพื้นผิวต้นฉบับขนาดเล็ก และที่ระดับขั้นสูงสุด คุณยังสร้างพื้นผิวทั้งหมดบนไคลเอ็นต์ได้ด้วยเครื่องมือ เช่น texgen.js เสียงเช่นเดียวกันด้วย Web Audio API ช่วยให้สามารถสร้างเสียงด้วยโหนดเสียง
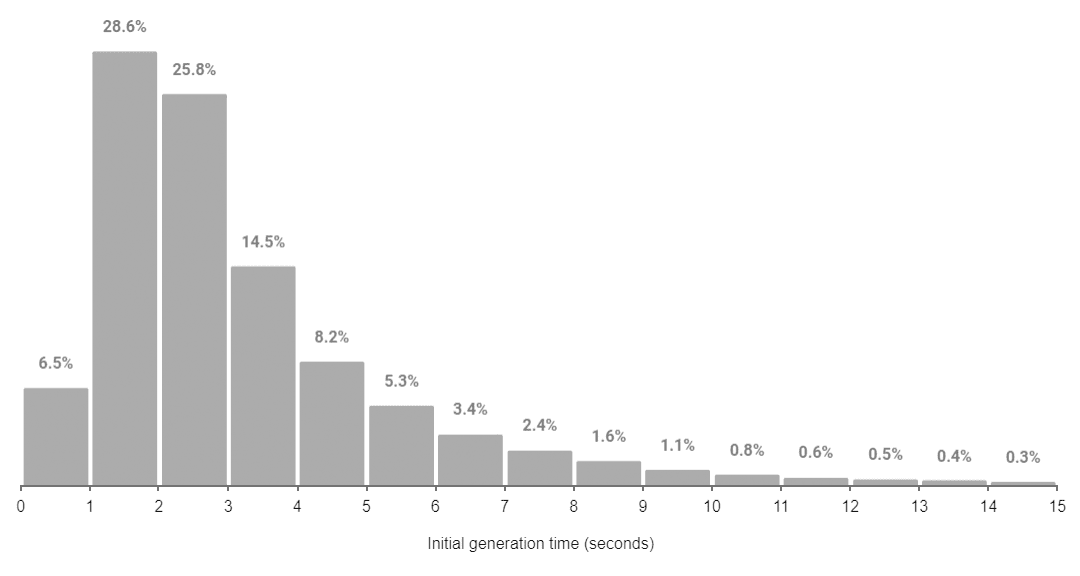
ประโยชน์ของเนื้อหาแบบขั้นตอนคือการสร้างสภาพแวดล้อมเริ่มต้นใช้เวลาเฉลี่ยเพียง 3.2 วินาที เพื่อให้ได้ประโยชน์สูงสุดจากขนาดการดาวน์โหลดล่วงหน้าเล็กๆ หน้าจอเริ่มต้นที่เรียบง่ายนี้จะนำเสนอผู้เข้าชมใหม่และเลื่อนการเริ่มต้นฉากราคาแพงไปจนกว่าจะกดปุ่มยืนยันได้เอง การทำเช่นนี้ยังทำหน้าที่เป็นบัฟเฟอร์ที่สะดวกสำหรับเซสชันที่ตีกลับ เพื่อลดการสูญเสียจากการโอนเนื้อหาที่โหลดแบบไดนามิกโดยเปล่าประโยชน์

ใช้แนวทางที่ยืดหยุ่นในการเพิ่มประสิทธิภาพล่าช้า
ผมคิดว่าฐานของโค้ดสำหรับถนนช้าอยู่ในขั้นทดลองมาตลอด และด้วยแนวทางการพัฒนาที่คล่องตัวสูง เมื่อทำงานกับสถาปัตยกรรมระบบที่ซับซ้อนและเปลี่ยนแปลงอย่างรวดเร็ว อาจเป็นเรื่องยากที่จะคาดการณ์จุดที่จะเกิดจุดคอขวดที่สำคัญ คุณควรมุ่งเน้นที่การใช้ฟีเจอร์ที่ต้องการอย่างรวดเร็ว แทนที่จะทำงานอย่างชัดเจน แล้วทำงานถอยหลังเพื่อเพิ่มประสิทธิภาพระบบที่มีความสำคัญต่อระบบจริงๆ เครื่องมือสร้างโปรไฟล์ประสิทธิภาพใน Chrome DevTools มีประโยชน์มากสำหรับขั้นตอนนี้ และช่วยให้ผมวินิจฉัยปัญหาหลักๆ เกี่ยวกับเกมเวอร์ชันก่อนหน้าได้ เวลาของคุณในฐานะนักพัฒนาซอฟต์แวร์มีค่ามาก ดังนั้นโปรดตรวจสอบว่าคุณไม่ได้ใช้เวลาปรึกษาเกี่ยวกับปัญหาที่อาจเป็นปัญหาที่ไม่มีนัยสำคัญหรือซ้ำซ้อน
การตรวจสอบประสบการณ์ของผู้ใช้
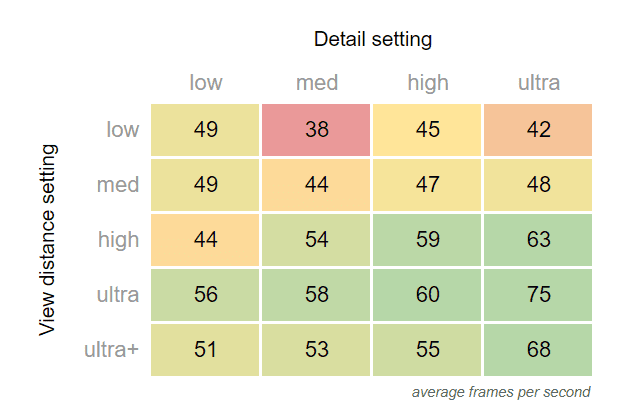
ในขณะที่นำเทคนิคเหล่านี้ไปใช้ทั้งหมด สิ่งสำคัญคือต้องตรวจสอบว่าเกมทำงานได้ตามที่คาดไว้ การรองรับความสามารถด้านฮาร์ดแวร์ที่หลากหลายเป็นแง่มุมหลักของการพัฒนาเกม แต่เกมบนเว็บสามารถกำหนดเป้าหมายได้กว้างขึ้นมาก โดยประกอบด้วยเดสก์ท็อประดับบนสุดและอุปกรณ์เคลื่อนที่อายุ 10 ปีพร้อมกัน วิธีที่ง่ายที่สุดในการดำเนินการนี้คือ เสนอการตั้งค่าสำหรับการปรับจุดคอขวดที่เป็นไปได้มากที่สุดในฐานของโค้ด ทั้งสำหรับงานที่ต้องใช้ GPU และ CPU ตามที่เครื่องมือสร้างโปรไฟล์แสดง
การทำโปรไฟล์ในคอมพิวเตอร์ของคุณเองอาจครอบคลุมได้หลายกรณีเท่านั้น อย่างไรก็ตาม การปิดลูปความคิดเห็นกับผู้ใช้ของคุณก็เป็นสิ่งที่มีประโยชน์อย่างมาก สำหรับถนนที่ช้า ฉันจะใช้ข้อมูลวิเคราะห์แบบง่ายๆ ซึ่งจะรายงานประสิทธิภาพพร้อมกับปัจจัยเชิงบริบท เช่น ความละเอียดของหน้าจอ ระบบจะส่งการวิเคราะห์เหล่านี้ไปยังแบ็กเอนด์ของโหนดพื้นฐานโดยใช้ socket.io พร้อมกับความคิดเห็นที่เขียนขึ้นซึ่งผู้ใช้ส่งเข้ามาผ่านแบบฟอร์มในเกม ในช่วงแรกๆ นี้ Analytics เหล่านี้พบปัญหาสำคัญหลายอย่างที่อาจลดลงได้ด้วยการเปลี่ยนแปลงง่ายๆ ใน UX เช่น การไฮไลต์เมนูการตั้งค่าเมื่อตรวจพบ FPS ที่ต่ำอย่างต่อเนื่อง หรือเตือนว่าผู้ใช้อาจต้องเปิดใช้การเร่งฮาร์ดแวร์หากประสิทธิภาพไม่ดีเป็นพิเศษ
ถนนข้างหน้าที่ช้า
แม้ว่าจะทำตามมาตรการทั้งหมดเหล่านี้แล้ว แต่ฐานผู้เล่นก็ยังคงเหลือพื้นที่ส่วนใหญ่ที่ต้องเล่นด้วยการตั้งค่าที่ต่ำกว่า โดยหลักๆ แล้วคืออุปกรณ์ที่ใช้อุปกรณ์น้ำหนักเบาซึ่งขาด GPU แม้ว่าการตั้งค่าคุณภาพต่างๆ ที่มีให้จะช่วยให้กระจายประสิทธิภาพที่ค่อนข้างเท่าเทียมกัน แต่ผู้เล่นมีเพียง 52% ที่มีอัตราเฟรมสูงกว่า 55 FPS

แต่ยังมีโอกาสอีกมากมายที่จะช่วยประหยัดประสิทธิภาพ นอกจากการเพิ่มเทคนิคการแสดงผลเพิ่มเติมเพื่อลดความต้องการในการใช้ GPU แล้ว ฉันหวังว่าจะทดลองกับผู้ปฏิบัติงานเว็บควบคู่กับการสร้างสภาพแวดล้อมในเวลาเดียวกัน และในท้ายที่สุดก็อาจจำเป็นต้องรวม WASM หรือ WebGPU ไว้ในฐานของโค้ด ช่องว่างที่ผมมีได้จะทำให้มีสภาพแวดล้อมที่สมบูรณ์และหลากหลายมากขึ้น ซึ่งจะเป็นเป้าหมายที่ยั่งยืนสำหรับโครงการที่เหลือ
เมื่อมีโปรเจ็กต์งานอดิเรกเกิดขึ้น Slow Roads ก็เป็นอีกวิธีที่ช่วยแสดงให้เห็นว่าเกมในเบราว์เซอร์มีความประณีต มีประสิทธิภาพ และเป็นที่นิยมเพียงใด หากฉันประสบความสำเร็จในการดึงดูดความสนใจของคุณใน WebGL ขอให้รู้ไว้ว่าเทคโนโลยี Slow Roads เป็นตัวอย่างที่ค่อนข้างตื้นของความสามารถทั้งหมด เราขอแนะนำอย่างยิ่งให้ผู้อ่านสำรวจตัวอย่าง Three.js และผู้ที่สนใจการพัฒนาเกมบนเว็บโดยเฉพาะก็สามารถเข้าถึงชุมชนได้ที่ webgamedev.com


