In dieser Fallstudie wird ein Schritt-für-Schritt-Workflow zum Beheben von Fehlern und Optimieren von INP in React beschrieben, die von Trendyol verwendet wird. Dabei werden Google-Tools wie PageSpeed Insights (PSI), die Chrome-Entwicklertools und die scheduler.yield API eingesetzt.
Zwei wichtige Komponenten jeder E-Commerce-Website sind die Produktseite (Product Listing Page, PLP) und die Produktdetailseite (Product Detail Page, PDP). E-Commerce-Zugriffe stammen häufig von Seiten mit Produkteinträgen, sei es über E-Mail-Kampagnen, soziale Medien oder Anzeigen. Daher ist es wichtig, dass der PLP sorgfältig gestaltet ist, um die Zeit für den Kauf zu verkürzen. Die Qualität der Nutzererfahrung hat für den Erfolg eine entscheidende Bedeutung. Forschungsveröffentlichungen wie Milliseconds Make Millions haben bereits die erheblichen Auswirkungen der Webleistung auf die Bereitschaft der Verbraucher gezeigt, Geld auszugeben und sich online mit Marken zu beschäftigen.
Trendyol ist eine E-Commerce-Plattform mit rund 30 Millionen Kunden und 240.000 Verkäufern. Das hat uns zum ersten Unternehmen in der Türkei mit einer Bewertung von über 10 Milliarden $und zu einer der führenden E-Commerce-Plattformen der Welt gemacht.
Um das Ziel zu erreichen, eine bestmögliche Nutzererfahrung im großen Maßstab zu bieten und gleichzeitig die Flexibilität der Inhalte beizubehalten und mit einer älteren Version von React zu arbeiten, konzentrierte sich Trendyol auf den Messwert „Interaction to Next Paint“ (INP) als wichtigen Messwert zur Verbesserung. In dieser Fallstudie wird beschrieben, wie Trendyol die INP auf seiner PLP verbessert hat, was zu einer Reduzierung der INP um 50% und einer Steigerung des Geschäftsmesswerts für Suchergebnisse um 1% führte.
INP-Prüfverfahren von Trendyol
Mit INP wird die Reaktionsfähigkeit einer Website auf Nutzereingaben gemessen. Eine gute INP gibt an, dass der Browser schnell und zuverlässig auf alle Nutzereingaben reagieren und die Seite neu zeichnen kann. Dies ist eine wichtige Komponente für eine gute Nutzererfahrung.
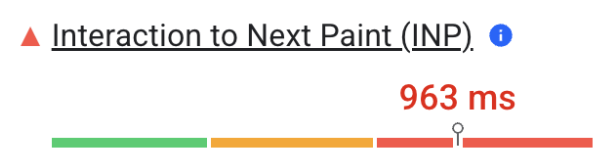
Der Weg von Trendyol zur Verbesserung der INP auf seiner PLP begann mit einer gründlichen Analyse der Nutzerfreundlichkeit, bevor Verbesserungen vorgenommen wurden. Laut einem PSI-Bericht hatte die tatsächliche Nutzererfahrung der PLP auf Mobilgeräten einen INP von 963 Millisekunden, wie in der folgenden Abbildung dargestellt.

Für eine gute Reaktionsfähigkeit sollten Websiteinhaber einen INP von unter oder bei 200 Millisekunden anstreben. Der INP von Trendyol lag zu diesem Zeitpunkt also im Bereich „schlecht“.
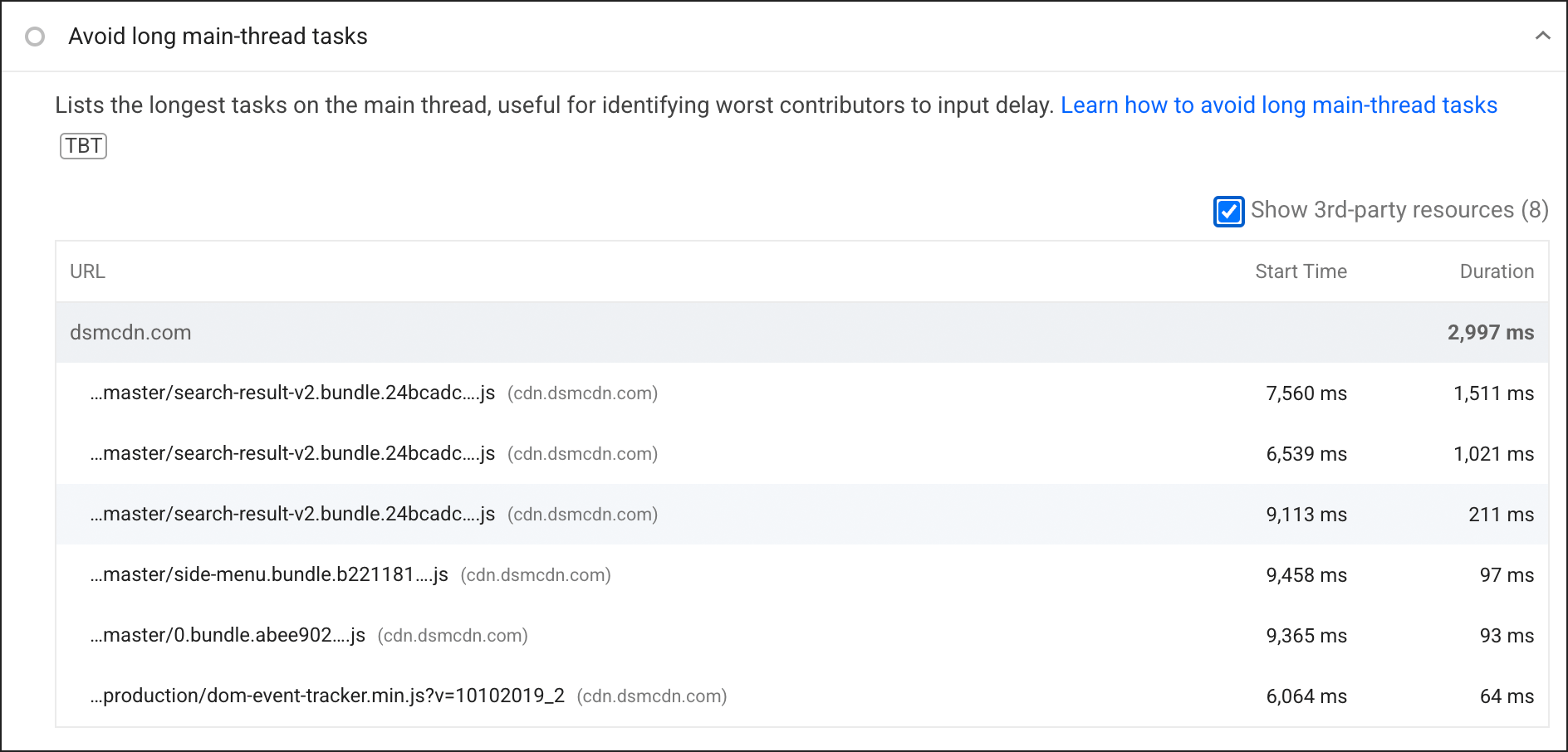
Glücklicherweise bietet PSI sowohl Felddaten für Seiten, die im Bericht zur Nutzererfahrung in Chrome (Chrome User Experience, CrUX) enthalten sind, als auch detaillierte Diagnosedaten aus dem Lab. Die Prüfung der JavaScript-Ausführungszeit in Lighthouse ergab, dass das search-result-v2-Script den Hauptthread länger beanspruchte als andere Scripts auf der Seite.

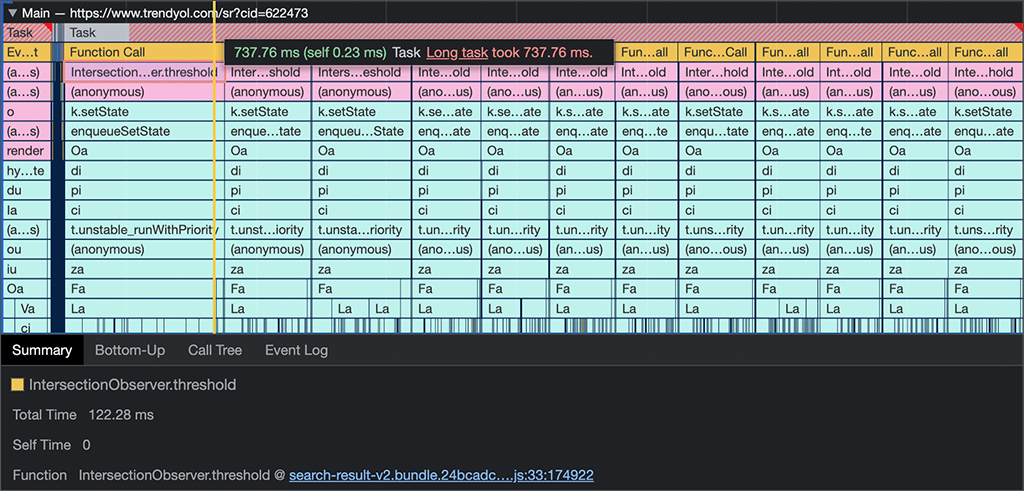
Um reale Engpässe zu identifizieren, haben wir den Leistungsbereich in den Chrome DevTools verwendet, um Probleme mit der PLP-Funktion zu beheben und die Ursache des Problems zu ermitteln. Beim Emulieren der Leistung von Mobilgeräten mit einer 4-fachen CPU-Verlangsamung in den Chrome-Entwicklertools wurde eine 700–900 Millisekunden lange Aufgabe im Hauptthread erkannt. Wenn der Hauptthread länger als 50 Millisekunden mit anderen Aufgaben beschäftigt ist, kann er möglicherweise nicht rechtzeitig auf Nutzereingaben reagieren, was zu einer schlechten Nutzererfahrung führt.

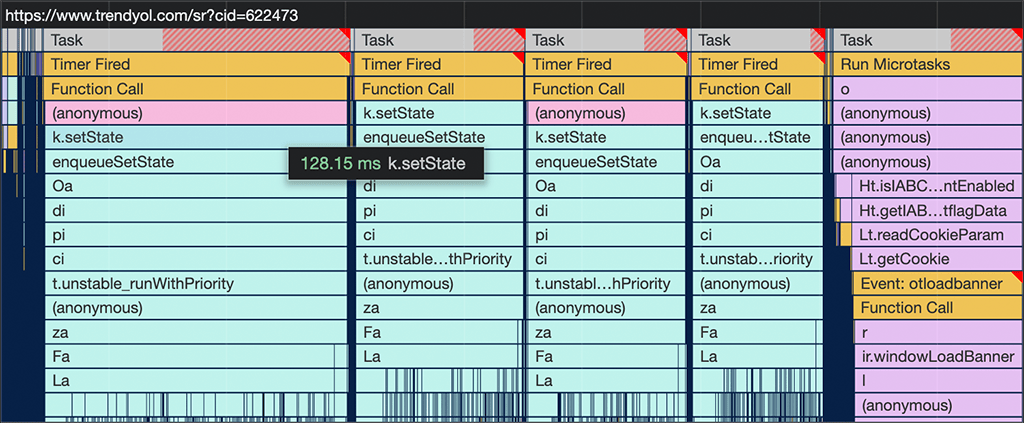
Die längste Aufgabe wurde durch einen Intersection Observer API-Callback im Skript für die Suchergebnisse in einer React-Komponente verursacht. An diesem Punkt haben wir damit begonnen, diese lange Aufgabe in kleine Teile zu zerlegen, um dem Browser mehr Möglichkeiten zu geben, auf Aufgaben mit höherer Priorität zu reagieren, einschließlich Nutzerinteraktionen.
Die Verwendung des setState-Vorgangs, der das React-Neu-Rendering im Intersection Observer-Callback auslöst, ist mit hohen Kosten verbunden. Das kann auf Low-End-Geräten problematisch sein, da der Hauptthread zu lange belegt ist.
Eine Methode, mit der Entwickler Aufgaben in kleinere unterteilen, ist setTimeout. Mit dieser Technik haben wir die Ausführung des setState-Aufrufs in eine separate Aufgabe verschoben. Mit setTimeout lässt sich zwar die Ausführung von JavaScript verzögern, die Priorität kann jedoch nicht gesteuert werden. Aus diesem Grund haben wir am scheduler.yield-Ursprungstest teilgenommen, um die Fortsetzung der Scriptausführung nach dem Übergeben an den Hauptthread zu gewährleisten:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
Durch das Hinzufügen dieser Methode zum Ausgeben von Ergebnissen wurde die INP verbessert, da die Hauptaufgabe in eine Reihe kleinerer Aufgaben aufgeteilt wurde. Dadurch können Aufgaben mit höherer Priorität, z. B. Nutzerinteraktionen und nachfolgende Rendering-Aufgaben, früher ausgeführt werden als sonst.

Trendyol verwendet das PuzzleJs-Framework, um eine Micro-Frontend-Architektur mit React v16.9.0 zu implementieren. Mit React 18 könnte dieselbe Leistung erzielt werden, aber aus verschiedenen Gründen kann Trendyol derzeit nicht auf die neue Version umstellen.
Geschäftsergebnisse
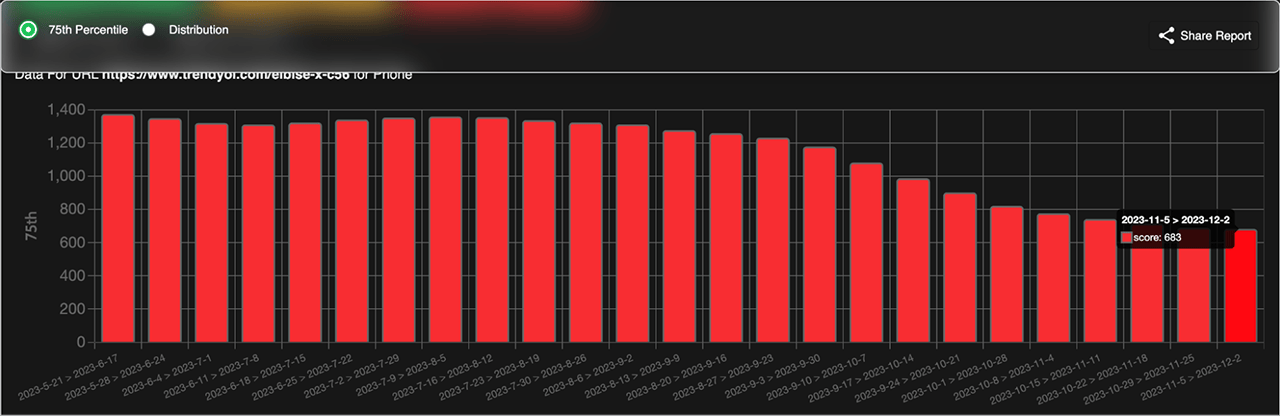
Um die Auswirkungen der implementierten Verbesserung der Anzeigenbereitstellung zu messen, haben wir einen A/B-Test durchgeführt, um zu sehen, wie sich die Geschäftsmesswerte verändert haben. Insgesamt haben unsere Änderungen an der PLP zu einer deutlichen Verbesserung geführt, darunter eine Reduzierung der INP um 50% sowie eine Steigerung der Klickraten von der Seite mit den Einträgen zur Produktdetailseite um 1 % pro Nutzersitzung. In der folgenden Abbildung sehen Sie, wie sich die INP im Laufe der Zeit im Vergleich zum PLP verbessert hat:

Fazit
Die Optimierung von INP ist ein komplexer und iterativer Prozess, der mit einem klaren Workflow jedoch einfacher gestaltet werden kann. Wie Sie die INP Ihrer Website am besten beheben und verbessern, hängt davon ab, ob Sie eigene Felddaten erheben. Wenn nicht, sind PSI und Lighthouse ein guter Ausgangspunkt. Sobald Sie Seiten mit Problemen gefunden haben, können Sie mithilfe der Entwicklertools genauer nachsehen und versuchen, die Probleme zu reproduzieren.
Wenn Sie dem Haupt-Thread hin und wieder Platz machen, damit der Browser dringende Aufgaben erledigen kann, wird Ihre Website reaktionsfähiger und die Nutzerfreundlichkeit verbessert. Neuere Planungs-APIs wie scheduler.yield() erleichtern diese Aufgabe.
Ein besonderer Dank geht an Jeremy Wagner, Barry Pollard und Houssein Djirdeh von Google sowie an das Engineering-Team von Trendyol für ihren Beitrag zu dieser Arbeit.




