इस केस स्टडी में, PageSpeed के बारे में अहम जानकारी (पीएसआई), Chrome DevTools, और scheduler.yield एपीआई जैसे Google टूल का इस्तेमाल करके, Trendyol के React में INP को डीबग करने और उसे बेहतर बनाने के बारे में बताया गया है.
किसी भी ई-कॉमर्स वेबसाइट के दो अहम कॉम्पोनेंट, प्रॉडक्ट लिस्टिंग पेज (पीएलपी) और प्रॉडक्ट की जानकारी वाला पेज (पीडीपी) होते हैं. ई-कॉमर्स ट्रैफ़िक अक्सर प्रॉडक्ट लिस्टिंग पेजों से आता है. भले ही, वह ईमेल कैंपेन, सोशल मीडिया या विज्ञापनों के ज़रिए आता हो. इसलिए, यह पक्का करना ज़रूरी है कि PLP को इस तरह से डिज़ाइन किया गया हो कि खरीदारी में लगने वाला समय कम हो. सफलता पाने के लिए, उपयोगकर्ता अनुभव की क्वालिटी को प्राथमिकता देना ज़रूरी है. Milliseconds Make Millions जैसे रिसर्च पब्लिकेशन में पहले ही बताया जा चुका है कि वेब की परफ़ॉर्मेंस का, उपभोक्ताओं के पैसे खर्च करने और ऑनलाइन ब्रैंड से जुड़ने की इच्छा पर काफ़ी असर पड़ता है.
Trendyol एक ई-कॉमर्स प्लैटफ़ॉर्म है. इस पर करीब 3 करोड़ ग्राहक और 2,40,000 सेलर हैं. इसकी वजह से, हम तुर्किये में 10 अरब डॉलर से ज़्यादा की वैल्यू वाला पहला कारोबार बन गए हैं. साथ ही, दुनिया के सबसे लोकप्रिय ई-कॉमर्स प्लैटफ़ॉर्म में से एक बन गए हैं.
Trendyol ने अपने लक्ष्य को हासिल करने के लिए, पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी) पर फ़ोकस किया. इससे, उन्हें कॉन्टेंट में बदलाव करने और React के पुराने वर्शन के साथ काम करने के बावजूद, बड़े पैमाने पर उपयोगकर्ताओं को बेहतर अनुभव देने में मदद मिली. इस केस स्टडी में, Trendyol के प्लेसमेंट लिस्टिंग पेज (पीएलपी) पर आईएनपी को बेहतर बनाने की प्रोसेस के बारे में बताया गया है. इस प्रोसेस की वजह से, आईएनपी में 50% की कमी आई और खोज के नतीजे में दिखने वाले कारोबार की मेट्रिक में 1% की बढ़ोतरी हुई.
Trendyol की INP जांच की प्रोसेस
आईएनपी से यह पता चलता है कि उपयोगकर्ता के इनपुट का जवाब देने में वेबसाइट को कितना समय लगता है. अच्छे आईएनपी से पता चलता है कि ब्राउज़र, उपयोगकर्ता के सभी इनपुट का तुरंत और भरोसेमंद तरीके से जवाब दे सकता है और पेज को फिर से पेंट कर सकता है. यह अच्छा उपयोगकर्ता अनुभव देने के लिए अहम है.
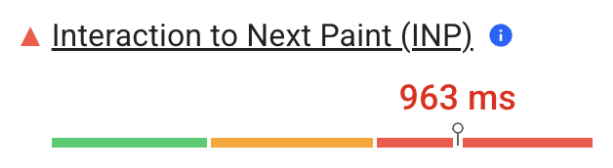
Trendyol ने अपने PLP पर आईएनपी को बेहतर बनाने के लिए, उपयोगकर्ता अनुभव का बारीकी से विश्लेषण किया. इसके बाद ही, उसने सुधार किए. पीएसआई रिपोर्ट के आधार पर, PLP के असल उपयोगकर्ता अनुभव का आईएनपी मोबाइल पर 963 मिलीसेकंड था, जैसा कि अगले चित्र में दिखाया गया है.

साइट के मालिकों को यह पक्का करना चाहिए कि उनकी साइट पर अनुरोधों का जवाब तुरंत मिलता हो. इसके लिए, उन्हें 200 मिलीसेकंड या उससे कम का आईएनपी हासिल करना चाहिए. इसका मतलब है कि उस समय Trendyol का आईएनपी, "खराब" रेंज में था.
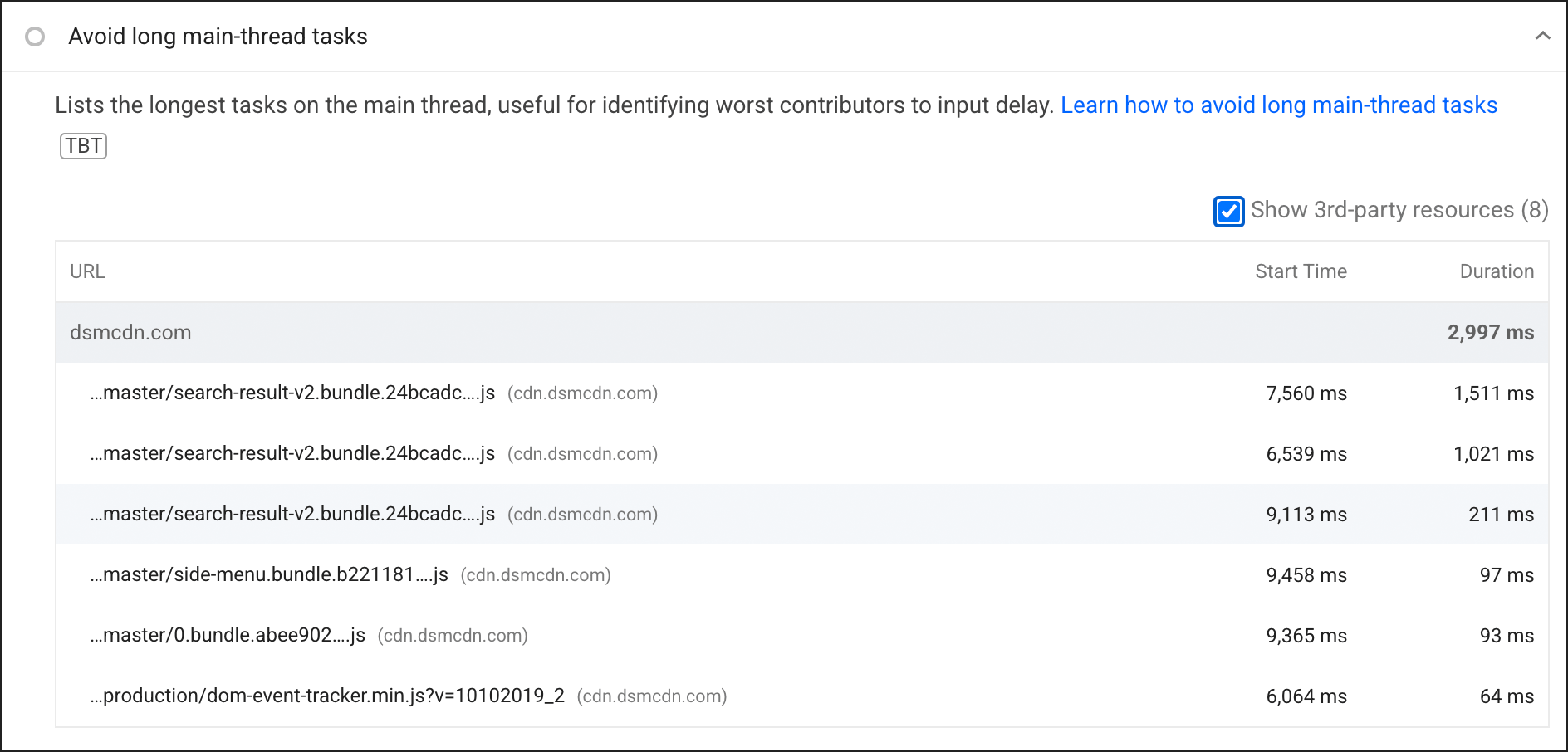
अच्छी बात यह है कि PSI, Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) में शामिल पेजों के लिए फ़ील्ड डेटा और लैब के डाइग्नोस्टिक्स से जुड़ा ज़्यादा जानकारी वाला डेटा, दोनों उपलब्ध कराता है. लैब के डेटा को देखते हुए, Lighthouse के JavaScript को लागू करने में लगने वाले समय के ऑडिट से पता चला कि search-result-v2 स्क्रिप्ट, पेज पर मौजूद अन्य स्क्रिप्ट के मुकाबले मुख्य थ्रेड पर ज़्यादा समय तक काम कर रही थी.

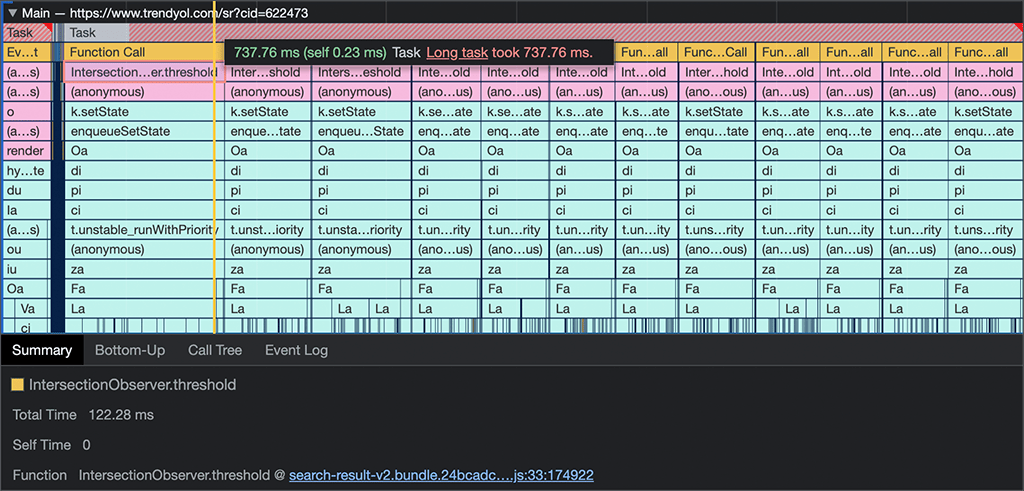
असल समस्याओं की पहचान करने के लिए, हमने Chrome DevTools में परफ़ॉर्मेंस पैनल का इस्तेमाल किया. इससे, PLP के अनुभव से जुड़ी समस्या हल करने और समस्या के सोर्स की पहचान करने में मदद मिली. Chrome DevTools में सीपीयू की स्पीड को चार गुना कम करके, मोबाइल पर परफ़ॉर्मेंस की जांच करने पर, मुख्य थ्रेड पर 700 से 900 मिलीसेकंड का टास्क मिला. अगर मुख्य थ्रेड 50 मिलीसेकंड से ज़्यादा समय तक दूसरे टास्क में व्यस्त रहता है, तो हो सकता है कि वह उपयोगकर्ता के इनपुट का समय पर जवाब न दे पाए. इससे उपयोगकर्ता अनुभव खराब हो सकता है.

सबसे लंबा टास्क, React कॉम्पोनेंट में खोज के नतीजों की स्क्रिप्ट पर इंटरसेक्शन ऑब्ज़र्वर एपीआई कॉलबैक की वजह से हुआ. इस दौरान, हमने उस लंबे टास्क को छोटे-छोटे हिस्सों में बांटने की कोशिश की, ताकि ब्राउज़र को ज़्यादा प्राथमिकता वाले कामों को पूरा करने के ज़्यादा अवसर मिल सकें. इनमें उपयोगकर्ता इंटरैक्शन भी शामिल हैं.
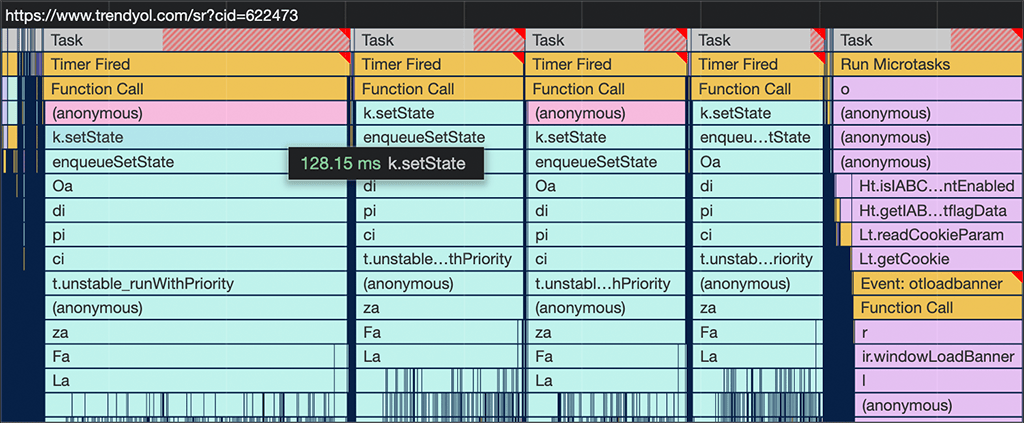
ऐसा लगता है कि setState ऑपरेशन का इस्तेमाल करने पर, Intersection Observer कॉलबैक में React को फिर से रेंडर करने की सुविधा ट्रिगर होती है. इसकी लागत ज़्यादा होती है. साथ ही, यह कम-एंड डिवाइसों के लिए समस्या पैदा कर सकती है, क्योंकि यह मुख्य थ्रेड को बहुत ज़्यादा समय तक इस्तेमाल करती है.
डेवलपर ने टास्क को छोटे-छोटे हिस्सों में बांटने के लिए, setTimeout का इस्तेमाल किया है. हमने इस तकनीक का इस्तेमाल, setState कॉल को किसी अलग टास्क में बदलने के लिए किया है. setTimeout, JavaScript को बाद में चलाने की अनुमति देता है. हालांकि, यह प्राथमिकता पर कोई कंट्रोल नहीं देता. इस वजह से, हमने scheduler.yield ऑरिजिन ट्रायल में हिस्सा लिया, ताकि मुख्य थ्रेड को सबमिट करने के बाद भी, स्क्रिप्ट के एक्ज़ीक्यूशन को जारी रखा जा सके:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
PLP कोड में यह तरीका जोड़ने से, बेहतर आईएनपी मिला. ऐसा इसलिए हुआ, क्योंकि मुख्य टास्क को छोटे-छोटे टास्क में बांटा गया है. इससे, ज़्यादा प्राथमिकता वाले काम, जैसे कि उपयोगकर्ता इंटरैक्शन और उसके बाद रेंडरिंग का काम, पहले की तुलना में जल्दी पूरा हो जाता है.

ध्यान दें कि Trendyol, React v16.9.0 का इस्तेमाल करके माइक्रो-फ़्रंटएंड आर्किटेक्चर लागू करने के लिए, PuzzleJs फ़्रेमवर्क का इस्तेमाल करता है. React 18 की मदद से, यही परफ़ॉर्मेंस हासिल की जा सकती है. हालांकि, कई वजहों से Trendyol फ़िलहाल अपग्रेड नहीं कर पा रहा है.
कारोबार के नतीजे
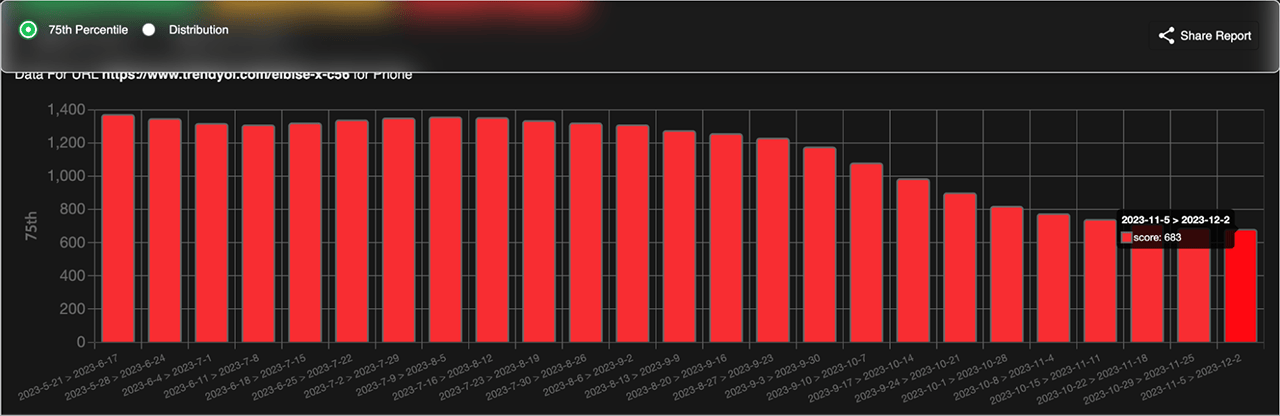
लागू किए गए आईएनपी में हुए सुधार के असर को मेज़र करने के लिए, हमने A/B टेस्ट किया. इससे हमें यह पता चला कि कारोबार की मेट्रिक पर क्या असर पड़ा. कुल मिलाकर, पीएलपी में किए गए बदलावों से काफ़ी सुधार हुआ है. इनमें, आईएनपी में 50% की कमी के साथ-साथ, हर उपयोगकर्ता सेशन के हिसाब से लिस्टिंग पेज से प्रॉडक्ट की जानकारी वाले पेज पर क्लिक मिलने की दर में 1% की बढ़ोतरी शामिल है. नीचे दिए गए आंकड़े में, यह देखा जा सकता है कि समय के साथ, पीएलपी पर आईएनपी कैसे बेहतर हुआ:

नतीजा
आईएनपी को ऑप्टिमाइज़ करना एक मुश्किल और बार-बार होने वाली प्रोसेस है. हालांकि, साफ़ वर्कफ़्लो की मदद से इसे आसान बनाया जा सकता है. अपनी वेबसाइट के INP को डीबग करने और उसे बेहतर बनाने का आसान तरीका, इस बात पर निर्भर करता है कि आपने खुद का फ़ील्ड डेटा इकट्ठा किया है या नहीं. अगर आपने ऐसा नहीं किया है, तो PSI और Lighthouse का इस्तेमाल करके शुरुआत करें. समस्या वाले पेजों की पहचान करने के बाद, DevTools का इस्तेमाल करके ज़्यादा जानकारी हासिल की जा सकती है. इससे, समस्याओं को फिर से देखने में मदद मिलती है.
समय-समय पर मुख्य थ्रेड को Yield करने से, ब्राउज़र को ज़रूरी काम करने के ज़्यादा अवसर मिलेंगे. इससे आपकी वेबसाइट ज़्यादा रिस्पॉन्सिव बनेगी और यह पक्का किया जा सकेगा कि आपके खरीदारों को बेहतर उपयोगकर्ता अनुभव मिल रहा है. scheduler.yield() जैसे नए शेड्यूलिंग एपीआई, इस काम को आसान बनाते हैं.
इस काम में योगदान देने के लिए, Google के जेरेमी वॉगनर, बैरी पोलार्ड, और हुसैन डीरडेह का खास धन्यवाद. साथ ही, Trendyol की इंजीनियरिंग टीम का भी धन्यवाद.




