Ten przypadek użycia opisuje krok po kroku proces debugowania i ulepszania interfejsu INP w React używanego przez Trendyol. Wykorzystuje on narzędzia Google, takie jak PageSpeed Insights (PSI), Chrome DevTools i interfejs API scheduler.yield.
Dwie kluczowe części każdej witryny e-commerce to strona produktu (PLP) i strona ze szczegółami produktu (PDP). Ruch w e-commerce często pochodzi ze stron produktów, niezależnie od tego, czy jest generowany przez kampanie e-mailowe, media społecznościowe czy reklamy. Dlatego tak ważne jest, aby proces PLP był starannie zaprojektowany tak, aby skrócić czas potrzebny na dokonanie zakupu. Priorytetem jest zapewnienie użytkownikom wysokiej jakości. Publikacje z badaniami, takie jak Milliseconds Make Millions, ujawniły już znaczący wpływ szybkości działania stron internetowych na gotowość konsumentów do wydawania pieniędzy i nawiązywania interakcji z markami online.
Trendyol to platforma e-commerce z około 30 milionami klientów i 240 tys. sprzedawców. Dzięki temu jesteśmy pierwszą firmą w Turcji z wartością ponad 10 mld USD i jedną z najpopularniejszych platform e-commerce na świecie.
Aby osiągnąć cel polegający na zapewnieniu jak najlepszej jakości wrażeń użytkowników na dużą skalę przy jednoczesnym zachowaniu elastyczności treści i działaniu ze starszą wersją React, firma Trendyol skupiła się na interakcji do kolejnego wyrenderowania (INP) jako kluczowym wskaźniku do poprawy. To studium przypadku opisuje proces ulepszania INP w PLP przez Trendyol, który zaowocował obniżeniem INP o 50% i wzrostem o 1% w przypadku danych biznesowych dotyczących wyników wyszukiwania.
Proces Trendyol dotyczący dochodzenia w sprawie INP
INP mierzy responsywność witryny na dane wejściowe użytkowników. Dobry INP wskazuje, że przeglądarka jest w stanie szybko i bezbłędnie reagować na wszystkie dane wejściowe użytkownika oraz odświeżać stronę, co jest kluczowym elementem zapewniającym dobre wrażenia użytkowników.
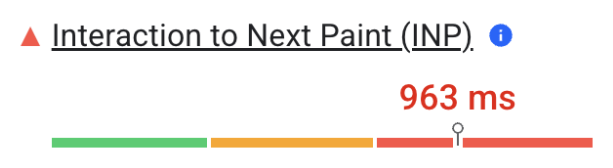
Proces poprawy INP w PLP Trendyol rozpoczął się od dokładnej analizy wrażeń użytkowników przed wprowadzeniem jakichkolwiek ulepszeń. Na podstawie raportu PSI okazało się, że rzeczywiste INP w przypadku PLP na urządzeniach mobilnych wynosi 963 milisekund, jak widać na poniższym rysunku.

Aby zapewnić dobrą responsywność, właściciele witryn powinni dążyć do tego, aby wartość INP była poniżej 200 milisekund, co oznacza, że w tym czasie wartość INP Trendyol była w zakresie „zły”.
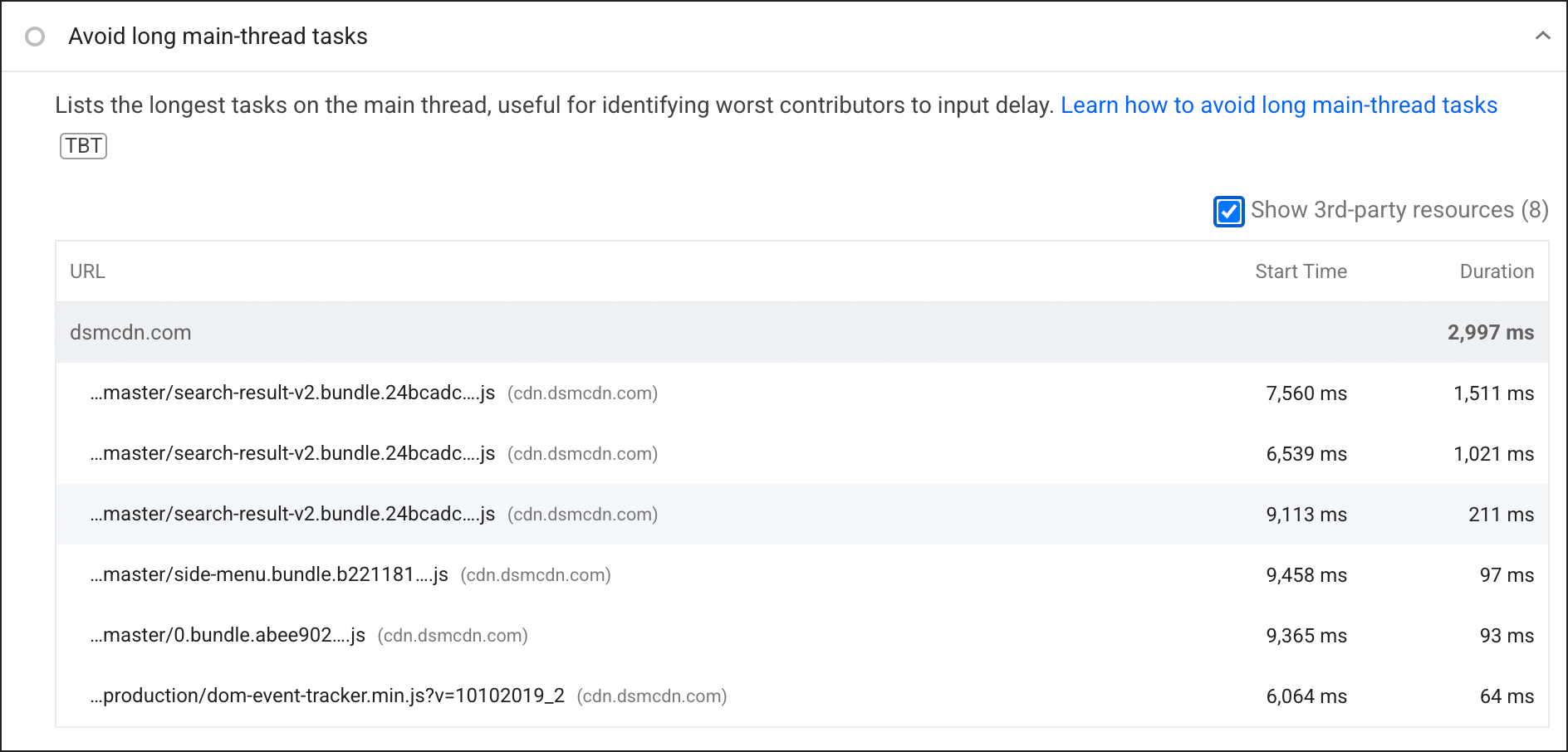
Na szczęście PSI zawiera zarówno dane z pól stron uwzględnionych w Raporcie na temat użytkowania Chrome (CrUX), jak i szczegółowe dane diagnostyczne z laboratorium. Analiza czasu wykonywania kodu JavaScriptu w Lighthouse na podstawie danych z testów laboratoryjnych sugerowała, że skrypt search-result-v2 zajmował główny wątek dłużej niż inne skrypty na stronie.

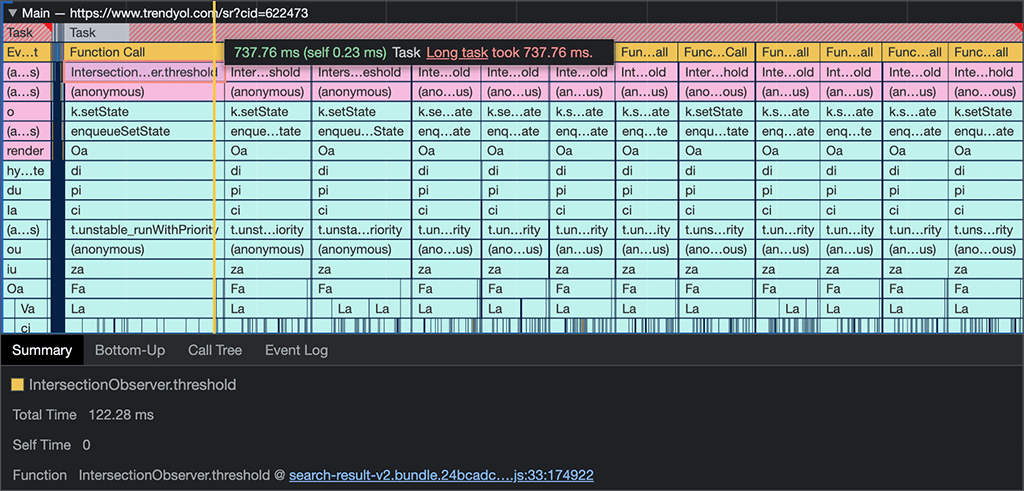
Aby zidentyfikować wąskie gardła w rzeczywistych warunkach, użyliśmy panelu wydajności w Chrome DevTools do rozwiązywania problemów z PLP i identyfikowania ich przyczyn. Emulacja wydajności na urządzeniach mobilnych z 4-krotnym spowolnieniem procesora w Narzędziach deweloperskich w Chrome ujawniła zadanie trwające 700–900 ms na głównym wątku. Jeśli główny wątek jest zajęty innymi zadaniami przez ponad 50 milisekund, może nie być w stanie odpowiednio szybko reagować na dane wejściowe użytkownika, co może pogorszyć wrażenia użytkownika.

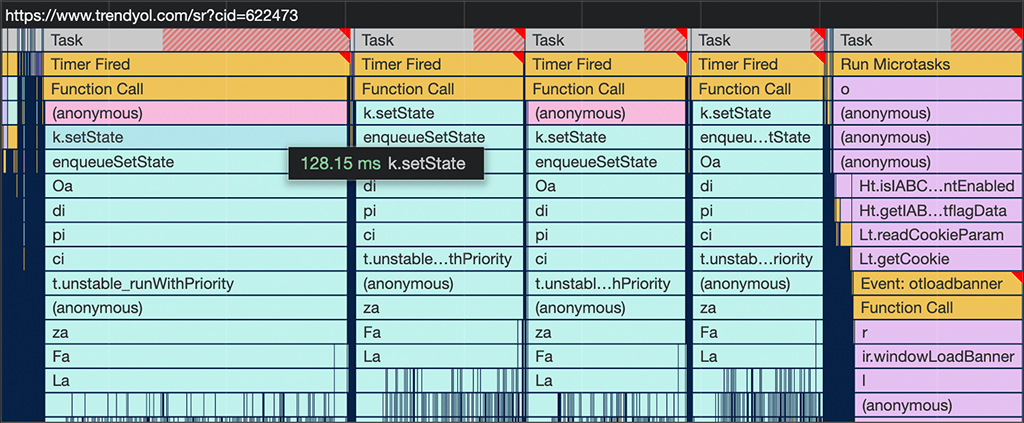
Najdłuższe zadanie zostało spowodowane wywołaniem zwrotnym interfejsu Intersection Observer API w skrypcie wyników wyszukiwania w komponencie React. W tym momencie zaczęliśmy rozbijać to długie zadanie na mniejsze części, aby dać przeglądarce więcej możliwości reagowania na zadania o wyższym priorytecie, w tym na interakcje z użytkownikiem.
Okazuje się, że użycie operacji setState, która powoduje ponowne renderowanie Reacta w wywołaniu zwrotnym IntersectionObserver, wiąże się z wysokimi kosztami, co może być problematyczne na urządzeniach niskiej klasy, ponieważ zajmuje to zbyt dużo czasu w głównym wątku.
Jedną z metod, której deweloperzy używają do dzielenia zadań na mniejsze, jest setTimeout. Dzięki tej metodzie opóźniliśmy wykonanie wywołania setState do osobnego zadania. Chociaż tag setTimeout umożliwia odroczenie wykonania kodu JavaScript, nie pozwala na kontrolowanie priorytetu. Z tego powodu dołączyliśmy do próby pochodzenia scheduler.yield, aby zagwarantować kontynuację wykonywania skryptu po przekazaniu wątku głównemu:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
Dodanie tej metody do kodu PLP spowodowało poprawę INP, ponieważ główne długie zadanie zostało podzielone na serię krótszych zadań, co pozwala na wykonywanie zadań o wyższym priorytecie (takich jak interakcje z użytkownikiem i kolejne zadania renderowania) wcześniej niż byłoby to możliwe w innym przypadku.

Pamiętaj, że Trendyol używa ramy PuzzlJs do implementowania mikrofrontendu w architekturze React w wersji 16.9.0. W wersji React 18 można uzyskać taką samą wydajność, ale z różnych powodów firma Trendyol nie może w tej chwili przeprowadzić aktualizacji.
Wyniki biznesowe
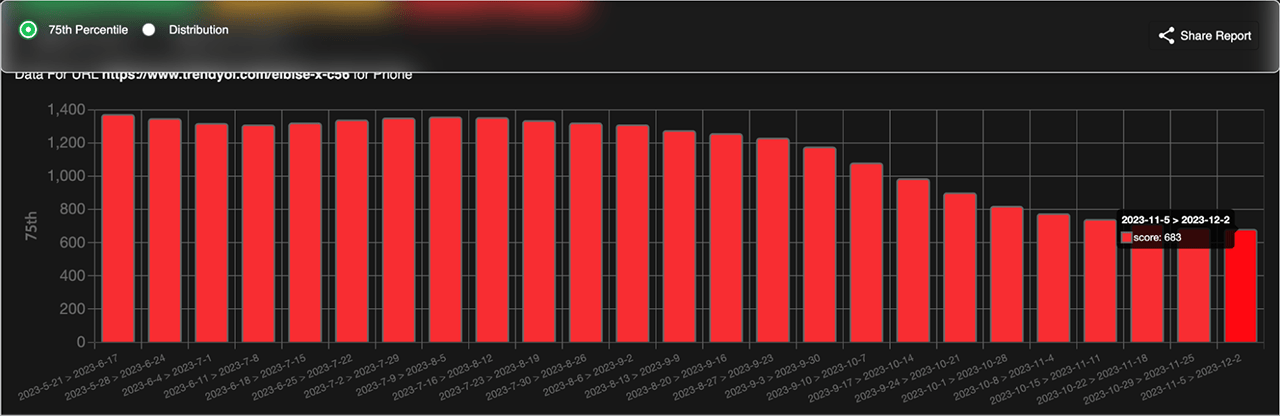
Aby sprawdzić wpływ wdrożenia ulepszenia INP, przeprowadziliśmy test A/B, aby zobaczyć, jak wpłynęło to na dane biznesowe. Ogólnie zmiany w PLP przyniosły znaczną poprawę, w tym zmniejszenie współczynnika INP o 50% oraz wzrost współczynnika klikalności ze strony z ofertą do strony ze szczegółami produktu o 1% na każdą sesję użytkownika. Na poniższym rysunku widać, jak na przestrzeni czasu poprawiała się skuteczność INP w przypadku kampanii PnP:

Podsumowanie
Optymalizacja INP to złożony i powtarzalny proces, ale można go ułatwić dzięki przejrzystemu przepływowi pracy. Prosty sposób debugowania i ulepszania INP witryny zależy od tego, czy zbierasz własne dane. Jeśli nie, PSI i Lighthouse mogą być dobrym punktem wyjścia. Gdy już zidentyfikujesz strony z problemami, możesz użyć Narzędzi deweloperskich, aby dokładniej zbadać problemy i spróbować je odtworzyć.
Przekazywanie od czasu do czasu wątku głównemu, aby dać przeglądarce więcej możliwości wykonania pilnych zadań, sprawi, że Twoja witryna będzie bardziej responsywna, a klienci będą mieli lepsze wrażenia. Nowsze interfejsy API do planowania, takie jak scheduler.yield(), ułatwiają to zadanie.
Specjalne podziękowania dla Jeremy’ego Wagnera, Barry’ego Pollarda i Housseina Djirdeh z Google oraz zespołu inżynierów Trendyol za ich wkład w realizację tego projektu.




