Este estudo de caso descreve um fluxo de trabalho passo a passo de depuração e melhoria do INP
no React usado pela Trendyol, aproveitando ferramentas do Google, como o PageSpeed
Insights (PSI), o Chrome DevTools e a API scheduler.yield.
Dois componentes essenciais de qualquer site de e-commerce são a página de listagem de produtos (PLP) e a página de detalhes do produto (PDP). O tráfego de e-commerce geralmente vem das páginas de informações do produto, seja por campanhas de e-mail, mídias sociais ou anúncios. Por isso, é fundamental garantir que a experiência do PLP seja projetada com cuidado para reduzir o tempo necessário para fazer uma compra. Priorizar a qualidade da experiência do usuário é essencial para ter sucesso. Publicações de pesquisa como Milliseconds Make Millions já revelaram o impacto significativo da performance da Web na disposição dos consumidores de gastar dinheiro e interagir com marcas on-line.
A Trendyol é uma plataforma de e-commerce com cerca de 30 milhões de clientes e 240.000 vendedores, o que nos levou a ser a primeira empresa na Turquia com uma avaliação de mais de US $10 bilhões e uma das principais plataformas de e-commerce do mundo.
Para alcançar o objetivo de oferecer a melhor experiência possível ao usuário em grande escala, mantendo a flexibilidade do conteúdo e trabalhando com uma versão mais antiga do React, a Trendyol se concentrou na Interaction to Next Paint (INP) como uma métrica importante a ser melhorada. Este estudo de caso descreve a jornada da Trendyol para melhorar a INP no PLP, resultando em uma redução de 50% na INP e um aumento de 1% na métrica de resultados de pesquisa.
Processo de investigação de INP da Trendyol
O INP mede a capacidade de resposta de um site à entrada do usuário. Uma boa INP indica que o navegador é capaz de responder de forma rápida e confiável a todas as entradas do usuário e repintar a página, que é um componente importante de uma boa experiência do usuário.
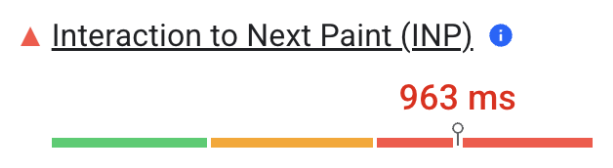
A jornada da Trendyol para melhorar o INP no PLP começou com uma análise completa da experiência do usuário antes de qualquer melhoria. Com base em um relatório do PSI, a experiência do usuário real do PLP teve uma INP de 963 milissegundos em dispositivos móveis, conforme mostrado na próxima figura.

Para garantir uma boa capacidade de resposta, os proprietários de sites precisam ter como meta uma INP abaixo ou igual a 200 milissegundos, o que significa que, naquele momento, a INP da Trendyol estava na faixa "ruim".
Felizmente, o PSI fornece dados de campo para páginas incluídas no Chrome User
Experience Report (CrUX) e dados de diagnóstico detalhados do laboratório. Analisando os dados
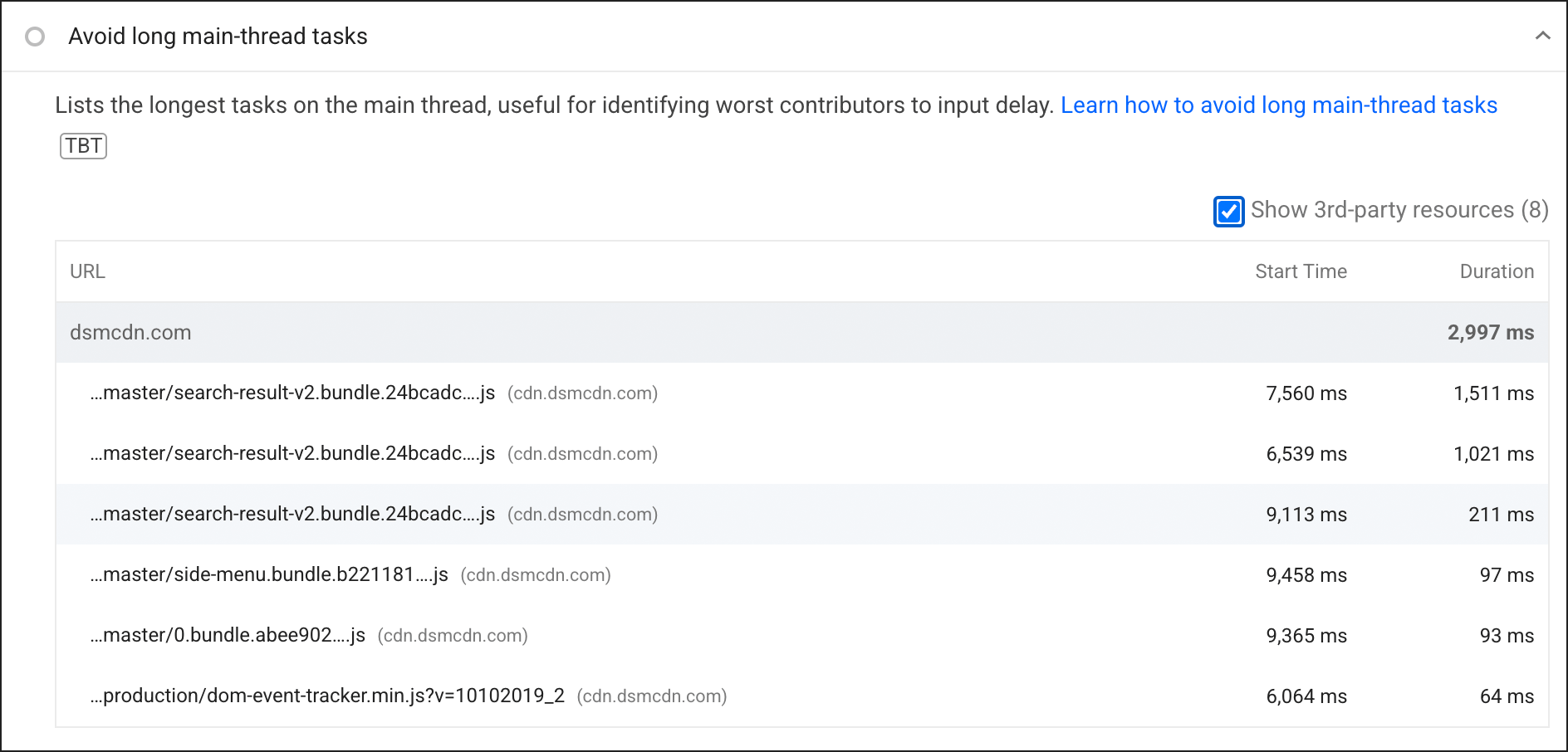
do laboratório, a auditoria de tempo de execução do JavaScript do Lighthouse sugeriu que o
script search-result-v2 estava ocupando a linha de execução principal por mais tempo do que outros
scripts na página.

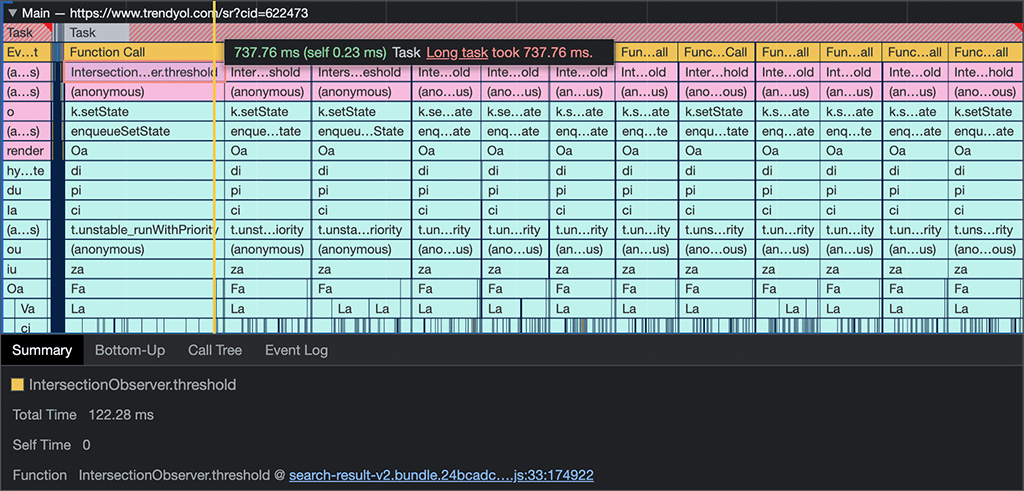
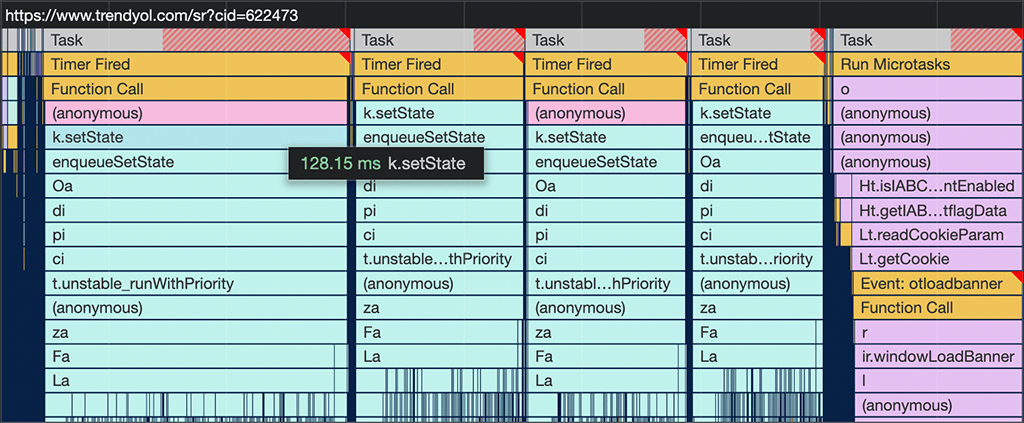
Para identificar gargalos reais, usamos o painel de desempenho nas Ferramentas do desenvolvedor do Chrome para resolver problemas na experiência de PLP e identificar a origem do problema. A emulação do desempenho de dispositivos móveis com uma desaceleração de 4X na CPU nas Ferramentas do desenvolvedor do Chrome revelou uma tarefa de 700 a 900 milissegundos na linha de execução principal. Se a linha de execução principal estiver ocupada com outras tarefas por mais de 50 milissegundos, ela pode não responder à entrada do usuário em tempo hábil, resultando em uma experiência ruim para o usuário.

A tarefa mais longa foi causada por um callback da API Intersection Observer no script de resultados da pesquisa em um componente do React. Nesse ponto, começamos a dividir essa tarefa longa em pequenos pedaços para dar ao navegador mais oportunidades de responder a trabalhos de maior prioridade, incluindo interações do usuário.
O uso da operação setState, que aciona a renderização
do React dentro do callback do Intersection Observer, tem um custo alto,
o que pode ser problemático para dispositivos de baixo custo, ocupando a linha de execução por
muito tempo.
Um método que os desenvolvedores usam para dividir tarefas em tarefas menores
envolve setTimeout. Usamos essa técnica para adiar a execução da
chamada setState em uma tarefa separada. Embora a setTimeout permita adiar
a execução do JavaScript, ela não oferece nenhum controle sobre a prioridade. Isso nos levou
a participar do teste de origem scheduler.yield para garantir a
continuação da execução do script após a cessão à linha de execução principal:
/*
* Yielding method using scheduler.yield, falling back to setTimeout:
*/
async function yieldToMain() {
if('scheduler' in window && 'yield' in scheduler) {
return await scheduler.yield();
}
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
/*
* Yielding to the main thread before changing the state of the component:
*/
const observer = new IntersectionObserver((entries) => {
entries.forEach(handleIntersection);
const maxNumberOfEntries = Math.max(...this.intersectingEntries);
if (Number.isFinite(maxNumberOfEntries)) {
await this.yieldToMain();
this.setState({ count: maxNumberOfEntries });
}
}, { threshold: 0.5 });
A adição desse método de rendimento ao código PLP resultou em uma INP melhor, já que a tarefa longa principal foi dividida em uma série de tarefas menores, o que permite que trabalhos de maior prioridade, como interações do usuário e renderização subsequente, aconteçam mais cedo do que aconteceriam.

A Trendyol usa o framework PuzzleJs para implementar uma arquitetura de microfront-end com o React v16.9.0. Com o React 18, a mesma performance poderia ser conseguida, mas, por vários motivos, a Trendyol não pode fazer upgrade no momento.
Resultados comerciais
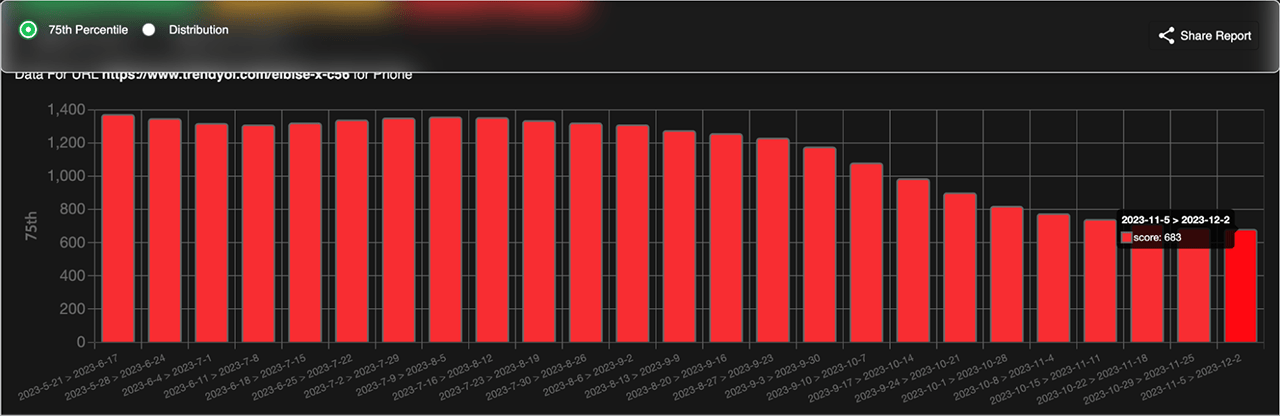
Para medir o impacto da melhoria implementada do INP, realizamos um teste A/B para ver como as métricas de negócios foram afetadas. No geral, nossas mudanças na PLP resultaram em uma melhoria significativa, incluindo uma redução de 50% do INP e um aumento de 1% nas taxas de cliques da página de listagem para a página de detalhes do produto por sessão de usuário. Na figura a seguir, é possível ver como a INP melhorou no PLP ao longo do tempo:

Conclusão
Otimizar o INP é um processo complexo e iterativo, mas pode ser facilitado com um fluxo de trabalho claro. Uma abordagem simples para depurar e melhorar o INP do seu site depende se você está coletando seus próprios dados de campo. Se não forem, o PSI e o Lighthouse são um bom ponto de partida. Depois de identificar páginas com problemas, use o DevTools para tentar reproduzir os problemas.
A rendição para a linha de execução principal de tempos em tempos para dar ao navegador mais
oportunidades de fazer trabalhos urgentes vai tornar seu site mais responsivo, garantindo
que seus clientes tenham uma melhor experiência do usuário. APIs de programação mais recentes,
como scheduler.yield(), facilitam essa tarefa.
Agradecemos especialmente a Jeremy Wagner, Barry Pollard e Houssein Djirdeh do Google e à equipe de engenharia da Trendyol pela contribuição a este trabalho.