Data di pubblicazione: 17 marzo 2021
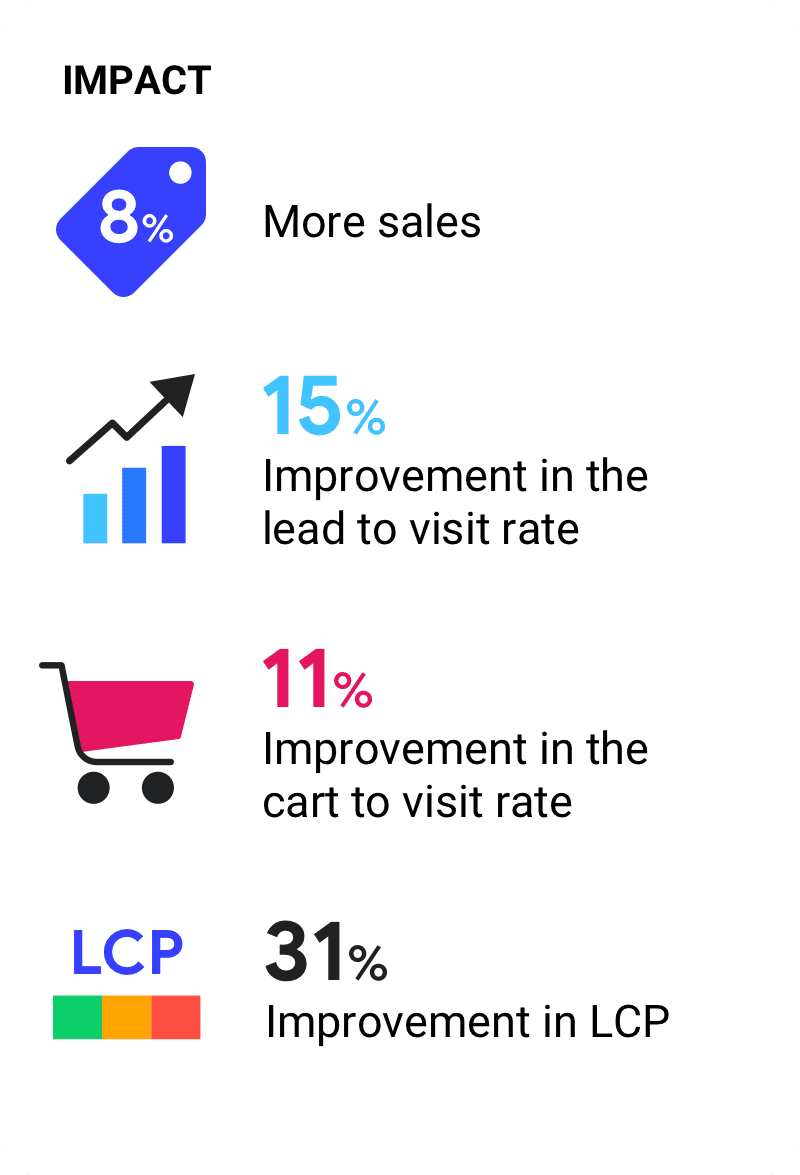
Eseguendo un test A/B incentrato in modo specifico sull'ottimizzazione dei Segnali web essenziali, Vodafone ha scoperto che un miglioramento del 31% della metrica LCP ha portato a un aumento delle vendite dell'8%, a un miglioramento del 15% del tasso di conversione dei lead in visite e a un miglioramento dell'11% del tasso di conversione dei carrelli in visite.
Vodafone è un'azienda leader nel settore delle telecomunicazioni in Europa e Africa, che gestisce reti fisse e mobili in 21 paesi e collabora con reti mobili in altri 48 paesi. Eseguendo un test A/B su una pagina di destinazione (in cui la versione A è stata ottimizzata per i Web Vitals e ha ottenuto un punteggio LCP migliore del 31% nel campo rispetto alla versione B), Vodafone ha stabilito che l'ottimizzazione per i Web Vitals ha generato un aumento delle vendite dell'8%.
31%
Un miglioramento del 31% della metrica LCP ha portato a…
+8%
Aumento delle vendite totali
+15%
Aumento del tasso di conversione dei lead in visite
+11%
Aumento del tasso di visite rispetto al carrello
Evidenziare l'opportunità
Vodafone sapeva che i siti web più veloci generalmente sono correlati a metriche aziendali migliori ed era interessata a ottimizzare i punteggi Web Vitals come potenziale strategia per aumentare le vendite, ma aveva bisogno di determinare esattamente il tipo di ROI che avrebbe ottenuto.

L'approccio che ha utilizzato
Test A/B
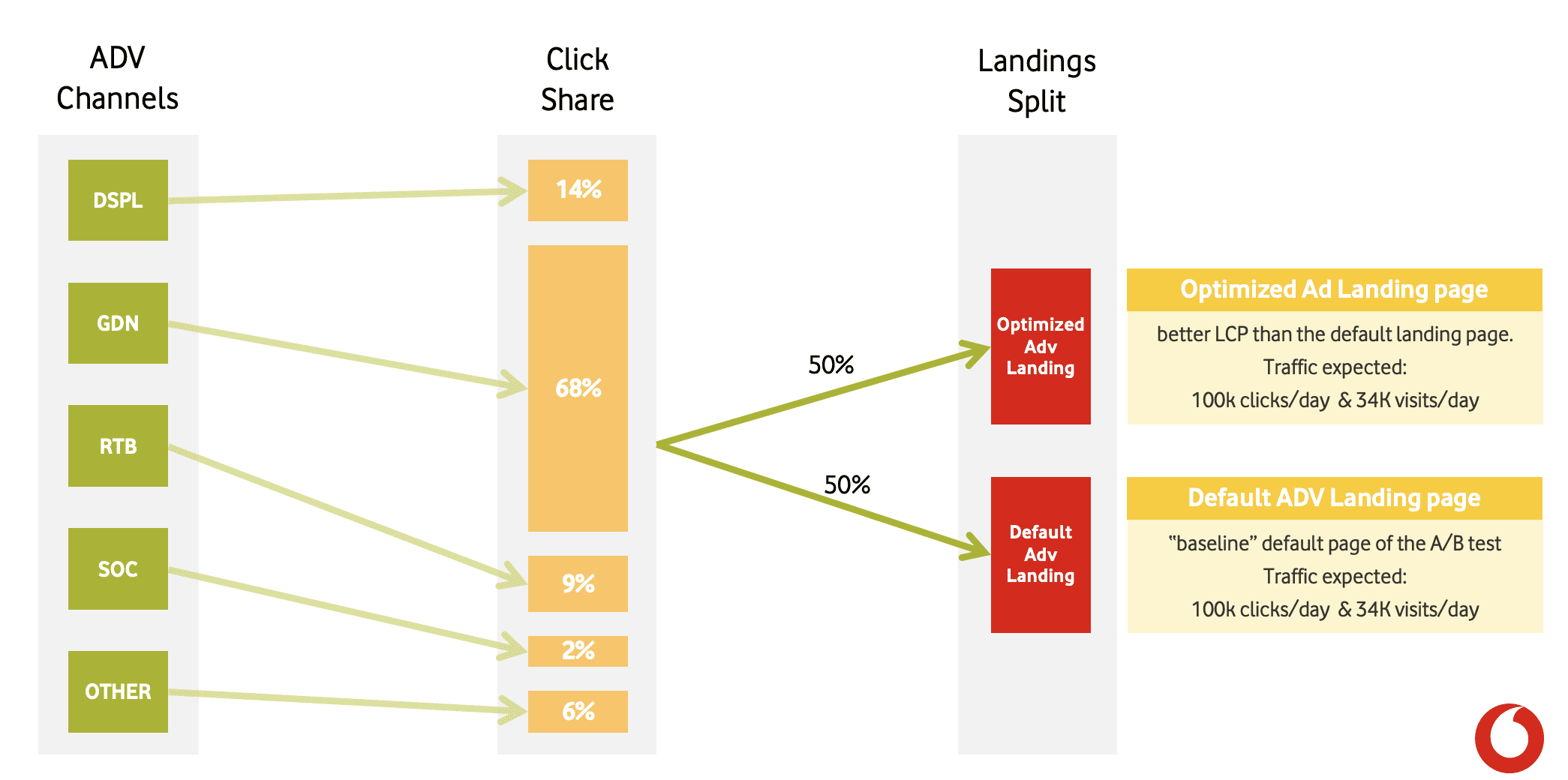
Il traffico per il test A/B proveniva da diversi canali media a pagamento, tra cui display,
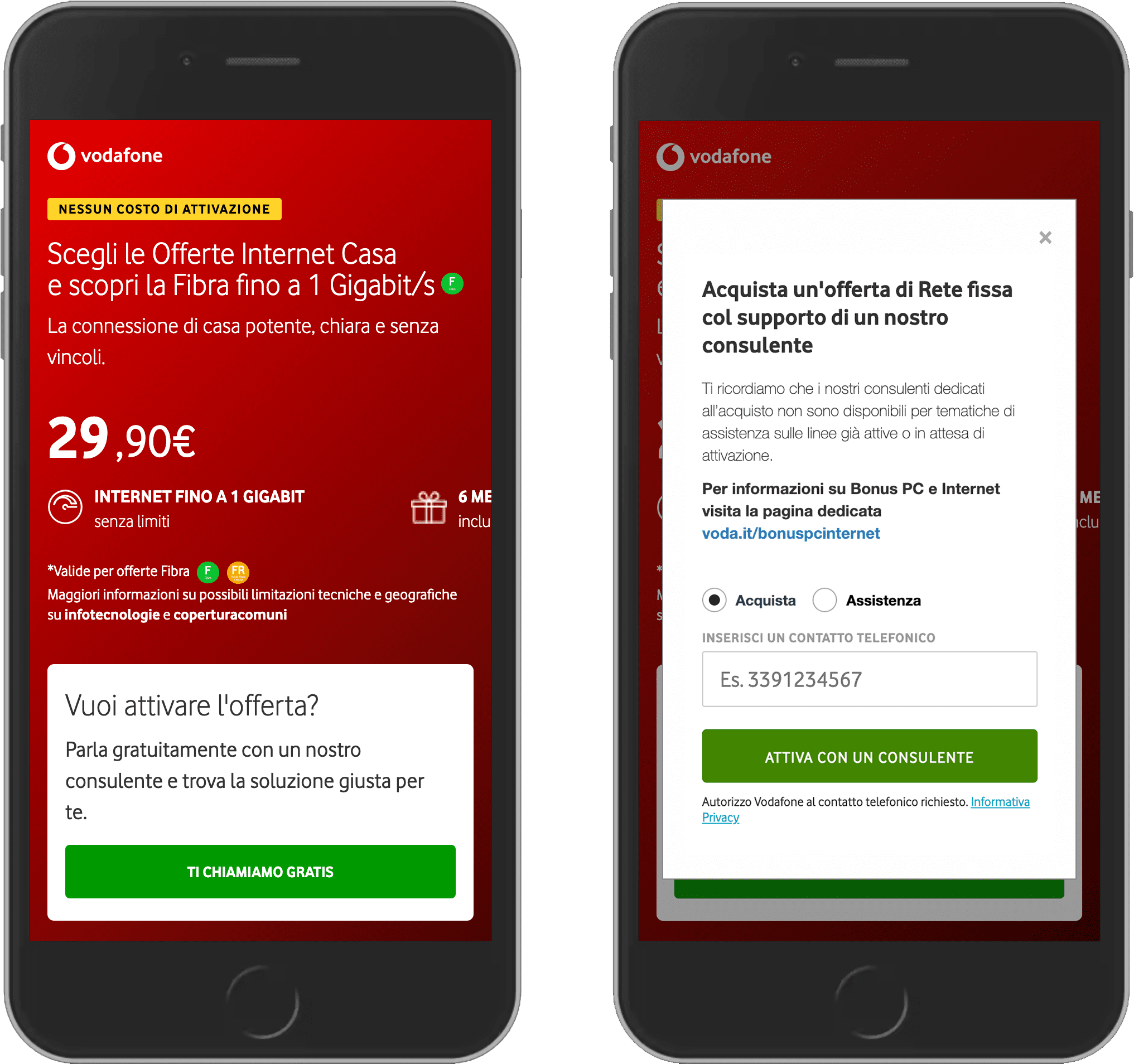
iOS/Android, ricerca e social. Il 50% del traffico è stato inviato alla pagina di destinazione ottimizzata (versione
A) e il 50% alla pagina di base (versione B). La versione A e la versione B hanno ricevuto circa 100.000
clic e 34.000 visite al giorno. Come accennato in precedenza, l'unica differenza tra la versione A e la versione B è che la versione A è stata ottimizzata per Web Vitals. A parte questo, non c'erano differenze
funzionali o visive tra le due versioni. Vodafone ha utilizzato l'API
PerformanceObserver per
misurare LCP nelle sessioni utente reali e ha inviato i
dati sul campo
al proprio fornitore di analisi.

Ottimizzazioni
Vodafone ha apportato le seguenti modifiche alla pagina ottimizzata (versione A):
- Spostamento della logica di rendering di un widget dal lato client al lato server, con conseguente riduzione del JavaScript di blocco del rendering
- HTML critico renderizzato lato server
- Immagini ottimizzate, tra cui il ridimensionamento dell'immagine hero, l'ottimizzazione delle immagini SVG, l'utilizzo di media query per evitare il caricamento di immagini che non erano ancora visibili nell'area visibile e l'ottimizzazione delle immagini PNG
Risultati aziendali complessivi
Dopo aver ottimizzato la versione A per i Segnali web essenziali e averla confrontata con la versione B non ottimizzata, Vodafone ha scoperto che la versione A ha portato a:
- Un aumento delle vendite dell'8%
- Un miglioramento del 15% del tasso di lead-to-visit (il numero di utenti che sono diventati un lead rispetto al numero totale di visitatori)
- Un miglioramento dell'11% del tasso di visite al carrello (il numero di utenti che hanno visitato il carrello rispetto al numero totale di visitatori)

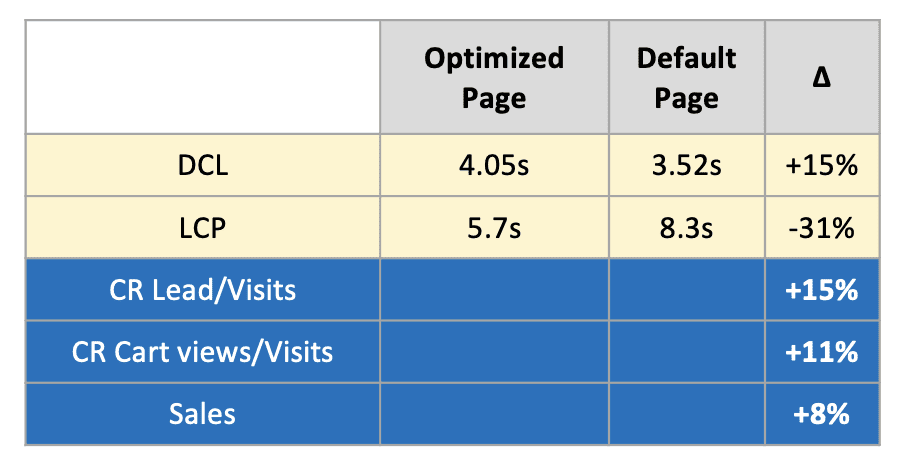
La tabella seguente mostra i valori per DOMContentLoaded ("DCL") e LCP che
Vodafone ha osservato nella versione A ("Pagina ottimizzata") e nella versione B ("Pagina
predefinita"). Tieni presente che il DCL è aumentato del 15%. I valori assoluti relativi alle
metriche aziendali sono stati oscurati.

In Vodafone testiamo nuove soluzioni, misuriamo i risultati, conserviamo ciò che ha funzionato e mettiamo in discussione ciò che non ha funzionato, imparando dagli errori. Lo chiamiamo "Sperimenta, impara in fretta". Grazie alla collaborazione con Google e all'introduzione di LCP come KPI principale per il rendimento della pagina, è stato possibile migliorare significativamente l'esperienza dei clienti del nostro e-commerce.
Davide Grossi, Head of Digital Marketing, Business
