Grâce à une optimisation de 0,2 du CLS, Yahoo! JAPAN a enregistré une augmentation de 15 % du nombre de pages vues par session, à des sessions plus longues de 13 % et à une diminution de 1,72 % du taux de rebond.
Yahoo! JAPAN est l'une des plus grandes entreprises de médias au Japon, avec plus de 79 milliards de pages vues par mois. Sa plate-forme d'actualités, Yahoo! JAPAN News enregistre plus de 22 milliards de pages vues par mois et dispose d'une équipe d'ingénieurs dédiée à l'amélioration de l'expérience utilisateur.
En surveillant en permanence les Core Web Vitals, ils ont mis en corrélation l'amélioration du score Cumulative Layout Shift (CLS) du site avec une augmentation de 15 % du nombre de pages vues par session et de 13% de la durée de session.
0,2
Amélioration du CLS
15,1 %
Plus de pages vues par session
13,3 %
Durée de session plus longue
Le déplacement inattendu du contenu de la page entraîne souvent des clics accidentels, une désorientation sur la page et, en fin de compte, une frustration chez l'utilisateur. Les utilisateurs frustrés ont tendance à ne pas rester longtemps. Pour satisfaire les utilisateurs, la mise en page de la page doit rester stable tout au long du cycle de vie du parcours utilisateur. Pour Yahoo! JAPAN News a constaté que cette amélioration avait un impact positif significatif sur les métriques d'engagement essentielles à l'entreprise.
Pour en savoir plus sur la façon dont ils ont amélioré le CLS, consultez l'article Yahoo! Post de l'équipe d'ingénieurs de JAPAN News
Identifier le problème
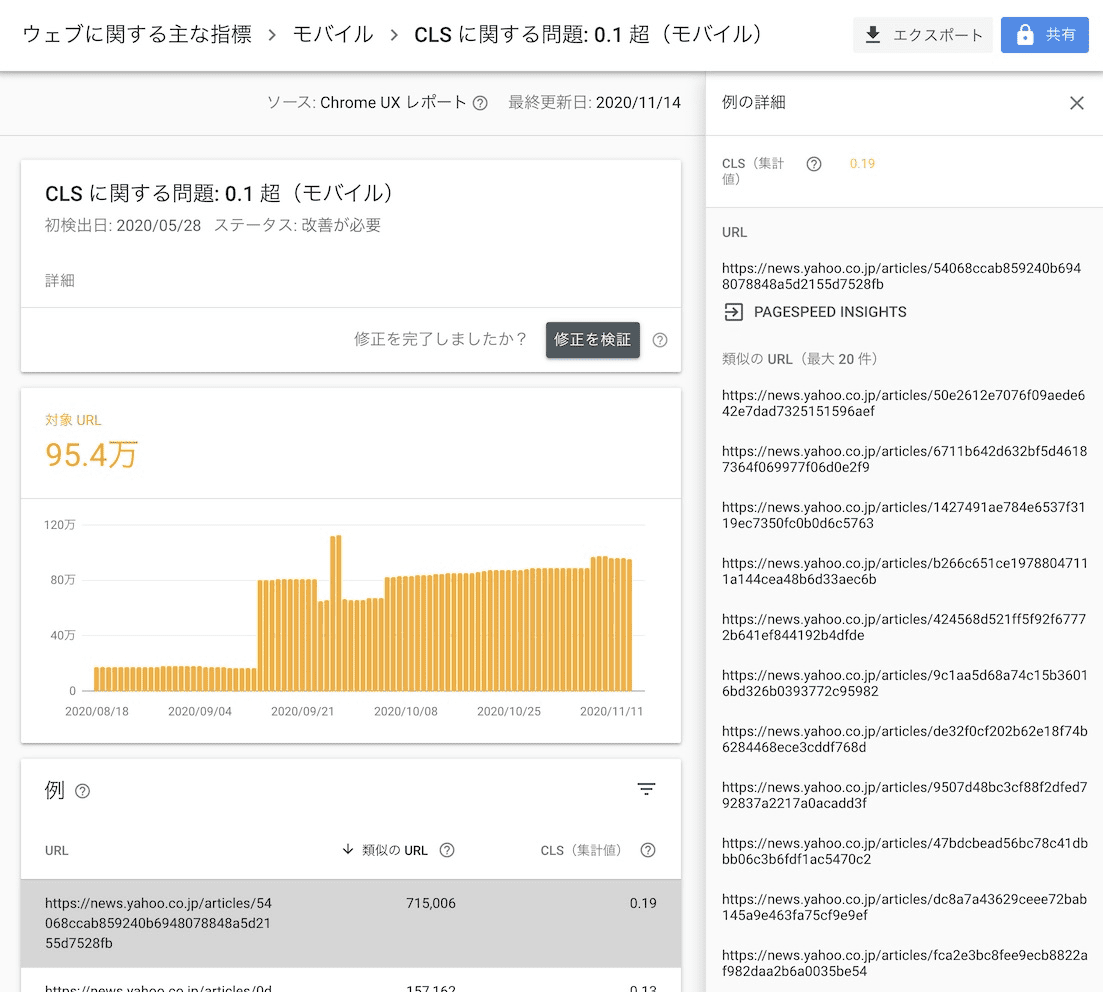
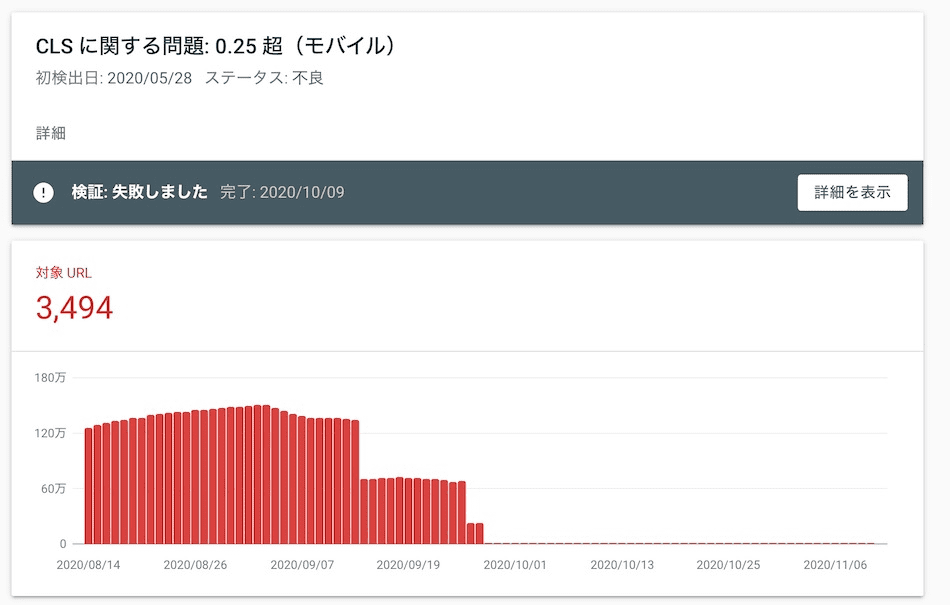
Surveiller les Core Web Vitals, y compris le CLS, est essentiel pour détecter les problèmes et identifier leur origine. Chez Yahoo! Pour JAPAN News, la Search Console a fourni une excellente vue d'ensemble des groupes de pages présentant des problèmes de performances, et Lighthouse a permis d'identifier des opportunités d'amélioration de l'expérience sur la page par page. Grâce à ces outils, il a découvert que la page d'informations sur l'article avait un CLS faible.


Il est important de garder à l'esprit la partie cumulative du Cumulative Layout Shift. Le score est capturé tout au long du cycle de vie de la page. Dans la pratique, le score peut inclure des décalages qui se produisent en raison des interactions des utilisateurs, comme le défilement d'une page ou l'appui sur un bouton. Pour collecter les scores CLS à partir des données sur le terrain, l'équipe a intégré les rapports de la bibliothèque JavaScript web-vitals.
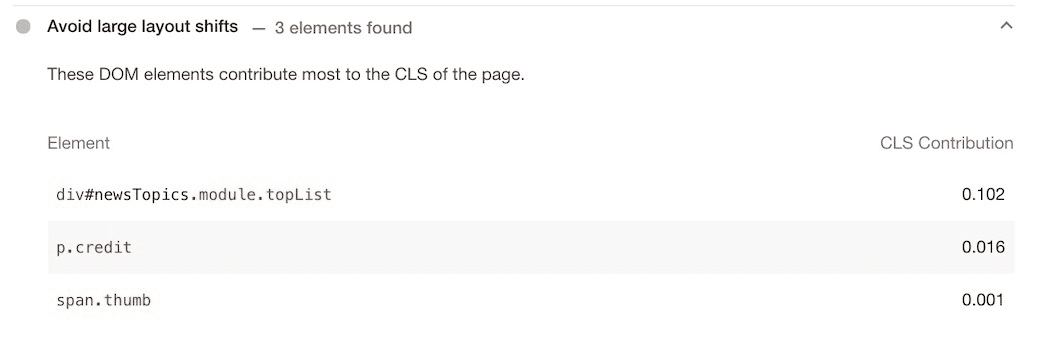
L'équipe a utilisé Chrome DevTools pour identifier les éléments qui provoquaient des changements de mise en page sur la page. La section Régions de décalage de mise en page de DevTools visualise les éléments qui contribuent au CLS en les mettant en surbrillance avec un rectangle bleu chaque fois qu'un décalage de mise en page se produit.

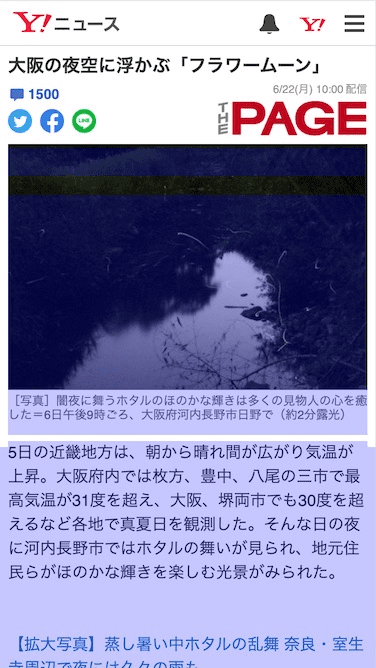
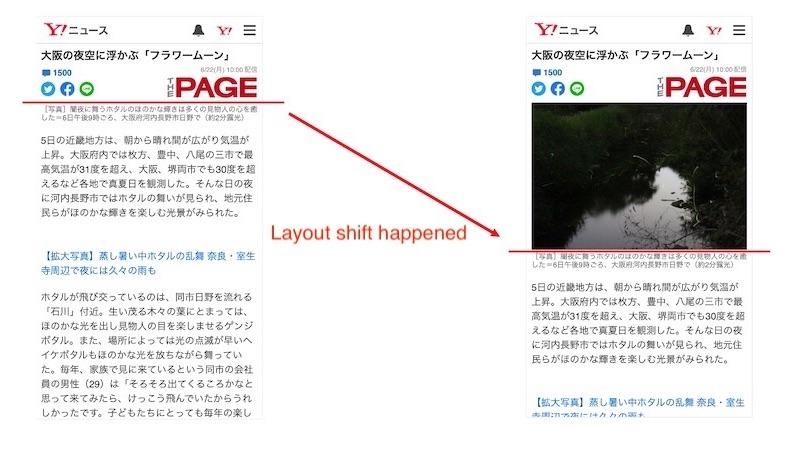
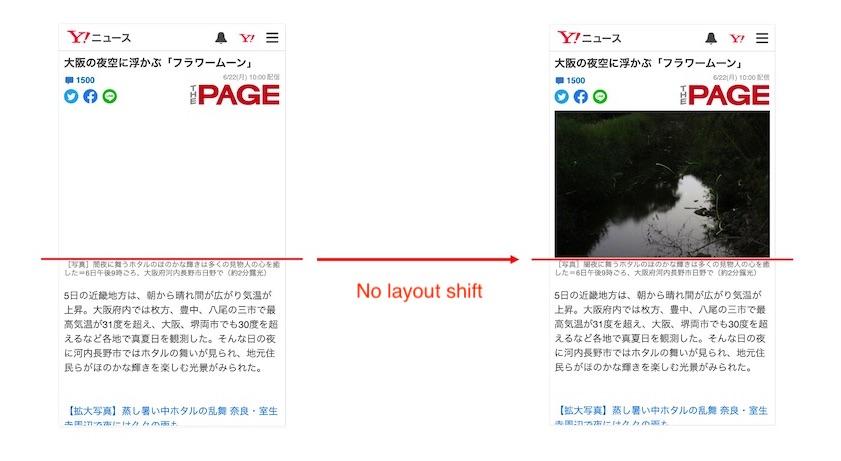
Il a découvert qu'un décalage de mise en page s'était produit après le chargement de l'image héros en haut de l'article pour la première vue.

Dans l'exemple ci-dessus, une fois l'image chargée, le texte est déplacé vers le bas (le changement de position est indiqué par la ligne rouge).
Améliorer le CLS pour les images
Pour les images de taille fixe, vous pouvez éviter les décalages de mise en page en spécifiant les attributs width et height dans l'élément img et en utilisant la propriété CSS aspect-ratio disponible dans les navigateurs modernes. Toutefois, Yahoo! JAPAN News devait être compatible non seulement avec les navigateurs modernes, mais aussi avec les navigateurs installés sur des systèmes d'exploitation relativement anciens, tels qu'iOS 9.
Ils utilisaient des boîtes de format, une méthode qui utilise le balisage pour réserver l'espace sur la page avant le chargement de l'image. Cette méthode nécessite de connaître à l'avance le format de l'image, qu'il a pu obtenir à partir de l'API backend.

Résultats
Le nombre d'URL présentant de mauvaises performances dans la Search Console a diminué de 98 %, et le CLS dans les données de test est passé d'environ 0,2 à 0. Plus important encore, plusieurs améliorations corrélées des métriques commerciales ont été constatées.

Lorsque Yahoo! JAPAN News a comparé les métriques d'engagement utilisateur avant et après l'optimisation du CLS. L'entreprise a constaté plusieurs améliorations:
15,1 %
Plus de pages vues par session
13,3 %
Durée de session plus longue
1,72 %*
Taux de rebond inférieur (*points de pourcentage)
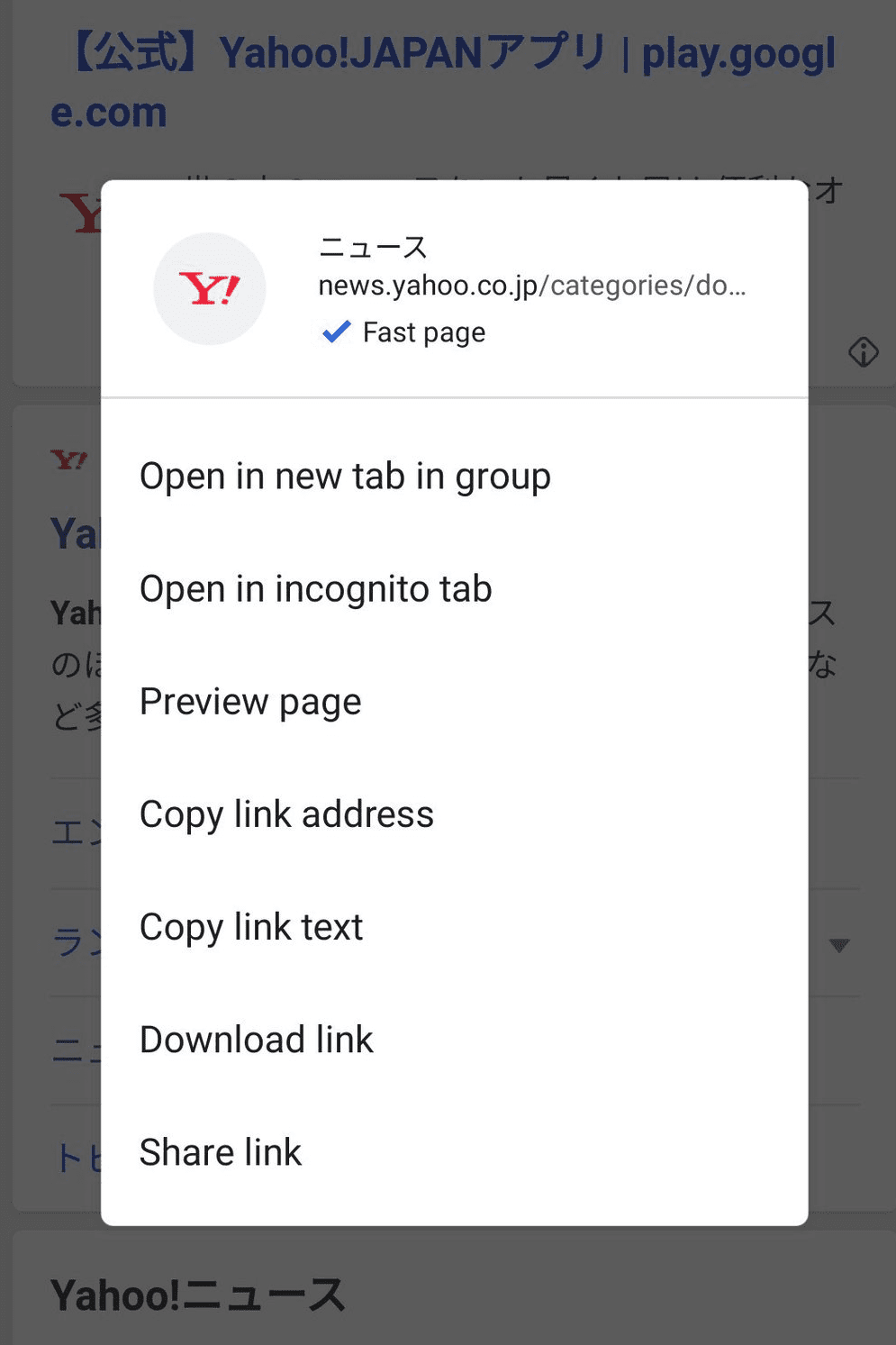
En améliorant le CLS et d'autres métriques Core Web Vitals, Yahoo! JAPAN News a également reçu le libellé"Page rapide" dans le menu contextuel de Chrome Android.

Les changements de mise en page sont frustrants et découragent les utilisateurs de lire d'autres pages. Toutefois, vous pouvez améliorer cette situation en utilisant les outils appropriés, en identifiant les problèmes et en appliquant les bonnes pratiques. Améliorer le CLS est une opportunité d'améliorer votre activité.
Pour en savoir plus, consultez la page Yahoo! post de l'équipe d'ingénieurs au Japon.




