অফলাইন সমর্থন, ইনস্টলযোগ্যতা এবং অন্ধকার মোডের মতো আধুনিক বৈশিষ্ট্য সহ ZDF কীভাবে একটি প্রগতিশীল ওয়েব অ্যাপ (PWA) তৈরি করেছে তা জানুন।
যখন সম্প্রচারকারী ZDF তাদের ফ্রন্টএন্ড প্রযুক্তি স্ট্যাক পুনরায় ডিজাইন করার কথা বিবেচনা করছিল, তখন তারা তাদের স্ট্রিমিং সাইট ZDFmediathek- এর জন্য প্রগতিশীল ওয়েব অ্যাপগুলিকে ঘনিষ্ঠভাবে দেখার সিদ্ধান্ত নিয়েছে। ডেভেলপমেন্ট এজেন্সি সেলুলার একটি ওয়েব-ভিত্তিক অভিজ্ঞতা তৈরি করার চ্যালেঞ্জ গ্রহণ করেছে যা ZDF-এর প্ল্যাটফর্ম-নির্দিষ্ট iOS এবং Android অ্যাপের সমতুল্য। PWA ইনস্টলযোগ্যতা, অফলাইন ভিডিও প্লেব্যাক, ট্রানজিশন অ্যানিমেশন এবং একটি অন্ধকার মোড অফার করে।
একজন সেবা কর্মী যোগ করা হচ্ছে
একটি PWA এর একটি প্রধান বৈশিষ্ট্য হল অফলাইন সমর্থন। ZDF-এর জন্য বেশিরভাগ ভারী উত্তোলন ওয়ার্কবক্স দ্বারা করা হয়, লাইব্রেরি এবং নোড মডিউলগুলির একটি সেট যা বিভিন্ন ক্যাশিং কৌশলগুলিকে সমর্থন করা সহজ করে তোলে। ZDF PWA টাইপস্ক্রিপ্ট এবং রিঅ্যাক্ট দিয়ে তৈরি, তাই এটি স্ট্যাটিক অ্যাসেট প্রিক্যাচ করার জন্য তৈরি-প্রতিক্রিয়া-অ্যাপে তৈরি ওয়ার্কবক্স লাইব্রেরি ব্যবহার করে। এটি অ্যাপ্লিকেশনটিকে গতিশীল সামগ্রী অফলাইনে উপলব্ধ করার উপর ফোকাস করতে দেয়, এই ক্ষেত্রে ভিডিও এবং তাদের মেটাডেটা৷
মূল ধারণাটি বেশ সহজ: ভিডিওটি আনুন এবং এটিকে IndexedDB-তে একটি ব্লব হিসাবে সংরক্ষণ করুন৷ তারপর প্লেব্যাকের সময়, অনলাইন/অফলাইন ইভেন্টগুলি শুনুন এবং ডিভাইসটি অফলাইনে গেলে ডাউনলোড করা সংস্করণে স্যুইচ করুন৷
দুর্ভাগ্যবশত জিনিসগুলি একটু বেশি জটিল হয়ে উঠল। প্রকল্পের প্রয়োজনীয়তাগুলির মধ্যে একটি হল অফিসিয়াল ZDF ওয়েব প্লেয়ার ব্যবহার করা যা কোন অফলাইন সমর্থন প্রদান করে না। প্লেয়ার ইনপুট হিসাবে একটি বিষয়বস্তু আইডি নেয়, ZDF API এর সাথে কথা বলে এবং সংশ্লিষ্ট ভিডিওটি প্লে ব্যাক করে।
এখানেই ওয়েবের সবচেয়ে শক্তিশালী বৈশিষ্ট্যগুলির একটি উদ্ধারে আসে: পরিষেবা কর্মী ।
পরিষেবা কর্মী প্লেয়ার দ্বারা করা বিভিন্ন অনুরোধগুলিকে বাধা দিতে পারে এবং IndexedDB থেকে ডেটার সাথে প্রতিক্রিয়া জানাতে পারে। এটি প্লেয়ারের কোডের একটি লাইন পরিবর্তন না করেই স্বচ্ছভাবে অফলাইন ক্ষমতা যোগ করে।
যেহেতু অফলাইন ভিডিওগুলি বেশ বড় হওয়ার প্রবণতা রয়েছে, তাই একটি বড় প্রশ্ন হল তাদের কতগুলি আসলে একটি ডিভাইসে সংরক্ষণ করা যেতে পারে৷ স্টোরেজ ম্যানেজার API- এর সাহায্যে অ্যাপটি উপলব্ধ স্থান অনুমান করতে পারে এবং ডাউনলোড শুরু করার আগে অপর্যাপ্ত স্থান থাকলে ব্যবহারকারীকে জানাতে পারে। দুর্ভাগ্যবশত Safari এই API বাস্তবায়নকারী ব্রাউজারগুলির তালিকায় নেই এবং লেখার সময় অন্যান্য ব্রাউজারগুলি কীভাবে কোটা প্রয়োগ করেছে সে সম্পর্কে খুব বেশি আপ-টু-ডেট তথ্য ছিল না। অতএব, দলটি বিভিন্ন ডিভাইসে আচরণ পরীক্ষা করার জন্য একটি ছোট ইউটিলিটি লিখেছে। এখন পর্যন্ত একটি বিস্তৃত নিবন্ধ বিদ্যমান যা সমস্ত বিবরণ যোগ করে।
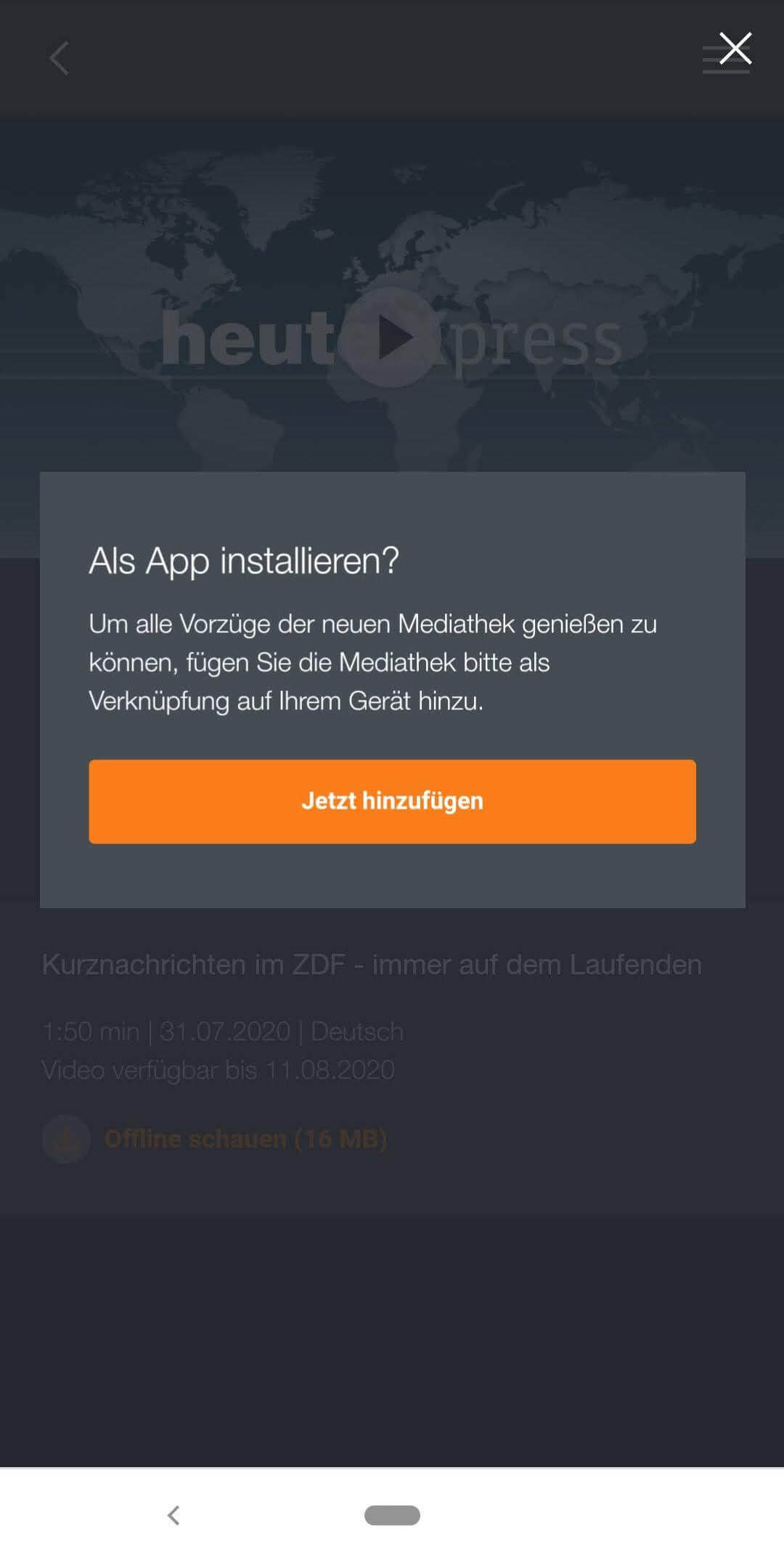
একটি কাস্টম ইনস্টল প্রম্পট যোগ করা হচ্ছে
ZDF PWA একটি কাস্টম ইন-অ্যাপ ইনস্টলেশন ফ্লো অফার করে এবং ব্যবহারকারীদের তাদের প্রথম ভিডিও ডাউনলোড করার সাথে সাথে অ্যাপটি ইনস্টল করার জন্য অনুরোধ করে। এটি ইনস্টল করার জন্য প্রম্পট করার জন্য একটি ভাল পয়েন্ট কারণ ব্যবহারকারী অ্যাপটি অফলাইনে ব্যবহার করার একটি স্পষ্ট অভিপ্রায় প্রকাশ করেছেন।


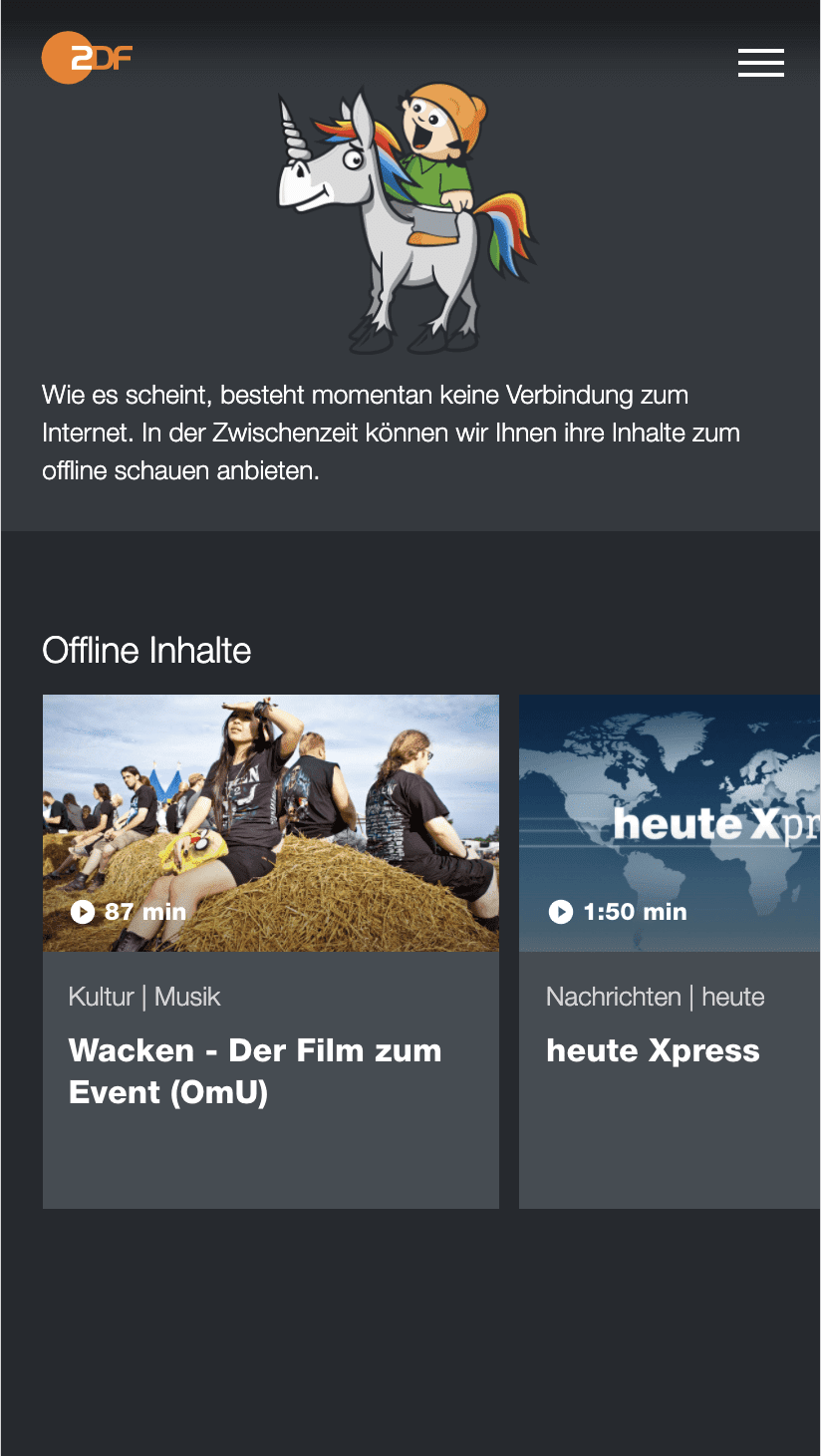
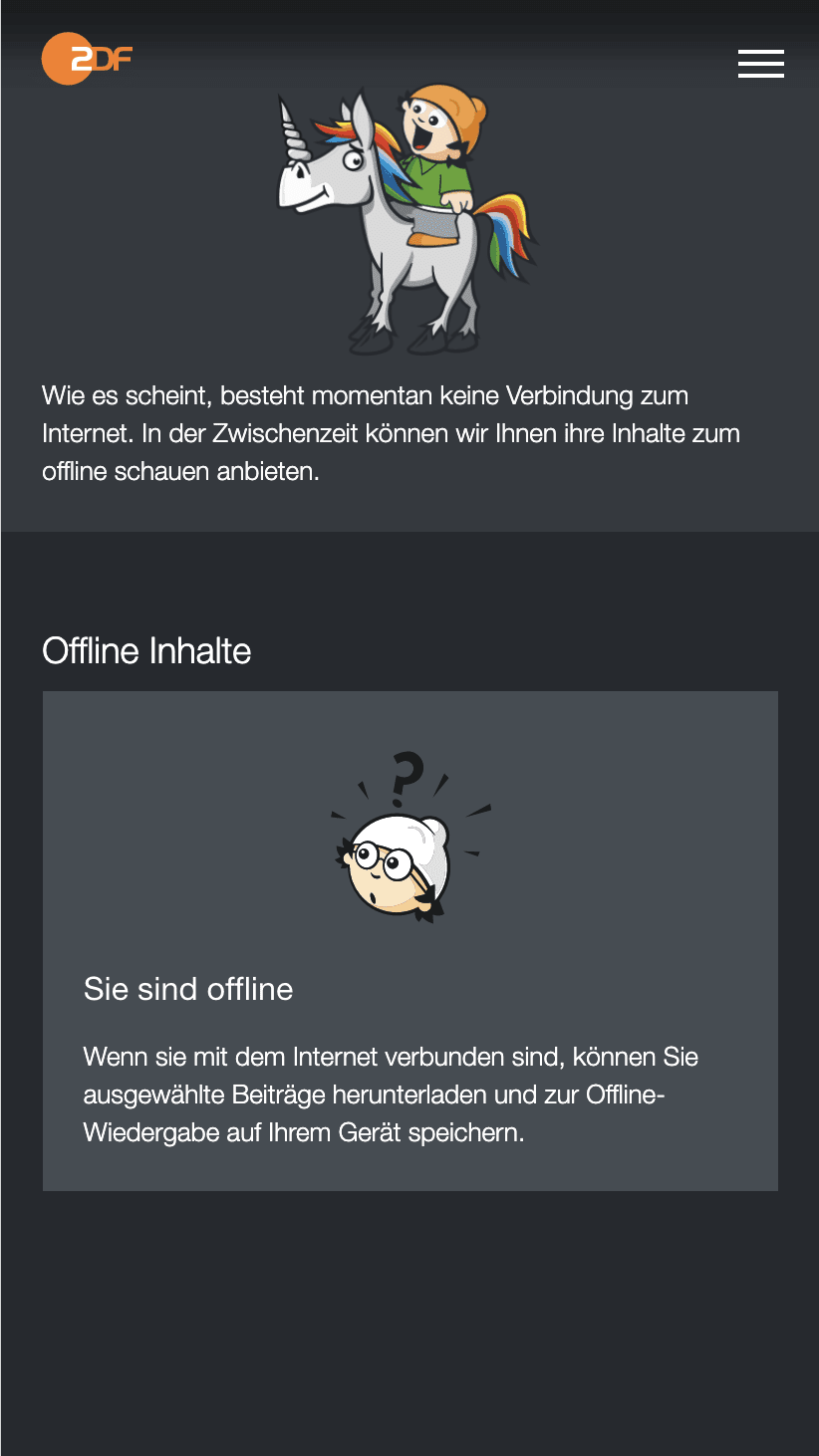
ডাউনলোড অ্যাক্সেস করতে একটি অফলাইন পৃষ্ঠা তৈরি করা
যখন ডিভাইসটি ইন্টারনেটের সাথে সংযুক্ত থাকে না এবং ব্যবহারকারী অফলাইন মোডে উপলব্ধ নয় এমন একটি পৃষ্ঠায় নেভিগেট করেন, তখন একটি বিশেষ পৃষ্ঠা দেখানো হয় যা পূর্বে ডাউনলোড করা সমস্ত ভিডিও তালিকাভুক্ত করে বা (যদি এখনও কোনো বিষয়বস্তু ডাউনলোড করা হয়নি) অফলাইন বৈশিষ্ট্যের একটি সংক্ষিপ্ত ব্যাখ্যা।


অভিযোজিত বৈশিষ্ট্যের জন্য ফ্রেম লোডিং হার ব্যবহার করা
একটি সমৃদ্ধ ব্যবহারকারীর অভিজ্ঞতা অফার করার জন্য ZDF PWA-তে কিছু সূক্ষ্ম রূপান্তর অন্তর্ভুক্ত রয়েছে যা ব্যবহারকারী যখন স্ক্রোল করে বা নেভিগেট করে তখন ঘটে। লো-এন্ড ডিভাইসগুলিতে এই জাতীয় অ্যানিমেশনগুলি সাধারণত বিপরীত প্রভাব ফেলে এবং অ্যাপটিকে অলস এবং কম প্রতিক্রিয়াশীল বোধ করে যদি সেগুলি প্রতি সেকেন্ডে 60 ফ্রেমে না চলে। এটিকে বিবেচনায় নেওয়ার জন্য অ্যাপ্লিকেশনটি requestAnimationFrame() এর মাধ্যমে প্রকৃত ফ্রেম রেট পরিমাপ করে যখন অ্যাপ্লিকেশনটি সমস্ত অ্যানিমেশন লোড এবং নিষ্ক্রিয় করে যখন মান একটি নির্দিষ্ট থ্রেশহোল্ডের নিচে নেমে যায়।
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
এমনকি যদি এই পরিমাপটি ডিভাইসের কার্যক্ষমতার শুধুমাত্র একটি মোটামুটি ইঙ্গিত দেয় এবং প্রতিটি লোডের সাথে পরিবর্তিত হয়, তবুও এটি সিদ্ধান্ত নেওয়ার জন্য একটি ভাল ভিত্তি ছিল। এটি উল্লেখ করার মতো যে ব্যবহারের ক্ষেত্রে নির্ভর করে অভিযোজিত লোডিংয়ের জন্য অন্যান্য কৌশল রয়েছে যা বিকাশকারীরা প্রয়োগ করতে পারে। এই পদ্ধতির একটি বড় সুবিধা হল এটি সমস্ত প্ল্যাটফর্মে উপলব্ধ।
ডার্ক মোড
আধুনিক মোবাইল অভিজ্ঞতার জন্য একটি জনপ্রিয় বৈশিষ্ট্য হল ডার্ক মোড । বিশেষ করে কম পরিবেষ্টিত আলোতে ভিডিও দেখার সময় অনেকেই একটি ম্লান UI পছন্দ করেন। ZDF PWA শুধুমাত্র একটি সুইচ প্রদান করে না যা ব্যবহারকারীদের একটি আলো এবং একটি অন্ধকার থিমের মধ্যে টগল করতে দেয়, এটি OS-ওয়াইড রঙের পছন্দগুলির পরিবর্তনের প্রতিও প্রতিক্রিয়া দেখায়। এইভাবে অ্যাপটি স্বয়ংক্রিয়ভাবে সেই ডিভাইসগুলিতে তার চেহারা পরিবর্তন করবে যেগুলি দিনের সময় থিম বেস পরিবর্তন করার জন্য একটি সময়সূচী সেট আপ করেছে৷
ফলাফল
নতুন প্রগতিশীল ওয়েব অ্যাপটি 2020 সালের মার্চ মাসে নীরবে একটি সর্বজনীন বিটা হিসাবে চালু করা হয়েছিল এবং তারপর থেকে অনেক ইতিবাচক প্রতিক্রিয়া পেয়েছে। যদিও বিটা ফেজ চলতে থাকে, PWA এখনও তার নিজস্ব অস্থায়ী ডোমেনের অধীনে চলে। যদিও PWA সর্বজনীনভাবে প্রচার করা হয়নি সেখানে ব্যবহারকারীর সংখ্যা ক্রমাগত বাড়ছে। এর মধ্যে অনেকগুলি মাইক্রোসফ্ট স্টোর থেকে এসেছে যা Windows 10 ব্যবহারকারীদের PWAs আবিষ্কার করতে এবং প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপের মতো ইনস্টল করতে দেয়।
এরপর কি?
ZDF ব্যক্তিগতকরণ, ক্রস-ডিভাইস এবং প্ল্যাটফর্ম দেখার জন্য লগইন এবং পুশ বিজ্ঞপ্তি সহ তাদের PWA-তে বৈশিষ্ট্যগুলি যোগ করা চালিয়ে যাওয়ার পরিকল্পনা করেছে।



