Hier erfahren Sie, wie das ZDF eine progressive Web-App (PWA) mit modernen Funktionen wie Offlineunterstützung, Installationsmöglichkeit und dunklem Modus erstellt hat.
Als der Sender ZDF seinen Frontend-Technologie-Stack neu gestalten wollte, entschied er sich, sich progressive Web-Apps für seine Streaming-Website ZDFmediathek genauer anzusehen. Die Entwicklungsagentur Cellular nahm die Herausforderung an, eine webbasierte Lösung zu entwickeln, die den plattformspezifischen iOS- und Android-Apps des ZDF ebenbürtig ist. Die PWA bietet Installationsmöglichkeiten, Offline-Videowiedergabe, Übergangsanimationen und einen dunklen Modus.
Dienstarbeiter hinzufügen
Eine wichtige Funktion einer PWA ist die Offlineunterstützung. Beim ZDF wird der Großteil der Arbeit von Workbox erledigt, einer Reihe von Bibliotheken und Node-Modulen, die die Unterstützung verschiedener Caching-Strategien vereinfachen. Die ZDF-PWA wurde mit TypeScript und React erstellt. Daher wird die bereits in create-react-app integrierte Workbox-Bibliothek verwendet, um statische Assets vorab zu cachen. So kann sich die Anwendung darauf konzentrieren, die dynamischen Inhalte offline verfügbar zu machen, in diesem Fall die Videos und ihre Metadaten.
Die Grundidee ist recht einfach: Das Video wird abgerufen und als Blob in IndexedDB gespeichert. Während der Wiedergabe kannst du dann auf Online-/Offline-Ereignisse achten und zur heruntergeladenen Version wechseln, wenn das Gerät offline geht.
Leider ist die Situation etwas komplizierter. Eine der Projektanforderungen bestand darin, den offiziellen ZDF-Webplayer zu verwenden, der keine Offlineunterstützung bietet. Der Player nimmt eine Content-ID als Eingabe, sendet eine Anfrage an die ZDF API und spielt das zugehörige Video ab.
Hier kommt eine der leistungsstärksten Funktionen des Webs ins Spiel: Dienstworker.
Der Service Worker kann die verschiedenen Anfragen des Spielers abfangen und mit den Daten aus IndexedDB antworten. So werden Offlinefunktionen transparent hinzugefügt, ohne dass eine einzige Zeile des Players-Codes geändert werden muss.
Da Offlinevideos in der Regel recht groß sind, stellt sich die Frage, wie viele davon tatsächlich auf einem Gerät gespeichert werden können. Mithilfe der StorageManager API kann die App den verfügbaren Speicherplatz schätzen und den Nutzer informieren, wenn nicht genügend Speicherplatz vorhanden ist, bevor der Download gestartet wird. Leider ist Safari nicht in der Liste der Browser aufgeführt, die diese API implementieren. Zum Zeitpunkt der Erstellung dieses Artikels gab es nicht viele aktuelle Informationen dazu, wie andere Browser Kontingente anwenden. Daher schrieb das Team ein kleines Dienstprogramm, um das Verhalten auf verschiedenen Geräten zu testen. Inzwischen gibt es einen ausführlichen Artikel, in dem alle Details zusammengefasst sind.
Benutzerdefinierte Installationsaufforderung hinzufügen
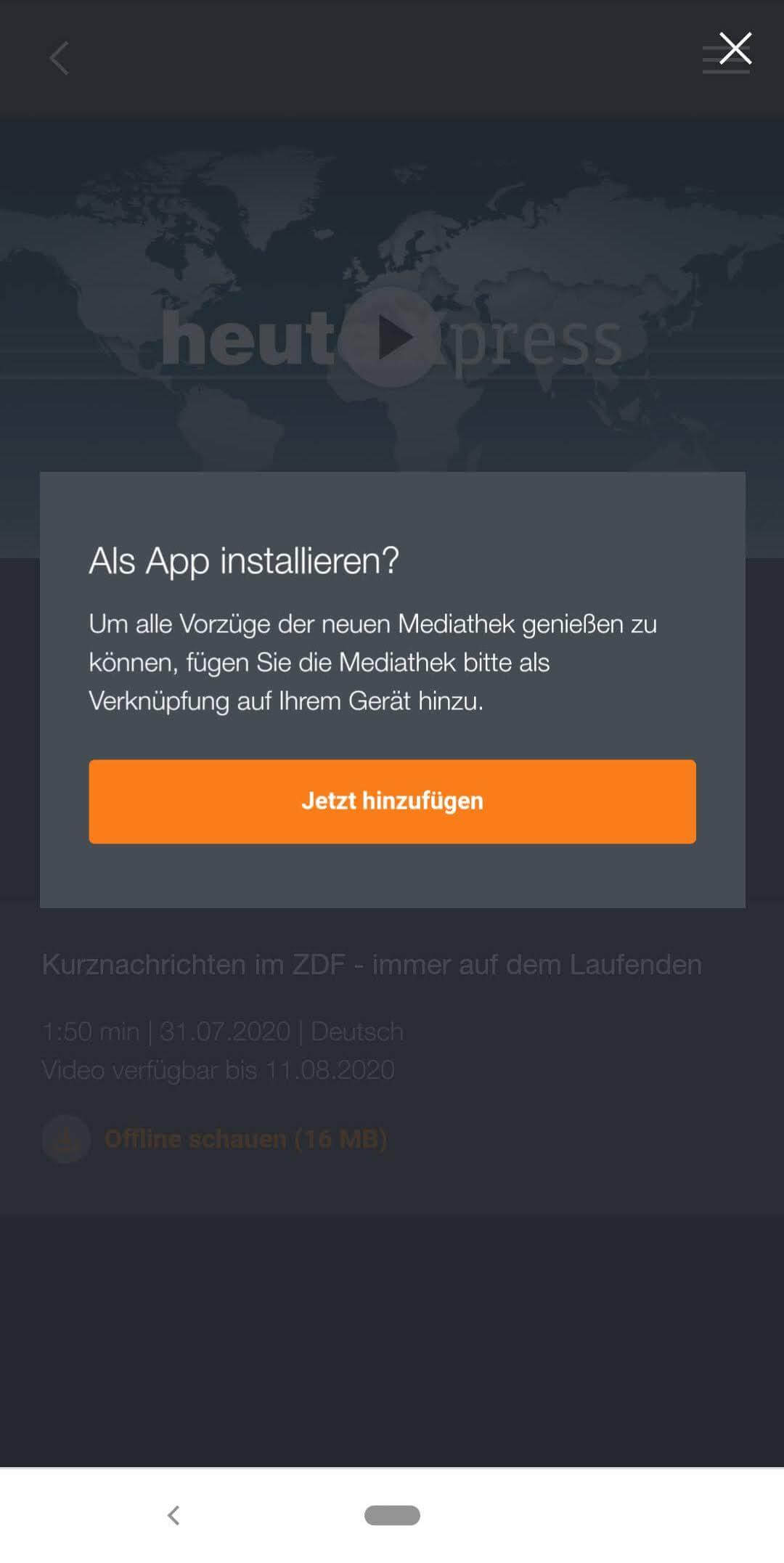
Die ZDF-PWA bietet einen benutzerdefinierten Installationsvorgang und fordert Nutzer auf, die App zu installieren, sobald sie ihr erstes Video herunterladen möchten. Dies ist ein guter Zeitpunkt, um zur Installation aufzufordern, da der Nutzer klar seine Absicht geäußert hat, die App offline zu verwenden.


Offlineseite zum Zugriff auf Downloads erstellen
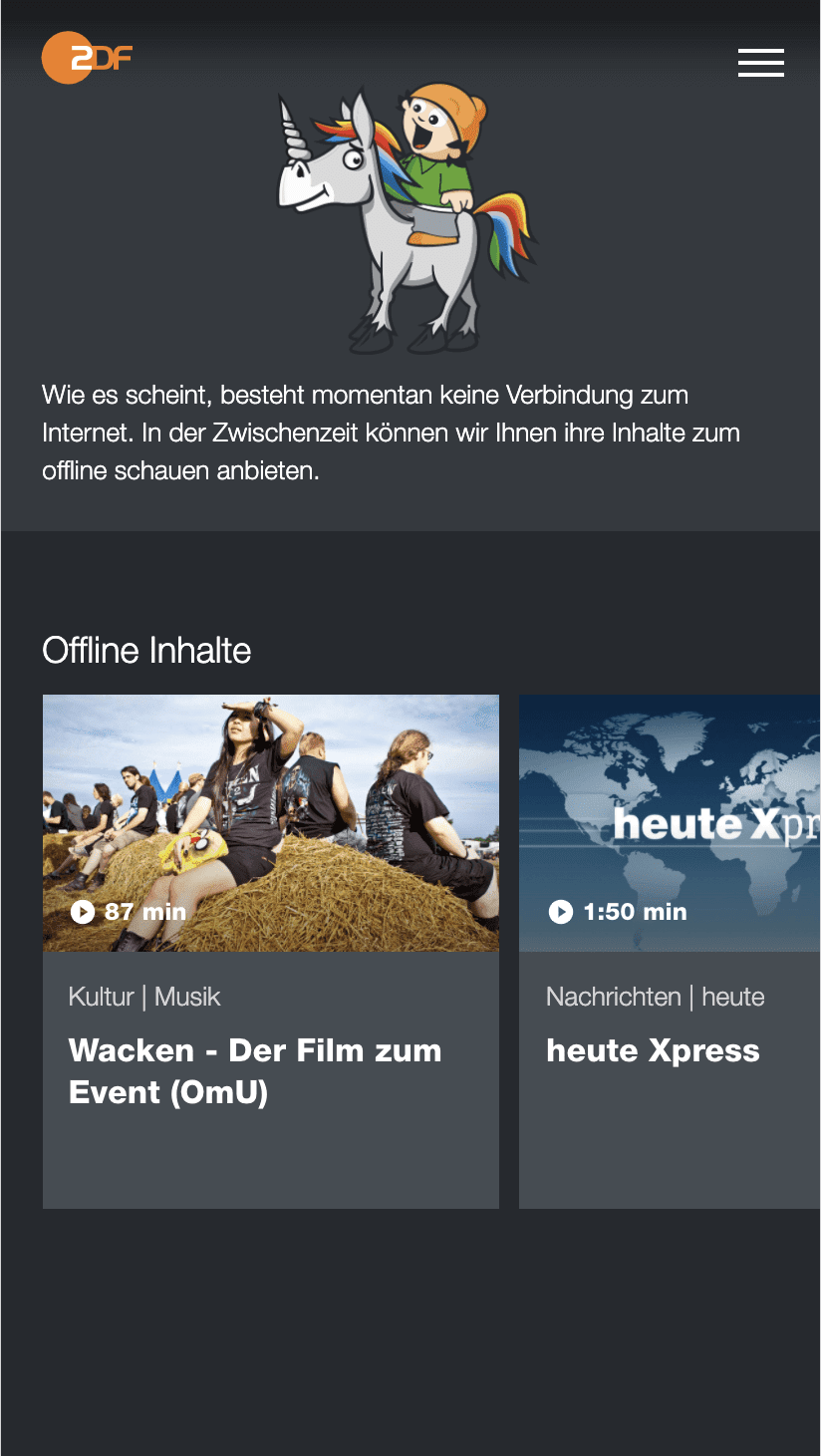
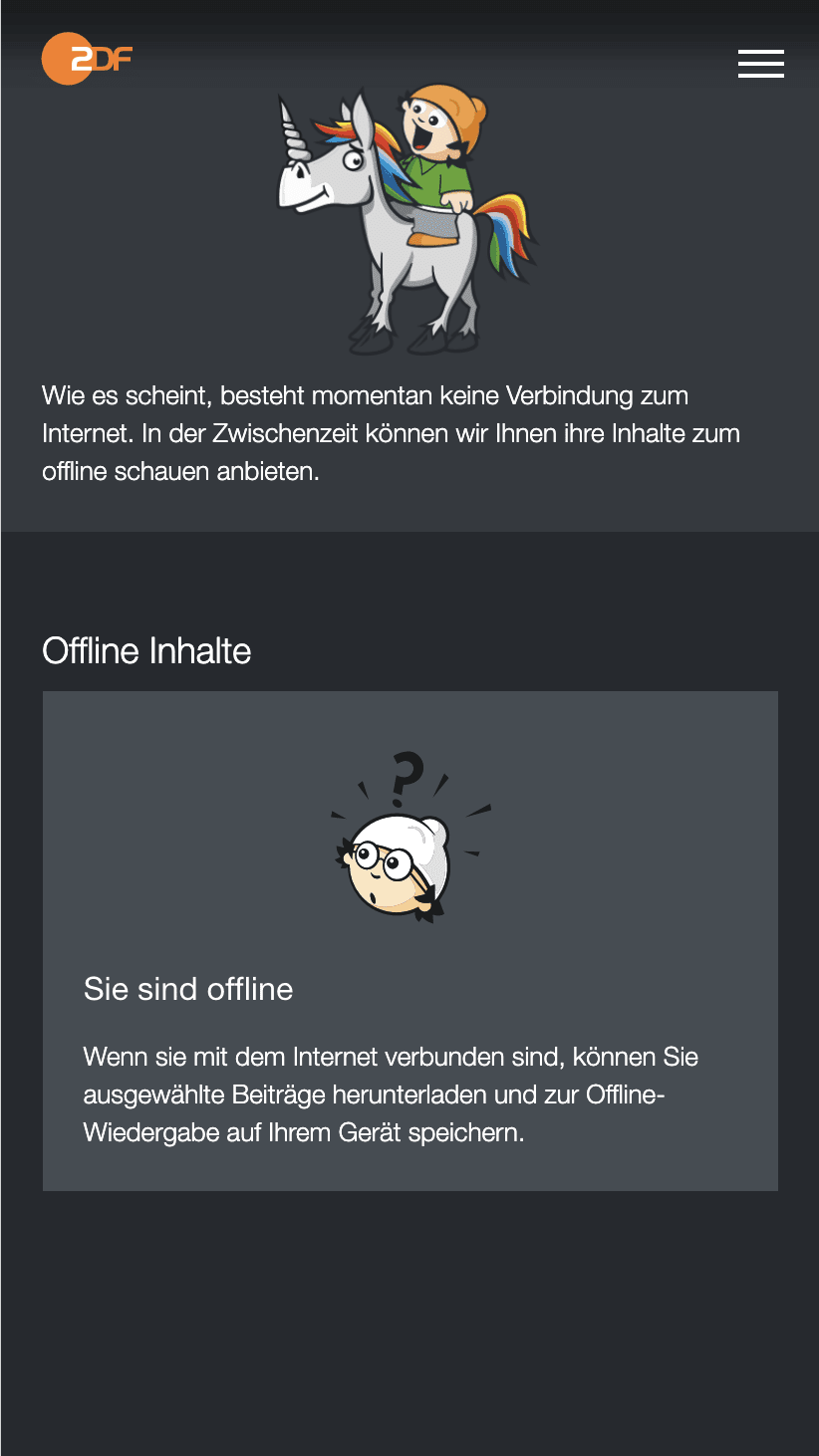
Wenn das Gerät nicht mit dem Internet verbunden ist und der Nutzer eine Seite aufruft, die im Offlinemodus nicht verfügbar ist, wird stattdessen eine spezielle Seite angezeigt, auf der alle zuvor heruntergeladenen Videos aufgelistet sind. Falls noch keine Inhalte heruntergeladen wurden, wird eine kurze Erklärung der Offlinefunktion angezeigt.


Frame-Laderate für adaptive Funktionen verwenden
Für eine ansprechende Nutzererfahrung enthält die ZDF-PWA einige subtile Übergänge, die beim Scrollen oder Navigieren des Nutzers erfolgen. Auf Low-End-Geräten haben solche Animationen in der Regel den gegenteiligen Effekt und die App wirkt träge und weniger reaktionsschnell, wenn sie nicht mit 60 Frames pro Sekunde ausgeführt wird. Um dies zu berücksichtigen, misst die App die tatsächliche Framerate über requestAnimationFrame(), während die Anwendung geladen wird, und deaktiviert alle Animationen, wenn der Wert unter einen bestimmten Grenzwert sinkt.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
Auch wenn diese Messung nur einen groben Hinweis auf die Leistung des Geräts liefert und bei jeder Auslastung variiert, war sie eine gute Grundlage für die Entscheidungsfindung. Es ist erwähnenswert, dass es je nach Anwendungsfall andere Techniken für das adaptive Laden gibt, die Entwickler implementieren können. Ein großer Vorteil dieses Ansatzes ist, dass er auf allen Plattformen verfügbar ist.
Dunkler Modus
Eine beliebte Funktion für moderne Mobilgeräte ist der Dunkelmodus. Viele Nutzer bevorzugen eine gedimmte Benutzeroberfläche, insbesondere wenn sie sich Videos bei wenig Umgebungslicht ansehen. Die ZDF-PWA bietet nicht nur einen Schalter, mit dem Nutzer zwischen einem hellen und einem dunklen Design wechseln können, sondern reagiert auch auf Änderungen der systemweiten Farbeinstellungen. So ändert sich das Erscheinungsbild der App automatisch auf Geräten, auf denen ein Zeitplan für die Änderung des Designs je nach Tageszeit eingerichtet ist.
Ergebnisse
Die neue progressive Webanwendung wurde im März 2020 als öffentliche Betaversion eingeführt und hat seitdem viel positives Feedback erhalten. Während der Betaphase wird die PWA weiterhin unter ihrer eigenen temporären Domain ausgeführt. Obwohl die PWA nicht öffentlich beworben wurde, steigt die Anzahl der Nutzer stetig an. Viele davon stammen aus dem Microsoft Store, über den Windows 10-Nutzer PWAs finden und wie platformspezifische Apps installieren können.
Nächste Schritte
Das ZDF plant, seiner PWA weitere Funktionen hinzuzufügen, darunter die Anmeldung für die Personalisierung, die geräte- und plattformübergreifende Wiedergabe sowie Push-Benachrichtigungen.



