¿Cómo puedes diseñar un formulario que funcione bien para una variedad de nombres y formatos de direcciones? Los errores menores en los formularios irritan a los usuarios y pueden hacer que abandonen tu sitio o que dejen de completar una compra o un registro.
En este codelab, se muestra cómo compilar un formulario accesible y fácil de usar que funcione bien para la mayoría de los usuarios.
Paso 1: Aprovecha al máximo los atributos y elementos HTML
Comenzarás esta parte del codelab con un formulario vacío, solo un encabezado y un botón por sí solos.
Luego, comenzarás a agregar entradas. (CSS y un poco de JavaScript ya están incluidos).
Haz clic en EDIT ON CODEPEN para editar el proyecto.
Agrega un campo de nombre a tu elemento
<form>con el siguiente código:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
Esto puede parecer complicado y repetitivo para un solo campo de nombre, pero ya hace mucho.
Asociaste el label con el input haciendo coincidir el atributo for del label con el name o el id del input. Un toque o un clic en una etiqueta mueve el enfoque a su entrada, lo que la convierte en un objetivo mucho más grande que la entrada por sí sola, lo que es bueno para los dedos, los pulgares y los clics del mouse. Los lectores de pantalla anuncian el texto de la etiqueta cuando la etiqueta o la entrada de la etiqueta reciben el enfoque.
¿Qué sucede con name="name"? Este es el nombre (que resulta ser "name") asociado con los datos de esta entrada que se envían al servidor cuando se envía el formulario. Incluir un atributo name también significa que se puede acceder a los datos de este elemento a través de la API de FormData.
Paso 2: Agrega atributos para ayudar a los usuarios a ingresar datos
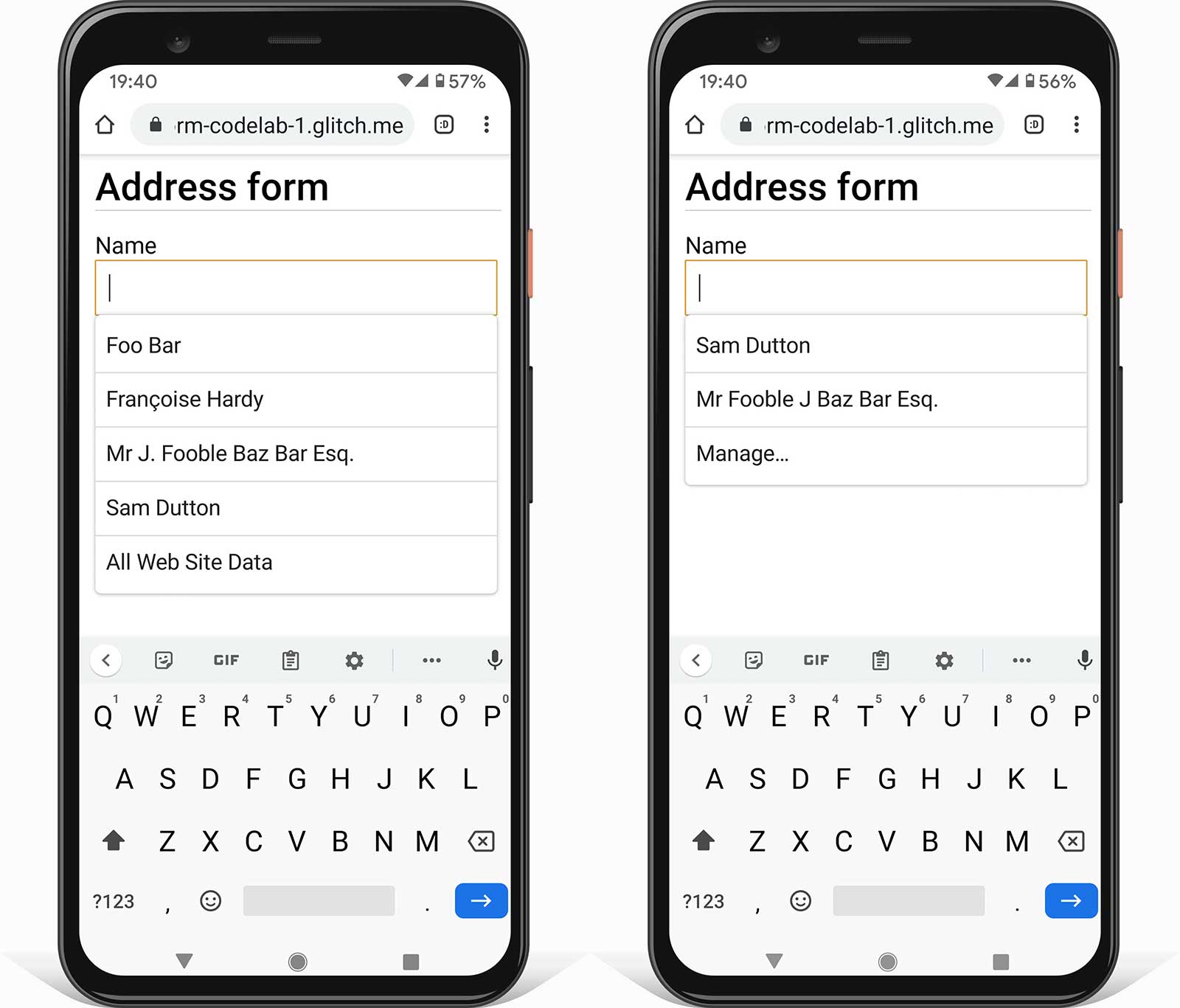
¿Qué sucede cuando presionas o haces clic en la entrada Nombre en Chrome? Deberías ver sugerencias de autocompletado que el navegador almacenó y que son adecuadas para esta entrada, dados sus valores de name y id.
Ahora, agrega autocomplete="name" a tu código de entrada para que se vea de la siguiente manera:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
Vuelve a cargar la página en Chrome y presiona o haz clic en la entrada Nombre. ¿Qué diferencias ves?
Deberías notar un cambio sutil: con autocomplete="name", las sugerencias ahora son valores específicos que se usaron anteriormente en entradas de formularios que también tenían autocomplete="name". El navegador no solo adivina lo que podría ser apropiado: tú tienes el control. También verás la opción Administrar… para ver y editar los nombres y las direcciones que almacena tu navegador.

Ahora agrega atributos de validación de restricciones
maxlength, pattern y required para que tu código de entrada se vea de la siguiente manera:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"significa que el navegador no permitirá ninguna entrada que supere los 100 caracteres.pattern="[\p{L} \-\.]+"usa una expresión regular que permite caracteres de letras Unicode, guiones y puntos. Esto significa que nombres como Françoise o Jörg no se clasifican como "no válidos". No es el caso si usas el valor\w, que solo permite caracteres del alfabeto latino.requiredsignifica… ¡obligatorio! El navegador no permitirá que se envíe el formulario sin datos para este campo, y advertirá y destacará la entrada si intentas enviarla. No se requiere código adicional.
Para probar cómo funciona el formulario con y sin estos atributos, intenta ingresar datos:
- Intenta ingresar valores que no se ajusten al atributo
pattern. - Intenta enviar el formulario con una entrada vacía. Verás la funcionalidad integrada del navegador que advierte sobre el campo obligatorio vacío y que enfoca la atención en él.
Paso 3: Agrega un campo de dirección flexible a tu formulario
Para agregar un campo de dirección, agrega el siguiente código a tu formulario:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
Un textarea es la forma más flexible para que los usuarios ingresen su dirección, y es ideal para cortar y pegar.
Debes evitar dividir el formulario de dirección en componentes, como el nombre y el número de la calle, a menos que sea realmente necesario. No obligues a los usuarios a intentar ajustar su dirección en campos que no tienen sentido.
Ahora, agrega campos para Código postal y País o región. Para simplificar, aquí solo se incluyen los primeros cinco países. En el formulario de dirección completado, se incluye una lista completa.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
Verás que el código postal es opcional, ya que muchos países no usan códigos postales.
(Global Sourcebook proporciona información sobre los formatos de dirección de 194 países diferentes, incluidas direcciones de ejemplo). La etiqueta País o región se usa en lugar de País, ya que algunas opciones de la lista completa (como el Reino Unido) no son países únicos (a pesar del valor autocomplete).
Paso 4: Permite que los clientes ingresen fácilmente las direcciones de envío y facturación
Creaste un formulario de dirección muy funcional, pero ¿qué sucede si tu sitio requiere más de una dirección, por ejemplo, para el envío y la facturación? Intenta actualizar tu formulario para permitir que los clientes ingresen las direcciones de envío y facturación. ¿Cómo puedes hacer que la entrada de datos sea lo más rápida y sencilla posible, en especial si las dos direcciones son iguales? En el artículo que acompaña a este codelab, se explican las técnicas para controlar varias direcciones.
Hagas lo que hagas, asegúrate de usar los valores de autocomplete correctos.
Paso 5: Agrega un campo de número de teléfono
Para agregar una entrada de número de teléfono, agrega el siguiente código al formulario:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
Para los números de teléfono, usa una sola entrada: no dividas el número en partes. Esto facilita a los usuarios ingresar datos o copiar y pegar, simplifica la validación y permite que los navegadores completen automáticamente los campos.
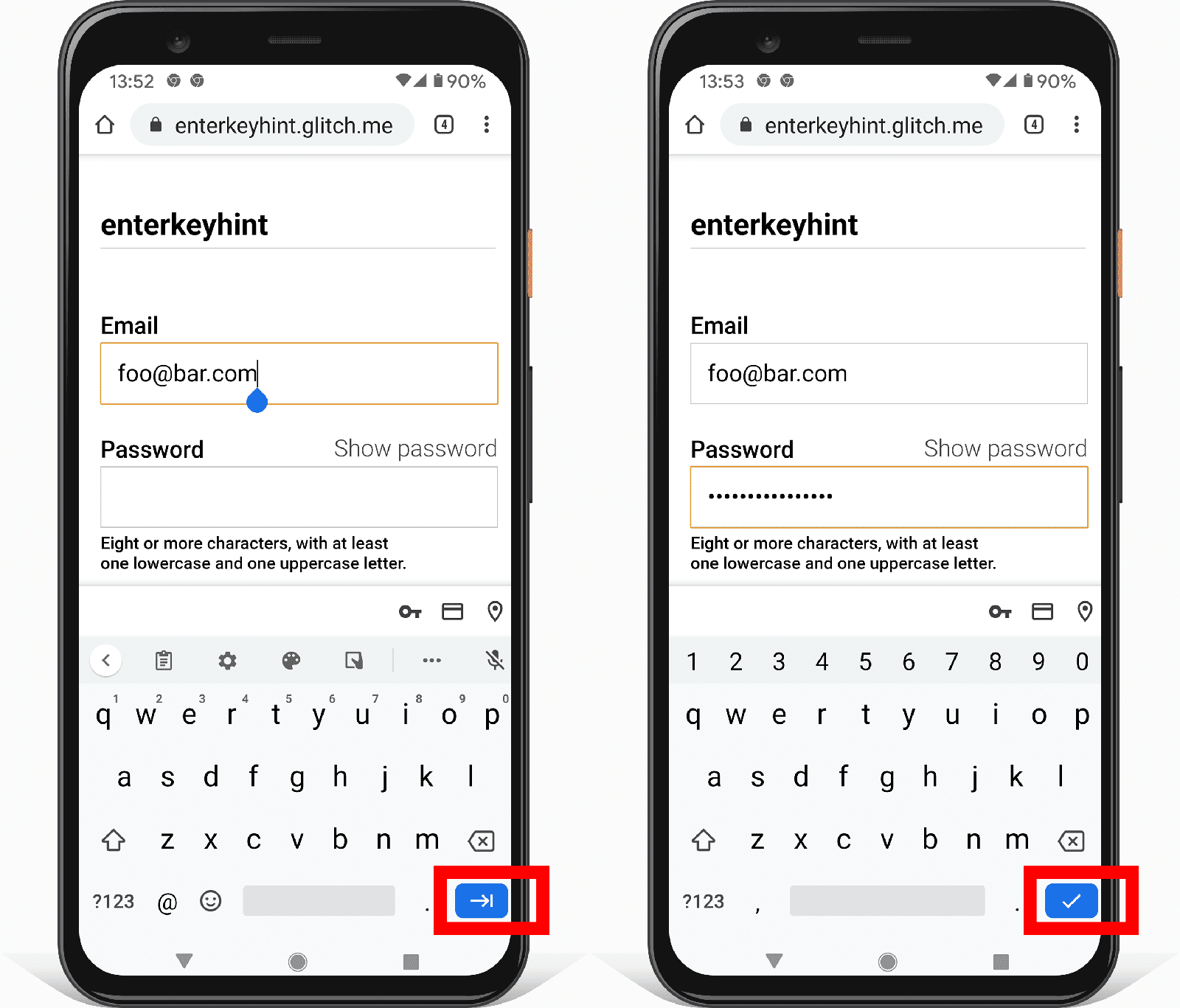
Hay dos atributos que pueden mejorar la experiencia del usuario al ingresar un número de teléfono:
type="tel"garantiza que los usuarios de dispositivos móviles obtengan el teclado correcto.enterkeyhint="done"establece la etiqueta de la tecla Intro del teclado para dispositivos móviles para mostrar que este es el último campo y que ahora se puede enviar el formulario (el valor predeterminado esnext).

Ahora, tu formulario de dirección completo debería verse así:
- Prueba tu formulario en diferentes dispositivos. ¿A qué dispositivos y navegadores segmentas tus campañas? ¿Cómo se podría mejorar el formulario?
Existen varias formas de probar tu formulario en diferentes dispositivos:
- Usa el modo de dispositivo de las Herramientas para desarrolladores de Chrome para simular dispositivos móviles.
- Envía la URL de tu computadora a tu teléfono.
- Usa un servicio como BrowserStack para realizar pruebas en una variedad de dispositivos y navegadores.
Más información
Analytics y Real User Monitoring: Permiten probar y supervisar el rendimiento y la usabilidad del diseño de tu formulario para los usuarios reales, y verificar si los cambios son exitosos. Debes supervisar el rendimiento de la carga y otras métricas de Core Web Vitals, así como las estadísticas de la página (¿qué proporción de usuarios abandona tu formulario de dirección sin completarlo?, ¿cuánto tiempo pasan los usuarios en las páginas de tu formulario de dirección?) y las estadísticas de interacción (¿con qué componentes de la página interactúan los usuarios o no?).
¿Dónde se encuentran tus usuarios? ¿Cómo dan formato a su dirección? ¿Qué nombres usan para los componentes de la dirección, como el código postal? Frank's Compulsive Guide to Postal Addresses proporciona vínculos útiles y una guía detallada que describe los formatos de dirección en más de 200 países.
Los selectores de país son conocidos por su baja usabilidad. Es mejor evitar los elementos select para una lista larga de elementos, y la norma ISO 3166 de códigos de país actualmente enumera 249 países. En lugar de un
<select>, puedes considerar una alternativa, como el selector de países del Baymard Institute.¿Puedes diseñar un mejor selector para listas con muchos elementos? ¿Cómo te asegurarías de que tu diseño sea accesible en una variedad de dispositivos y plataformas? (El elemento
<select>no funciona bien para una gran cantidad de elementos, pero al menos se puede usar en casi todos los navegadores y dispositivos de asistencia).La entrada de blog <input type="country" /> analiza la complejidad de estandarizar un selector de país. La localización de los nombres de los países también puede ser problemática. Countries Lists tiene una herramienta para descargar códigos y nombres de países en varios idiomas y formatos.

