Les utilisateurs de Safari pour iOS peuvent ajouter manuellement des progressive web apps (PWA) à leur écran d'accueil. L'icône qui s'affiche sur l'écran d'accueil iOS lorsqu'une PWA est ajoutée s'appelle l'icône Apple pour les appareils tactiles. Cet atelier de programmation vous explique comment ajouter une icône tactile Apple à une PWA. Il suppose que vous avez accès à un appareil iOS.
Mesurer
Ouvrez l'application exemple dans un nouvel onglet:
Cliquez sur Remixer pour modifier pour rendre le projet modifiable.
Pour prévisualiser le site, appuyez sur Afficher l'application, puis sur Plein écran
.
Notez l'URL de votre application exemple. Elle ressemblera à
https://example.glitch.me.
Exécutez un audit PWA Lighthouse sur votre application exemple dans Chrome DevTools:
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir DevTools.
- Cliquez sur l'onglet Lighthouse (Phare).
- Assurez-vous que la case Progressive Web App est cochée dans la liste Catégories.
- Cliquez sur le bouton Générer un rapport.
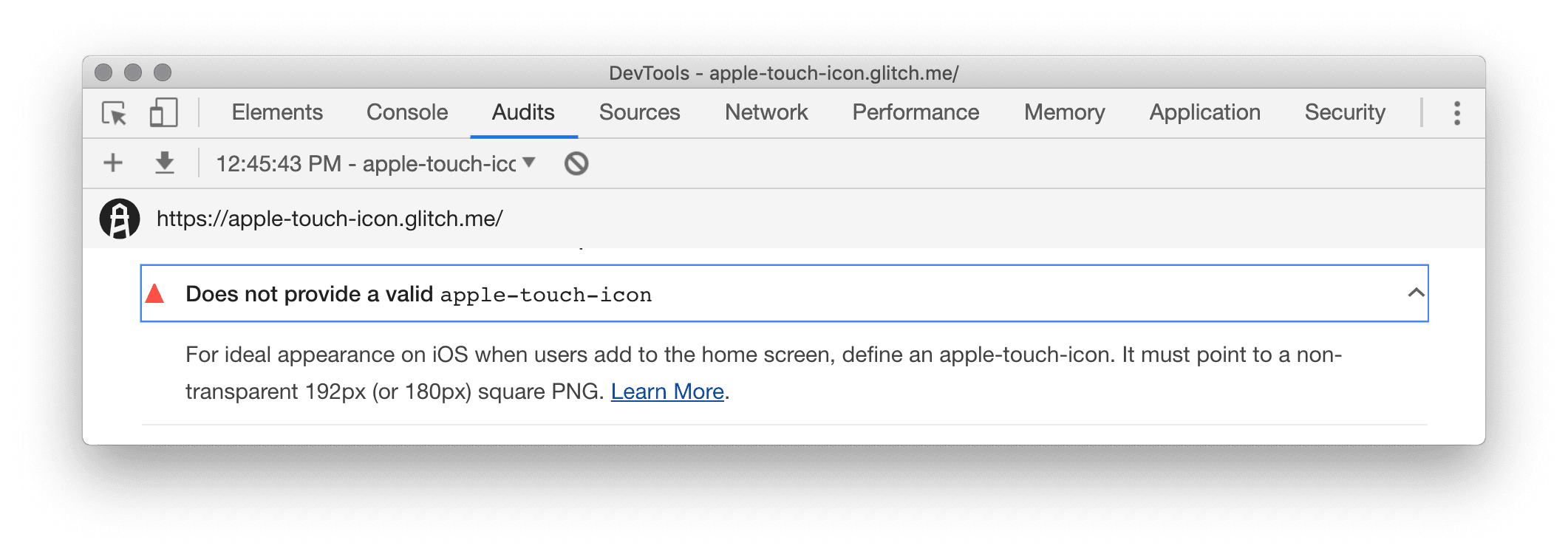
Dans la section PWA optimisée, Lighthouse indique que l'application exemple ne fournit pas d'icône tactile Apple valide.

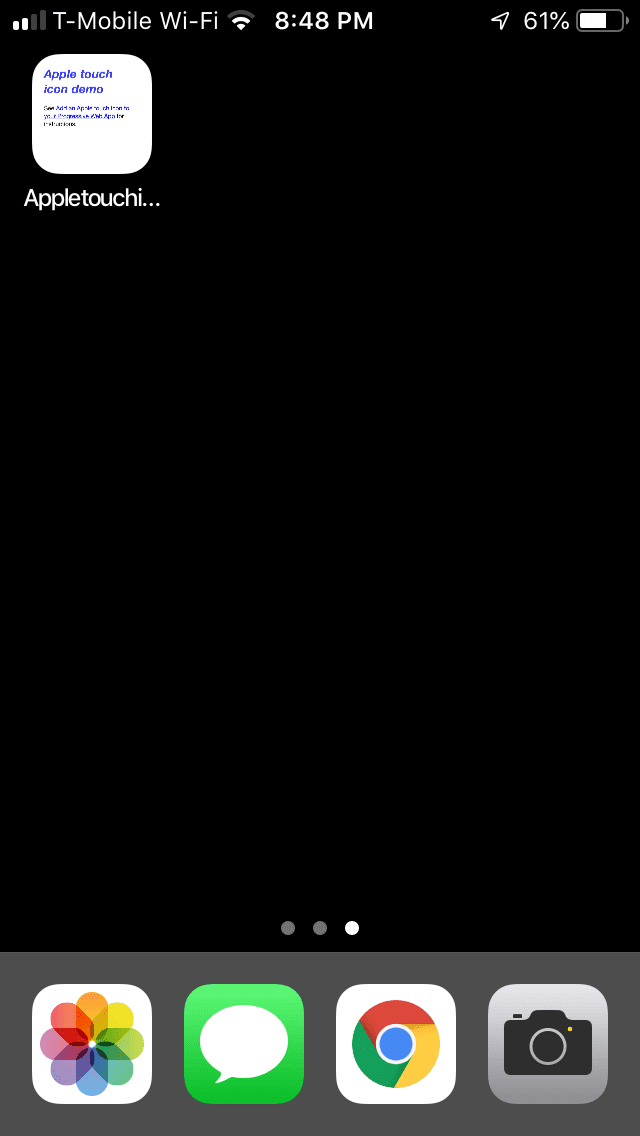
Ajouter l'application exemple à un écran d'accueil iOS
Pour montrer comment une icône Apple Touch offre une expérience utilisateur plus soignée, essayez d'abord d'ajouter l'application exemple à l'écran d'accueil de votre appareil iOS lorsqu'aucune icône Apple Touch n'a été spécifiée.
- Ouvrez Safari pour iOS.
- Ouvrez l'URL de votre application exemple. Il s'agit de l'URL comme
https://example.glitch.meque vous avez notée précédemment. - Appuyez sur Partager
 > Ajouter à l'écran d'accueil. Vous devrez probablement balayer l'écran vers la gauche pour voir cette option.
> Ajouter à l'écran d'accueil. Vous devrez probablement balayer l'écran vers la gauche pour voir cette option. - Appuyez sur Ajouter.
Comme le site n'a pas spécifié d'icône tactile Apple, iOS génère simplement une icône pour le site à partir du contenu de la page.

Ajouter une icône tactile Apple à l'application exemple
- Annulez la mise en commentaire de la balise
<link rel="apple-touch-icon">au bas de<head>deindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
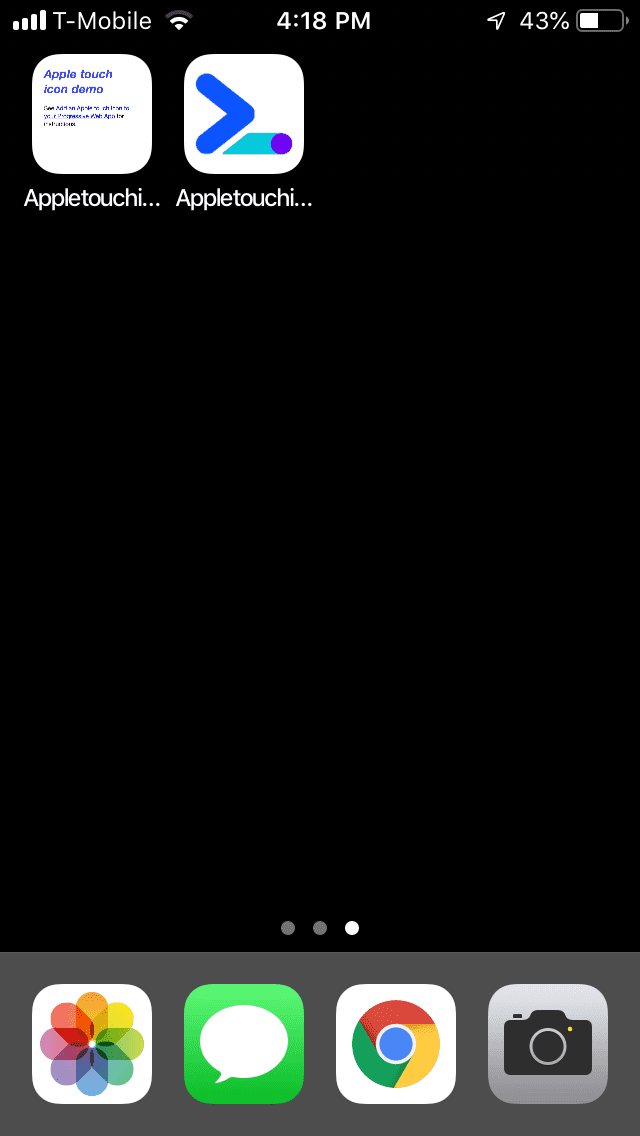
Ajouter l'application exemple à un écran d'accueil iOS (à nouveau)
- Essayez d'ajouter à nouveau l'application exemple à un écran d'accueil iOS. Cette fois, une icône appropriée est générée pour le site. Si vous effectuez à nouveau un audit de la page avec Lighthouse, vous constaterez également que l'audit Ne fournit pas de
apple-touch-iconvalide est maintenant accepté.